java值jsp语法笔记
1 JSP注释
1.1 显示注释
显示注释会出现在生成的HTML文档中,对用户可见。
<!-- 这是一个HTML显示注释 -->
1.2 隐式注释
隐式注释不会出现在生成的HTML文档中,对用户不可见。
<%-- 这是一个JSP隐式注释 --%>
2 JSP脚本元素
2.1 局部变量和语句
使用<% %>编写局部变量和语句。
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <!DOCTYPE html> <html> <head><title>JSP脚本元素</title> </head> <body><%String message = "欢迎来到JSP世界!";%><h1><%= message %></h1> </body> </html>
2.2 全局变量、方法和类
使用<%! %>声明全局变量、方法和类。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head><title>JSP脚本元素</title>
</head>
<body><%!public String getMessage() {return "欢迎来到JSP世界!";}%><h1><%= getMessage() %></h1>
</body>
</html>
2.3 表达式
使用<%= %>输出表达式的值。
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <!DOCTYPE html> <html> <head><title>JSP脚本元素</title> </head> <body><h1>当前时间:<%= new java.util.Date() %></h1> </body> </html>
2.4 JSP Include
<jsp:include>动作用于动态包含另一个JSP页面的内容。这对于避免重复代码非常有用,例如在多个页面中包含相同的头部和尾部内容。
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <!DOCTYPE html> <html> <head><title>JSP Include</title> </head> <body><jsp:include page="header.jsp" /><p>这是主页面的内容。</p><jsp:include page="footer.jsp" /> </body> </html>
3 动态包含
动态包含是指在一个JSP页面中动态地包含另一个JSP页面的内容。这种包含方式是动态的,因为被包含的页面只有在请求到来时才会被加载。
3.1 特点
-
包含与被包含的页面是独立的,它们各自有自己的生命周期和作用域。
-
可以出现同名变量。由于每个页面都有自己的作用域,因此即使变量名相同,也不会发生冲突。
-
动态包含可以传递参数,这使得被包含的页面可以根据传递的参数动态地生成内容。
3.2 示例
假设我们有两个JSP页面:main.jsp 和 included.jsp。
main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Dynamic Include Example</title> </head> <body><h1>Main Page</h1><jsp:include page="included.jsp" /> </body> </html>
included.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <h2>Included Page</h2>
在这个例子中,当用户访问 main.jsp 时,服务器会动态地包含 included.jsp 的内容。
4 四大作用域
在JSP中,有四种不同类型的作用域,它们决定了变量的生命周期和可见性。
4.1 Page作用域
-
生命周期:仅限于当前页面。
-
可见性:只在当前页面内可见。
-
当页面跳转时,Page作用域内的变量将失效。
4.2 Request作用域
-
生命周期:一次HTTP请求。
-
可见性:在整个请求处理过程中可见,包括转发和包含操作。
-
超链接跳转后,Request作用域内的变量仍然有效。
4.3 Session作用域
-
生命周期:一次用户会话。
-
可见性:在整个用户会话期间可见。
-
当用户关闭浏览器或会话超时后,Session作用域内的变量将失效。
4.4 Application作用域
-
生命周期:整个Web应用程序的生命周期。
-
可见性:在整个Web应用程序中可见。
-
只有在应用程序重启后,Application作用域内的变量才会失效。
4.5 示例代码
使用不同作用域的变量
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Scope Example</title>
</head>
<body><% // Page作用域的变量String pageVar = "This is a page scope variable.";// Request作用域的变量request.setAttribute("requestVar", "This is a request scope variable.");// Session作用域的变量session.setAttribute("sessionVar", "This is a session scope variable.");// Application作用域的变量application.setAttribute("applicationVar", "This is an application scope variable.");%><h1>Page Scope Variable:</h1><%= pageVar %><h1>Request Scope Variable:</h1><%= request.getAttribute("requestVar") %><h1>Session Scope Variable:</h1><%= session.getAttribute("sessionVar") %><h1>Application Scope Variable:</h1><%= application.getAttribute("applicationVar") %>
</body>
</html>
5 案例代码
5.1 编写代码
5.1.1 后端验证
创建一个简单的用户类User.java:
public class User {private String username;private String password;
public User(String username, String password) {this.username = username;this.password = password;}
public String getUsername() {return username;}
public String getPassword() {return password;}
}
创建一个ServletLoginServlet.java来处理登录请求:
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.IOException;
public class LoginServlet extends HttpServlet {private User user = new User("admin", "password"); // 模拟用户数据
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {String username = request.getParameter("username");String password = request.getParameter("password");
if (user.getUsername().equals(username) && user.getPassword().equals(password)) {HttpSession session = request.getSession();session.setAttribute("user", username);response.sendRedirect("index.jsp");} else {response.sendRedirect("login.jsp?error=true");}}
}
5.1.2 前端登录页面
创建一个HTML文件login.html作为登录页面:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Login</title>
</head>
<body><h1>Login</h1><form action="LoginServlet" method="post"><label for="username">Username:</label><input type="text" id="username" name="username" required><br><label for="password">Password:</label><input type="password" id="password" name="password" required><br><input type="submit" value="Login"></form><% if (request.getParameter("error") != null) { %><p style="color: red;">Invalid username or password.</p><% } %>
</body>
</html>
5.1.3 首页显示用户名
创建一个JSP文件index.jsp作为首页:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>Index</title>
</head>
<body><h1>Welcome to the Index Page</h1><% if (session.getAttribute("user") != null) { %><p>Hello, <%= session.getAttribute("user") %>!</p><% } else { %><p>Please login first.</p><% } %><a href="login.html">Login</a>
</body>
</html>
5.1.4 配置Web应用程序
-
在
web.xml文件中配置LoginServlet:
<web-app><servlet><servlet-name>LoginServlet</servlet-name><servlet-class>LoginServlet</servlet-class></servlet><servlet-mapping><servlet-name>LoginServlet</servlet-name><url-pattern>/LoginServlet</url-pattern></servlet-mapping> </web-app>
-
将
login.html、index.jsp、User.java和LoginServlet.java文件放置在正确的目录下。
6 EL表达式(Expression Language)
EL表达式是JSP的一部分,用于简化数据访问和操作。它允许开发者在JSP页面中直接访问JavaBean属性、集合元素以及请求作用域属性。
6.1 EL表达式的基本用法
-
使用
${}来包裹要访问的变量或属性。 -
EL表达式默认从
pageScope开始查找属性,如果没有找到,会继续查找requestScope、sessionScope和applicationScope。 -
如果找不到对应的属性,EL表达式会返回空字符串(而不是抛出异常)。
6.2 EL表达式获取值
-
List:通过索引访问列表元素,如
${list[0]}。也可以使用${list.size()}来获取列表的大小(但注意这不是EL标准用法,应使用JSTL的<c:forEach>配合varStatus属性)。 -
Map:通过键访问映射元素,如
${map.key}。 -
JavaBean:通过属性名访问JavaBean属性,如
${bean.propertyName}。
7 JSTL(JavaServer Pages Standard Tag Library)
JSTL是一组标准的JSP标签库,用于简化JSP页面的开发。
7.1 核心标签库
-
条件判断:
<c:if>标签用于条件判断,但没有else部分。 -
循环:
<c:forEach>标签用于遍历集合。
7.2 格式化标签库
-
格式化日期:
<fmt:formatDate>标签用于格式化日期。
7.3 使用taglib引入标签库
-
使用
<%@ taglib %>指令引入标签库,并通过prefix属性指定前缀。
7.4 案例代码
7.4.1 EL表达式示例
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head><title>EL Expression Example</title>
</head>
<body><%// 设置作用域属性pageContext.setAttribute("name", "Alice");request.setAttribute("city", "New York");session.setAttribute("country", "USA");application.setAttribute("hobby", "Reading");%><p>Name: ${name}</p><p>City: ${city}</p><p>Country: ${country}</p><p>Hobby: ${hobby}</p>
</body>
</html>
7.4.2 JSTL核心标签库示例
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head><title>JSTL Core Tags Example</title>
</head>
<body><%// 设置作用域属性request.setAttribute("numbers", Arrays.asList(1, 2, 3, 4, 5));%><c:if test="${not empty numbers}"><ul><c:forEach items="${numbers}" var="num"><li>${num}</li></c:forEach></ul></c:if>
</body>
</html>
7.4.3 JSTL格式化标签库示例
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head><title>JSTL Format Tags Example</title>
</head>
<body><%Date now = new Date();pageContext.setAttribute("now", now);%><fmt:formatDate value="${now}" pattern="yyyy-MM-dd HH:mm:ss" />
</body>
</html>相关文章:

java值jsp语法笔记
1 JSP注释 1.1 显示注释 显示注释会出现在生成的HTML文档中,对用户可见。 <!-- 这是一个HTML显示注释 --> 1.2 隐式注释 隐式注释不会出现在生成的HTML文档中,对用户不可见。 <%-- 这是一个JSP隐式注释 --%> 2 JSP脚本元素 2.1 局部…...

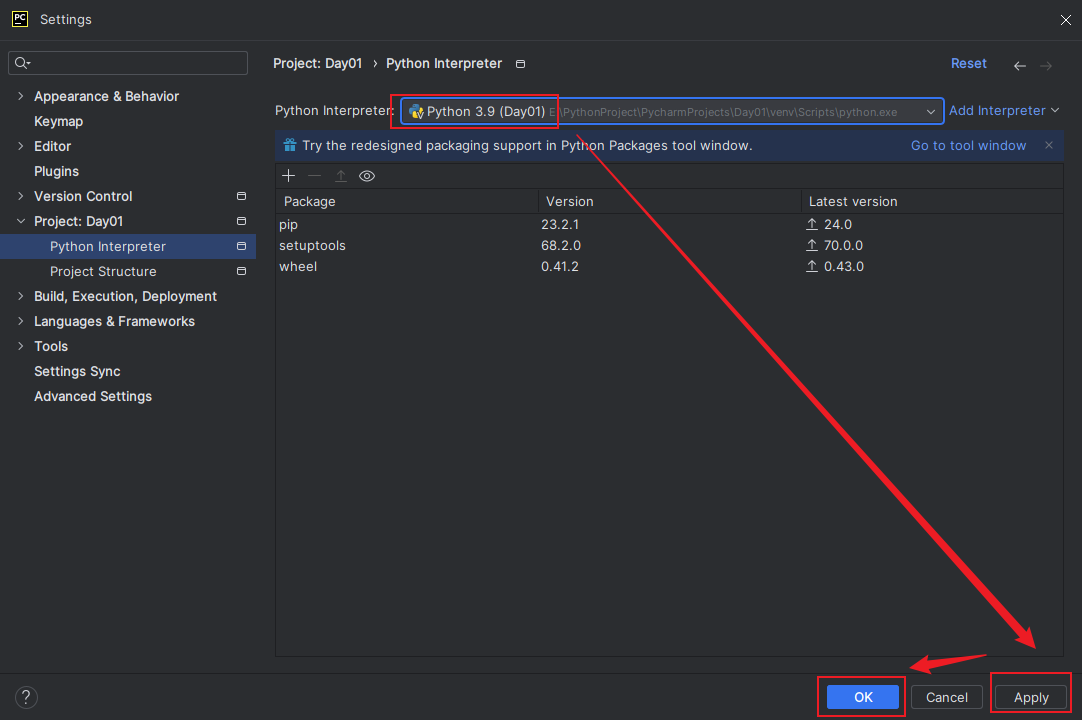
057、PyCharm 运行代码报错:Error Please select a valid Python interpreter
当我们在PyCharm运行代码时,提示如下图错误: 那么问题通常是由于PyCharm未正确配置Python解释器引起的。 我们只需按以下步骤重新配置Python解释器即可: 打开PyCharm设置: 在菜单栏中的点击 “File” -> “Settings”…...

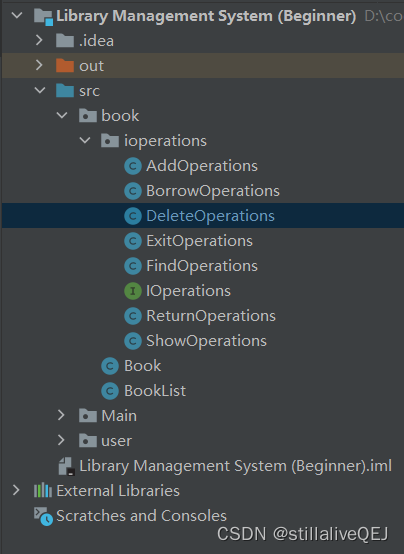
Java实现图书管理系统
一、引言 本篇介绍了一个简易的图书管理系统,面向管理员和普通用户分别给出了不同的菜单,实现了一些基本的图书操作功能,包括图书的增删查改、借阅、归还等 二、图书管理系统框架 图书管理系统,顾名思义,管理的是图…...

使用静态方法接受对象参数
我们先来看一个例子 public class MyInteger { private int value; // 构造函数 public MyInteger(int value) { this.value value; } // 实例方法 public boolean isEven() { return value % 2 0; } // 静态方法接受int参数 public static boolean isEvenStatic…...

cocos creator如何使用cryptojs加解密(及引入方法)
cocos creator如何使用cryptojs加解密(及引入方法) 如果想转请评论留个言并注明原博 Sclifftop 13805064305 阿浚 cocos creator如何使用cryptojs加解密(及引入方法) 步骤 获取库 1. npm install crypto-js -g,加不加…...

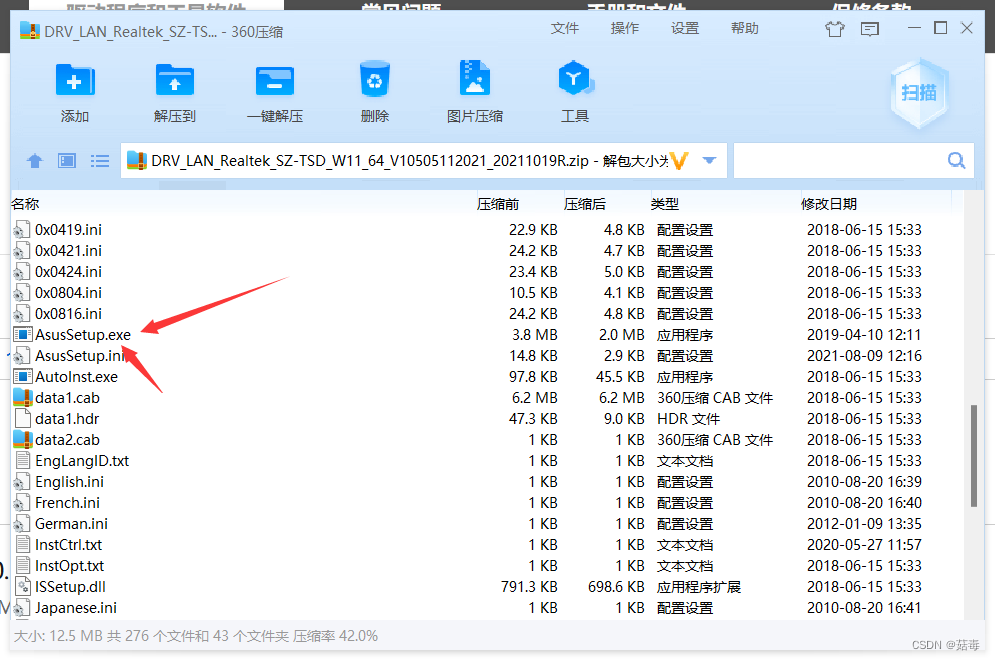
安装台式电脑网卡驱动
安装电脑网卡驱动 1. 概述2. 具体方法2.1 先确定主板型号2.2 详细操作步骤如下2.2.1 方法一2.2.2 方法二2.2 主流主板官网地址 结束语 1. 概述 遇到重装系统后、或者遇到网卡驱动出现问题没有网络时,当不知道怎么办时,以下的方法,可以作为一…...

JavaEE-多线程(1)
这篇文章,我们将介绍进程、线程的相关概念以及进程和线程的区别,下篇文章我们将使用Java来编写多线程的代码 进程: 进程(Process)是操作系统中资源分配的基本单位,它是一个正在运行的程序的实例。进程包括…...

【计算机视觉】人脸算法之图像处理基础知识(五)
图像的几何变换 3.图像的旋转 图像的旋转就是让图像按照某一点旋转到指定的角度。需要确定3个参数:图像的旋转中心、旋转角度和缩放因子。在openv中通过getRotationMatrix2D()函数来实现图像的旋转。 import cv2 import numpy as npimgpath "images/img1.j…...

工业 web4.0 的 UI 风格,独树一帜
工业 web4.0 的 UI 风格,独树一帜...

BSP驱动教程-CAN/CANFD/CANopen知识点总结分享
学习知识点整理: CAN 总线的前世今生: https://www.armbbs.cn/forum.php?modviewthread&tid104480 wikibai百科CAN总线: https://en.wikipedia.org/wiki/CAN_bus 瑞萨CAN入门教程: https://www.armbbs.cn/forum.php?m…...

微服务之远程调用
常见的远程调用方式 RPC:Remote Produce Call远程过程调用,类似的还有 。自定义数据格式,基于原生TCP通信,速度快,效率高。早期的webservice,现在热门的dubbo (12不再维护、17年维护权交给apac…...

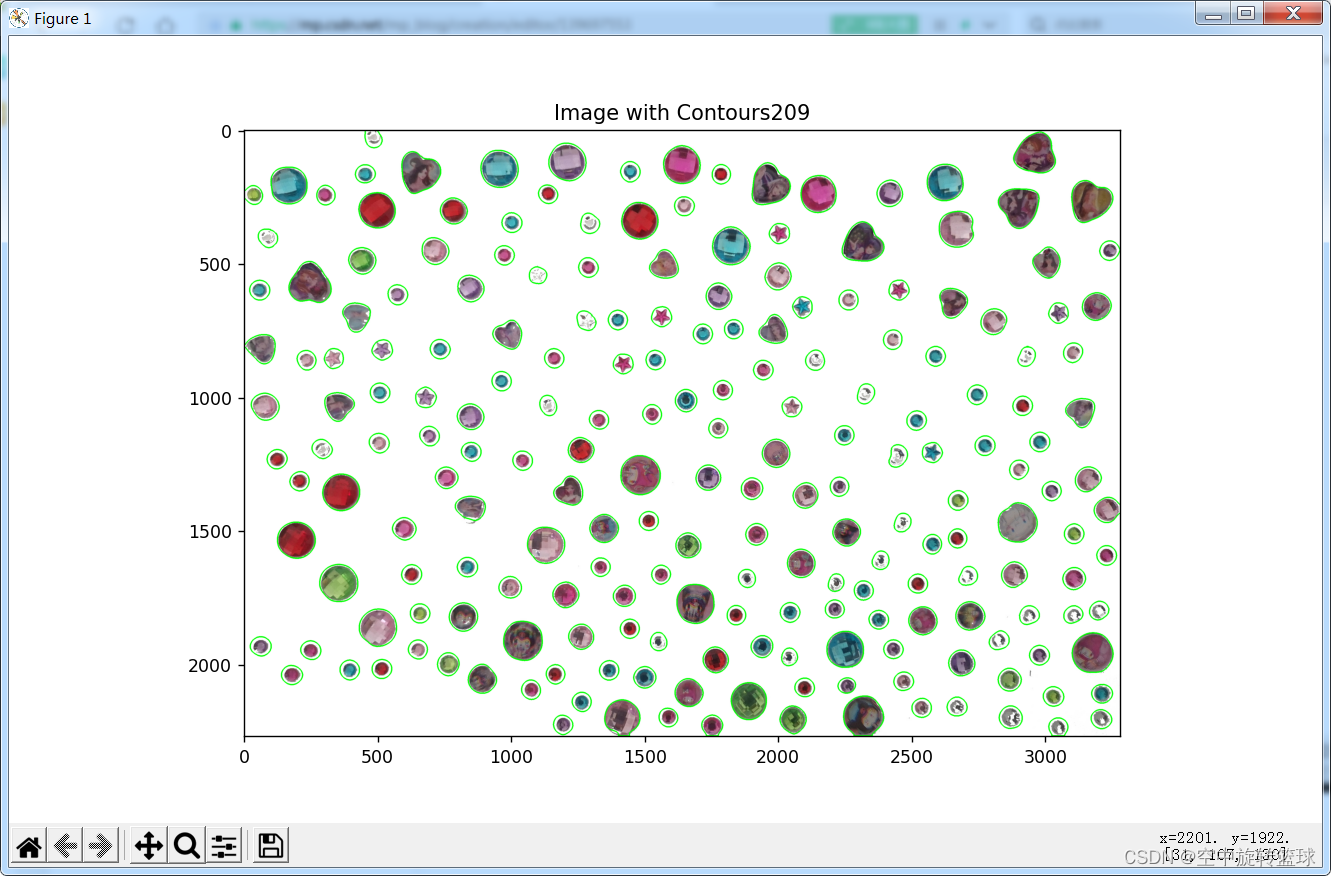
Opencv数一数有多少个水晶贴纸?
1.目标-数出有多少个贴纸 好久没更新博客了,最近家里小朋友在一张A3纸上贴了很多水晶贴纸,要让我帮他数有多少个,看上去有点多,贴的也比较随意,于是想着使用Opencv来识别一下有多少个。 原图如下: 代码…...

AI Agent智能应用从0到1定制开发(完结)
在数字化时代的浪潮中,人工智能(AI)代理智能应用如同星辰般璀璨,引领着技术革新的潮流。从零开始定制开发一款AI Agent智能应用,就像是在无垠的宇宙中绘制一颗新星的轨迹,每一步都充满了挑战与创新的火花。…...

事件驱动架构:新时代的软件设计范式
引言 在现代软件开发中,随着系统复杂度的增加和实时响应需求的提升,传统的单体架构和同步调用模型逐渐显露出其局限性。事件驱动架构(Event-Driven Architecture, EDA)作为一种高度解耦、灵活性强的架构设计模式,越来…...

【机器学习】机器学习与物流科技在智能配送中的融合应用与性能优化新探索
文章目录 引言机器学习与物流科技的基本概念机器学习概述监督学习无监督学习强化学习 物流科技概述路径优化车辆调度需求预测 机器学习与物流科技的融合应用实时物流数据分析数据预处理特征工程 路径优化与优化模型训练模型评估 车辆调度与优化深度学习应用 需求预测与优化强化…...

web前端何去何从:探索未来之路
web前端何去何从:探索未来之路 在数字化浪潮的推动下,web前端技术正经历着前所未有的变革。随着新技术的不断涌现和用户体验的持续提升,web前端开发者们面临着前所未有的挑战与机遇。那么,web前端究竟何去何从?本文将…...

yolov8通过训练完成的模型生成图片热力图--论文需要
源代码来自于网络 使用pytorch_grad_cam,对特定图片生成热力图结果。 安装热力图工具 pip install pytorch_grad_cam pip install grad-cam# get_params中的参数: # weight: # 模型权重文件,代码默认是yolov8m.pt # c…...

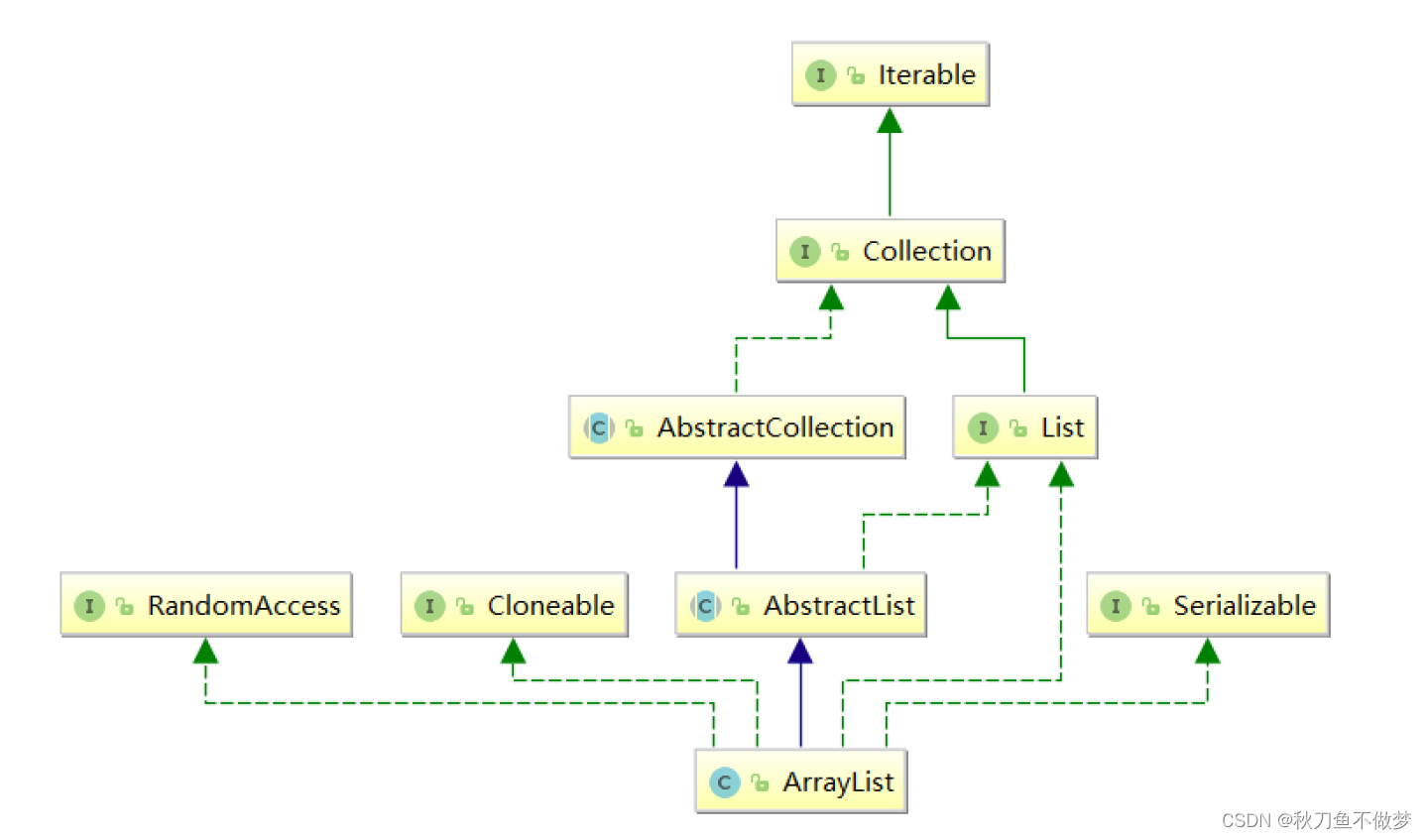
Java数据结构之ArrayList(如果想知道Java中有关ArrayList的知识点,那么只看这一篇就足够了!)
前言:ArrayList是Java中最常用的动态数组实现之一,它提供了便捷的操作接口和灵活的扩展能力,使得在处理动态数据集合时非常方便。本文将深入探讨Java中ArrayList的实现原理、常用操作以及一些使用场景。 ✨✨✨这里是秋刀鱼不做梦的BLOG ✨✨…...

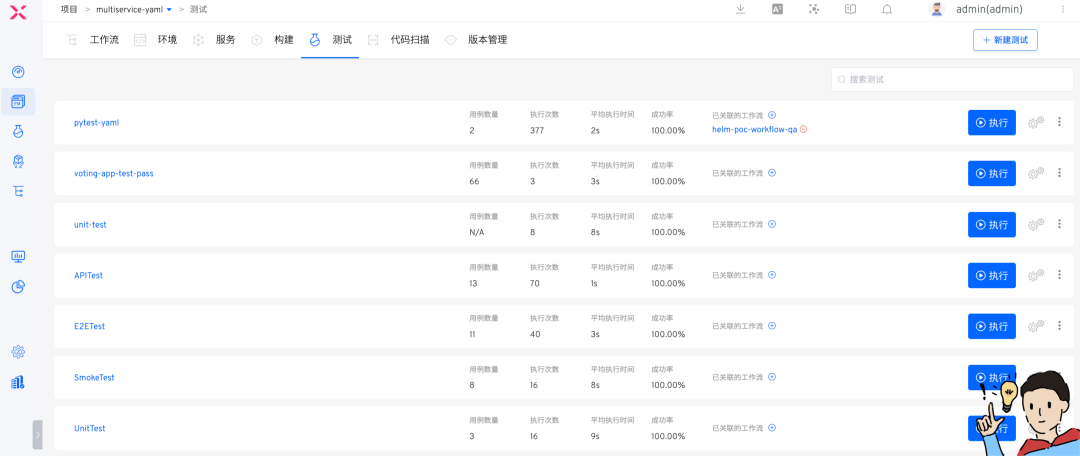
Zadig vs. Jenkins 详细比较
01、Zadig vs. Jenkins:关于时代的选择 最近官方公众号发布了一篇名为 《是时候和 Jenkins 说再见了》的文章,引起了社区的广泛关注和讨论。作为曾经最被广泛使用的持续构建交付工具,Jenkins 的江湖地位似乎被挑战了。评论中有一条被高度点赞…...

航拍无人机像素坐标转世界坐标
一、背景 已知相机参数(传感器宽度和高度、图像宽度和高度、焦距、相对航高、像主点坐标 ),在给定像素坐标的前提下,求世界坐标,大部分通过AI来实现,不知道哪个步骤有问题,望大家指正 二、代码…...

Linux系统学习——指令二
Linux系统学习——指令二 sed 指令perl 指令rpm 指令rz 和 sz 指令查看文件大小及压缩文件指令使用tar命令:使用zip命令:注意事项: 解压文件指令 sed 指令 使用sed命令:sed -i s/旧内容/新内容/g 文件名,这将会在文件…...

【逻辑回归】和【线性回归】的区别和联系-九五小庞
逻辑回归(Logistic Regression)和线性回归(Linear Regression)是两种常用的统计学习和机器学习技术,它们各自具有特定的应用场景和优势。以下是它们之间的主要区别和联系: 定义与目的 线性回归:…...

富格林:正视欺诈阻挠交易被骗
富格林指出,在交易的过程中,投资者们就算做了十分的把握,也难免会出现亏损。因此建议新手投资者,在准备投资时一定要做好充分的准备工作,明辨欺诈陷阱,同时学习正规的做单盈利技巧,这才能帮助我…...

如何在WPS中加载EndNote X9插件
如何在WPS中加载EndNote X9插件 步骤1:关闭WPS 确保所有WPS文档和窗口都已关闭。 步骤2:修改文件后缀 打开文件资源管理器,导航到路径:C:\Program Files (x86)\EndNote X9\Product-Support\CWYW。找到文件 Cwyw_X86.dat&#…...

vb.net小demo(计算器、文件处理等/C#也可看)
Demo1:使用窗体控件实现一个简易版计算器 Public Class Form1Private Sub Button_1_Click(sender As Object, e As EventArgs) Handles Button_1.ClickCalSubBox.Text Button_1.TextEnd SubPrivate Sub Button_2_Click(sender As Object, e As EventArgs) Handles …...

【vue3|第8期】深入理解Vue 3 computed计算属性
日期:2024年6月10日 作者:Commas 签名:(ง •_•)ง 积跬步以致千里,积小流以成江海…… 注释:如果您觉得有所帮助,帮忙点个赞,也可以关注我,我们一起成长;如果有不对的地方…...
《精通ChatGPT:从入门到大师的Prompt指南》附录C:专业术语表
附录C:专业术语表 本附录旨在为读者提供一本全面的术语表,帮助理解《精通ChatGPT:从入门到大师的Prompt指南》中涉及的各种专业术语。无论是初学者还是高级用户,这些术语的定义和解释将为您在使用ChatGPT时提供重要参考。 A AI&…...

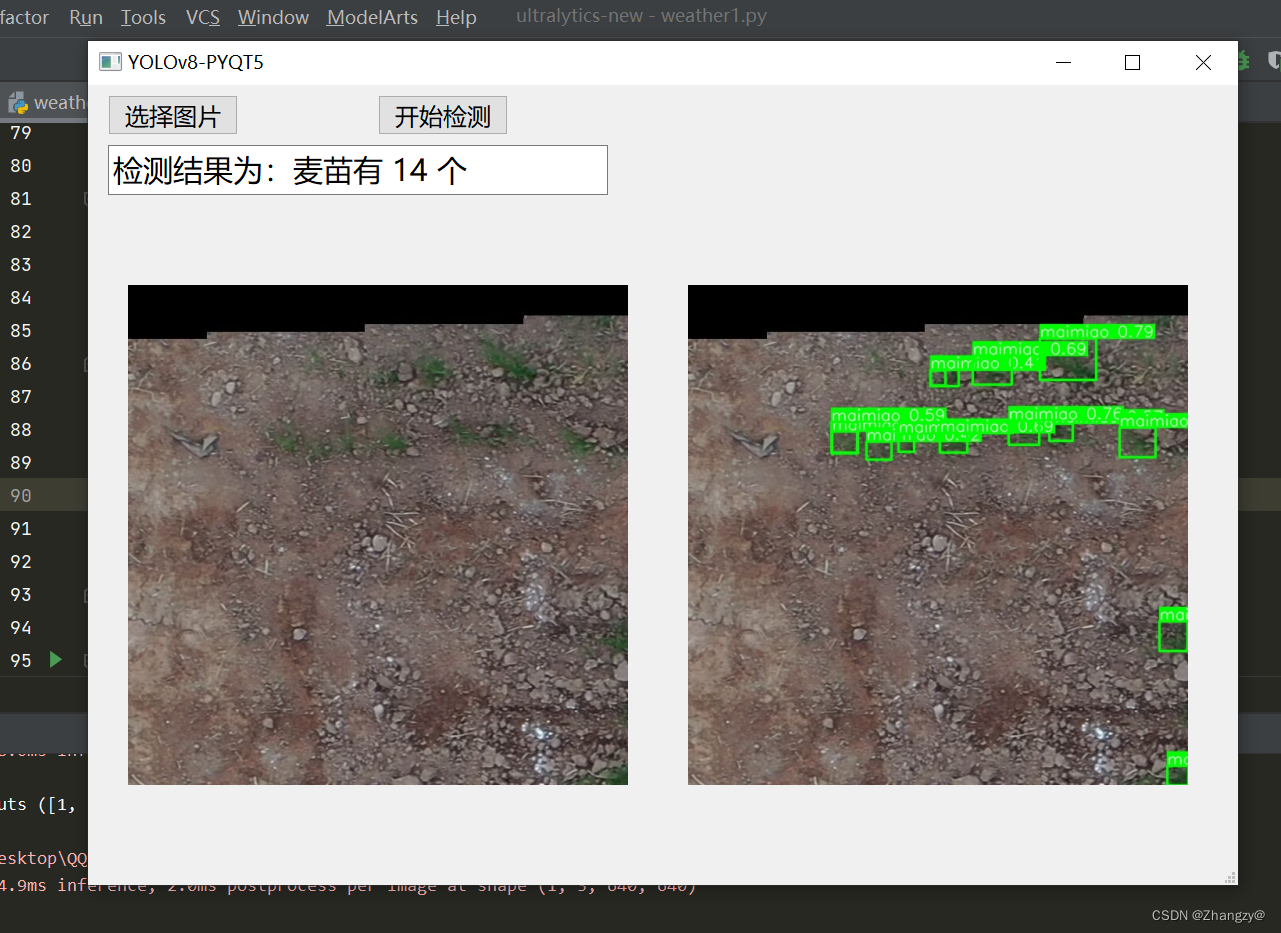
YOLOv8可视化界面PYQT5
yolov8,可视化界面pyqt。支持图片检测,视频检测,摄像头检测等,实时显示检测画面。支持自定义数据集,计数,fps展示……,即插即用,无需更改太多代码...

远程代码执行和远程命令执行是一个东西吗
远程代码执行(Remote Code Execution,简称RCE)和远程命令执行在概念上有所区别,但两者都涉及到攻击者通过远程方式在目标系统上执行代码或命令。以下是两者的详细比较: 定义: 远程代码执行(RCE…...

C++ 20新特性之线程与jthread
💡 如果想阅读最新的文章,或者有技术问题需要交流和沟通,可搜索并关注微信公众号“希望睿智”。 为什么要引入jthread 在C 11中,已经引入了std::thread。std::thread为C标准库带来了一流的线程支持,极大地促进了多线程…...
