Unity贪吃蛇改编【详细版】
Big and small greedy snakes
游戏概述
游戏亮点
通过对称的美感,设置两条贪吃蛇吧,其中一条加倍成长以及加倍减少,另一条正常成长以及减少,最终实现两条蛇对整个界面的霸占效果。
过程中不断记录两条蛇的得分情况,以及吃到毒药的记录,所谓一朝被蛇咬,十年怕井绳。
游戏运行的硬件环境
1.运行平台:PC端
2.相关软件:Unity5.4.0f3 2D
3.硬件设备:配置Windows10的笔记本电脑及相关基本设备
游戏的玩法
1.通过鼠标点击加载,登录,键盘输入账号和密码
2.进入游戏,通过上下左右键,进行移动
3.过程中有两条蛇,通过对称的美感,设置两条贪吃蛇,其中一条加倍成长以及加倍减少,另一条正常成长以及减少,最终实现两条蛇对整个界面的霸占效果。
4.过程中不断记录两条蛇的得分情况,以及吃到毒药的记录,所谓一朝被蛇咬,十年怕井绳。最终得分高的胜利。其中毒药有-2以及-1设置,食物有+2以及+1设置。
5.如果失败,那么就进入game over 界面,然后可以选择重新开始,或者关闭程序。重新开始就重新进入游戏,再次失败就往复循环。
场景布置
LOGO开场界面
设置Canvas Scaler
1.UI Scale Mode
设置为scale with screen size
2.Reference Resolution
调整X为1920,Y为1080
3.Match
修改为1
这个部分主要是调适图片的标准

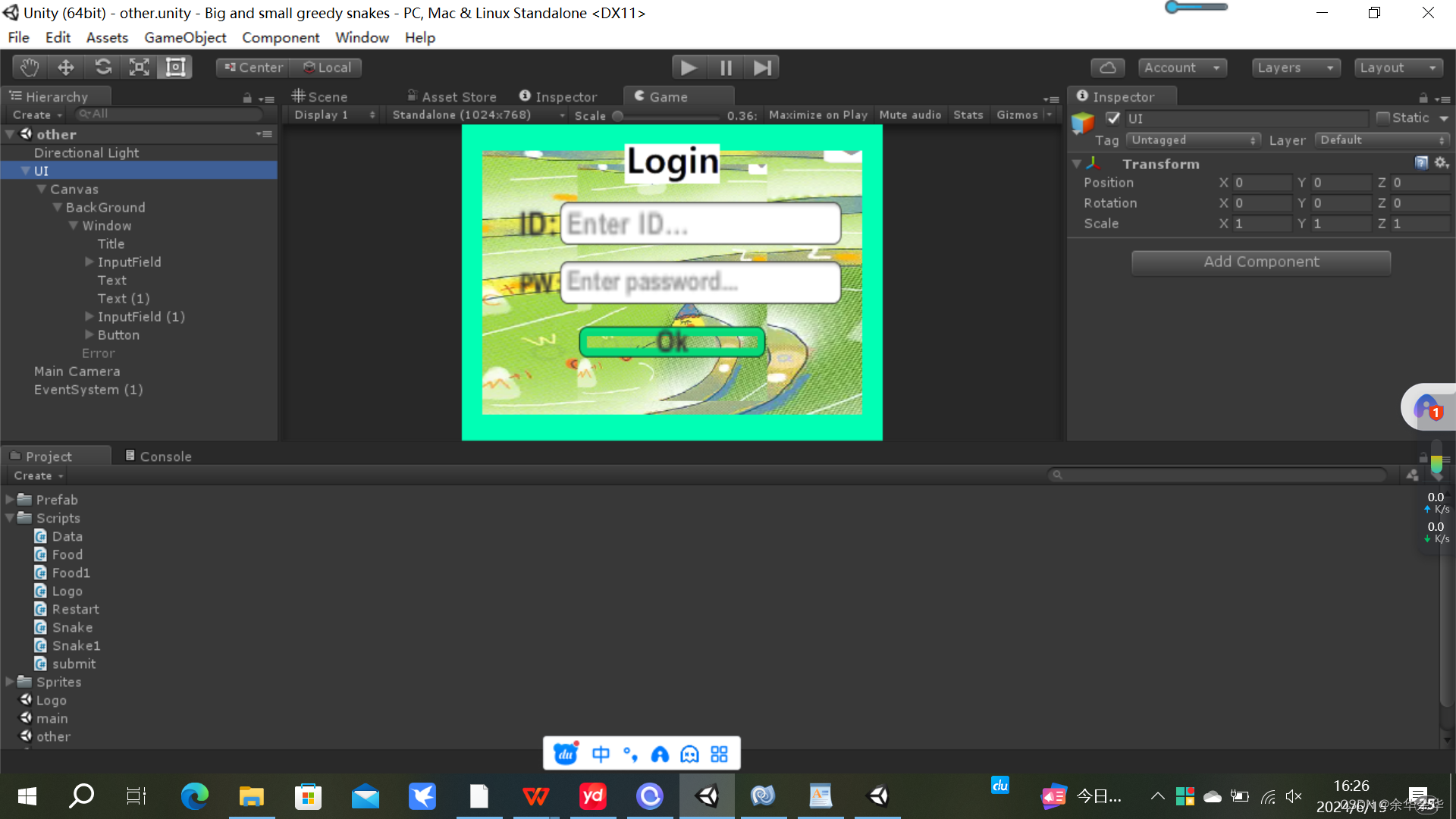
登录界面
设置UI,Canvas,其中的text以及inputfield
- 设置title,文字为Login,调整位置
- 窗体,包括两个inputfield,分别输入账号密码,调整大小
- Error以及botton,根据不同情况设置相应内容
- 背景图片设置,注意颜色搭配,一般选择绿色

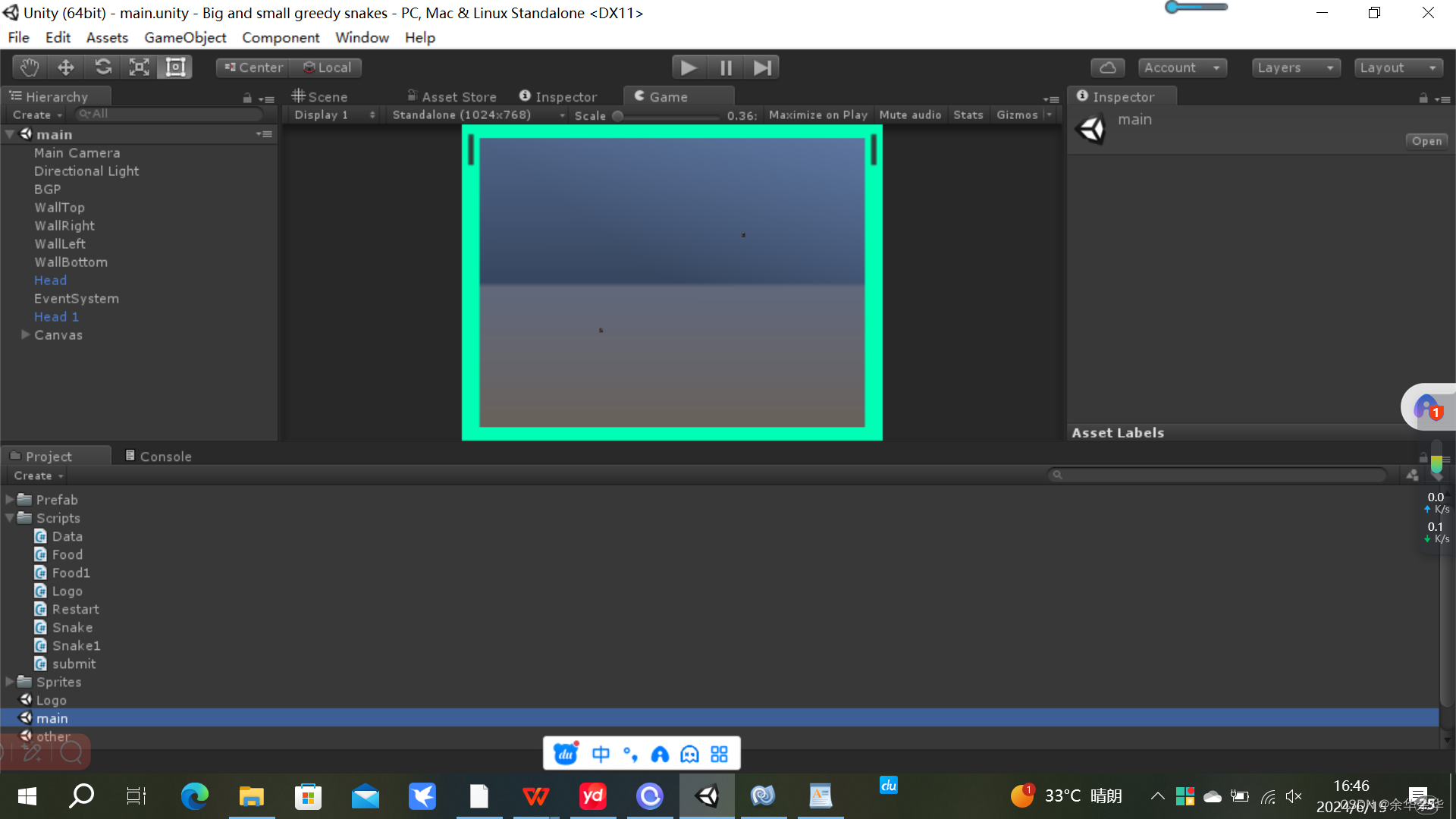
游戏主场景

相机设置
修改相机参数 :ClearFlags 设置为SolidColor 让我们游戏中的场景纯颜色显示,Projection设置为Orthographic 正交相机 , size设置相机视角的大小。
游戏背景
设置游戏背景图、四面的墙壁、贪吃蛇的蛇头和食物的组件及属性,还有一个游戏失败和显示分数的UI界面。
背景图,新建2D Object-->Sprite 取名GameBG 设置图片精灵,调整scale大小为30*30。
Food设置
点击 is Trigger
添加Box Collider 2D
其中Size调整为0.7
其他设置同上
关键是把它设置为Prefab预制体

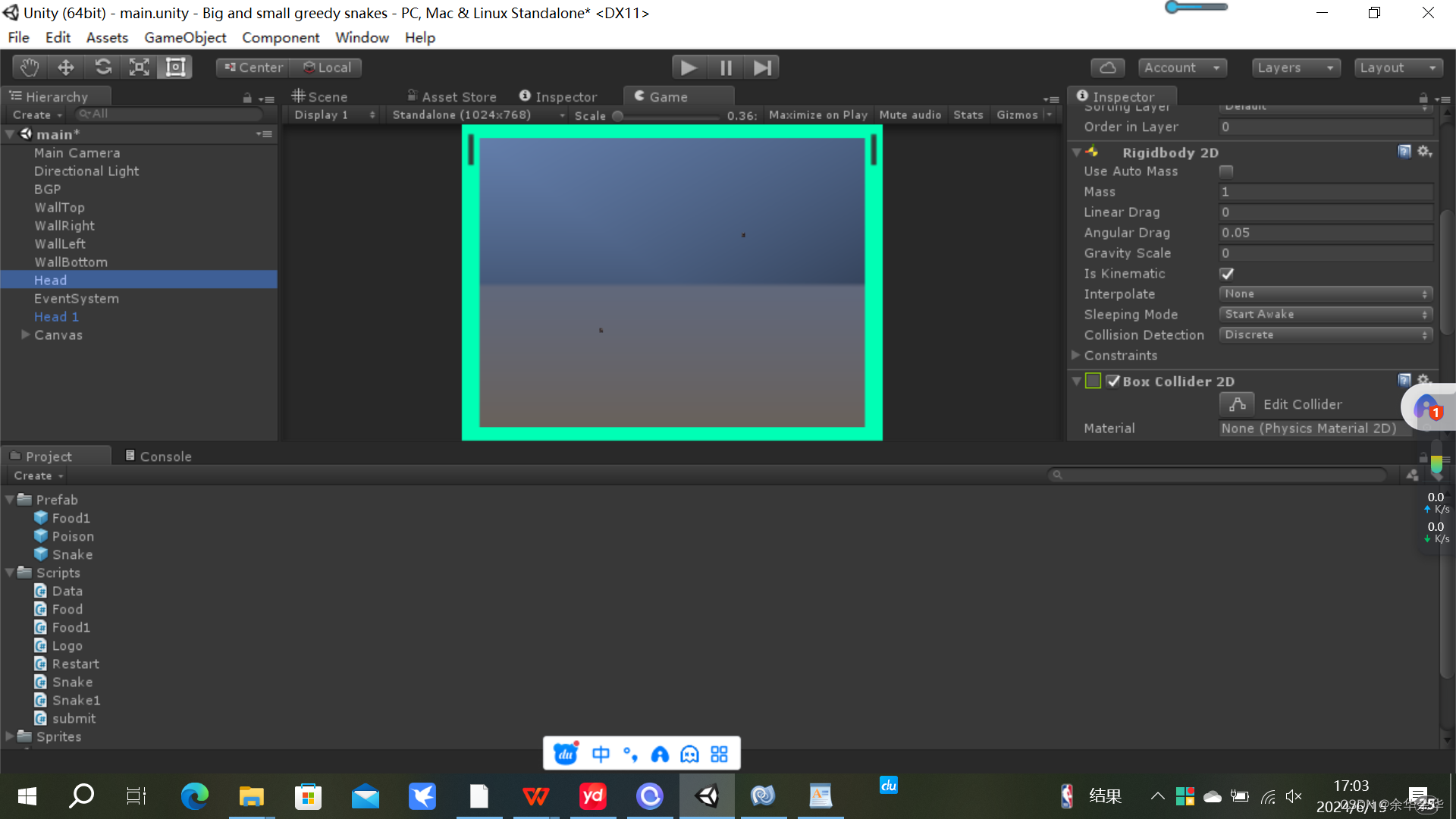
Snake设置
添加Rigidbody 2D
选择 is kinematic
设置Gravity为0
注意Collerction.Generic以及Linq

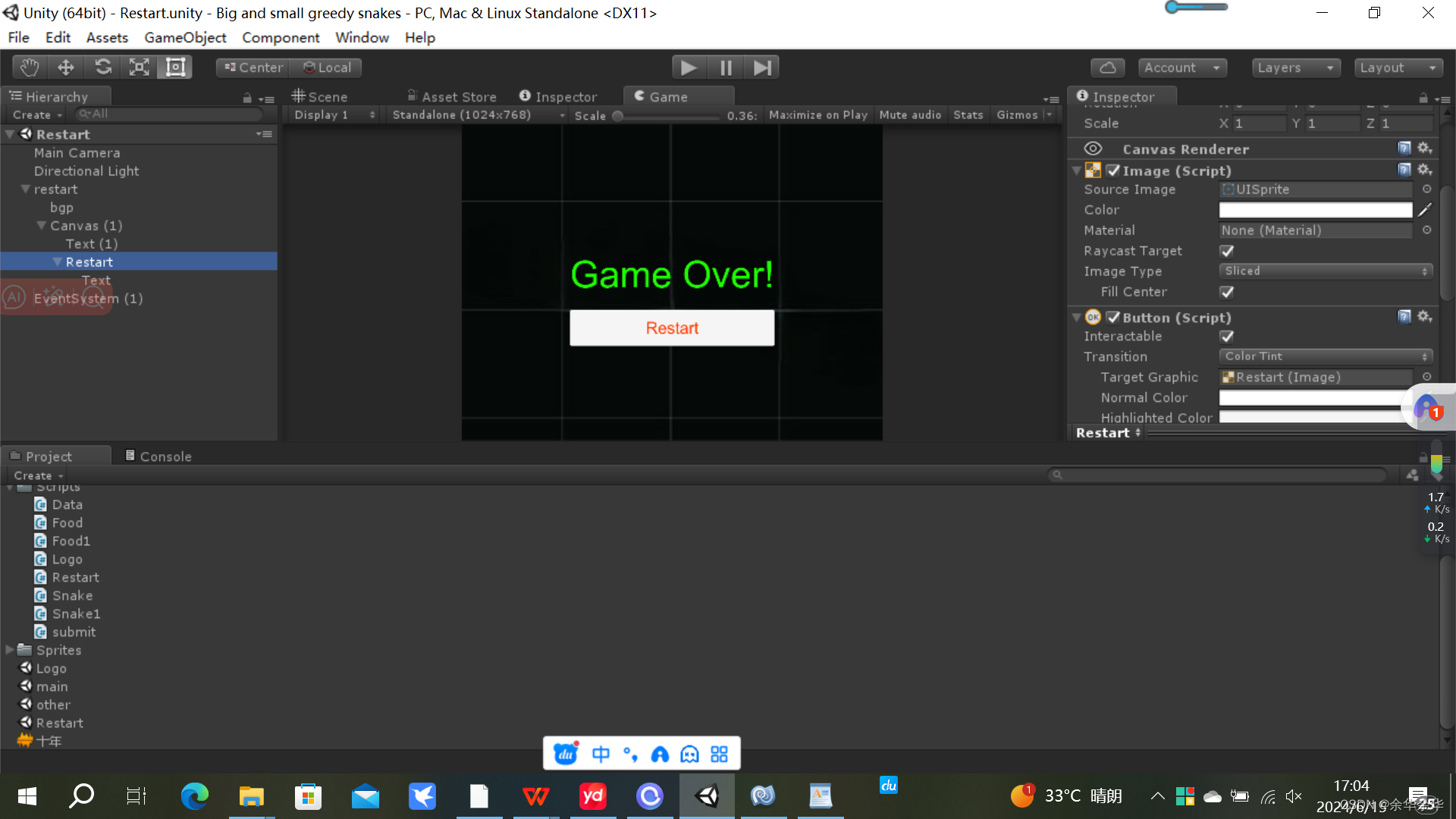
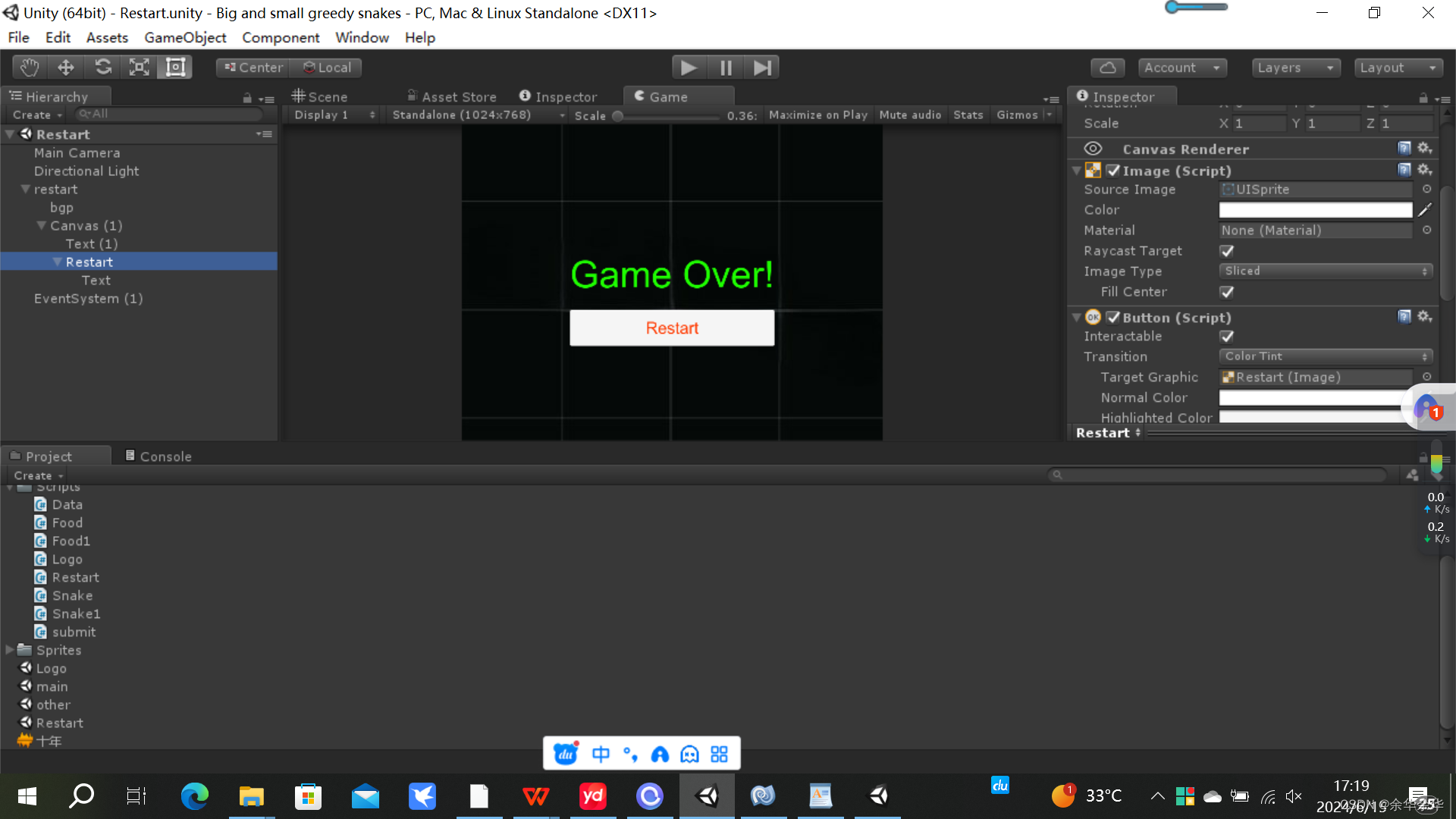
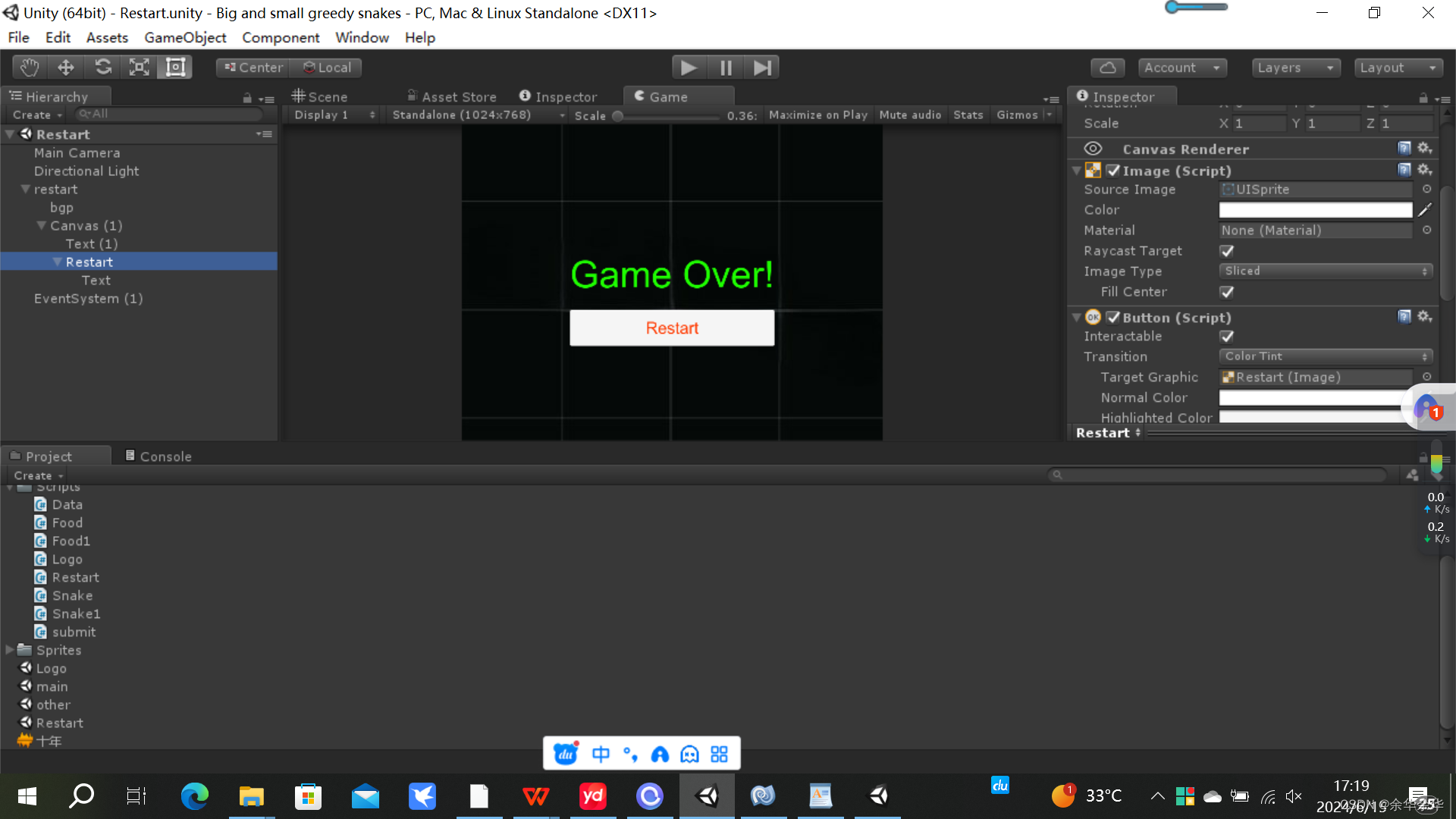
Restart界面
设置button,调整重新开始的场景切换
设置text以及背景图,大小以及位置

素材制作
LOGO开场界面
通过富有王者气质的蛇王形象,作为开场LOGO界面
呈现方式为:淡入淡出
持续时间为1+2+3秒
通过switch选择语句执行

登录界面
常用活泼的贪吃蛇背景图
颜色搭配为黄绿色,轻快明亮
界面设置合理,位置大小适当清晰即可
通过二维数组存储账号密码

游戏主场景
通过两个text记录分数,直观明了
食物丰富,空间丰富,规律合理设置
背景图采用蓝绿色,更加清晰直观
蛇头位置以及动画效果耐人寻味
采用极简风格编写
随机生成数方法来确定下边界,上边界
巧妙方法:将最末尾的蛇身移动到头位置,从而不用整体移动,维护数据结构顺序
设置布尔变量,逻辑判断,转换场景

重新开始界面
通过颜色落差,让人想要再玩一把
通过button按钮重新开始,切换场景
颜色,大小,位置,文字合理设置即可

其他制作
背景音乐
通过拖放背景音乐,使每个场景都是新的背景音乐
使游戏饶有兴趣,更有乐趣,动力,放松,娱乐特性增强。

脚本代码
开场界面
// LogoEvent.cs
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.SceneManagement;
using System.Collections;public class LogoEvent : MonoBehaviour {//设置对象
public Image img;public float speed = 0.5f;public float waitTime = 1.0f;//时间等待常量
Public const int HideToShow = 1;public const int Wait = 2;
public const int ShowToHide = 3;//定义条件判断int currentState;float currentAlpha;float waitCount;//初始化
//颜色以及状态void Start () {currentState = HideToShow; img.color = new Color(1, 1, 1, currentAlpha);}void Update () {
//状态更新
switch (currentState){
//展示状态,逐渐显示case HideToShow:currentAlpha += speed * Time.deltaTime;if (currentAlpha > 1) currentAlpha = 1;img.color = new Color(1, 1, 1, currentAlpha);if (currentAlpha == 1) currentState = Wait;break;
//转换状态,逐渐隐藏case ShowToHide:currentAlpha -= speed * Time.deltaTime;if (currentAlpha < 0) currentAlpha = 0;img.color = new Color(1, 1, 1, currentAlpha);if (currentAlpha == 0)SceneManager.LoadScene("UI_Other");break;//等待状态case Wait:waitCount += Time.deltaTime;if (waitCount >= waitTime) currentState = ShowToHide;break;}}
}登录界面
//Submit.cs
//采用极简风格编写
using UnityEngine;
using UnityEngine.UI;
using System.Collections;
using UnityEngine.SceneManagement;public class submit : MonoBehaviour {
//设置对象public InputField ifID;public InputField ifPW;public Text error;//输入数据public void Submit(){string userID = ifID.text;string userPW = ifPW.text;if (error.gameObject.activeSelf) {error.gameObject.SetActive (false);}//空数据if (string.IsNullOrEmpty(userID) || string.IsNullOrEmpty(userPW)){error.text = "Can't empty";error.gameObject.SetActive(true);return;}bool isSucess = false;
//验证是否正确for(int i=0;i<Data.ACCOUNT.Length;++i){string dataID = Data.ACCOUNT[i][0];string dataPW = Data.ACCOUNT[i][1];if(dataID.Equals(userID)&&dataPW.Equals(userPW)){isSucess = true;break;}}//验证通过if(isSucess){SceneManager.LoadScene("other");}else{error.text = "ID or Password error";error.gameObject.SetActive(true);return;}
}账号密码设置
//Data.cs
//通过二维数组存储账号密码
using UnityEngine;
using System.Collections;public class Data {
//数据结构定义public static string[][] ACCOUNT = new string[5][]{new string[]{"TOM","12345"},new string[]{"TOM2","12345"},new string[]{"TOM3","12345"},new string[]{"TOM4","12345"},new string[]{"TOM5","12345"}};}食物毒药界面(游戏主场景)
//Food.cs
//食物
using UnityEngine;
using System.Collections;
using System.Collections.Generic;
using UnityEngine.UI;
using UnityEngine.SceneManagement;
public class Food : MonoBehaviour {//Borderspublic Transform Top;public Transform Bottom;public Transform Left;public Transform Right;//food prefabpublic GameObject Prefab;//初始化各种对象// Use this for initializationvoid Start () {InvokeRepeating ("Form", 3, 4);}//不断重复调用方法//方法名,最初几秒钟以后,每隔多少秒//spawn one piece of foodvoid Form(){//y position between top &bottom borderint y = (int)Random.Range(Top.position.y,Bottom.position.y);//x position between left &right borderint x = (int)Random.Range(Left.position.x,Right.position.x);//随机生成数方法//下边界,上边界//instantiate the food at (x,y)Instantiate(Prefab,new Vector2(x,y),Quaternion.identity);//default rotation//实例化//对象,位置,旋转角度}
}
//Poison.cs
//毒药
using UnityEngine;
using System.Collections;public class Poison : MonoBehaviour {//Borderspublic Transform Top;public Transform Bottom;public Transform Left;public Transform Right;//food prefabpublic GameObject Prefab;//初始化各种对象// Use this for initializationvoid Start () {InvokeRepeating ("Form", 4, 4);}//不断重复调用方法//方法名,最初几秒钟以后,每隔多少秒//spawn one piece of foodvoid Form(){//y position between top &bottom borderint y = (int)Random.Range(Top.position.y,Bottom.position.y);//x position between left &right borderint x = (int)Random.Range(Left.position.x,Right.position.x);//随机生成数方法//下边界,上边界//instantiate the food at (x,y)Instantiate(Prefab,new Vector2(x,y),Quaternion.identity);//default rotation//实例化//对象,位置,旋转角度}
}
蛇界面(游戏主场景)
//BigSnake.cs
//大蛇
using UnityEngine;
using System.Collections;
using System.Collections.Generic;
using System.Linq;public class BigSnake : MonoBehaviour {Vector2 dir = Vector2.right;
//当前移动方向//数据结构列表
//存储身体长度//keep track of tailList<Transform> tail = new List<Transform>();//是否遇到食物逻辑判断,布尔变量bool ate = false;//设置预制体对象public GameObject tailPrefab;// Use this for initializationvoid Start () {InvokeRepeating ("Move", 0.3f, 0.3f);}
//不断重复调用方法
//方法名,最初几秒钟以后,每隔多少秒
//300ms// Update is called once per framevoid Update () {
//更改方向
//通过输入赋值if (Input.GetKey (KeyCode.RightArrow))dir = Vector2.right;else if (Input.GetKey (KeyCode.DownArrow))dir = - Vector2.up;else if (Input.GetKey (KeyCode.LeftArrow))dir = - Vector2.right;else if (Input.GetKey (KeyCode.UpArrow))dir = Vector2.up;}//设置两条蛇的输入参数
//第一条蛇,正常输入
//第二条蛇,完全相反,而且位置对称分布void Move(){//保存蛇头位置vVector2 v = transform.position;//Do Movement transform.Translate (dir);//是否是食物if (ate) {GameObject g = (GameObject)Instantiate (tailPrefab, v, Quaternion.identity);
//实例化
//对象,位置,旋转角度tail.Insert (0, g.transform);
//维护数据结构,底部ate = false;
//恢复布尔变量逻辑判断}else if (tail.Count > 0) {tail.Last ().position = v;
//巧妙方法:将最末尾的蛇身移动到头位置,从而不用整体移动//维护数据结构顺序tail.Insert (0, tail.Last ());tail.RemoveAt (tail.Count - 1);
//末尾位置,减一是数据结构从0开始的特性}}void OnTriggerEnter2D(Collider2D coll){if(coll.name.StartsWith("FoodPrefab")) {ate = true;
//碰到食物,逻辑判断Destroy(coll.gameObject);
//销毁本体}//碰到其他,墙或身体
else{//lose}}}//SmallSnake.cs
//小蛇
using UnityEngine;
using System.Collections;
using System.Collections.Generic;
using System.Linq;
using UnityEngine.UI;
using UnityEngine.SceneManagement;public class Snake1 : MonoBehaviour {public Text Score;Vector2 dir = Vector2.right;//当前移动方向//数据结构列表//存储身体长度//keep track of tailList<Transform> tail = new List<Transform>();//是否遇到食物逻辑判断,布尔变量bool ate = false;bool ate1 = false;//设置预制体对象public GameObject Prefab;// Use this for initializationvoid Start () {InvokeRepeating ("Move", 0.3f, 0.3f);}//不断重复调用方法//方法名,最初几秒钟以后,每隔多少秒//300ms// Update is called once per framevoid Update () {//更改方向//通过输入赋值if (Input.GetKey (KeyCode.RightArrow))dir = - Vector2.right;else if (Input.GetKey (KeyCode.DownArrow))dir = Vector2.up;else if (Input.GetKey (KeyCode.LeftArrow))dir = Vector2.right;else if (Input.GetKey (KeyCode.UpArrow))dir = - Vector2.up;Score.text = tail.Count.ToString();}void Move(){//保存蛇头位置vVector2 v = transform.position;//Do Movement transform.Translate (dir);//是否是食物if (ate) {GameObject g = (GameObject)Instantiate (Prefab, v, Quaternion.identity);//实例化//对象,位置,旋转角度tail.Insert (0, g.transform);//维护数据结构,底部ate = false;//恢复布尔变量逻辑判断}else if (ate1) {//实例化//对象,位置,旋转角度if (tail.Count > 1) {tail.RemoveAt (tail.Count - 1);}//维护数据结构,底部ate1 = false;//恢复布尔变量逻辑判断}else if (tail.Count > 0) {tail.Last ().position = v;//巧妙方法:将最末尾的蛇身移动到头位置,从而不用整体移动//维护数据结构顺序tail.Insert (0, tail.Last ());tail.RemoveAt (tail.Count - 1);//末尾位置,减一是数据结构从0开始的特性}}void OnTriggerEnter2D (Collider2D coll){if (coll.name.StartsWith ("Poison")) {ate = true;//碰到食物,逻辑判断Destroy (coll.gameObject);//销毁本体}//碰到其他,墙或身体else if (coll.name.StartsWith ("Food1")) {ate1 = true;//碰到食物,逻辑判断Destroy (coll.gameObject);//销毁本体} else {SceneManager.LoadScene("Restart");}}
}重新开始界面
/Restart.cs
using UnityEngine;
using UnityEngine.UI;
using System.Collections;
using UnityEngine.SceneManagement;public class Restart : MonoBehaviour {//设置对象//输入数据public void Submit(){//设置布尔变量bool isSucess = true;
//逻辑判断,转换场景if(isSucess){SceneManager.LoadScene("main");}}
} 小结
通过switch选择语句执行
采用极简风格编写
通过二维数组存储账号密码
随机生成数方法来确定下边界,上边界
巧妙方法:将最末尾的蛇身移动到头位置,从而不用整体移动,维护数据结构顺序
设置布尔变量,逻辑判断,转换场景
相关文章:

Unity贪吃蛇改编【详细版】
Big and small greedy snakes 游戏概述 游戏亮点 通过对称的美感,设置两条贪吃蛇吧,其中一条加倍成长以及加倍减少,另一条正常成长以及减少,最终实现两条蛇对整个界面的霸占效果。 过程中不断记录两条蛇的得分情况,…...

React中数据响应式原理
React作为当下最流行的前端框架之一,以其声明式编程和组件化架构而广受开发者喜爱。而React的数据响应式原理,是其高效更新DOM的核心机制。本文将深入探讨React中数据响应式原理,并结合代码示例进行论证。 响应式原理概述 在React中&#x…...

【FreeRTOS】ARM架构汇编实例
目录 ARM架构简明教程1. ARM架构电脑的组成1.2 RISC1.2 提出问题1.3 CPU内部寄存器1.4 汇编指令 2. C函数的反汇编 学习视频 【FreeRTOS入门与工程实践 --由浅入深带你学习FreeRTOS(FreeRTOS教程 基于STM32,以实际项目为导向)】 https://www.…...

【Linux】常见指令的使用
文章目录 which指令stat 指令wc指令echo指令tree 指令whoami指令clear指令alias指令ls指令pwd指令cd 指令touch指令mkdir指令(重要)rmdir指令 && rm 指令(重要)man指令(重要)cp指令(重要…...

C#面:详细阐述什么是 DTO
DTO(Data Transfer Object)是一种设计模式,用于在不同层之间传输数据。它的主要目的是在应用程序的不同部分之间传递数据,而不是直接传递实体对象。DTO通常是一个简单的POCO(Plain Old CLR Object)…...

「TCP 重要机制」三次握手四次挥手
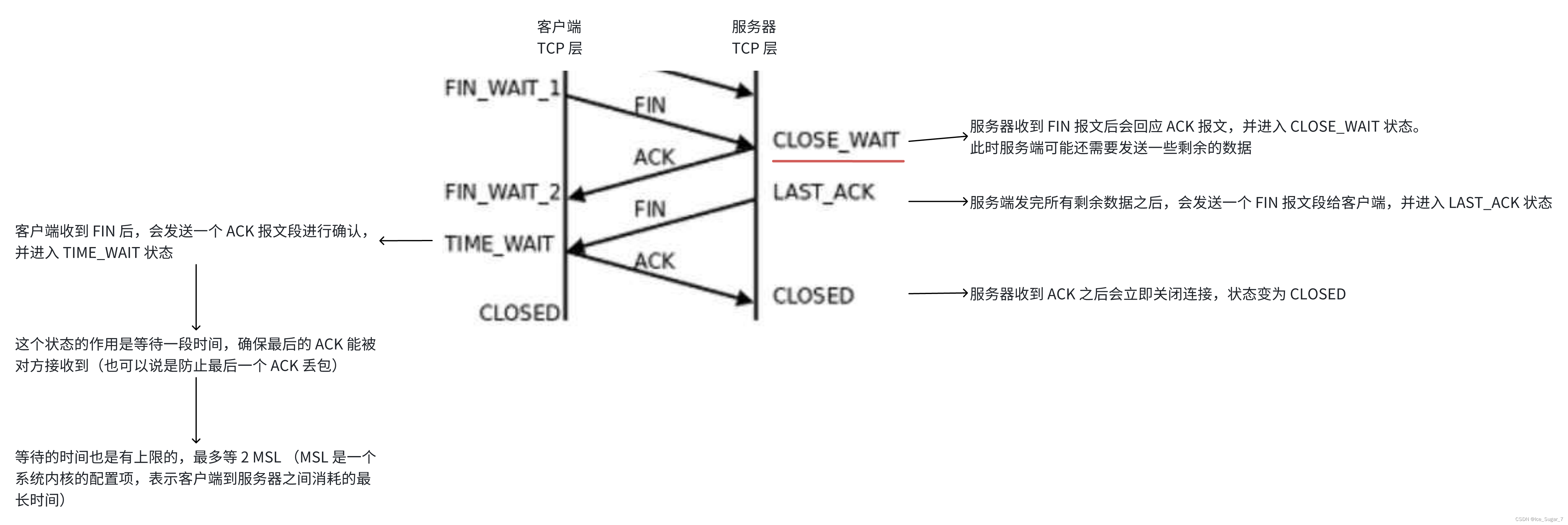
🎇个人主页:Ice_Sugar_7 🎇所属专栏:计网 🎇欢迎点赞收藏加关注哦! 三次握手&四次挥手 🍉连接管理🍌三次握手🍌意义🍌四次挥手🍌TCP 状态转换…...

Java数据库编程
引言 在现代应用开发中,与数据库交互是不可或缺的一部分。Java提供了JDBC(Java Database Connectivity) API,允许开发者方便地连接到数据库并执行SQL操作。本文将详细介绍Java数据库编程的基础知识,包括JDBC的基本概念…...

决策树算法介绍:原理与案例实现
一、引言 决策树是一种常用于分类和回归任务的机器学习算法,因其易于理解和解释的特点,在数据分析和挖掘领域有着广泛应用。本文将介绍决策树算法的基本原理,并通过一个具体案例展示如何实现和应用该算法。 二、决策树算法原理 1. 决策树结…...

业务代表模式
业务代表模式 引言 在软件工程中,设计模式是解决常见问题的经典解决方案。它们为开发人员提供了一种方法,以优雅和可重用的方式处理软件开发中的挑战。业务代表模式(Business Delegate Pattern)是一种行为设计模式,它主要关注于将业务逻辑与表示层(如用户界面)分离,以…...

LeetCode 算法:反转链表 c++
原题链接🔗:反转链表 难度:简单⭐️ 题目 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 示例 1: 输入:head [1,2,3,4,5] 输出:[5,4,3,2,1] 示例 2:…...

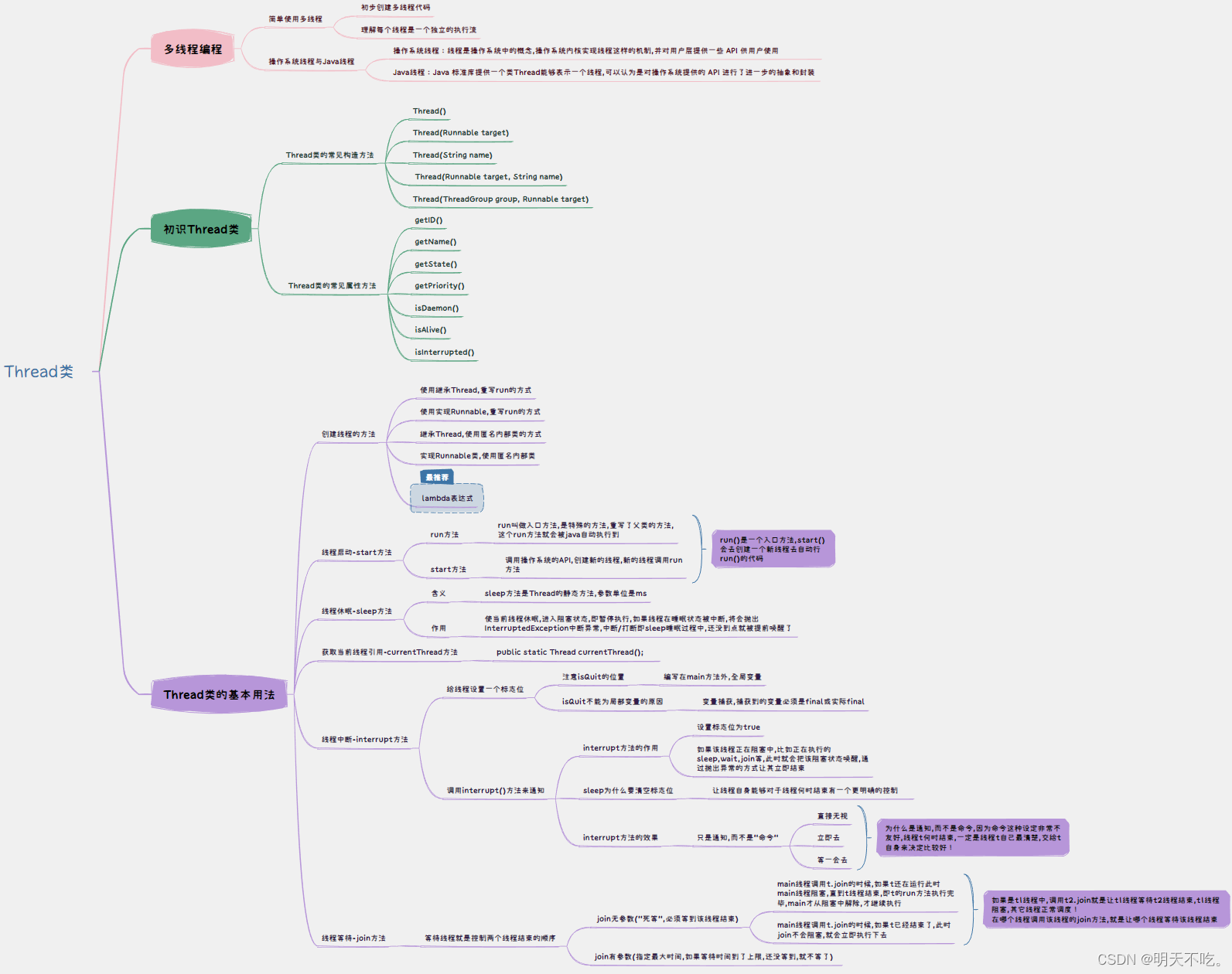
【多线程】Thread类及其基本用法
🥰🥰🥰来都来了,不妨点个关注叭! 👉博客主页:欢迎各位大佬!👈 文章目录 1. Java中多线程编程1.1 操作系统线程与Java线程1.2 简单使用多线程1.2.1 初步创建新线程代码1.2.2 理解每个…...

Springboot 整合 Flowable(一):使用 flowable-UI 绘制流程图
目录 一、Flowable简介 二、Flowable 与 Activiti 的区别 三、流程图的绘制(以员工请假流程图为例) 1、下载 flowable 的压缩包: 2、启动包中的 tomcat 3、登录页面 4、绘制结束,导出 bpmn20.xml文件 一、Flowable简介 Fl…...

课设--学生成绩管理系统(一)
欢迎来到 Papicatch的博客 文章目录 🍉技术核心 🍉引言 🍈标识 🍈背景 🍈项目概述 🍈 文档概述 🍉可行性分析的前提 🍈项目的要求 🍈项目的目标 🍈…...

thinkphp5模型的高级应用
ThinkPHP5 是一个基于 PHP 的轻量级框架,它提供了许多便利的功能来简化 Web 开发。在 ThinkPHP5 中,模型(Model)是 MVC(Model-View-Controller)架构中的重要组成部分,负责处理数据逻辑。以下是一…...

XML XSLT:技术与应用解析
XML XSLT:技术与应用解析 XML(可扩展标记语言)和XSLT(XML样式表转换语言)是现代信息技术中不可或缺的工具。本文将深入探讨XML和XSLT的概念、技术细节以及它们在实际应用中的作用。 XML简介 XML是一种用于存储和传输…...

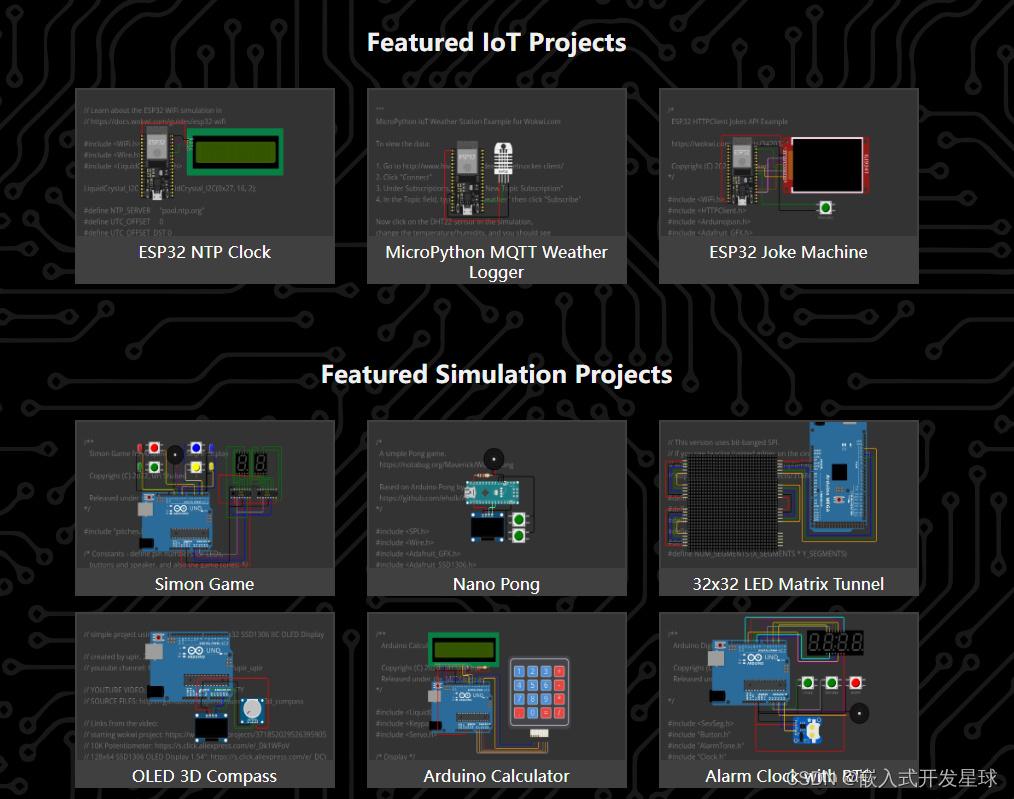
嵌入式单片机中项目在线仿真工具分享
前段时间,无意间发现了一个不错的在线仿真工具(Wokwi),支持多种平台,支持市面上主流的开发板,比如:STM32、ESP32、Arduino、树莓派等。 还支持常见的传感器、显示器件(LCD、LED屏幕)等,还可以播放音乐、联网、逻辑分析仪等,关键还提供了很多实际项目的案例。 这款工…...

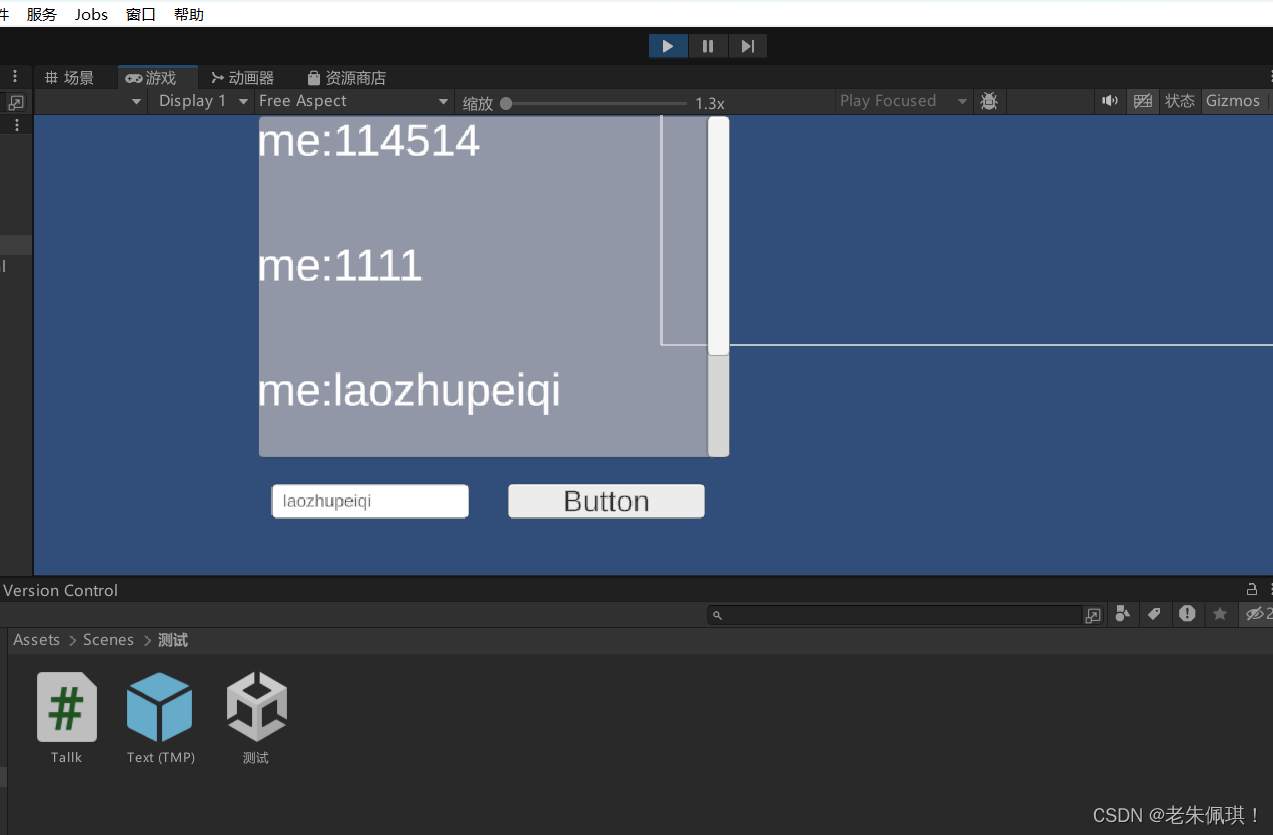
Unity动态添加聊天文本
1.创建一个滚动视图 2.调整滚动视图的位置并删掉这个 3.创建一个输入框和一个按钮 这里插一句一定要给content添加这个组件并设置单元格大小 4创建一个脚本并编写下面代码 using System.Collections; using System.Collections.Generic; using TMPro; using Unity.VisualScrip…...

力扣-2269. 找到一个数字的 K 美丽值
文章目录 力扣题目代码工程C实现python实现 力扣题目 一个整数 num 的 k 美丽值定义为 num 中符合以下条件的 子字符串 数目: 子字符串长度为 k 。 子字符串能整除 num 。 给你整数 num 和 k ,请你返回 num 的 k 美丽值。 注意: 允许有 前…...

一个在C#中集成Python的例子
一个在C#中集成Python的例子。在C#中可以执行Python脚本,在Python中也可以调用C#宿主中的功能(clr.AddReference(Business))。 文件说明 Debug为执行目录 Mgr.exe为执行文件 Py\init.py为python初始化脚本 Py\Lib.zip为python需要的模块&…...

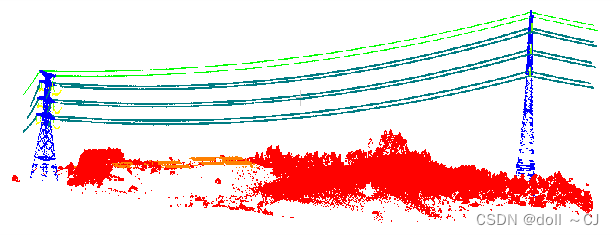
基于RandLA-Net深度学习模型的激光点云语义分割
一、场景要素语义分割部分的文献阅读笔记 RandLA-Net是一种高效、轻量级的神经网络,其可直接逐点推理大规模点云的语义标签。RandLA-Net基于随机点采样获得了显著的计算和内存效率,并采用新的局部特征聚合模块有效地保留了几何细节,弥补了随机…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...
