实现思路:Vue 子组件高度不固定下实现瀑布流布局
实现思路:Vue 子组件高度不固定下实现瀑布流布局

一、瀑布流布局基础实现原理
在深入解说不定高度子组件的瀑布流如何实现之前,先大体说一下子组件高度固定已知的这种实现原理:
- 有一个已知组件高度的数组。
- 定义好这个瀑布流的列数,每列的宽度。
- 放置这些子组件的容器设置
position: relative属性,内部子组件设置position: absolute属性,也就是说子组件可以在容器中以left: --px; top: --px的方式随意定位。 - 依次放置子组件,并记录离顶部最小距离的列数和位置值。下一个子组件的放置位置就是这里。
- 按照上面的的操作依次放置数组内所有元素到 dom。
二、我的需求
能看到上面瀑布流的实现前提,是需要每个子组件都有明确固定高度。
而我有一场景是:子组件的高度不能提前知道,它的高度由组件内部的文本多少来决定,它能显示多高就显示多高。
像这种,就需要在渲染过程中去判断最后一个合理的放置位置。
三、子组件动态高度的瀑布流,实现原理
搞了一整天,总算搞出来了,效果还可以。
这个渐进的过程是我添加了一个 timeout 实现的,实际可以更快的刷出来。

用一句话概括就是:
找到每列中最后可放置位置的 top 值,对比出最小的,作为下一个元素的放置位置。
Vue 实现瀑布流的问题是,Vue 是数据驱动的,就需要在渲染之前就知道每个组件的具体位置。而这,是无法一次性实现的,只能一一去把元素添加了待显示的数组中,当每个元素添加之后,再去计算下一个组件的放置位置。
说一下实现原理,知道原理之后,需要的只是如何实现它。
- 定义好你要显示多少列
colCount,arrayOrigin放置原始的数组,arrayShow用于列表渲染,过程就是将arrayOrigin内的元素依次添加到arrayShow中,这个过程中去给每个元素添加topleft位置值 - 第一行内部的展示不需要考虑高度值,因为都是
top: 0,放置的时候要标记自己是哪一列,后面会用到。 - 依次放置每个子组件到容器中,由于高度是不定的,需要到
nextTick里面去放置下一个组件,这里可以通过递归的方式去放置,直到元素数量与要放置的元素数量一致。 - 后面的只需要查找容器里的最后
colCount + 1个组件的位置,在每一列中找出每个子组件offsetTop + offsetHeight最小值的位置,并标记这个 col 列数,作为放置下一个组件的位置。 - 依次执行,直到放完。

取多少个子组件作为缓存合适?
按照上面的逻辑去实现之后,你会遇到一个新的问题:
在获取容器中最后几个子组件,并获取到每列距离 top 最小的值的时候,可能会略过某列。原因是这个 colCount + 1 的缓存区的数量太小。
像下面这张图一样,如果只取 colCount + 1 个元素的值去计算高度,那么就会忽略前面第二列的高度值。错误的放置在了红色位置。

原因就是在向后追溯最后 colCount + 1 个元素的时候,这个数量不足以覆盖所有列。如下图,至少需要向上找 13 个元素才可以。
所以我的这个页面中取了上 50 个。

四、完整代码
看源码吧,这是我在我一个开源项目《标题日记》中实现的一个功能。
github 页面源码: https://github.com/KyleBing/diary/blob/master/src/page/listHole/ListHole.vue
《标题日记》github: https://github.com/KyleBing/diary
主要的代码部分,不完整,完整的请看上面的源码
/*** 列表渲染*/
const diariesShow = ref<Array<DiaryEntityHole>>([]) // 列表展示的日记
const loadGap = 100 // 卡片加载间隔时长,单位 ms
const isShowLoadProcess = true // 是否显示卡片加载的过程const colCount = 10 // 列数
let lastDiaryIndex = 1 // 最后一个日记的 index
let lastTopPos = 0 // 最后一个日记的末尾位置: 距离 TOP
let lastCol = 0 // 下次该放置的 col index,哪一列
let colWidth = storeProject.insets.windowsWidth / colCount // 每个元素的宽度const loadTimeOutHandle = ref() // 载入过程的 timeOut handle
const isNeedLoadNextTimeout = true // 是否要打断 timeout 的载入过程function renderingHoleList(newDiaries: Array<DiaryEntityDatabase>, index: number){// 如果不需要载入下面的内容,在 reload 的时候会遇到这种情况if (!isNeedLoadNextTimeout){return}// 1. 转成 DiaryEntityHole 对象let diary = newDiaries[index] as DiaryEntityHolediary.position = {top: lastTopPos,left: lastCol * colWidth,col: lastCol}// 2. 添加到展示的列表中diariesShow.value.push(diary)nextTick(()=>{// 3. 待其渲染完成后再去处理下一个let domItems = Array.from((document.querySelector('.diary-list-hole') as HTMLDivElement).children) // Elements 转成数组// 3.1 第一排,前 colCount 个是不需要知道位置的,因为 top 都为 0if (lastDiaryIndex < colCount - 1){lastCol = lastCol + 1lastTopPos = 0}// 3.2 以后其它的else {// 取后 colCount 个元素的 lastTopPoslet countInDomItems = domItems.length > 50? domItems.slice(domItems.length - 50):domItemslet domItemsHeightColArray = countInDomItems.map(item => {let dom = item as HTMLDivElementlet col = Number(dom.getAttribute('data-col'))let posTop = dom.offsetTop + dom.offsetHeightreturn {posTop,col}})// Map 放置第 col 的最大高度值,这里用 Map 或 Set 都可以,反正就是为了使值唯一let everyColLastMaxPosMap = new Map() // [2,345],[3,234],[4,456]domItemsHeightColArray.forEach(item => {// 获取已经存在的 lastPoslet existColPos = everyColLastMaxPosMap.get(item.col)if (existColPos === undefined){everyColLastMaxPosMap.set(item.col, item.posTop)} else {if (item.posTop >= existColPos){ // 如果有更大的,使用最大的everyColLastMaxPosMap.set(item.col, item.posTop)}}})// 将 Map 转成数组let everyColLastPosArray: Array<{posTop: number, col: number}> = []everyColLastMaxPosMap.forEach((value, key) => {everyColLastPosArray.push({posTop: value,col: key})})everyColLastPosArray.sort((a,b) => b.col - a.col) // 小值在前.sort((a,b) => a.posTop - b.posTop) // 大值在前lastTopPos = everyColLastPosArray[0].posToplastCol = everyColLastPosArray[0].col// console.log(`${lastDiaryIndex}: `, lastTopPos, lastCol, everyColLastPosArray, domItemsHeightColArray)}// 4. index + 1index = index + 1lastDiaryIndex = lastDiaryIndex + 1// 5. 退出递归条件if (index < newDiaries.length){if (isShowLoadProcess){loadTimeOutHandle.value = setTimeout(()=>{renderingHoleList(newDiaries, index)}, loadGap)} else {renderingHoleList(newDiaries, index)}}})
}
相关文章:

实现思路:Vue 子组件高度不固定下实现瀑布流布局
实现思路:Vue 子组件高度不固定下实现瀑布流布局 一、瀑布流布局基础实现原理 在深入解说不定高度子组件的瀑布流如何实现之前,先大体说一下子组件高度固定已知的这种实现原理: 有一个已知组件高度的数组。定义好这个瀑布流的列数ÿ…...

构建实时搜索与推荐系统:Elasticsearch与业务结合
在当今这个信息爆炸的时代,搜索引擎和推荐系统已成为我们日常生活中不可或缺的一部分。它们不仅帮助我们快速找到所需信息,还根据我们的喜好推荐相关内容,提升了用户体验。本文将探讨如何使用Elasticsearch构建实时搜索与推荐系统,…...

鸿蒙 如何将base64的图片保存到相册
把一个base64图片 保存到鸿蒙手机 相册中怎么实现呢? 下面有2中方法 方案一:可以通过安全控件「保存控件(SaveButton)」实现。该控件对应媒体库写入特权。应用集成保存控件后,用户点击该控件,应用会获取1…...

高速公路智能管理系统:构建安全畅通的数字大动脉
随着城市化进程的加速和交通需求的增长,高速公路系统作为城市交通的重要组成部分,正承担着越来越多的交通运输任务。为了提升高速公路的安全性、便捷性和智能化管理水平,高速公路智能管理系统应运而生。本文将深入探讨高速公路智能管理系统的…...

基于Java自习室在线预约系统 的设计与实现
博主介绍: 大家好,本人精通Java、Python、C#、C、C编程语言,同时也熟练掌握微信小程序、Php和Android等技术,能够为大家提供全方位的技术支持和交流。 我有丰富的成品Java、Python、C#毕设项目经验,能够为学生提供各类…...

摄像头校准之白平衡畸变坏点
摄像头校准之白平衡&畸变&坏点 1. 源由2. 校准内容3. 畸变校准一、畸变模型二、校准步骤1. 准备工作2. 特征点检测3. 计算内参数和畸变系数4. 畸变校正 三、验证和优化1. 视觉验证2. 误差评估3. 参数优化 4. 白平衡校准一、白平衡基础二、自动白平衡(AWB&am…...

【C++进阶】模板进阶与仿函数:C++编程中的泛型与函数式编程思想
📝个人主页🌹:Eternity._ ⏩收录专栏⏪:C “ 登神长阶 ” 🤡往期回顾🤡:栈和队列相关知识 🌹🌹期待您的关注 🌹🌹 ❀模板进阶 🧩<&…...

OpenCV之cv::Scalar
在 OpenCV 中,cv::Scalar 是一个模板类,用于表示多通道的值。常用来表示颜色或其他具有多个分量的数据。在图像处理中,cv::Scalar 经常用于指定颜色。 cv::Scalar(255, 255, 255) 具体如何理解,取决于图像的颜色空间:…...

智能合约与身份验证:区块链技术的创新应用
一、引言 区块链,一个近年来备受瞩目的技术名词,已经从最初的数字货币领域扩展到了众多行业。那么,究竟什么是区块链?它为何如此重要?本文将深入剖析区块链技术的原理、应用及未来发展。 二、区块链的基本概念 区块…...

浔川身份证号码查询——浔川python科技社
Python获取身份证信息 公民身份号码是每个公民唯一的、终身不变的身份代码,由公安机关按照公民身份号码国家标准编制。每一个居民只能拥有一个唯一的身份证,它是用于证明持有人身份的一种法定证件。 身份证包含了个人的一些重要信息,比如&am…...

C++的标准容器及其应用
C的标准容器及其应用 数组(array)数组的特征应用实列 前向列表(forward_list)前向列表的特征应用实列 列表(list)列表的特征应用实列 有序映射(map)有序映射的特征应用实列 队列&…...

linux如何部署前端项目和安装nginx
要在Linux上部署前端项目并安装Nginx,你可以按照以下步骤操作: 安装Nginx: sudo apt update sudo apt install nginx 启动Nginx服务: sudo systemctl start nginx 确保Nginx服务开机自启: sudo systemctl enable nginx 部署前端项目,假设前…...

Coolify:24.2K 星星!使用全新、开源免费且自托管的替代方案,部署应用程序的最佳工具(停止使用 Vercel)
✨点击这里✨:🚀原文链接:(更好排版、视频播放、社群交流、最新AI开源项目、AI工具分享都在这个公众号!) Coolify:24.2K 星星!使用全新、开源免费且自托管的替代方案,部…...

Dubbo入门
Dubbo,听名字好像有点高大上,但实际上它就是个让不同的计算机程序之间能够互相交流的工具,专业点说,它是一个分布式服务框架。想象一下,你有好几个小团队,每个团队负责开发一个部分,最后这些部分…...

从零学习es8
配置 编辑 elasticsearch.yml xpack.security.enabled: true 单节点 discovery.type: single-node设置账号: elasticsearch-reset-password -u elastic 如果要将密码设置为特定值,请使用交互式 (-i) 参数运行该命令。 elasticsearch-reset-password -i…...
方法详解)
String.compareTo()方法详解
Java 中的 String.compareTo() 方法用于按字典顺序比较两个字符串。这个方法实现了 Comparable 接口,返回一个整数,表示字符串的相对顺序。 方法签名 public int compareTo(String anotherString)返回值 一个负整数:如果当前字符串在字典顺…...

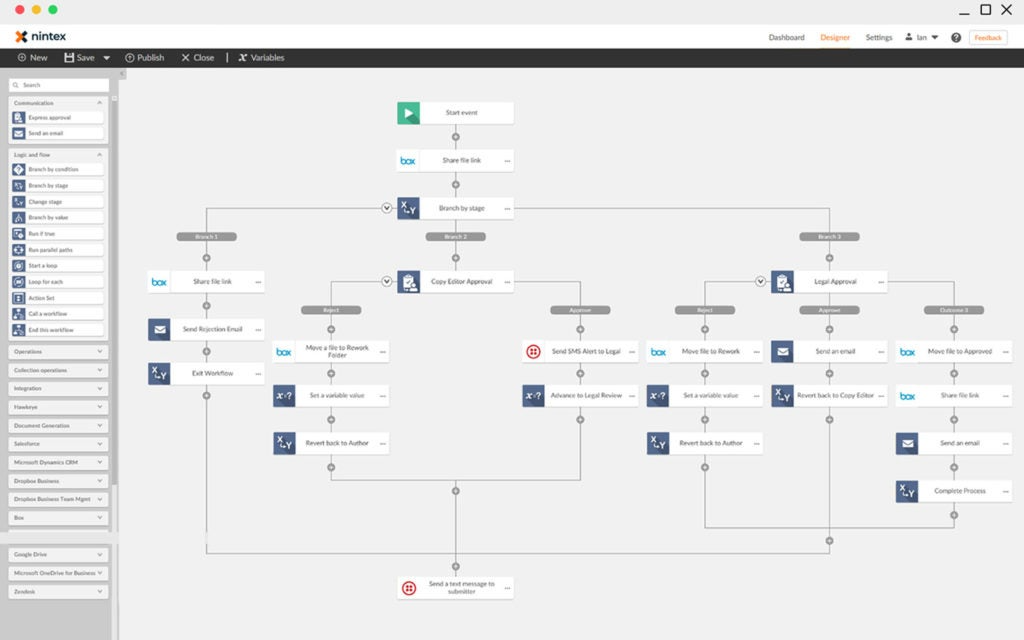
Nintex流程平台引入生成式人工智能,实现自动化革新
工作流自动化提供商Nintex宣布在其Nintex流程平台上推出一系列新的人工智能驱动改进。这些增强显著减少了文档化、管理和自动化业务流程所需的时间。这些新特性为Nintex流程平台不断扩展的人工智能能力增添了新的亮点。 Nintex首席产品官Niranjan Vijayaragavan表示:…...
)
永远不要做房间里“最聪明的人”(早懂早受益)
听好了,茶客,我要向你解释一些事情。 你的工作和职责是让客户认为他是房间里最聪明的人。 如果你完成了这项任务之后,还有多余的精力,应该用它来让你的高级合伙人显得像是房间里第二聪明的人。 只有履行了这两项义务之后ÿ…...

Leetcode 3177. Find the Maximum Length of a Good Subsequence II
Leetcode 3177. Find the Maximum Length of a Good Subsequence II 1. 解题思路2. 代码实现 题目链接:3177. Find the Maximum Length of a Good Subsequence II 1. 解题思路 这一题我一开始的思路是直接使用暴力的动态规划的方式进行实现,结果遇到了…...
)
程序员做电子书产品变现的复盘(2)
赚钱有多种,简单分为两类。 (1)手停口停型,这种工作在你积极从事时可能每天能带来数千甚至上万的收入,但一旦停止工作,收入就会大幅下降甚至归零,例如我们的日常工资。 (2…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...

Yii2项目自动向GitLab上报Bug
Yii2 项目自动上报Bug 原理 yii2在程序报错时, 会执行指定action, 通过重写ErrorAction, 实现Bug自动提交至GitLab的issue 步骤 配置SiteController中的actions方法 public function actions(){return [error > [class > app\helpers\web\ErrorAction,],];}重写Error…...

二叉树-144.二叉树的前序遍历-力扣(LeetCode)
一、题目解析 对于递归方法的前序遍历十分简单,但对于一位合格的程序猿而言,需要掌握将递归转化为非递归的能力,毕竟递归调用的时候会调用大量的栈帧,存在栈溢出风险。 二、算法原理 递归调用本质是系统建立栈帧,而非…...
