vscode插件开发之 - menu配置
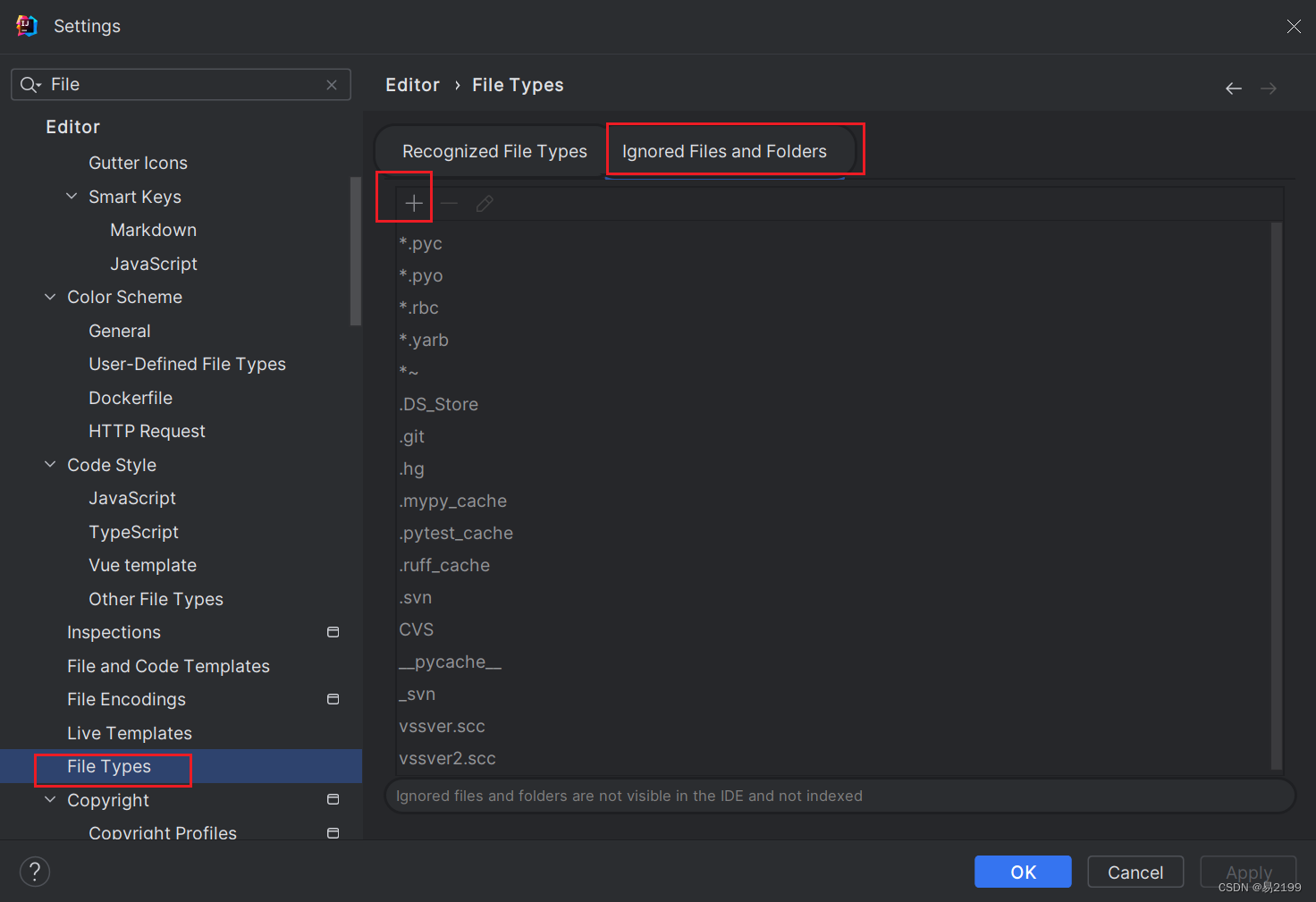
上一遍博客介绍了如何从0到1搭建vscode插件开发的base code,这遍博客将重点介绍如何配置menu。通常,开发一款插件,会将插件显示在VSCode 左侧的活动栏(Activity Bar),那么如何配置让插件显示在Activity Bar中呢?非常简单。在package.json中增加如下的内容即可。
SideBar配置
"viewsContainers": {"activitybar": [{"id": "demo","title": "demo","icon": "./public/static/bot.png"}]},"views": {"demo": [{"type": "webview","id": "demoSidebar","name": "DemoSidebar"}]},activitybar配置的作用:在 VSCode 左侧的活动栏(Activity Bar)中添加一个新的视图容器。提供一个名为 "demo" 的新图标,当用户点击这个图标时,可以打开相关的视图面板.
views配置的作用:在 "demo" 视图容器中添加一个类型为 webview 的视图,名为 "demoSidebar"。需要注意:views里面的名称要与视图容器中定义的id保持一致。
配置了上面的内容后,如果要正常显示,还需要修改extension.ts的内容,extension.js中内容如下所示:下面的代码创建了一个WebviewViewProvider的class,通过resolveWebviewView方法来创建插件的UI界面。在activate方法中,再通过vscode.window.registerWebviewViewProvider将provider注册进去。
import * as vscode from 'vscode';
import * as path from 'path';class MyWebviewViewProvider implements vscode.WebviewViewProvider {public static readonly viewName = 'demoSidebar';constructor(private readonly _extensionPath: string) { }public resolveWebviewView(webviewView: vscode.WebviewView,context: vscode.WebviewViewResolveContext,_token: vscode.CancellationToken) {webviewView.webview.options = {enableScripts: true,localResourceRoots: [vscode.Uri.file(path.join(this._extensionPath, 'dist'))]};const onDiskPath = vscode.Uri.file(path.join(this._extensionPath, 'dist', 'bundle.js'));const webviewUri = webviewView.webview.asWebviewUri(onDiskPath);webviewView.webview.html = this.getWebviewContent(webviewUri);}private getWebviewContent(webviewUri: vscode.Uri): string {return `<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Taoli Webview</title></head><body><div id="root"></div><script src="${webviewUri}"></script></body></html>`;}
}export function activate(context: vscode.ExtensionContext) {context.subscriptions.push(vscode.window.registerWebviewViewProvider(MyWebviewViewProvider.viewName,new MyWebviewViewProvider(context.extensionPath)));
}export function deactivate() { }
上面构建html代码时,需要注意一点:在<body></body>中要添加上<div id="root"></div>的代码,否则UI无法显示,会提示无法找到root element的错误。因为在用React构建UI时,增加了查看root element的逻辑。下面是react构建的index.tsx文件。
const App = () => {return (<div><input type="text" name="name"></input><button>hello</button></div>);
};
const rootElement = document.getElementById('root');
if (rootElement) {const root = (ReactDOM as any).createRoot(rootElement);root.render(<App />);
} else {console.error('Root element not found!');
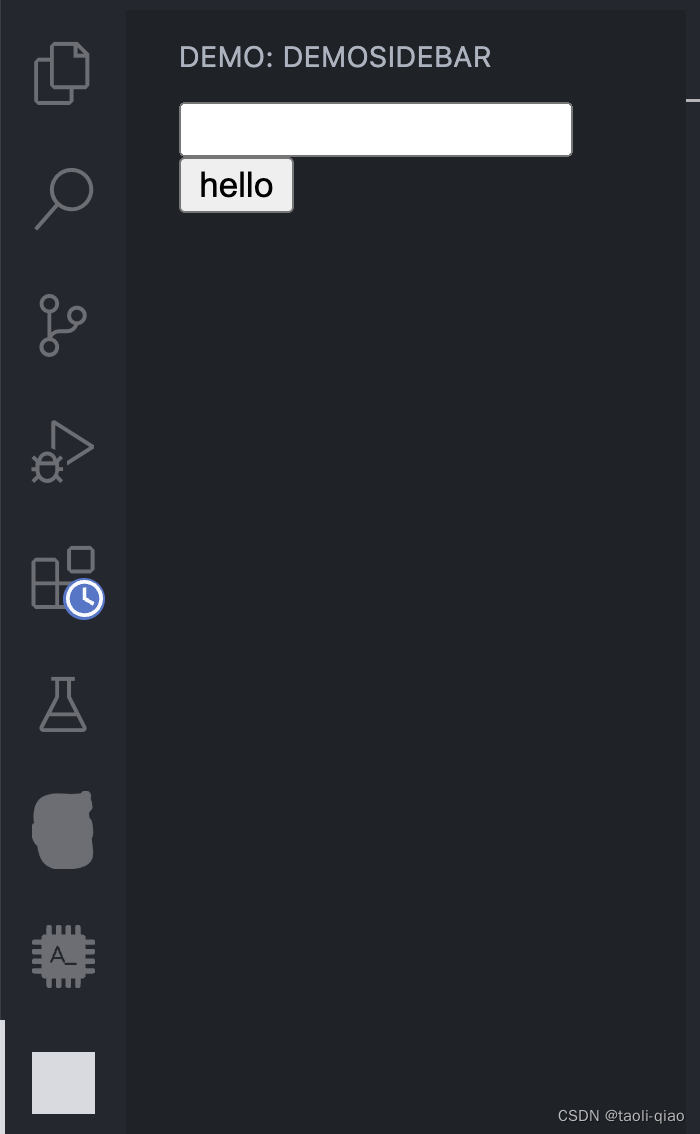
}配置完成后,再次开启extension,可以看到在sidebar中显示了插件UI,具体如下图所示:

上面介绍了如何在sidebar中显示插件的UI,接着在看看如何在配置右键菜单,通过右键菜单,可以trigger相关的command。
配置右键菜单
下面的配置中,首先定义一个子菜单 demo.submenu,并命名为 "Demo"。接着,在编辑器的右键上下文菜单中添加一个子菜单 demo.submenu。使用户在右键点击编辑器中的内容时,可以方便地访问 "Demo" 相关的命令.在 demo.submenu 子菜单中添加 demo.showOne 和 demo.showTwo 命令,将相关的命令放入子菜单中,方便用户选择和执行这些命令.
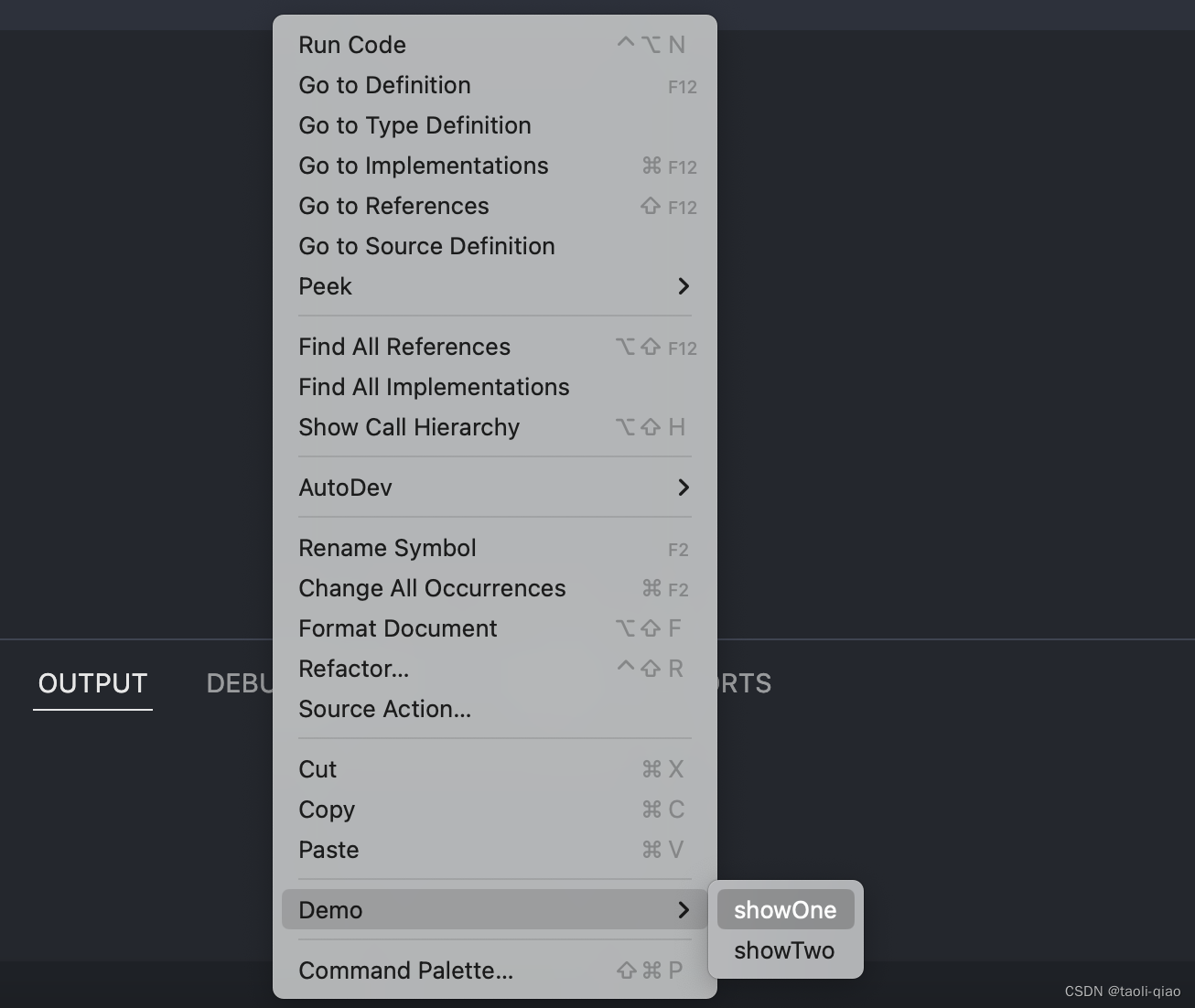
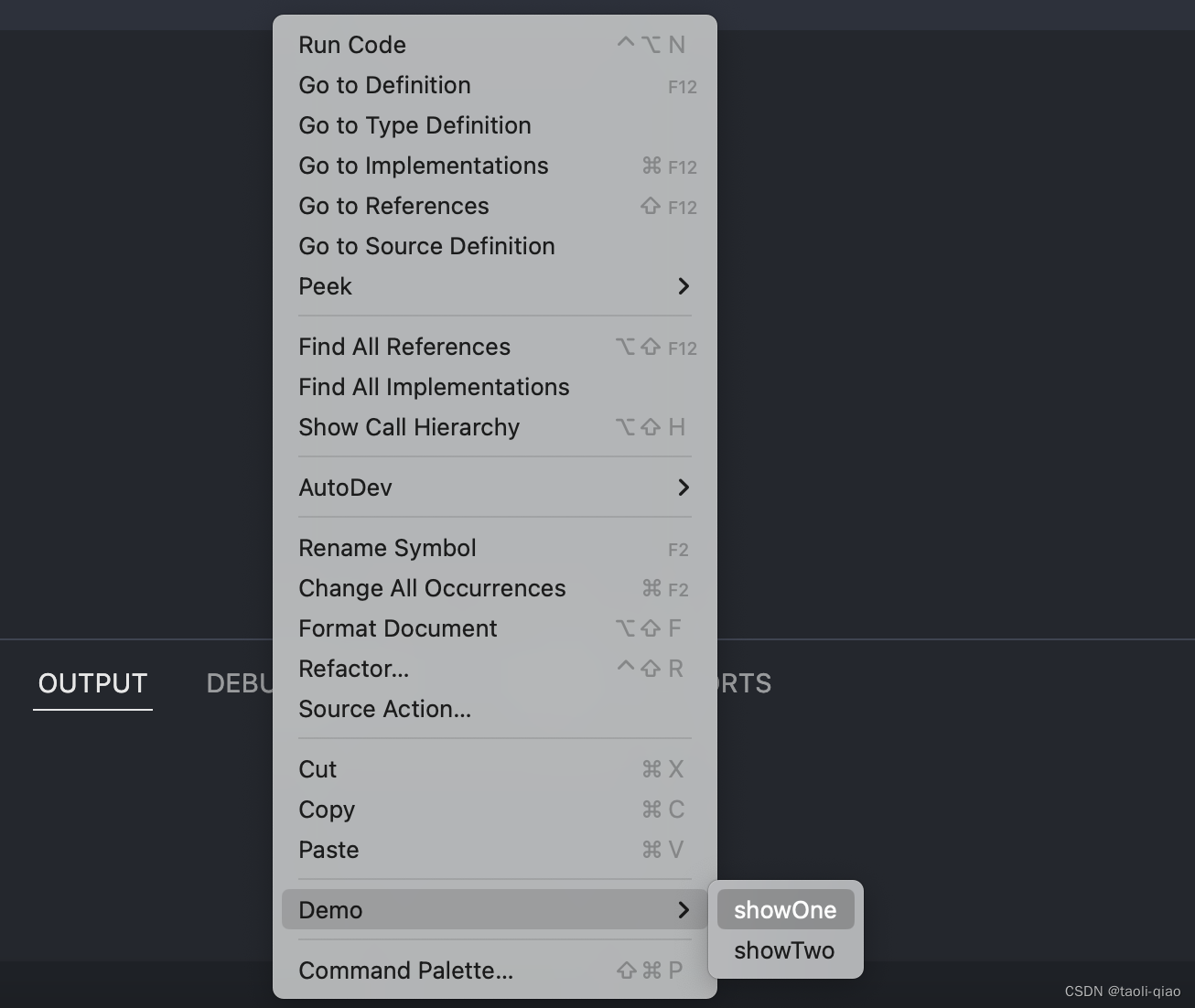
"contributes": {"commands": [{"command": "demo.showOne","title": "showOne"},{"command": "demo.showTwo","title": "showTwo"}],"submenus": [{"id": "demo.submenu","label": "Demo"}],"menus": {"editor/context": [{"submenu": "demo.submenu","group": "demo"}],"demo.submenu": [{"command": "demo.showOne"},{"command": "demo.showTwo"}]}},配置完后,启动extension,在打开的文件中,点击右键,可以看到新配置的两个菜单。具体如下图所示:

如果要验证点击菜单是否有效,可以在extension.ts中对showOne和showTwo两个命令配置简单的信息显示即可。具体内容如下所示,修改extension.ts,再次运行,点击菜单后,在窗口中就会显示对应的信息。
export function activate(context: vscode.ExtensionContext) {context.subscriptions.push(vscode.window.registerWebviewViewProvider(MyWebviewViewProvider.viewName,new MyWebviewViewProvider(context.extensionPath)));context.subscriptions.push(vscode.commands.registerCommand('demo.showOne', () => {vscode.window.showInformationMessage('I am showOne.');}));context.subscriptions.push(vscode.commands.registerCommand('demo.showTwo', () => {vscode.window.showInformationMessage('I am showTwo.');}));
}
相关文章:

vscode插件开发之 - menu配置
上一遍博客介绍了如何从0到1搭建vscode插件开发的base code,这遍博客将重点介绍如何配置menu。通常,开发一款插件,会将插件显示在VSCode 左侧的活动栏(Activity Bar),那么如何配置让插件显示在Activity Bar…...

自学C语言-9
** 第9章 函数 ** 大型程序一般会被分为若干个程序模块,每个模块实现一个特定功能 。C语言中,由函数实现子程序,由子程序实现模块功能。本章致力于使读者了解函数的概念,掌握函数的定义及调用方式;了解内部函数和外部…...

NVIDIA Triton系列01-应用概论
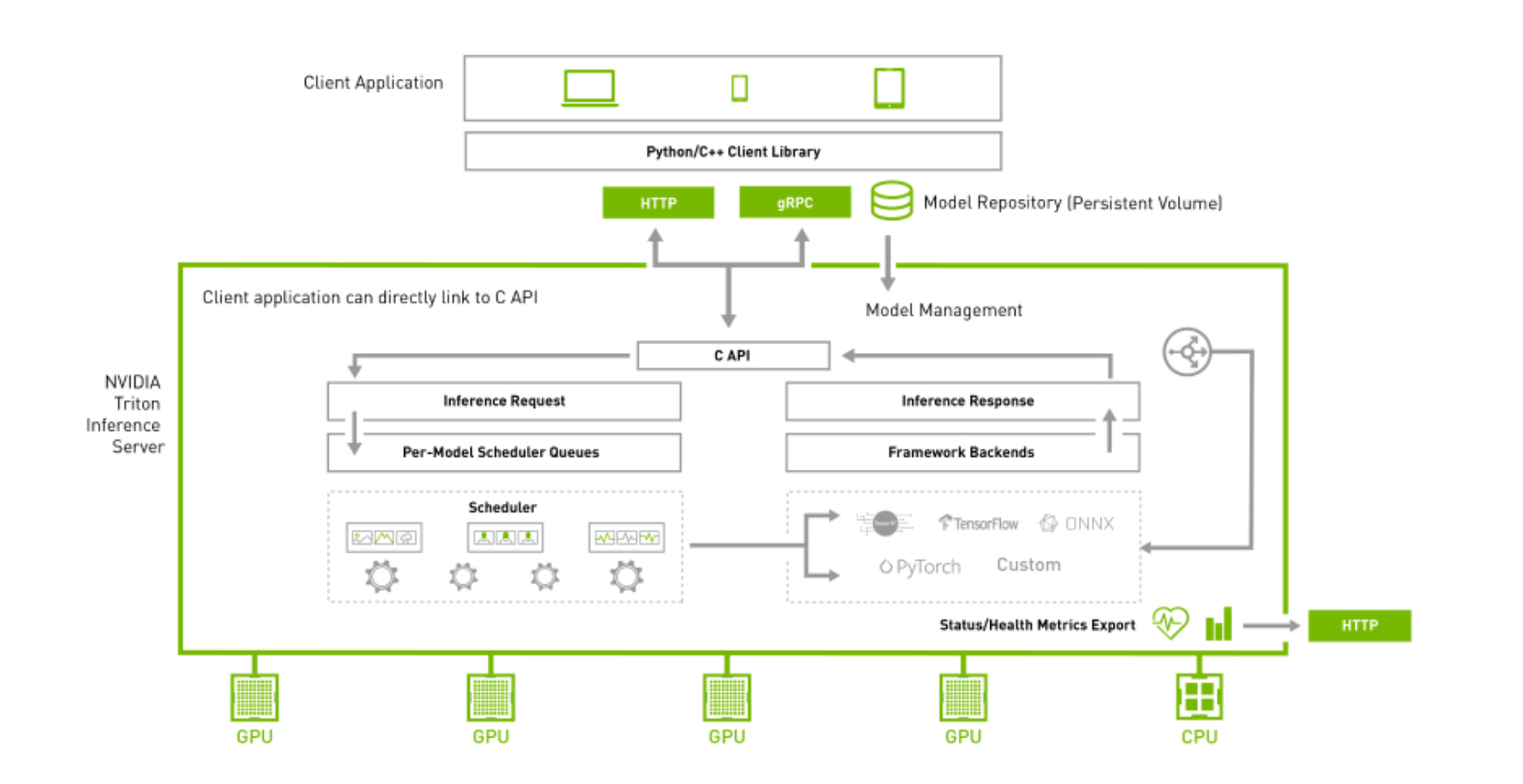
NVIDIA Triton系列01-应用概论 推理识别是人工智能最重要的落地应用,其他与深度学习相关的数据收集、标注、模型训练等工作,都是为了得到更好的最终推理性能与效果。 几乎每一种深度学习框架都能执行个别的推理工作,包括 Tensorflow、Pytorc…...

LIMS(实验室)信息管理系统源码、有哪些应用领域?采用C# ASP.NET dotnet 3.5 开发的一套实验室信息系统源码
LIMS(实验室)信息管理系统源码、有哪些应用领域?采用C# ASP.NET dotnet 3.5 开发的一套实验室信息系统源码 LIMS实验室信息管理系统,是一种基于计算机硬件和数据库技术,集多个功能模块为一体的信息管理系统。该系统主…...

Web前端进国企:挑战与机遇并存
Web前端进国企:挑战与机遇并存 随着互联网的飞速发展,Web前端技术已经成为企业信息化建设的重要组成部分。对于许多热衷于前端技术的年轻人来说,进入国企工作既是一种挑战,也是一种机遇。本文将从四个方面、五个方面、六个方面和…...

快速上手SpringBoot
黑马程序员Spring Boot2 文章目录 1、SpringBoot 入门程序开发1.1 创建一个新的项目 2、浅谈入门程序工作原理2.1 parent2.2 starter2.3 引导类2.4 内嵌tomcat 1、SpringBoot 入门程序开发 1.1 创建一个新的项目 file > new > project > empty Project 创建新模块&a…...

SQL 快速参考
SQL 快速参考 SQL(Structured Query Language)是一种用于管理关系数据库管理系统(RDBMS)的标准编程语言。它用于执行各种操作,如查询、更新、插入和删除数据库中的数据。本快速参考将提供SQL的基本语法和常用命令&…...

Cask ‘oraclexxx‘ is unavailable: No Cask with this name exists.
brew search oracle-jdk或brew search --cask oracle-jdk 原因:Homebrew官方仓库不再维护多个旧版本的OracleJDK 不推荐使用Homebrew环境安装JDK //指定版本安装 brew install --cask temurin17 //设置 JAVA_HOME 环境变量 //找到安装的JDK 版本的路径 /usr/lib…...

2024年武汉市中级、高级职称水测考试开卷方法分享
2024年武汉市(除开东湖高新区外)职称首次组织全员水测,先考水测后报名,水测报名在5月16号截止。 武汉市水测组织形式: 武汉市2024年专业技术职务水平能力测试分为笔试和面试,面试答辩有关事项另行通知&…...
 ICMP协议)
计算机网络(6) ICMP协议
ICMP(Internet Control Message Protocol,互联网控制消息协议)是一种用于在IP网络中传递控制消息和错误报告的协议。ICMP是IP协议族的一部分,尽管它并不用于传输用户数据,但它在网络诊断和管理中起着关键作用。以下是关…...

FuTalk设计周刊-Vol.036
🔥AI漫谈 热点捕手 1、Stable Zero123:从单张图像生成高质量 3D 对象 Stable Zero123 可以生成物体的新颖视图,展示从各个角度对物体外观的 3D 理解,由于训练数据集和高程条件的改进,其质量比 Zero1-to-3 或 Zero123-XL 显著提高…...

Java——面向对象进阶(三)
前言: 抽象类,接口,内部类 文章目录 一、抽象类1.1 抽象方法1.2 抽象类1.3 抽象类的使用 二、 接口2.1 接口的定义和实现2.2 default 关键字2.3 实现接口时遇到的问题 三、内部类3.1 成员内部类3.2 静态内部类3.3 成员内部类3.4 匿名内部类&a…...
】)
鸿蒙开发电话服务:【@ohos.telephony.observer (observer)】
observer 说明: 本模块首批接口从API version 6开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。 导入模块 import observer from ohos.telephony.observerobserver.on(‘networkStateChange’) on(type: ‘networkStateChange’, ca…...

希亦、追觅、云鲸洗地机:究竟有何不同?选择哪款更合适
最近收到很多私信里,要求洗地机测评的呼声特别高,作为宠粉的测评博主,当然是马上安排起来,满足大家对想看洗地机的愿望。这次洗地机测评,我挑选了三款热门的品牌型号,并从多个维度对它们进行使用测评&#…...

代码随想录算法训练营第二十六天
题目:455. 分发饼干 贪心第一题 这里的局部最优就是大饼干喂给胃口大的,充分利用饼干尺寸喂饱一个,全局最优就是喂饱尽可能多的小孩。或者小饼干先喂饱小胃口 首先要对 g 和 s进行排序这样才能知道最大的胃口和最大的饼干然后进行遍历即可…...

[面试题]Java【并发】
[面试题]Java【基础】[面试题]Java【虚拟机】[面试题]Java【并发】[面试题]Java【集合】[面试题]MySQL 因为 Java 并发涉及到的内容会非常多,本面试题可能很难覆盖到所有的知识点,所以推荐 《Java并发编程的艺术》 。 Java 线程 线程 通知 等待 线…...

基于VSCode和MinGW-w64搭建LVGL模拟开发环境
目录 概述 1 运行环境 1.1 版本信息 1.2 软件安装 1.2.1 下载安装VS Code 1.2.1.1 下载软件 1.2.1.1 安装软件 1.2.2 下载安装MinGW-w64 1.2.2.1 下载软件 1.2.2.2 安装软件 1.2.3 下载安装SDL 1.2.3.1 下载软件 1.2.3.2 安装软件 1.2.4 下载安装CMake 1.2.4.…...

H5112B 降压恒流芯片12V24V36V48V60V72V100V 1.2ALED 调光无频闪光滑细腻
H5112B多功能LED恒流驱动器是一款具有良好性能与高度集成度的驱动芯片。以下是该产品的主要优点及应用领域的详细分析: 产品优点: 宽电压输入范围:H5112B支持5V至90V的宽电压输入范围,使其能够适应多种不同的电源环境࿰…...

真心建议大家冲一冲新兴领域,工资高前景好【大模型NLP开发篇】
前言 从ChatGPT到新近的GPT-4,GPT模型的发展表明,AI正在向着“类⼈化”⽅向迅速发展。 GPT-4具备深度阅读和识图能⼒,能够出⾊地通过专业考试并完成复杂指令,向⼈类引以为傲的“创造⼒”发起挑战。 现有的就业结构即将发⽣重⼤变…...

深度剖析淘宝扭蛋机源码:打造趣味性电商活动的秘诀
在当今电商市场中,如何吸引用户的注意力、提升用户的参与度成为了各大电商平台竞相追求的目标。淘宝扭蛋机作为一种新型的电商活动形式,以其趣味性和互动性深受用户喜爱。本文将深度剖析淘宝扭蛋机源码,探讨其如何打造趣味性与互动性并存的电…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

深度解析:etcd 在 Milvus 向量数据库中的关键作用
目录 🚀 深度解析:etcd 在 Milvus 向量数据库中的关键作用 💡 什么是 etcd? 🧠 Milvus 架构简介 📦 etcd 在 Milvus 中的核心作用 🔧 实际工作流程示意 ⚠️ 如果 etcd 出现问题会怎样&am…...
