JavaScript String 字符串对象实例合集
文章目录
- JavaScript String 字符串对象实例合集
- 返回字符串的长度
- 为字符串添加样式
- 返回字符串中指定文本首次出现的位置 - indexOf()方法
- 查找字符串中特定的字符,若找到,则返回该字符 - match() 方法
- 替换字符串中的字符 - replace()
JavaScript String 字符串对象实例合集

返回字符串的长度
- 源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>梁辰兴实例</title>
</head>
<body>
<script>
var txt = "Hello World!";
document.write(txt.length);
</script>
</body>
</html>
- 运行效果

为字符串添加样式
- 源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>梁辰兴实例</title>
</head>
<body>
<script>
var txt = "Hello World!";
document.write("<p>字体变大: " + txt.big() + "</p>");
document.write("<p>字体缩小: " + txt.small() + "</p>");
document.write("<p>字体加粗: " + txt.bold() + "</p>");
document.write("<p>斜体: " + txt.italics() + "</p>");
document.write("<p>固定定位: " + txt.fixed() + "</p>");
document.write("<p>加删除线: " + txt.strike() + "</p>");
document.write("<p>字体颜色: " + txt.fontcolor("green") + "</p>");
document.write("<p>字体大小: " + txt.fontsize(6) + "</p>");
document.write("<p>下标: " + txt.sub() + "</p>");
document.write("<p>上标: " + txt.sup() + "</p>");
document.write("<p>链接: " + txt.link("http://www.") + "</p>");
document.write("<p>闪动文本: " + txt.blink() + " (不能用于IE,Chrome,或者Safari)</p>");
</script>
</body>
</html>
- 运行效果

返回字符串中指定文本首次出现的位置 - indexOf()方法
- 源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>梁辰兴实例</title>
</head>
<body>
<p id="demo">单击按钮来定位指定文本首次出现的位置。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){var str="Hello world, welcome to the universe.";var n=str.indexOf("welcome");document.getElementById("demo").innerHTML=n;
}
</script>
</body>
</html>
- 运行效果


查找字符串中特定的字符,若找到,则返回该字符 - match() 方法
- 源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>梁辰兴实例</title>
</head>
<body>
<script>
var str="Hello world!";
document.write(str.match("world") + "<br>");
document.write(str.match("World") + "<br>");
document.write(str.match("worlld") + "<br>");
document.write(str.match("world!"));
</script>
</body>
</html>
- 运行效果

替换字符串中的字符 - replace()
- 源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>梁辰兴实例</title>
</head>
<body>
<p>单击按钮将段落中“Microsoft”替换成“W3CSchool”:</p>
<p id="demo">Visit Microsoft!</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){var str=document.getElementById("demo").innerHTML; var n=str.replace("Microsoft","W3CSchool");document.getElementById("demo").innerHTML=n;
}
</script>
</body>
</html>
- 运行效果


相关文章:

JavaScript String 字符串对象实例合集
文章目录JavaScript String 字符串对象实例合集返回字符串的长度为字符串添加样式返回字符串中指定文本首次出现的位置 - indexOf()方法查找字符串中特定的字符,若找到,则返回该字符 - match() 方法替换字符串中的字符 - replace()JavaScript String 字符…...

实习生培养计划
部门最近入职了实习生,为了更好的帮助实习生完成由学生向职业人的转变,并尽快融入企业稳步成长,现提出实习生培养计划,具体方案如下: 1、方案目的 1、使实习生快速转换角色与心态,适应从校园到企业的坏境…...

【服务器管理】Wordpress服务器内存占用太高(优化方案详解)
简述 在刚刚配置完服务器之后,想着试一试wordpress这个功能,结果打开服务器后台,发现本来就不多的内存被占用了一大半。 我真的服了,我还啥都没干呢,就这么多的内存占用,那之后我开始弄了还得了。因此有必…...

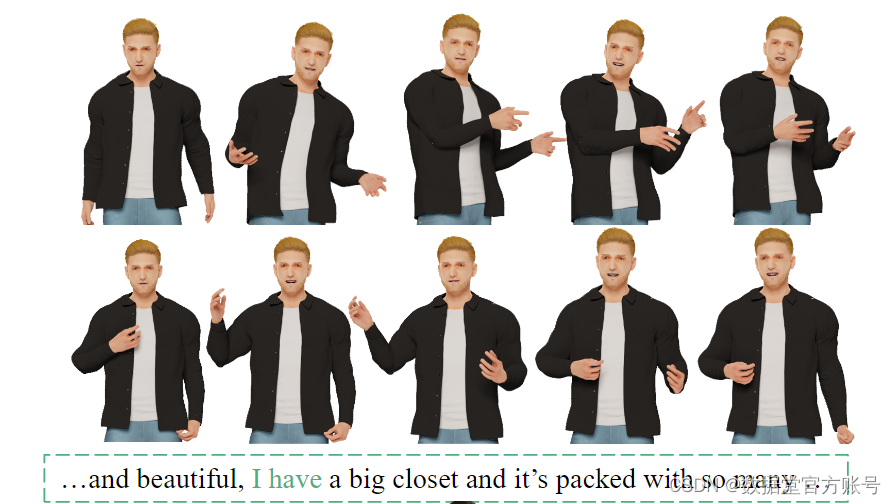
【ECCV 2022】76小时动捕,最大规模数字人多模态数据集开源
随着元宇宙的火爆以及数字人建模技术的商业化,AI 数字人驱动算法,作为数字人动画技术链的下一关键环节,获得了学界和工业界越来越广泛的兴趣和关注。其中谈话动作生成 (由声音等控制信号生成肢体和手部动作)由于可以降…...

联合解决方案 | 亚信科技AntDB数据库携手浪潮K1 Power赋能关键行业数字化转型,助力新基建
自2022年印发《“十四五”数字经济发展规划》以来,我国数字化发展进入快车道。数据库作为数据存储与计算的基础软件,对筑牢数字经济底座至关重要。服务器是承载数据的重要载体,在数据库性能可以通过扩容而无上限提升的情况下,数据…...
)
Android 单元测试问题总结(Robolectric+JUnit)
代码单元测试问题总结: 1、测试类中引用第三方jar包类报错 问题原因: 测试的库中没有包含第三方jar包。 解决办法: 在app下gradle中加入第三方jar包配置: testImplementation files(‘libs/third.jar’) 2、自定义Shadow类不生…...

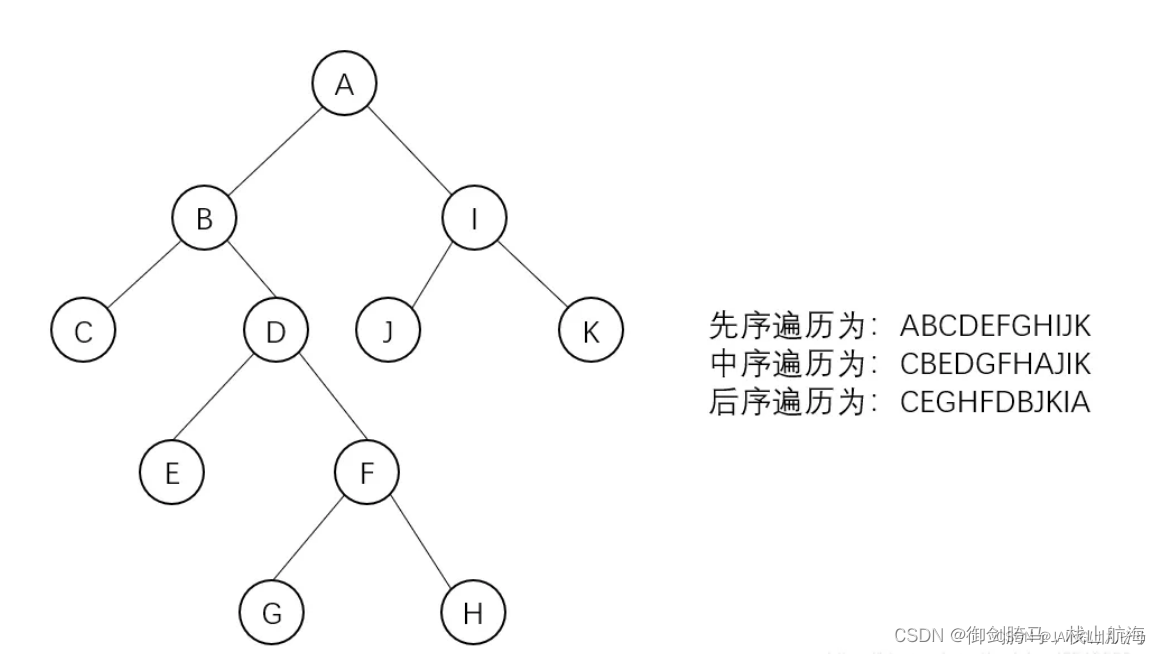
专项攻克——二叉树
文章目录一、二叉树定义、分类二、二叉树的存储结构三、创建二叉树四、遍历方式一、二叉树定义、分类 二叉树:是N个结点的有序集合,该集合或者为空集,或者由一个根节点跟两棵互不相交的、分别称为根节点的左子树或者右子树的二叉树组成。每个…...

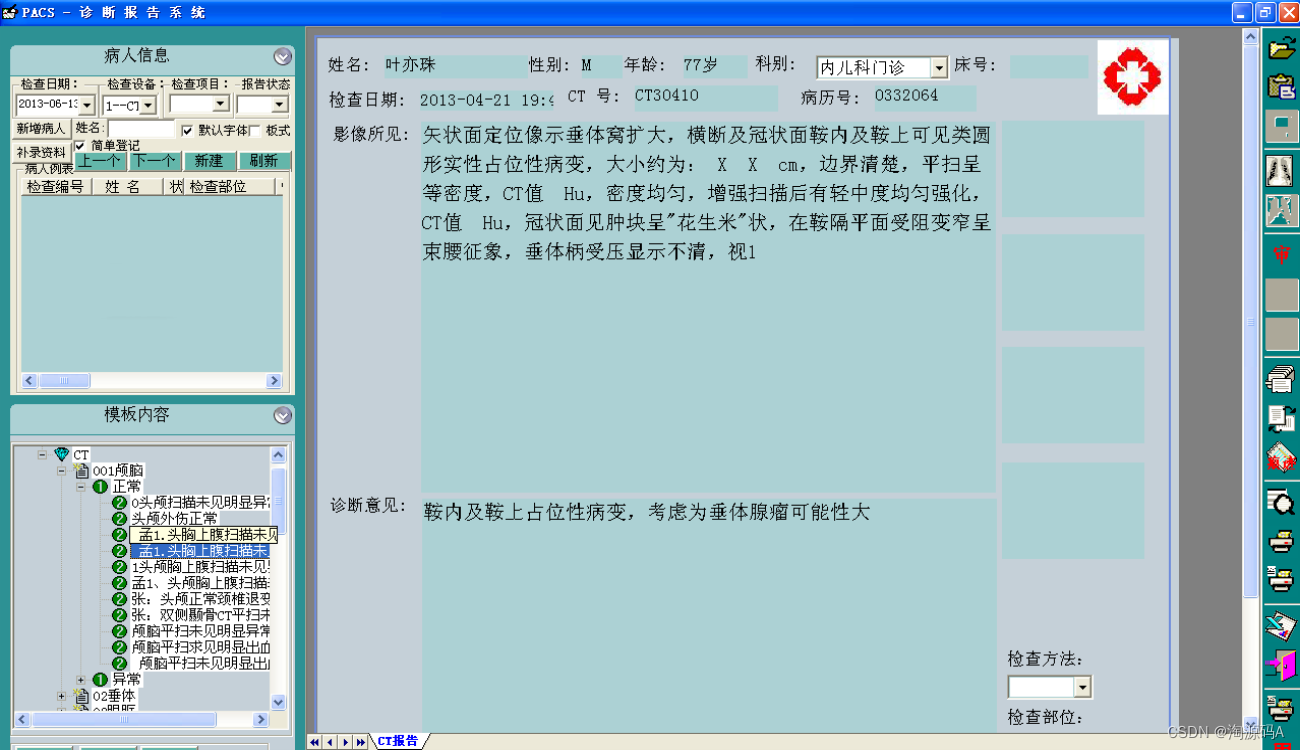
PACS系统源码 PACS源码 三维重建PACS源码
一、系统概述: 基于VC MSSQL开发的一套三甲医院医学影像PACS系统源码,集成3D影像后处理功能,包括三维多平面重建、三维容积重建、三维表面重建、三维虚拟内窥镜、最大/小密度投影、心脏动脉钙化分析等功能。系统功能强大,代码…...

利用Mysql存储过程造百万级数据
1.准备工作(1)由于是使用存储过程,mysql从5.0版开始支持存储过程,那么需要mysql的版本在5.0或者以上。如何查看mysql的版本,使用下面sql语句查看:(2)创建两张表,表结构一…...

Vue2组件之间的传值通信
父子组件Vue中常见的是父与子组件间的通信,所要用到的关键字段是props和$emit。props接受父组件传给子组件信息的字段,它的类型:Array<string> | Object;详细解释可以参考https://cn.vuejs.org/v2/api/#props$emit由子组件触发事件向上…...

Spring Boot官方例子《Developing Your First Spring Boot Application》无法运行
官方的第一个例子就卡住了: https://docs.spring.io/spring-boot/docs/current/reference/htmlsingle/#getting-started.first-application 按照要求,一步一步走: 查看Java版本和MVN版本: $ java -version openjdk version &quo…...

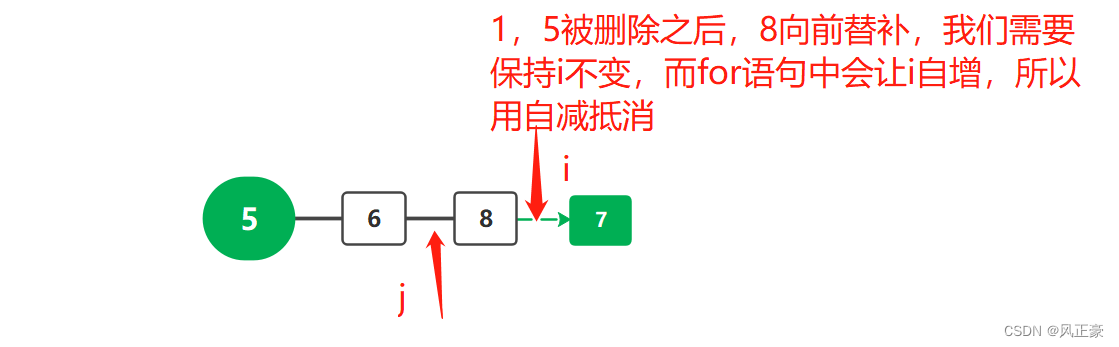
数据结构(3)— 线性表之顺序存储详解介绍(含代码)
(1)博客代码在数据结构代码---GitHub仓库;线性表介绍线性表的基础概念(1)甲骨文表示:线性表是零个或多个数据元素的有限序列。(2)线性表,顾名思义,就是说这个…...

ChatGPT正当时,让我们一起深耕智能内容生成和智能内容增强领域
ChatGPT以其强大的信息整合和对话能力惊艳了全球,在自然语言处理上面表现出了惊人的能力。很多人都预测 2023 年将是 AI 生成之年,也许我们将迎来继农业革命、工业革命以来的第三种通用技术的普及。 信必优长期专注于人工智能领域,拥有产品研…...
)
天梯赛训练L1-019 (谁先倒)
目录 1、L1-019 谁先倒 2、如果帮到大家,请大家一键三连!!! 3、读书吧,在落幕无光时找到方向!!! 1、L1-019 谁先倒 分数 15 题目通道 划拳是古老中国酒文化的一个有趣的组成部分…...

MySQL DQL语句基础(一)
目录 DQL 基本语法 基础查询 1、查询多个字段 2、字段设置别名 3、去除重复记录 条件查询 语法 条件 案例 聚合函数 常见的聚合函数 语法 DQL DQL英文全称是Data Query Language(数据查询语言),数据查询语言,用来查询数据库中表的记录。 基…...

ccc-pytorch-LSTM(8)
文章目录一、LSTM简介二、LSTM中的核心结构三、如何解决RNN中的梯度消失/爆炸问题四、情感分类实战(google colab)一、LSTM简介 LSTM(long short-term memory)长短期记忆网络,RNN的改进,克服了RNN中“记忆…...

教育小程序开发解决方案
如今无论是国家还是家庭对于教育的重视性也越来越高,都希望自己的孩子能够赢在起跑线上,但是因为工作的缘故许多家长并没有过多的精力去辅导孩子学习,再加上许多家长对于教育也并没有经验与技巧。而这些都充分体现了正确教育的重要性。 那么一…...

动态规划之股票问题大总结
参考资料:代码随想录 (programmercarl.com)一、只能买卖一次题目链接:121. 买卖股票的最佳时机 - 力扣(LeetCode)算法思想:设置两种状态:0表示已持有股票,1表示未持有股票1.dp[i][0]表示第i天已持有股票时&…...

我来跟你讲vue进阶
一、组件(重点) 组件(Component)是 Vue.js 最强大的功能之一。 组件可以扩展 HTML 元素,封装可重用的代码。 组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象…...
E. Vlad and a Pair of Numbers)
#847(Div3)E. Vlad and a Pair of Numbers
原题链接: E. Vlad and a Pair of Numbers 题意: 题目有公式 a⊕b(ab)/2xa ⊕ b (a b) / 2 xa⊕b(ab)/2x, 给你的是 xxx,让输出一组满足题目要求的 a,ba,ba,b,没有就输出−1-1…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...
