roles安装wordpress
debug模块
1.如何查看ansible-playbook执行过程中产生的具体信息
vim test3.yaml
---
- hosts: allremote_user: roottasks:- name: lsshell: ls /rootregister: var_stdout # register:将var_stdout注册为变量- name: debugdebug:var: var_stdout # 查看所有的输出信息#var: var_stdout["stdout"] #只看想看的信息
wait_for模块
[root@control roles]# vim /opt/roles/db/tasks/main.yaml
# 判断数据库启动后才能建库
# 代码见/opt/roles/db/tasks/main.yaml
角色role
执行ansible的方式:
ad-hoc模式(点对点模式):使用单个模块,支持批量执行单条命令,相当于bash中的一句话shell
playbook模式(剧本):将多个任务集中在一个剧本中执行,类似于shell脚本
以上两种方式的缺陷:无法实现复用性
role模式(角色):类似于多个脚本导入。roles就是通过分别将变量(vars)、文件(file)、任务(tasks)、模块(modules)及处理器(handlers)放置于单独的目录中,并可以便捷地include它们的一种机制。
1.创建角色
ansible-galaxy init 角色名字
[root@control ~]# mkdir /opt/roles
[root@control ~]# cd /opt/roles
[root@control roles]# ansible-galaxy init nginx # 创建角色
- Role nginx was created successfully
[root@control roles]# ansible-galaxy init php # 创建角色
- Role php was created successfully
[root@control roles]# ansible-galaxy init wordpress # 创建角色
- Role wordpress was created successfully
[root@control roles]# ansible-galaxy init db # 创建角色
- Role db was created successfully
[root@control roles]# tree nginx/
nginx/
├── README.md
├── defaults # 默认
│ └── main.yml
├── files # 存放需要使用的文件
├── handlers # 处理器,触发器 需要触发的任务 # tasks里面定义的notify除法handlers里面的任务
│ └── main.yml
├── meta
│ └── main.yml
├── tasks # 写一些任务
│ └── main.yml
├── templates # 存放需要渲染传递的文件
├── tests
│ ├── inventory
│ └── test.yml
└── vars # 变量└── main.yml8 directories, 8 files
role部署wordpress
1.角色的使用
1.1 写数据库
[root@control roles]# ls
db nginx php wordpress
[root@control roles]# cd db
[root@control db]# ls
README.md defaults files handlers meta tasks templates tests vars
[root@control db]# cd tasks
[root@control tasks]# ls
main.yml
[root@control tasks]# vim main.yml
---
# tasks file for db
- name: Install MySQLyum:name: mysql-serverstate: present- name: Start and enable MySQLservice:name: mysqldstate: startedenabled: yes- name: 等待数据库启动wait_for:hosts: localhost # 本机访问port: 3306timeout: 10 # 等待超时10秒
- name: INIT MySQL passwdshell: mysqladmin -p"`awk '/temporary password /{print $NF}' /var/log/mysqld.log`" password "Qq111111."- name: Create MySQL databaseshell: mysql -p'Qq111111.' -e "CREATE DATABASE if not exists {{ MYSQL_DB_NAME }};create user '{{ MYSQL_USER }}'@'{{ MYSQL_HOST }}' identified by '{{ MYSQL_PASSWORD }}';grant all privileges on {{ MYSQL_DB_NAME }}.* to '{{ MYSQL_USER }}'@'{{ MYSQL_HOST }}';flush privileges;"[root@control tasks]# vim ../vars/main.yml
---
# vars file for db
MYSQL_DB_NAME: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: "Qwertyuiop@123"
MYSQL_HOST: "%"[root@control tasks]# cd /opt/roles/
[root@control roles]# ls
db nginx php wordpress
[root@control roles]# vim roles.yaml
- hosts: databasesremote_user: rootgather_facts: noroles:- db[root@control roles]# ansible-playbook roles.yaml --syntax-checkplaybook: roles.yaml
[root@control roles]# ansible-playbook roles.yaml --list-tasksplaybook: roles.yamlplay #1 (databases): databases TAGS: []tasks:db : Install MySQL TAGS: []db : Start and enable MySQL TAGS: []db : INIT MySQL passwd TAGS: []db : Create MySQL database TAGS: [create]
[root@control roles]# ansible-playbook roles.yamlPLAY [databases] **************************************************************************TASK [db : Install MySQL] *****************************************************************
changed: [node1]TASK [db : Start and enable MySQL] ********************************************************
changed: [node1]TASK [db : INIT MySQL passwd] *************************************************************
changed: [node1]TASK [db : Create MySQL database] *********************************************************
changed: [node1]PLAY RECAP ********************************************************************************
node1 : ok=4 changed=4 unreachable=0 failed=0 skipped=0 rescued=0 ignored=01.2 nginx
# 准备配置文件
[root@control tasks]# cp /root/nginx.conf /opt/roles/nginx/templates/
[root@control tasks]# vim /opt/roles/nginx/tasks/main.yml
---
# tasks file for nginx
#- name: Install PHP packages and epel-release
# yum: name={{ item }} state=present disable_gpg_check=yes##with_items:##- epel-release##- http://rpms.remirepo.net/enterprise/remi-release-9.rpm##when: name == "web"
- name: Install nginxyum:name: nginxstate: present- name: Config Nginxtemplate:src: nginx.confdest: /etc/nginx/nginx.conf- name: Start nginxservice:name: nginxstate: started[root@control ~]# vim /opt/roles/nginx/templates/nginx.conf
user {{ NGINX_USER | default("nginx") }};
#{{ NGINX_USER | default(nginx) }}; 是错的,应该加""
worker_processes {{ NGINX_FORKS | default("auto") }};
。。。。。server {listen {{ NGINX_PORT | default(80) }};listen [::]:{{ NGINX_PORT | default(80) }};server_name _;root {{ BASE_DIR }}/wordpress; # /usr/share/nginx/html;# {{ BASE_DIR | default(/usr/share/nginx) }}有问题# Load configuration files for the default server block.include /etc/nginx/default.d/*.conf;
# 添加内容location / {root {{ BASE_DIR }}/wordpress;index index.php;}location ~ \.php$ {root {{ BASE_DIR }}/wordpress; #/usr/share/nginx/html; #指定网站目录fastcgi_pass unix:///var/opt/remi/php80/run/php-fpm/www.sock; #指定访问地址(>旧版为:127.0.0.1:9000)fastcgi_index index.php; #指定默认文件fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; #站点根目录
,取决于root配置项include fastcgi_params; #包含nginx常量定义}error_page 404 /404.html;location = /404.html {}error_page 500 502 503 504 /50x.html;location = /50x.html {}}# 变量
[root@control ~]# vim /opt/roles/nginx/vars/main.yml
---
# vars file for nginx
NGINX_USER: nginx
NGINX_FORKS: auto
NGINX_PORT: 80
1.3 php
[root@control ~]# vim /opt/roles/php/tasks/main.yml
---
# tasks file for php
#- name: Install PHP repository
# yum:
# name: http://rpms.remirepo.net/enterprise/remi-release-9.rpm
# state: present
# disable_gpg_check: yes- name: Install PHPyum:name: "{{ package }}"state: present- name: Start phpservice:name: php80-php-fpmstate: started# listen默认监听sock文件
- name: modefile:path: /var/opt/remi/php80/run/php-fpm/www.sockmode: "777"[root@control ~]# vim /opt/roles/php/vars/main.yml
---
# vars file for php
package: php80-php-xsl,php80-php,php80-php-cli,php80-php-devel,php80-php-gd,php80-php-pdo,php80-php-mysql,php80-php-fpm
1.4 上传包
[root@control ~]# cp /opt/latest-zh_CN.zip /opt/roles/wordpress/files/[root@control ~]# vim /opt/roles/wordpress/tasks/main.yml
---
# tasks file for wordpress
- name: Cp Wordpress to webunarchive:src: latest-zh_CN.zipdest: "{{ BASE_DIR }}" # 解压之后直接在BASE_DIR下产生wordpress目录mode: "777"[root@control ~]# vim /etc/ansible/hosts
[databases]
node1 name="db"
[webserver]
node2 name="web" BASE_DIR=/usr/share/nginx # BASE_DIR定义1.5 运行
[root@control ~]# vim /opt/roles/roles.yaml
- hosts: "{{ host }}"remote_user: rootgather_facts: noroles:- "{{ role }}"
[root@control ~]# ansible-playbook -e host=databases -e role=db roles.yaml
[root@control ~]# ansible-playbook -e host=webserver -e role=php roles.yaml
[root@control ~]# ansible-playbook -e host=webserver -e role=nginx roles.yaml
[root@control ~]# ansible-playbook -e host=webserver -e role=wordpress roles.yaml
相关文章:

roles安装wordpress
debug模块 1.如何查看ansible-playbook执行过程中产生的具体信息 vim test3.yaml --- - hosts: allremote_user: roottasks:- name: lsshell: ls /rootregister: var_stdout # register:将var_stdout注册为变量- name: debugdebug:var: var_stdout # 查看所有的输出信息#var…...

【Python高级编程】饼状图中autopct和startangle用来做什么的
autopct 设置饼状图中每个扇区的百分比标签。接受一个格式字符串,用于指定如何格式化标签。默认值为 %.1f%%,表示保留一位小数的百分比格式。可以设置为 None 以禁用百分比标签。 startangle 设置饼状图中第一个扇区的起始角度。角度以顺时针方向从 3…...

【ARM Coresight Debug 系列 -- ARMv8/v9 Watchpoint 软件实现地址监控详细介绍】
请阅读【嵌入式开发学习必备专栏 】 文章目录 ARMv8/v9 Watchpoint exceptionsWatchpoint 配置信息读取Execution conditionsWatchpoint data address comparisonsSize of the data accessWatchpoint 软件配置流程Watchpoint Type 使用介绍WT, Bit [20]: Watchpoint TypeLBN, B…...

jvm工具-jps、jstat、jmap、jstack
一、jps jps -v 【输出进程启动参数】 [rootVM-8-2-centos ~]# jps -v 12401 Jps -Dapplication.home/usr/local/jdk1.8.0_241 -Xms8m 16964 jar 其他参考 Java八股文必看,入门到深入理解jvm虚拟机之基础故障指令【jps,jstate...】-CSDN博客 二、j…...

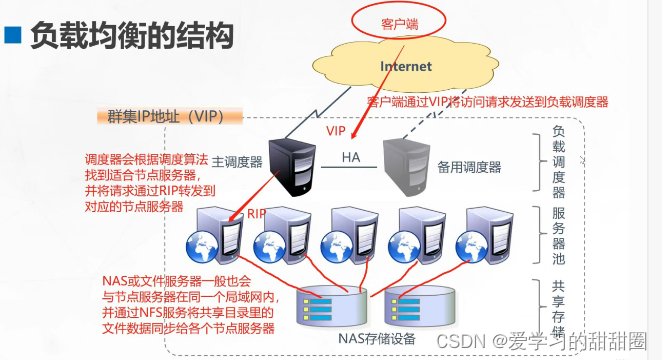
LVS负载均衡群集+NAT部署
目录 一、企业群集应用概述 1.1 群集的含义 1.2 企业群集分类 二、负载均衡群集架构和工作模式 2.1负载均衡的结构 2.2负载均衡群集工作模式分析 三、LVS虚拟服务器 3.1Linux Virtual Server 3.2LVS必要的工具 3.3LVS的负载调度算法 一、企业群集应用概述 1.1 群集的…...

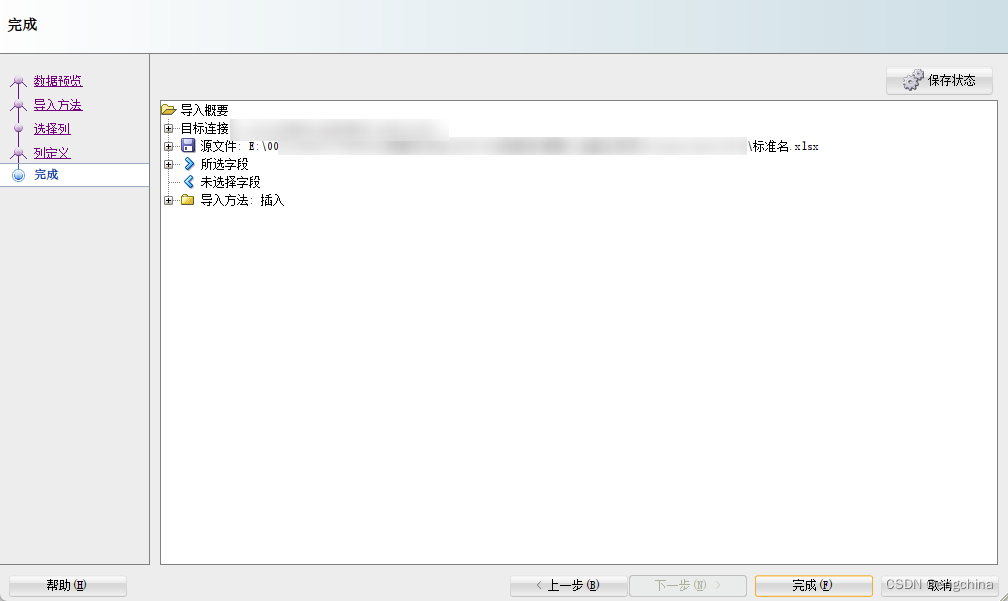
使用 Oracle SQL Developer 导入数据
使用 Oracle SQL Developer 导入数据 1. 导入过程 1. 导入过程 选择要导入数据的表, 然后单击右键,选择"导入数据", 浏览本地文件,选择正确的工作表, 按默认, 按默认, 根据情况修改&…...

品质主管的面试题目
在品质主管的面试中,面试官可能会提出一系列问题来评估应聘者的经验、技能和专业知识。以下是一些常见的品质主管面试题,你可以提前准备,以更好地展示自己的能力和适应性。 一、自我介绍与背景了解 请简单介绍一下自己,包括教育背景、工作经验等。你在过去的工作经历中,主…...
算法专题总结链接地址
刷力扣的时候会遇到一些总结类型的题解,在此记录,方便自己以后找 前缀和 前缀和https://leetcode.cn/problems/unique-substrings-in-wraparound-string/solutions/432752/xi-fa-dai-ni-xue-suan-fa-yi-ci-gao-ding-qian-zhui-/ 单调栈 单调栈https:…...

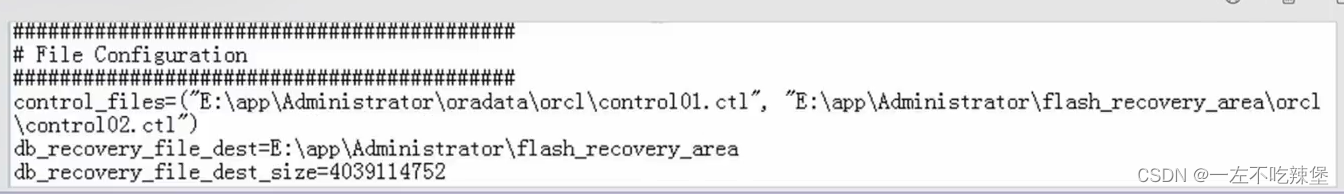
Oracle--存储结构
总览 一、逻辑存储结构 二、物理存储结构 1.数据文件 2.控制文件 3.日志文件 4.服务器参数文件 5.密码文件 总览 一、逻辑存储结构 数据块是Oracle逻辑存储结构中的最小的逻辑单位,一个数据库块对应一个或者多个物理块,大小由参数DB_BLOCK_SIZE决…...

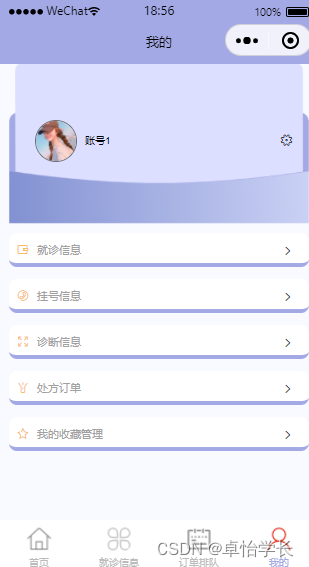
【计算机毕业设计】259基于微信小程序的医院综合服务平台
🙊作者简介:拥有多年开发工作经验,分享技术代码帮助学生学习,独立完成自己的项目或者毕业设计。 代码可以私聊博主获取。🌹赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板ÿ…...

HP惠普暗影精灵10 OMEN Gaming Laptop 16-wf1xxx原厂Win11系统镜像下载
惠普hp暗影精灵10笔记本电脑16-wf1000TX原装出厂Windows11,恢复开箱状态oem预装系统安装包,带恢复重置还原 适用型号:16-wf1xxx 16-wf1000TX,16-wf1023TX,16-wf1024TX,16-wf1025TX, 16-wf1026TX,16-wf1027TX,16-wf1028TX,16-wf1029TX, 16-wf1030TX,16-…...

[Day 9] 區塊鏈與人工智能的聯動應用:理論、技術與實踐
區塊鏈的主要應用場景 區塊鏈技術自2008年首次由中本聰提出以來,已經迅速發展並應用於各個領域。它的去中心化、透明和不可篡改等特性使其在金融、供應鏈、醫療健康、物聯網、數字身份等多個方面展現出巨大的潛力。本文將深入探討區塊鏈的主要應用場景,…...

van-list 遇到的问题
将公司项目H5页面重构的时候,有一个类似购物车的页面,需要上拉加载,下拉刷新。使用的UI组件的是vant,其中看起来van-list 很符合基本需求,就果断进行了copy 修改。但是,在进行具体的业务交互的时候突然发现…...

DockerCompose+Jenkins+Pipeline流水线打包Vue项目(解压安装配置Node)入门
场景 DockerComposeJenkinsPipeline流水线打包SpringBoot项目(解压安装配置JDK、Maven等)入门: DockerComposeJenkinsPipeline流水线打包SpringBoot项目(解压安装配置JDK、Maven等)入门-CSDN博客 以上使用流水线配置和打包springboot后台项目,如果要使…...

【新课程】PICO VR 交互开发指南
从PICO开始,迈向XR跨平台开发 Unity XR Interaction Toolkit (简称XRI)是一套跨平台的 XR 交互开发工具包,随着版本的更新与完善,逐渐获得了开发者的青睐。各 XR 平台逐步推荐开发者采用 XRI 作为首选的交互开发工具为…...

天童美语:为了得体退出的那一天,你一定要好好爱孩子
父母最大的成就就是孩子可以独立,自己完成自己的人生。为了得体退出的那一天,你一定要好好爱你的小孩,因为每一天都在过去。当我们站在孩子成长的十字路口,面对那个终将到来的退出时刻,心中总会涌起一股难以言表的情感…...

什么是JWT?为什么用JWT?JWT的实战案例
JWT学习资料 1.什么是JWT?【头部(Header)、载荷(Payload)和签名(Signature)】2.为什么要用JWT?3.JWT 使用全局变量JWT 创建JWT的应用(token放在返回信息中)JWT验证 4.JWT 原理 1.什么是JWT?【头部(Header)、载荷(Payload)和签名(Signature)】 JWT(JS…...

SpringBoot+Vue小区物业管理系统 附带详细运行指导视频
文章目录 一、项目演示二、项目介绍三、运行截图四、主要代码1.用户登录代码2.查询小区信息代码3.保存缴费信息代码 一、项目演示 项目演示地址: 视频地址 二、项目介绍 项目描述:这是一个基于SpringBootVue框架开发的小区物业管理系统。首先…...

在不使用js在情况下只用css实现瀑布流效果
使用到的是grid 布局,需要注意的是grid-template-rows: masonry; 目前只有Firefox 浏览器支持这个效果,而且还是一个实验性属性需要在设置里面开发实验性选项才行。 实例 <!DOCTYPE html> <html> <head><title>Document</ti…...
源码解析2,Android应用是如何被启动的)
AMS(ActivityManagerService)源码解析2,Android应用是如何被启动的
一个Android应用是如何被启动的 前言总结1. 启动Application1.1 拉起一个新的进程1.2 启动Application1.3 AMS阶段1.4 创建Instrumentation和Application 2. 启动Activity2.1 回到AMS,启动第一个Activity 参考资料 前言 基于源码API 28,30以后的版本启动…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

Qt的学习(二)
1. 创建Hello Word 两种方式,实现helloworld: 1.通过图形化的方式,在界面上创建出一个控件,显示helloworld 2.通过纯代码的方式,通过编写代码,在界面上创建控件, 显示hello world; …...
