图书管理系统(SpringBoot+SpringMVC+MyBatis)
目录
1.数据库表设计
2.引入MyBatis和MySQL驱动依赖
3.配置数据库&日志
4.Model创建
5.用户登录功能实现
6.实现添加图书功能
7.实现翻页功能
1.数据库表设计
数据库表是应⽤程序开发中的⼀个重要环节, 数据库表的设计往往会决定我们的应⽤需求是否能顺利实现, 甚至决定我们的实现方式. 如何设计表以及这些表有哪些字段、关系也是非常重要的.
数据库表设计是依据业务需求来设计的,数据库表通常分两种: 实体表和关系表.
创建数据库 book_test
-- 创建数据库DROP DATABASE IF EXISTS book_test;CREATE DATABASE book_test DEFAULT CHARACTER SET utf8mb4;USE book_test;-- ⽤户表DROP TABLE IF EXISTS user_info;CREATE TABLE user_info (`id` INT NOT NULL AUTO_INCREMENT,`user_name` VARCHAR ( 128 ) NOT NULL,`password` VARCHAR ( 128 ) NOT NULL,`delete_flag` TINYINT ( 4 ) NULL DEFAULT 0,`create_time` DATETIME DEFAULT now(),`update_time` DATETIME DEFAULT now() ON UPDATE now(),PRIMARY KEY ( `id` ),UNIQUE INDEX `user_name_UNIQUE` ( `user_name` ASC )) ENGINE = INNODB DEFAULT CHARSET = utf8mb4 COMMENT = '⽤户表 ';-- 图书表DROP TABLE IF EXISTS book_info;CREATE TABLE `book_info` (`id` INT ( 11 ) NOT NULL AUTO_INCREMENT,`book_name` VARCHAR ( 127 ) NOT NULL,`author` VARCHAR ( 127 ) NOT NULL,`count` INT ( 11 ) NOT NULL,`price` DECIMAL (7,2 ) NOT NULL,`publish` VARCHAR ( 256 ) NOT NULL,`status` TINYINT ( 4 ) DEFAULT 1 COMMENT '0-⽆效 , 1-正常 , 2-不允许借阅 ',`create_time` DATETIME DEFAULT now(),`update_time` DATETIME DEFAULT now() ON UPDATE now(),PRIMARY KEY ( `id` )) ENGINE = INNODB DEFAULT CHARSET = utf8mb4;-- 初始化数据INSERT INTO user_info ( user_name, PASSWORD ) VALUES ( "admin", "admin" );INSERT INTO user_info ( user_name, PASSWORD ) VALUES ( "zhangsan", "123456" );-- 初始化图书数据INSERT INTO `book_info` (book_name,author,count, price, publish) VALUES ('活着 ','Romised',100,12.2,'出版社');INSERT INTO `book_info` (book_name,author,count, price, publish) VALUES ('不活着', 'Romised', 100, 22.2, '出版社');INSERT INTO `book_info` (book_name,author,count, price, publish) VALUES ('想活着 ','Romised',100,32.2,'出版社');INSERT INTO `book_info` (book_name,author,count, price, publish) VALUES ('要活着 ','Romised',100,42.2,'出版社');2.引入MyBatis和MySQL驱动依赖
修改pom.xml文件:
<dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifactId><version>2.3.1</version></dependency><dependency><groupId>com.mysql</groupId><artifactId>mysql-connector-j</artifactId><scope>runtime</scope></dependency>3.配置数据库&日志
修改application.yml配置文件:
# 数据库连接配置
spring:datasource:url: jdbc:mysql://127.0.0.1:3306/book_test?characterEncoding=utf8&useSSL=falseusername: rootpassword: 123456driver-class-name: com.mysql.cj.jdbc.Driver
mybatis:configuration:map-underscore-to-camel-case: true #配置驼峰自动转换
# log-impl: org.apache.ibatis.logging.stdout.StdOutImpl #打印sql语句mapper-locations: classpath:mapper/**Mapper.xml
# 设置日志文件的文件名
logging:file:name: logger/spring-book.log4.Model创建
创建UserInfo类:
@Data
public class UserInfo {private Integer id;private String userName;private String password;private Integer deleteFlag;private Date createTime;private Date updateTime;
}
创建BookInfo类:
@Data
public class BookInfo {private Integer id;private String bookName;private String author;private Integer count;//前端展示精度@JsonFormat(shape = JsonFormat.Shape.STRING)private BigDecimal price;private String publish;private Integer status; //0-删除 1-可借阅,2-不可借阅private String statusCN;
}
5.用户登录功能实现
约定前后端交互接口:
[请求]/user/loginContent-Type: application/x-www-form-urlencoded; charset=UTF-8[参数]name=zhangsan&password=123456 8[响应]true //账号密码验证正确 , 否则返回false浏览器给服务器发送/user/login这样的HTTP请求,服务器给浏览器返回Boolean类型的数据
实现服务器代码
控制层:从数据库中, 根据名称查询用户, 如果可以查到, 并且密码⼀致, 就认为登录成功
创建UserController:
@RequestMapping("/user")
@RestController
public class UserController {@Autowiredprivate UserService userService;@RequestMapping("/login")public Boolean login(String userName, String password, HttpSession session){//校验参数是否为空if (!StringUtils.hasLength(userName) || !StringUtils.hasLength(password)){return false;}//验证账号密码是否正确//1. 根据用户名去查找用户信息UserInfo userInfo = userService.getUserInfoByName(userName);//2. 比对密码是否正确if (userInfo==null || userInfo.getId()<=0){return false;}if (password.equals(userInfo.getPassword())){//账号密码正确//存SessionuserInfo.setPassword("");session.setAttribute(Constants.SESSION_USER_KEY,userInfo);return true;}return false;}
}业务层:
创建UserService:
@Service
public class UserService {@Autowiredprivate UserInfoMapper userInfoMapper;public UserInfo getUserInfoByName(String name){return userInfoMapper.selectUserByName(name);}
}
数据层:
创建UserInfoMapper:
@Mapper
public interface UserInfoMapper {/*** 根据用户名称查询用户信息* @param name* @return*/@Select("select * from user_info where user_name=#{name}")UserInfo selectUserByName(String name);}这边使用*是为了方便观察,开发中需要挨个写出数据库字段名
测试:
部署程序,验证服务器是否能够正确返回数据,可以在Postman中输入URL进行测试,最好联动前端一起进行测试:
输⼊错误的⽤户名和密码, 页面弹窗警告

输入正确的用户名和密码, 页面正常跳转到booklist.html页面

6.实现添加图书功能
约定前后端交互接口:
[请求]/book/addBookContent-Type: application/x-www-form-urlencoded; charset=UTF-8 [参数]bookName=图书1&author=作者1&count=23&price=36&publish=出版社1&status=1 [响应]"" //失败信息 , 成功时返回空字符串我们约定,浏览器给服务器发送book/addBook这样的HTTP请求,以from表单的形式提交数据
服务器返回处理结果, 返回""表示添加图书成功, 否则, 返回失败信息.
实现服务器代码
控制层:
创建BookController:
@Slf4j
@RequestMapping("/book")
@RestController
public class BookController {@Autowiredprivate BookService bookService;@RequestMapping("/getBookListByPage")public Result getBookListByPage(PageRequest pageRequest, HttpSession session){log.info("查询翻页信息, pageRequest:{}",pageRequest);//用户登录校验UserInfo userInfo = (UserInfo) session.getAttribute(Constants.SESSION_USER_KEY);if (userInfo==null|| userInfo.getId()<=0 || "".equals(userInfo.getUserName())){//用户未登录return Result.unlogin();}//校验成功if (pageRequest.getPageSize()<0 || pageRequest.getCurrentPage()<1){return Result.fail("参数校验失败");}PageResult<BookInfo> bookInfoPageResult = null;try {bookInfoPageResult = bookService.selectBookInfoByPage(pageRequest);return Result.success(bookInfoPageResult);}catch (Exception e){log.error("查询翻页信息错误,e:{}",e);return Result.fail(e.getMessage());}}@RequestMapping(value = "/addBook", produces = "application/json")public String addBook(BookInfo bookInfo){log.info("接收到添加图书请求, bookInfo:{}",bookInfo);//参数校验if (!StringUtils.hasLength(bookInfo.getBookName())|| !StringUtils.hasLength(bookInfo.getAuthor())|| bookInfo.getCount()<0|| bookInfo.getPrice()==null|| !StringUtils.hasLength(bookInfo.getPublish())){return "参数校验失败, 请检查入参";}Integer result = bookService.addBook(bookInfo);if (result<=0){log.error("添加图书出错:bookInfo:{}",bookInfo);return "添加图书出错, 请联系管理人";}return "";}
}业务层:
创建BookService:
@Slf4j
@Service
public class BookService {@Autowiredprivate BookInfoMapper bookInfoMapper; /*** 添加图书** @param bookInfo* @return*/public Integer addBook(BookInfo bookInfo) {Integer result = 0;try {result = bookInfoMapper.insertBook(bookInfo);} catch (Exception e) {log.error("添加图书出错, e:{}", e);}return result;}
}数据层:
创建BookInfoMapper文件:
@Mapper
public interface BookInfoMapper {/*** 获取当前页的信息* @param offset* @param pageSize* @return*/@Select("select * from book_info where status !=0 " +"order by id asc limit #{offset},#{pageSize}")List<BookInfo> selectBookInfoByPage(Integer offset, Integer pageSize);@Insert("insert into book_info (book_name,author, count, price, publish, status) " +"values(#{bookName}, #{author}, #{count}, #{price},#{publish}, #{status})")Integer insertBook(BookInfo bookInfo);
}前端代码中补全add():
function add() {$.ajax({type:"post",url: "/book/addBook",data:$("#addBook").serialize(),//提交整个form表单success:function(result){if (result != null && result.code == "SUCCESS" && result.data=="") {//图书添加成功location.href = "book_list.html";}else{console.log(result.code);alert(result);}},error: function (error) {console.log(error);//用户未登录if (error != null && error.status == 401) {location.href = "login.html";}}}); }7.实现翻页功能
假设数据库中的数据有很多,一下子全部展示出来肯定不现实,我们可以使用分页来解决这个问题
分页时, 数据是如何展示的呢 第1页: 显⽰1-10 条的数据、第2页: 显⽰11-20 条的数据 第3页: 显⽰21-30 条的数据 以此类推...
要想实现这个功能, 从数据库中进行分页查询 ,我们要使用LIMIT关键字
查询第一页的SQL语句:
SELECT * FROM book_info LIMIT 0,10查询第二页的SQL语句:
SELECT * FROM book_info LIMIT 10,10查询第三页的SQL语句:
SELECT * FROM book_info LIMIT 20,10观察以上SQL语句 ,发现: 开始索引⼀直在改变, 每页显⽰条数是固定的 开始索引的计算公式: 开始索引 = (当前页码 - 1) * 每页显示条数
前端在发起查询请求时 ,需要向服务端传递的参数 。
currentPage 当前页码,默认值为1
pageSize 每页显示条数,默认值为10
为了项⽬更好的扩展性, 通常不设置固定值,而是以参数的形式来进行传递 扩展性: 软件系统具备面对未来需求变化而进行扩展的能⼒
比如当前需求⼀页显示10条, 后期需求改为⼀页显示20条, 后端代码不需要任何修改
后端响应时, 需要响应给前端的数据
records 所查询到的数据列表(存储到List 集合中)
total 总记录数 (用于告诉前端显示多少页, 显示页数为:(total+pageSize-1)/pageSize
显示页数totalPage 计算公式为 : total % pagesize == 0 ? total / pagesize : (total / pagesize)+1 ;
pagesize - 1 是 total / pageSize 的最⼤的余数 ,所以(total + pagesize -1) / pagesize就得到总页数
翻页请求和响应部分, 我们通常封装在两个对象中
翻页请求对象:
@Datapublic class PageRequest {private int currentPage = 1; // 当前页private int pageSize = 10; // 每页中的记录数private int offset; public int getOffset() {return (currentPage-1) * pageSize;}}翻页列表结果类:
import lombok.Data; import java.util.List; @Datapublic class PageResult<T> {private int total;//所有记录数private List<T> records; // 当前页数据 public PageResult(Integer total, List<T> records) {this.total = total;this.records = records;}}返回结果中, 使⽤泛型来定义记录的类型
约定前后端交互接口
[请求]/book/getListByPage?currentPage=1Content-Type: application/x-www-form-urlencoded; charset=UTF-8 [参数][响应]Content-Type: application/json 10{"total": 25,"records": [{"id": 25,"bookName": "图书21","author": "作者2","count": 29,"price": 22.00,"publish": "出版社1","status": 1,"statusCN": "可借阅 "}, {......} ]}我们约定,浏览器给服务器发送book/getListByPage这样的HTTP请求,通过currentPage参数告诉服务器当前请求为第几页的数据, 后端根据请求参数, 返回对应页的数据
实现服务器代码
控制层:
完善 BookController:
@Slf4j
@RequestMapping("/book")
@RestController
public class BookController {@Autowiredprivate BookService bookService;@RequestMapping("/getBookListByPage")public Result getBookListByPage(PageRequest pageRequest, HttpSession session){log.info("查询翻页信息, pageRequest:{}",pageRequest);
// //用户登录校验
// UserInfo userInfo = (UserInfo) session.getAttribute(Constants.SESSION_USER_KEY);
// if (userInfo==null|| userInfo.getId()<=0 || "".equals(userInfo.getUserName())){
// //用户未登录
// return Result.unlogin();
// }//校验成功if (pageRequest.getPageSize()<0 || pageRequest.getCurrentPage()<1){return Result.fail("参数校验失败");}PageResult<BookInfo> bookInfoPageResult = null;try {bookInfoPageResult = bookService.selectBookInfoByPage(pageRequest);return Result.success(bookInfoPageResult);}catch (Exception e){log.error("查询翻页信息错误,e:{}",e);return Result.fail(e.getMessage());}}@RequestMapping(value = "/addBook", produces = "application/json")public String addBook(BookInfo bookInfo){log.info("接收到添加图书请求, bookInfo:{}",bookInfo);//参数校验if (!StringUtils.hasLength(bookInfo.getBookName())|| !StringUtils.hasLength(bookInfo.getAuthor())|| bookInfo.getCount()<0|| bookInfo.getPrice()==null|| !StringUtils.hasLength(bookInfo.getPublish())){return "参数校验失败, 请检查入参";}Integer result = bookService.addBook(bookInfo);if (result<=0){log.error("添加图书出错:bookInfo:{}",bookInfo);return "添加图书出错, 请联系管理人";}return "";}@RequestMapping("/queryBookInfoById")public BookInfo queryBookInfoById(Integer bookId){
// long start = System.currentTimeMillis();log.info("根据ID查询图书, bookId:"+bookId);BookInfo bookInfo = null;try {bookInfo = bookService.queryBookInfoById(bookId);}catch (Exception e){log.error("查询图书失败, e:{}",e);}
// long end = System.currentTimeMillis();
// log.info("queryBookInfoById 执行耗时: "+ (end-start) + "ms");return bookInfo;}@RequestMapping(value = "/updateBook", produces = "application/json")public String updateBook(BookInfo bookInfo){log.info("接收到更新图书的请求, bookInfo:{}",bookInfo);Integer result = bookService.updateBook(bookInfo);if (result == 0){log.error("更新图书失败, 请联系管理员");return "更新图书失败, 请联系管理员";}return "";}@RequestMapping(value = "/batchDelete", produces = "application/json")public String batchDelete(@RequestParam List<Integer> ids){log.info("接收请求, 批量删除图书, 图书ID:{}",ids);Integer result = bookService.batchDelete(ids);if (result<=0){log.error("批量删除失败, ids:{}",ids);return "批量删除失败, 请联系管理员";}return "";}
}业务层:
BookService
@Slf4j
@Service
public class BookService {@Autowiredprivate BookInfoMapper bookInfoMapper;public PageResult<BookInfo> selectBookInfoByPage(PageRequest pageRequest) {if (pageRequest == null) {return null;}//获取总记录数Integer count = bookInfoMapper.count();//获取当前记录List<BookInfo> bookInfos = bookInfoMapper.selectBookInfoByPage(pageRequest.getOffset(), pageRequest.getPageSize());if (bookInfos != null && bookInfos.size() > 0) {for (BookInfo bookInfo : bookInfos) {//根据status 获取状态的定义bookInfo.setStatusCN(BookStatusEnum.getNameByCode(bookInfo.getStatus()).getName());}}return new PageResult<>(bookInfos, count, pageRequest);}/*** 添加图书** @param bookInfo* @return*/public Integer addBook(BookInfo bookInfo) {Integer result = 0;try {result = bookInfoMapper.insertBook(bookInfo);} catch (Exception e) {log.error("添加图书出错, e:{}", e);}return result;}public BookInfo queryBookInfoById(Integer id) {return bookInfoMapper.queryBookInfoById(id);}/*** 更新图书* @param bookInfo* @return*/public Integer updateBook(BookInfo bookInfo) {Integer result = 0;try {result = bookInfoMapper.updateBook(bookInfo);} catch (Exception e) {log.error("更新图书失败, e:{}", e);}return result;}public Integer batchDelete(List<Integer> ids){Integer result =0;try {result = bookInfoMapper.batchDelete(ids);}catch (Exception e){log.error("批量删除图书失败, ids:{}",ids);}return result;}
}
翻页信息需要返回数据的总数和列表信息, 需要查两次SQL
图书状态: 图书状态和数据库存储的status有⼀定的对应关系
如果后续状态码有变动, 我们需要修改项目中所有涉及的代码, 这种情况, 通常采用枚举类来处理映射关系
数据层:
翻页查询SQL
@Mapper
public interface BookInfoMapper {/*** 获取当前页的信息* @param offset* @param pageSize* @return*/@Select("select * from book_info where status !=0 " +"order by id asc limit #{offset},#{pageSize}")List<BookInfo> selectBookInfoByPage(Integer offset, Integer pageSize);/*** 获取总记录数* @return*/@Select("select count(1) from book_info where status !=0")Integer count();
}实现客户端代码:
function getBookList() {$.ajax({type: "get",url: "/book/getBookListByPage" + location.search,success: function (result) {//真实的前端处理逻辑, 要比咱们代码复杂if (result.code == "UNLOGIN") {location.href = "login.html";return;}var finalHtml = "";//加载列表var pageResult = result.data;for (var book of pageResult.records) {//根据每一条记录去拼接html, 也就是一个trfinalHtml += '<tr>';finalHtml += '<td><input type="checkbox" name="selectBook" value="' + book.id + '" id="selectBook" class="book-select"></td>';finalHtml += '<td>' + book.id + '</td>';finalHtml += '<td>' + book.bookName + '</td>';finalHtml += '<td>' + book.author + '</td>';finalHtml += '<td>' + book.count + '</td>';finalHtml += '<td>' + book.price + '</td>';finalHtml += '<td>' + book.publish + '</td>';finalHtml += '<td>' + book.statusCN + '</td>';finalHtml += '<td><div class="op">';finalHtml += '<a href="book_update.html?bookId=' + book.id + '">修改</a>';finalHtml += '<a href="javascript:void(0)" onclick="deleteBook(' + book.id + ')">删除</a>';finalHtml += '</div></td></tr>';}$("tbody").html(finalHtml);//翻页信息$("#pageContainer").jqPaginator({totalCounts: pageResult.total, //总记录数pageSize: 10, //每页的个数visiblePages: 5, //可视页数currentPage: pageResult.pageRequest.currentPage, //当前页码first: '<li class="page-item"><a class="page-link">首页</a></li>',prev: '<li class="page-item"><a class="page-link" href="javascript:void(0);">上一页<\/a><\/li>',next: '<li class="page-item"><a class="page-link" href="javascript:void(0);">下一页<\/a><\/li>',last: '<li class="page-item"><a class="page-link" href="javascript:void(0);">最后一页<\/a><\/li>',page: '<li class="page-item"><a class="page-link" href="javascript:void(0);">{{page}}<\/a><\/li>',//页面初始化和页码点击时都会执行onPageChange: function (page, type) {console.log("第" + page + "页, 类型:" + type);if (type == "change") {location.href = "book_list.html?currentPage=" + page;}}});},error: function (error) {console.log(error);if (error.status == 401) {console.log("401");location.href = "login.html";}}});}相关文章:

图书管理系统(SpringBoot+SpringMVC+MyBatis)
目录 1.数据库表设计 2.引入MyBatis和MySQL驱动依赖 3.配置数据库&日志 4.Model创建 5.用户登录功能实现 6.实现添加图书功能 7.实现翻页功能 1.数据库表设计 数据库表是应⽤程序开发中的⼀个重要环节, 数据库表的设计往往会决定我们的应⽤需求是否能顺利实现, 甚至决…...

11.泛型、trait和生命周期(上)
标题 一、泛型数据的引入二、改写为泛型函数三、结构体/枚举中的泛型定义四、方法定义中的泛型 一、泛型数据的引入 下面是两个函数,分别用来取得整型和符号型vector中的最大值 use std::fs::File;fn get_max_float_value_from_vector(src: &[f64]) -> f64…...

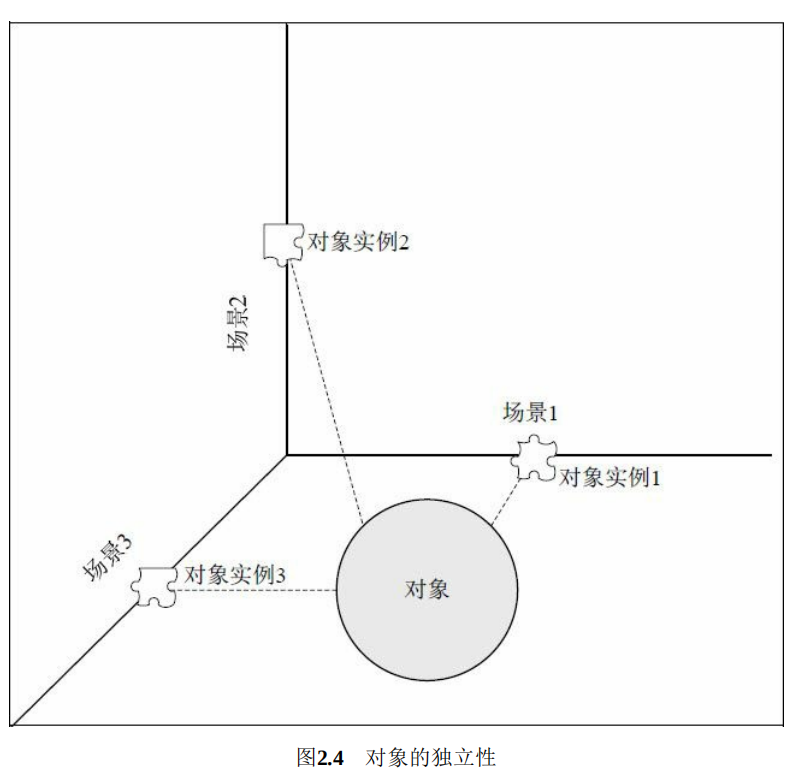
UML与设计模式
1、关联关系 关联关系用于描述不同类的对象之间的结构关系,它在一段时间内将多个类的实例连接在一起。关联关系是一种静态关系,通常与运行状态无关,而是由“常识”、“规则”、“法律”等因素决定的,因此关联关系是一种强关联的关…...

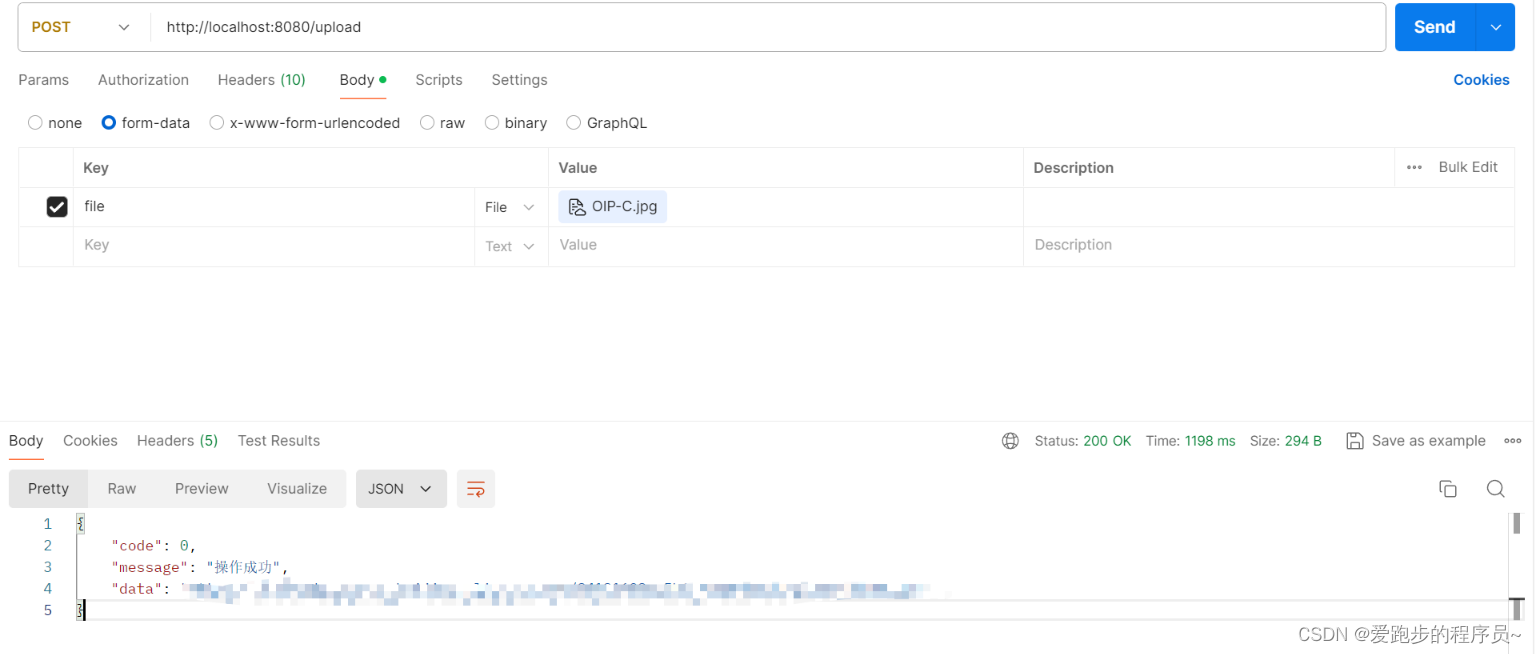
如何在Spring Boot中实现图片上传至本地和阿里云OSS
在开发Web应用时,处理文件上传是常见的需求之一,尤其是在涉及到图片、视频等多媒体数据时。本文将详细介绍如何使用Spring Boot实现图片上传至本地服务器以及阿里云OSS存储服务,并提供完整的代码示例。 一、上传图片至本地 首先,…...

几个小创新模型,KAN组合网络(LSTM、GRU、Transformer)时间序列预测,python预测全家桶...
截止到本期,一共发了8篇关于机器学习预测全家桶Python代码的文章。参考往期文章如下: 1.终于来了!python机器学习预测全家桶 2.机器学习预测全家桶-Python,一次性搞定多/单特征输入,多/单步预测!最强模板&a…...

ubuntu18.04 配置 mid360并测试fast_lio
1.在买到Mid360之后,我们可以看到mid360延伸出来了三组线。 第一组线是电源线,包含了红色线正极,和黑色线负极。一般可以用来接9-27v的电源,推荐接12v的电源转换器,或者接14.4v的电源转换器。 第二组线是信号线&#x…...

基于Java的诊所医院管理系统,springboot+html,MySQL数据库,用户+医生+管理员三种身份,完美运行,有一万一千字论文
演示视频 基本介绍 基于Java的诊所医院管理系统,springboothtml,MySQL数据库,用户医生管理员三种身份,完美运行,有一万一千字论文。 用户:个人信息管理、预约医生、查看病例、查看公告、充值、支付费用...…...

gvm 在ubuntu下安装
GVM (Go Version Manager) 是一个用于管理多个Go语言版本的工具。以下是使用GVM安装和切换Go版本的基本步骤和示例代码: 一键安装(如果网络没问题情况) bash < <(curl -s -S -L https://raw.githubusercontent.com/moovweb/gvm/master…...

ChatTTS开源项目推荐
开源热门项目推荐:ChatTTS 标题:对话式人工智能的未来——ChatTTS 随着开源程序的发展,越来越多的程序员开始关注并加入开源大模型的行列。对于开源行业和开源项目不同人有不同的关注点,但无论你是新手还是资深开发者,…...

java课设
项目简介:射击生存类小游戏 项目采用技术: 游戏引擎: Unity编程语言: Java图形处理: NVIDIA PhysX (物理引擎), HDRP (High Definition Render Pipeline)音效与音乐: FMOD, Wwise版本控制: Git 功能需求分析: 角色控制:玩家能够使用键盘和鼠标控制角色移动、瞄准…...

【持久层】PostgreSQL使用教程
详细教程点击PostgreSQL 12.2 手册,观看官网中文手册。 PostgreSQL 是一个功能强大且开源的对象关系数据库系统,以其高扩展性和符合标准的优势广受欢迎。随着大数据时代的到来,PostgreSQL 也在大数据处理方面展示了其强大能力。本文将介绍 P…...

OpenCV 4.10 发布
OpenCV 4.10 JPEG 解码速度提升 77%,实验性支持 Wayland、Win ARM64 根据 “OpenCV 中国团队” 介绍,从 4.10 开始 OpenCV 对 JPEG 图像的读取和解码有了 77% 的速度提升,超过了 scikit-image、imageio、pillow。 4.10 版本的一些亮点&…...

5、斐波那契数列、跳台阶
题目: 斐波那契数列 描述: 大家都知道斐波那契数列,现在要求输入一个整数n,请你输出斐波那契数列的第n项。 n<39 <?phpfunction Fibonacci($n) {if($n<0){$f1 0;}else if($n1||$n2){$f1 1;}else{$f1 1; $f2 1;whi…...

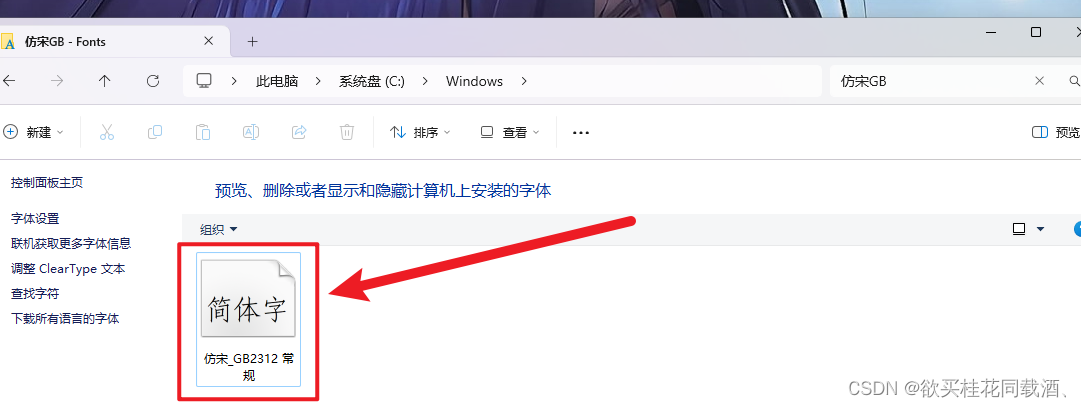
WPS相同字体但是部分文字样式不一样解决办法
如下图,在使用wps编辑文档的时候发现有些电脑的文字字体很奇怪,但是把鼠标移到这个文字的位置,发现它和其他正常文字的字体是一样的,都是仿宋_GB2312 正常电脑的文字如下图所示 打开C:\Windows找到Fonts这个文件夹 把仿宋_GB2312这…...

Scala运算符及流程控制
Scala运算符及流程控制 文章目录 Scala运算符及流程控制写在前面运算符算数运算符关系运算符赋值运算符逻辑运算符位运算符运算符本质 流程控制分支控制单分支双分支多分支 循环控制for循环while循环循环中断嵌套循环 写在前面 操作系统:Windows10JDK版本ÿ…...

Github 2024-06-10开源项目周报 Top15
根据Github Trendings的统计,本周(2024-06-10统计)共有15个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Python项目8Jupyter Notebook项目2Go项目2C++项目1Shell项目1Lua项目1JavaScript项目1MDX项目1C项目1HTML项目1Python - 100天从新手到大师 创建…...

9. 文本三剑客之awk
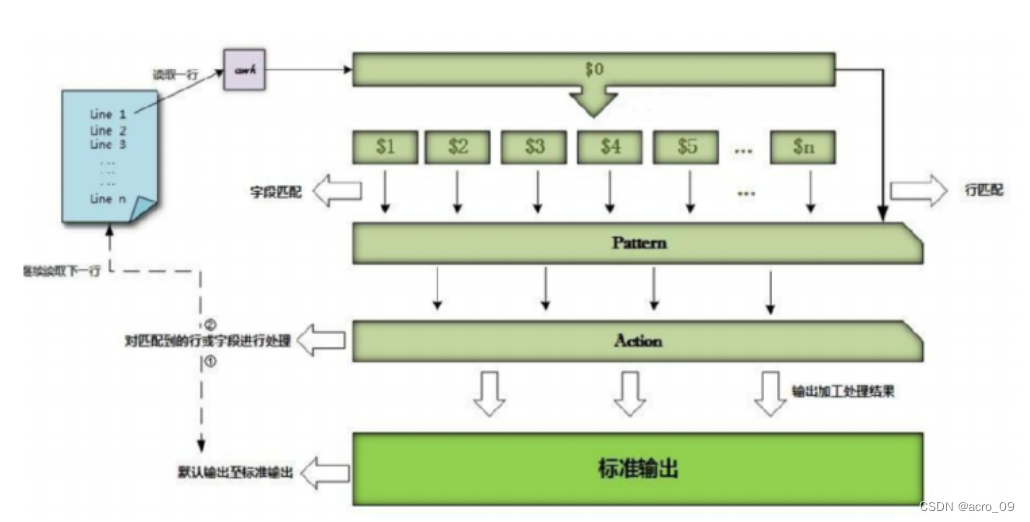
文章目录 9.1 什么是awk9.2 awk命令格式9.3 awk执行流程9.4 行与列9.4.1 取行9.4.2 取列 9.1 什么是awk 虽然sed编辑器是非常方便自动修改文本文件的工具,但其也有自身的限制。通常你需要一个用来处理文件中的数据的更高级工具,它能提供一个类编程环境来…...

在vscode中调试,命令行出现错误信息ModuleNotFoundError: No module named ‘imp‘
在vscode中调试,命令行出现错误信息ModuleNotFoundError: No module named ‘imp’ 报错原因 VSCode的python扩展会使用debugpy库实现调试功能。在涉及qt组件加载时,debugpy的qt_loaders.py会尝试加载imp库。而在python3.12及以后的版本中,…...

SAP实施方法论的变化
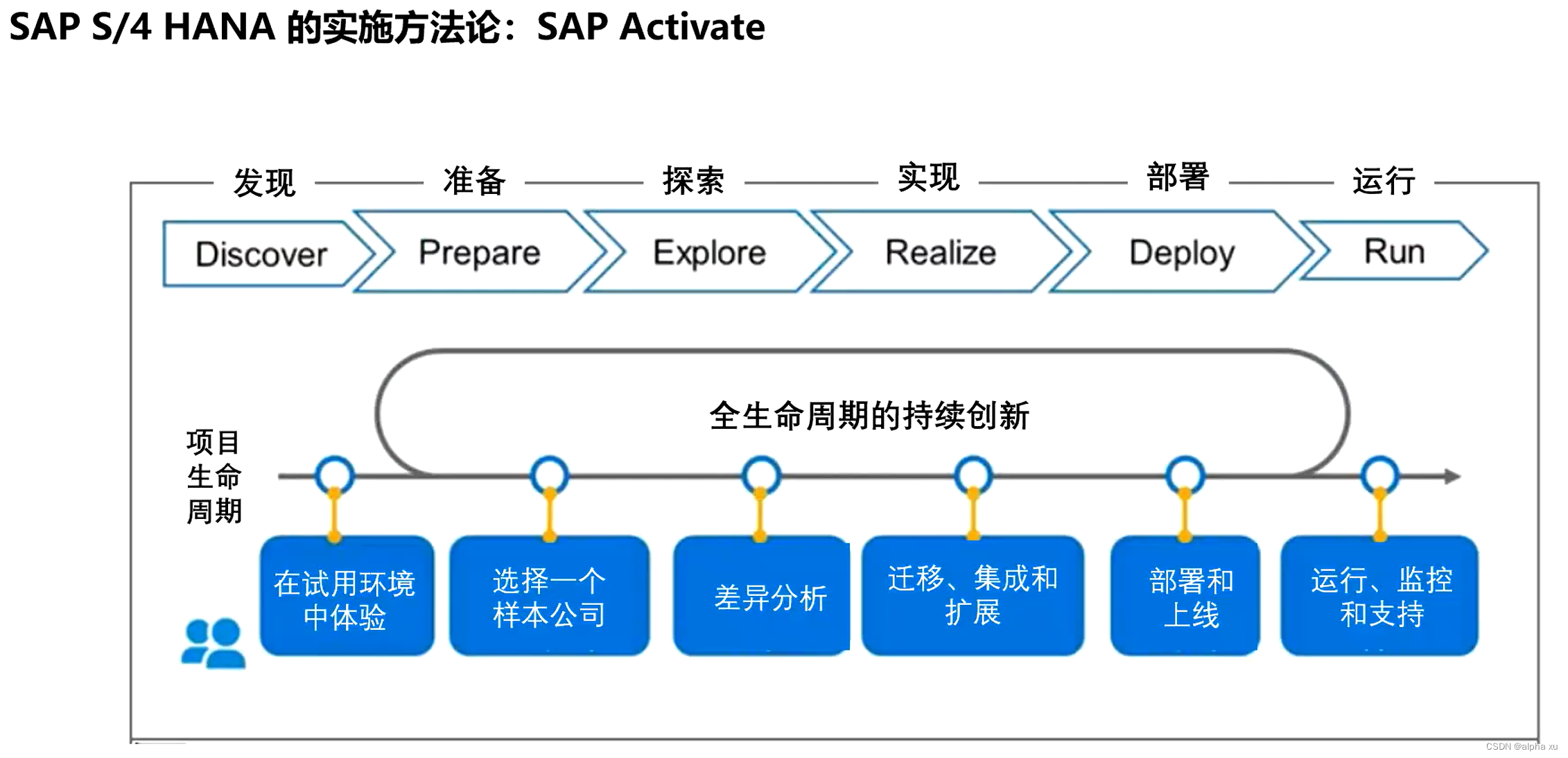
SAP 的实施方法论 ASAP,在SAP进入 S/4 HANA时,不知不觉改了意思。 原来叫Accelerate SAP,现在叫Activate SAP ,毕竟存量SAP太多,大部分用户并非象十多年前一样新实施SAP,而是在老的Sap R/3 ,MyS…...

phpstudy的安装dvwa
phpstudy安装dvwa 1. 下载phpstudy Windows版phpstudy下载 - 小皮面板(phpstudy) (xp.cn) 2. 搭建dvwa靶场 下载地址:https://github.com/ethicalhack3r/DVWA/archive/master.zip 将其放入www文件夹中 3. 修改配置文件 将\DVWA-master\config中config.inc.php…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...
