Vite支持的React项目使用SASS指南
前言
在现代前端开发中,SASS是一种广受欢迎的CSS扩展语言,它提供了许多实用功能,如变量、嵌套、部分和混合等。
本教程将指导您在一个使用Vite作为构建工具的React项目中如何配置和使用SASS。
使用步骤
1、创建一个Vite + React项目
首先确保你已经安装了Node.js。然后,通过以下命令创建一个新的Vite + React项目:
npm create vite@latest my-vite-react-app -- --template react
执行后,进入项目文件夹:
cd my-vite-react-app
2、安装 SASS 依赖库
在项目中使用SASS,我们需要安装sass包。在项目目录中打开终端,并执行:
npm install sass
3、使用 SASS
现在已经安装了SASS,你可以开始使用它了。首先,创建一个SASS文件。在src目录下创建一个新的文件夹styles,然后在该文件夹中创建一个文件App.scss。
// src/styles/App.scss
$body-color: #333;body {font-family: 'Arial', sans-serif;color: $body-color;
}
4、在React组件中引入SASS文件
打开src/App.jsx,引入你刚才创建的SASS文件。
// src/App.jsx
import './styles/App.scss';function App() {return (<div className="App"><h1>Welcome to Vite + React with SASS</h1></div>);
}export default App;
5、运行项目
一切设置完成后,你可以启动项目来查看SASS是否正常工作。
npm run dev
打开浏览器访问http://localhost:3000,你将看到你的React应用,并且样式是由SASS文件定义的。
进阶使用
当你熟悉了基本的SASS使用之后,可以开始探索更多高级功能,从而使你的项目更加灵活和强大。下面将介绍一些高级用法。
使用 Partials 和 Import
SASS的部分(Partials)和导入(Import)功能让你能够将样式分散到多个文件中,从而帮助你组织和维护大型项目的CSS代码。部分文件通常以_开头命名,这表示它们是部分文件,不会被编译为独立的CSS文件。
假设你有一个变量和混合文件,可以这样组织:
// src/styles/_variables.scss
$primary-color: #5b21b6;
$secondary-color: #e11d48;// src/styles/_mixins.scss
@mixin flex-center {display: flex;justify-content: center;align-items: center;
}
在App.scss中导入它们:
// src/styles/App.scss
@import './variables';
@import './mixins';body {@include flex-center;background-color: $primary-color;color: $secondary-color;
}
嵌套规则
SASS允许你使用嵌套规则,这使得你的样式代码更加紧凑和清晰。例如:
.navbar {background-color: $primary-color;.nav-item {color: white;&:hover {color: $secondary-color;}}
}
这里.nav-item是.navbar的子元素,&:hover则表示.nav-item:hover。
使用函数
SASS函数可以让你定义复用的代码块来处理样式值。例如,你可以创建一个函数来计算响应式字体大小:
@function calculate-rem($size) {@return #{$size / 16}rem;
}body {font-size: calculate-rem(18);
}
这里calculate-rem函数把像素值转换成rem单位。
总结
使用SASS可以极大地提升你的CSS编写效率,尤其是在大型项目中。结合Vite的快速构建,你可以享受即时的样式更新,这对于前端开发来说是一个巨大的优势。
确保利用Vite和SASS的这些高级功能来提升你的前端项目。随着经验的积累,你会越来越熟练地运用这些工具,从而制作出更加精美和高效的网页。
相关文章:

Vite支持的React项目使用SASS指南
前言 在现代前端开发中,SASS是一种广受欢迎的CSS扩展语言,它提供了许多实用功能,如变量、嵌套、部分和混合等。 本教程将指导您在一个使用Vite作为构建工具的React项目中如何配置和使用SASS。 使用步骤 1、创建一个Vite React项目 首先确…...

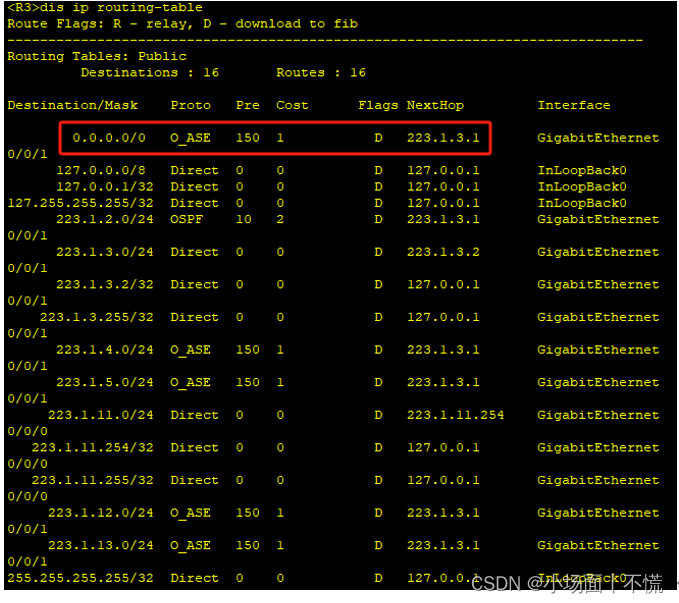
实验12 路由重分布
实验12 路由重分布 一、 原理描述二、 实验目的三、 实验内容四、 实验配置五、 实验步骤 一、 原理描述 在大型网络的组建过程中,隶属不同机构的网络部分往往会根据自身的实际情况来选用路由协议。例如,有些网络规模很小,为了管理简单&…...

version-manager最好用的SDK版本管理器,v0.6.2发布
项目地址:https://github.com/gvcgo/version-manager 中文文档:https://gvcgo.github.io/vdocs/#/zh-cn/introduction 功能特点: 跨平台,支持Windows,Linux,MacOS支持多种语言和工具,省心受到…...

MFC工控项目实例之三theApp变量传递对话框参数
承接专栏《MFC工控项目实例之二主菜单制作》 用theApp变量传递对话框参数实时改变iPlotX坐标轴最小值、最大值。 1、新建IDD_SYS_DATA对话框,类名SYS_DATA。 三个编辑框IDC_EDIT1、IDC_EDIT2、IDC_EDIT3变量如图 2、SEAL_PRESSURE.h中添加代码 #include "re…...

C# OpenCvSharp 图像处理函数-图像拼接-hconcat、vconcat、Stitcher
在图像处理和计算机视觉领域,图像拼接是一个常见的操作。OpenCvSharp是一个用于.NET平台的OpenCV封装库,可以方便地进行图像处理。本文将详细介绍如何使用OpenCvSharp中的hconcat、vconcat函数以及Stitcher类进行图像拼接,并通过具体示例帮助读者理解和掌握这些知识点。 函…...

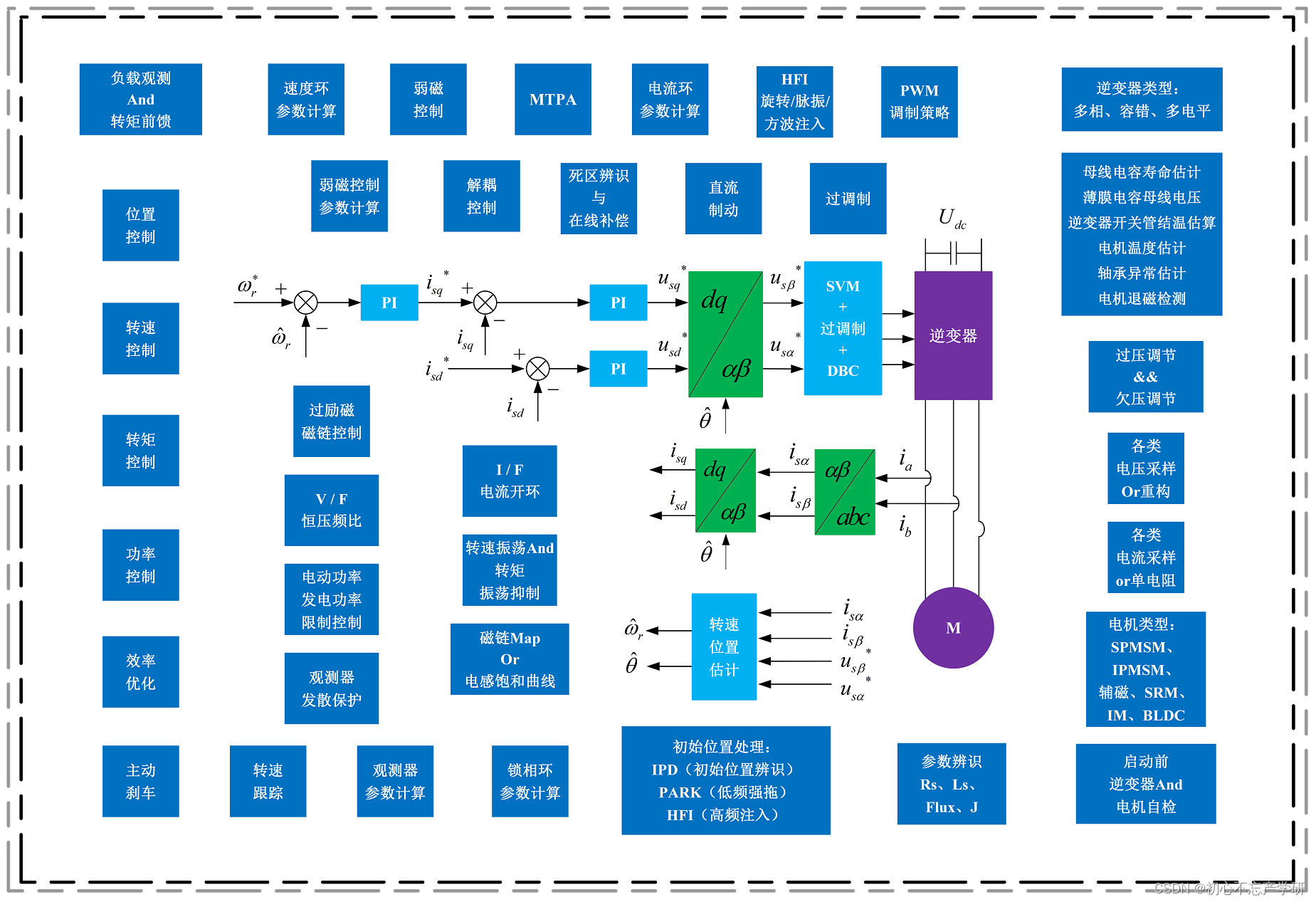
软件方案评审与模块优化:从FOC模块出发的电控平台建设
一、背景 洞悉模块发展趋势,定制行业应用特点,明确优化方向与阶段性目标 随着科技进步的飞速发展,模块化设计已成为众多行业产品开发的核心理念。无论是软件系统、硬件组件,还是复杂系统中的功能模块,都需要对其发展…...

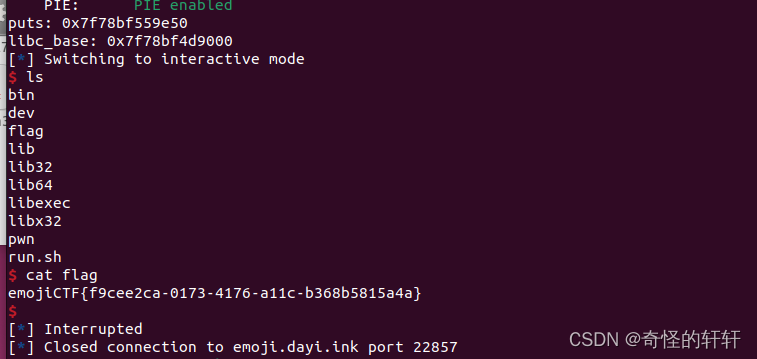
emoji_call_read
这道题我觉得可以记录一下。 主要函数,一样,先考虑怎么泄露libc基址。 但,0x20实在太小,组成不了连续3个ret syscall。 而且文件中也没pop rdi;ret这个gadget,只能另寻他法。 我们注意到: main函数中的这…...

一键自动粘贴,高效处理邮箱地址,让你的工作效率翻倍提升!
在信息爆炸的时代,邮箱地址已成为我们日常工作和生活中的必备元素。无论是商务沟通、报名注册还是信息传递,邮箱地址都扮演着至关重要的角色。然而,手动复制粘贴邮箱地址的繁琐操作往往让人头疼不已,不仅效率低下,还容…...

【Java】Java 使用 Graphics2D 在图片上添加文字,并解决图片变红问题
文章目录 【Java】Java 使用 Graphics2D 在图片上添加文字,并解决图片变红问题完整案例 【Java】Java 使用 Graphics2D 在图片上添加文字,并解决图片变红问题 完整案例 public static void main(String[] args) {try {String filePath "D:\\Works…...

初识docker插件
文章目录 一、Docker插件概述二、Docker插件的优势三、Docker插件的使用例子1. 安装Docker插件2. 启用Docker插件3. 创建卷并使用 四、常用的Docker插件五、总结 Docker插件(Docker Plugin)是Docker扩展功能的一种重要方式,它允许用户为Docke…...

springboot整合redis以及使用
在Spring Boot中整合Redis,并使用Redis作为缓存或数据存储,是非常常见和有用的场景。Redis作为一种高性能的键值存储系统,可以用来加速数据访问、会话管理、消息队列等多种用途。下面是整合和使用Redis的基本步骤: 1. 添加Redis依…...

ARM32开发--电源管理单元
知不足而奋进 望远山而前行 目录 文章目录 前言 学习目标 学习内容 PMU 电源域 VDD/VDDA域 备份域 1.2V域 省电模式 睡眠模式 深度睡眠模式 待机模式 几种模式总结 WFI和WFE指令 案例需求 模式初始化 源码 总结 前言 在嵌入式系统中,有效的电池管…...

Android Studio项目升级报错:Namespace not specified
原项目升级AGP到8.0时报错: Namespace not specified. Specify a namespace in the modules build file: C:\Users\Administrator\Desktop\MyJetpack\app\build.gradle. See https://d.android.com/r/tools/upgrade-assistant/set-namespace for information about…...

渗透测试nginx增加400,500报错页面
nginx增加400,500报错页面 在Nginx中增加自定义的400和500错误页面,你需要编辑Nginx配置文件,通常这个文件位于 /etc/nginx/nginx.conf 或者 /etc/nginx/conf.d/default.conf,或者在 /usr/local/nginx/conf/nginx.conf (如果你是…...

OpenCV读取和显示和保存图像
# 导入 OpenCV import cv2 as cv # 读取图像 image cv.imread(F:\\mytupian\\xihuduanqiao.jpg) # 创建窗口 #显示图像后,允许用户随意调整窗口大小 cv.namedWindow(image, cv.WINDOW_NORMAL) # 显示图像 cv.imshow(image, image)# 将图像保存到文件 success cv…...

【面经总结】Java集合 - Map
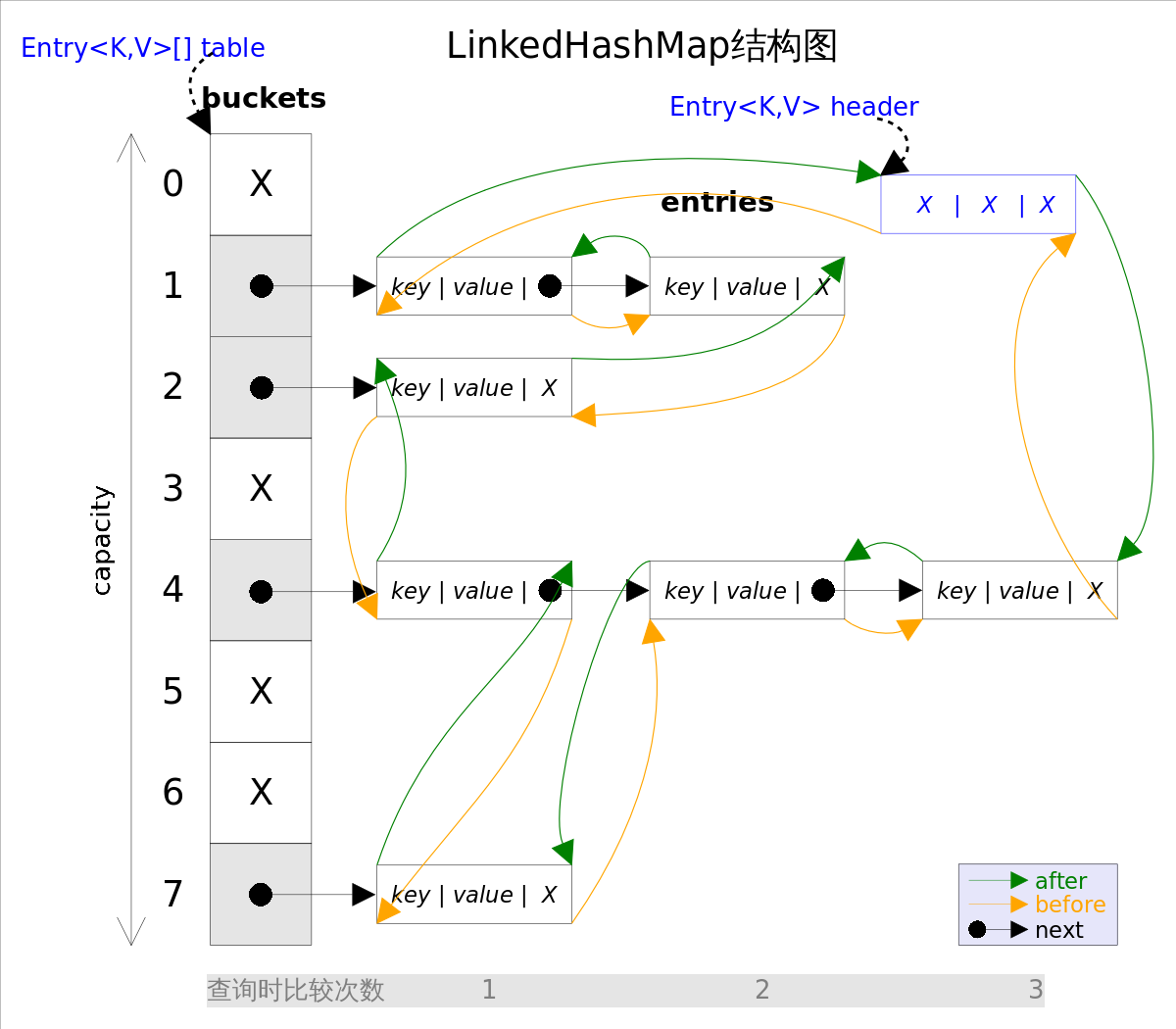
Map 概述 Map 架构 HashMap 要点 以 散列(哈希表) 方式存储键值对,访问速度快没有顺序性允许使用空值和空键有两个影响其性能的参数:初始容量和负载因子。 初始容量:哈希表创建时的容量负载因子:其容量自动扩容之前被允许的最大…...

CompletableFuture方法介绍及代码示例
CompletableFuture 是 Java 8 引入的一个类,用于支持异步编程。它实现了 Future 接口,并提供了非常强大的功能来处理异步操作。下面是 CompletableFuture 的一些关键内部方法及其详细解释。 基础方法 1. supplyAsync 和 runAsync: - supplyA…...

基于springboot的宠物商城网站
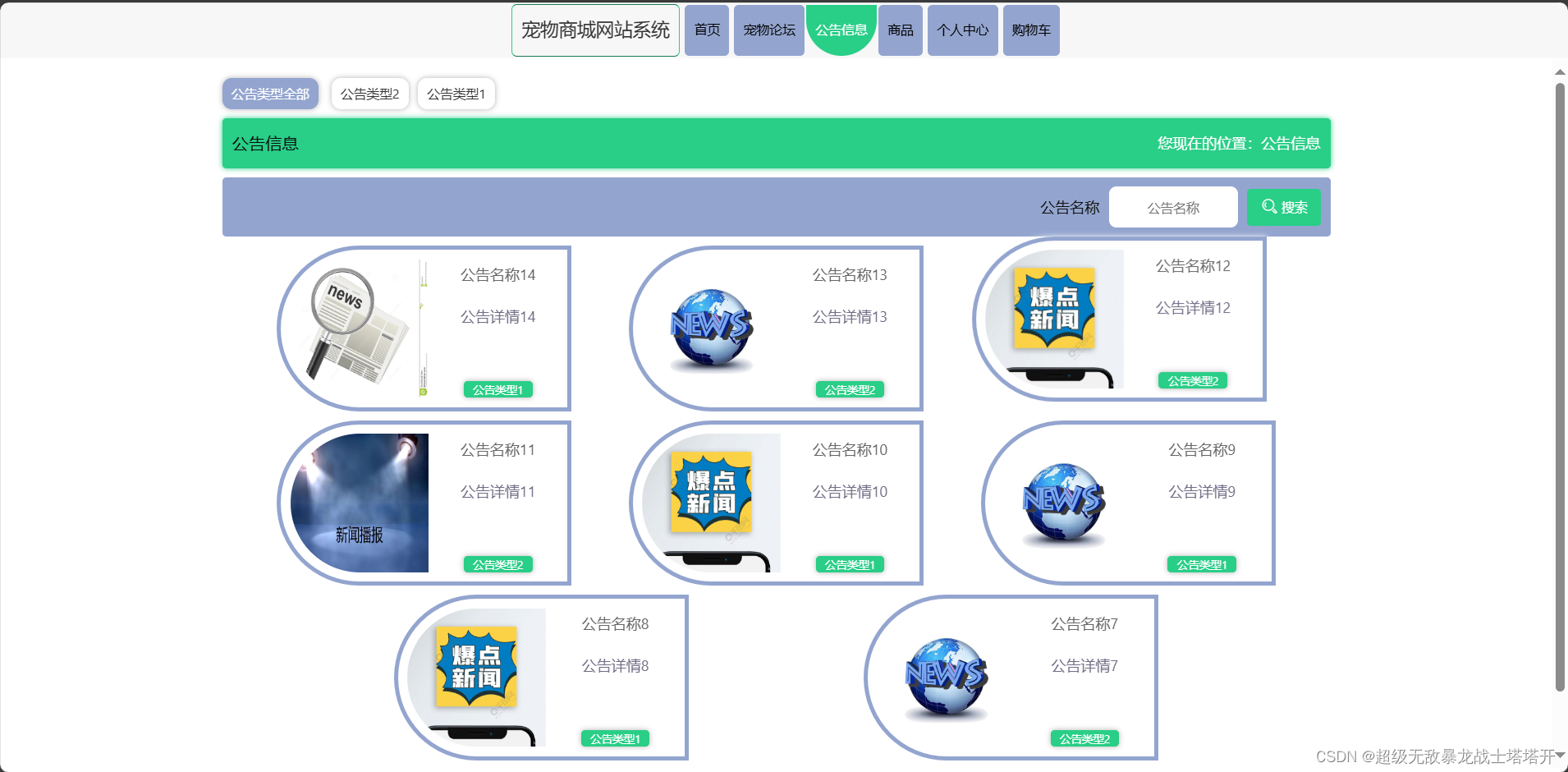
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于springboot的宠物商城网站,java项目…...

DM存储ontap系统修改管理IP
存储已配置完成在使用,修改管理ip不会影响生产 旧管理IP新管理IP192.0.2.1/24192.0.10.1/24192.0.2.2/24192.0.10.2/24192.0.2.3/24192.0.10.3/24 旧网关:192.0.2.254 新网关:192.0.10.254 查看现有的管理IP信息 cluster1::> network …...

Web前端商业素材:挖掘价值,释放创意的无限可能
Web前端商业素材:挖掘价值,释放创意的无限可能 在数字化时代,Web前端作为用户与互联网世界交互的桥梁,其重要性不言而喻。而商业素材,作为Web前端设计的重要组成部分,更是承载着品牌形象、传递商业信息的重…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...
