51交通灯
一、基本原理
利用51单片机控制各个路口红绿灯及时间显示。
设计的重点:
1、各个路口红绿灯亮灭的规则,暂不考虑左转方向;
2、倒计时的实现,利用单片机的定时器进行计数得到秒信号;
3、时间显示:东西南北四个方向的时间一致,当东西方向为60秒绿灯通行时间,同时南北方向为60秒红灯禁止时间,因此硬件连接时可考虑东西南北方向可采用同一接法;最后相当于2个数码管动态显示。
4、按键设置(扩展要求):设置键按一次,设置主干道通信时间(即次干道禁止时间),按第二次,设置主干道禁止时间(即次干道通信时间),按第三次,可作为紧急通信键。设置时间需要确定,可通过确定键实现,也可通过延时确定,如10秒。当然也可根据需要增加相应的按键。
仿真图

注意修改每个灯的管脚,位选管脚等。
#include <REGX52.H>
#define ON 0
#define OFF 1
unsigned char tab[]={0x3f,0x06,0x5b,0x4f,0x66,0x6d,0x7d,0x07,0x7f,0x6f,0x77,0x7c,0x39,0x5e,0x79,0x71};
short EW_Time=60,NS_Time=60,EW_SetTime=60,NS_SetTime=60;
unsigned char Time_Mode=0,Flag_Blink=0;
sbit Switch_Time1=P3^3;//数码管位选
sbit Switch_Time2=P3^2;
sbit EW_Red=P2^0; //东西向红灯
sbit EW_Green=P2^3; //东西向绿灯
sbit EW_Yellow=P2^2; //东西向黄灯
sbit NS_Red=P2^5; //南北向红灯
sbit NS_Green=P2^7; //南北向绿灯
sbit NS_Yellow=P2^6; //南北向黄灯
sbit Power=P2^4;void delay_ms(unsigned int ms)//ms延时函数
{unsigned int i,j;for(i=ms;i>0;i--)for(j=110;j>0;j--);}void Timer_Init()//定时器初始化
{TMOD=0x01; //设置为定时器0工作模式1TL0=(65536-50000)%256;//低八位TH0=(65536-50000)/256;//高八位TR0 = 1; //定时器0开始计时EA=1;//开启总中断ET0=1;//开启定时器0中断
}void Nixie(unsigned char Data)//数码管显示
{Switch_Time1=1;Switch_Time2=0;P0=tab[Data%10];//显示个位delay_ms(1);Switch_Time2=1;Switch_Time1=0;P0=tab[Data/10];//显示十位delay_ms(1);
}unsigned char Scan_Key()//获取按键键码
{unsigned char KeyNumber=0;if(P1_0==0){delay_ms(10);while(P1_0==0);delay_ms(10);KeyNumber=1;}if(P1_1==0){delay_ms(10);while(P1_1==0);delay_ms(10);KeyNumber=2;}if(P1_2==0){delay_ms(10);while(P1_2==0);delay_ms(10);KeyNumber=3;}if(P1_3==0){delay_ms(10);while(P1_3==0);delay_ms(10);KeyNumber=4;}if(P1_4==0){delay_ms(10);while(P1_4==0);delay_ms(10);KeyNumber=5;}if(P1_5==0){delay_ms(10);while(P1_5==0);delay_ms(10);KeyNumber=6;}if(P1_6==0){delay_ms(10);while(P1_6==0);delay_ms(10);KeyNumber=7;}if(P1_7==0){delay_ms(10);while(P1_7==0);delay_ms(10);KeyNumber=8;}return KeyNumber;
}void traffic()//红绿灯主要逻辑
{if(Time_Mode==0)//东西南北转换{Nixie(EW_Time);if(EW_Time>5){EW_Red=OFF;//东西红灯灭NS_Yellow=OFF;//南北黄灯灭NS_Green=OFF;//南北绿灯灭EW_Green=ON;//东西绿灯亮NS_Red=ON;//南北红灯亮}else if(Flag_Blink==0&&EW_Time<=5&&EW_Time>0)//闪烁{EW_Green=OFF;//东西绿灯灭EW_Yellow=ON;//东西黄灯亮}else{EW_Green=OFF;//东西绿灯灭EW_Yellow=OFF;//东西黄灯灭}}if(Time_Mode==1)//东西南北转换{Nixie(NS_Time);if(NS_Time>5){NS_Red=OFF;//南北红灯灭EW_Yellow=OFF;//东西黄灯灭EW_Green=OFF;//东西绿灯灭EW_Red=ON;//东西红灯亮NS_Green=ON;//南北绿灯亮}else if(Flag_Blink==0&&NS_Time<=5&&NS_Time>0)//闪烁{NS_Green=OFF;//南北绿灯灭NS_Yellow=ON;//南北黄灯亮}else{NS_Green=OFF;//南北绿灯灭NS_Yellow=OFF;//南北黄灯灭}}
}void Set_Time()
{char Key_Num=0,Key_Value=0,mode=1;while(1){Key_Value=Scan_Key();//获取键值if(Key_Value!=0)Key_Num=Key_Value;if(Key_Num==1){mode++;if(mode>3)break;Key_Num=0;}if(mode==1)//按下第二次显示东西通讯时间,可加减设置{Nixie(EW_SetTime);if(Key_Num==2){EW_SetTime++;Key_Num=0;}if(Key_Num==3){EW_SetTime--;Key_Num=0;}}if(mode==2)//按下第二次显示南北通讯时间,可加减设置{Nixie(NS_SetTime);if(Key_Num==2){NS_SetTime++;Key_Num=0;}if(Key_Num==3){NS_SetTime--;Key_Num=0;}}if(mode==3)//按下第三次时显示00,红灯亮,紧急通行{P2=0xFF;Nixie(0);NS_Red=ON;EW_Red=ON;}if(Key_Num==4)//确认键,上传主副干道通行时间{EW_Time=EW_SetTime;NS_Time=NS_SetTime;break;}}
}
void Yellow_Blink()//黄灯闪烁
{char Key_Num=0,Key_Value=0,Mode=1;while(1){Key_Value=Scan_Key();//获取键值if(Key_Value!=0)Mode=Key_Value;P2=0xFF;Nixie(0);if(Flag_Blink){EW_Yellow=ON;NS_Yellow=ON; }else{EW_Yellow=OFF;NS_Yellow=OFF; }if(Mode==5){break;}}
}void main()
{char Key_Mode=0,Key_Value=0;P2=0xFF;Power=1;Timer_Init();//初始化定时器
// NS_Green=OFF;while(1) { Key_Value=Scan_Key();if(Key_Value!=0)Key_Mode=Key_Value;switch(Key_Mode){case 0:traffic();break;case 1:Set_Time();Key_Mode=0;break;case 5:Yellow_Blink();Key_Mode=0;break;default:Key_Mode=0;}}
}void Timer0() interrupt 1
{static unsigned char count=0,count1=0;TL0=(65536-50000)%256;//低八位TH0=(65536-50000)/256;//高八位if(count>=10){count=0;if(Time_Mode==0)//东西时间减{EW_Time--;if(EW_Time<0){EW_Time=EW_SetTime;Time_Mode=!Time_Mode;}}if(Time_Mode==1)//南北时间减{NS_Time--;if(NS_Time<0){NS_Time=NS_SetTime;Time_Mode=!Time_Mode;}}}if(count1>=5)//闪烁标志位{count1=0;Flag_Blink=!Flag_Blink;}count++;count1++;
}相关文章:

51交通灯
一、基本原理 利用51单片机控制各个路口红绿灯及时间显示。 设计的重点: 1、各个路口红绿灯亮灭的规则,暂不考虑左转方向; 2、倒计时的实现,利用单片机的定时器进行计数得到秒信号; 3、时间显示:东西南…...

鸿蒙Arkts上传图片并获取接口返回信息
需求: 选择相册图片后,将文件上传到服务器,接口会返回图片地址。 问题: 1、鸿蒙自带的文件上传返回值只会返回上传状态,不会返回接口返回信息。 类似问题 HarmonyOS上传文件以及权限授权_harmonyos中axios上传文件…...
简介)
超文本标记语言(HTML)简介
HTML 基础 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用来结构化 Web 网页及其内容的标记语言。网页内容可以是:一组段落、一个重点信息列表、也可以含有图片和数据表。正如标题所示…...

使用thymeleaf直接渲染字符串
目录 一、依赖 二、示例代码 一、依赖 <--JAVA 8--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId><version>2.7.18</version></dependency><-…...

Spring Boot整合发送QQ邮箱功能
1. 创建Spring Boot项目 使用Spring Initializr(https://start.spring.io/)创建一个新的Spring Boot项目,并添加spring-boot-starter-mail依赖。 2. 添加配置 在application.properties或application.yml文件中添加QQ邮箱的SMTP配置。这里…...

Milvus向量数据库
Milvus 是一个开源的向量数据库,专为处理高维向量数据而设计,常用于大规模向量相似性搜索和基于向量的机器学习应用。它支持高效地管理、搜索和操作嵌入(如文本、图像、音频的特征向量),在推荐系统、图像检索、语义搜索…...

python cls的使用
import threadingclass Test:# new方法用于创建类的实例def __new__(cls, *args, **kwargs):print("__new__:", cls.__class__.__name__)return object.__new__(cls) # 返回实例给init self参数# init用于初始化类的实例,实例由new方法传递过来的…...

idea中maven下载依赖缓慢解决方法
解决IDEA中Maven下载依赖包过慢或报错的问题_maven 下载依赖要很久-CSDN博客...

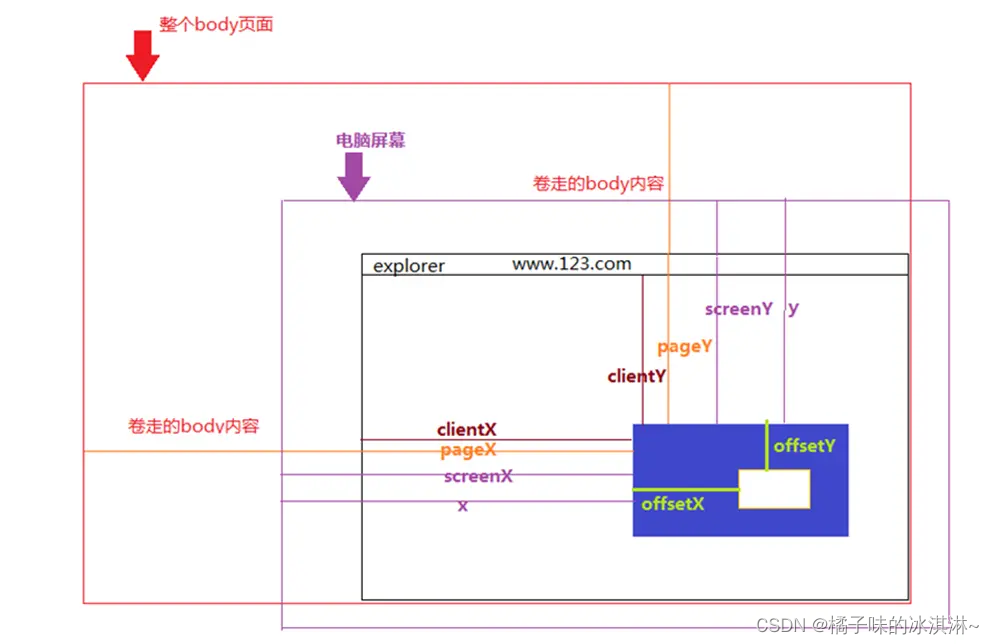
JS 中的各种距离 scrollTop?clientHeight?
元素的各种距离 DOM 对象 属性描述offsetWidth只读,返回元素的宽度(包括元素宽度、内边距和边框,不包括外边距)offsetHeight只读,返回元素的高度(包括元素高度、内边距和边框,不包括外边距&am…...

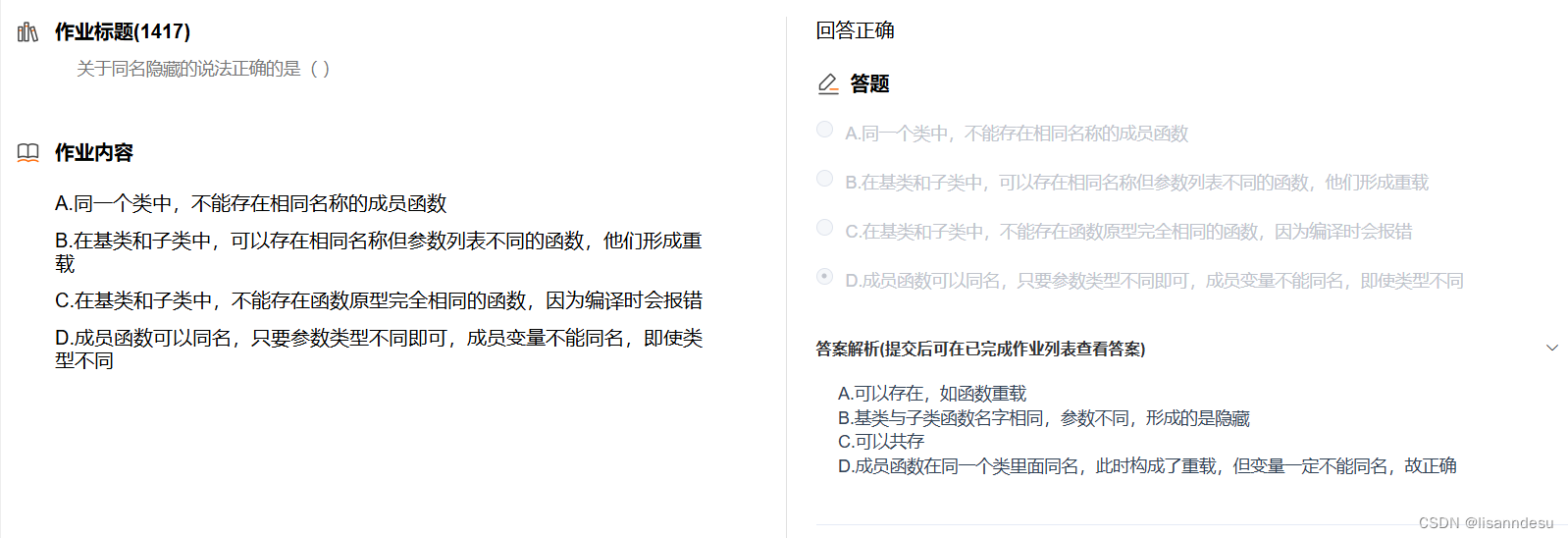
继承-进阶-易错点
子类同名方法隐藏父类方法 即使调用不匹配也不会再去父类寻找,而是直接报错 //下面代码输出结果:( )class A { public:void f(){ cout<<"A::f()"<<endl; }int a; };class B : public A { public:void f(int a){c…...

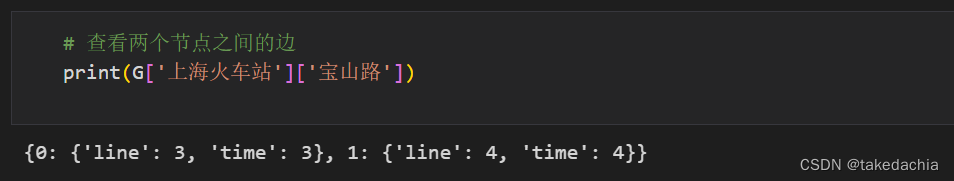
【图论应用】使用多路图(multigraph)对上海地铁站点图建模,并解决最短路径问题
文章目录 1 前言2 导包导入数据集3 创建多路图,导入节点和边信息3 绘制线路图4 计算最短路径 1 前言 最近正在学习图神经网络,先pick up了一些最基础的图论知识并学习了一些好玩的应用。 本文启发于B站视频(BV1LY411R7HJ)&#…...

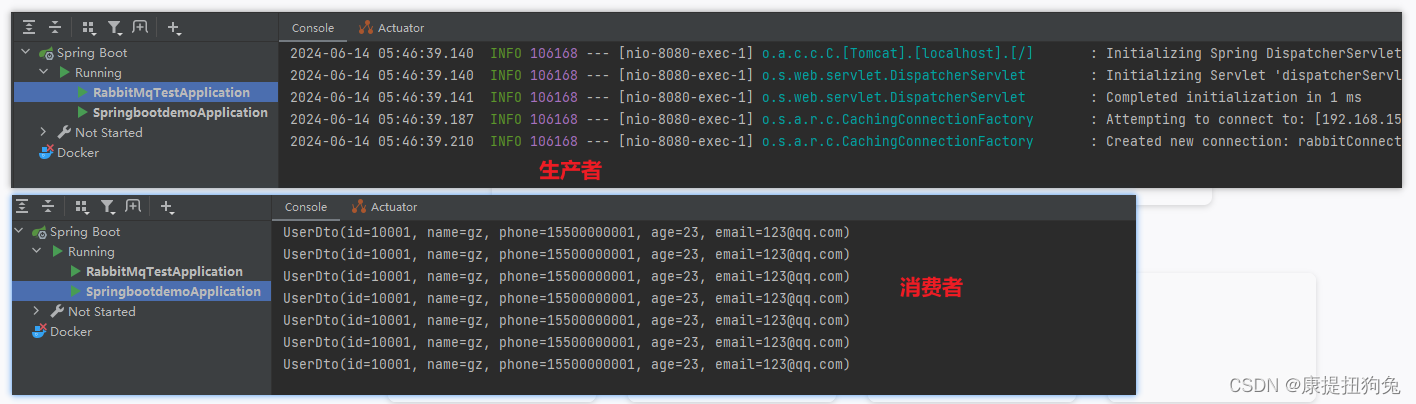
RabbitMQ安装配置,封装工具类,发送消息及监听
1. Get-Started docker安装rabbitmq 拉取镜像 [rootheima ~]# docker pull rabbitmq:3.8-management 3.8-management: Pulling from library/rabbitmq 7b1a6ab2e44d: Pull complete 37f453d83d8f: Pull complete e64e769bc4fd: Pull complete c288a913222f: Pull complet…...

iOS接入Flutter
在现有的iOS项目上接入Flutter,参考链接 第一步:创建flutter项目,即 创建 Flutter module flutter create --template module my_flutter第二步:创建framework,这里选择的是B方式,即 选项 B - 在 Xcode 中…...

【ubuntu】用户添加root权限
添加root用户添加新用户并赋予权限 文件只读,无法更改 rootubuntu-server:/home/ubuntu# vi /etc/sudoers rootubuntu-server:/home/ubuntu# vi /etc/sudoers rootubuntu-server:/home/ubuntu# chmod -R 777 /etc/sudoers rootubuntu-server:/home/ubuntu# vi /et…...

设计通用灵活的LabVIEW自动测试系统
为了在不同客户案例中灵活使用不同设备(如采集卡、Modbus模块)且保持功能一致的LabVIEW自动测试系统,需要采用模块化的软件架构、配置文件管理、标准化接口和良好的升级维护策略。本文从软件架构、模块化设计、配置管理、升级维护、代码管理和…...

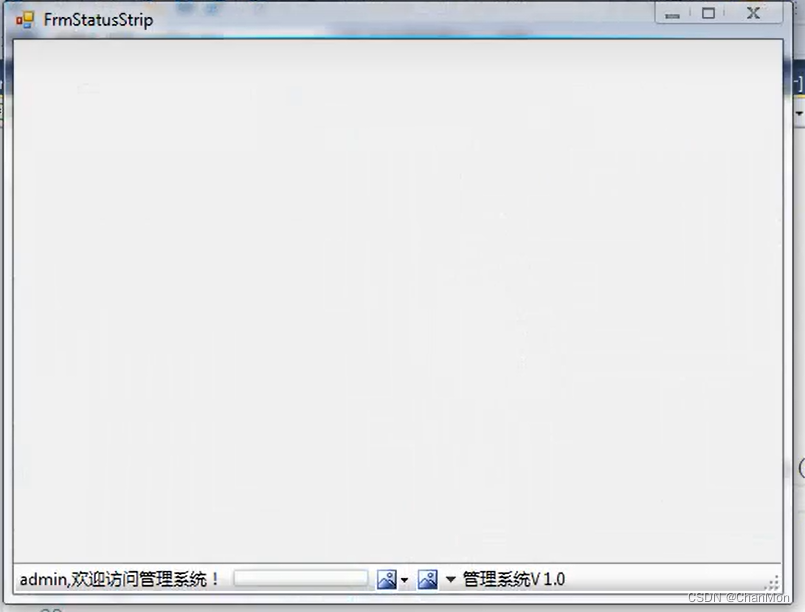
C# WinForm —— 35 StatusStrip 介绍
1. 简介 状态栏 StatusStrip,默认在软件的最下方,用于显示系统时间、版本、进度条、账号、角色信息、操作位置信息等 可以在状态栏中添加的控件类型有:StatusLabel、ProgressBar、DropDownButton、SplitButton 2. 属性 属性解释(Name)控…...

如何应对生活中的不确定性:仁者安仁,知者利仁。
有较高自尊水平的人,接近于孔子说的:仁者。 ——— 有着稳定的高自尊,无论外在环境如何变化,对其影响都不大,他能够愉快地生活。 相反:一个人处于低自尊状态,就会活得很痛苦,对自己…...

C#面:请解释C#接口的显式实现有什么意义
C#接口的显式实现是指在实现接口成员时,使用接口名称进行限定的方式。这种方式可以在一个类中实现多个接口,并且可以避免接口成员之间的命名冲突。显式实现接口的成员只能通过接口类型来访问,而不能通过类的实例来访问。 显式实现接口的主要…...

STM32项目分享:智能窗帘系统
目录 一、前言 二、项目简介 1.功能详解 2.主要器件 三、原理图设计 四、PCB硬件设计 1.PCB图 2.PCB板打样焊接图 五、程序设计 六、实验效果 七、资料内容 项目分享 一、前言 项目成品图片: 哔哩哔哩视频链接: https://www.bilibili.c…...

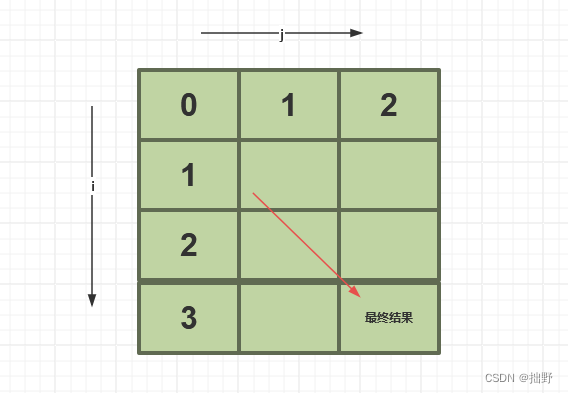
【算法-力扣】72. 编辑距离(动态规划)
目录 一、题目描述 二、解题思路 三、参考答案 一、题目描述 编辑距离 给你两个单词 word1 和 word2, 请返回将 word1 转换成 word2 所使用的最少操作数 。 你可以对一个单词进行如下三种操作: 插入一个字符 删除一个字符 替换一个字符 示例 1&#…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
