van-list 遇到的问题
将公司项目H5页面重构的时候,有一个类似购物车的页面,需要上拉加载,下拉刷新。使用的UI组件的是vant,其中看起来van-list 很符合基本需求,就果断进行了copy 修改。但是,在进行具体的业务交互的时候突然发现,看似满足需求的组件突然不符合要求了。下拉刷新直接使用van-pull-refresh就可以整个页面进行下拉刷新请求列表数据。这个是没有问题的,主要就出在van-list 的load方法,虽然滚动到底部加载更多以及必要的提示信息配置的很齐全,每次进入页面就触发load,对于进入编辑页面进行编辑后返回不是很友好,一般都是点击列表某一项进入编辑,返回列表更新数据,展示的视口最好是之前点击的是哪里现在就是哪里。van-list load方法进行阻断和调整都不是很顺利因此果断放弃。
解决办法:
首先实现加载更多这里推荐一下收藏的博主的地址 移动端上拉加载更多(vue3+vite+vant)_vue3 上拉加载更多-CSDN博客
这里封装的方法很是实用,完善过得那个没有使用明白,就单纯实用widow版本的。代码如下
import { onMounted, onUnmounted, ref } from "vue";export default function () {//页面是否滑动到最底部const isReachBottom = ref(false);//窗口滚动的距离const scrollTop = ref(0);//窗口可滚动的高度const scrollHeight = ref(0);// 监听窗口的滚动const scrollListener = () => {const clientHeight = document.documentElement.clientHeight;scrollTop.value = Math.floor(document.documentElement.scrollTop)scrollHeight.value = document.documentElement.scrollHeight;//窗口可滚动的高度 窗口滚动的距离+页面窗口的位置if (scrollHeight.value <= scrollTop.value + clientHeight + 1) {isReachBottom.value = true;}};//页面挂载添加监听onMounted(() => {window.addEventListener("scroll", scrollListener);});// 离开页面取消监听onUnmounted(() => {window.removeEventListener("scroll", scrollListener);});return {isReachBottom,scrollTop,scrollHeight,};
}引入方式同原文 启用了两个监听事件 一个是判断是不是到底部 一个是获取当前滚动条高度。
监听到底部事件中,做了判断,
watch(isReachBottom, (newVal) => {if (newVal) {if (list.value.length > 0 && list.value.length >= total.value) {showToast("已经没有更多了");return false;}list.value.length < total.value && !loading.value && (page.value += 1);list.value.length < total.value && !loading.value && init(page.value);isReachBottom.value = false;}
});这样可以保证页面不会无缘无故增加请求回来空数组了 也不会因为有一个请求过长就进行下一次请求了。
在点击编辑时记录当前分页和滚动条高度为了避免麻烦我进行了取整处理。页面路由守卫进行了处理只有是发现在列表页和编辑页来回跳转时不对缓存的页面信息和高度信息进行处理 其他路由会移除存储的页面和高度信息。
onMounted(async () => {const cachData = tool.data.get("cachData");if (!cachData) {init(1);} else {page.value = cachData.page;await refreshData();await nextTick(() => {window.scrollTo(0, cachData.height);});}
});页面加载判断这里一开始犯了个错误就是缓存的高度一回来赋值给之前记录高度的变量导致滚动高度不对,后来点击多次发现滚动直接使用缓存高度就可以。这里最重要的是使用分页请求数据,加载更多是累加的所以
const refreshData = async () => {// 刷新数据时,获取所有相关页面的数据for (let i = 1; i <= page.value; i++) {await init(i);}
};这样就实现了我需要的需求交互了,刚发现一个问题,滚动高度的计算在手机网页端需要减去导航栏的高度,不然上拉加载方法会失效!!!!
相关文章:

van-list 遇到的问题
将公司项目H5页面重构的时候,有一个类似购物车的页面,需要上拉加载,下拉刷新。使用的UI组件的是vant,其中看起来van-list 很符合基本需求,就果断进行了copy 修改。但是,在进行具体的业务交互的时候突然发现…...

DockerCompose+Jenkins+Pipeline流水线打包Vue项目(解压安装配置Node)入门
场景 DockerComposeJenkinsPipeline流水线打包SpringBoot项目(解压安装配置JDK、Maven等)入门: DockerComposeJenkinsPipeline流水线打包SpringBoot项目(解压安装配置JDK、Maven等)入门-CSDN博客 以上使用流水线配置和打包springboot后台项目,如果要使…...

【新课程】PICO VR 交互开发指南
从PICO开始,迈向XR跨平台开发 Unity XR Interaction Toolkit (简称XRI)是一套跨平台的 XR 交互开发工具包,随着版本的更新与完善,逐渐获得了开发者的青睐。各 XR 平台逐步推荐开发者采用 XRI 作为首选的交互开发工具为…...

天童美语:为了得体退出的那一天,你一定要好好爱孩子
父母最大的成就就是孩子可以独立,自己完成自己的人生。为了得体退出的那一天,你一定要好好爱你的小孩,因为每一天都在过去。当我们站在孩子成长的十字路口,面对那个终将到来的退出时刻,心中总会涌起一股难以言表的情感…...

什么是JWT?为什么用JWT?JWT的实战案例
JWT学习资料 1.什么是JWT?【头部(Header)、载荷(Payload)和签名(Signature)】2.为什么要用JWT?3.JWT 使用全局变量JWT 创建JWT的应用(token放在返回信息中)JWT验证 4.JWT 原理 1.什么是JWT?【头部(Header)、载荷(Payload)和签名(Signature)】 JWT(JS…...

SpringBoot+Vue小区物业管理系统 附带详细运行指导视频
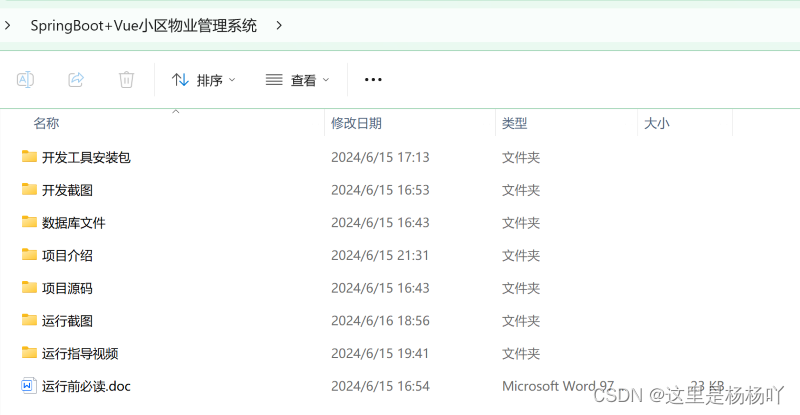
文章目录 一、项目演示二、项目介绍三、运行截图四、主要代码1.用户登录代码2.查询小区信息代码3.保存缴费信息代码 一、项目演示 项目演示地址: 视频地址 二、项目介绍 项目描述:这是一个基于SpringBootVue框架开发的小区物业管理系统。首先…...

在不使用js在情况下只用css实现瀑布流效果
使用到的是grid 布局,需要注意的是grid-template-rows: masonry; 目前只有Firefox 浏览器支持这个效果,而且还是一个实验性属性需要在设置里面开发实验性选项才行。 实例 <!DOCTYPE html> <html> <head><title>Document</ti…...
源码解析2,Android应用是如何被启动的)
AMS(ActivityManagerService)源码解析2,Android应用是如何被启动的
一个Android应用是如何被启动的 前言总结1. 启动Application1.1 拉起一个新的进程1.2 启动Application1.3 AMS阶段1.4 创建Instrumentation和Application 2. 启动Activity2.1 回到AMS,启动第一个Activity 参考资料 前言 基于源码API 28,30以后的版本启动…...

数据库事务隔离级别
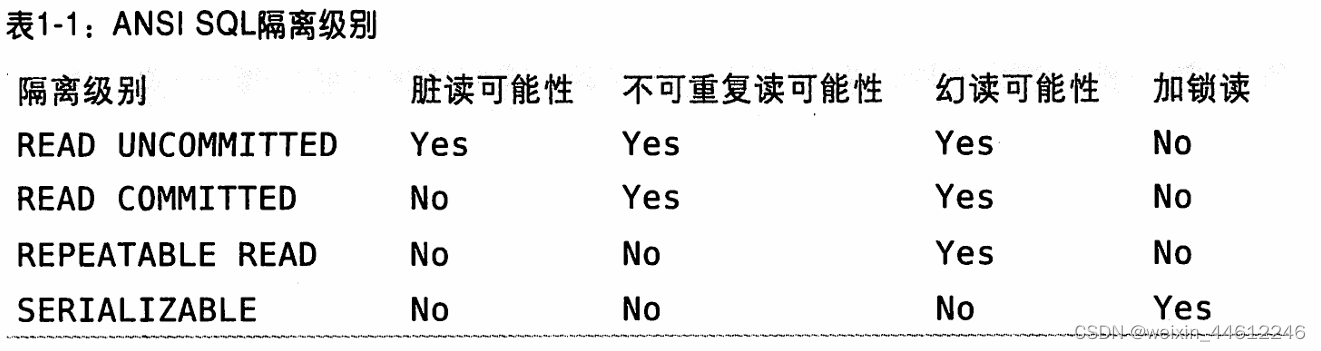
前几天项目上合作公司的系统出现了一次死锁,突然想到由于近几年开发设计的系统并发用户比较少,很久没有碰到过死锁了,因此对死锁的概念也比较生疏了,需要温习一下。 事务 先从最基本的概念开始,事务、及其ACID特性。…...

Pytest 记录日志输出到控制台和写入文件
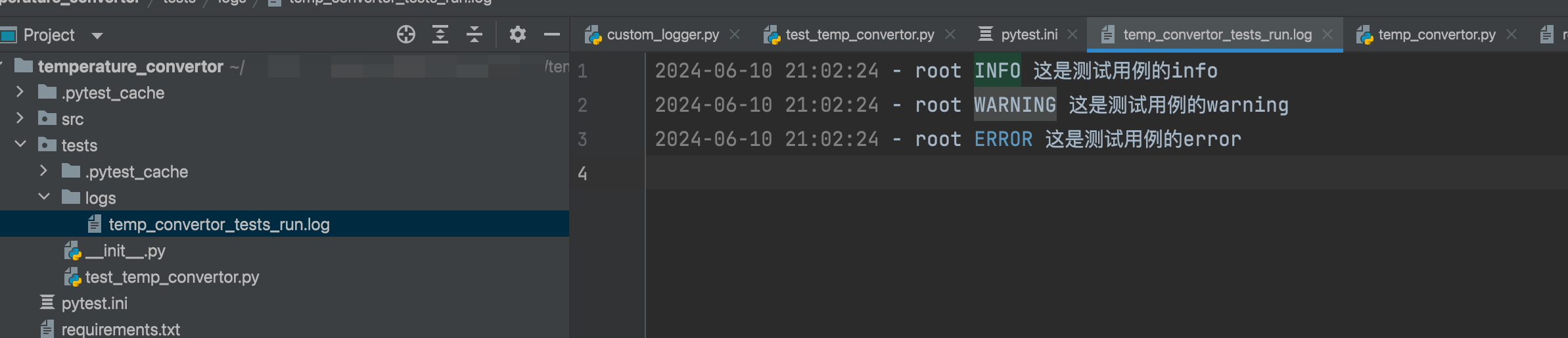
目录 自定义日志记录器和内置的日志记录器 项目代码 项目目录树 自定义日志记录器 函数源代码 pytest中定义和覆盖日志记录信息 使用cli定义Logging 使用pytest.ini定义Logging 修改单个测试级别的日志 日志输出的重要性不言而喻,不仅可以观测执行过程&…...

LINUX网络FTP服务
一、FTP服务 FTP服务:file transfer protocol :文件传输协议。在网络上进行双向传输,也是一个应用程序。不同的操作系统有不同的FTP软件,但使用的协议是一样的。 FTP协议基于TCP协议,有两个端口,即20和21。 20端口&…...

10 C++11
10 C11 1、类型推导1.1 auto关键字1.2 auto类型推断本质 2、类型计算2.1 类型计算分类2.2 类型计算的四种规则2.3 返回值类型计算 3、列表初始化4、Lambda表达式4.1 前置知识4.2 Lambda表达式4.3 捕获表 5、右值引用5.1 概念5.2 左值引用和右值引用 6、移动语义 1、类型推导 1…...

java的封装
为什么要封装?在java的面向对象的思想中,封装是指将类的实现细节包装,隐藏起来的方法。封装可以防止本类的代码和数据被外部定义的代码随机访问。 如何进行封装? 在定义一个类时,将类中的属性私有化,即使…...

为什么选择海外服务器?
如何选择跨境电商服务器:详细指南 选择合适的服务器是跨境电商企业成功的基础。服务器的性能和稳定性直接影响着网站的访问速度、用户体验和安全性,进而影响着企业的销量和利润。那么,跨境电商企业该如何选择服务器呢? 1. 确定目…...

k8s+springcloud+nacos部署配置
1 k8s 部署nacos-2.1.2配置k8s-nacos-statefulSet.yaml文件 apiVersion: v1 kind: Service metadata:name: nacos-headlessnamespace: rz-dtlabels:app: nacosannotations:service.alpha.kubernetes.io/tolerate-unready-endpoints: "true" spec:# 3个端口打开&…...

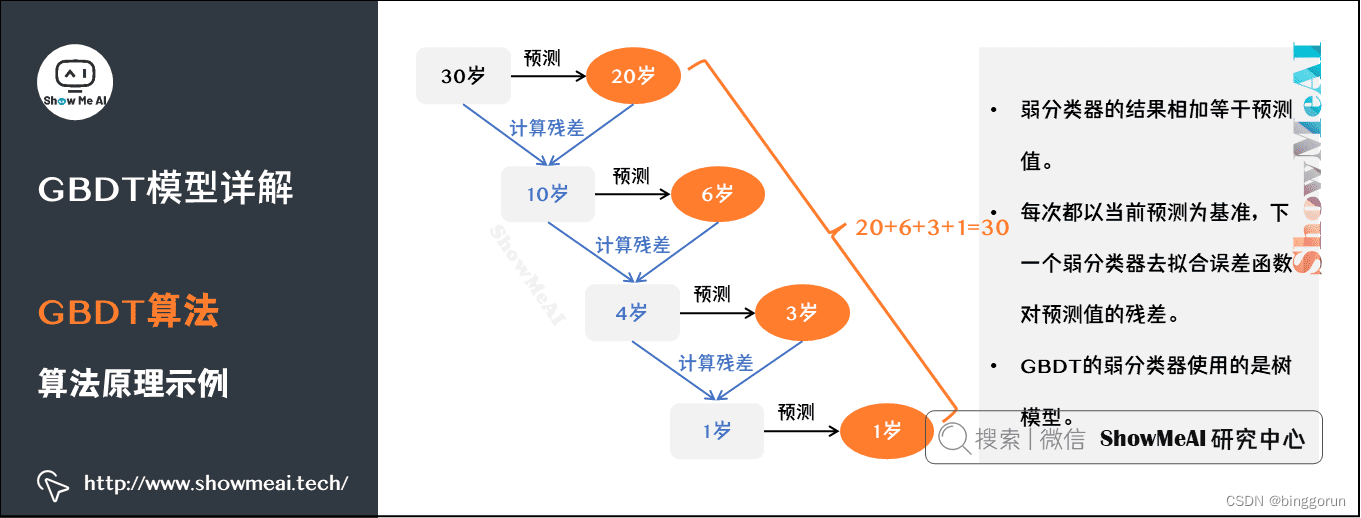
梯度提升决策树(GBDT)
GBDT(Gradient Boosting Decision Tree),全名叫梯度提升决策树,是一种迭代的决策树算法,又叫 MART(Multiple Additive Regression Tree),它通过构造一组弱的学习器(树&am…...

数据结构之B树的原理与业务场景
B树是一种自平衡的树形数据结构,它能够保持数据有序,并且可以高效地进行查找、顺序访问、插入和删除操作。B树的设计是为了优化磁盘I/O操作,因为它可以减少磁盘访问次数,这在数据库和文件系统中非常有用。 1. B树的原理 节点的出…...

【Android面试八股文】你能说一说线程池管理线程的原理吗?
面试官(Interviewer): 欢迎参加面试,今天我们会讨论一些关于 Java 线程池管理的问题。你能给我解释一下 ThreadPoolExecutor 是如何管理线程的吗? 候选人(Candidate): 当然可以,ThreadPoolExecutor 是 Java 中用于创建和管理线程池的核心类。它通过一组核心参数来控制线…...

springer 在线投稿编译踩坑
springer投稿,在线编译踩坑总结 注意: 有的期刊需要双栏,而预定义的模板中可能为单栏,需要增加iicol选项。 例如: \documentclass[sn-mathphys-num]{sn-jnl}% —>\documentclass[sn-mathphys-num, iicol]{sn-jnl}…...

固态硬盘的指标
固态硬盘的指标主要包括以下几个方面: 接口类型:这是固态硬盘与外部设备连接的方式,常见的接口类型有SATA、PCIe和NVMe等。不同的接口类型决定了固态硬盘的传输速度和性能。例如,PCIe接口的固态硬盘通常比SATA接口的固态硬盘具有…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...
