前端HTML相关知识
1.什么是HTML
2.HTML的特点
- HTML不是编程语言,而是标记语言。
- HTML使用标签的形式来标识网页的不同组成部分
- HTML文档包含了HTML标签和文本
- HTML文档又叫做Web页面
- HTML文档的后缀:html 或 htm
3. HTML基本结构标签
Head标签(标签)包含了所有的头部标签标签。(1)头部区域的标签标签为: <title>, <style>, <meta>, <link>, <script>(2)<title>标签可定义网页的标题(3)<meta> 标签可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。(4)<meta> 标签位于文档的头部 <meta charset="utf-8" /> 标题处添加图标(5)<link rel="icon" href="ico地址">如果不声明解析网页时会产生一些不可预期的行为,所以我们应该避免出现
4. 基本语法
HTML标签是由尖括号包围的关键词,例如:
<dr/>
HTML标签通常是成对出现的,例如:<html>和</html>,称之为双标签;第一个是开始标签,第二个是结束标签。
有些特殊的标签必须是单标签,例如:<br/>,称之为单标签
5. HTML网页大至骨架如下
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body></body>
</html><!-- 注释
DOCTYPE html 声明html的版本信息
-->
<!-- html是网页中的根标签,所有的内容都应该写到此标签中 -->
<!DOCTYPE html>
<html><!-- head 头标签对网页设置--><head><meta charset="utf-8" /><!-- 网页字符集 --><title>我的第一张网页</title><link herf=""/></head><!-- 标签属性:标签可以拥有属性。属性进一步说明了该标签的显示或使用特性。如:<body text=”red”>1.属性的格式 :属性名 = “属性值“ 2. 属性的位置:<标签名 属性名 = “属性值“ >xxx</标签名>3. 添加多个属性:<标签名 属性名 = “属性值“ 属性名 = “属性值“ >xxx </标签名> --><body bgcolor="green"><!-- body 网页内容 --><!-- 标题标签<h1></h1>…..<h6></h6> --><h1 >标题一</h1><h2>标题二</h1><h3>标题三</h1><!-- 换行标签<br/> -->5月25日消息,微博话题“中国人吃掉全世界70%的西瓜”冲上热搜榜。<br />据国内多家媒体报道,夏天马上就要到了,闷热的午间,就想吃上一口西瓜,一个下午都美滋滋。<!-- ● 段落标签<p></p> --><p>但需要注意的是,肾功能不全的人,如果吃过多西瓜,不但会使水肿加重,还易导致其体内的血容量增多。</p><p>感冒初期的病人不适宜吃西瓜,医学认为,西瓜有清里热的作用,所以感冒初期吃西瓜会导致感冒病情加重或病程延长。</p><!-- 列表无序列表<ul><li></li></ul> 有序列表<ol><li></li></ol> --><ul> <li>列表一</li><li>列表二</li></ul><ol><li>列表一</li></ol></body>
</html>
6.常用标签
1、HTML的标签的认识
HTML 标签是由尖括号包围的关键词,比如 <html>
成对出现的标签就是双标签,单个出现的就是单标签
标签在页面上会显示成一个方块,分为两类:
块级标签:在布局中默认会独占一行,块元素后的元素需换行排列。
行级标签:元素之间可以排列在一行,设置宽高无效,它的宽高由内容撑开。
HTML 列表标签
-
标题标签:<h> </h>
表示文档的标题,除了具有块元素的基本特性外,还含有默认的外边距和字体大小。
-
段落标签:<p></p>
<p></p>表示一个文档中的文字段落
1)无序列表
在浏览网页时,会发现网页上有很多信息的列表,如新闻列表、图片列表
这些列表就可以使用ul-li标签来完成。ul-li是没有前后顺序的信息列表。
语法:
<ul>
<li>...</li>
<li>... </li>
......
</ul>
2)有序列表
如果想在网页中展示有前后顺序的信息列表,怎么办呢?如,当当网上的书籍热卖排行榜,如下图所示。这类信息展示就可以使用<ol>标签来制作有序列表来展示。
语法:
<ol>
<li>信息</li>
<li>信息</li>
......
</o>
HTML表格
创建表格的四个元素:
table、tr、th、td
1、<table>…</table>:整个表格以<table>标记开始、</table>标记结束。
2、<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
3、<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
4、<th>…</th>:表格的头部的一个单元格,表格表头。
5、表格中列的个数,取决于一行中数据单元格的个数.
语法:
<table>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>
构建表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML列表</title>
</head>
<body>
<table border="1" style="width:200px;height:100px">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<!--align="center"表示将文本信息放在正中央-->
<td align="center">张三</td>
<td>18</td>
<td>男</td>
</tr>
</table>
</body>
</html>
HTML超链接
使用<a>标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这个标签。
语法:
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
例如:
<a href="http://www.baidu.com" title="点击进入百度">click here!</a>
<a>标签在默认情况下,链接的网页是在当前浏览器窗口中打开,有时我们需要在新的浏览器窗口中打开。
如下代码:
<a href="目标网址" target="_blank">click here!</a>
HTML 图片
在网页的制作中为使网页炫丽美观,肯定是缺少不了图片,可以使用<img>标签来插入图片。
语法:
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
举例:
<img src = "myimage.gif" alt = "My Image" title = "My Image" />
1、src:标识图像的位置;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4、图像可以是GIF,PNG,JPEG格式的图像文件。
HTML表单
网站怎样与用户进行交互?答案是使用HTML表单(form)。表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
<form method="传送方式" action="服务器文件">
1.<form> :<form>标签是成对出现的,以<form>开始,以</form>结束。
2.action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
3.method : 数据传送的方式(get/post)。
<form method="post" action="save.php">
<label for="username">用户名:</label>
<input type="text" name="username" />
<label for="pass">密码:</label>
<input type="password" name="pass" />
</form>
语法:
<form>
<input type="text/password" name="名称" value="文本" />
</form>
1、type:
当type="text"时,输入框为文本输入框;
当type="password"时, 输入框为密码输入框。
2、name:为文本框命名,以备后台程序ASP 、PHP使用。
3、value:为文本输入框设置默认值。(一般起到提示作用)
举例:
<form>
姓名:
<input type="text" name="myName">
<br/>
密码:
<input type="password" name="pass">
</form>
相关文章:

前端HTML相关知识
1.什么是HTML HTML 指的是超文本标记语言 ( HyperText Markup Language )。 超文本:是指页面内可以包含图片、链接、声音,视频等内容 标记:标签(通过标记符号来告诉浏览器网页内容该如何显示) 浏览器根据不同的HTML标签,解析成我们看到的网页 2.HTML的特点 HTML不…...

集合面试题
目录 ①HashMap的理解?以及为什么要把链表转换为红黑树?②HashMap的put?③HashMap的扩容?④加载因子为什么是0.75?⑤modcount的作用?⑥HashMap与HashTable的区别?⑥HashMap中1.7和1.8的区别&am…...

集成学习概述
概述 集成学习(Ensemble learning)就是将多个机器学习模型组合起来,共同工作以达到优化算法的目的。具体来讲,集成学习可以通过多个学习器相结合,来获得比单一学习器更优越的泛化性能。集成学习的一般步骤为:1.生产一组“个体学习…...

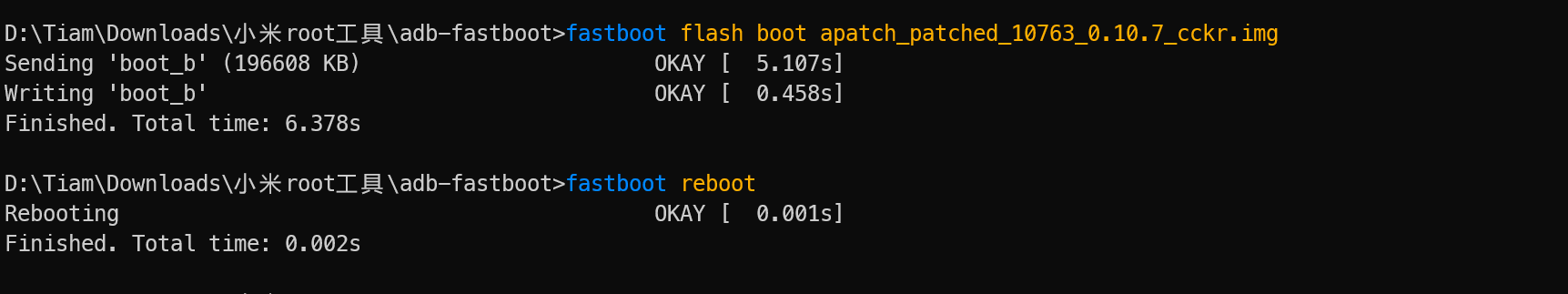
记录一次root过程
设备: Redmi k40s 第一步, 解锁BL(会重置手机系统!!!所有数据都会没有!!!) 由于更新了澎湃OS系统, 解锁BL很麻烦, 需要社区5级以上还要答题。 但是,这个手机…...

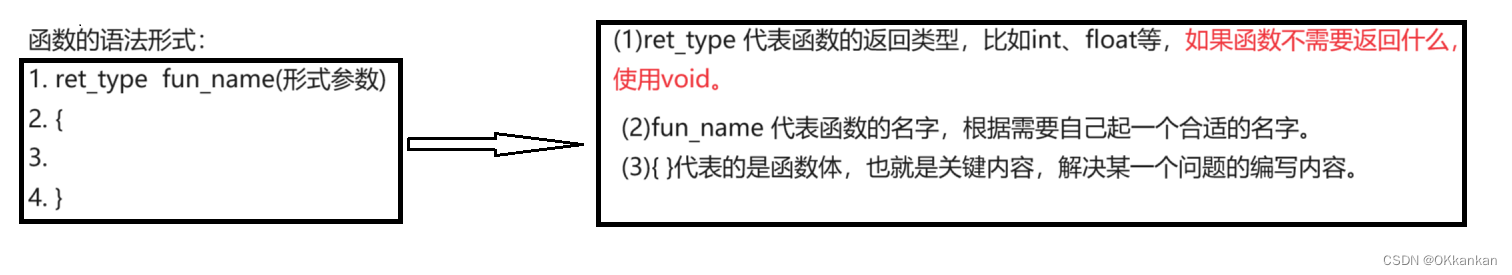
函数(上)(C语言)
函数(上) 一. 函数的概念二. 函数的使用1. 库函数和自定义函数(1) 库函数(2) 自定义函数的形式 2. 形参和实参3. return语句4. 数组做函数参数 一. 函数的概念 数学中我们其实就见过函数的概念,比如:一次函数ykxb,k和b都是常数&a…...
系统架构之系统安全能力的侧信道抵御)
ARM-V9 RME(Realm Management Extension)系统架构之系统安全能力的侧信道抵御
安全之安全(security)博客目录导读 目录 一、系统PMU计数器 二、使用信号和功耗操作进行的故障攻击 一、系统PMU计数器 性能监测单元 (PMU) 计数器可能成为泄露机密信息的侧信道,如访问模式或受RME安全保障保护的安全状态下的执行控制流。以下规则补充了《Arm CoreSight™…...

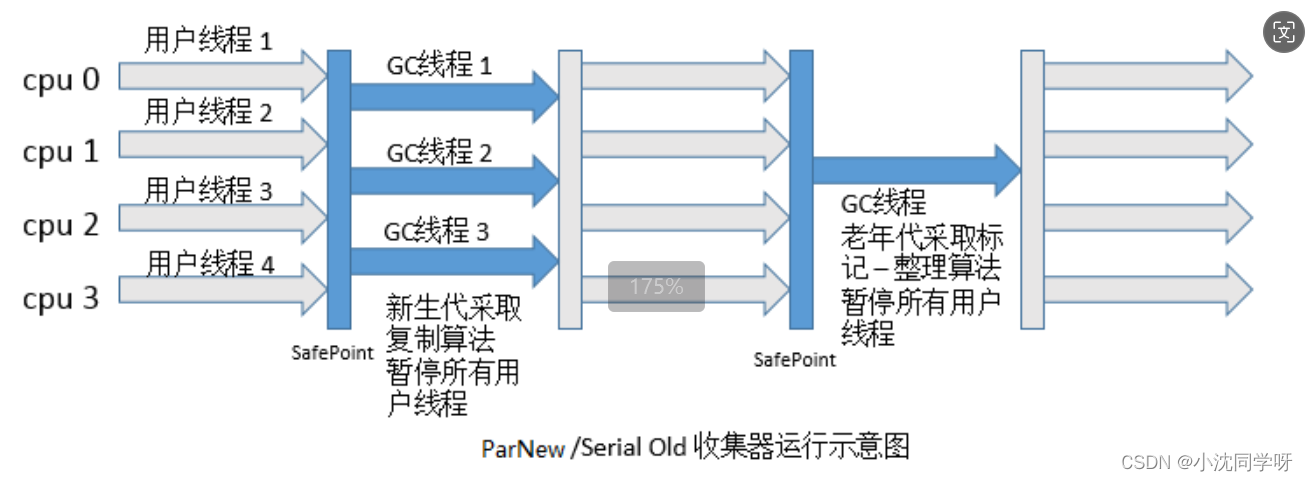
Java高级技术探索:深入理解JVM内存分区与GC机制
文章目录 引言JVM内存分区概览垃圾回收机制(GC)GC算法基础常见垃圾回收器ParNew /Serial old 收集器运行示意图 优化实践结语 引言 Java作为一门广泛应用于企业级开发的编程语言,其背后的Java虚拟机(JVM)扮演着至关重…...

新视野大学英语2 词组 6.15
do you feel as confused and manipulated as i do with this question 你是否和我一样,对这个问题感到困惑和被操控 manipulated:被操控 defy common sense and contradict each other 违背常识且相互矛盾 defy:违背 contradict…...

【JavaScript】MDN
一、初识 1.1 基础 1.1.1 语言速成课 1.1.1.1 变量 变量是存储值的容器。首先用let关键字声明一个变量,后面跟着你给变量的名字 变量命名区分大小写 分号在JavaScript中是用来分隔语句的,但是如果语句后面有一个换行符(或者在{block}中只…...

Qt/C++中的异步编程
Qt/C++中的异步编程 1 介绍2 含义2.1 QtConcurrent2.2 std::future2.3 Qml中的Promise3 使用场景4 代码示例5 注意事项5.1异常处理5.2 线程安全5.3 性能优化5.4 线程间通信5.5 避免死锁1 介绍 异步编程是现代应用程序开发中不可或缺的一部分。它允许程序在执行耗时任务时保持响…...

解决javadoc一直找不到路径的问题
解决javadoc一直找不到路径的问题 出现以上问题就是我们在下载jdk的时候一些运行程序安装在C:\Program Files\Common Files\Oracle\Java\javapath下: 一开始是没有javadoc.exe文件的,我们只需要从jdk的bin目录下找到复制到这个里面,就可以使用…...

存储器的性能指标以及层次化存储器
存储器的性能指标 存储器有三个性能指标:速度、容量和位价(每位价格) 1.存储速度 (1)存取时间 想衡量存储速度,最直观的指标就是完成一次存储器读写操作所需要的时间,这叫做存取时间&#x…...

【C++】C++入门的杂碎知识点
思维导图大纲: namespac命名空间 什么是namespace命名空间namespace命名空间有什么用 什么是命名空间 namespace命名空间是一种域,它可以将内部的成员隔绝起来。举个例子,我们都知道有全局变量和局部变量,全局变量存在于全局域…...

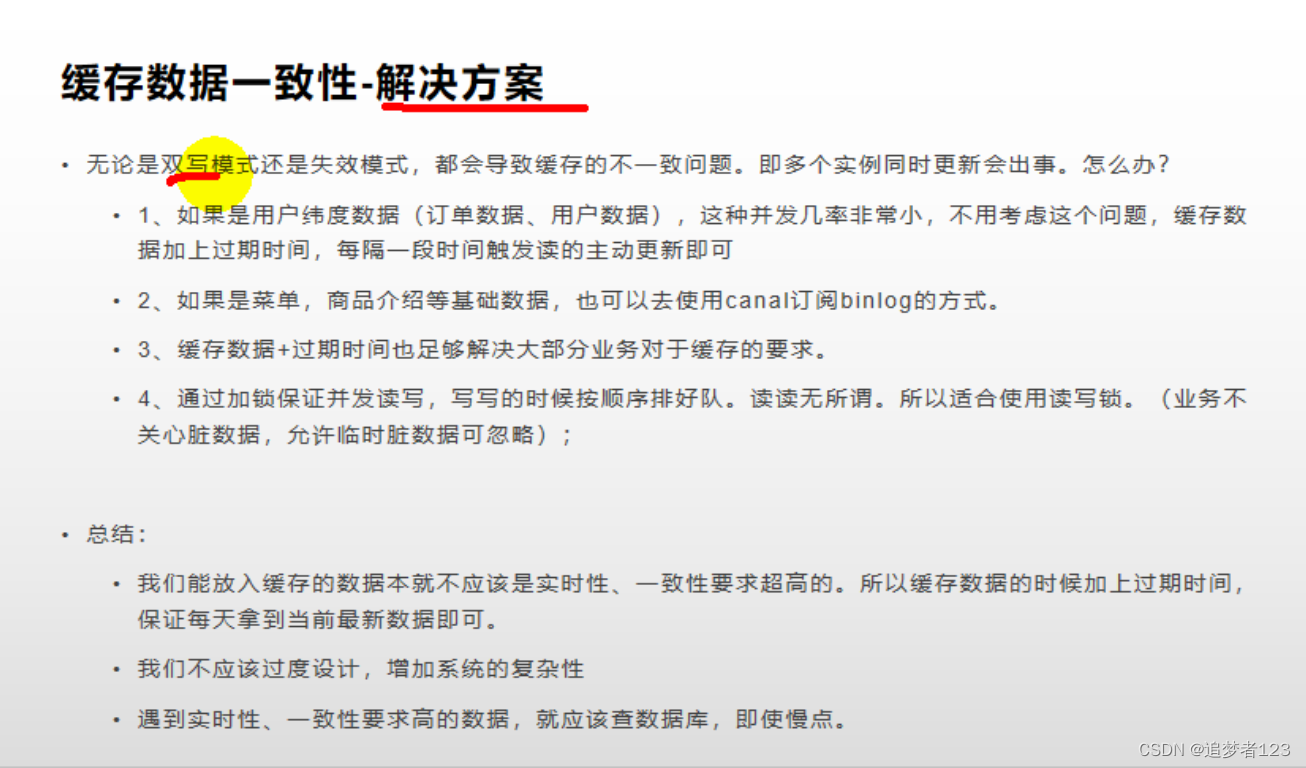
springboot 整合redis问题,缓存击穿,穿透,雪崩,分布式锁
boot整合redis 压力测试出现失败 解决方案 排除lettuce 使用jedis <!-- 引入redis --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId><exclusions><exclus…...

免费个人站 独立站 wordpress 自建网站
制作免费网站 | 免费网站构建器 | WordPress.com https://bioinformatics7.wordpress.com WordPress.com...

散列函数的基本概念
散列函数 算法不能设计太过复杂 太复杂的散列函数,势必会消耗很多计算时间 散列函数生成的值要尽可能随机并且均匀分布 这样才能避免或者最小化散列冲突而且即便出现来冲突,散列到每个槽里的数据也会比较平均,不会出现某个槽内数据特别多…...

【C++拷贝构造函数深浅拷贝】
拷贝构造函数 注意:访问权限是public 拷贝构造函数:类名(const 类名& 对象名){} 可以有多个参数 。 没有常引用就是普通构造函数 如果不写,编译器自己会给一个(作用仅仅是赋值,默认拷…...

快速编译安装tensorrt_yolo
快速编译安装 安装 tensorrt_yolo 通过 PyPI 安装 tensorrt_yolo 模块,您只需执行以下命令即可: pip install -U tensorrt_yolo 如果您希望获取最新的开发版本或者为项目做出贡献,可以按照以下步骤从 GitHub 克隆代码库并安装: …...

外盘黄金期货需要注意什么?
为大家整理了关于黄金做单的五大原则,相信对于新手投资者来说肯定会产生一定的帮助。 1、看多空:主要有两种方法,基本面判断和技术面判断,基本面判断,主要是借助基本信息面,如政策。供需,产量…...

Allegro光绘Gerber文件、IPC网表、坐标文件、装配PDF文件导出打包
Allegro光绘Gerber文件、IPC网表、坐标文件、装配PDF文件导出打包 一、Gerber文件层叠与参数设置二、装配图文件设置导出三、光绘参数设置四、Gerber孔符图、钻孔表及钻孔文件输出五、输出Gerber文件六、输出IPC网表七、导出坐标文件八、文件打包 一、Gerber文件层叠与参数设置…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...
