CSS从入门到精通——背景样式
目录
背景颜色
任务描述
相关知识
背景色
编程要求
背景图片
任务描述
相关知识
背景图片
设置背景图片
平铺背景图像
任务要求
背景定位与背景关联
任务描述
相关知识
背景定位
背景关联
简写背景
编程要求
背景颜色
任务描述
本关任务:在本关中,我们将学习如何使用CSS去更改HTML元素的背景属性。
本关任务完成之后的效果图如下:

相关知识
为了完成本关任务,请大家认真阅读以下内容。
背景色
我们可以使用background-color为元素设置背景色,通常属性值为颜色名称或颜色编码。
因为HTML文档中body元素包含了HTML文档的所有内容,所以如果要改变整个页面的背景颜色,只需要设置body元素的background-color属性。
例如:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>Hello World</title><style>.a2577130e-4a8d-4b9a-9232-e29a74953732 body { background-color: lightyellow; }.a2577130e-4a8d-4b9a-9232-e29a74953732 h1 { color: gray; background-color: palegreen; }.a2577130e-4a8d-4b9a-9232-e29a74953732 p { background-color: lightgray; }.a2577130e-4a8d-4b9a-9232-e29a74953732 </style>
</head>
<body><div><h1>CSS让网页样式更丰富</h1><p>这是一个段落</p></div>
</body>
</html>显示效果如图:

编程要求
学会了基本设置背景颜色的方式,现在让我们来实践一下吧。请在右侧的编辑框中修改style.css文件,完成如下要求:
-
设置
body的背景颜色(background)为象牙色(ivory); -
设置段落
p的背景颜色(background)为浅蓝色(lightblue)。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>Hello World</title><link rel="stylesheet" href="step1/CSS/style.css">
</head><body><h1>CSS让网页样式更丰富</h1><p>使用CSS(Cascading Style Sheets),可以使网页样式更加的丰富多彩,它解决内容与表现分离的问题,提高了工作效率。</p>
</body></html>
背景图片
任务描述
本关任务:在本关中,我们将学习如何使用CSS去更改网页的背景图片。
本关任务完成之后的效果图如下:

相关知识
背景图片
设置背景图片
我们可以使用background-image属性设置元素的背景属性,常见的网页背景图就是这样设置的。其中,属性值通过url指定图片链接。
书写格式:
background-image: url("图片链接")例如:
<head><meta charset="utf-8"><title>Hello World</title><style>.a8652a48d-a67e-42bf-8cc8-25d03b8b0089 body { /*设置背景图片*/background-image: url("./Assert/memphis-colorful.png")}.a8652a48d-a67e-42bf-8cc8-25d03b8b0089 div {width: 90%;height: 100%;margin: auto;background-color: #FCFDF8;}.a8652a48d-a67e-42bf-8cc8-25d03b8b0089 </style>
</head>显示效果如图:

本例设置了body背景图像。
平铺背景图像
指定了背景图像之后,默认背景图是平铺重复显示。如果想要设置图像在水平方向、垂直方向平铺或其他方式,可以设置background-repeat属性。
具体属性值设置如下:
| 样式 | 属性值 |
|---|---|
| 水平平铺重复 | repeat-x |
| 垂直平铺重复 | repeat-y |
| 不重复平铺 | no-repeat |
例如:
- 默认平铺
body {
/*设置背景图片*/
background-image:url("./Assert/sun.jpg");
}
repeat-x
body {
/*设置背景图片*/
background-image:url("./Assert/sun.jpg");
background-repeat: repeat-x;
}
repeat-y
body {
/*设置背景图片*/
background-image:url("./Assert/sun.jpg");
background-repeat: repeat-y;
}
no-repeat
body {
/*设置背景图片*/
background-image:url("./Assert/sun.jpg");
background-repeat: no-repeat;
}
任务要求
请在右侧的编辑框中修改style.css文件,完成如下要求:
- 设置背景图片,图标
url地址为https://educoder.net/api/attachments/Rk9MdEZnbXhETFJDS3RvcEgyejZqUT09。
body {/* ********** BEGIN ********** *//*设置背景图片*/background-image: url("https://educoder.net/api/attachments/Rk9MdEZnbXhETFJDS3RvcEgyejZqUT09")/*设置背景图片模式*//* ********** END ********** */
}
div {width: 90%;height: 100%;margin: auto;
}
背景定位与背景关联
任务描述
本关任务:在本关中,我们将学习如何使用CSS去更改HTML元素的背景定位和背景关联属性。
本关任务完成之后的效果图如下:

相关知识
为了完成本关任务,请大家认真阅读以下内容。
背景定位
当图像作为背景和文本显示在同一个位置时,为了页面排版更优美、更易于文本的阅读,我们可以使用background-position属性改变图像在背景中的位置:
举例如下:
body {/*设置背景图片*/background-image: url("https://www.educoder.net/attachments/download/211104");background-repeat: no-repeat;background-position: right top;
}显示效果如图:

本例中,设置right top代表放置在元素内边距区的右上角。
对于具体位置,大家可以使用如下关键字的组合:
| 属性值 |
|---|
top left |
top center |
top right |
center left |
center center |
center right |
bottom left |
bottom center |
bottom right |
如果值定义了一个关键词,那么第二个值将是"center"。当然也可以使用百分比和长度值,现在只作为了解。
背景关联
当页面较长时,滚动页面,背景图像也会随之滚动。当文档滚动到超过图像的位置时,图像就会消失。如果想要背景图像不随页面滚动而改变位置。可以使用background-attachment属性,将其值设置为fixed。
body {background-image: url("https://data.educoder.net/api/attachments/WU9BRTVWRWF2VDduWmNQOFFWWmdUQT09");background-repeat: no-repeat;background-attachment: fixed;
}
简写背景
从上面的实例中,大家学习了多种背景属性的设置,为了简化这些属性的书写,我们可以将这些属性合并在同一个属性中。
例如:
body {background:#ffffff url("./Assert/sun.jpg") no-repeat right top;
}使用简写属性时,属性值的顺序为:
-
background-color; -
background-image; -
background-repeat; -
background-attachment; -
background-position。
以上属性无需全部使用,大家可以按照页面设置使用。
编程要求
请在右侧的编辑框中修改style.css文件,以**简写背景**的方式,设置背景图片,满足如下要求:
-
图片地址:
https://educoder.net/api/attachments/WU9BRTVWRWF2VDduWmNQOFFWWmdUQT09; -
图片模式:
no-repeat; -
背景图片定位:
right top; -
设置背景关联:
fixed。
body {margin-right: 200px;/* ********** BEGIN ********** *//*设置背景图片*/background: url("https://educoder.net/api/attachments/WU9BRTVWRWF2VDduWmNQOFFWWmdUQT09") no-repeat fixed right top;/* ********** END ********** */}div {width: 90%;height: 100%;margin: auto;}相关文章:

CSS从入门到精通——背景样式
目录 背景颜色 任务描述 相关知识 背景色 编程要求 背景图片 任务描述 相关知识 背景图片 设置背景图片 平铺背景图像 任务要求 背景定位与背景关联 任务描述 相关知识 背景定位 背景关联 简写背景 编程要求 背景颜色 任务描述 本关任务:在本关…...

网络编程---Java飞机大战联机
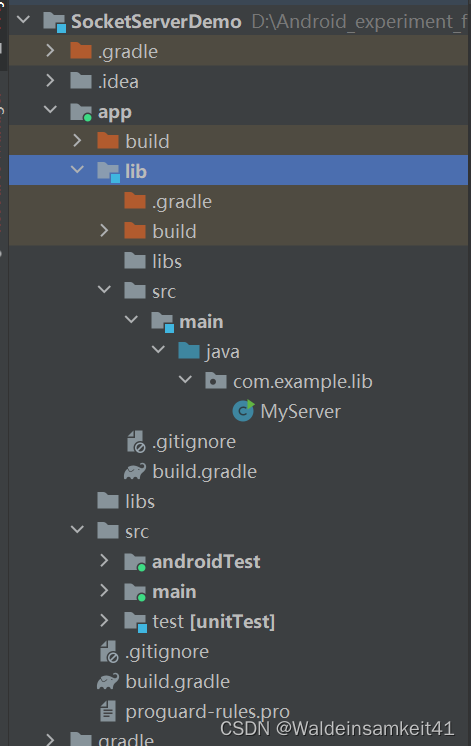
解析服务器端代码 代码是放在app/lib下的src下的main/java,而与之前放在app/src/main下路径不同 Main函数 Main函数里只放着创建MyServer类的一行 public static void main(String args[]){new MyServer();} MyServer构造函数 1.获取本机IP地址 //获取本机IP地…...

一个简单的Oracle函数
CREATE OR REPLACE FUNCTION getyj_zhibiao_value(p_name IN varchar2, p_index IN varchar2) RETURN NUMBER IS -- 定义返回的指标值变量 v_result NUMBER; -- 定义临时变量来存储查询到的指标值 v_index1 VARCHAR2(50); v_index2 VARCHAR2(50); …...

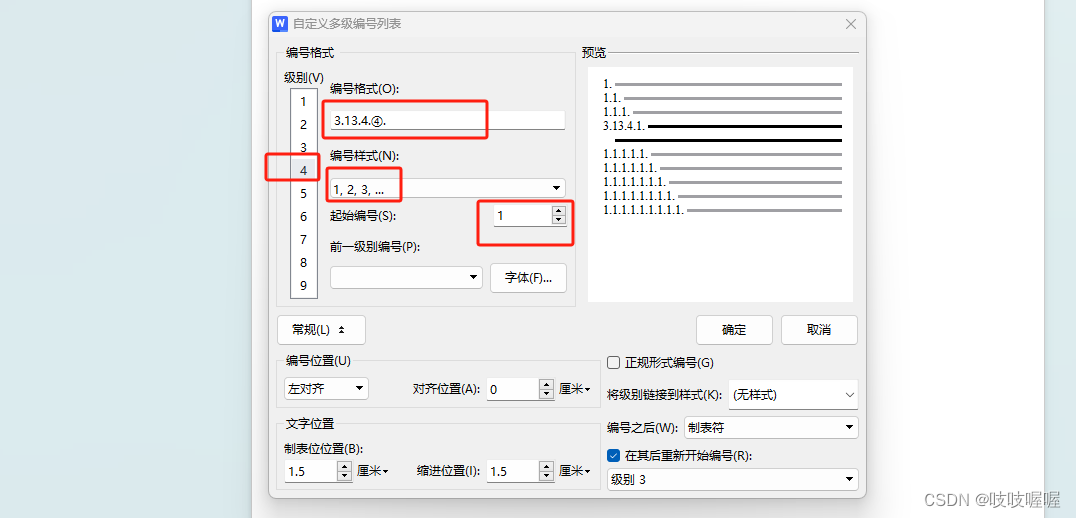
word中根据上级设置下级编号
如上级是3.13.4,如下图 现在想设置下级编码跟随上级逐级显示成3.13.4.1 则在标题功能说明这点击顶部菜单栏的编号按钮,如下图 然后,选择自定义编号-自定义列表-自定义按钮 然后重点是编号格式这一栏,需要手动填写下前三级的编号&…...

【康复学习--LeetCode每日一题】2786. 访问数组中的位置使分数最大
题目描述: 给你一个下标从 0 开始的整数数组 nums 和一个正整数 x 。 你一开始 在数组的位置 0 处,你可以按照下述规则访问数组中的其他位置: 如果你当前在位置 i ,那么你可以移动到满足 i < j 的 任意 位置 j 。 对于你访问的…...

bash和sh区别
bash 和 sh 是两种常用的 Unix Shell,它们有一些区别,特别是在功能和兼容性方面。以下是一些主要的区别: 1. **历史与实现**: - sh(Bourne Shell)是第一个 Unix Shell,最初由 Stephen Bourn…...

Git 代码管理规范 !
分支命名 master 分支 master 为主分支,也是用于部署生产环境的分支,需要确保master分支稳定性。master 分支一般由 release 以及 hotfix 分支合并,任何时间都不能直接修改代码。 develop 分支 develop 为开发环境分支,始终保持最…...

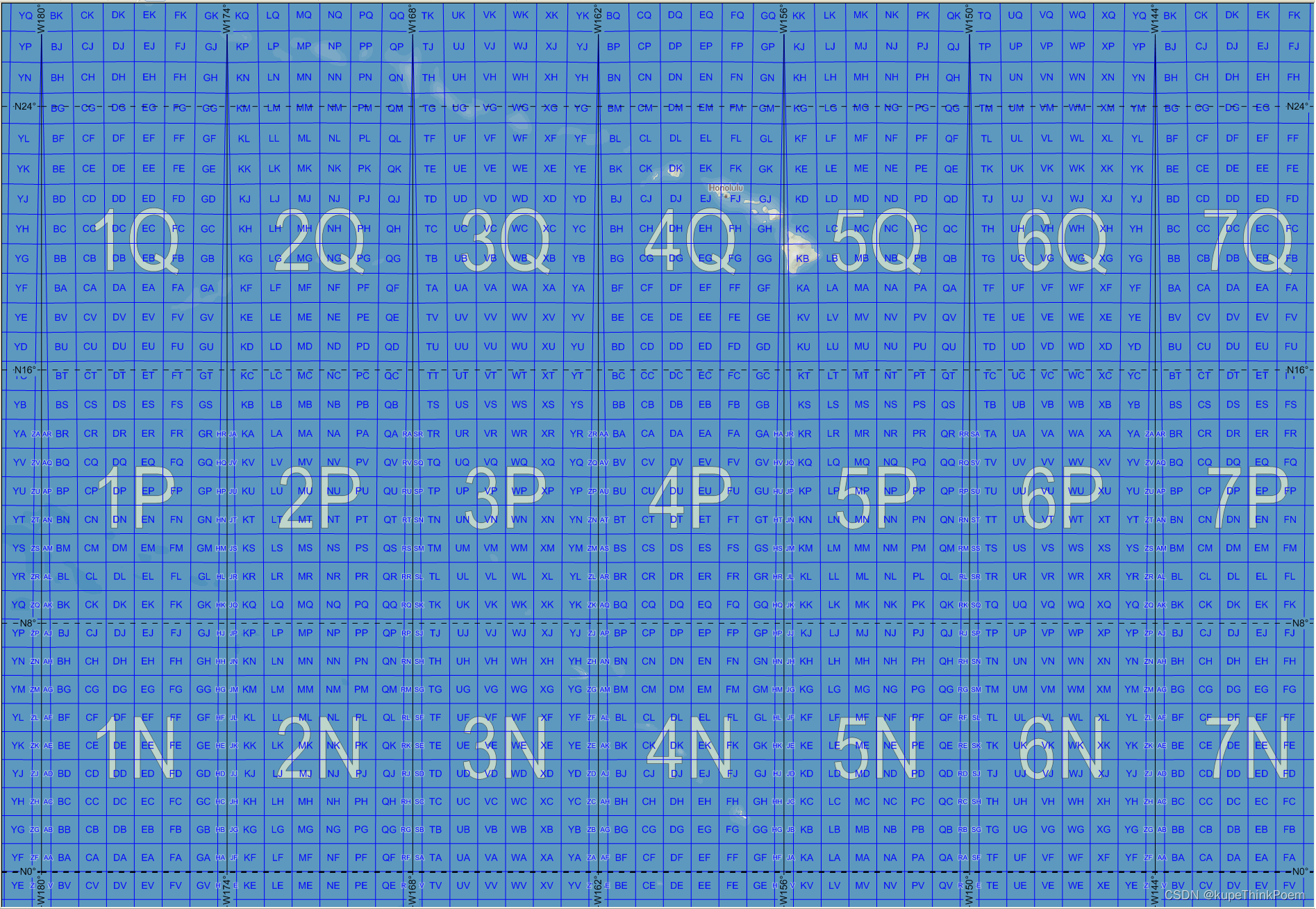
MGRS坐标
一 概述 MGRS坐标系统,即军事格网参考系统,是北约(NATO)军事组织使用的标准坐标系统。它基于UTM(通用横向墨卡托)系统,并将每个UTM区域进一步划分为100km100km的小方块。这些方块通过两个相连的字母标识,其…...

FreeRTOS简单内核实现4 临界段
文章目录 0、思考与回答0.1、思考一0.2、思考二0.3、思考三 1、关中断1.1、带返回值1.2、不带返回值 2、开中断3、临界段4、应用 0、思考与回答 0.1、思考一 为什么需要临界段? 有时候我们需要部分代码一旦这开始执行,则不允许任何中断打断࿰…...

Scala的字符串插值
Scala的字符串插值 期待您的关注 ☀Scala学习笔记 目录 Scala的字符串插值 1. s插值器: 2. f插值器: 3. raw插值器: 在Scala中,字符串插值是一种方便的方式,可以在字符串中插入变量或表达式的值。Scala支持三种类型…...

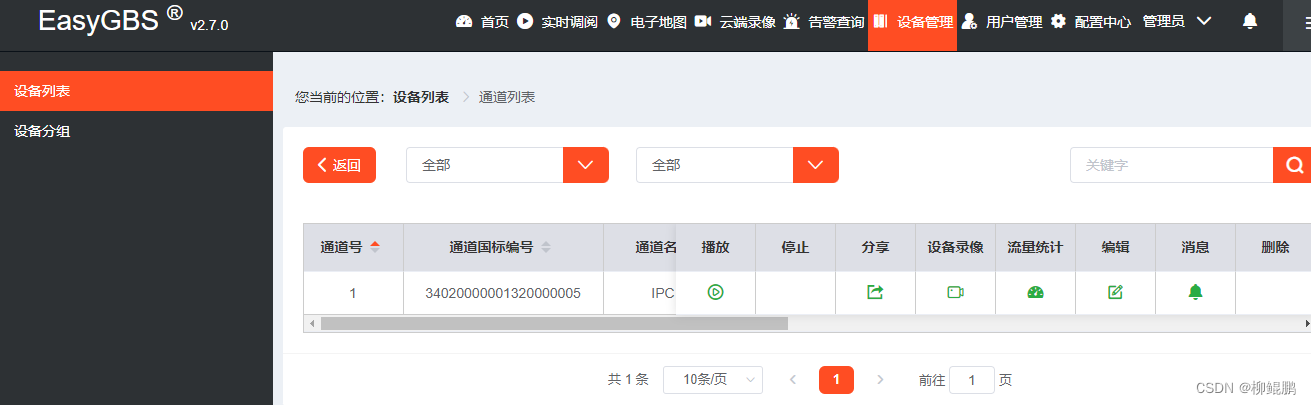
EasyGBS服务器和终端配置
服务器配置 修改easygbs.ini sip/host为本机IP,否则终端能登录,无法视频。 [sip] host192.168.3.190 终端用于登录的用户名和密码 default_usertest default_passwordtest1234 default_guest_userguest default_guest_passwordtest1234终端配置 关…...

git配置2-不同的代码托管平台配置不同的ssh key
1. 配置单个ssh key 1.1. 原理1.2. 生成 ssh key1.3. 代码托管平台配置公钥 2. 配置多个ssh key 2.1. 应用场景2.2. 生成两个不同的key2.3. 修改config文件2.4. 配置代码托管平台2.5. 测试是否成功 1. 配置单个ssh key 1.1. 原理 使用ssh命令行工具(git安装成功…...

【CT】LeetCode手撕—102. 二叉树的层序遍历
目录 题目1-思路2- 实现⭐102. 二叉树的层序遍历——题解思路 3- ACM实现3-1 二叉树构造3-2 整体实现 题目 原题连接:102. 二叉树的层序遍历 1-思路 1.借助队列 Queue ,每次利用 ①while 循环遍历当前层结点,②将当前层结点的下层结点放入 …...

Flink 命令行提交、展示和取消作业
Apache Flink 是一个流处理和批处理的开源框架,用于在分布式环境中执行无边界和有边界的数据流。你可以使用 Flink 的命令行界面(CLI)来提交、展示和取消作业。 提交作业 使用 Flink CLI 提交作业的命令格式通常如下: ./bin/fl…...

STM32单片机选型方法
一.STM32单片机选型方法 1.首先要确定需求: 性能需求:根据应用的复杂度和性能要求,选择合适的CPU性能和主频。 内存需求:确定所需的内存大小,包括RAM和Flash存储空间。 外设需求:根据应用所需的功能&…...

gsap动画库的实践
先看效果: gsap动画库 安装插件:npm install gsap <template><div><h1 style"text-align: left">gsap的用法</h1><h1 style"text-align: left">https://gsap.com/resources/get-started</h1>&…...

LeetCode | 387.字符串中的第一个唯一字符
这道题可以用字典解决,只需要2次遍历字符串,第一次遍历字符串,记录每个字符出现的次数,第二次返回第一个出现次数为1的字符的下标,若找不到则返回-1 class Solution(object):def firstUniqChar(self, s):""…...

textarea 中的内容在word中显示换行不起作用
js文本换行在word显示 在JavaScript中,处理文本换行以确保它在Word中正确显示,通常需要将文本中的换行符转换为Word可识别的格式。在HTML中,换行通常是通过<br>标签来实现的,而在Word中,换行通常由段落标签<…...

Python 测试用例
在Python中编写测试用例通常使用unittest模块,这是Python标准库的一部分,专门用于编写和运行测试。下面是一个简单的测试用例的例子,展示了如何使用unittest模块来测试一个函数。 假设我们有一个简单的函数,用于计算两个数的和&a…...

树莓派等Linux开发板上使用 SSD1306 OLED 屏幕,bullseye系统 ubuntu,debian
Raspberry Pi OS Bullseye 最近发布了,随之而来的是许多改进,但其中大部分都在引擎盖下。没有那么多视觉差异,最明显的可能是新的默认桌面背景,现在是大坝或湖泊上的日落。https://www.the-diy-life.com/add-an-oled-stats-display-to-raspberry-pi-os-bullseye/ 通过这次操…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...
