Web 框架 Flask 快速入门(二)表单
课程地址:Python Web 框架 Flask 快速入门
文章目录
- 🌴 表单
- 1、表单介绍
- 2、表单的简单实现
- 1. 代码
- 2. 代码的执行逻辑
- 3、使用wtf扩展实现
- 4、bug记录:表单验证总是失败
🌴 表单
1、表单介绍
当我们在网页上填写账号密码进行登录的时候,就是在填写一个“表单”。web表单是web应用程序种最基本的功能。
2、表单的简单实现
下面的代码实现了这样的功能:
- 前端发起请求时,收到一个含表单的网页
- 在网页填写表单提交到后端
- 后端对表单进行验证,显示成功或错误信息到前端
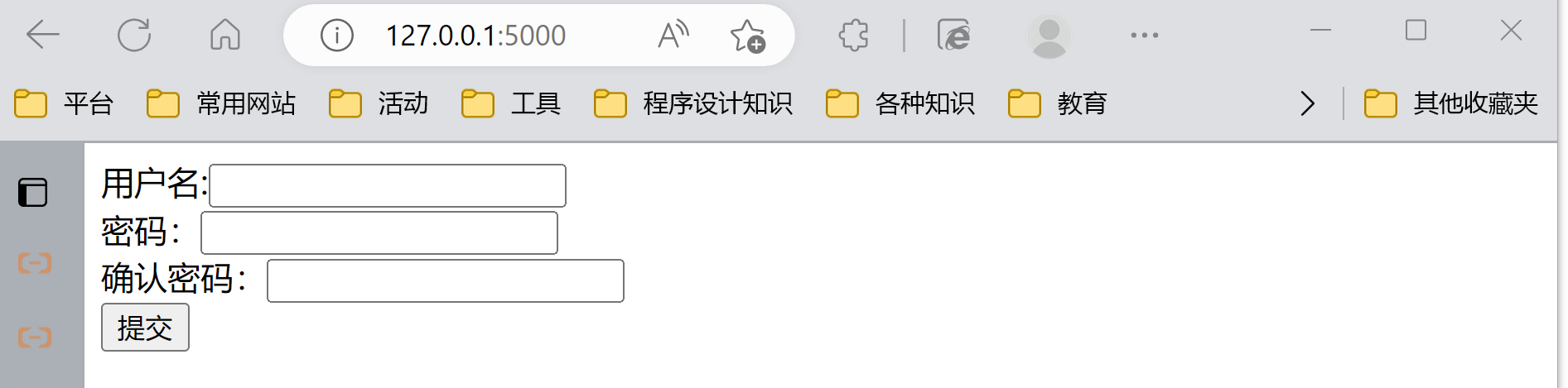
网页显示:

1. 代码
前端代码(index2.html):
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><!-- 一个表单 --><form method="post"><label>用户名:</label><input type="text" name="username"><br><label>密码:</label><input type="password" name="password"><br><label>确认密码:</label><input type="password" name="password2"><br><input type="submit" value="提交"><br><!-- 使用遍历获取闪现的消息 -->{% for message in get_flashed_messages() %}{{ message }}{% endfor %}</form></body>
</html>
后端代码(python):
from flask import Flask, render_template, request, flashapp = Flask(__name__)app.secret_key = 'qfmz''''
目的:实现一个简单的登录的逻辑处理
1. 路由需要有get和post两种请求方式 --> 需要判断请求方式
2. 获取请求的参数
3. 判断参数是否填写 & 密码是否相同
4. 如果判断都没有问题,就返回一个success
''''''
给模板传递消息
flash --> 需要对内容加密,因此设置secret_key,做加密消息的混淆
模板中遍历消息
'''@app.route('/', methods=['GET', 'POST'])
def index():# request: 请求对象 --> 获取请求方式、数据# 1. 判断请求方式if request.method == 'POST':# 2. 获取请求参数username = request.form.get('username')password = request.form.get('password')password2 = request.form.get('password2')print(username)print(password)print(password2)# 3. 判断参数是否填写 & 密码是否相同if not all([username, password, password2]):flash('参数不完整')elif password != password2:flash('密码不一致')else:return 'success'# 2. 获取请求参数return render_template('index2.html')app.run(debug=True)
2. 代码的执行逻辑
我填写一个表单时,这些代码的执行逻辑是怎样的呢?我知道这些代码能跑,但我总感觉自己和这些代码之间的隔阂较大,我不知道我在网页中的没一步操作是哪些代码在发挥作用。对此,debug单步执行是一个很有用的帮助理解的办法。
我知道,一个请求就对应着一个响应。那么总结下,进入一个网页,填写和提交表单的过程中应该是发生了2次请求,同时也有2次响应。
-
第1次,我进入网页,网页对后端发送GET请求,后端判断请求类型不是POST,于是直接返回(不是返回html源代码,是在flask的模板引擎里走了一遭的)
index2.html,前端就显示一个需要填写的表单。 -
第2次,我填写完表单进行提交后,网页将表单中填写的数据作为参数,对后端发送POST请求,使用webob库解析environ得到的post参数如下:
MultiDict([('username', '1'), ('password', '******'), ('password2', '******')])然后后端根据请求再返回一个网页到前端。
3、使用wtf扩展实现
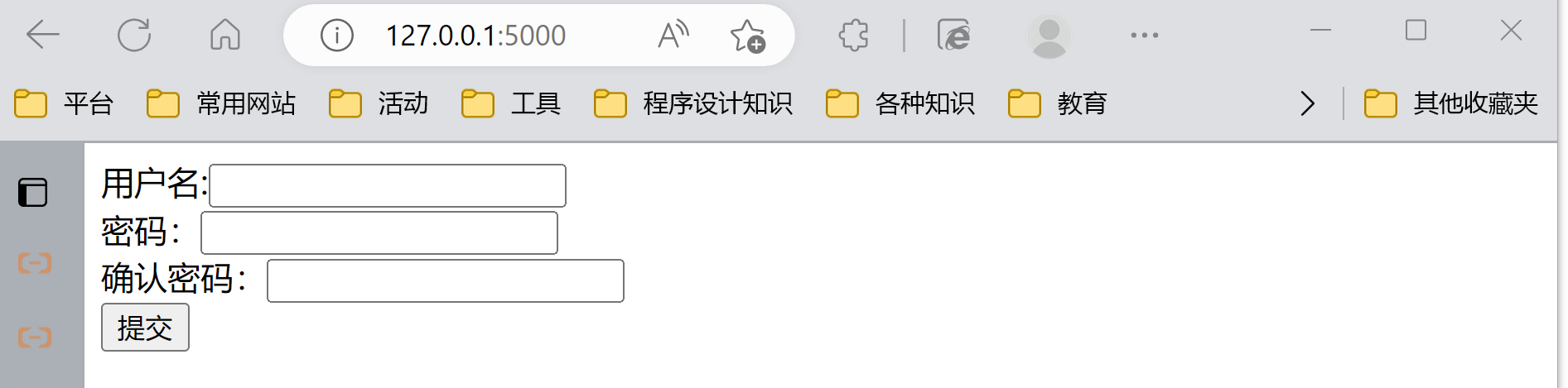
显示效果与前面的“简单实现”一样,前端代码写起来会简单一些,后端的表单逻辑验证也可以直接使用库实现。
前端代码(index.html)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><form method="post">{{ form.csrf_token() }}{{ form.username.label }}{{ form.username }}<br>{{ form.password.label }}{{ form.password }}<br>{{ form.password2.label }}{{ form.password2 }}<br>{{ form.submit }}<!-- 使用遍历获取闪现的消息 -->{% for message in get_flashed_messages() %}{{ message }}{% endfor %}</form></body>
</html>后端代码(python)
from flask import Flask, render_template, request, flash
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField, SubmitField
from wtforms.validators import DataRequired, EqualToapp = Flask(__name__)app.secret_key = 'qfmz''''
使用WTF实现表单
自定义表单类
'''
class LoginForm(FlaskForm):username = StringField('用户名', validators=[DataRequired()])password = PasswordField('密码', validators=[DataRequired()])password2 = PasswordField('确认密码', validators=[DataRequired(), EqualTo('password', '密码填入不一致!')])submit = SubmitField('提交')@app.route('/', methods=['GET', 'POST'])
def login():login_form = LoginForm()# 1. 判断请求方式if request.method == 'POST':# 2. 获取请求参数username = request.form.get('username')password = request.form.get('password')password2 = request.form.get('password2')# 3. 逻辑验证,WTF一句话# 自动包含CSRF_token验证,前端代码记得写上{{ form.csrf_token() }}if login_form.validate_on_submit():print(username, password, password2)return 'success'else:flash('填写错误,请确保每项都填,且两次密码填写一致。')return render_template('index.html', form=login_form)app.run(debug=True)
4、bug记录:表单验证总是失败
起初没加csrf时,以为是它的原因;后来加了还是失败,总以为是我csrf没写好,在网上搜csrf相关的文章和教程,然而令我没想到的是,最终问题是在验证函数EqualTo()这里,
# 问题代码
password2 = PasswordField('确认密码', validators=[DataRequired(), EqualTo(password, '密码填入不一致!')])
# 修改
password2 = PasswordField('确认密码', validators=[DataRequired(), EqualTo('password', '密码填入不一致!')])
相关文章:

Web 框架 Flask 快速入门(二)表单
课程地址:Python Web 框架 Flask 快速入门 文章目录🌴 表单1、表单介绍2、表单的简单实现1. 代码2. 代码的执行逻辑3、使用wtf扩展实现4、bug记录:表单验证总是失败🌴 表单 1、表单介绍 当我们在网页上填写账号密码进行登录的时…...

C++基础(5) - 复合类型(上)
文章目录数组1、什么是数组2、数组的声明3、数组的初始化4、数组的访问5、二维数组6、memset —— 给数组中每一个元素赋同样的值字符串(字符数组)1、string.h 头文件1.1 strlen()1.2 strcmp()1.3 strcpy()1.4 strcat()string 类简介1、C11 字符串初始化…...
介绍及实例说明)
java重写(@Override)介绍及实例说明
1.概述方法的重写(override)是封装的特性之一。在子类中可以根据需要对基类中继承来的方法进行重写。重载和重写没有任何关系。作用:通过重写,子类既可以继承父类的东西,又可以灵活的扩充。1.override注解是告诉编译器…...

基于STM32的虚拟示波器
仓库地址 https://github.com/shuai132/ScopeMCU ScopeMCU Oscilloscope for MCU MCU: STM32F103C8Tx 需配合ScopeGUI使用 截图说明见wiki 最新版Releases Introduction 用最少的硬件成本,做一个实用的虚拟示波器。 这是硬件部分,基于STM32最小…...

搭建云端vscode-server,使用web ide进行远程开发
使用乌班图系统,搭建自己的网页vs code开发环境github地址:GitHub - coder/code-server: VS Code in the browser安装脚本curl -fsSL https://code-server.dev/install.sh | sh出现deb package has been installed.表示已经正确安装。测试启动2.1修改配置…...

Linux clock子系统及驱动实例
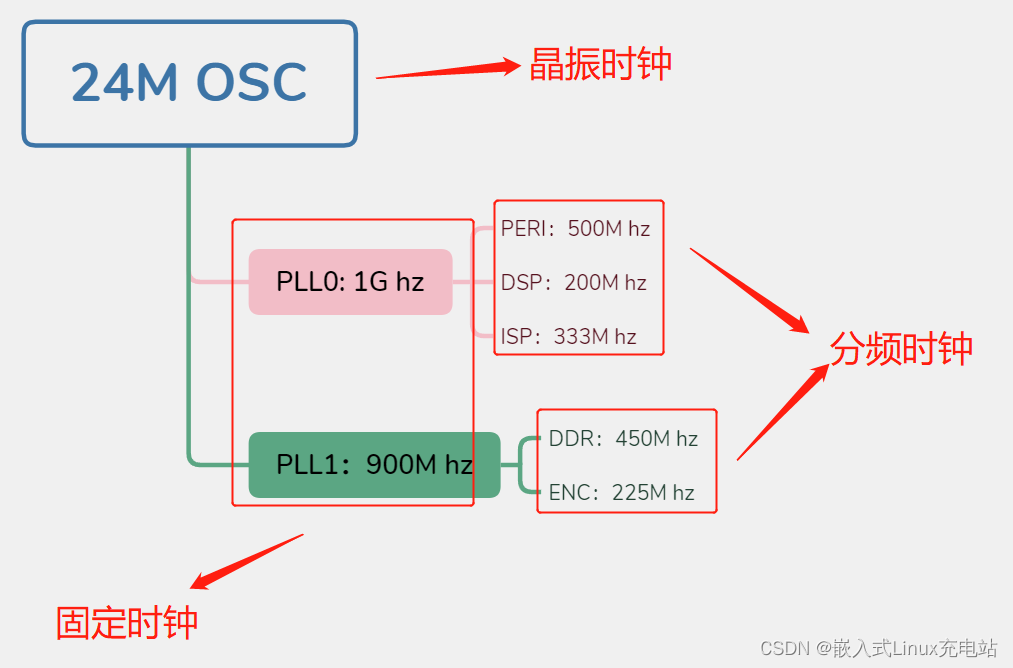
文章目录基本概念CLK子系统时钟API的使用clock驱动实例1、时钟树2、设备树3、驱动实现fixed_clk固定时钟实现factor_clk分频时钟实现gate_clk门控时钟实现基本概念 晶振:晶源振荡器 PLL:Phase lock loop,锁相环。用于提升频率 OSC:…...

GIS数据格式坐标转换(地球坐标WGS84、GCJ-02、火星坐标、百度坐标BD-09、国家大地坐标系CGCS2000)
文章目录前言一、坐标系1.地球坐标 (WGS84)2.国测局坐标系(GCJ-02、火星坐标系)3.百度坐标(BD-09)4.国家大地2000坐标系(CGCS2000)二、百度坐标系(BD-09) 与火星坐标系(GCJ-02)的转换1.核心代码2.转换验证百度地图高德地图腾讯地图三、火星坐标系 (GCJ-02) 与百度坐标系 (BD-09…...

流媒体传输系列文章汇总
流媒体传输系列文章汇总 文章目录流媒体传输系列文章汇总引言流媒体交互协议详解视频封装协议详解流媒体环境搭建其他引言 从去年开始编写有关流媒体传输相关知识的文章,已发表文章22篇,阅读量也超过了10万,为了方便各位阅读,本文…...

“万字“ Java I/O流讲解
Java I/O流讲解 每博一文案 谁让你读了这么多书,又知道了双水村以外还有一个大世界,如果从小你就在这个天地里,日出而作,日落而息。 那你现在就会和众乡亲抱同一理想:经过几年的辛劳,像大哥一样娶个满意的…...
事务的四种隔离级别)
数据库(Spring)事务的四种隔离级别
文章目录Spring(数据库)事务隔离级别分为四种(级别递减)1、Serializable(串行化)2、REPEATABLE READ(可重复读)3、READ COMMITTED(读以提交)4、Read Uncommit…...

RabbitMQ详解(一):RabbitMQ相关概念
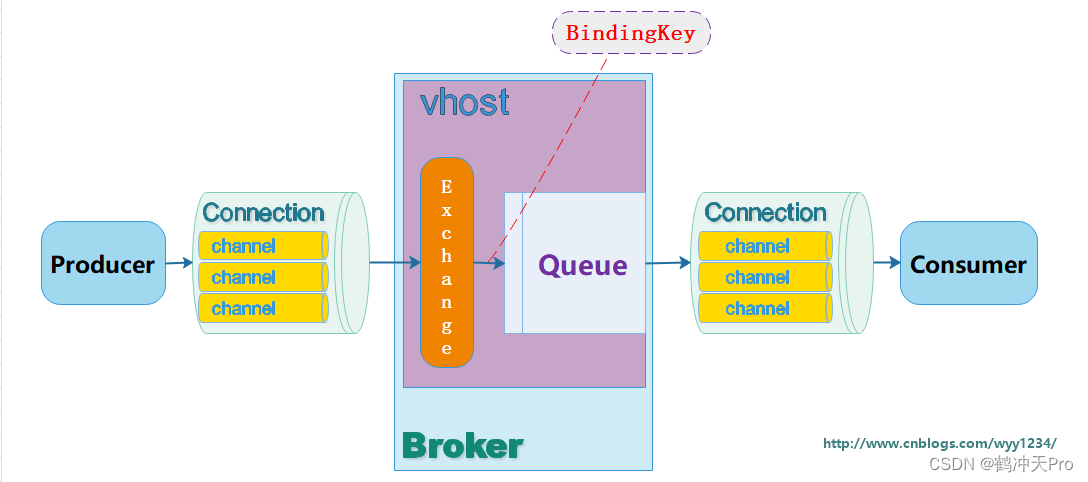
RabbitMQ是目前非常热门的一款消息中间件,不管是互联网大厂还是中小企业都在大量使用。作为一名合格的开发者,有必要对RabbitMQ有所了解,本系列是RabbitMQ快速入门文章,主要内容包括RabbitMQ是什么、RabbitMQ核心概念、五种消息模…...

ICLR 2023 | GReTo:以同异配关系重新审视动态时空图聚合
©PaperWeekly 原创 作者 | 周正阳单位 | 中国科学技术大学论文简介动态时空图数据结构在多种不同的学科中均普遍存在,如交通流、空气质量观测、社交网络等,这些观测往往会随着时间而变化,进而引发节点间关联的动态时变特性。本文的主要…...

线程池分享总结
线程池介绍 可以复用线程池的每一个资源 控制资源的总量 为什么要使用线程池 问题一:反复创建线程开销大 问题二:过多的线程会占用太多内存 解决以上两个问题的思路 • 用少量的线程——避免内存占用过多 • 让这部分线程都保持工作,且可…...

AOSP Android11系统源码和内核源码
推荐阅读 商务合作 安全产品 安全服务 2023年招聘 安全培训服务 软件定制服务 Android系统定制服务 安全/软件开发的课程列表 1.下载repo工具 (1).创建bin,并加入到PATH中 mkdir ~/binPATH~/bin:$PATH (2).安装依赖库 sudo apt-get install bison g-mult…...

layui框架学习(6:基础菜单)
菜单是应用系统的必备元素,虽然网页中的导航也能作为菜单使用,但菜单和导航的样式和用途有所不同(不同之处详见参考文献5)。Layui中用不同的预设类定义菜单和导航的样式,同时二者依赖的模块也不一样。本文主要学习和记…...
)
第十三届蓝桥杯 C++ B组省赛 C 题——刷题统计(AC)
1.刷题统计 1.题目描述 小明决定从下周一开始努力刷题准备蓝桥杯竞赛。他计划周一至周五每天 做 aaa 道题目, 周六和周日每天做 bbb 道题目。请你帮小明计算, 按照计划他将在 第几天实现做题数大于等于 nnn 题? 2.输入格式 输入一行包含三个整数 a,ba,ba,b 和 nnn. 3.输出…...

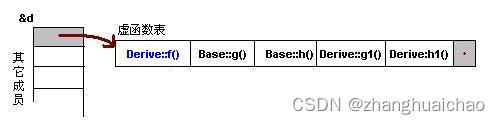
C++中的多态
【1】表现形式:同样的调用语句有多种不同的表现形态 【2】分类:静态联编和动态联编 静态联编有函数重载(运算符重载是特殊的函数重载),模板 【3】重点说下动态联编 【3.1】动态联编的实现需要以下步骤: 有继承关系、父类函数有virtual关…...

Swift如何保证线程安全
Swift可以通过以下几种方式来保证线程安全 使用互斥锁(Mutex):使用互斥锁可以防止多个线程同时访问共享数据,保证线程安全。 使用OSAtomic操作:OSAtomic操作可以在多线程环境中安全地执行原子操作。 使用DispatchQue…...

整型提升+算术转换——“C”
各位CSDN的uu们你们好呀,今天小雅兰的内容是之前操作符那篇博客中没有讲完的内容,整型提升这个小知识点也非常重要,那现在,就让我们进入操作符的世界吧 隐式类型转换 算术转换 操作符的属性 隐式类型转换 表达式求值的顺序一部…...

Freemarker介绍
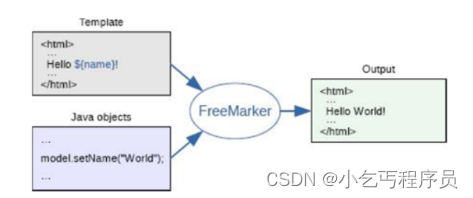
2. Freemarker介绍 FreeMarker 是一个用 Java 语言编写的模板引擎,它基于模板来生成文本输出。FreeMarker与 Web 容器无关,即在 Web 运行时,它并不知道 Servlet 或 HTTP。它不仅可以用作表现层的实现技术,而且还可以用于生成 XML…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...
