gsap动画库的实践
先看效果:
gsap动画库
安装插件:npm install gsap
<template><div><h1 style="text-align: left">gsap的用法</h1><h1 style="text-align: left">https://gsap.com/resources/get-started</h1><div><div style="width: 600px; border: 1px solid red; border-radius: 100px"><div class="circle"></div></div><div style="text-align: left; margin-top: 10px"><el-button type="primary" @click="to_fn" round> 动起来 to </el-button><el-button type="primary" @click="from_fn" round>动起来 from</el-button><el-button type="primary" @click="fromTo_fn" round>动起来 fromTo</el-button><el-button type="primary" @click="set_fn" round> 动起来 set </el-button><el-button type="primary" @click="reset" round> 复位 </el-button></div></div><divstyle="width: 40%;height: 25vh;border: 1px solid red;margin-top: 10px;font-size: 30px;font-weight: 600;color: black;"><divstyle="border: 1px solid blue;padding: 0 10px;height: 50%;width: calc(100% - 20px);display: flex;justify-content: space-between;align-items: center;overflow: hidden;"><divclass="room_all"style="height: calc(100% - 20px);width: calc(50% - 20px);border: 2px solid skyblue;transform: translateY(-110%);">房间总数</div><divclass="room_all"style="height: calc(100% - 20px);width: calc(50% - 20px);border: 2px solid skyblue;transform: translateY(-110%);">自住</div></div><divstyle="border: 1px solid blue;padding: 0 10px;height: 50%;width: calc(100% - 20px);display: flex;justify-content: space-between;align-items: center;overflow: hidden;"><divclass="room_3"style="height: calc(100% - 20px);width: calc(50% - 20px);border: 2px solid #e21665;transform: translateX(-110%);">出租</div><divclass="room_4"style="height: calc(100% - 20px);width: calc(50% - 20px);border: 2px solid #930fa0;transform: translateX(110%);">空置</div></div></div><div style="text-align: left; margin-top: 10px"><el-button type="primary" @click="move" round> 动起来 </el-button><el-button type="primary" @click="reset_move" round> 复原 </el-button></div><div style="border: 1px solid orange; margin-top: 10px"><divclass="green"style="width: 100px;height: 100px;border-radius: 30%;border: 2px solid #ef9cbc;">我撞</div><divclass="red2"style="width: 100px;height: 100px;border-radius: 30%;border: 2px solid #0fee55;">我猛撞</div><divclass="blue"style="width: 100px;height: 100px;border-radius: 30%;border: 2px solid #e926f8;">我使劲撞</div></div><div style="text-align: left; margin-top: 10px"><el-button type="primary" @click="timeline" round> 时间线 </el-button><el-button type="primary" @click="reset_timeline" round> 复原 </el-button></div></div>
</template>
<script>
import { gsap } from "gsap";
export default {data() {return {};},watch: {},created() {},mounted() {// create a timeline// add the tweens to the timeline - Note we're using tl.to not gsap.to},methods: {reset_timeline() {let tl = gsap.timeline();tl.to(".green", { x: 0, duration: 2, rotation: 0 });tl.to(".red2", { x: 0, duration: 1, rotation: 0 });tl.to(".blue", { x: 0, duration: 0.5, rotation: 0 });},timeline() {let tl = gsap.timeline();tl.to(".green", { x: 500, duration: 2, rotation: 360,repeat: -1,yoyo: true, delay: 1.5, });tl.to(".red2", { x: 500, duration: 1, rotation: 360,repeat: -1,yoyo: true,delay: 1.5, });tl.to(".blue", { x: 500, duration: 0.5, rotation: 360,repeat: -1,yoyo: true,delay: 1.5, });},move() {gsap.to(".room_all", {yPercent: 110,duration: 1, // duration(动画时长)delay: 1, // 延时// stagger: 1, // 每个动画之间的时间repeat: -1, // 循环次数,-1 无限次;yoyo: true, //悠悠球,往复运动,配合repeat=-1使用});gsap.to(".room_3", {xPercent: 110,duration: 1, // duration(动画时长)delay: 1, // 延时repeat: -1, // 循环次数,-1 无限次;yoyo: true, //悠悠球,往复运动,配合repeat=-1使用stagger: 1, // 每个动画之间的时间// ease: "bounce.out", // 速度变化率 "power1.in" "power1.out" "power1.inOut"});gsap.to(".room_4", {xPercent: -110,duration: 1, // duration(动画时长)delay: 1, // 延时repeat: -1, // 循环次数,-1 无限次;yoyo: true, //悠悠球,往复运动,配合repeat=-1使用stagger: 1, // 每个动画之间的时间// ease: "bounce.out", // 速度变化率});},reset_move() {gsap.to(".room_all", {yPercent: 0,duration: 0.5, // duration(动画时长)});gsap.to(".room_3", {xPercent: -110,duration: 1, // duration(动画时长)});gsap.to(".room_4", {xPercent: 110,duration: 1, // duration(动画时长)});},to_fn() {gsap.to(".circle", {x: 500, // x 坐标设置scale: 0.6, // 缩放skewY: 30, // 倾斜 30,skewX,skewYopacity: 1, // 透明度repeat: -1, // 循环次数,-1 无限次;backgroundColor: "#8d3dae", // 背景色设置rotation: 330, // rotation: 旋转角度duration: 3, // duration(动画时长)delay: 1, // 延时yoyo: true, //悠悠球,往复运动,配合repeat=-1使用});},from_fn() {gsap.from(".circle", { x: 300 });},fromTo_fn() {gsap.fromTo(".circle", { x: 400 }, { x: 200 });},set_fn() {gsap.set(".circle", { x: 100 });},reset() {gsap.to(".circle", {x: 0,rotation: 0,skewY: 0, // 倾斜 30,skewX,skewYopacity: 1, // 透明度scale: 1,});},},
};
</script>
<style lang='less' scoped>
.circle {width: 100px;height: 100px;// border:2px solid blue;background: linear-gradient(to bottom, #f30de7, #fa7e4a);border-radius: 30%;
}
</style>相关文章:

gsap动画库的实践
先看效果: gsap动画库 安装插件:npm install gsap <template><div><h1 style"text-align: left">gsap的用法</h1><h1 style"text-align: left">https://gsap.com/resources/get-started</h1>&…...

LeetCode | 387.字符串中的第一个唯一字符
这道题可以用字典解决,只需要2次遍历字符串,第一次遍历字符串,记录每个字符出现的次数,第二次返回第一个出现次数为1的字符的下标,若找不到则返回-1 class Solution(object):def firstUniqChar(self, s):""…...

textarea 中的内容在word中显示换行不起作用
js文本换行在word显示 在JavaScript中,处理文本换行以确保它在Word中正确显示,通常需要将文本中的换行符转换为Word可识别的格式。在HTML中,换行通常是通过<br>标签来实现的,而在Word中,换行通常由段落标签<…...

Python 测试用例
在Python中编写测试用例通常使用unittest模块,这是Python标准库的一部分,专门用于编写和运行测试。下面是一个简单的测试用例的例子,展示了如何使用unittest模块来测试一个函数。 假设我们有一个简单的函数,用于计算两个数的和&a…...

树莓派等Linux开发板上使用 SSD1306 OLED 屏幕,bullseye系统 ubuntu,debian
Raspberry Pi OS Bullseye 最近发布了,随之而来的是许多改进,但其中大部分都在引擎盖下。没有那么多视觉差异,最明显的可能是新的默认桌面背景,现在是大坝或湖泊上的日落。https://www.the-diy-life.com/add-an-oled-stats-display-to-raspberry-pi-os-bullseye/ 通过这次操…...

SpringBoot3 整合 Mybatis 完整版
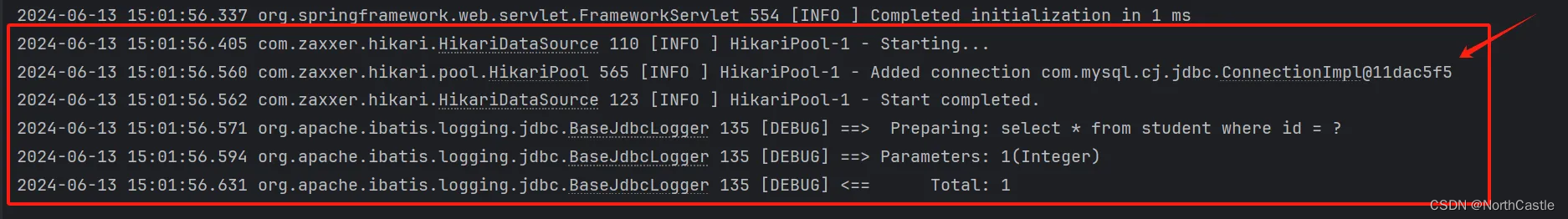
本文记录一下完整的 SpringBoot3 整合 Mybatis 的步骤。 只要按照本步骤来操作,整合完成后就可以正常使用。1. 添加数据库驱动依赖 以 MySQL 为例。 当不指定 依赖版本的时候,会 由 springboot 自动管理。 <dependency><groupId>com.mysql&l…...

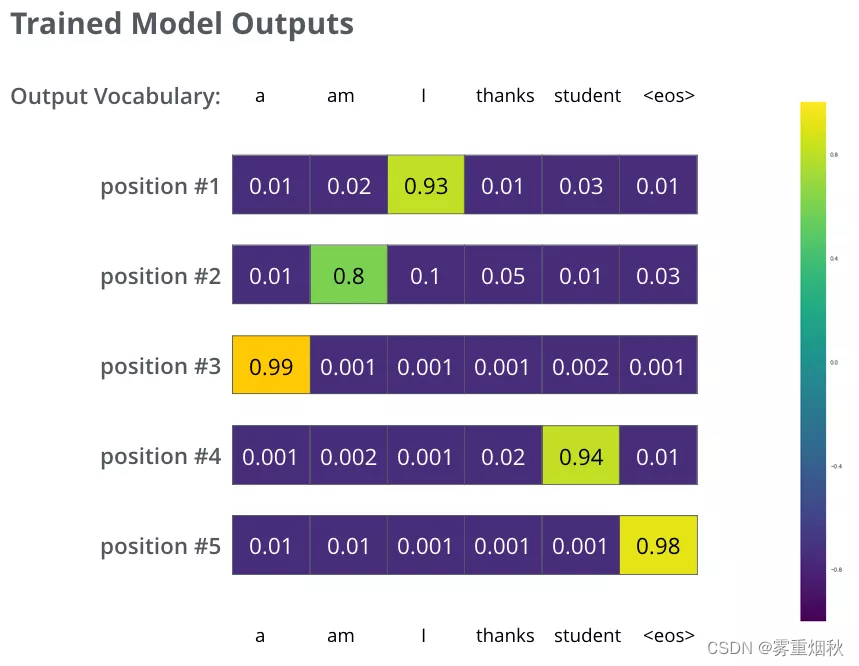
图解Transformer学习笔记
教程是来自https://github.com/datawhalechina/learn-nlp-with-transformers/blob/main/docs/ 图解Transformer Attention为RNN带来了优点,那么有没有一种神经网络结构直接基于Attention构造,而不再依赖RNN、LSTM或者CNN的结构,这就是Trans…...

【Java并发编程之美 | 第一篇】并发编程线程基础
文章目录 1.并发编程线程基础1.1什么是线程和进程?1.2线程创建与运行1.2.1继承Thread类1.2.2实现Runnable接口1.2.3实现Callable接口(与线程池搭配使用)1.2.4小结 1.3线程常用方法1.3.1线程等待与通知1.3.2线程睡眠1.3.3让出CPU执行权1.3.4线…...

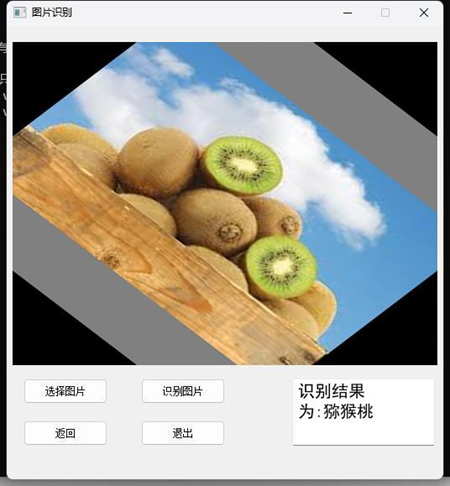
基于python-CNN卷积网络训练识别牛油果和猕猴桃-含数据集+pyqt界面
代码下载地址: https://download.csdn.net/download/qq_34904125/89383066 本代码是基于python pytorch环境安装的。 下载本代码后,有个requirement.txt文本,里面介绍了如何安装环境,环境需要自行配置。 或可直接参考下面博文…...

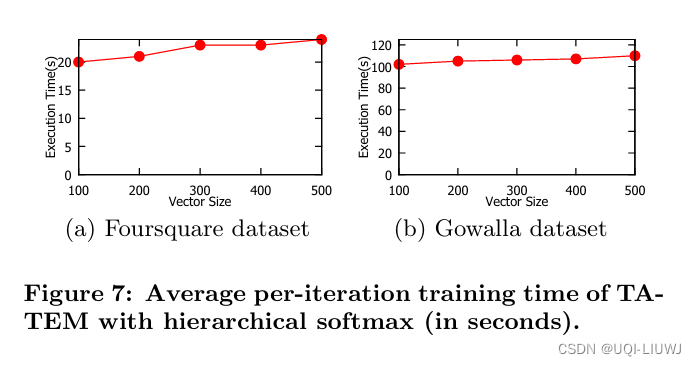
论文笔记:ATime-Aware Trajectory Embedding Model for Next-Location Recommendation
Knowledge and Information Systems, 2018 1 intro 1.1 背景 随着基于位置的社交网络(LBSNs),如Foursquare和Facebook Places的日益流行,大量用户签到数据变得可用 这些大量签到数据的可用性带来了许多有用的应用,以…...

深度学习之---迁移学习
目录 一、什么是迁移学习 二、为什么需要迁移学习? 1. 大数据与少标注的矛盾: 2. 大数据与弱计算的矛盾: 3. 普适化模型与个性化需求的矛盾: 4. 特定应用(如冷启动)的需求。 三、迁移学习的基本问题有…...

百度网盘限速解决办法
文章目录 开启P2P下载30秒会员下载体验一次性高速下载服务导入“百度网盘青春版”后下载注册新号参与活动 获取下载直链后使用磁力链接下载不是办法的办法无效、已失效方法免限速客户端、老版本客户端、永久会员下载体验试用客户端,或类似脚本、工具获取下载直链后多…...

银河麒麟系统项目部署
使用服务器信息 软件:VMware Workstation Pro 虚拟机:ubtun 内存:20G 虚拟机连接工具: MobaXterm Redis连接工具: RedisDesktopManager 镜像:F:\Kylin-Server-10-8.2-Release-Build09-20211104-X86_64…...

Stable Diffusion【应用篇】【艺术写真】:粘土风之后陶瓷风登场,来看看如何整合AI艺术写真吧
在国外的APP Remini引爆了粘土滤镜后,接着Remini又推出了瓷娃娃滤镜。相当粘土滤镜,个人更喜欢瓷娃娃滤镜,因为陶瓷工艺更符合东方艺术审美。 下面我们就来看看陶瓷特效在AI写真方面的应用。话不多说,我们直接开整。 关于粘土整…...

手机IP地址距离多远会变:解析移动设备的网络定位奥秘
在移动互联网时代,手机IP地址扮演着至关重要的角色,它不仅是我们访问网络的基础,还常常与网络定位、地理位置服务等相关联。那么,手机IP地址在距离多远时会发生变化呢?手机IP地址距离多远会变?下面跟着虎观…...

ChatGPT中文镜像网站分享
ChatGPT 是什么? ChatGPT 是 OpenAI 开发的一款基于生成预训练变换器(GPT)架构的大型语言模型。主要通过机器学习生成文本,能够执行包括问答、文章撰写、翻译等多种文本生成任务。截至 2023 年初,ChatGPT 的月活跃用户…...

碳化硅陶瓷膜良好的性能
碳化硅陶瓷膜是一种高性能的陶瓷材料,以其独特的物理和化学特性,在众多领域展现出了广泛的应用前景。以下是对碳化硅陶瓷膜的详细介绍: 一、基本特性 高强度与高温稳定性:碳化硅陶瓷膜是一种非晶态陶瓷材料,具有极高的…...

每日一题——Python实现PAT乙级1028 人口普查 Keyboard(举一反三+思想解读+逐步优化)六千字好文
一个认为一切根源都是“自己不够强”的INTJ 个人主页:用哲学编程-CSDN博客专栏:每日一题——举一反三Python编程学习Python内置函数 Python-3.12.0文档解读 目录 题目链接编辑我的写法 专业点评 时间复杂度分析 空间复杂度分析 总结 我要更强…...

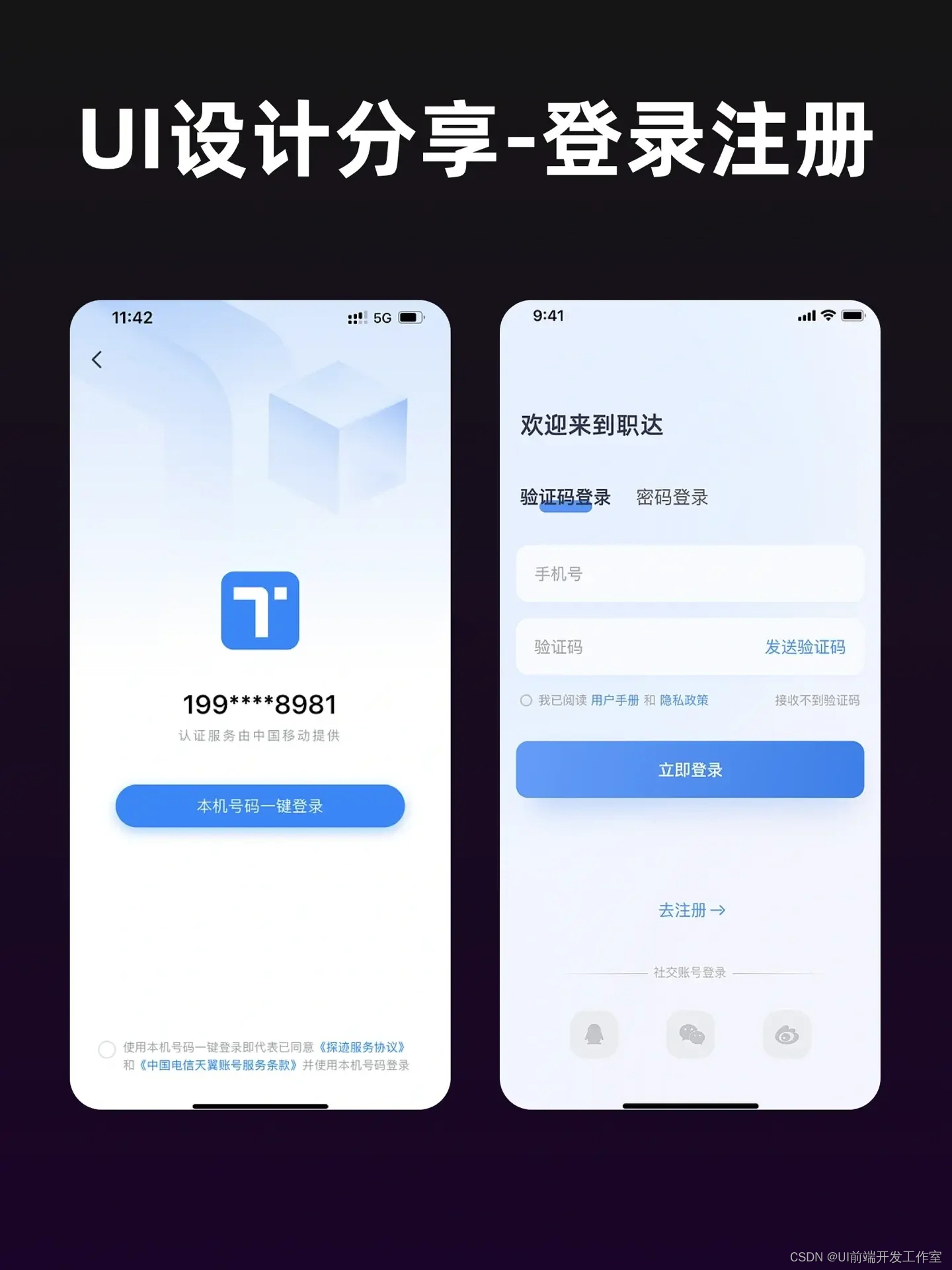
小程序 UI 风格,构建美妙视觉
小程序 UI 风格,构建美妙视觉...

使用Python在VMware虚拟机中模拟Ubuntu服务器搭建网站
在此之前可以先使用VS Code连接到虚拟机:Visual Studio Code连接VMware虚拟机-CSDN博客 安装Web服务器Apache sudo apt-get install apache2 在个别情况下需要对Apache服务器的配置文件进行调整: 打开etc路径下的apache2文件夹,根据端口…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...
