基于Qt WebEngine 的Web仪器面板GUI程控技术
随着IIoT的发展,很多工业仪器也具备了远程管理的GUI。与早期使用串口进行命令交互不同,这些GUI可以直接在远程呈现数据。
作为希望对仪器、软件进行二次开发的小公司来说,会遇到GUI人工操作转自动化的需求。在无法通过串口等传统接口进行自动操作的情况下,就只能考虑GUI自动化。在现场工程师领域,常见的GUI自动化程控技术主要分native界面与Web界面两类。
- Native窗体(如具备X-Window Form界面的仪器,Qt等)。使用鼠标模拟点击、Hook等技术,在仪器的OS内部,用自己的APP实现模拟键盘、读取控件并填写数据。
- Web 自动化交互(Web页面仪器)。使用自建浏览器打开操作界面,使用JS操作页面元素,实现交互(本文)。
当然,还有一类非常特殊的极端情况,就是对物理开关的继电器操作。使用继电器取代按键,并通过解析LED七段编码,做到按键与显示的反馈控制。这种情况需要动用烙铁,已经不是编程能解决的问题了。
由于现代Web页面可以通过JS操作,理论上只要有一个支持JS控制接口的浏览器就能完成GUI自动化操作。不过,一般的浏览器二次开发,需要配置的依赖还是很多的。Qt WebEngine 是Qt Webkit的继承者。这个模块允许使用非常简单的代码进行GUI程控。
1. 分析页面的构成
使用firefox或者chrome浏览器打开管理页面,击打 F12 开启调试页面,在查看器中可以找到控件。

要在浏览器内核的JS Runtime里使用这个控件,有几种方法。
- 使用ID直接访问。比如上图的控件,有本身的ID叫做 lgPwd,因此直接可以使用ID引用
>> lgPwd
<input id="lgPwd" name="password" type="password" maxlength="32">>> lgPwd.value="123456";
"123456"
- 使用CSS选择器访问
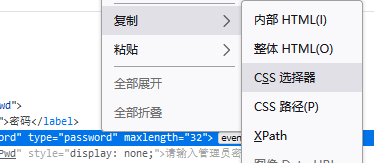
右键单击上图查看器右侧的选中控件部分,复制CSS选择器

则可以在JS里用运算 $()访问。
>> $('#lgPwd')
Object { 0: input#lgPwd, length: 1, context: HTMLDocument http://192.168.1.1/, selector: "#lgPwd" }>> $('#lgPwd')[0]
<input id="lgPwd" name="password" type="password" maxlength="32">>> $('#lgPwd')[0].value
"123456"
- 使用xPath定位
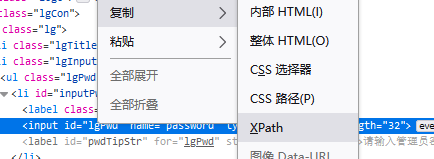
右键单击上图查看器右侧的选中控件部分,复制XPath选择器

而后用 $x拾取语法来枚举控件,在返回的数组里获得想要的东西。
>> $x('//*[@id="lgPwd"]')
Array [ input#lgPwd ]>> $x('//*[@id="lgPwd"]')[0]
<input id="lgPwd" name="password" type="password" maxlength="32">>> $x('//*[@id="lgPwd"]')[0].value='234';
"234"
>> $x('//*[@id="lgPwd"]')[0].value
"234"
需要控制的控件、读取的控件一旦可以在控制台访问,即可转入下面的步骤了。为什么不直接在Chrome中使用JS脚本运行,或者在Python里通过remote操作和Chrome console来互动呢?显然我们希望自己的程序显得比较完整,给用户一个“本地”应用程序的观感。上面的例子使用的是路由器的登入界面,实际仪器的登入界面比这个页面要复杂。
2. 配置Qt WebEngine
刚才我们说了,希望把仪器的管理页面带到自己的GUI上,作为一个子页面运行。这样,仪器“看起来”运行在我们的程序中。要完成这样的操作,可以使用Qt WebEngine. 可能有读者有疑惑,用WebKit可以吗? 理论上是可以的。只是WebKit已经从Qt的官方支持里去掉了。经过实验,Qt Webkit 对一些新JS特性支持的一般,而WebEngine却非常流畅,即使是实时的图形刷新,也不在话下。
在Windows下使用QWebEngine,只能使用 MS Visual C++编译器。这是Qt WebEngine的一大遗憾。受制于chromium的编译器兼容性问题, MINGW 是不被支持的。好在无论是VC还是Qt,都有开源版本,在线安装速度也不差。我们使用Qt的在线安装,别忘了勾选“Qt WebEngine”选项(默认不装)

同时,确保安装了对应的 VC2019或其他版本的编译器。
3 程序开发
QWebEngine 与老的Webkit相比,操作大部分都是异步的。但它的API设置的比较好用。如果需要迅速实现复杂功能,可以直接把例子simple_browser的框架全部集成到自己的程序中,再进行一定的裁剪。如果只是要操作固定的页面,则可以直接集成。
首先,在模块中引入 webenginewidgets
QT += core guigreaterThan(QT_MAJOR_VERSION, 4): QT += widgets webenginewidgetsCONFIG += c++17
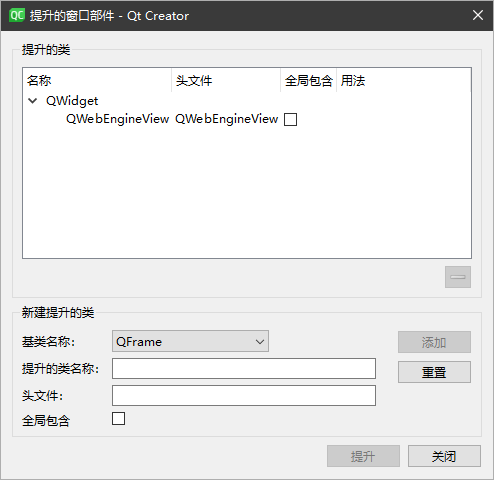
最为简单的方法,是拖入一个QWebEngineView,如果没有designer扩展,则拖入Widget,提升为这个类。

这样,我们即可在代码中获得浏览器实例:
ui->web->load(QUrl("http://192.168.1.122"));
当需要填写控件、获取返回值时,只需要运行:
ui->web->page()->runJavaScript("lgPwd.value=\"123456\";",[](const QVariant & result)->void{qDebug()<<result;});
输出
QVariant(QString, "123456")
要非常注意的是,引号在Qt里用双引号时,需要使用\转义。使用单引号,如果解释器可能不认,换成双引号试试看。这种情况在用xPath、CSS选择器时尤其注意。
ui->web->page()->runJavaScript("$x(\"//*[@id=\"lgPwd\"]\")[0].value=\"234\";",[](const QVariant & result)->void{qDebug()<<result;});
实际应用中,通过获取网页的状况,并根据外部环境调整界面控件的取值,能够实现完整的反馈控制。一种典型的场景是根据环境检测仪器的输出,直接控制车间顶棚伸缩杆的开启与关闭。当然,更为复杂的场景需要进行调试。
4. 调试
QWebEngine可以方便的启用进程内调试器,
void WidgetWCtrl::on_pushButton_debug_clicked()
{QWebEngineView * v = new QWebEngineView(this);ui->web->page()->setDevToolsPage(v->page());v->show();ui->tabWidget->addTab(v,"DEV");
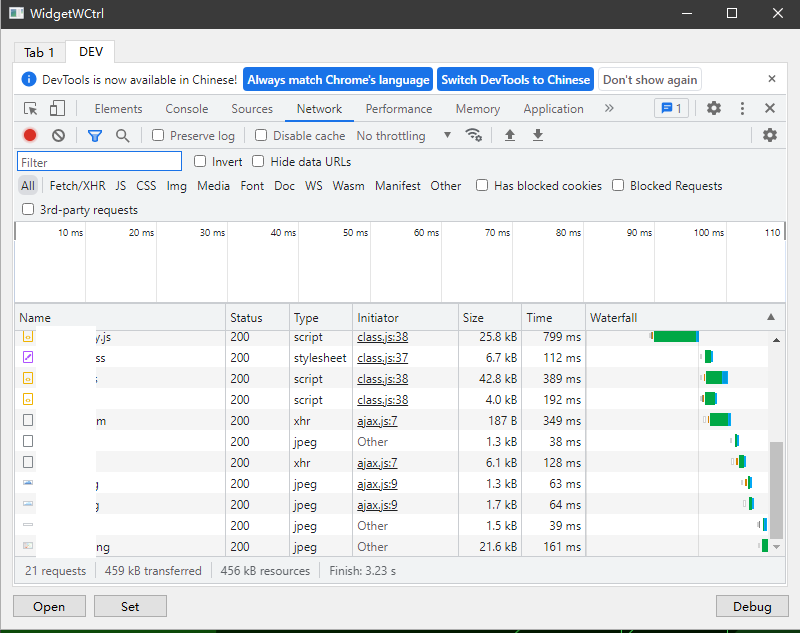
}此时,我们自己的程序里立刻也引入了Web开发工具:

5. 发布
要发布程序,需要把EXE拷贝出来到独立文件夹,在cmd命令行下,运行windeployqt:
C:\> C:\Qt\6.4.2\msvc2019_64\bin\windeployqt.exe --compiler-runtime C:\projects\WebCtrlBIN\WebCtrl.exe
C:\projects\WebCtrlBIN\WebCtrl.exe 64 bit, release executable
Adding Qt6Svg for qsvgicon.dll
...
C:\>
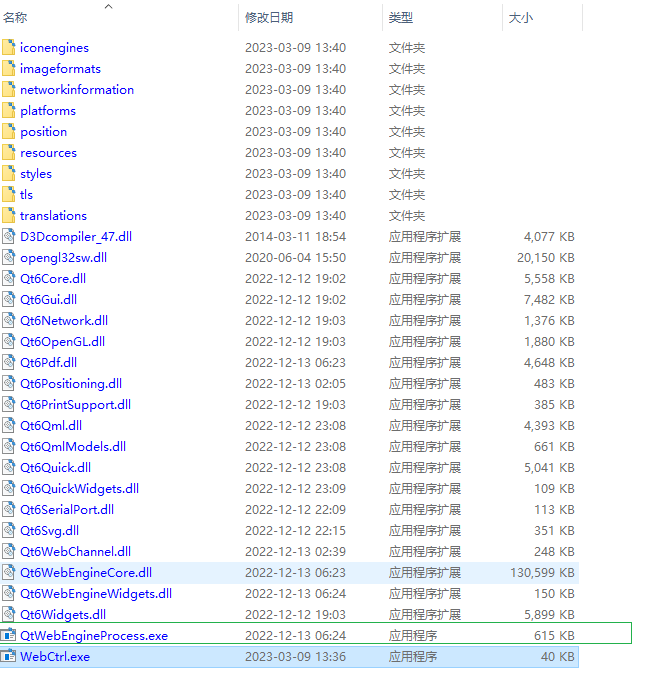
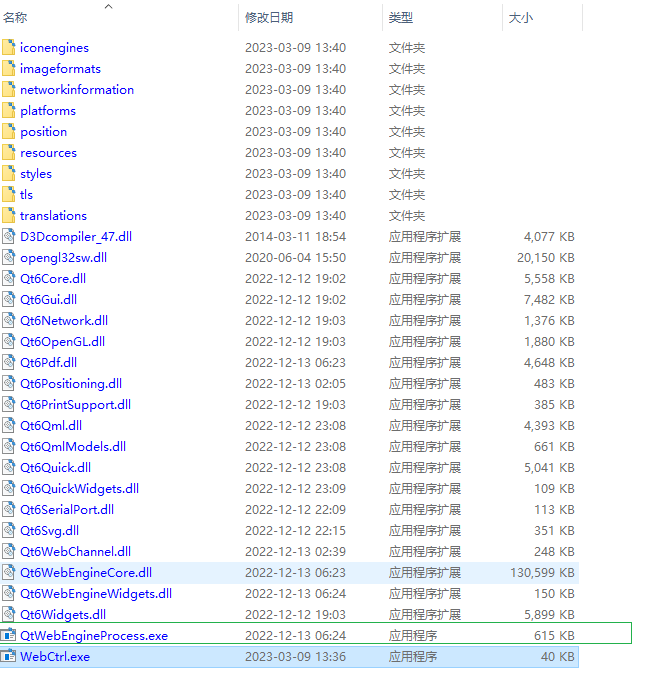
此时,文件夹里就有了所有运行时需要的文件:

要注意的是,除了我们自己的EXE,还多了一个QtWebEngineProcess.exe,这就是QWebEngine的后台进程。
和QtWebKit不同,这个框架背后还是需要一个独立的可执行文件的支持。
相关文章:

基于Qt WebEngine 的Web仪器面板GUI程控技术
随着IIoT的发展,很多工业仪器也具备了远程管理的GUI。与早期使用串口进行命令交互不同,这些GUI可以直接在远程呈现数据。 作为希望对仪器、软件进行二次开发的小公司来说,会遇到GUI人工操作转自动化的需求。在无法通过串口等传统接口进行自动…...

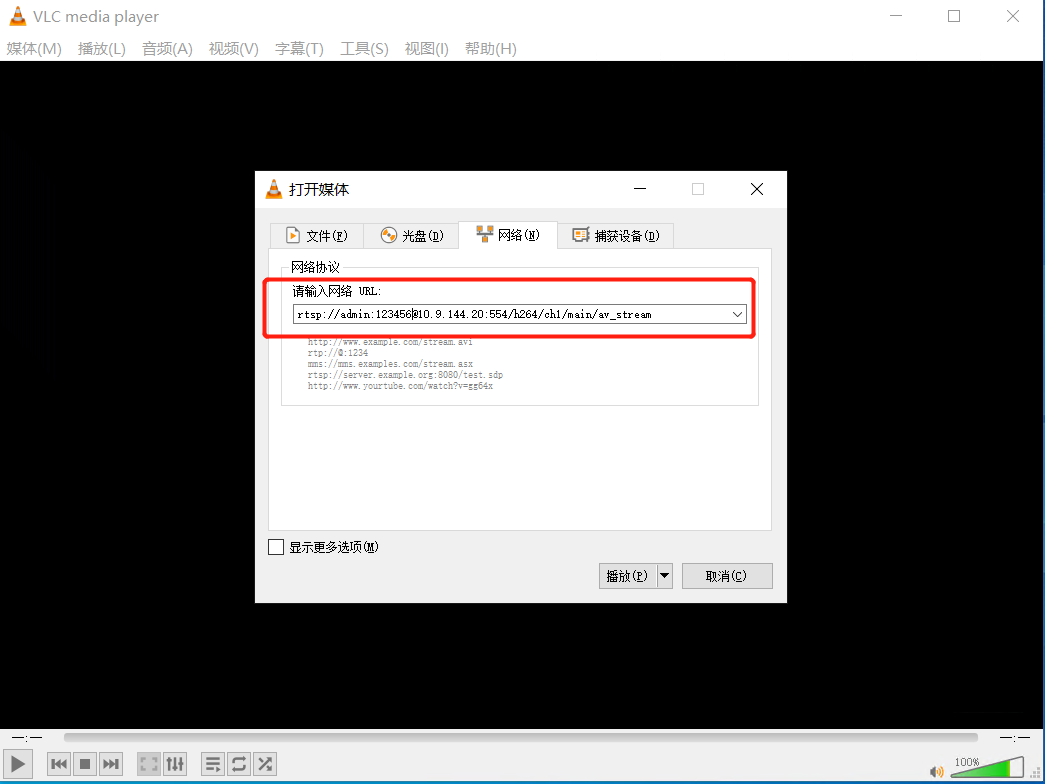
海康摄像头使用RTSP
1.协议格式。海康威视IP摄像头rtsp协议地址如下:rtsp://[username]:[passwd][ip]:[port]/[codec]/[channel]/[subtype]/av_stream主码流:rtsp://admin:12345192.168.1.64:554/h264/ch1/main/av_streamrtsp://admin:12345192.168.1.64:554/MPEG-4/ch1/mai…...

编程语言分类
目录 ❤ 机器语言 机器语言的编程 ❤ 汇编语言 ❤ 高级语言(编程语言) 编译型 解释型 ❤ 动态语言和静态语言 ❤ 强类型定义语言和弱类型定义语言 ❤ 主流语言介绍 C语言 C java python JavaScript SQL PHP python从小白到总裁完整教程目录:https://blog…...

[nodejs开发] typescript引入js模块或文件
首先更改tsconfig.json 中的compilerOptions属性:"moduleResolution": "Node"假设有一个abc.js其内容如下:var Circle (function () {function Circle() {}Circle.prototype.draw function () {console.log("Cirlce is drawn…...

小帮软件机器人应用于通信集团财务数据填报、编制、稽核、银企对账
某大型通信集团是国有控股通信运营服务提供商,主要从事国内外通信设施服务业务、固定通信业务、移动通信业务、数据通信业务、网络接入业务、卫星国际专线业务和通信业务相关系统集成业务,管辖20多家子(分)公司、服务运营和支持网…...

37. CF-Weights Distributing
链接 这是一个比较经典的题目。容易想到求出两段路径重合的部分,然后贪心的放权值。那么跑三次最短路,枚举重合部分的端点即可。 正解没什么好说的。这题有趣的地方在于,如果数据比较弱,可能会把一些错误做法放过去。 一种错误…...

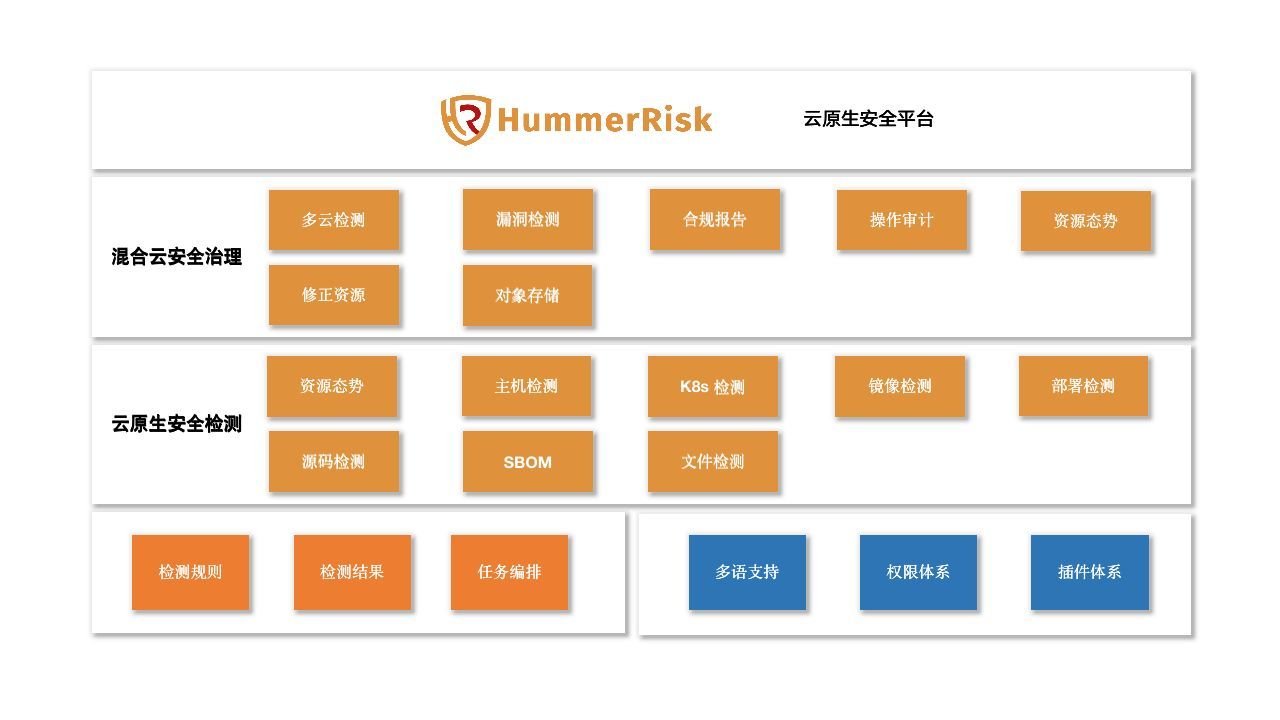
百丽时尚×优维科技×道客战略启动「云原生一体化项目」
3月7日,由百丽时尚集团(以下简称:百丽时尚)联合优维科技、道客共同举办的「云原生一体化项目启动会」在深圳百丽国际大厦圆满落幕,项目合作三方齐聚一堂,就云原生一体化建设战略方案达成合作共识࿰…...

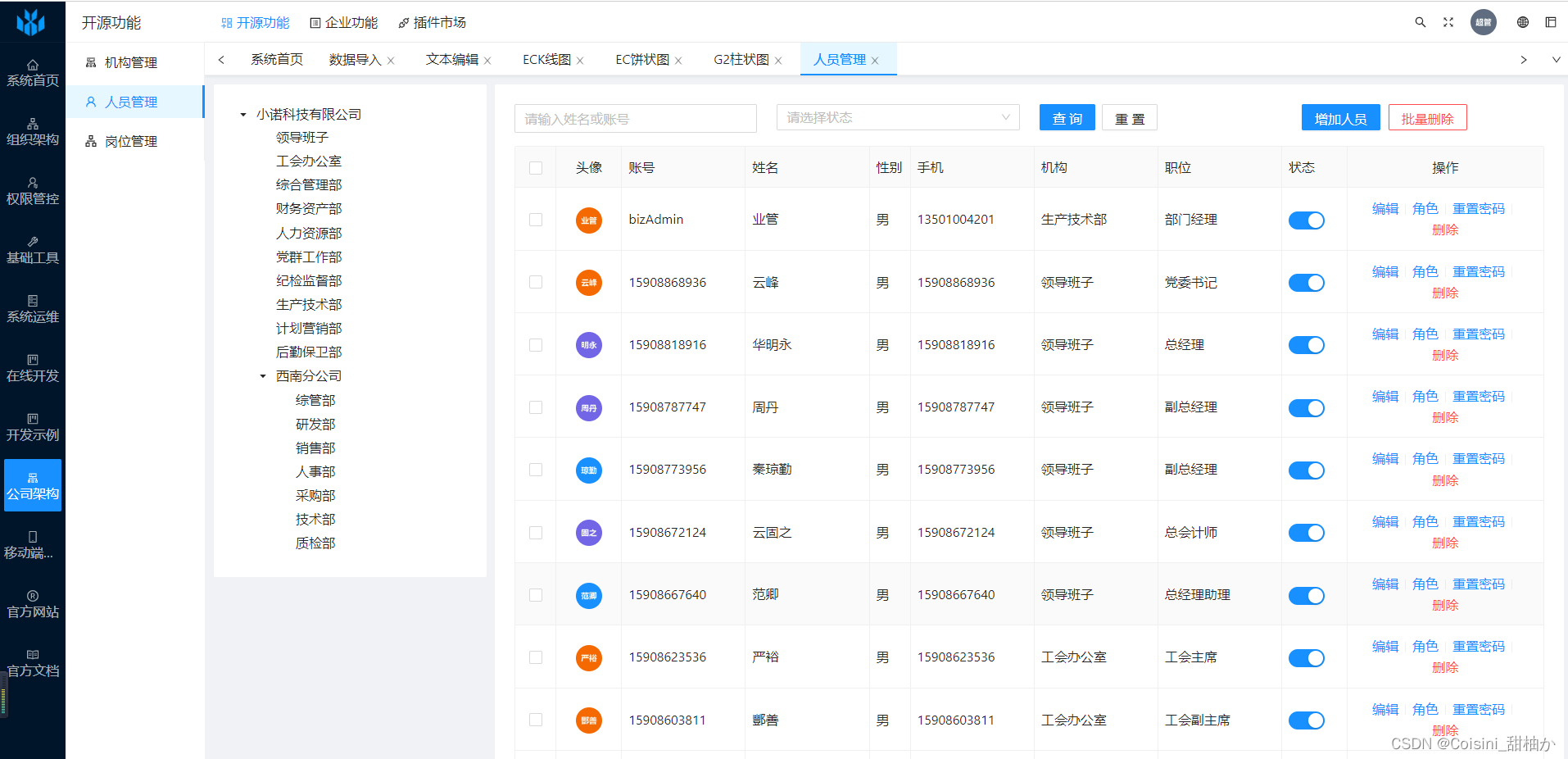
小诺开源技术
小诺开源技术 文章目录小诺开源技术前言页面演示介绍文档学习建议登录地址下载地址前言 近期接触了小诺开源技术的一个前端框架,底层是蚂蚁框架,感觉很好用,不过需要稍微学习并适应一下,推荐给大家,本篇仅用于学习&am…...

AidLux AI应用案例悬赏选题 | 纺织品表面瑕疵检测
AidLux AI 应用案例悬赏征集活动 AidLux AI 应用案例悬赏征集活动是AidLux推出的AI应用案例项目合作模式,悬赏选题将会持续更新。目前上新的选题涉及泛边缘、机器人、工业检测、车载等领域,内容涵盖智慧零售、智慧社区、智慧交通、智慧农业、智能家居等…...

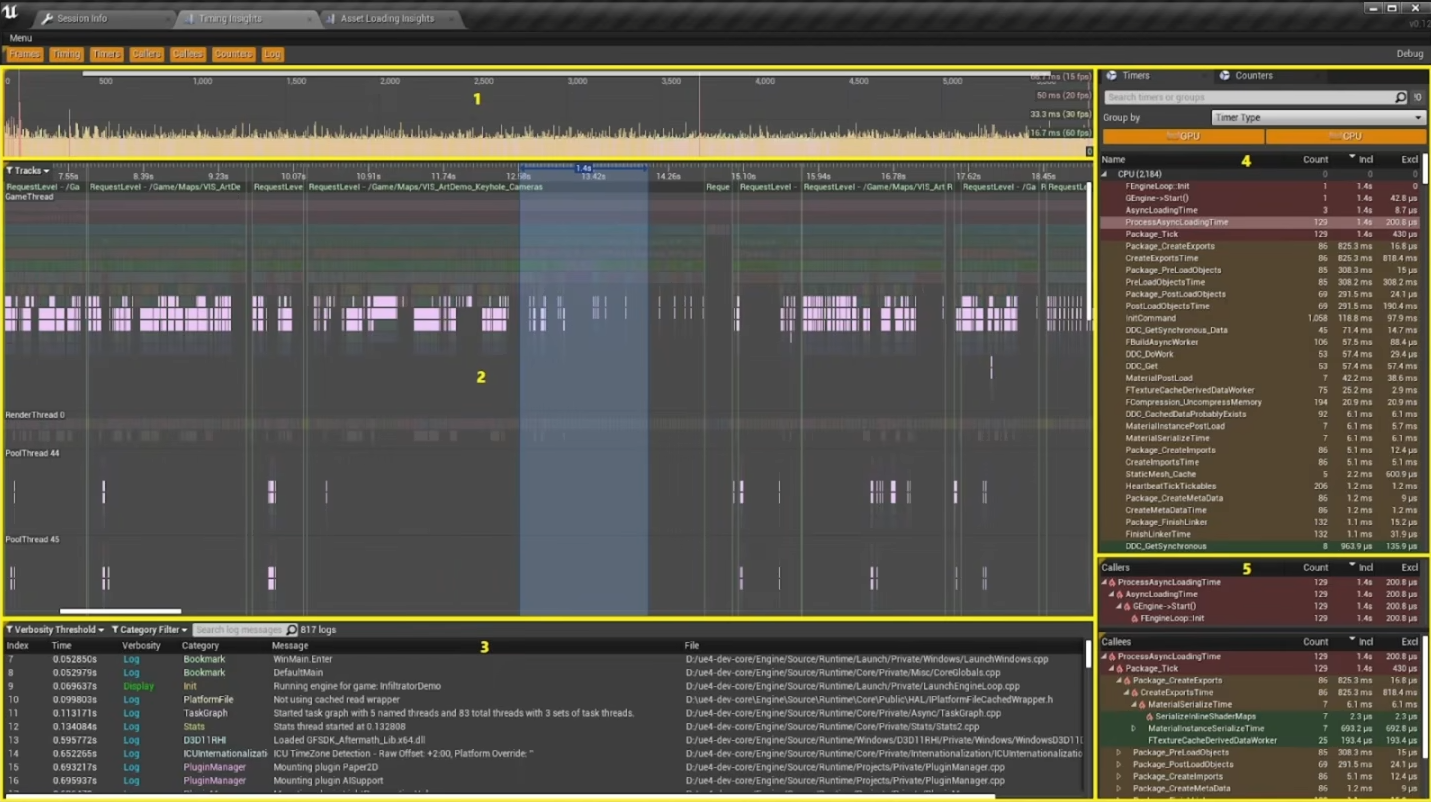
UE官方教程笔记02-实时渲染基础下
对官方教程视频[官方培训]02-实时渲染基础下 | 陈拓 Epic的笔记没听懂的地方就瞎写反射实时渲染中反射是一个非常有挑战的特性UE中有多种不同的方案,各有各的优势和缺点反射捕获屏幕空间反射平面反射LumenRT Reflection反射捕获在指定位置捕获一张Cube Map需要预计算…...

grep命令——在文件中搜索指定的文本模式
grep是英文词组“global search regular expression and print out the line”的缩写,意思是全局搜索正则表达式,并将结果输出。 通常将grep命令与正则表达式搭配使用,命令选项作为搜索过程中的补充或对输出结果的筛选,命令模式十…...
:90子集II、491递增子序列、46全排列)
数据结构刷题(二十二):90子集II、491递增子序列、46全排列
1.子集II题目链接思路:这是一道标准的组合问题数组排序去重。依然是使用回溯。注意:去重代码只需要判断同一树层上是否有重复,同组合总和II(https://blog.csdn.net/xiaomingming99/article/details/129396344)解法&…...

AI+人类,实现高效网络安全
导语 聊天机器人和生成式人工智能(如 ChatGPT)突然成为主流让很多人感到担忧。很多人开始担忧,人工智能取代人的时代已经到来。 幸运的是,事实并非如此。 更有可能的情况是,人类将与 AI 合作创建工作角色的混合模型。…...

牛客小白月赛68【A-E】
文章目录A.Tokitsukaze and New Operation【模拟】B.Tokitsukaze and Order Food Delivery【模拟、特判】C.Tokitsukaze and Average of Substring【暴力、前缀】D.Tokitsukaze and Development Task【记忆化搜索】E.Tokitsukaze and Colorful Chessboard【预处理,二…...

WIFI P2P架构
WI-FI P2P定义架构3个组件组织结构技术标准P2P DiscoveryDevice Discovery(扫描)流程p2p probe 管理帧Group Formation(组网)GO Negotiation(GON)流程P2P Public Action管理帧Provision Discoveryÿ…...

架构师之中台思维_系统发展之路_结果和抽象之间平衡的艺术
父文章 如何成为一名架构师,架构师成长之路_golang架构师成长之路_个人渣记录仅为自己搜索用的博客-CSDN博客 任何系统的发展都是如此. 1. 业务增长 2. 烟囱增长 _ 结果优先 _ 太快去抽象抽象不好 3. 太多的烟囱, 3.1 抽象复用为平台 3.2 面对更多新的业务,提供不同的枚举值…...

23届非科班选手秋招转码指南
1.秋招情况介绍 1.1自我介绍 我是一名23届非科班转码选手,本硕均就读于某211院校机械专业,秋招共计拿下12份offer,包括大疆创新、海康威视、联发科技、理想汽车、中电28、阳光电源等各行业、各种性质企业的意向。主要的投递岗位为嵌入式软件…...

《传感器技术》考试学习笔记
文章目录一、选择题二、简答题1.什么是传感器?传感器的共性是哪些?2.差动变气隙式传感器电感传感器的灵敏度推导过程是什么(推导公式)?与单极性进行比较它们的优缺点是哪些?3.霍尔传感器如何进行微位移测量…...

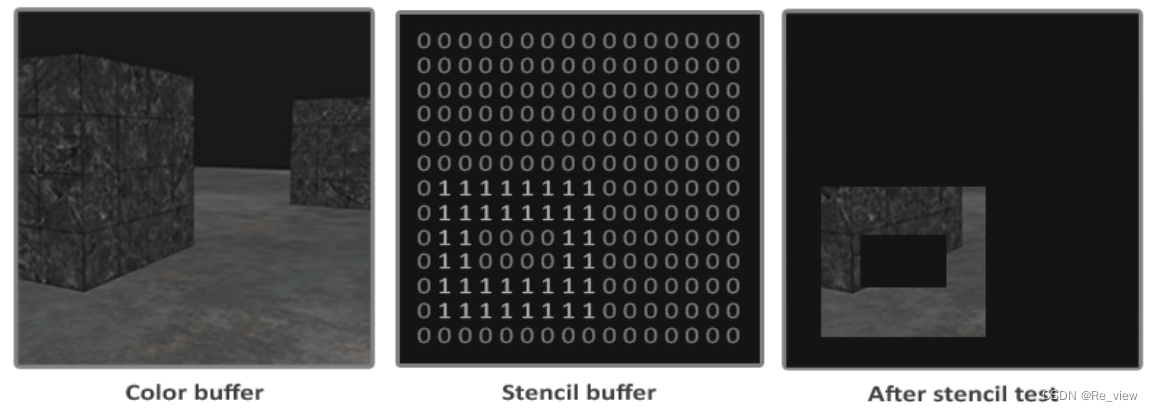
第十五章 opengl之高级OpenGL(模板测试)
OpenGL模板测试模板函数物体轮廓模板测试 当片段着色器处理完一个片段后,模板测试就会开始执行。类似于深度测试,模板测试也可能会丢弃片段。被保留的片段会进入深度测试,可能会丢弃更多的片段。 模板测试是根据模板缓冲来进行的。一个模板缓…...

【C语言蓝桥杯每日一题】—— 单词分析
【C语言蓝桥杯每日一题】—— 单词分析😎前言🙌单词分析🙌总结撒花💞😎博客昵称:博客小梦 😊最喜欢的座右铭:全神贯注的上吧!!! 😊作者…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...
