JavaScript的数组排序
天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
羡君无纷喧,高枕碧霞里。
文章目录
- 数组的排序
- 1. 举例
- 2. 举例结果打印
- 3. sort()函数
- 4. 数组排序的实现
- 4.1 比较器的定义
- 4.2 排序示例代码
- 4.3 控制台结果打印
- 4. 示例代码下载
JS系列篇:
JS(JavaScript)入门学习指南
JS(JavaScript)学习专栏
数组的排序
排序调用sort()方法,但一下几种情况的结果好像和我们想象的结果不太一样
1. 举例
排序举例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>匿名函数-举例-比较器</title><script>//举例var list = [1,2,3,22,33,11,9,5];console.log("排序前:",list);console.log("排序后:",list.sort());var strList = ["libai","baijuyi","menghaoran","ouyangxiu","lishangyin"];console.log("排序前:",strList);console.log("排序后:",strList.sort());</script>
</head>
<body></body>
</html>
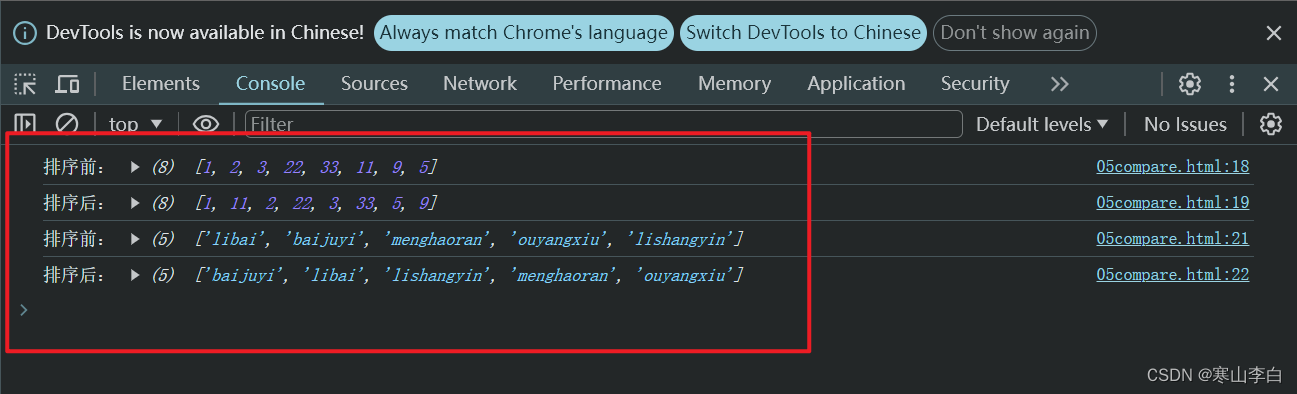
2. 举例结果打印
浏览器打印结果

结果显示:
数值的数组排序是按照数值的首位从0-9排序,首位相同则根据第二位进行排序。
字符串的排序是按照第一个字符根据字母排序来进行排的,首位相同则根据第二位进行排序。
3. sort()函数
默认的sort()函数,排序的规则是根据每个元素的第一个字符开始按照字母和数字的顺序排序,第一个字符相同,则根据第二个字符进行排序
想要根据数值大小进行排序则需要自定义比较器
4. 数组排序的实现
4.1 比较器的定义
升序
第一个参数比第二个参数大则返回正数,第一个参数比第二个参数小则返回负数,相等则返回0
function compare(a,b){return a-b;}
降序
第一个参数比第二个参数大则返回负数,第一个参数比第二个参数小则返回正数,相等则返回0
function compare(a,b){return b-a;}
4.2 排序示例代码
数组排序示例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>匿名函数-举例-比较器</title><script>//举例var list = [1,2,3,22,33,11,9,5];// list.forEach(function(value,index){// console.log(index);// console.log(value);// });console.log("排序前:",list);console.log("排序后:",list.sort());var strList = ["libai","baijuyi","menghaoran","ouyangxiu","lishangyin"];console.log("排序前:",strList);console.log("排序后:",strList.sort());console.log("--------------------------------------------------------------------");//定义比较器//升序,第一个参数比第二个参数大则返回正数,第一个参数比第二个参数小则返回负数,相等则返回0function compare(a,b){return a-b;}console.log("排序前:",list);//定义的比较规则函数作为参数闯入,进行排序console.log("排序后:",list.sort(compare));console.log("--------------------------------------------------------------------");//降序,第一个参数比第二个参数大则返回负数,第一个参数比第二个参数小则返回正数,相等则返回0function compare2(a,b){return b-a;}console.log("排序前:",list);//定义的比较规则函数作为参数闯入,进行排序console.log("排序后:",list.sort(compare2));// function fn(value,index){// console.log(index,value);// }// list.forEach(fn);</script></head>
<body></body>
</html>
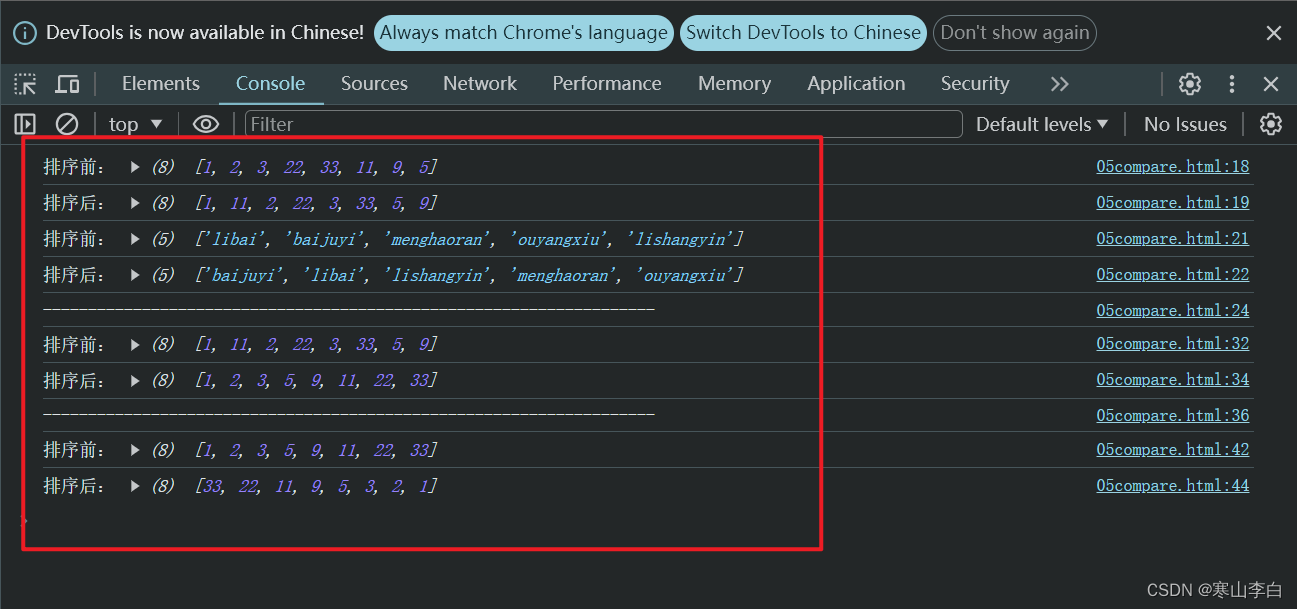
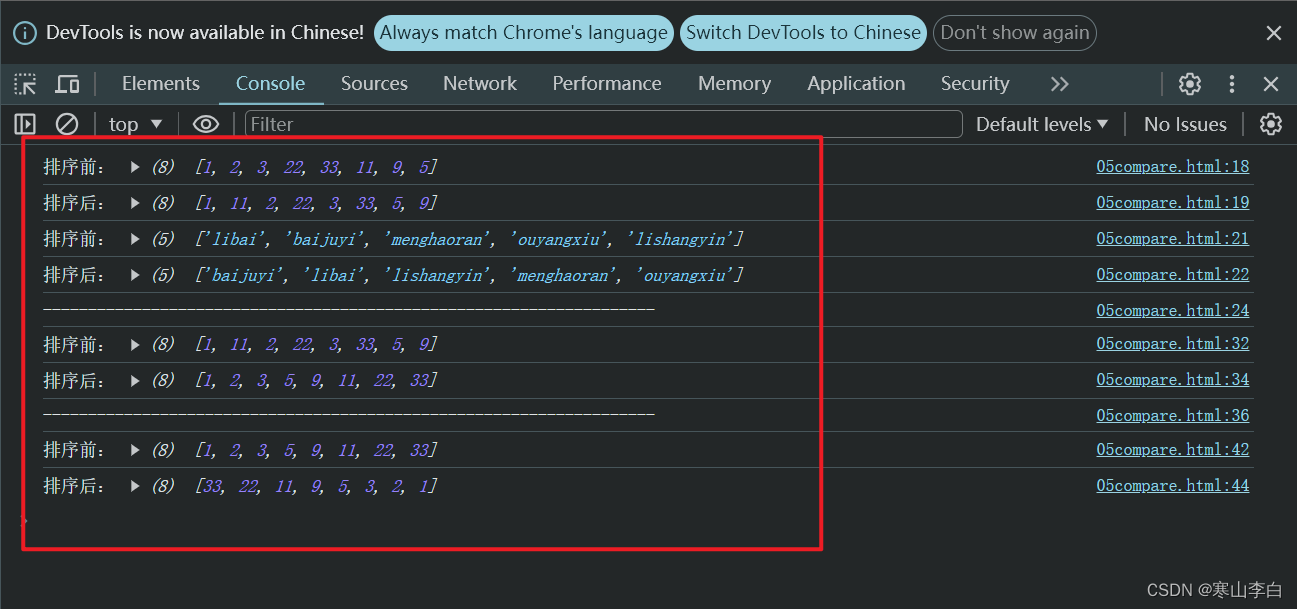
4.3 控制台结果打印
浏览器结果输出

4. 示例代码下载
示例代码已上传至CSDN资源库
下载地址:JavaScript 数组排序 比较器 示例代码
感谢阅读,祝君暴富!
相关文章:

JavaScript的数组排序
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

从Log4j和Fastjson RCE漏洞认识jndi注入
文章目录 前言JNDI注入基础介绍靶场搭建漏洞验证注入工具 log4j RCE漏洞分析漏洞靶场检测工具补丁绕过 Fastjson RCE漏洞分析漏洞靶场检测工具补丁绕过 总结 前言 接着前文的学习《Java反序列化漏洞与URLDNS利用链分析》,想了解为什么 Fastjson 反序列化漏洞的利用…...

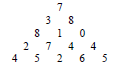
7-25 数字三角形问题
7-25 数字三角形问题 分数 10 全屏浏览 作者 夏仁强 单位 贵州工程应用技术学院 给定一个由n行数字组成的数字三角形如下图所示。试设计一个算法,计算出从三角形的顶至底的一条路径,使该路径经过的数字总和最大。 对于给定的由n行数字组成的数字三角…...

【Kafka专栏 08】ZooKeeper的Watch机制:不就是个“小喇叭”吗?
作者名称:夏之以寒 作者简介:专注于Java和大数据领域,致力于探索技术的边界,分享前沿的实践和洞见 文章专栏:夏之以寒-kafka专栏 专栏介绍:本专栏旨在以浅显易懂的方式介绍Kafka的基本概念、核心组件和使用…...

三极管的厄利效应(early effect)
詹姆斯M厄利(James M. Early)发现的现象,厄利效应(英语:Early effect),又译厄尔利效应,也称基区宽度调制效应,是指当双极性晶体管(BJT)的集电极-射极电压VCE改…...

Maven: 编码GBK的不可映射字符不能编译
使用mvn compile命令,出现错误: 编码GBK的不可映射字符不能编译。这是因为代码或注释中存在中文引起的,一般在ide中会自动处理编译时的字符集,就不会碰到这个错误。这个错误是在生成代码后,其中自动加上了中 文注释,手…...

《web应用技术》第十一次课后作业
1、验证过滤器进行权限验证的原理。 Filter过滤器:javaweb三大组件(Servlet,Filter,Listener)之一;过滤器可以把对资源的请求拦截下来,从而实现一些特殊功能;过滤器一般完成一些通用操作,比如登录校验等。 执行对应的…...

flutter中实现首行缩进两端对齐
刚开始进行搜索,发现很多都是让在每段开始的时候采用空格进行填充,但是采用这种形式之后,不知道为何首行直接溢出了,最后采用下面方法进行实现的。 RichText(text: TextSpan(children: [WidgetSpan(child: Container(width: 20, …...

Vitis HLS 学习笔记--Vitis Accelerated Libraries介绍
目录 1. 简介 2. 库的文件结构 3. 分类介绍 3.1 blas 3.2 codec 3.3 data_analytics 3.4 data_compression 3.5 data_mover 3.6 database 3.7 dsp 3.8 graph 3.9 hpc 3.10 motor_control 3.11 quantitative_finance 3.12 security 3.13 solver 3.14 utils 3…...

Vue3-滑动到最右验证功能
1、思路 1、在登录页面需要启动向右滑块验证 2、效果图 3、文章地址:滑动验证码的实现-vue-simple-verify 2、成分分析 1、由三块构成,分别是底部条、拖动条、拖动移动部分 2、底部条:整体容器,包括背景、边框和文字…...

深入理解MyBatis XML配置文件
MyBatis是一款优秀的持久层框架,简化了数据库操作的复杂性,提高了开发效率。在MyBatis中,XML配置文件扮演了重要角色,用于配置数据源、事务管理、SQL映射等内容。本文将详细介绍MyBatis的XML配置文件,帮助读者更好地理…...

006 CentOS 7.9 elasticsearch7.10.0安装及配置
文章目录 一、安装Elasticsearch 7.10.0二、安装Logstash 7.10.0三、配置防火墙和网络访问可能出现的错误配置 Elasticsearch官方网址: https://www.elastic.co Elasticsearch中文官网地址:https://www.elastic.co/cn/products/elasticsearch https://…...

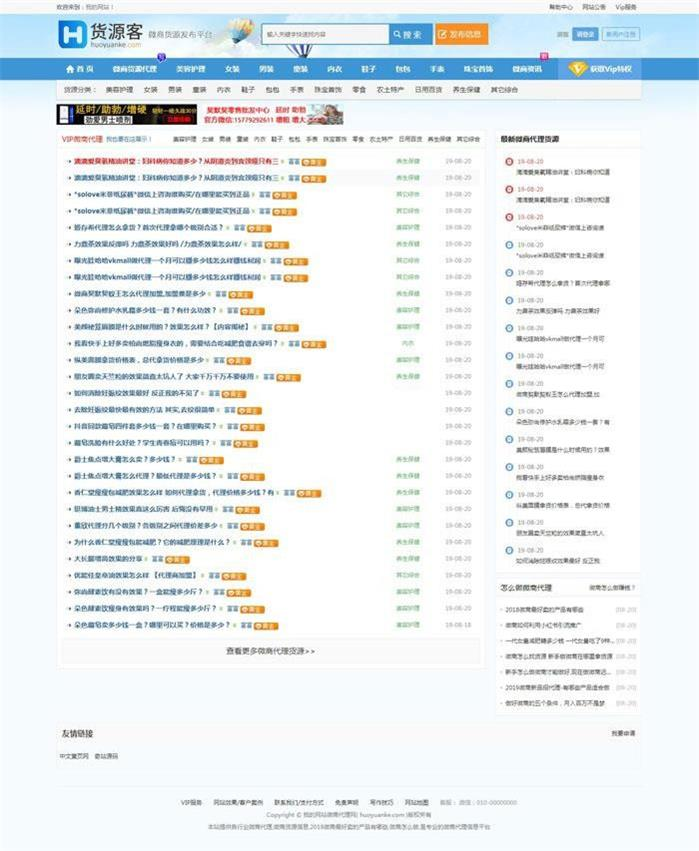
蚂蚁分类信息系统二开仿么么街货源客模板微商货源网源码(带手机版)
源码介绍 网站采用蚂蚁分类信息系统二次开发,模板仿么么街货源客模板,微商货源网定制版。 模板设计风格简洁,分类信息采用列表形式发布,这种设计方式非常符合度娘 SEO 规则。收录效果是杠杠的。 这个网站风格目前是用来做货源推…...

综合数据分析及可视化实战
【实验目的】 1、掌握数据分析常用的几种扩展库: numpy、pandas、matplotlib。 2、理解数据分析的几种方法,即描述性数据分析,探索性数据分析 和验证性数据分析。 3、理解数据分析的基本步骤:数据准备、数据导入、数据预处理、数 据分析和数据可视化…...

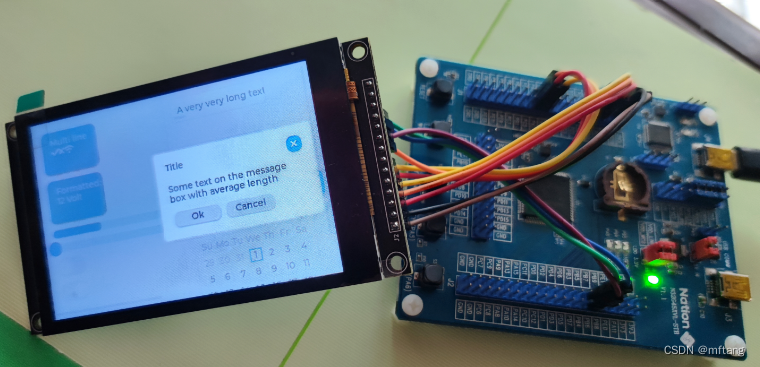
N32G45XVL-STB之移植LVGL(8.4.0)
目录 概述 1 系统软硬件 1.1 软件版本信息 1.2 ST7796-LCD 1.3 MCU IO与LCD PIN对应关系 2 认识LVGL 2.1 LVGL官网 2.2 下载V8.4.0 3 移植LVGL 3.1 硬件驱动实现 3.2 添加LVGL库文件 3.3 移植和硬件相关的代码 3.3.1 驱动接口相关文件介绍 3.3.2 重新接口函数 3…...

SwaggerSpy:一款针对SwaggerHub的自动化OSINT安全工具
关于SwaggerSpy SwaggerSpy是一款针对SwaggerHub的自动化公开资源情报(OSINT)安全工具,该工具专为网络安全研究人员设计,旨在简化广大红队研究人员从SwaggerHub上收集已归档API信息的过程,而这些OSINT信息可以为安全人…...

Python酷库之旅-比翼双飞情侣库(05)
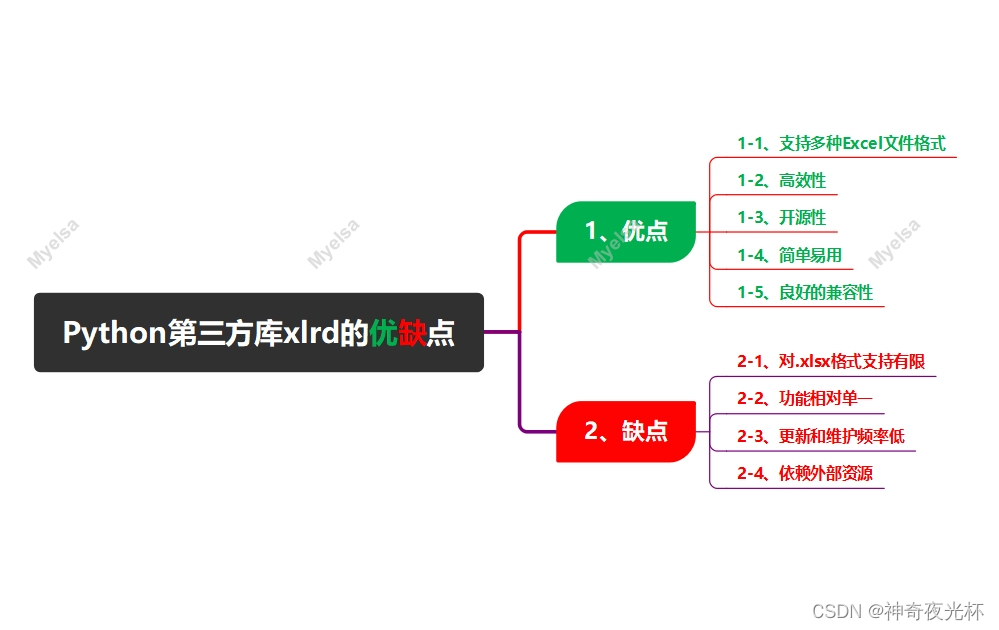
目录 一、xlrd库的由来 二、xlrd库优缺点 1、优点 1-1、支持多种Excel文件格式 1-2、高效性 1-3、开源性 1-4、简单易用 1-5、良好的兼容性 2、缺点 2-1、对.xlsx格式支持有限 2-2、功能相对单一 2-3、更新和维护频率低 2-4、依赖外部资源 三、xlrd库的版本说明 …...

numpy数组transpose方法的基本原理
背景:记录一下numpy数组维度顺序操作 一、具体示例 transpose方法用于交换数组的轴,改变数组的维度顺序。方法的参数是一个代表新轴顺序的元组。 假设你有一个三维数组,其形状是 (a, b, c),即有 a 个块,每个块中有 b…...

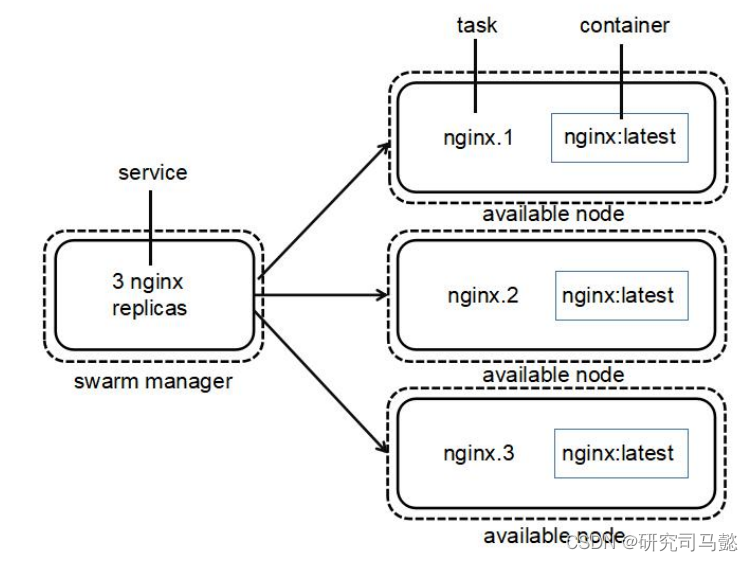
Docker Swarm集群部署管理
Docker Swarm集群管理 文章目录 Docker Swarm集群管理资源列表基础环境一、安装Docker二、部署Docker Swarm集群2.1、创建Docker Swarm集群2.2、添加Worker节点到Swarm集群2.3、查看Swarm集群中Node节点的详细状态信息 三、Docker Swarm管理3.1、案例概述3.2、Docker Swarm中的…...

碎片化知识如何被系统性地吸收?
一、方法论 碎片化知识指的是通过各种渠道快速获取的零散信息和知识点,这些信息由于其不完整性和孤立性,不易于记忆和应用。为了系统性地吸收碎片化知识,可以采用以下策略: 1. **构建知识框架**: - 在开始吸收之前&am…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...
