第二十三节:带你梳理Vue2:Vue插槽的认识和基本使用
前言:
通过上一节的学习,我们知道了如何将数据从父组件中传递到子组件中, 除了除了将数据作为props传入到组件中,Vue还允许传入HTML,
Vue 实现了一套内容分发的 API,这套 API 的设计灵感源自 Web Components 规范草案,将 <slot> 元素作为承载分发内容的出口。
至于<slot>是什么我们一步一步往下看.
先来看一个需求
首先你想创建一个通用性的按钮, 按钮的内容是使用的时候来决定,我们可能会通过一个属性来设置按钮的文本,例如
<div id="app"><!-- 使用组件 --><my-button text="按钮"></my-button><my-button text="提交"></my-button>
</div><script>// 组件选项对象let MyButton = {props:["text"],template: `<button>{{ text }}</button>`,};// 实例中注册组件const vm = new Vue({el:"#app",components: {MyButton,}})</script>
这个时候在调用组件的时候,传入不同的text属性值, 按钮就会有不同值

这样自然能满足我们的需求, 不过下面这种组件写法会显得更加自然
<div id="app"><!-- 使用组件 --><my-button>按钮</my-button><my-button>提交</my-button>
</div>
如果想让组件嵌套的内容显示在子组件模板中, 就需要使用slot插槽
真正了解插槽之前,我们先认识一下编译作用域
1. 编译作用域
通过前面的学习,我们都知道了,父子组件是有不同的模板和各自独立的作用域, 每一个组件在实例化的时候作用域都是孤立的,
那么如此一来,当在父组件中使用子组件时,子组件中嵌套的内容是在哪个作用域里编译呢?
如下示例:
<div id="app"><!-- 使用组件 --><my-child>{{ msg }}</my-child>
</div><script>// 组件选项对象let MyChild = {template: `<button>按钮</button>`,data(){return {msg: "hello"}}};// 实例中注册组件const vm = new Vue({el:"#app",data:{msg:"你好"},components: {MyChild,}})</script>
此时组件中嵌套的msg 究竟是在父组件中的作用域中编译还是在子组件作用域编译呢?这涉及到msg使用的是父组件的数据还是子组件的数据
答案是父组件。组件作用域简单地说是:
父组件模板的内容在父组件作用域内编译;子组件模板的内容在子组件作用域内编译。
所以一个比较常见的错误,就是在父组件模板内将一个指令绑定到子组件内部的属性/方法
例如:
<div id="app"><!-- 使用组件 --><my-child v-show="isShow"></my-child>
</div><script>// 组件选项对象let MyChild = {template: `<button>按钮</button>`,data(){return {isShow: false}}};// 实例中注册组件const vm = new Vue({el:"#app",components: {MyChild,}})</script>
isShow是子组件中的数据, 这样会报错, 因为父组件模板并不能感知到子组件的状态,
如果需要绑定到子组件作用域内的数据,就可以将指令绑定在子组件的根节点上,
如下正确的写法
<div id="app"><!-- 使用组件 --><my-child></my-child>
</div><script>// 组件选项对象let MyChild = {template: `<button v-show="isShow">按钮</button>`,data(){return {isShow: false}}};// 实例中注册组件const vm = new Vue({el:"#app",components: {MyChild,}})</script>
现在我们对于编译作用域就有了一定的了解,
那么回到我们当初的问题, 在父组件模板中使用子组件时在子组件中嵌套的内容是属于父组件的编译,但是我有希望这个内容能在子组件中使用,我们就需要一种方式来混合父组件的内容与子组件自己的模板。这个过程被称为内容分发 。
2. 插槽的基本使用
原来在组件里面是不能写内容的,因为会被模板替换的,现在有了插槽以后,我们就可以在组件里定制内容
2.1 插入基本的文本内容
还是刚才的实例,为了能让我们在子组件中嵌套的文本在子组件模板中使用,我们就需要在子组件模板中使用插槽
<div id="app"><!-- 使用组件 --><my-child >按钮</my-child><my-child >{{ text }}</my-child>
</div><script>// 组件选项对象let MyChild = {template: `<button><slot><slot></button>`};// 实例中注册组件const vm = new Vue({el:"#app",data:{text: "注册"},components: {MyChild,}})</script>
使用插槽的结果

这样我们就可以很方便的在父组件中,通过slot插槽像子组件模板中分发内容,
再次思考, 除了可以插入文本内容, 那么是不是也可以插入DOM标签呢?
那么接着往下看.
2.2 插入DOM标签
我们除了可以在插槽上插入普通的文本,我们还可以在插槽上插入DOM标签
示例代码如下:
<div id="app"><mydio><h1>是否删除?</h1></mydio><mydio><span>是否确认?</span></mydio>
</div><!--模板中只有一个根元素,插槽可以通过元素的属性定制模板-->
<template id="myalert"><div><slot></slot></div>
</template><script>const mydio = {template: '#myalert',};var vm = new Vue({ // 根实例el: '#app',components: {mydio},});
</script>
显示结果

通过结果,我们成功的将DOM元素插入了子组件模板中.
那么slot插槽还有哪些秘密呢?接着看
3. 插槽默认内容
但是不是每一次使用子组件的时候,都会插入内容, 如果没有插入内容,插槽的位置将什么都不会显示,
如果我们需要在使用子组件时未插入内容时. 显示一段默认的内容,我们就可以将默认的内容嵌套在slot 标签中,
这就是插槽的备用内容, 备用内容在子组件的作用域内编译. 并且只有在宿主元素为空,且没有要插入的内容时才显示备用内容。
同样使用按钮的示例:
<div id="app"><!-- 使用组件 --><my-child ></my-child><my-child >{{ text }}</my-child>
</div>
<script>// 组件选项对象let MyChild = {template: `<button><slot>默认内容</slot></button>`};// 实例中注册组件const vm = new Vue({el:"#app",data:{text: "注册"},components: {MyChild,}})</script>
显示结果

这样就算在使用子组件没有分发内容, 页面的按钮也不会是空的
相关文章:

第二十三节:带你梳理Vue2:Vue插槽的认识和基本使用
前言: 通过上一节的学习,我们知道了如何将数据从父组件中传递到子组件中, 除了除了将数据作为props传入到组件中,Vue还允许传入HTML, Vue 实现了一套内容分发的 API,这套 API 的设计灵感源自 Web Components 规范草案,将 <slot> 元素作为承载分发…...

父亲节马上到了-和我一起用Python写父亲节的祝福吧
前言 让我们一起用Python写一段父亲节的祝福吧 📝个人主页→数据挖掘博主ZTLJQ的主页 个人推荐python学习系列: ☄️爬虫JS逆向系列专栏 - 爬虫逆向教学 ☄️python系列专栏 - 从零开始学python 话不多说先上代码 import tkinter as tk from doctest imp…...

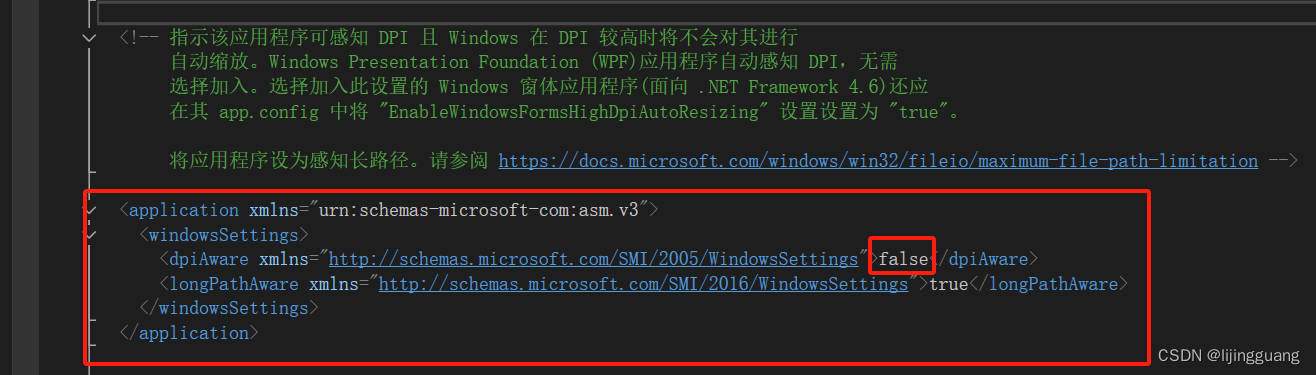
winform 应用程序 添加 wpf控件后影响窗体DPI改变
第一步:添加 应用程序清单文件 app.manifest 第二步:把这段配置 注释放开,第一个配置true 改成false...

Web前端开发素材:探索、选择与应用的艺术
Web前端开发素材:探索、选择与应用的艺术 在Web前端开发的广袤领域中,素材的选择与应用无疑是一项至关重要的技能。它们如同构建网页的砖石,既承载着设计的美感,又影响着用户体验的深度。本文将从四个方面、五个方面、六个方面和…...

LeetCode | 20.有效的括号
这道题就是栈这种数据结构的应用,当我们遇到左括号的时候,比如{,(,[,就压栈,当遇到右括号的时候,比如},),],就把栈顶元素弹出,如果不匹配,则返回False,当遍历完所有元素后…...

ceph scrub 错误记录
目的 记录 ceph scrub 错误问题解决 ceph scrub 故障故障信息 cluster:id: xxx-xxx-xxxhealth: HEALTH_ERR2 scrub errorsPossible data damage: 2 pg inconsistentmessage 日志信息 # egrep -i medium|i\/o error|sector|Prefailure /var/log/messages Jun 15 00:23:37 m…...

cs与msf权限传递,以及mimikatz抓取明文密码
cs与msf权限传递,以及mimikatz抓取win10明文密码 1、环境准备2、Cobalt Strike ------> MSF2.1 Cobalt Strike拿权限2.2 将CS权限传递给msf 3、MSF ------> Cobalt Strike3.1 msf拿权限3.2 将msf权限传递给CS 4、使用mimikatz抓取明文密码 1、环境准备 攻击&…...

Windows下的zip压缩包版Mysql8.3.0数据迁移到Mysql8.4.0可以用拷贝data文件夹的方式
Windows下的zip压缩包版Mysql8.3.0数据迁移到Mysql8.4.0可以用拷贝data文件夹的方式 拷贝后, 所有账户和数据都是一样的 步骤 停止MySQL服务 net stop mysql 或 sc.exe stop mysql net stop mysqlsc.exe stop mysql卸载 Mysql8.3.0 的服务 mysqld remove 或 mysqld remove m…...

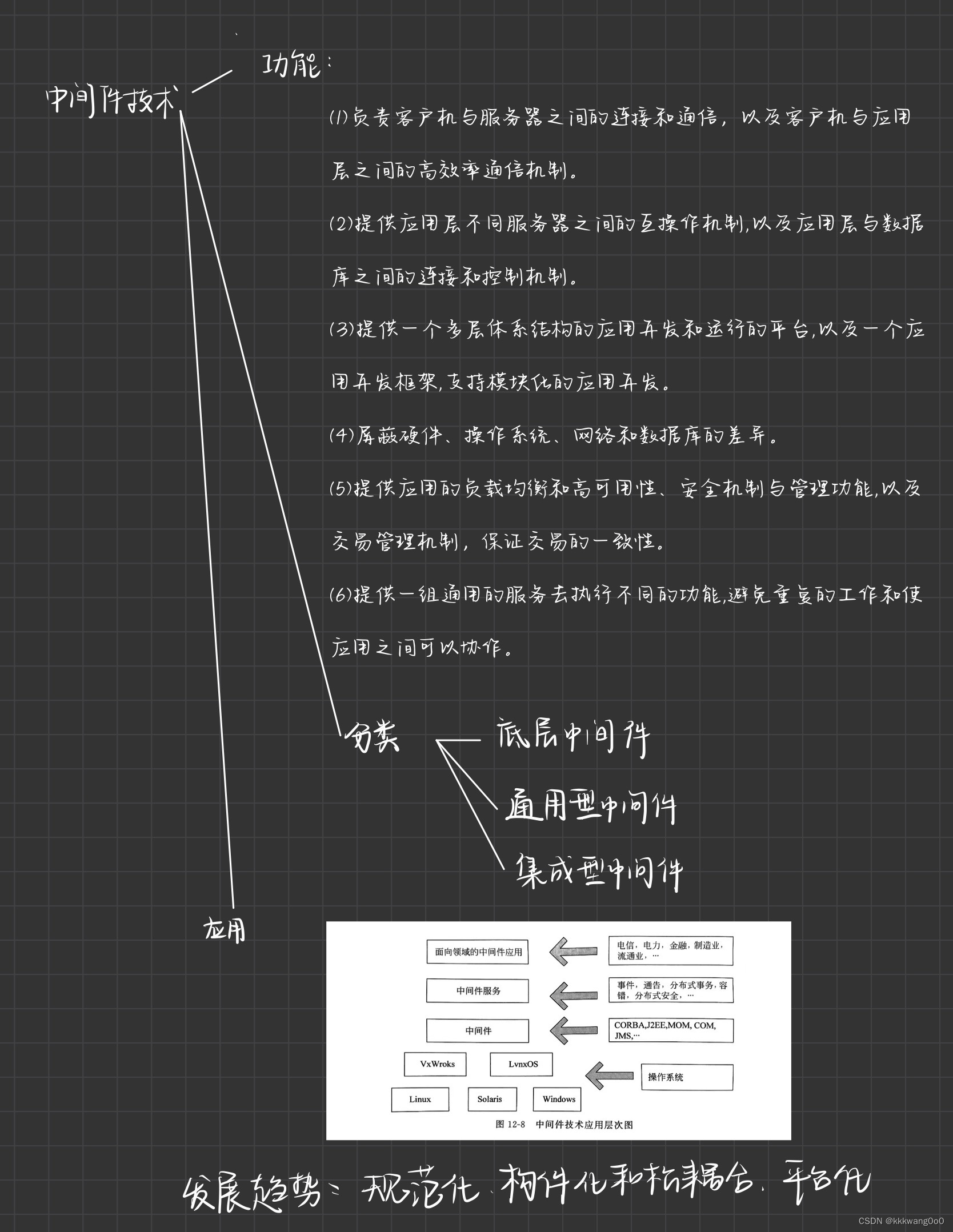
软件体系结构笔记(自用)
来自《软件体系结构原理、方法与实践(第三版)》清华大学出版社 张友生编著 1-8章12章 复习笔记 如有错误,欢迎指正!!!...

java安装并配置环境
安装前请确保本机没有java的残留,否则将会安装报错 1.安装java jdk:安装路径Java Downloads | Oracle 中国 百度网盘链接:https://pan.baidu.com/s/11-3f2QEquIG3JYw4syklmQ 提取码:518e 2.双击 按照流程直接点击下一步&#x…...

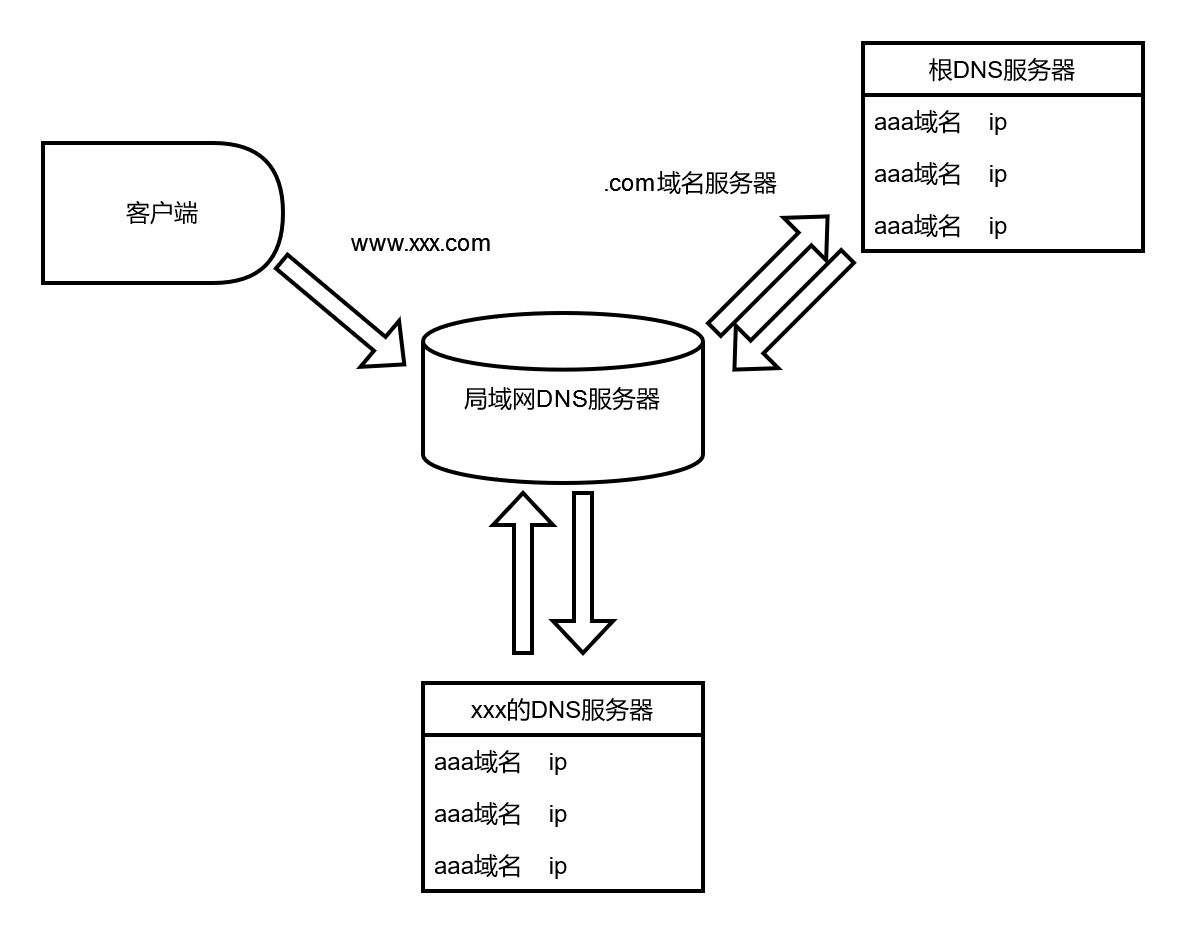
探索互联网寻址机制 | 揭秘互联网技术的核心,解析网络寻址
揭秘互联网技术的核心,解析网络寻址题 前提介绍局域网地址IP地址的分配方式动态IP分配机制内部网(intranet)ICANN负责IP分配DHCP协议获取IP地址 域名系统域名是什么域名工作方式hosts文件存储域名映射关系DNS分布式数据库DNS域名解析 Java进行…...

C语言学习笔记之结构篇
C语言是一门结构化程序设计语言。在C语言看来,现实生活中的任何事情都可看作是三大结构或者三大结构的组合的抽象,即顺序,分支(选择),循环。 所谓顺序就是一条路走到黑;生活中在很多事情上我们都…...

C++笔记之一个函数多个返回值的方法、std::pair、std::tuple、std::tie的用法
C++笔记之一个函数多个返回值的方法、std::pair、std::tuple、std::tie的用法 —— 2024-06-08 杭州 code review! 文章目录 C++笔记之一个函数多个返回值的方法、std::pair、std::tuple、std::tie的用法一.从一个函数中获取多个返回值的方法1. 使用结构体或类2. 使用`std::t…...

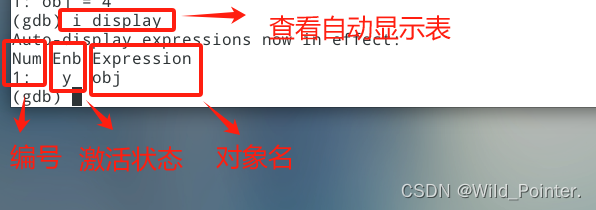
GDB:从零开始入门GDB
目录 1.前言 2.开启项目报错 3.GDB的进入和退出 4.GDB调试中查看代码和切换文件 5.GDB调试中程序的启动和main函数传参 6.GDB中断点相关的操作 7.GDB中的调试输出指令 8.GDB中自动输出值指令 9.GDB中的调试指令 前言 在日常开发中,调试是我们必不可少的技能。在专业…...

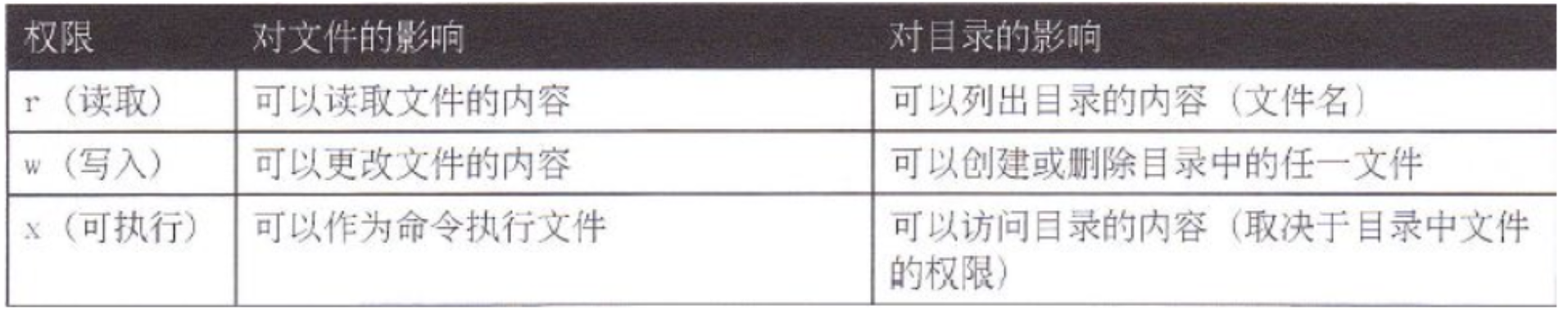
服务器权限管理
我们linux服务器上有严格的权限等级,如果权限过高导致误操作会增加服务器的风险。所以对于了解linux系统中的各种权限及要给用户,服务等分配合理的权限十分重要。(权限越大,责任越大) 1.基本权限 U--user用户,G-group…...

08 SpringBoot 自定定义配置
SpringBoot自定义配置有三种方式: 使用PropertySource进行自定义配置 使用ImportResource进行自定义配置 使用Configuration进行自定义配置 PropertySource 如果将所有的配置都集中到 application.properties 或 application.yml 中,那么这个配置文…...
加密计算(DESede/ECB/ZeroPadding))
Java之3DES(Triple DES)加密计算(DESede/ECB/ZeroPadding)
Java环境本身并不直接支持DESede/ECB/ZeroPadding。 不过,可以通过以下几种方式来实现DESede/ECB/ZeroPadding: 手动实现填充和去除填充:如前面示例代码所示,在加密之前进行填充,在解密之后去除填充。这是一个通用的方…...

从0开发一个Chrome插件:项目实战——广告拦截插件
前言 这是《从0开发一个Chrome插件》系列的第十七篇文章,本系列教你如何从0去开发一个Chrome插件,每篇文章都会好好打磨,写清楚我在开发过程遇到的问题,还有开发经验和技巧。 专栏: 从0开发一个Chrome插件:什么是Chrome插件?从0开发一个Chrome插件:开发Chrome插件的必…...

C++ 32 之 静态成员函数
#include <iostream> #include <string> using namespace std;// 特点: // 1.在编译阶段就分配了内存空间 // 2.类内声明,在类外进行初始化 // 3.所有对象共享一份静态成员数据 class Students02{ public:int s_c;static int s_d;// 静态成员函数&#…...

Python闯LeetCode--第1题:两数之和
Problem: 1. 两数之和 文章目录 思路解题方法复杂度Code 思路 看到这道题第一思路就是暴力破解,枚举,两个for循环遍历,直到找到满足要求的答案。主要因题目假设只有一组满足结果的答案,因此难度大大降低,作为第一道题&…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...

自定义线程池1.2
自定义线程池 1.2 1. 简介 上次我们实现了 1.1 版本,将线程池中的线程数量交给使用者决定,并且将线程的创建延迟到任务提交的时候,在本文中我们将对这个版本进行如下的优化: 在新建线程时交给线程一个任务。让线程在某种情况下…...

从0开始一篇文章学习Nginx
Nginx服务 HTTP介绍 ## HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。 ## HTTP工作在 TCP/IP协议体系中的TCP协议上&#…...
