React+TS前台项目实战(六)-- 全局常用组件Button封装
文章目录
- 前言
- Button组件
- 1. 功能分析
- 2. 代码+注释说明
- 3. 使用方式
- 4. 效果展示
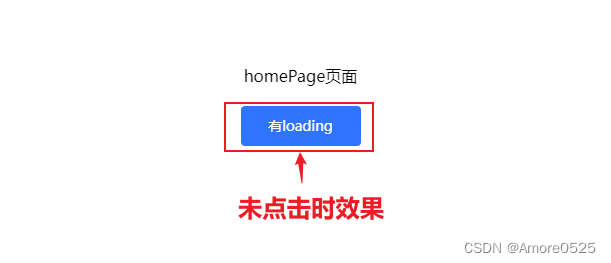
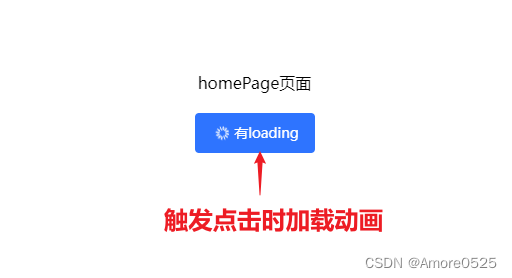
- (1)有加载动画,执行promise函数
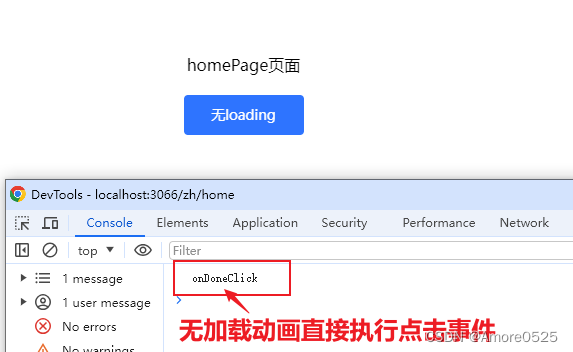
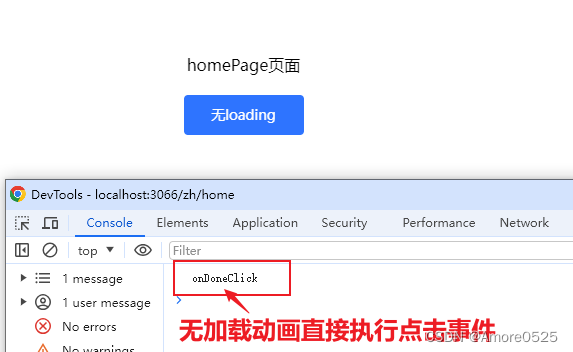
- (2)无加载动画,执行click事件
- 总结
前言
今天这篇主要讲全局按钮组件封装,可根据UI设计师要求自定义修改。
Button组件
1. 功能分析
(1)可以通过className属性自定义按钮样式,传递样式类名来修改按钮的样式
(2)是否可点击由disabled属性控制,当disabled为true时,按钮被禁用
(3)加载状态由loading属性控制,当loading为true时,按钮显示加载动画
(4)当点击事件回调是Promise函数,执行后续处理;否则直接调用click点击事件
2. 代码+注释说明
// @/components/Button/index.tsx
import { useState } from "react";
import classNames from "classnames";
import styles from "./index.module.scss";// 组件的属性类型
type Props = {// 按钮的文本text: string;// 自定义的类名className?: string;// 是否禁用按钮disabled?: boolean;// 是否显示加载动画loading?: boolean;// 点击按钮时的回调函数click?: () => void;beforeChange?: (() => Promise<any>) | undefined;
};// 按钮组件
export default (props: Props) => {// 解构属性const { text, className, disabled, loading, beforeChange, click } = props;const [load, setLoad] = useState(false);/*** 点击按钮时的事件处理函数* - 如果按钮被禁用,则直接返回* - 如果 beforeChange 是一个Promise函数,则调用其后续处理* - 否则直接调用 click*/const handleClick = () => {if (disabled) return undefined;const isFunction = Object.prototype.toString.call(beforeChange) === "[object Function]";if (!isFunction) {click?.();return false;}// 启用加载动画setLoad(true);beforeChange?.().finally(() => setLoad(false));};return (// 按钮元素<buttontype="button"// 设置类名className={classNames(styles.container,// 禁用或加载时增加特定的类名(disabled || loading) && styles.isDisabled,className)}// 禁用时禁用快捷键操作onKeyDown={handleClick}// 禁用时禁用点击事件onClick={handleClick}>{/* 加载动画 */}{loading && load && <i className={`${styles.loading} iconfont icon-loading`}></i>}{/* 按钮文本 */}<span>{text}</span></button>);
};
------------------------------------------------------------------------------
// @/components/Button/index.module.scss
.container {display: flex;align-items: center;justify-content: center;width: 100%;height: 40px;color: #fff;background-color: var(--cd-primary-color);border-radius: 4px;border: none;cursor: pointer;span {font-size: 14px;line-height: 14px;}&:hover {background-color: var(--cd-primary-color);}.isDisabled {opacity: 0.5;cursor: not-allowed;}@keyframes rotate {0% {transform: rotate(0deg);}50% {transform: rotate(180deg);}100% {transform: rotate(360deg);}}.loading {font-size: 24px;animation: rotate 2s linear infinite;}
}
3. 使用方式
// 引入组件
import Button from "@/components/Button";
// 有加载动画使用方式
<Button text="有loading" loading={true} beforeChange={onDoneChange}></Button>
// 点击按钮触发loading
const onDoneChange = () => {return new Promise((resolve) => {setTimeout(() => {console.log("onDoneChange");resolve(true);}, 2000);});
};-----------------------------------------------------------------------------------------------------// 无加载动画使用方式
<Button text="有loading" loading={false} beforeChange={onDoneClick}></Button>
// 点击按钮不触发loading
const onDoneClick = () => {console.log("onDoneClick");
};
4. 效果展示
(1)有加载动画,执行promise函数


(2)无加载动画,执行click事件

总结
下一篇讲【全局模态框Modal组件、公共弹窗Dialog组件封装】。关注本栏目,将实时更新。
相关文章:

React+TS前台项目实战(六)-- 全局常用组件Button封装
文章目录 前言Button组件1. 功能分析2. 代码注释说明3. 使用方式4. 效果展示(1)有加载动画,执行promise函数(2)无加载动画,执行click事件 总结 前言 今天这篇主要讲全局按钮组件封装,可根据UI设…...

Vite支持的React项目使用SASS指南
前言 在现代前端开发中,SASS是一种广受欢迎的CSS扩展语言,它提供了许多实用功能,如变量、嵌套、部分和混合等。 本教程将指导您在一个使用Vite作为构建工具的React项目中如何配置和使用SASS。 使用步骤 1、创建一个Vite React项目 首先确…...

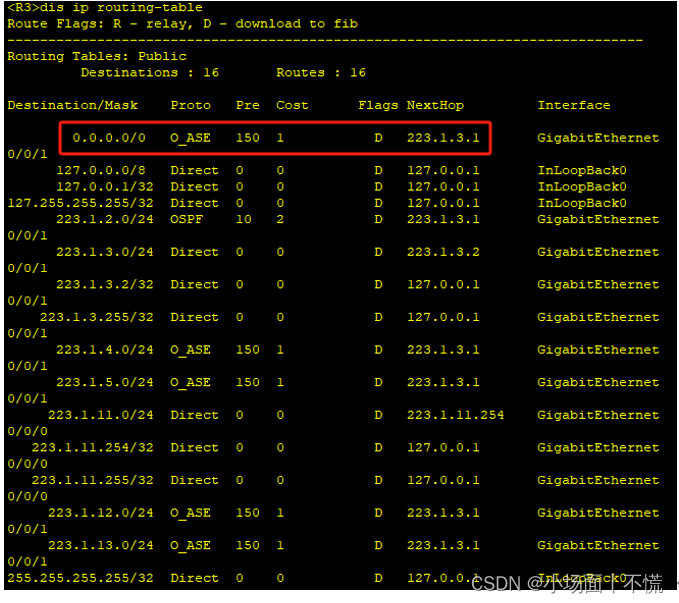
实验12 路由重分布
实验12 路由重分布 一、 原理描述二、 实验目的三、 实验内容四、 实验配置五、 实验步骤 一、 原理描述 在大型网络的组建过程中,隶属不同机构的网络部分往往会根据自身的实际情况来选用路由协议。例如,有些网络规模很小,为了管理简单&…...

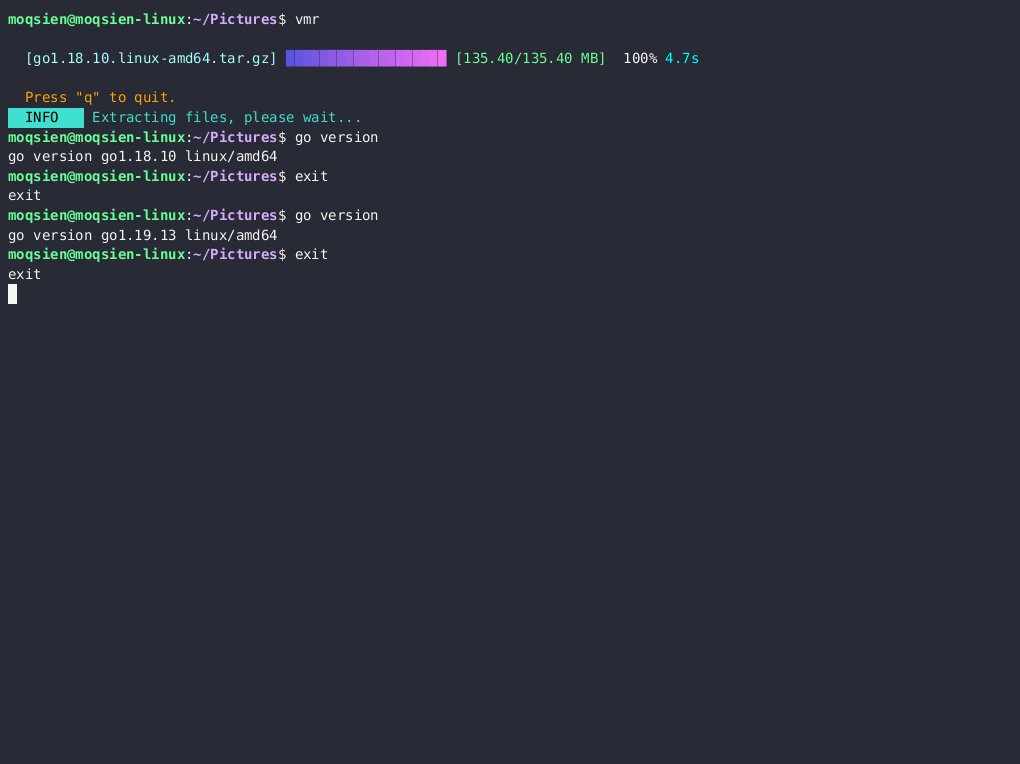
version-manager最好用的SDK版本管理器,v0.6.2发布
项目地址:https://github.com/gvcgo/version-manager 中文文档:https://gvcgo.github.io/vdocs/#/zh-cn/introduction 功能特点: 跨平台,支持Windows,Linux,MacOS支持多种语言和工具,省心受到…...

MFC工控项目实例之三theApp变量传递对话框参数
承接专栏《MFC工控项目实例之二主菜单制作》 用theApp变量传递对话框参数实时改变iPlotX坐标轴最小值、最大值。 1、新建IDD_SYS_DATA对话框,类名SYS_DATA。 三个编辑框IDC_EDIT1、IDC_EDIT2、IDC_EDIT3变量如图 2、SEAL_PRESSURE.h中添加代码 #include "re…...

C# OpenCvSharp 图像处理函数-图像拼接-hconcat、vconcat、Stitcher
在图像处理和计算机视觉领域,图像拼接是一个常见的操作。OpenCvSharp是一个用于.NET平台的OpenCV封装库,可以方便地进行图像处理。本文将详细介绍如何使用OpenCvSharp中的hconcat、vconcat函数以及Stitcher类进行图像拼接,并通过具体示例帮助读者理解和掌握这些知识点。 函…...

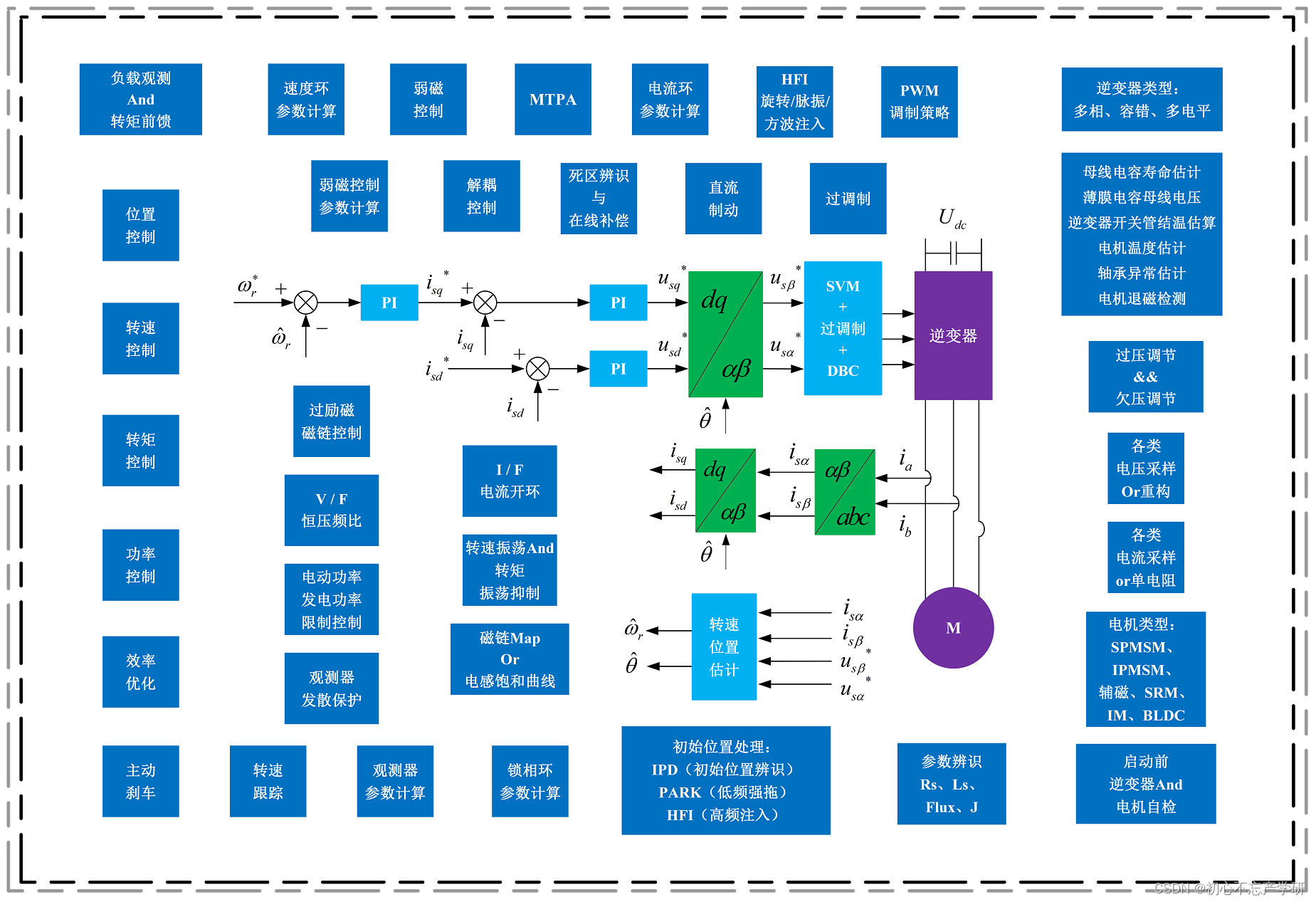
软件方案评审与模块优化:从FOC模块出发的电控平台建设
一、背景 洞悉模块发展趋势,定制行业应用特点,明确优化方向与阶段性目标 随着科技进步的飞速发展,模块化设计已成为众多行业产品开发的核心理念。无论是软件系统、硬件组件,还是复杂系统中的功能模块,都需要对其发展…...

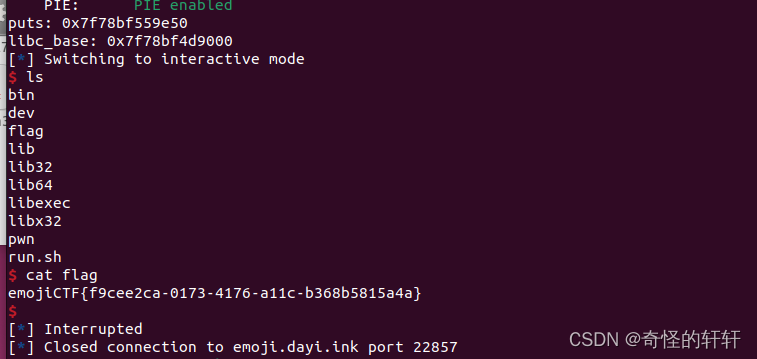
emoji_call_read
这道题我觉得可以记录一下。 主要函数,一样,先考虑怎么泄露libc基址。 但,0x20实在太小,组成不了连续3个ret syscall。 而且文件中也没pop rdi;ret这个gadget,只能另寻他法。 我们注意到: main函数中的这…...

一键自动粘贴,高效处理邮箱地址,让你的工作效率翻倍提升!
在信息爆炸的时代,邮箱地址已成为我们日常工作和生活中的必备元素。无论是商务沟通、报名注册还是信息传递,邮箱地址都扮演着至关重要的角色。然而,手动复制粘贴邮箱地址的繁琐操作往往让人头疼不已,不仅效率低下,还容…...

【Java】Java 使用 Graphics2D 在图片上添加文字,并解决图片变红问题
文章目录 【Java】Java 使用 Graphics2D 在图片上添加文字,并解决图片变红问题完整案例 【Java】Java 使用 Graphics2D 在图片上添加文字,并解决图片变红问题 完整案例 public static void main(String[] args) {try {String filePath "D:\\Works…...

初识docker插件
文章目录 一、Docker插件概述二、Docker插件的优势三、Docker插件的使用例子1. 安装Docker插件2. 启用Docker插件3. 创建卷并使用 四、常用的Docker插件五、总结 Docker插件(Docker Plugin)是Docker扩展功能的一种重要方式,它允许用户为Docke…...

springboot整合redis以及使用
在Spring Boot中整合Redis,并使用Redis作为缓存或数据存储,是非常常见和有用的场景。Redis作为一种高性能的键值存储系统,可以用来加速数据访问、会话管理、消息队列等多种用途。下面是整合和使用Redis的基本步骤: 1. 添加Redis依…...

ARM32开发--电源管理单元
知不足而奋进 望远山而前行 目录 文章目录 前言 学习目标 学习内容 PMU 电源域 VDD/VDDA域 备份域 1.2V域 省电模式 睡眠模式 深度睡眠模式 待机模式 几种模式总结 WFI和WFE指令 案例需求 模式初始化 源码 总结 前言 在嵌入式系统中,有效的电池管…...

Android Studio项目升级报错:Namespace not specified
原项目升级AGP到8.0时报错: Namespace not specified. Specify a namespace in the modules build file: C:\Users\Administrator\Desktop\MyJetpack\app\build.gradle. See https://d.android.com/r/tools/upgrade-assistant/set-namespace for information about…...

渗透测试nginx增加400,500报错页面
nginx增加400,500报错页面 在Nginx中增加自定义的400和500错误页面,你需要编辑Nginx配置文件,通常这个文件位于 /etc/nginx/nginx.conf 或者 /etc/nginx/conf.d/default.conf,或者在 /usr/local/nginx/conf/nginx.conf (如果你是…...

OpenCV读取和显示和保存图像
# 导入 OpenCV import cv2 as cv # 读取图像 image cv.imread(F:\\mytupian\\xihuduanqiao.jpg) # 创建窗口 #显示图像后,允许用户随意调整窗口大小 cv.namedWindow(image, cv.WINDOW_NORMAL) # 显示图像 cv.imshow(image, image)# 将图像保存到文件 success cv…...

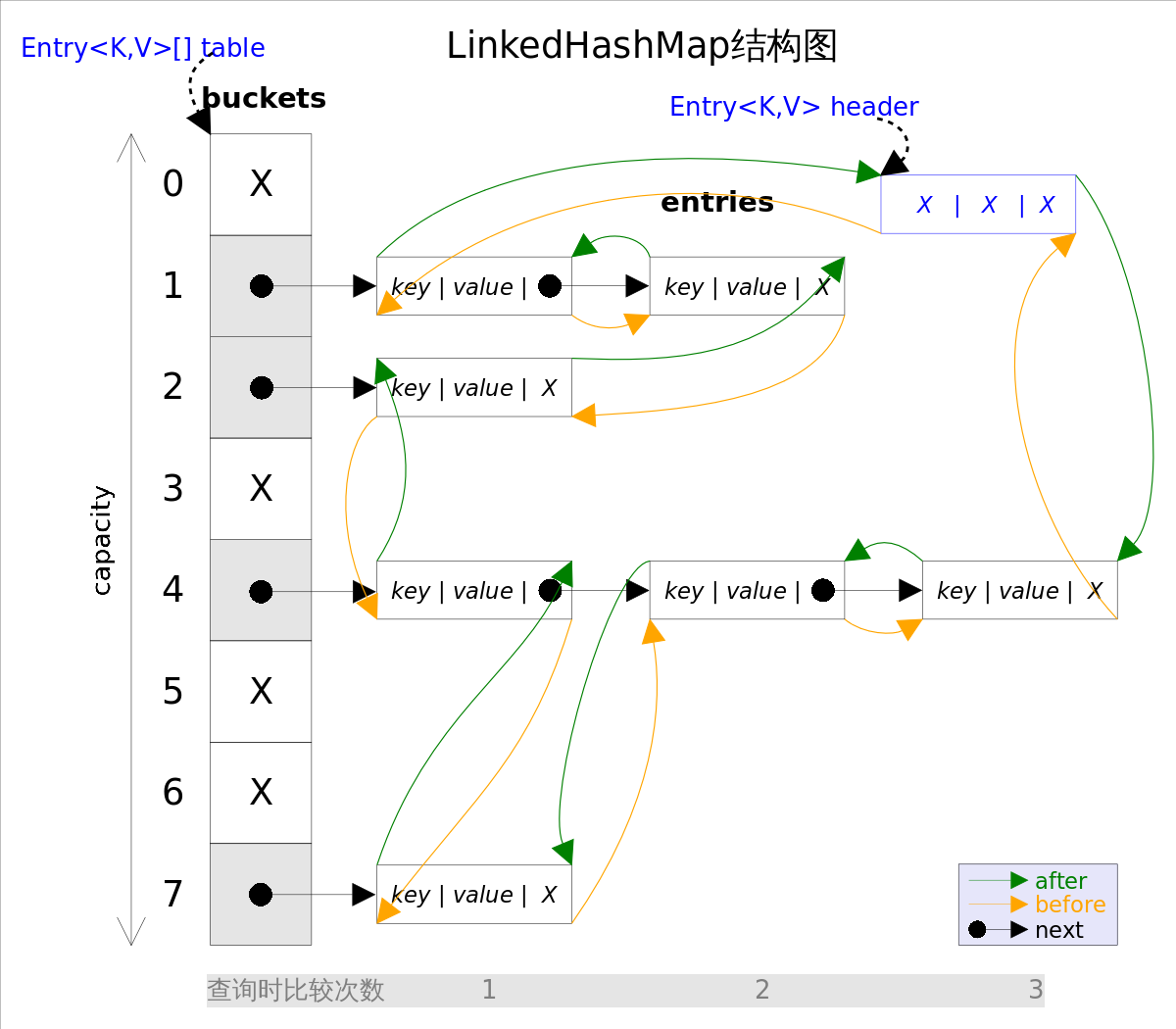
【面经总结】Java集合 - Map
Map 概述 Map 架构 HashMap 要点 以 散列(哈希表) 方式存储键值对,访问速度快没有顺序性允许使用空值和空键有两个影响其性能的参数:初始容量和负载因子。 初始容量:哈希表创建时的容量负载因子:其容量自动扩容之前被允许的最大…...

CompletableFuture方法介绍及代码示例
CompletableFuture 是 Java 8 引入的一个类,用于支持异步编程。它实现了 Future 接口,并提供了非常强大的功能来处理异步操作。下面是 CompletableFuture 的一些关键内部方法及其详细解释。 基础方法 1. supplyAsync 和 runAsync: - supplyA…...

基于springboot的宠物商城网站
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于springboot的宠物商城网站,java项目…...

DM存储ontap系统修改管理IP
存储已配置完成在使用,修改管理ip不会影响生产 旧管理IP新管理IP192.0.2.1/24192.0.10.1/24192.0.2.2/24192.0.10.2/24192.0.2.3/24192.0.10.3/24 旧网关:192.0.2.254 新网关:192.0.10.254 查看现有的管理IP信息 cluster1::> network …...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
