我的创作纪念日(1825天)
Ⅰ、机缘
1. 记得是大一、大二的时候就听学校的大牛说,可以通过写 CSDN 博客,来提升自己的代码和逻辑能力,虽然即将到了写作的第六个年头,但感觉这句话依旧受用;
2、今年一整年的创作都没有停止,本年度几乎是每周都来更新一篇我认为有意义的文章;
3、今年依旧持续稳定的通过文章,来描述前端/后端学习与工作的过程中遇到的问题,依旧在通过 CSDN 私聊或者评论中来交流和解决相同问题的C友们;
4、当然C友们阅读文章的力量也是很强大的,可以鞭策着我继续创作:
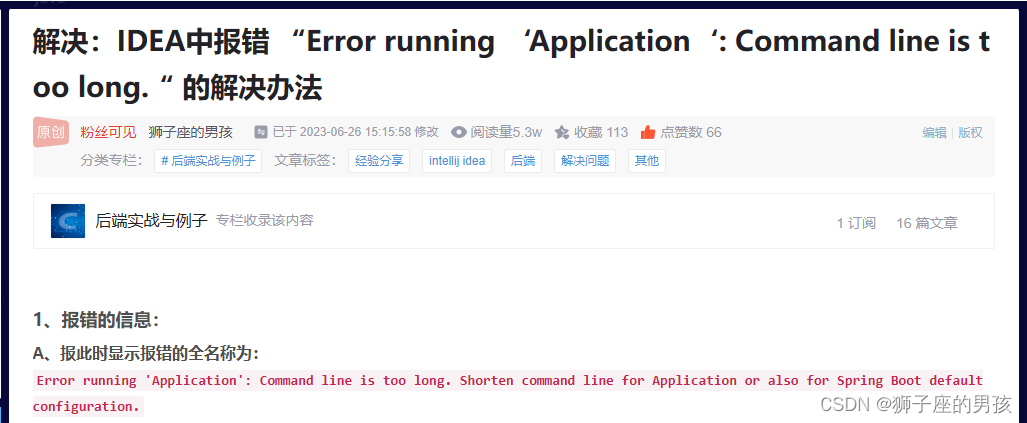
// 访问量前三名的文章:



5、 实战中的项目经验也有很多:




6 、日常学习过程中的记录



7、通过文章进行技术交流:
其一、经常与C友关于文章中的技术和问题来谈论解决的方法:


其二、 与 C友 交流文章问题和提出更好的方法:

其三、远程帮助 C友 解决 node 与 node-sass 及 sass-loader 等等的问题:



其四、除了评论和私信,也可以通过微信名片联系:

Ⅱ、收获
当然了,在创作后也会后很多收获:
1、访问量达到了 209W + ,3W+ 名粉丝关注了我,有 3000+ 个铁粉;

2、原力达到了 9 级,获得了 2700+ 个赞,1200+ 次评论,5600+ 次收藏,4W+ 次代码片分享;

3、当然了,还有 CSDN 的纪念章:

Ⅲ、日常
1、创作已经是我生活的一部分了,感觉不断地创作与分享也是自我成长的一部分,通过创作能加强自己的记忆力,也算是给自己留下的一笔宝藏了;
2、当然,工作是第一位的,遇到问题可以将问题先记录下来,稍后有时间再解决并总结,然后就创作和分享了;
3、当然在此非常感谢一位好兄弟,在他的影响下我才能不断的写作与分享呀:

Ⅳ、成就
我认为写的最好的文章或代码,永远是在下一篇:
但目前记忆尤新的就是要将 element-ui 中的 Transfer 组件二次改造渲染的需求:
即:(Transfer)解决:Element-ui 中 Transfer 穿梭框因数据量过大而渲染卡顿问题的三种方法;
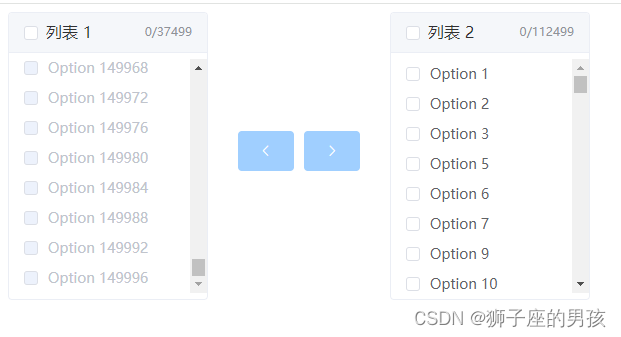
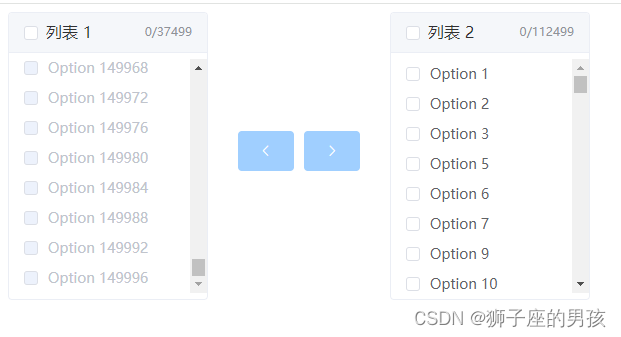
A、页面展示为:
// 全选也没有问题,几乎立即可以全选;

// 全选大量数据也可以短时间内,向右侧 transfer 过去;

B、代码为:
其一、transfer-checkbox-item.vue 的代码:
<template><el-checkboxclass="el-transfer-panel__item":label="source[keyProp]":disabled="source[disabledProp]"><option-content :option="source"></option-content>
</el-checkbox>
</template><script>import ElCheckbox from 'element-ui/packages/checkbox';export default {name: 'transfer-checkbox-item',props: {index: { // index of current itemtype: Number},source: { // here is: {uid: 'unique_1', text: 'abc'}type: Object,default() {return {};}},keyProp: {type: String},disabledProp: {type: String}},components: {ElCheckbox,OptionContent: {props: {option: Object},render(h) {const getParent = vm => {if (vm.$options.componentName === 'ElTransferPanel') {return vm;} else if (vm.$parent) {return getParent(vm.$parent);} else {return vm;}};const panel = getParent(this);const transfer = panel.$parent || panel;return panel.renderContent? panel.renderContent(h, this.option): transfer.$scopedSlots.default? transfer.$scopedSlots.default({ option: this.option }): <span>{ this.option[panel.labelProp] || this.option[panel.keyProp] }</span>;}}}};
</script>其二、transfer-panel.vue 的代码:
<template><div class="el-transfer-panel"><p class="el-transfer-panel__header"><el-checkboxv-model="allChecked"@change="handleAllCheckedChange":indeterminate="isIndeterminate">{{ title }}<span>{{ checkedSummary }}</span></el-checkbox></p><div :class="['el-transfer-panel__body', hasFooter ? 'is-with-footer' : '']"><el-inputclass="el-transfer-panel__filter"v-model="query"size="small":placeholder="placeholder"@mouseenter.native="inputHover = true"@mouseleave.native="inputHover = false"v-if="filterable"><i slot="prefix":class="['el-input__icon', 'el-icon-' + inputIcon]"@click="clearQuery"></i></el-input><!-- <el-checkbox-groupv-model="checked"v-show="!hasNoMatch && data.length > 0":class="{ 'is-filterable': filterable }"class="el-transfer-panel__list"><el-checkboxclass="el-transfer-panel__item":label="item[keyProp]":disabled="item[disabledProp]":key="item[keyProp]"v-for="item in filteredData"><option-content :option="item"></option-content></el-checkbox></el-checkbox-group> --><el-checkbox-groupv-model="checked"v-show="!hasNoMatch && data.length > 0":class="{ 'is-filterable': filterable }"class="el-transfer-panel__list"><virtual-list v-if="virtualScroll"style="height:100%;overflow-y: auto;":data-key="keyProp":data-sources="filteredData":data-component="itemComponent":extra-props="virtualListProps"/><template v-else><el-checkboxclass="el-transfer-panel__item":label="item[keyProp]":disabled="item[disabledProp]":key="item[keyProp]"v-for="item in filteredData"><option-content :option="item"></option-content></el-checkbox></template></el-checkbox-group><pclass="el-transfer-panel__empty"v-show="hasNoMatch">{{ t('el.transfer.noMatch') }}</p><pclass="el-transfer-panel__empty"v-show="data.length === 0 && !hasNoMatch">{{ t('el.transfer.noData') }}</p></div><p class="el-transfer-panel__footer" v-if="hasFooter"><slot></slot></p></div>
</template><script>import ElCheckboxGroup from 'element-ui/packages/checkbox-group';import ElCheckbox from 'element-ui/packages/checkbox';import ElInput from 'element-ui/packages/input';import Locale from 'element-ui/src/mixins/locale';import Item from './transfer-checkbox-item.vue';import VirtualList from 'vue-virtual-scroll-list';export default {mixins: [Locale],name: 'ElTransferPanel',componentName: 'ElTransferPanel',components: {ElCheckboxGroup,// 注册VirtualList'virtual-list': VirtualList,ElCheckbox,ElInput,OptionContent: {props: {option: Object},render(h) {const getParent = vm => {if (vm.$options.componentName === 'ElTransferPanel') {return vm;} else if (vm.$parent) {return getParent(vm.$parent);} else {return vm;}};const panel = getParent(this);const transfer = panel.$parent || panel;return panel.renderContent? panel.renderContent(h, this.option): transfer.$scopedSlots.default? transfer.$scopedSlots.default({ option: this.option }): <span>{ this.option[panel.labelProp] || this.option[panel.keyProp] }</span>;}}},props: {data: {type: Array,default() {return [];}},renderContent: Function,placeholder: String,title: String,filterable: Boolean,format: Object,filterMethod: Function,defaultChecked: Array,props: Object},data() {return {checked: [],allChecked: false,query: '',inputHover: false,checkChangeByUser: true,itemComponent: Item,virtualListProps: {}};},watch: {checked1(val, oldVal) {this.updateAllChecked();if (this.checkChangeByUser) {const movedKeys = val.concat(oldVal).filter(v => val.indexOf(v) === -1 || oldVal.indexOf(v) === -1);this.$emit('checked-change', val, movedKeys);} else {this.$emit('checked-change', val);this.checkChangeByUser = true;}},checked(val, oldVal) {this.updateAllChecked();let newObj = {};val.every((item)=>{newObj[item] = true;});let oldObj = {};oldVal.every((item)=>{oldObj[item] = true;});if (this.checkChangeByUser) {// O(n)const movedKeys = val.concat(oldVal).filter(v => newObj[v] || oldVal[v]);this.$emit('checked-change', val, movedKeys);} else {this.$emit('checked-change', val);this.checkChangeByUser = true;}},data() {const checked = [];const filteredDataKeys = this.filteredData.map(item => item[this.keyProp]);this.checked.forEach(item => {if (filteredDataKeys.indexOf(item) > -1) {checked.push(item);}});this.checkChangeByUser = false;this.checked = checked;},checkableData() {this.updateAllChecked();},defaultChecked: {immediate: true,handler(val, oldVal) {if (oldVal && val.length === oldVal.length &&val.every(item => oldVal.indexOf(item) > -1)) return;const checked = [];const checkableDataKeys = this.checkableData.map(item => item[this.keyProp]);val.forEach(item => {if (checkableDataKeys.indexOf(item) > -1) {checked.push(item);}});this.checkChangeByUser = false;this.checked = checked;}}},computed: {filteredData() {return this.data.filter(item => {if (typeof this.filterMethod === 'function') {return this.filterMethod(this.query, item);} else {const label = item[this.labelProp] || item[this.keyProp].toString();return label.toLowerCase().indexOf(this.query.toLowerCase()) > -1;}});},virtualScroll() {return this.$parent.virtualScroll;},checkableData() {return this.filteredData.filter(item => !item[this.disabledProp]);},checkedSummary() {const checkedLength = this.checked.length;const dataLength = this.data.length;const { noChecked, hasChecked } = this.format;if (noChecked && hasChecked) {return checkedLength > 0? hasChecked.replace(/\${checked}/g, checkedLength).replace(/\${total}/g, dataLength): noChecked.replace(/\${total}/g, dataLength);} else {return `${ checkedLength }/${ dataLength }`;}},isIndeterminate() {const checkedLength = this.checked.length;return checkedLength > 0 && checkedLength < this.checkableData.length;},hasNoMatch() {return this.query.length > 0 && this.filteredData.length === 0;},inputIcon() {return this.query.length > 0 && this.inputHover? 'circle-close': 'search';},labelProp() {return this.props.label || 'label';},keyProp1() {return this.props.key || 'key';},keyProp() {this.virtualListProps.keyProp = this.props.key || 'key';return this.props.key || 'key';},disabledProp1() {return this.props.disabled || 'disabled';},disabledProp() {this.virtualListProps.disabledProp = this.props.disabled || 'disabled';return this.props.disabled || 'disabled';},hasFooter() {return !!this.$slots.default;}},methods: {updateAllChecked1() {const checkableDataKeys = this.checkableData.map(item => item[this.keyProp]);this.allChecked = checkableDataKeys.length > 0 &&checkableDataKeys.every(item => this.checked.indexOf(item) > -1);},updateAllChecked() {let checkObj = {};this.checked.forEach((item) => {checkObj[item] = true;});this.allChecked =this.checkableData.length > 0 &&this.checked.length > 0 &&this.checkableData.every((item) => checkObj[item[this.keyProp]]);},handleAllCheckedChange(value) {this.checked = value? this.checkableData.map(item => item[this.keyProp]): [];},clearQuery() {if (this.inputIcon === 'circle-close') {this.query = '';}}}};
</script>其三、main.vue 的代码:
<template><div class="el-transfer"><transfer-panelv-bind="$props"ref="leftPanel":data="sourceData":title="titles[0] || t('el.transfer.titles.0')":default-checked="leftDefaultChecked":placeholder="filterPlaceholder || t('el.transfer.filterPlaceholder')"@checked-change="onSourceCheckedChange"><slot name="left-footer"></slot></transfer-panel><div class="el-transfer__buttons"><el-buttontype="primary":class="['el-transfer__button', hasButtonTexts ? 'is-with-texts' : '']"@click.native="addToLeft":disabled="rightChecked.length === 0"><i class="el-icon-arrow-left"></i><span v-if="buttonTexts[0] !== undefined">{{ buttonTexts[0] }}</span></el-button><el-buttontype="primary":class="['el-transfer__button', hasButtonTexts ? 'is-with-texts' : '']"@click.native="addToRight":disabled="leftChecked.length === 0"><span v-if="buttonTexts[1] !== undefined">{{ buttonTexts[1] }}</span><i class="el-icon-arrow-right"></i></el-button></div><transfer-panelv-bind="$props"ref="rightPanel":data="targetData":title="titles[1] || t('el.transfer.titles.1')":default-checked="rightDefaultChecked":placeholder="filterPlaceholder || t('el.transfer.filterPlaceholder')"@checked-change="onTargetCheckedChange"><slot name="right-footer"></slot></transfer-panel></div>
</template><script>import ElButton from 'element-ui/packages/button';import Emitter from 'element-ui/src/mixins/emitter';import Locale from 'element-ui/src/mixins/locale';import TransferPanel from './transfer-panel.vue';import Migrating from 'element-ui/src/mixins/migrating';export default {name: 'ElTransfer',mixins: [Emitter, Locale, Migrating],components: {TransferPanel,ElButton},props: {data: {type: Array,default() {return [];}},virtualScroll: {type: Boolean,default: false},titles: {type: Array,default() {return [];}},buttonTexts: {type: Array,default() {return [];}},filterPlaceholder: {type: String,default: ''},filterMethod: Function,leftDefaultChecked: {type: Array,default() {return [];}},rightDefaultChecked: {type: Array,default() {return [];}},renderContent: Function,value: {type: Array,default() {return [];}},format: {type: Object,default() {return {};}},filterable: Boolean,props: {type: Object,default() {return {label: 'label',key: 'key',disabled: 'disabled'};}},targetOrder: {type: String,default: 'original'}},data() {return {leftChecked: [],rightChecked: []};},computed: {dataObj() {const key = this.props.key;return this.data.reduce((o, cur) => (o[cur[key]] = cur) && o, {});},sourceData1() {return this.data.filter(item => this.value.indexOf(item[this.props.key]) === -1);},sourceData() {let valueObj = {};this.value.forEach((item)=>{valueObj[item] = true;});return this.data.filter((item) => !valueObj[item[this.props.key]]);},targetData1() {if (this.targetOrder === 'original') {return this.data.filter(item => this.value.indexOf(item[this.props.key]) > -1);} else {return this.value.reduce((arr, cur) => {const val = this.dataObj[cur];if (val) {arr.push(val);}return arr;}, []);}},targetData() {if (this.targetOrder === 'original') {let valueObj = {};this.value.forEach((item)=>{valueObj[item] = true;});let data = this.data.filter((item) => valueObj[item[this.props.key]]);return data;} else {return this.value.reduce((arr, cur) => {const val = this.dataObj[cur];if (val) {arr.push(val);}return arr;}, []);}},hasButtonTexts() {return this.buttonTexts.length === 2;}},watch: {value(val) {this.dispatch('ElFormItem', 'el.form.change', val);}},methods: {getMigratingConfig() {return {props: {'footer-format': 'footer-format is renamed to format.'}};},onSourceCheckedChange(val, movedKeys) {this.leftChecked = val;if (movedKeys === undefined) return;this.$emit('left-check-change', val, movedKeys);},onTargetCheckedChange(val, movedKeys) {this.rightChecked = val;if (movedKeys === undefined) return;this.$emit('right-check-change', val, movedKeys);},addToLeft() {let currentValue = this.value.slice();this.rightChecked.forEach(item => {const index = currentValue.indexOf(item);if (index > -1) {currentValue.splice(index, 1);}});this.$emit('input', currentValue);this.$emit('change', currentValue, 'left', this.rightChecked);},addToRight1() {let currentValue = this.value.slice();const itemsToBeMoved = [];const key = this.props.key;this.data.forEach(item => {const itemKey = item[key];if (this.leftChecked.indexOf(itemKey) > -1 &&this.value.indexOf(itemKey) === -1) {itemsToBeMoved.push(itemKey);}});currentValue = this.targetOrder === 'unshift'? itemsToBeMoved.concat(currentValue): currentValue.concat(itemsToBeMoved);this.$emit('input', currentValue);this.$emit('change', currentValue, 'right', this.leftChecked);},addToRight() {let currentValue = this.value.slice();const itemsToBeMoved = [];const key = this.props.key;let leftCheckedKeyPropsObj = {};this.leftChecked.forEach((item) => {leftCheckedKeyPropsObj[item] = true;});let valueKeyPropsObj = {};this.value.forEach((item) => {valueKeyPropsObj[item] = true;});this.data.forEach((item) => {const itemKey = item[key];// O(n)if (leftCheckedKeyPropsObj[itemKey] &&!valueKeyPropsObj[itemKey]) {itemsToBeMoved.push(itemKey);}});currentValue = this.targetOrder === 'unshift'? itemsToBeMoved.concat(currentValue): currentValue.concat(itemsToBeMoved);this.$emit('input', currentValue);this.$emit('change', currentValue, 'right', this.leftChecked);},clearQuery(which) {if (which === 'left') {this.$refs.leftPanel.query = '';} else if (which === 'right') {this.$refs.rightPanel.query = '';}}}};
</script>其四、App.vue 的代码:
<template><div class="greetings" id="app"><newTransfer v-model="value" :data="data" :virtual-scroll="true"></newTransfer></div>
</template><script setup lang="ts">
import { ref } from 'vue'
import newTransfer from './transfer/index.js'const generateData = () => {const data = []for (let i = 1; i <= 149998; i++) {data.push({key: i,label: `Option ${i}`,disabled: i % 4 === 0,})}return data
}const data = ref(generateData())
const value = ref([])
</script>Ⅴ、憧憬
1、职业规划:
大方向不变:在以前端为背景下,不断的学习新的技术,争取做前端领域的大牛,当然在有精力的情况下,想做全栈技术开发,想学一门后端语言,暂定为 java;
2、创作规划:
没有什么大的规划,就是有时间就写,整理问题、代码、遇到问题的解决方案,当然也想做出自己的VIP专栏;
3、还请多多关注博主和我的专栏:
点击进入我的 CSDN 主页
点击进入我的前端VIP专栏
点击进入我的后端(java)VIP专栏
4、当然可以提出关于专栏的建议以及关于前端创作的建议,期待评论与交流!
相关文章:

我的创作纪念日(1825天)
Ⅰ、机缘 1. 记得是大一、大二的时候就听学校的大牛说,可以通过写 CSDN 博客,来提升自己的代码和逻辑能力,虽然即将到了写作的第六个年头,但感觉这句话依旧受用; 2、今年一整年的创作都没有停止,本年度几乎是每周都来…...

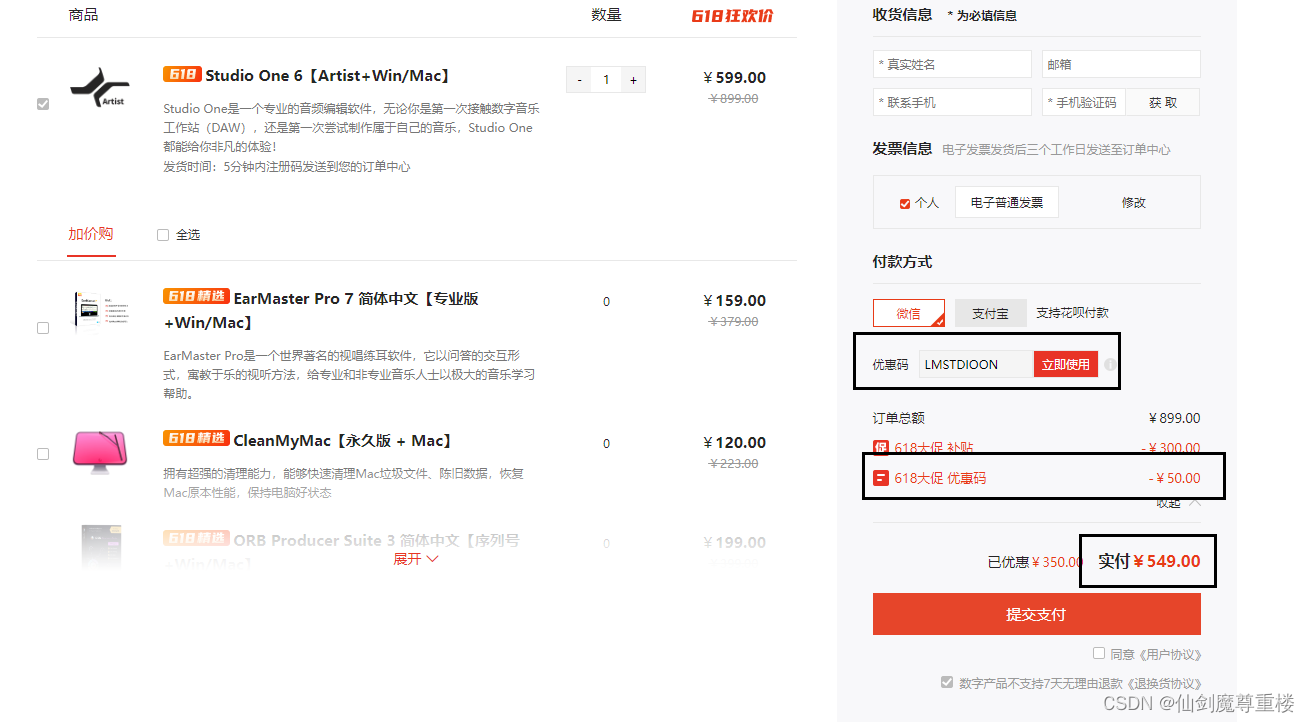
Studio One 6.6.2 for Mac怎么激活,有Studio One 6激活码吗?
如果您是一名音乐制作人,您是否曾经为了寻找一个合适的音频工作站而苦恼过?Studio One 6 for Mac是一款非常适合您的MacBook的音频工作站。它可以帮助您轻松地录制、编辑、混音和发布您的音乐作品。 Studio One 6.6.2 for Mac具有直观的界面和强大的功能…...

Windows搭建nacos集群
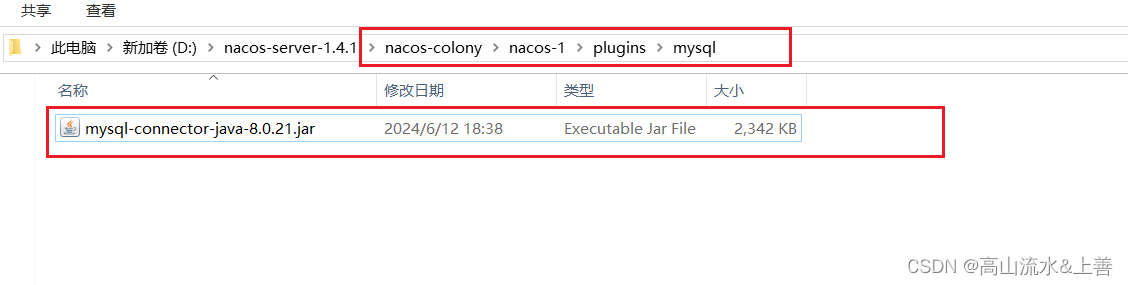
Nacos是阿里巴巴的产品,现在是SpringCloud中的一个组件。相比Eureka功能更加丰富,在国内受欢迎程度较高。 下载地址:Tags alibaba/nacos GitHub 链接:百度网盘 请输入提取码 提取码:8888 解压文件夹 目录说明&am…...

kotlin 中的字符
一、字符类型 1、kotlin中,字符用Char类型表示,值使用单引号 括起来。 fun main() {val a: Char 1println(a) // 1println("a类型为:${a.javaClass.simpleName}") // a类型为:char } 2、特殊字符的表示。 \t——制…...

yocto根文件系统如何配置静态IP地址
在Yocto根文件系统中配置静态IP地址,你可以参考以下步骤。请注意,这些步骤可能会因Yocto版本和具体硬件平台的不同而略有差异。 1. 获取网络配置信息 首先,你需要从网络运维方获取分配的IP地址、子网掩码、默认网关和DNS信息。 2. 确定配置文…...

【博客720】时序数据库基石:LSM Tree的辅助优化
时序数据库基石:LSM Tree的辅助优化 场景: LSM Tree其实本质是一种思想,而具体是否需要WAL,内存表用什么有序数据结构来组织,磁盘上的SSTable用什么结构来存放,是否需要布隆过滤器来加快不存在数据的判断等…...

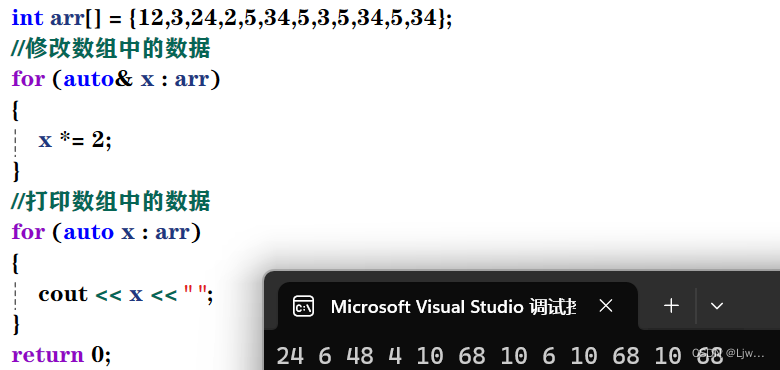
C++前期概念(重)
目录 命名空间 命名空间定义 1. 正常的命名空间定义 2. 命名空间可以嵌套 3.头文件中的合并 命名空间使用 命名空间的使用有三种方式: 1:加命名空间名称及作用域限定符(::) 2:用using将命名空间中某个成员引入 3:使用using namespa…...

Java字符串加密HMAC-SHA1密钥,转换成Base64编码
新建一个maven测试项目,直接把代码复制过去就行,把data和secretKey的值替换成想加密的值。 package test;import javax.crypto.Mac; import javax.crypto.spec.SecretKeySpec; import java.security.InvalidKeyException; import java.security.NoSuchA…...

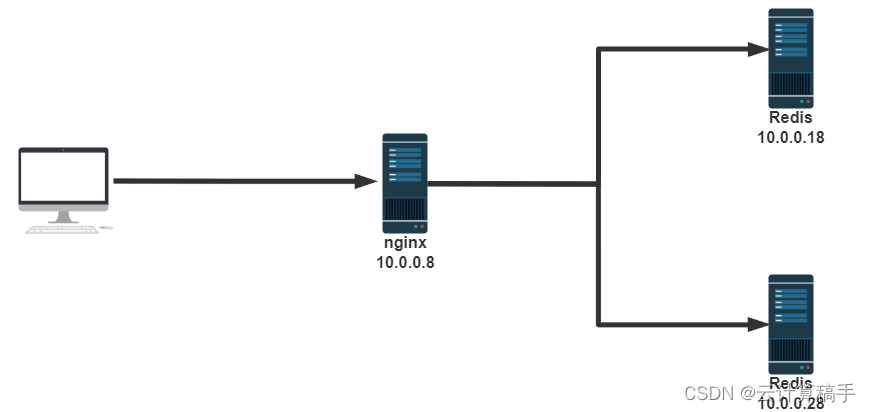
【网络架构】Nginx
目录 一、I/O模型 1.1 Linux 的 I/O 1.2 零拷贝技术 1.3 网络IO模型 1.3.1 阻塞型 I/O 模型(blocking IO)编辑 1.3.2非阻塞型 I/O 模型 (nonblocking IO)编辑 1.3.3 多路复用 I/O 型 ( I/O multiplexing )编辑 1.3.4 信号驱动式 I/O 模型 …...

C# OpenCvSharp 逻辑运算-bitwise_and、bitwise_or、bitwise_not、bitwise_xor
bitwise_and 函数 🤝 作用或原理: 将两幅图像进行与运算,通过逻辑与运算可以单独提取图像中的某些感兴趣区域。如果有掩码参数,则只计算掩码覆盖的图像区域。 示例: 在实际应用中,可以用 bitwise_and 来提取图像中的某些部分。例如,我们可以从图像中提取出一个特定的颜…...

JVM常用概念之扁平化堆容器
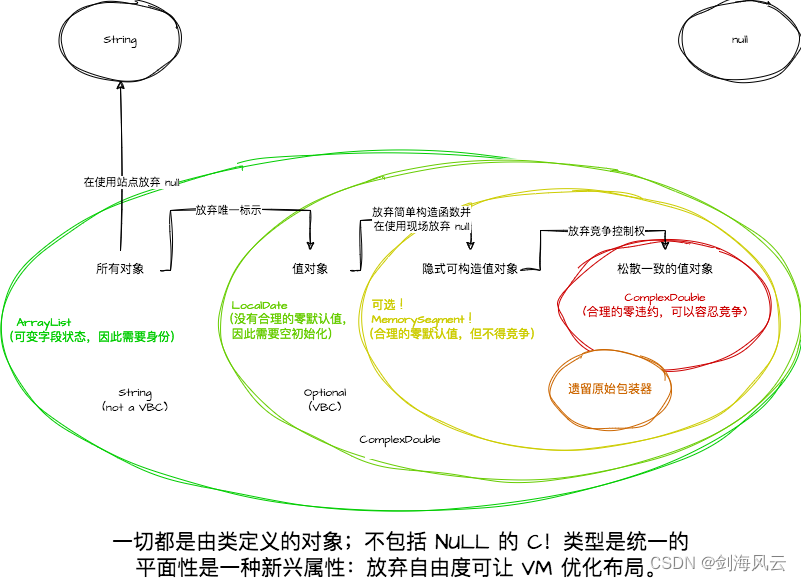
扁平化堆容器是OpenJDK Valhalla 项目提出的,其主要目标为将值对象扁平化到其堆容器中,同时支持这些容器的所有指定行为,从而达到不影响原有功能的情况下,显著减少内存空间的占用(理想条件下可以减少24倍)。…...
)
python面试题5:浅拷贝和深拷贝之间有什么区别?(难度--中等)
文章目录 题目回答1.浅拷贝2.深拷贝 题目 浅拷贝和深拷贝之间有什么区别? 回答 1.浅拷贝 浅拷贝对于不可变数据,如字符串,整数,数组,往往是直接复制其的值。对于可变对象如列表,则是指向同一个地址。这…...

Jetson Linux 上安装ZMQ
1. 安装ZMQ 框架 apt-get install libzmq3-dev 2. 或者自己build ZMQ https://github.com/zeromq/libzmq.git 参考官网教程 3. 安装CPPZMQ CPPZMQ 是ZMQ 的友好的C封装,只需要一个zmq.hpp 头文件即可 git clone https://github.com/zeromq/cppzmq.git cd cppz…...

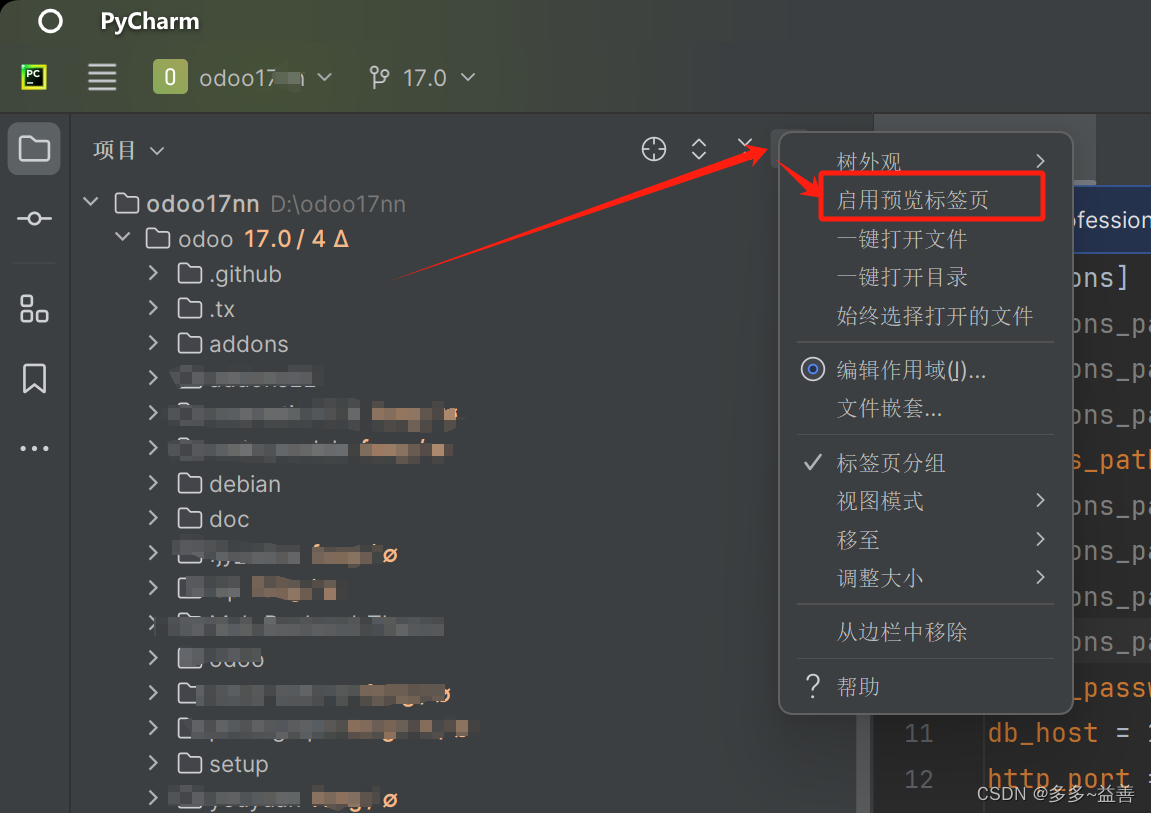
【Pycharm】设置双击打开文件
概要 习惯真可怕。很多小伙伴用习惯了VsCode开发,或者其他一些开发工具,然后某些开发工具是单击目录文件就能打开预览的,而换到pycharm后,发现目录是双击才能打开预览,那么这个用起来就特别不习惯。 解决办法 只需一…...

Web前端后端架构:构建高效、稳定与可扩展的互联网应用
Web前端后端架构:构建高效、稳定与可扩展的互联网应用 在构建互联网应用的过程中,Web前端与后端架构的设计与实施至关重要。一个优秀的架构能够确保应用的稳定性、高效性和可扩展性,为用户提供流畅、安全的体验。本文将从四个方面、五个方面…...

数据仓库核心:事实表深度解析与设计指南
文章目录 1. 引言1.1基本概念1.2 事实表定义 2. 设计原则2.1 原则一:全面覆盖业务相关事实2.2 原则二:精选与业务过程紧密相关的事实2.3 原则三:拆分不可加事实为可加度量2.4 原则四:明确声明事实表的粒度2.5 原则五:避…...

Reactor和epoll
Reactor模式和epoll都是与事件驱动的网络编程相关的术语,但它们属于不同的概念层面: Reactor模式 Reactor模式是一种事件驱动的编程模型,用于处理并发的I/O事件。这种模式使用一个或多个输入源(如套接字),…...

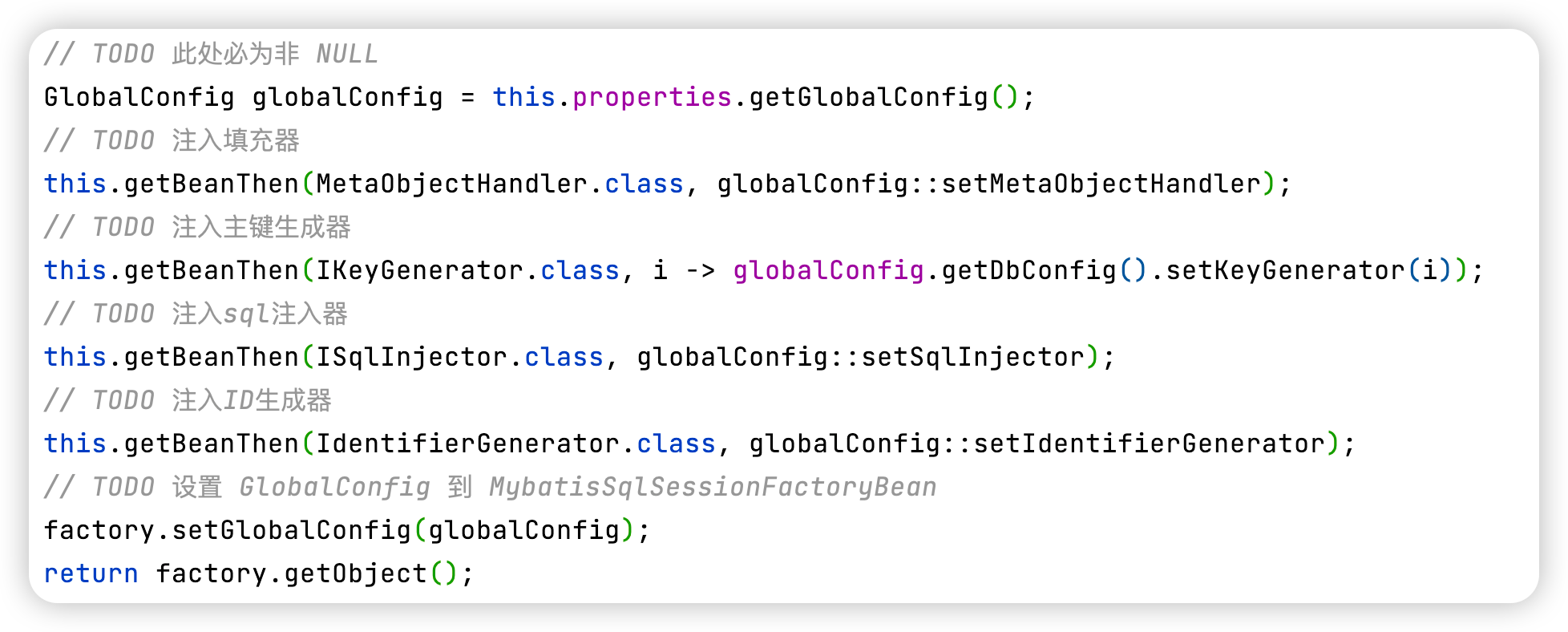
Mybatis-Plus多种批量插入方案对比
背景 六月某日上线了一个日报表任务,因是第一次上线,故需要为历史所有日期都初始化一次报表数据 在执行过程中发现新增特别的慢:插入十万条左右的数据,SQL执行耗费高达三分多钟 因很早就听闻过mybatis-plus的[伪]批量新增的问题&…...

数据库面试
1. 简单介绍一下Spring中的事务管理。 答:事务就是对一系列的数据库操作(比如将insert,delete,update,select多条sql语句)作为一个整体执行,进行统一的提交或回滚操作,如果这组sql语…...

探索Web Components
title: 探索Web Components date: 2024/6/16 updated: 2024/6/16 author: cmdragon excerpt: 这篇文章介绍了Web Components技术,它允许开发者创建可复用、封装良好的自定义HTML元素,并直接在浏览器中运行,无需依赖外部库。通过组合HTML模…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...

13.10 LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析
LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析 LanguageMentor 对话式训练系统架构与实现 关键词:多轮对话系统设计、场景化提示工程、情感识别优化、LangGraph 状态管理、Ollama 私有化部署 1. 对话训练系统技术架构 采用四层架构实现高扩展性的对话训练…...
