【微信小程序】事件传参的两种方式
文章目录
- 1.什么是事件传参
- 2.data-*方式传参
- 3.mark自定义数据
1.什么是事件传参
事件传参:在触发事件时,将一些数据作为参数传递给事件处理函数的过程,就是事件传参
在微信小程序中,我们经常会在组件上添加一些自定义数据,然后在事件处理函数中获取这些自定义数据,从而完成业务逻辑的开发.
2.data-*方式传参
在组件上 通过 data-*“的方式 定义需要传递的数据,其中*是自定义的属性,例如:<view data-id=“100"bindtap="handler”/>然后通过事件对象进行获取自定义数据
示例:
wxml:
<button bindtap="btuHandler" data-id="1" data-name="zhangsan">事件传参</button>
.js:
Page({btuHandler(e){console.log(e);},
})
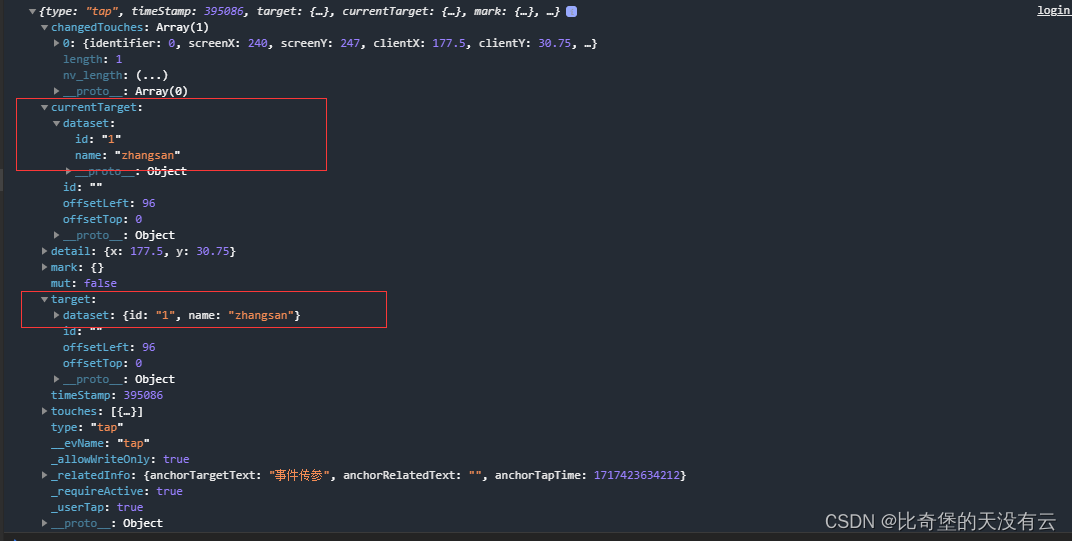
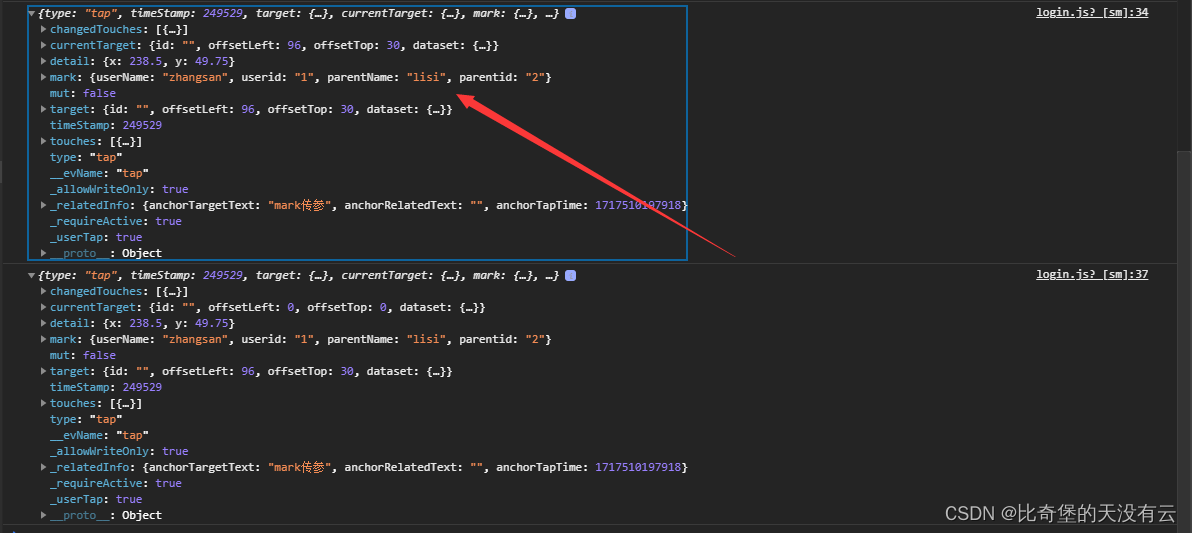
结果:

可以看到有两个地方出现了我们要传递的参数
- currentTarget: 事件绑定者,也就是指:哪个组件绑定了当前事件处理函数
- target: 事件触发者,也就是指:哪个组件触发了当前事件处理函数
因为事件绑定者和事件触发者都是同一个组件,因此通过currentTarget和target都能获取到我们传递的数据.
一般来说,搞清楚时间绑定者和事件触发者,就能够正确获取数据了.实在不行还可以直接打印事件对象,进行数据的查看
有点地方需要注意一下,如果要传递的数据的变量名也带-:
例如:
<button bindtap="btuHandler" data-user-id="1" data-userName="zhangsan">事件传参</button>
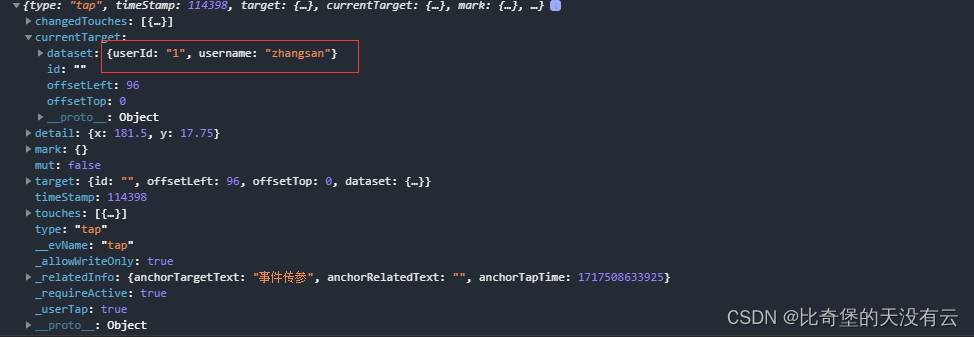
注意这里的ata-user-id="1" data-user-name="zhangsan"

⭐user-id变成了userId(小驼峰),userName变成了username(全小写). 这点需要注意
3.mark自定义数据
小程序进行事件传参的时候,除了使用data-*属性传递参数外,还可以 使用 mark 标记传递参数
mark 是一种自定义属性,可以在组件上添加,用于来识别具体触发事件的 target 节点。同时 mark 还可以用于承载一些自定义数据
然后通过事件对象进行获取自定义数据,在组件上使用 mark:自定义属性 的方式将数据传递给事件处理函数,例如:<view mark:id=“100"bindtap="handler" />
示例:
wxml:
<button mark:userid = "1" mark:userName = "zhangsan" bind:tap="markHandler">mark传参</button>
注意使用mark不能使用user-id(变量名-变量名)的格式传递数据
js:
Page({markHandler(e){console.log(e);console.log(e.mark.userid);console.log(e.mark.userName);},
})
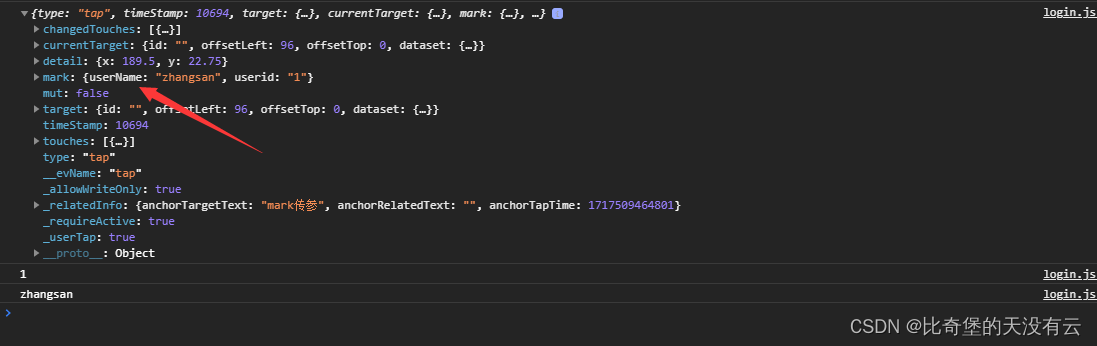
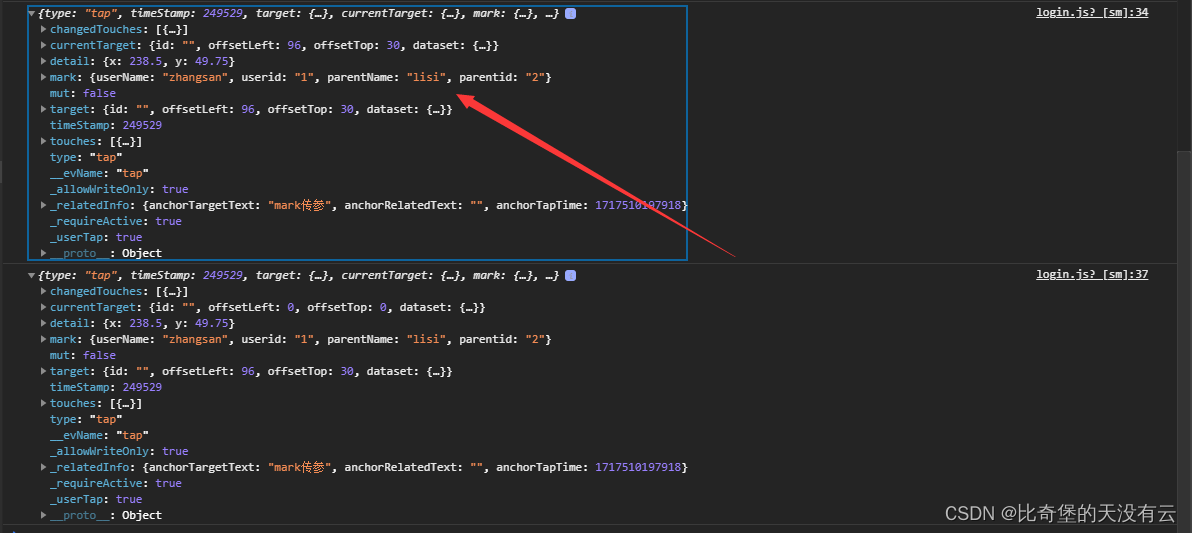
运行结果:

另外使用mark方式通过事件对象获取到的是 触发事件的节点 已经 父节点身上所有的 mark 数据
示例:
wxml:
<view mark:parentid = "2" mark:parentName = "lisi" bind:tap="parentHandler"><button mark:userid = "1" mark:userName = "zhangsan" bind:tap="markHandler">mark传参</button>
</view>
wcss:
view{display: flex;height: 200rpx;background-color: aqua;align-items: center;
}
js:
Page({markHandler(e){console.log(e);},parentHandler(e){console.log(e);},
})
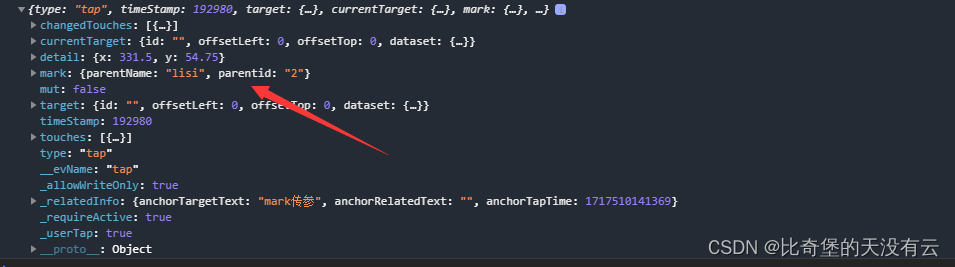
界面如下:

首先点击蓝色区域,mark数据只有父组件的数据

点击按钮,可以看到父组件和子组件的数据,同时父组件和子组件的绑定事件方法触发了两次

mark 和 data-*很相似,主要区别在于
- mark 包含从触发事件的节点到根节点上所有的 mark:属性值
- currentTarget.dataset 或者 target.dataset 只包含事件绑定者 或者 事件触发者那一个节点的 data-*值
相关文章:

【微信小程序】事件传参的两种方式
文章目录 1.什么是事件传参2.data-*方式传参3.mark自定义数据 1.什么是事件传参 事件传参:在触发事件时,将一些数据作为参数传递给事件处理函数的过程,就是事件传参 在微信小程序中,我们经常会在组件上添加一些自定义数据,然后在…...

前端针对需要递增的固定数据
这里递增的是1到12 data(){return{cycleOptions:Array.from({ length: 12 }, (v, k) > ({value: k 1,label: String(k 1)})),} }<el-select v-model"ruleForm.monthLength" placeholder"请选择周期数量"><el-optionv-for"item in cycle…...

红酒保存中的氧气管理:适度接触与避免过度氧化
在保存云仓酒庄雷盛红酒的过程中,我们不得不面对一个微妙的问题:氧气管理。氧气,这个我们生活中无处不在的气体,对于红酒的保存却有着至关重要的影响。适度接触氧气对红酒的陈年过程和品质维护具有积极作用,然而过度氧…...

从零开始搭建开源智慧城市项目(三)上升线效果
前言 上一节实现了添加建筑物线框,模型外墙和道路地面材质添加。这一节准备通过简单的shader实现上升线效果。 思路 简单的说一下思路,通过获取模型顶点坐标所在的高度Z来进行筛选,高度再某一区间内设置成上升线的颜色,其余高度…...

unity基础(五)地形详解
目录 一 创建地形 二 调整地形大小 三 创建相邻地形 四 创建山峰 五 创建树木 七 添加风 八 添加水 简介: Unity 中的基础地形是构建虚拟场景的重要元素之一。 它提供了一种直观且灵活的方式来创建各种地形地貌,如山脉、平原、山谷等。 通过 Unity 的地形…...

postman接口测试工具详解
Postman 是一个功能强大的 API 开发和测试工具,广泛应用于开发人员和测试人员进行 API 的调试、测试、文档生成等工作。以下是对 Postman 的详细介绍。 1. 功能概览 1.1 请求构建 请求类型: 支持 GET、POST、PUT、DELETE、PATCH、OPTIONS 等多种 HTTP 方法。URL …...
作者:————LJS)
2024年护网行动全国各地面试题汇总(3)作者:————LJS
应急响应基本思路和流程 收集信息:收集客户信息和中毒主机信息,包括样本判断类型:判断是否是安全事件,何种安全事件,勒索、挖矿、断网、DoS 等等抑制范围:隔离使受害⾯不继续扩⼤深入分析:日志分…...

计算机专业的学生要达到什么水平才能进入大厂工作?越早知道越好
计算机专业的学生要达到什么水平才能进入BAT等大厂工作?越早知道越好. 一、算法题 各大公司笔试、面试基本都考这个,别的不说,《剑指Offer》所有题目背下来,Leetcode高频题目刷个一两百遍,搞过ACM也可以,…...

巡检费时费力?试试AI自动巡检
随着企业IT规模不断增长,设备、系统越来越多,运维工作压力也与日俱增。保障设备、系统健康稳定地运行,日常巡检是运维工作不可或缺的部分。通过巡检可以及时发现设备、系统的异常问题,提前预防及时处理,避免问题扩大产…...

46-4 等级保护 - 网络安全等级保护概述
一、网络安全等级保护概述 原文:没有网络安全就没有国家安全 二、网络安全法 - 安全立法 中华人民共和国主席令 第五十三号 《中华人民共和国网络安全法》已于2016年11月7日由中华人民共和国第十二届全国人民代表大会常务委员会第二十四次会议通过,并自2017年6月1日起正式…...

css引入方式有几种?link和@import有什么区别?
在CSS中,引入外部样式表的方式主要有两种:<link>标签和import规则。 使用<link>标签引入外部样式表: <link rel"stylesheet" href"path/to/style.css">这种方式是在HTML文档的<head>部分或者…...

使用‘消除’技术绕过LLM的安全机制,不用训练就可以创建自己的nsfw模型
开源的大模型在理解和遵循指令方面都表现十分出色。但是这些模型都有审查的机制,在获得被认为是有害的输入的时候会拒绝执行指令,例如会返回“As an AI assistant, I cannot help you.”。这个安全功能对于防止误用至关重要,但它限制了模型的…...

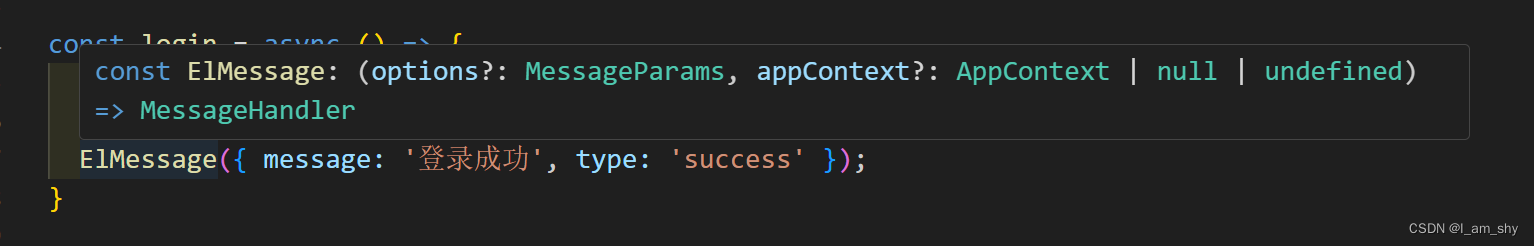
解决使用elmessage 没有样式的问题
错误情况 这里使用了一个消息提示,但是没有出现正确的样式, 错误原因和解决方法 出现这种情况是因为,在全局使用了按需导入,而又在局部组件中导入了ElMessage组件,我们只需要将局部组件的import删除就可以了 import…...

pxe批量部署linux介绍
1、PXE批量部署的作用及必要性: 1)智能实现操作系统的批量安装(无人值守安装)2)减少管理员工作,提高工作效率3)可以定制操作系统的安装流程a.标准流程定制(ks.cfg)b.自定义流程定制(ks.cfg(%pos…...

RAG 实践-Ollama+AnythingLLM 搭建本地知识库
什么是 RAG RAG,即检索增强生成(Retrieval-Augmented Generation),是一种先进的自然语言处理技术架构,它旨在克服传统大型语言模型(LLMs)在处理开放域问题时的信息容量限制和时效性不足。RAG的…...

【超详细】使用RedissonClient实现Redis分布式锁
使用RedissonClient实现Redis分布式锁是一个非常简洁和高效的方式。Redisson是一个基于Redis的Java客户端,它提供了许多高级功能,包括分布式锁、分布式集合、分布式映射等,简化了分布式系统中的并发控制。 添加依赖 首先,你需要…...

CC攻击的有效应对方案
随着互联网的发展,网络安全问题愈发突出。CC攻击(Challenge Collapsar Attack),一种针对Web应用程序的分布式拒绝服务(DDoS)攻击方式,已经成为许多网络管理员和网站拥有者不得不面对的重大挑战。…...

自动驾驶基础一车辆模型
模型概述: 自行车动力学模型通常用于研究自行车在骑行过程中的行为,如稳定性、操控性和速度等。模型可以基于不同的简化假设和复杂度,从简单的二维模型到复杂的三维模型,甚至包括骑行者的动态。力学方程: 基础物理学方…...

机器学习:数据分布的漂移问题及应对方案
首先,让我们从一位高管告诉我的一个故事开始,很多读者可能对此感同身受。 大约两年前,他的公司聘请了一家咨询公司开发一个机器学习模型,帮助他们预测下周每种食品杂货需要多少,以便他们可以相应地补货。这家咨询公司…...

公链常用的共识算法
1. 工作量证明(Proof of Work, PoW) 工作原理:要求节点(矿工)解决一个数学难题,这个过程称为挖矿。第一个解决难题的矿工将有权添加一个新的区块到区块链上,并获得一定数量的加密货币作为奖励。…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
