【前端项目笔记】1 登录与登出功能实现
项目笔记
☆☆代表面试常见题
前后端分离:后端负责写接口,前端负责调接口。

登录/退出功能
登录业务流程
登录页面:用户名+密码
调用后台接口进行验证
通过验证,根据后台响应状态跳到项目主页
登录业务相关技术点:
http是无状态的(登陆成功后记录状态,下面两种方式)
(1)cookie在客户端记录状态(node.js)
session在服务器端记录状态(node.js)
(2)token维持状态
服务器与前端之间Vue可能有一个跨域的问题
如果前端与后台接口不存在跨域问题——用cookie、session
存在跨域问题——用token
PS:一些跨域问题(来自博主 ^^为欢几何^^)
什么是跨域问题
向一个域发送请求,如果要请求的域和当前域是不同域,就叫跨域。
例如:就是从 A 向 B 发请求,如若他们的地址协议、域名、端口号有一个不相同,直接访问就会造成无法获取服务器发送的数据的现象。
指的是浏览器不能执行其他网站的脚本。 它是由浏览器的同源策略造成的,是浏览器对 JavaScript 施加的安全限制。
造成跨域问题的原因
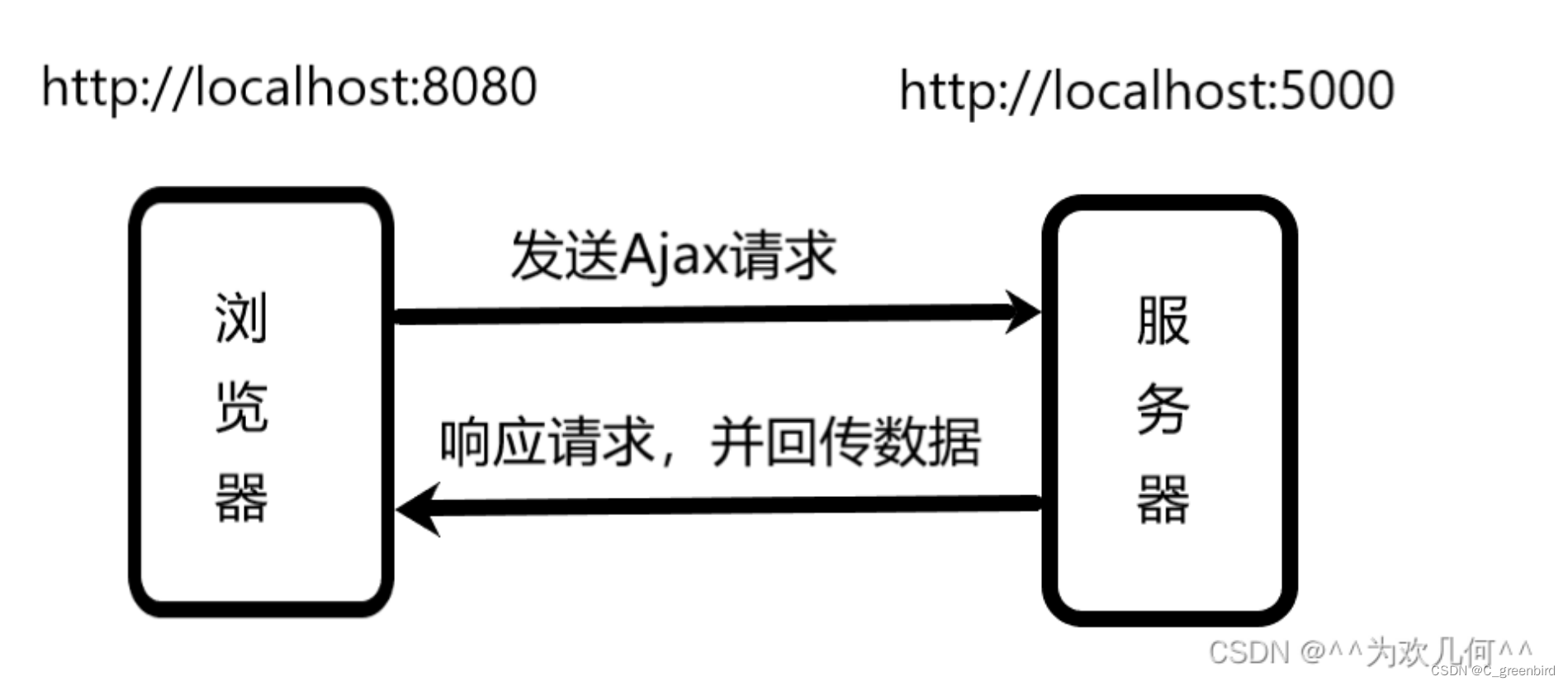
1.浏览器规定:浏览器在解析Ajax请求时,要求浏览器的路径与Ajax的请求的路径必须满足三个要求,则满足同源策略,可以访问服务器。也就是说跨域问题是出现在浏览器与服务器之间,而服务器与服务器之间不存在跨域问题。
2.何为同源策略:同源指的是两个页面具有相同的协议、主机和端口,三者有任一不相同即会产生跨域。
如下图中的协议、域名、端口号分别为:
协议:http ; 域名:localhost ;端口号:5000
协议:http ; 域名:localhost ;端口号:8080

token原理分析
服务器提供接口,客户端需要通过Ajax访问这些接口
token由服务器生成,每个用户的token值不同
token记录登录状态,后续所有请求都要携带这个token,验证你是哪个用户
token用于身份校验,是保证登录成功后的唯一身份令牌

登录功能实现
el-form(表单)
el-form-item(用户名+密码+登录按钮+重置按钮)
el-input(文本输入框)
el-button (按钮)
字体图标(用户名和密码之前的小图标)
☆☆git 相关命令
git checkout -b login 创建一个叫login的分支,通过checkout命令切换到这个分支上
git branch 查看当前项的所有分支(*表示正处于此分支)
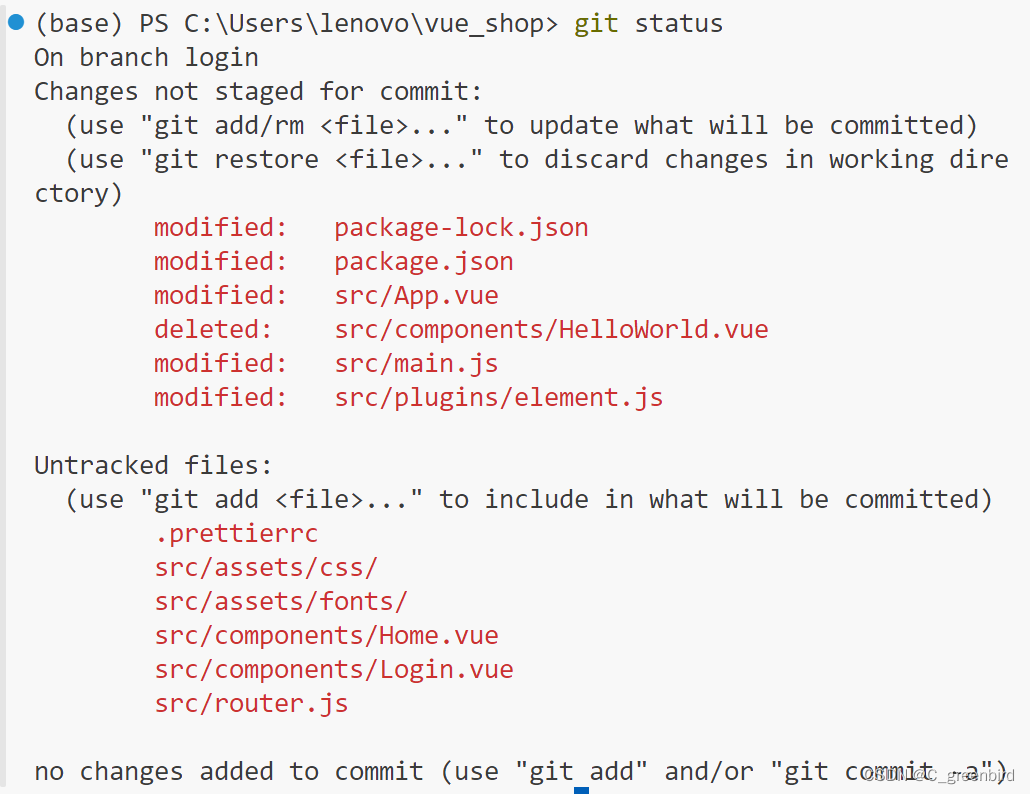
git status 查看源代码文件修改状态

git add . 上传所有修改文件(包括新增文件)
git commit -m "完成了登录功能" 提交代码(-m指提交的备注消息)
git checkout master 切换到master分支
git merge login 把login分支合并到master分支(先切换到master分支,再使用 git merge)
git push 本地代码推送到云端
git push -u origin login 把云端不存在的本地分支login推送到云端
CSS盒子放在页面正中间:
/* 居中 */
position: absolute;
// 距离顶部和左部各50%
left: 50%;
top: 50%;
// 横轴纵轴都往回移动50%
transform: translate(-50%, -50%);
☆☆水平居中:
方式1:position + transform(针对子元素):
position: absolute;
left: 50%;
// 横轴向左移动自身的50%
transform: translate(-50%);
方式2:flex (针对父元素):
.parent {display: flex;justify-content: center;
}
☆☆垂直居中:
☆☆CSS中的单位:
(1)长度单位:
px:像素,计算机屏幕上的一个点
em: 相对长度单位。1em等于当前字体尺寸,会继承父元素字体大小,2em等于当前字体尺寸的两倍,如果某元素以 16px 显示,那么 2em 是32px。在 CSS 中,em 是非常有用的单位,因为它可以自动适应用户所使用的字体。
%:百分比
(2)时间单位
s:秒
ms:毫秒
(3)角度单位
deg:度数
in:英寸
rad:弧度
grad:梯度
(4)重量单位
kg:千克
g:克
mg:毫克
(5)频率单位
Hz:赫兹
kHz:千赫兹
(6)分辨率单位
dpi:点每英寸
dpcm:点每厘米
/* 设置元素宽度为100像素 */
div {width: 100px;
}/* 设置元素字体大小为1.5em */
p {font-size: 1.5em; /* 如果父元素的字体大小是20px,则计算出的字体大小是30px */
}/* 设置元素延迟动画时间为500毫秒 */
@keyframes example {from {background-color: red;}to {background-color: yellow;}
}div {animation-name: example;animation-duration: 500ms;
}/* 设置元素的透明度为50% */
div {opacity: 0.5;
}
关于less语法(来自博主苦海123):
CSS是一门非程序语言,没有变量、函数、作用域等,此时使用rem单位就会出现图片等大量计算尺寸的问题,但是less可以轻松实现运算,它是CSS预处理语言,引入了变量、混入、函数等,常见的CSS预处理语言还有:Sass、Stylus等,Less中文网址:http://lesscss.cn
嵌套:在less中可以像html一样,如果标签是父子级关系,可以嵌套书写,编写后会生成对应的父子级形式的选择器,less语法中伪类伪元素前面要加 & 符号才表示当前元素的伪类,否则表示此元素的子代伪元素,如:
<!-- 结构 -->
<template><div class="login_container"><div class="login_box"><div class="avatar_box"><img src="../assets/logo.png" alt=""></div></div></div>
</template><!-- 样式 -->
<!-- 支持less语法格式 -->
<!-- scoped只在当前节点下生效,去除则全局生效 -->
<style lang="less" scoped>
.login_container {background-color: #2b4b6b;height: 100%;
}.login_box {width: 450px;height: 300px;background-color: #fff;.avatar_box {height: 130px;width: 130px;img {width: 100%;height: 100%;}}
}
</style>
Element ui是啥
Element UI 是一个基于Vue.js 的UI框架,它提供了一套丰富的组件和样式,帮助开发者快速构建美观、易用的Web应用程序。Element UI的组件包括但不限于表单、表格、弹窗、按钮、菜单等常见的UI元素,同时也提供了响应式的布局和主题定制等功能,以满足不同场景下的需求。Element UI的文档详细、易懂,社区活跃,是Vue.js生态中非常受欢迎的UI框架之一。12
Element UI由国内的饿了么团队开发并开源,专为开发者提供了一套优雅而灵活的UI组件。它包含了各种常用的Web组件,如按钮、表单、导航等,以及高级组件,如日期选择器、对话框等。Element UI的设计风格简洁美观,易于定制,使其成为许多Vue.js项目的首选UI框架。
此外,Element UI的安装和使用也非常简便。可以通过npm进行安装,安装成功后,可以在项目中通过引入相应的js和css文件来使用Element UI的组件库。
☆☆☆ flex弹性布局基本知识
(1)flex布局父项常见属性:
display:flex;
// 内容布局方向: 从主轴头部开始 / 从主轴尾部开始 / 居中 / 平分 / 两边贴边剩余平分
justify-content: flex-start / felx-end / center / space-around / space-between;
// 主轴方向:横轴 / 纵轴
flex-direction: row / column;
// 单行/侧轴 排列子元素的方式:stretch 拉伸
align-items: flex-start / flex-end / center / stretch;
// 多行/侧轴 排列子元素的方式
align-content: flex-start / flex-end / center / stretch / space-around / space-between;
// 是否换行:不换行 / 换行
flex-wrap: nowrap / warp;
// 将flex-wrap 与 flex-direction 复合
flex-flow: row / column nowrap / wrap;
(2)flex布局子项常见属性:
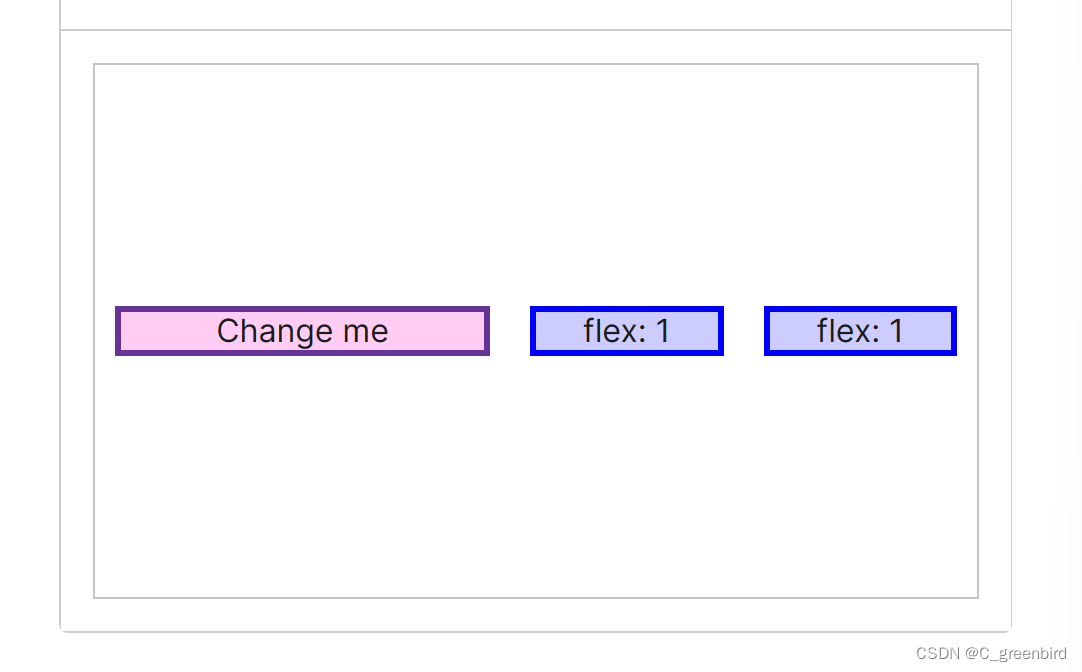
flex-grow: 规定了 flex-grow 项在 flex 容器中分配剩余空间的相对比例。 主尺寸是项的宽度或高度,这取决于flex-direction值。 flex-grow的默认值为0,意思是该元素不索取父元素的剩余空间,如果值大于0,表示索取。值越大,索取的越厉害。如果父盒子未设宽度,那么flex为0的子盒子就是元素自身的宽度。
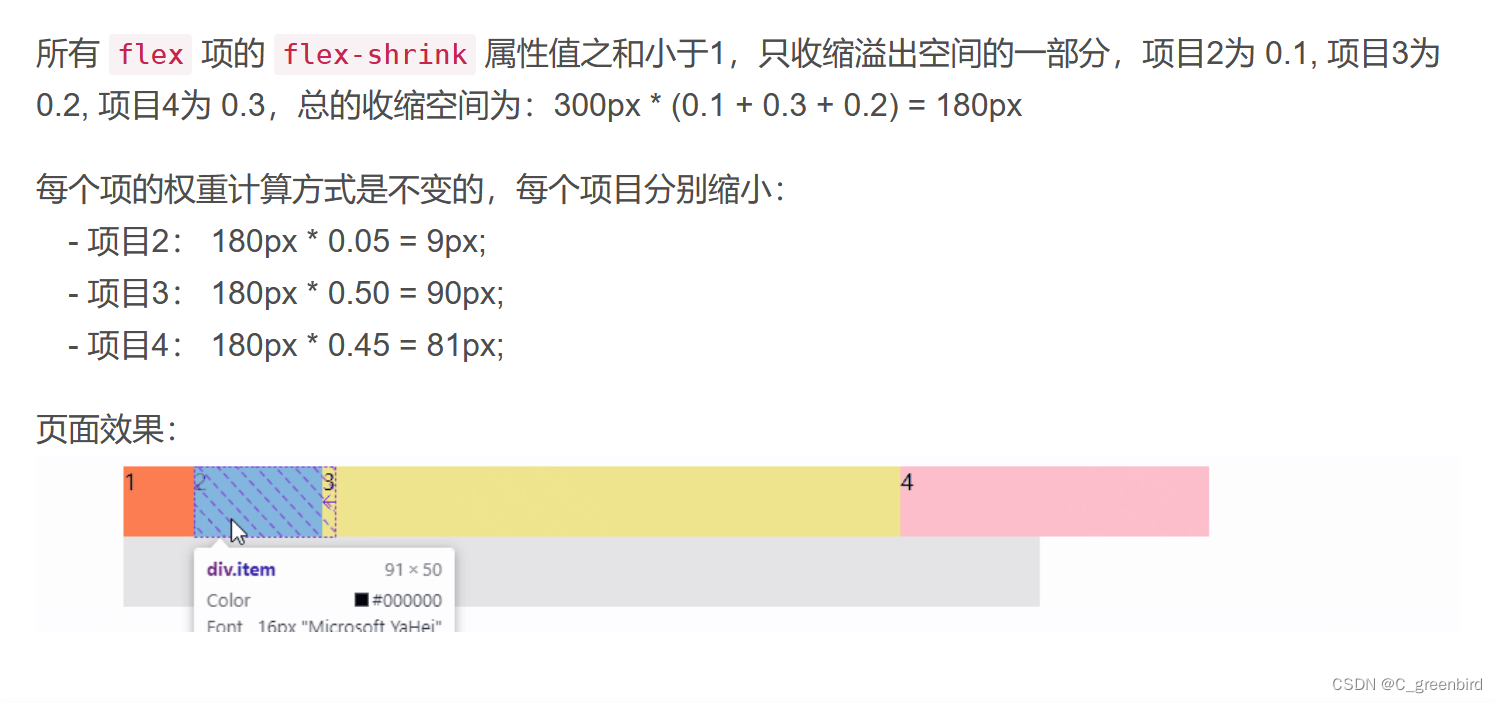
flex-shrink: 指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。默认是1,等比例缩小;如果一个项目的 flex-shrink 属性为0,其他项目都为1,则空间不足时,前者不缩小。(图片来自*且听风吟)


flex-basis: 表示表示项目占据主轴空间的值。默认为auto,表示项目当前默认的大小。如果设置为一个固定的值,则该项目在容器中占据固定的大小。它的初始值是 auto,此时浏览器会检查元素是否设置了 width 属性值。如果有,则使用 width 的值作为 flex-basis 的值;如果没有,则用元素内容自身的大小。如果 flex-basis 的值不是 auto,width 属性会被忽略。当width为0的时候,我们是看不到元素的。但当flex-basis为0,或者为auto并且width没有设置值的时候(默认值为0),该元素的大小是由内容大小决定的。也就是只要有内容,flex-basis是不会看不到元素的。
设为auto和0也是有区别的。一个最明显的区别就是为0的时候,如果内容文字有空格是自动换行的。这个可以通过设置white space:nowrap解决。auto就没有这个问题。 flex-basis: 0 意味着项目不会根据内容调整初始大小,而 flex-basis: auto 则允许项目根据内容或显式设置的尺寸来调整初始大小。
flex布局定义子项目剩余空间,表示占用份数
// 表示占用2份
flex: 2;

flex是flex-grow、flex-shrink、flex-basis三个属性的复合(默认:0 1 auto)
注意,flex:1和只写一个flex-grow:1是不一样的。
写成flex:1,flex-shrink,flex-basis的默认值是1和0%。
而写成flex-grow:1,flex-shrink,flex-basis的默认值是1和auto。也就是flex-basis是不同的。
align-self 定义子项目在侧轴上的排列方式
align-self:flex-start / flex-end / center / stretch;
order 定义子项目排列顺序,数量越小越靠前,默认为0
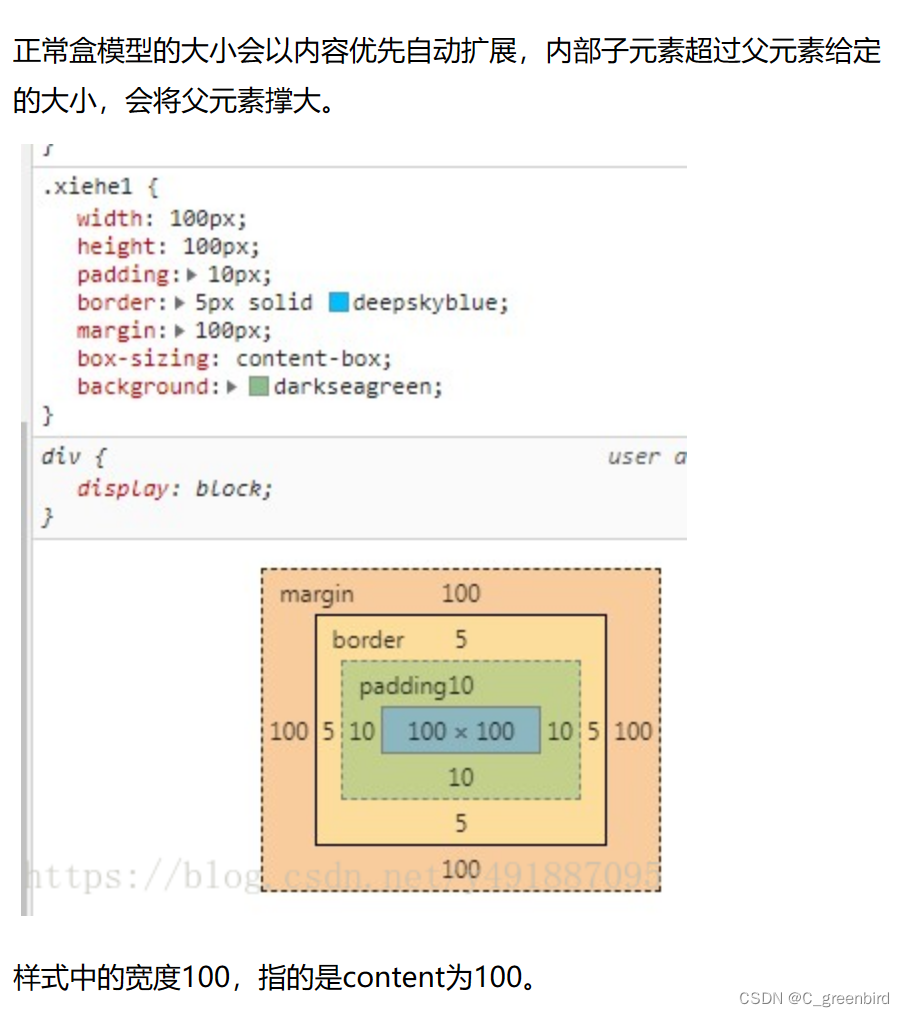
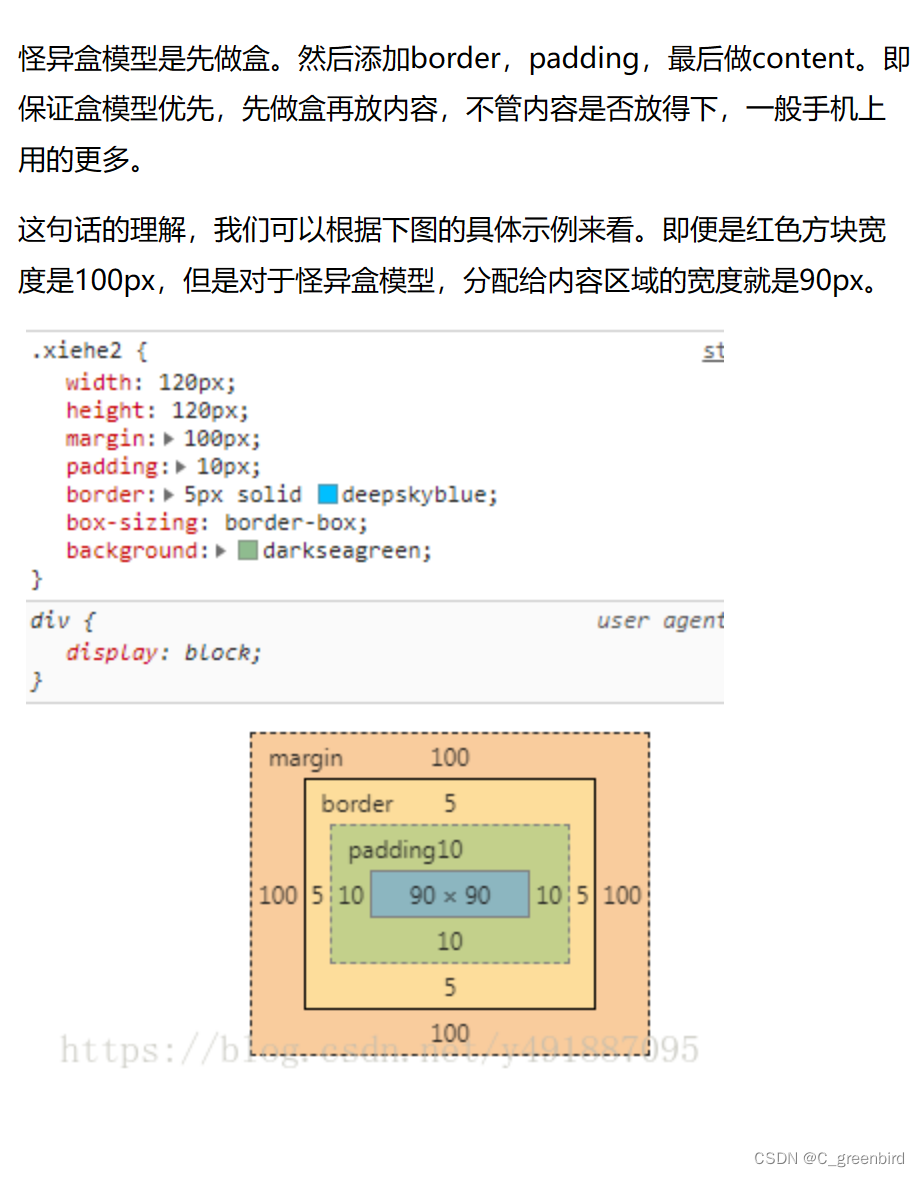
☆☆box-sizing 为border-box和content-box的区别:
content-box(标准W3C盒模型,默认): 块总宽度=width+margin+padding+border

border-box(IE盒模型):块总宽度=width(包含padding+border)+margin

内边距padding(上右下左):
/* 应用于所有边 */
padding: 1em;/* 上边下边 | 左边右边 */
padding: 5% 10%;/* 上边 | 左边右边 | 下边 */
padding: 1em 2em 2em;/* 上边 | 右边 | 下边 | 左边 */
padding: 5px 1em 0 2em;
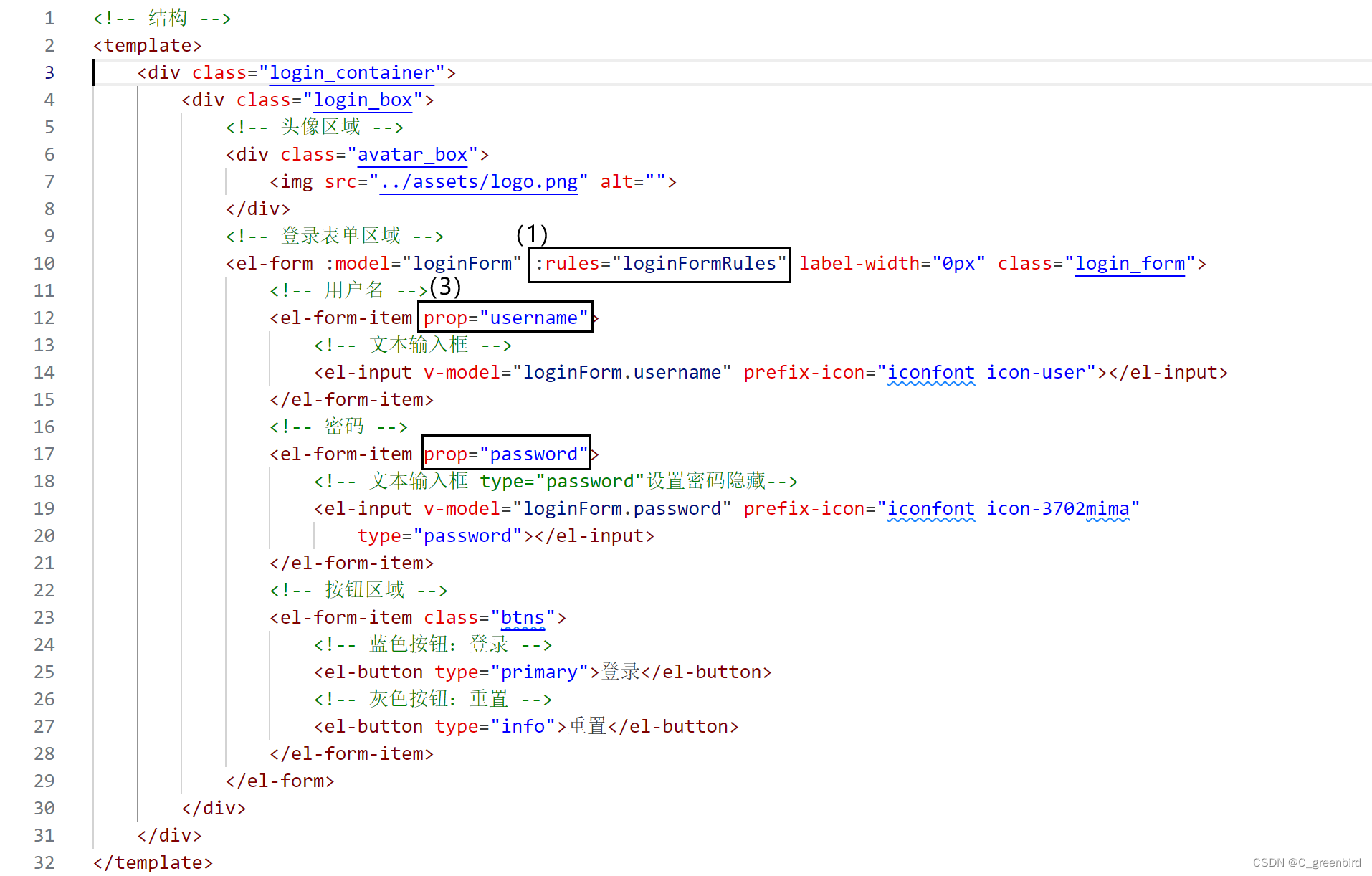
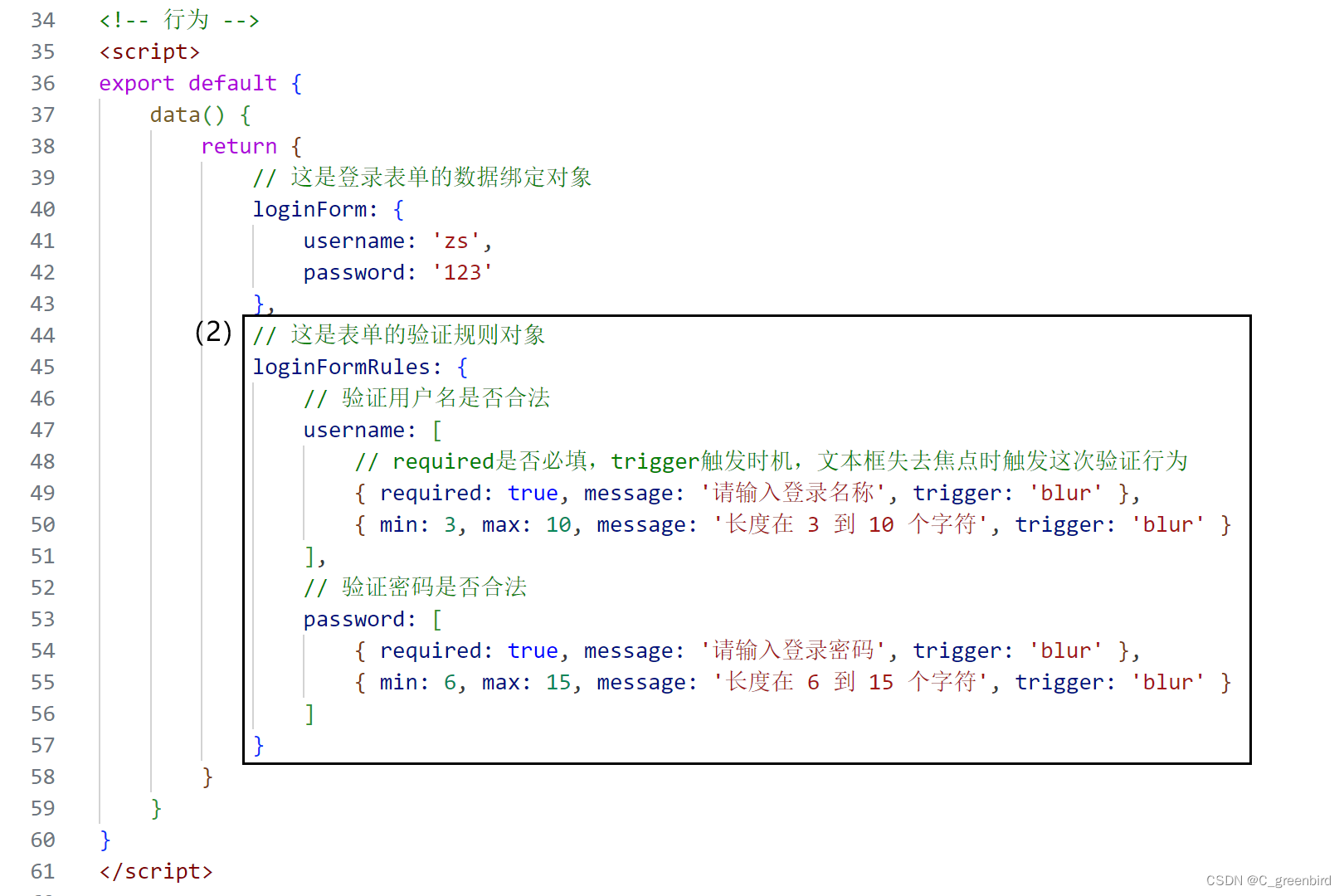
表单验证
(1) 为el-form通过属性绑定指定rules校验对象
(2) 在data中定义校验对象,每一个属性都是一个验证规则
(3) 为el-form-item通过prop项指定验证规则


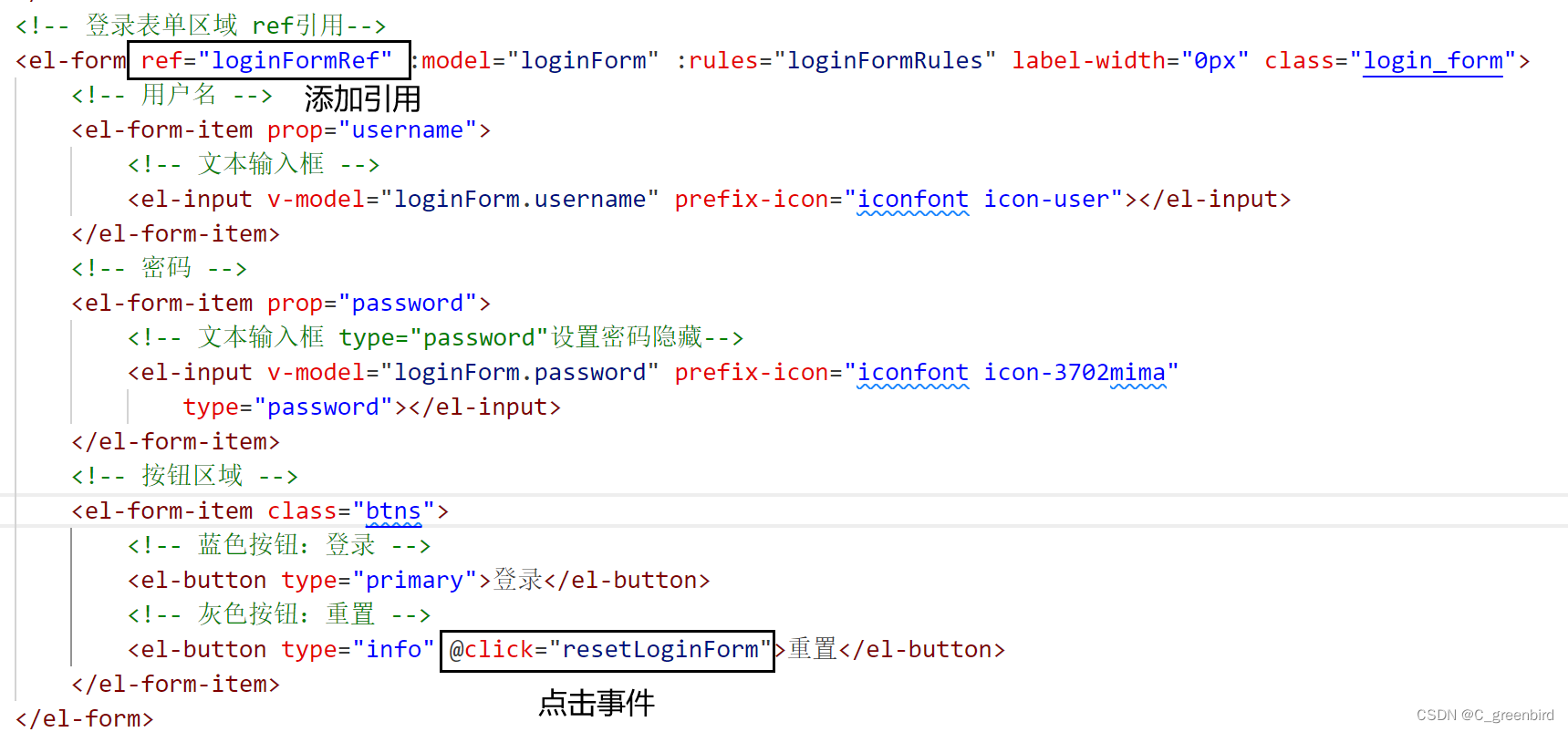
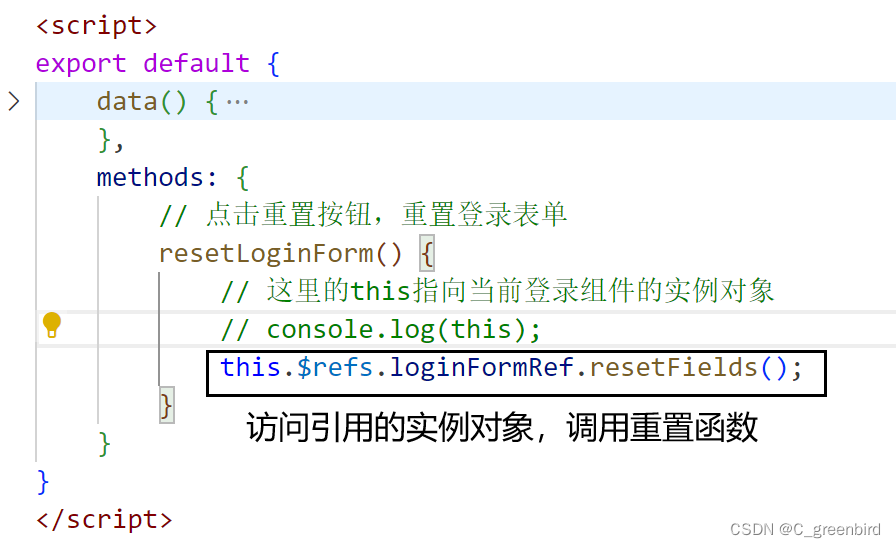
重置
(1)拿到表单的实例对象,使用ref引用
(2)通过this访问到$refs.引用对象,再使用表单的重置函数



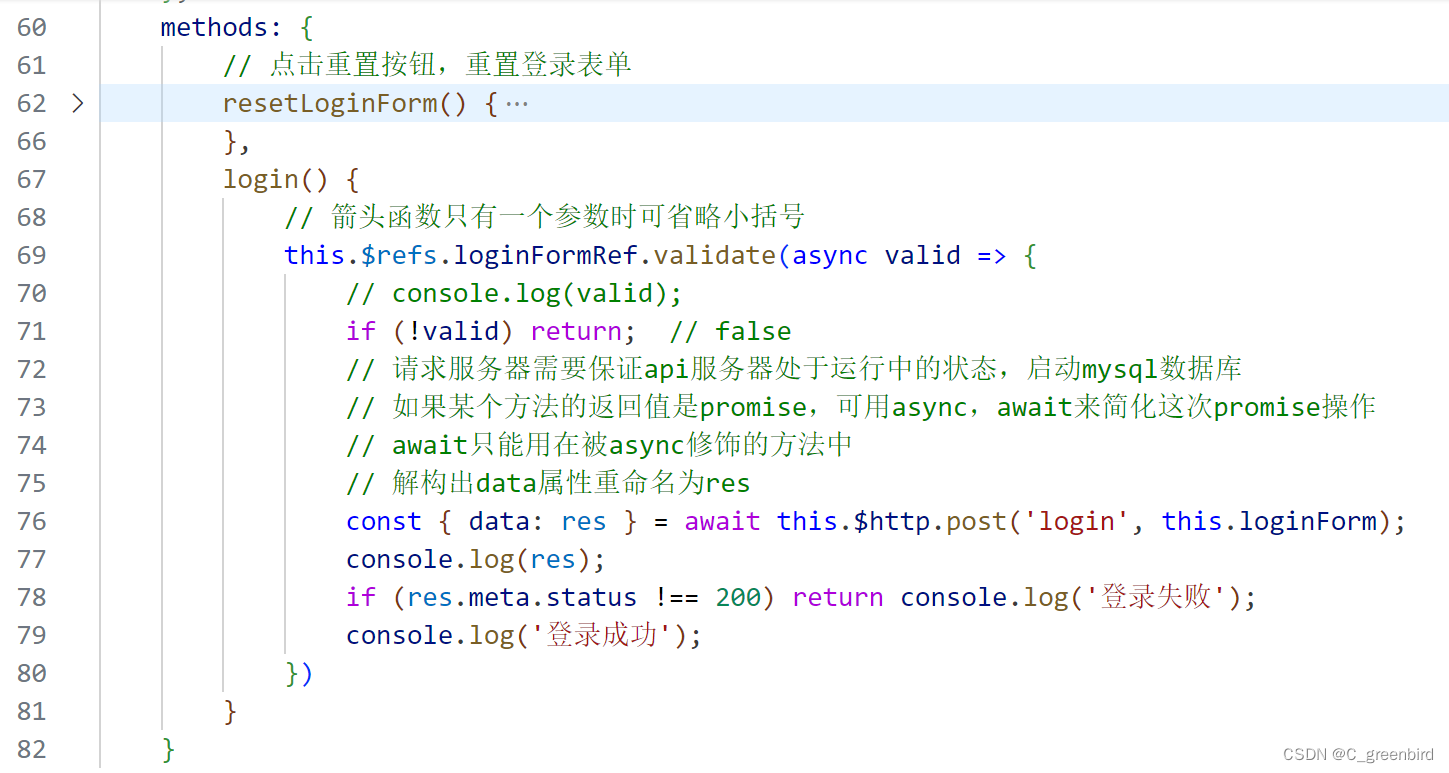
登录前的预验证
发起请求前对表单数据进行预验证,通过后发起登录请求,否则提醒用户表单数据不合法。
(1)先获取到表单的引用对象
(2)再调用引用对象的valid函数进行表单的预校验,在valid中接收一个回调函数,其中第一个形参是验证结果boolean,通过这个boolean判断验证是否通过

根据预验证结果是否发起登录请求
涉及到箭头函数、promise、async、await、异步处理

登录状态的弹窗提示
导入element-ui导入Message
Message需要进行全局挂载,挂载为Vue原型上的一个属性
Vue.prototype. m e s s a g e = M e s s a g e 在每个组件中可使用 t h i s . message = Message 在每个组件中可使用this. message=Message在每个组件中可使用this.message中的方法
登录组件登录成功之后的行为
1.将登录成功之后服务器分配的token,保存到客户端的sessionStorage中
1.1 项目中除了登录之外的其他API接口,必须在登录之后才能访问(token相当于通行证,记录已经登录)
1.2 token只应在当前网站打开期间生效,所以将token保存在 sessionStorage中(localStorage是持久化的存储机制,sessionStorage是会话期间的存储机制)
2.通过编程式导航跳转到后台主页,路由地址是/home
sessionStorage & localStorage
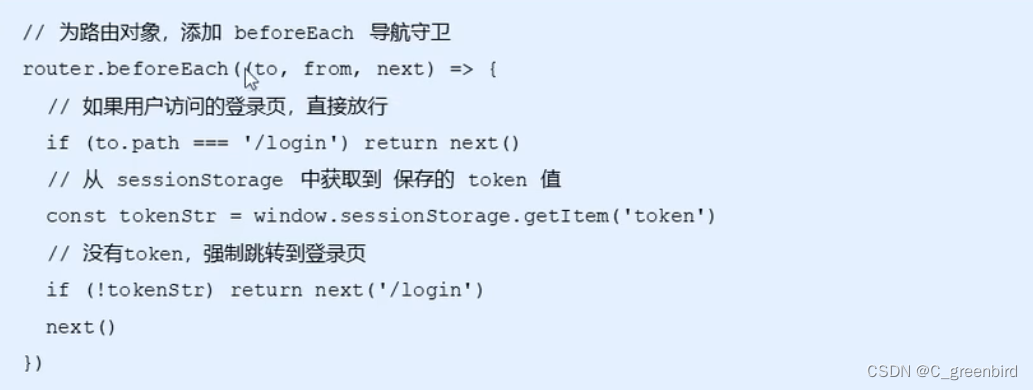
路由导航守卫控制访问权限
home页面只能在登录状态下才能访问。如果用户没有登录,但是直接通过URL访问特定页面,需要重新导航到登录页面。

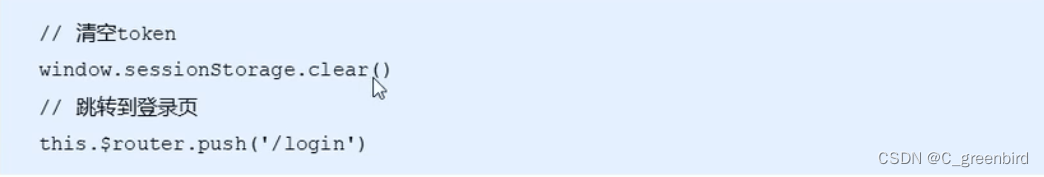
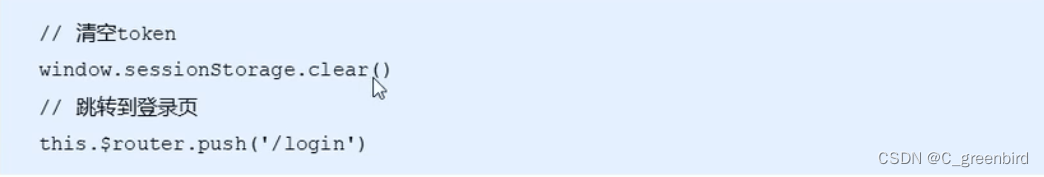
退出功能
销毁本地的token,再重定向到登录页

相关文章:

【前端项目笔记】1 登录与登出功能实现
项目笔记 ☆☆代表面试常见题 前后端分离:后端负责写接口,前端负责调接口。 登录/退出功能 登录业务流程 登录页面:用户名密码 调用后台接口进行验证 通过验证,根据后台响应状态跳到项目主页 登录业务相关技术点࿱…...

是字符串定义以及在C语言中字符串是如何表示的
字符串(String)是由零个或多个字符(包括空格)组成的有限序列,常用于文本数据的存储和处理。在编程中,字符串是常见的数据类型。 在C语言中,字符串不是一种内置的数据类型,但C语言提…...

辽宁普通测径仪升级智能测径仪后都有哪些改进?
关键字: 普通测径仪, 智能测径仪, 测径仪升级, 测径仪特点, 智能测径仪优势, 目前多数厂家测径仪的数据处理方式是单片机计算出最终结果,然后传输到工控机后期处理。这样的电路系统对轧钢现场的高温、高粉尘和强电磁干扰的环境适应性很差,使得同一厂家、…...

【微信小程序】事件分类以及阻止事件冒泡
在微信小程序中,事件分为冒泡事件和非冒泡事件两大类,它们的区别在于事件是否能从原始触发组件开始,向父级组件传播(即“冒泡”)。 冒泡事件:当一个组件上的事件被触发后,不仅当前组件会接收到这…...

踩坑!被node-sass折磨的一天
文章目录 被node-sass折磨的一天折磨过程了解原因注意事项 被node-sass折磨的一天 折磨过程 起因是要开发一个老项目,照常拉代码、下依赖、启动三步走 依赖开始下载不对了,以为是node版本问题,寻找node-sass对应的node版本 利用nvm&#…...

App UI 风格打造独特体验
App UI 风格打造独特体验...

【学习笔记8】阅读StyleID论文源码
论文【链接】 源码【链接】 一、DDIM eta ddim_step表示执行几轮去噪迭代,eta表示DDPM和DDIM的插值系数。当eta0时,为DDPM;当eta≠0时,为DDIM。 参考 DDIM 简明讲解与 PyTorch 实现:加速扩散模型采样的通用方法 【s…...

wordpress旅游网站模板
旅行社wordpress主题 简洁实用的旅行社wordpress主题,适用于旅行社建网站的wordpress主题模板。 https://www.jianzhanpress.com/?p4296 旅游WordPress主题 简洁实用的旅游WordPress主题,适合做旅游公司网站的WordPress主题模板。 https://www.jian…...

vs2019 c++20规范 STL 库中头文件 <atomic> 源码注释及探讨几个知识点
(1 探讨一) 模板类 atomic 的继承关系与数据结构如下: (2 探讨二 ) 可见 atomic 的 fetch_xx 函数,返回的都是 atomic 中存储的旧值。测试如下: 谢谢...

Flink任务如何跑起来之 2.算子 StreamOperator
Flink任务如何跑起来之 2.算子 StreamOperator 前文介绍了Transformation创建过程,大多数情况下通过UDF完成DataStream转换中,生成的Transformation实例中,核心逻辑是封装了SimpleOperatorFactory实例。 UDF场景下,DataStream到…...

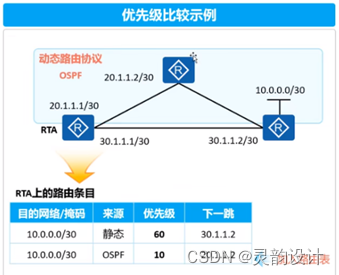
学习笔记——路由网络基础——路由优先级(preference)
1、路由优先级(preference) 路由优先级(preference)代表路由的优先程度。当路由器从多种不同的途径获知到达同一个目的网段的路由(这些路由的目的网络地址及网络掩码均相同)时,路由器会比较这些路由的优先级,优选优先级值最小的路由。 路由来源的优先…...

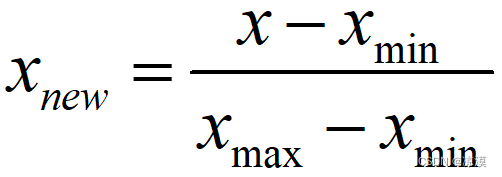
数据预处理——调整方差、标准化、归一化(Matlab、python)
对数据的预处理: (a)、调整数据的方差; (b)、标准化:将数据标准化为具有零均值和单位方差;(均值方差归一化(Standardization)) (c)、最值归一化,也称为离差标准化,是对原始数据的…...

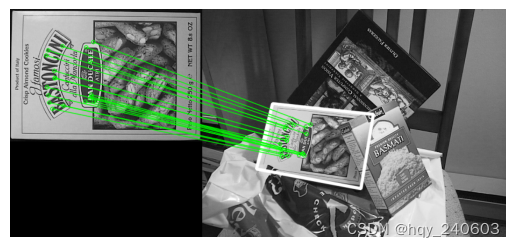
opencv_特征检测和描述
理解特征 寻找独特的特定模式或特定特征,可以轻松跟踪和比较。 拼图:在图像中搜索这些特征,找到它们,在其他图像中查找相同的特征并对齐它们。而已。 基本上,角被认为是图像中的好特征。 在本单元中,我…...

CID引流电商下的3C产品选品策略深度解析
摘要:随着电商行业的迅猛发展和消费者需求的日益多样化,CID引流电商作为一种新兴的电商模式,逐渐受到了广泛关注。在这一模式下,3C产品作为高客单价、高技术含量的代表品类,其选品策略的制定显得尤为重要。本文将从多…...
中的状态向量与状态转移矩阵)
DeepSORT(目标跟踪算法)中的状态向量与状态转移矩阵
DeepSORT(目标跟踪算法)中的状态向量与状态转移矩阵 flyfish 状态转移矩阵(State Transition Matrix)F的构造 这篇是一定要看的,拖到文章的最后部分,需要理解状态转移矩阵怎么来的,怎么是这个…...

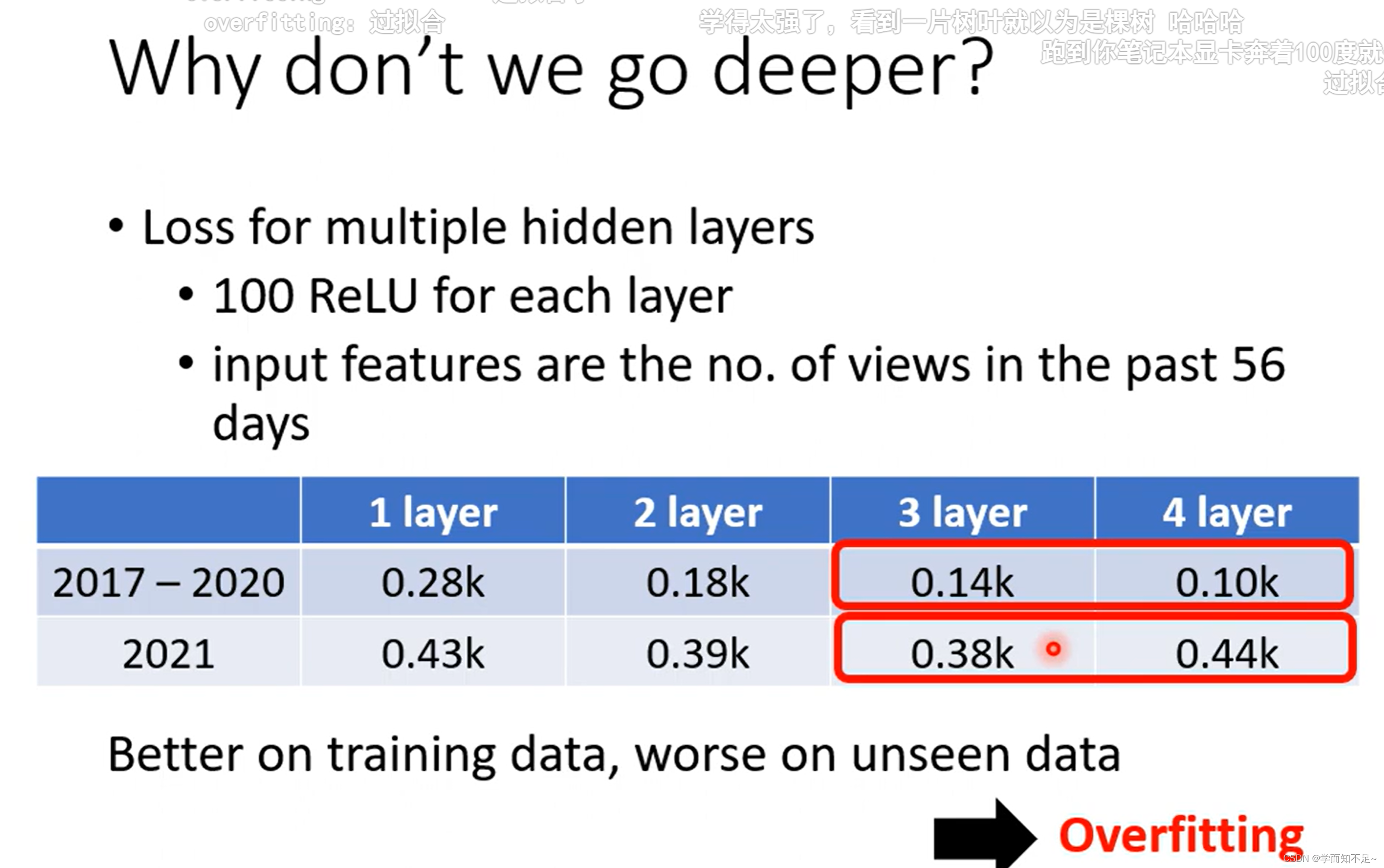
李宏毅深度学习01——基本概念简介
视频链接 基本概念 Regression(回归): 类似于填空 Classification(分类): 类似于选择 Structure Learning(机器学习): ?? 机器学习找对应函数…...

TcpClient 服务器、客户端连接
TcpClient 服务器 TcpListener 搭建tcp服务器的类,基于socket套接字通信的 1 创建服务器对象 TcpListener server new TcpListener(IPAddress.Parse("127.0.0.1"), 3000); 2 开启服务器 设置最大连接数 server.Start(1000); 3 接收客户端的链接,只能…...

13大最佳工程项目管理系统软件盘点
国内外主流的13款工程项目管理系统软件:Worktile、中建软件、泛微建筑项目管理软件、LiquidPlanner、Wrike、建文软件、广联达、Microsoft Project、泛普软件、Procore、Buildertrend、Fieldwire、Autodesk Construction Cloud。 在快速变化的工程领域,有…...

SpringMVC:拦截器(Interceptor)
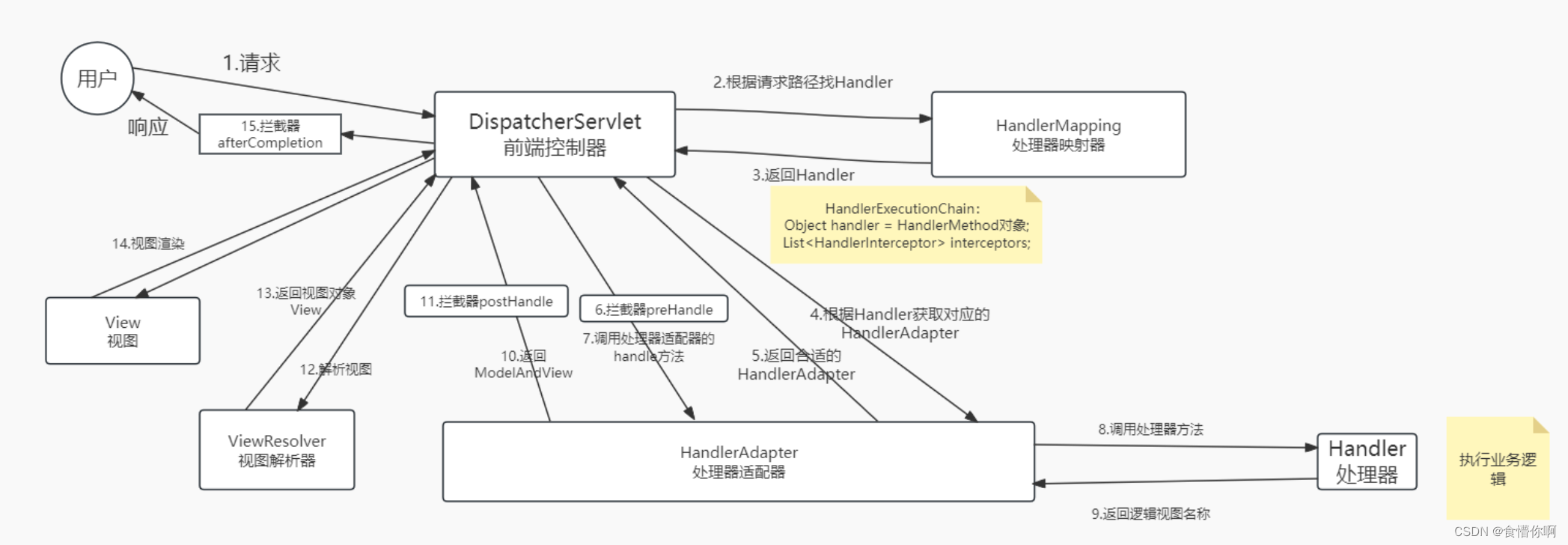
1. 简介 拦截器(Interceptor)类似于过滤器(Filter) Spring MVC的拦截器作用是在请求到达控制器之前或之后进行拦截,可以对请求和响应进行一些特定的处理。拦截器可以用于很多场景下: 1. 登录验证…...

【Python】selenium使用find_element时解决【NoSuchWindowException】问题的方法
NoSuchWindowException 是 Selenium WebDriver 中的一种异常,当尝试切换到一个不存在的窗口时,或者在尝试获取窗口句柄时窗口已经关闭或不存在,就会抛出这个异常。 以下是一些解决 NoSuchWindowException 的常见方法: 检查窗口是…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...
