layui框架学习(6:基础菜单)
菜单是应用系统的必备元素,虽然网页中的导航也能作为菜单使用,但菜单和导航的样式和用途有所不同(不同之处详见参考文献5)。Layui中用不同的预设类定义菜单和导航的样式,同时二者依赖的模块也不一样。本文主要学习和记录Layui中基础菜单相关预设类的用法,其在下拉菜单、右键菜单等场景中的用法后续再学习。
基础菜单包括常规菜单项、分隔符和带下级菜单的菜单项,Layui官方教程中采用ul元素作为基础菜单的顶级节点,但layui.css文件中并无限制。Layui采用预设类layui-menu标记基础菜单,同时配以唯一的id属性以便后续调用dropdown模块处理菜单事件。
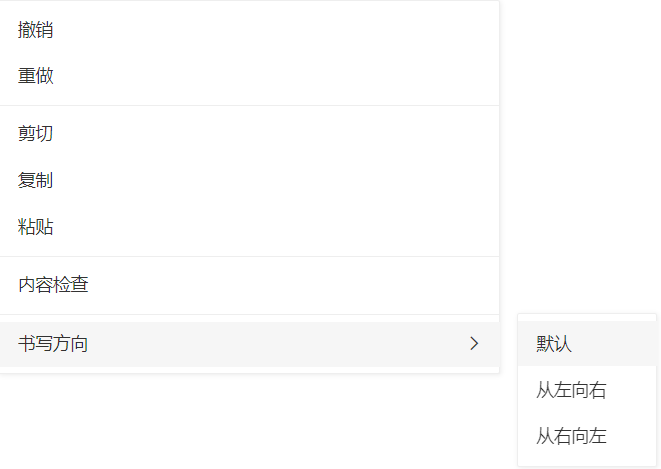
基础菜单下的菜单项均用li元素表示,一个li元素即为基础菜单的菜单项,其中没有预设类的为常规菜单项(没有下级菜单),可以直接在li元素中设置菜单名称,也可以在其下包含div子元素,并配以预设类layui-menu-body-title,用于定义菜单名称样式,文末会介绍lay-options的用途。常规菜单项预设类的用法及样式截图如下所示:
<ul class="layui-menu" id="csdnmenu"><li lay-options="{id: 100}"><div class="layui-menu-body-title">撤销</div></li><li lay-options="{id: 101}"><div class="layui-menu-body-title">重做</div></li></ul>

预设类为layui-menu-item-divider的菜单项为分隔符,用于分隔不同用途的菜单项,用法及样式截图如下所示:
<ul class="layui-menu" id="csdnmenu"><li lay-options="{id: 100}"><div class="layui-menu-body-title">撤销</div></li><li lay-options="{id: 101}"><div class="layui-menu-body-title">重做</div></li><li class="layui-menu-item-divider"></li><li lay-options="{id: 102}"><div class="layui-menu-body-title">剪切</div></li><li lay-options="{id: 103}"><div class="layui-menu-body-title">复制</div></li><li lay-options="{id: 104}"><div class="layui-menu-body-title">粘贴</div></li></ul>

带下级菜单的菜单项分类两类,可收缩菜单支持上下折叠、展开子菜单,横向菜单支持横向显示子菜单,其中横向菜单的子菜单项Layui教程中建议放在面板内。
预设类为layui-menu-item-group,且lay-options属性值包含type: 'group’的li菜单项为可收缩菜单,其内再嵌套一层基础菜单及菜单项即为下级菜单。增加预设类layui-menu-item-down可以设置子菜单为展开状态,而增加layui-menu-item-up则为折叠状态。用法及样式截图如下所示:
<ul class="layui-menu" id="csdnmenu"><li lay-options="{id: 100}"><div class="layui-menu-body-title">撤销</div></li><li lay-options="{id: 101}"><div class="layui-menu-body-title">重做</div></li><li class="layui-menu-item-divider"></li><li lay-options="{id: 102}"><div class="layui-menu-body-title">剪切</div></li><li lay-options="{id: 103}"><div class="layui-menu-body-title">复制</div></li><li lay-options="{id: 104}"><div class="layui-menu-body-title">粘贴</div></li><li class="layui-menu-item-divider"></li><li class="layui-menu-item-group layui-menu-item-down" lay-options="{type: 'group'}"><div class="layui-menu-body-title">内容检查</div><ul><li lay-options="{id: 1051}">语法检查</li><li lay-options="{id: 1052}"><div class="layui-menu-body-title">错字检查</div></li><li lay-options="{id: 1053}">拼写检查</li></ul></li></ul>

预设类为layui-menu-item-parent,且lay-options属性值包含type: 'parent’的li菜单项为横向菜单,其内嵌套一层面板,面板内再放置一层基础菜单及菜单项即为横向下级菜单。用法及样式截图如下所示。这里最好将菜单放在其他容器内(Layui示例代码中放在了栅格布局中),否则菜单项会占据页面整个宽度,看不到横向展开的子菜单。
<li class="layui-menu-item-parent" lay-options="{type: 'parent'}"><div class="layui-menu-body-title">书写方向<i class="layui-icon layui-icon-right"></i></div><div class="layui-panel layui-menu-body-panel"><ul><li lay-options="{id: 1061}"><div class="layui-menu-body-title">默认</div></li><li lay-options="{id: 1062}"><div class="layui-menu-body-title">从左向右</div></li><li lay-options="{id: 1063}"><div class="layui-menu-body-title">从右向左</div></li></ul></div></li>

基础菜单依赖dropdown模块,该模块支持菜单项的点击选中、菜单组展开收缩等操作,同时支持处理菜单事件(示例代码如下所示,代码来自Layui官方教程,目前暂时没有看到具体的处理示例代码,后续再深入学习)。
菜单项中的lay-options属性菜单项参数,可收缩菜单和横向菜单通过该参数中的type值区分,也可以自定义其它键值对放在该属性中。调用dropdown模块处理菜单点击事件时,会将该属性值传递给菜单事件处理函数。
layui.use('dropdown', function(){var dropdown = layui.dropdown;//菜单点击事件,其中 docDemoMenu1 对应的是菜单结构上的 id 指dropdown.on('click(docDemoMenu1)', function(options){var othis = $(this); //当前菜单列表的 DOM 对象console.log(options); //菜单列表的 lay-options 中的参数});
});
除了上述内容之外,基础菜单中还有以下几点用法:
1)菜单项中可以包含图标,无论是Layui内置图标或外部图标都可以使用;
<li lay-options="{id: 107}"><i class="layui-icon"></i>刷新</li><li lay-options="{id: 108}"><i class="layui-icon"></i>打印</li>

2)如果是常规菜单,则li元素下可以直接包含菜单名称,也可以内嵌预设类为layui-menu-body-title、包含菜单名称的div元素,如果是可收缩菜单,则必须是后者的形式,否则鼠标点击菜单项时无法展开或折叠子菜单;
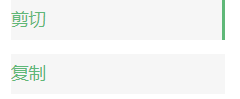
3)预设类layui-menu-item-checked和layui-menu-item-checked2用于标识当前菜单项,这两个的区别是前者比后者多了一个绿色的竖条,如下图所示:

4)预设类layui-menu-lg用于增加菜单项尺寸,看了一下layui.css,该预设类应该是放在基础菜单最顶层的ul元素的class中,增加该预设类后,菜单项高度增加了6px
零零碎碎,暂时先记录这么多,后续学习过程中再随时补充内容。
参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/
[5]https://www.pmcaff.com/answer/1348084543479872
相关文章:

layui框架学习(6:基础菜单)
菜单是应用系统的必备元素,虽然网页中的导航也能作为菜单使用,但菜单和导航的样式和用途有所不同(不同之处详见参考文献5)。Layui中用不同的预设类定义菜单和导航的样式,同时二者依赖的模块也不一样。本文主要学习和记…...
)
第十三届蓝桥杯 C++ B组省赛 C 题——刷题统计(AC)
1.刷题统计 1.题目描述 小明决定从下周一开始努力刷题准备蓝桥杯竞赛。他计划周一至周五每天 做 aaa 道题目, 周六和周日每天做 bbb 道题目。请你帮小明计算, 按照计划他将在 第几天实现做题数大于等于 nnn 题? 2.输入格式 输入一行包含三个整数 a,ba,ba,b 和 nnn. 3.输出…...

C++中的多态
【1】表现形式:同样的调用语句有多种不同的表现形态 【2】分类:静态联编和动态联编 静态联编有函数重载(运算符重载是特殊的函数重载),模板 【3】重点说下动态联编 【3.1】动态联编的实现需要以下步骤: 有继承关系、父类函数有virtual关…...

Swift如何保证线程安全
Swift可以通过以下几种方式来保证线程安全 使用互斥锁(Mutex):使用互斥锁可以防止多个线程同时访问共享数据,保证线程安全。 使用OSAtomic操作:OSAtomic操作可以在多线程环境中安全地执行原子操作。 使用DispatchQue…...

整型提升+算术转换——“C”
各位CSDN的uu们你们好呀,今天小雅兰的内容是之前操作符那篇博客中没有讲完的内容,整型提升这个小知识点也非常重要,那现在,就让我们进入操作符的世界吧 隐式类型转换 算术转换 操作符的属性 隐式类型转换 表达式求值的顺序一部…...

Freemarker介绍
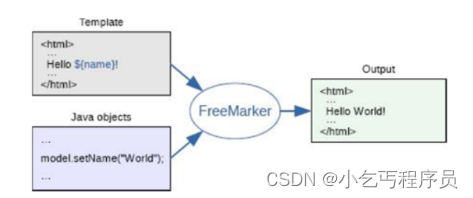
2. Freemarker介绍 FreeMarker 是一个用 Java 语言编写的模板引擎,它基于模板来生成文本输出。FreeMarker与 Web 容器无关,即在 Web 运行时,它并不知道 Servlet 或 HTTP。它不仅可以用作表现层的实现技术,而且还可以用于生成 XML…...

【软件测试开发】Junit5单元测试框架
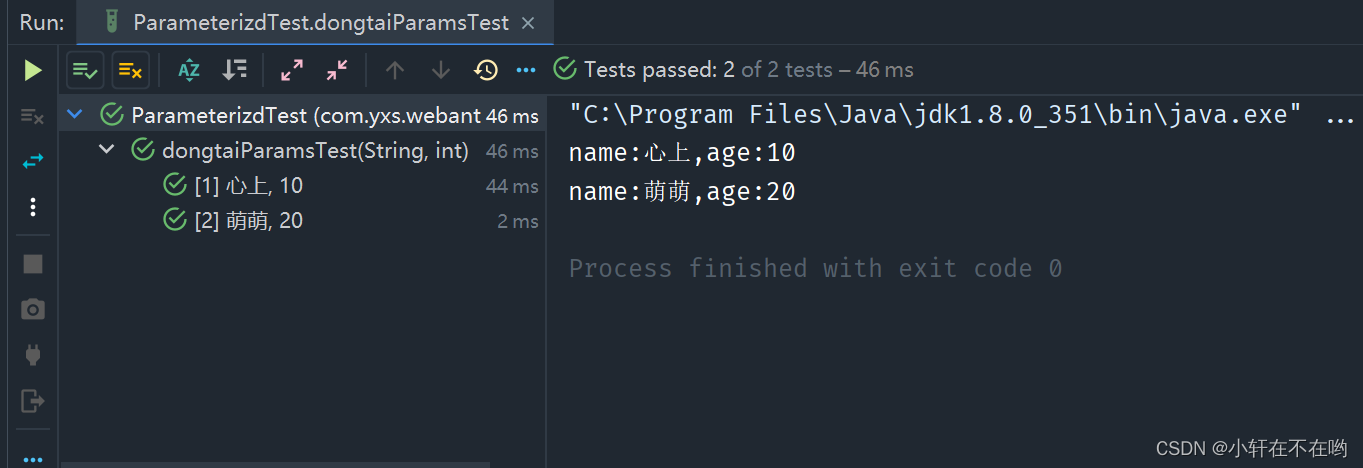
目录1. 注解Test 注解BeforeEach BeforeAllAfterEach AfterAll2. 断言 assertassertequalsassertTrue assertFalseassertNull assertNotNull3. 用例执行顺序方法排序,通过 Order 注解来排序4. 测试套件 Suite5. 参数化单参数stringsints6. 参数化多参数CsvSourceCsv…...

【C语言技能树】程序环境和预处理
Halo,这里是Ppeua。平时主要更新C语言,C,数据结构算法......感兴趣就关注我吧!你定不会失望。 🌈个人主页:主页链接 🌈算法专栏:专栏链接 我会一直往里填充内容哒! &…...

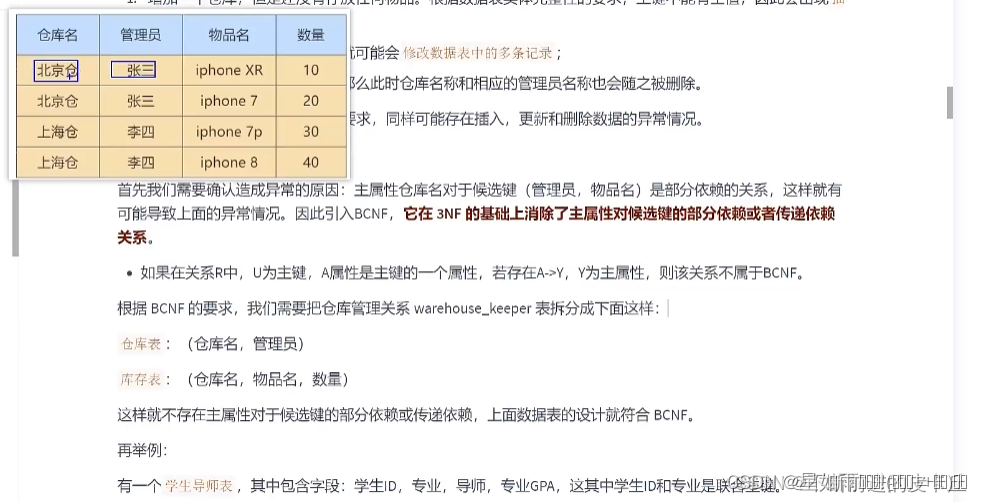
数据库的三大范式
1.为什么需要数据库设计 设计数据表的时候,要考虑很多的问题: 用户需要哪些数据,我们在数据表中要保存哪一些数据怎么保证数据表中的数据的正确性如何降低数据表的冗余度开发人员怎么才能更方便的使用数据库 如果数据库设计得不合理的话,可…...

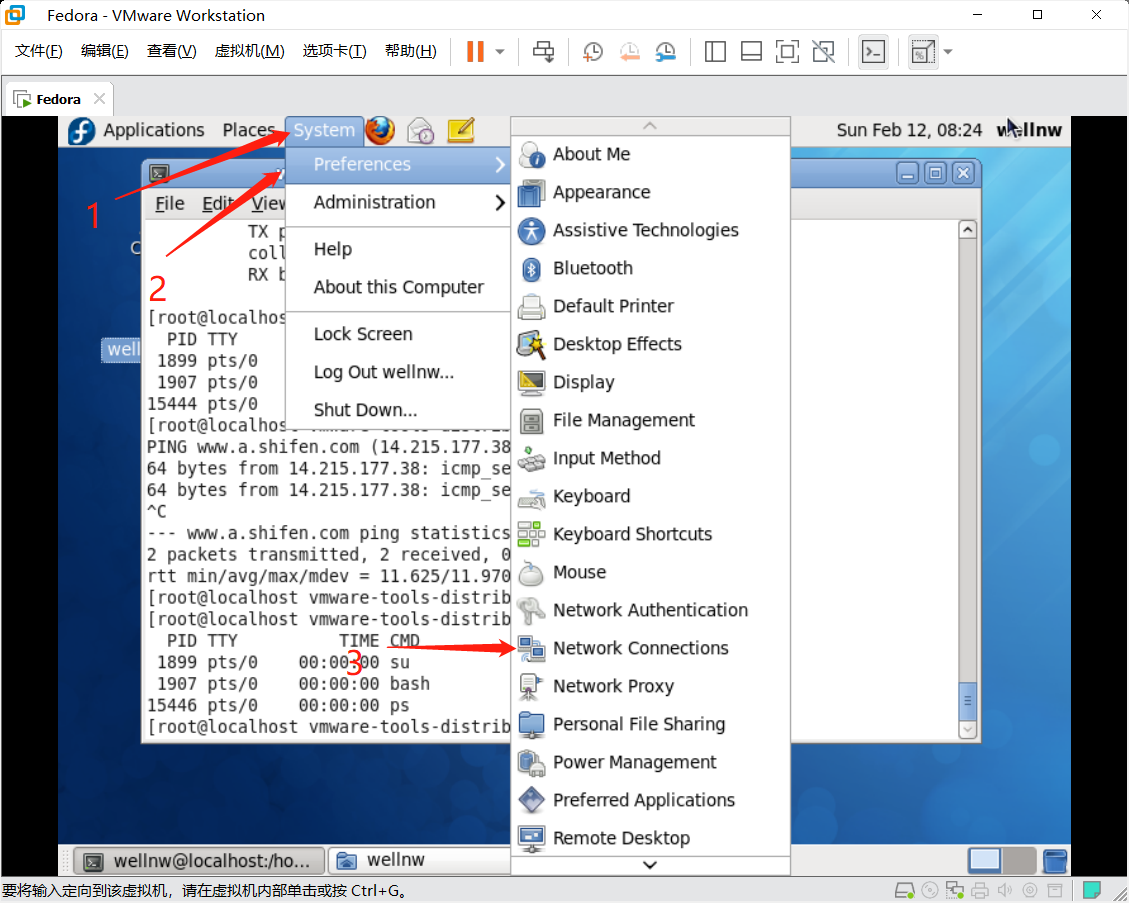
【MT7628】开发环境搭建-Fedora12安装之后无法上网问题解决
1.按照如下图所示,打开Network Connections 2.点击Network Connections,弹出如下界面...

[Android Studio]Android 数据存储-文件存储学习笔记-结合保存QQ账户与密码存储到指定文件中的演练
🟧🟨🟩🟦🟪 Android Debug🟧🟨🟩🟦🟪 Topic 发布安卓学习过程中遇到问题解决过程,希望我的解决方案可以对小伙伴们有帮助。 📋笔记目…...

【openGauss实战9】深度分析分区表
📢📢📢📣📣📣 哈喽!大家好,我是【IT邦德】,江湖人称jeames007,10余年DBA及大数据工作经验 一位上进心十足的【大数据领域博主】!😜&am…...

XSS跨站脚本攻击剖析与防御:初识XSS
目录 跨站脚本介绍 1. 什么是XSS跨站脚本 2. XSS跨站脚本实例 3. XSS漏洞的危害 XSS的分类 1. 反射型XSS 2. 持久性XSS XSS构造 1. 利用< >标记注射Html /Javascript 2. 利用HTML标签属性值执行XSS 3. 空格回车Tab 4. 对标签属性值转码 5. 产生自己的事件…...

Python 高级编程之网络编程 Socket(六)
文章目录一、概述二、Python socket 模块1)Socket 类型1、创建 TCP Socket2、创建 UDP Socket2)Socket 函数1、服务端socket函数2、客户端socket函数3、公共socket函数三、单工,半双工以及全双工通信方式的区别四、单工,半双工以及…...

centos学习记录
遇到的问题及其解决办法 centos7安装图形化界面 yum groupinstall ‘X Window System’ yum groupinstall -y ‘GNOME Desktop’ 安装完成后输入init 5进入图形化界面 centos7安装vmware-tools 第一步卸载open-vm-tools 输入命令 yum remove open-vm-tools 输入命令 reboot 在…...

为什么说网络安全是风口行业?
前言 “没有网络安全就没有国家安全”。当前,网络安全已被提升到国家战略的高度,成为影响国家安全、社会稳定至关重要的因素之一。 网络安全行业特点 1、就业薪资非常高,涨薪快 2021年猎聘网发布网络安全行业就业薪资行业最高人均33.77万&…...

12-PHP使用过的函数 111-120
111、rowCount if ($stmt->execute($data)) {//true//读:select//写:insert,update,delete,成功后会返回表中受影响的记录数量//!rowCount() 返回受影响的记录数量if ($stmt->rowCount() > 0) {echo 新增成功,id . $db->lastInsertId() . <hr>;} else {//…...

【JavaWeb项目】简单搭建一个前端的博客系统
博客系统项目 本项目主要分成四个页面: 博客列表页博客详情页登录页面博客编辑页 该系统公共的CSS样式 common.css /* 放置一些各个页面都会用到的公共样式 */* {margin: 0;padding: 0;box-sizing: 0; }/* 给整个页面加上背景 */ html, body{height: 100%; }body {backgrou…...

iPerf3 -M参数详解,场景分析
本文目录iPerf3 -M参数说明几个典型测试场景中应该如何设定合适的-M参数值理想局域网模型(无丢包,无抖动)高丢包,无抖动模型高丢包,高抖动模型(网络质量比较差,IP转发路径变化频繁)总…...

java的基本语法以及注意事项
Java 基础语法一个 Java 程序可以认为是一系列对象的集合,而这些对象通过调用彼此的方法来协同工作。下面简要介绍下类、对象、方法和实例变量的概念。对象:对象是类的一个实例,有状态和行为。例如,一条狗是一个对象,它…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...
