Nodejs--构建web应用
构建web应用
将从http模块中的服务器端中的request使劲按开始分析,request时间发生于网络连接建立,客户端想服务器发送报文,服务器解析报文,发现http请求的报文的时候,在出发request事件之前,已经准备好ServerRequest和ServerResponse对象以供请求和响应报文的操作。
var http = require('http')
http.createServer(function(req, res) {res.writeHead(200,{'Content-Type':'text/plain'})res.end(1337,'127.0.0.1://1337/')
})
- 请求方法的判断
- URL的路径解析
- URL中查询字符串解析
- Cookie的解析
- Basic认证
- 表单数据的解析
- 任意格式文件的上传处理
请求方法
HTTP_Parser解析请求报文的时候,将报文头抽取出来,设置为req.method,通常,只要处理get和post请求方法,但是在RESTful类的web服务器中请求方法十分重要,会决定资源的操作行为,PUT代表新建一个资源,post表示更新一个资源,get表示查看一个资源。delete表示删除一个资源。
路径解析
HTTP_Parser会解析req.url,路径解析伪代码如下
function(req, res) {var pathname = url.parse(req.url).pathnamefs.readFile(path.join(ROOT, pathname),function(err, file) {if(err) {res.writeHead(404)res.end('找不到文件')return}res.writeHead(200)res.end(file)})
}
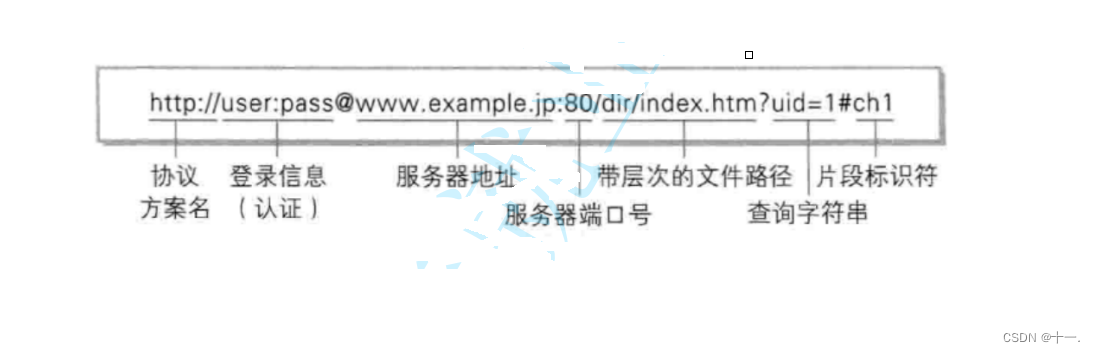
查询字符串
?foo=bar&baz=val字符串就是查询字符串形成请求报文首行的第二部分。
转换为JSON对象
var url = require('url')
var querystring = require('querystring')
var query = querystring.parse(url.parse(req.url).query)
//
var query = url.parse(req.url, true).query
业务的判断要检查值是数组还是字符串,否则会出现typeerror的情况。
Cookie
Cookie认识
Cookie的处理主要分为如下几步
- 服务器向客户端发送cookie
- 浏览器将cookie保存
- 之后浏览器每次都会将cookie发回客户端
客户端发送的cookie在请求报文的cookie字段中,HTTP_Parser会将所有的报文字段解析到req.headers上,这个cookie就是req.headers.cookies,根据规范中的定义,cookie的值是key=value,key2=value2的形式,如果需要cookie,解析起来不难
var parseCookie = function(cookie) {var cookies = {}if (!cookie) {return cookies}var list = cookie.split(";")for(let i = 0; i < list.lenght; i++) {var pair = list[i].split('=')cookies[pair[0].trim()] = pair[1]}return cookies
}
function (req, res) {req.cookies = parseCookie(req.headers.cookie);hande(req, res);
}
var handle = function (req, res) {res.writeHead(200);if (!req.cookies.isVisit) {res.end('第一次连接 ');} else {res.writeHead(200)res.end('再次连接')}
};
Set-Cookie: name=value; Path=/; Expires=Sun, 23-Apr-23 09:01:35 GMT; Domain=.domain.com
- path: path表示这个cookie影响到的路径,当前访问的路径不满足该匹配,浏览器不会发送这个cookie
- Expires Max-Age: 告知浏览器这个Cookie何时过期,如果不设置该选项,在关闭浏览器的时候会丢失这个cookie,如果设置了过期时间,浏览器会将cookie内容写入到磁盘中保存。Expires的值是一个UTC格式的时间字符串,告知浏览器啥时候过期,Max-Age告知浏览器Cookie多久后过期,如客户端的时间和服务器的时间不能匹配,这种时间设置就会出现偏差
- HttpOnly告知浏览器不允许通过脚本
document.cookie去更改这个cookie值 - Secure: 当Secure的值为true,在HTTP中是无效的,在HTTPS中才有效,表示创建的Cookie只能在HTTPS连接中被浏览器传送到服务器端进行会话验证,如果HTTP连接则不会传递该信息,所以很难被窃听到。
Cookie的性能的影响
由于cookie的实现之际,一旦服务器向客户端发送了设置cookie的意图,除非cookie过期,否则大部分的客户端每次都会请求发送这些cookie到服务器端,一旦设置的cookie过多,会导致报头比较打,大多数的cookie并不需要每次都用上,会造成带宽的部分浪费。
- 减小cookie的大小
更严重的是,如果域名在根节点设置cookie,几乎所有的子路径下的请求都会带上这些cookie,这些cookie在某些情况下是有用的,但是有些情况下是完全无用的,静态文件最为典型,静态文件的业务定位不关心状态,cookie对它而言几乎无用,但是一旦又cookie设置到相同的域下,请求就会带上cookie。 - 为静态组件使用不同的域名
为不需要cookie的组件换个域名可以实现减少无效的cookie的传输,多有很多网站的静态文件会有特别的域名,使得业务相关的cookie不会影响静态资源,还可以突破浏览器下载线程数量的限制,因为域名不同,可以将下载线程数范围翻倍。但是换用额外的域名会多dns解析 - 减少DNS查询
由于现在的浏览器都会进行DNS缓存。
Session
通过Cookie,浏览器和服务器可以实现状态的记录,但是cookie可以在前端和后端进行修改,数据就容易被伪造和篡改。
为了解决Cookie敏感数据的问题,Session出现了,这个Session的数据只保存在服务器端,客户端无法修改,这样数据的安全性得到一定的保证
基于cookie来实现用户和数据的映射
将所有数据都放在Cookie中不可取,但是将口令放在Cookie中还是可以的。因为口令一日被篡改,就丢失了映射关系,也无法修改服务器端存在的数据了。并且Session的有效期通常较短,普遍的设置是20分钟,如果在20分钟内客户端和服务器端没有交互产生,服务器端就将数据删除。由于数据过期时间较短,且在服务器端存储数据,因此安全性相对较高
一旦服务器启用了Session, 将会约定一个键值作为Session口令,这个值可以任意约定,一旦服务器检测到用户请求cookie中没有携带该值,就会生成一个值,这个值是唯一而且不重复的值,并设定超时时间。
var sessions = {}
var key = " session_id"
var EXPIRES = 20 * 60 * 1000
var generate = function () {var session = {}session.id = (new Date()).getTime() + Math.random()session.cookie = {expire: (new Date()).getTime() + EXPIRES}sessions[session.id] = session;return session
}
每个请求到来的时候,会检查cookie中口令和服务器端的数据,如果过期,就会重新生成
function(req, res) {var id =req.cookies[key]if(!id) {req.session = generate() } else {var session = sessions[id]if(session) {if(session.cookie.expire > (new Date()).getTime()) {// 超时session.cookie.expire = (new Date()).getTime() + EXPIRESreq.session = session} else {delete session[id]req.session = generate()}}else {req.session = generate()}}handle(req, res)
}
仅仅重新生成Session不能完成整个流程,还需要在响应给客户端的时候设置新的值,以便下次请求时候能够对应服务器端的数据,
var writeHead = res.writeHead;
res.writeHead = function() {var cookies = res.getHeader('Set-Cookie')var session = serialize('Set-Cookie',req.session.id)cookies = Array.isArray(cookies)?cookies.concat(session):[cookies, session];res.setHeader('Set-Cookie', cookies)return writeHead.apply(this, arguments)
}
至此,session在前后端进行对应的过程就完成了,这样的业务可以判断和设置session,来维护用户和服务器端的关系
//服务器代码
var handle =function(req, res) {if(!req.session.isVisit) {res.session.isVisit = true;res.writeHead(200);res.end('欢迎第一次来到动物园');}else {res.writeHead(200);res.end('动物园再次欢迎你');}
}
通过查询字符串来实现浏览器端和服务器端数据的对应
检查请求的查询字符串,如果没有值,就会先生成带值的URL,然后形成跳转,让客户端重新发起请求,用户访问一个目录,如果发现查询字符串中不带有session_id参数,就会将用户跳转到带有session_id的地址中,如果浏览器受到302状态码和location包头,就会发起新的请求。
Session和内存
Session和安全
相关文章:

Nodejs--构建web应用
构建web应用 将从http模块中的服务器端中的request使劲按开始分析,request时间发生于网络连接建立,客户端想服务器发送报文,服务器解析报文,发现http请求的报文的时候,在出发request事件之前,已经准备好Se…...

C++ 二分查找法【面试】
在C中实现二分查找法是一个常见的面试问题。二分查找法是一种在有序数组中查找特定元素的算法,其时间复杂度为O(log n)。以下是使用C实现二分查找的示例代码: #include <iostream> #include <vector>// 二分查找法函数 int binarySearch(co…...

【Docker】docker-compose常用的构建docker容器的yml文件
docker-compose的简单使用方法,在准备好的文件夹中,mkdir好要挂载的如data或者conf文件夹,及vim docker-compose.yml,将下方的要使用的内容粘贴进去,根据自己需要添加/删除/修改一下。最后在当前文件夹直接后台启动即可…...

华为坤灵路由器初始化开局的注意事项,含NAT配置
坤灵路由器比较坑,无web界面,全程命令行配置,但是版本更新导致和华为企业路由器配置很多不一样的地方,今天介绍下 1、aaa密码复杂度修改: #使能设备对密码进行四选三复杂度检查功能。 <HUAWEI>system-view […...

HTTP!!!
HTTP 一 : 请求报文1.2 : 首行1.3 :请求头(header)1.4 : 空行1.5 : 正文 body 二: 响应报文2.2 : 首行 三 : URL 一 : 请求报文 一个HTTP 请求报文, 分成四个部分 首行 GET https://cn.bing.com/?FORMZ9FD1 HTTP/1.1请求头(header)空行正文(body) 1.2 : 首行 首行又分为三个…...

Mybatis用Map接收返回值可能出现的问题
先看一个示例 明明定义了Map<String,String> 实际内部存放的是Integer resultType是Map 也就是说Mybatis是通过反射将类型放进去的 躲过了编辑器检查 但是这样取值时候就会报类型转换错误 解决方式 resultMap 另外一种方式 用Number Integer和Double的父类 Ma…...

Web爬虫--fofa-资产信息搜集
免责声明:本文仅做技术交流与学习... 目录 fofa.py fofa搜索参数分析 fofa_api.py fofa.py import requests from bs4 import BeautifulSoup# 登录fofa之后,把自己的cookie弄过来. header{cookie: } # 参数为搜索的语法. urlhttps://fofa.info/result?qbase64dGl0bGU9IuS4…...

mySql的事务(操作一下)
目录 1. 简介2. 事务操作3. 四大特性4. 并发事务问题5. 脏读6. 不可重复读7. 幻读事务隔离级别参考链接 1. 简介 事务是一组操作的集合,它是一个不可分割的工作单位,事务会把所有的操作作为一个整体一起向系统提交或撤销操作请求,即这些操作…...

UniApp或微信小程序中scroll-view组件使用show-scrollbar在真机Android或IOS中隐藏不了滚动条的解决办法
show-scrollbar 属性 不论是使用 变量 还是直接使用 布尔值或者直接使用 css 都是在 ios、Android 上是都没有效果。。 真机中还是出现滚动条 解决办法 添加下面CSS ::-webkit-scrollbar {display: none;width: 0 !important;height: 0 !important;-webkit-appearance: no…...

每天五分钟深度学习框架pytorch:多维tensor向量在某一维度的拼接和分割
本文重点 在深度学习中,我们常常需要完成多个向量拼接,同时也要完成向量的分割,在pytorch中已经有封装好的库,我们可以直接调用完成这部分任务。 Cat拼接 c=torch.cat([a,b],dim=0)表示将a和b按0维度进行拼接,需要注意再非dim维度,两个矩阵的维度必须是一致的,不然会拼…...
)
从C语言到C++(五)
从C语言到C(五) 自动类型推导尾拖返回类型类型信息推导typeid1. 定义和基本作用2. 使用方法3. 注意事项4. 示例代码5. 关联概念:RTTI decltype基本用法示例注意事项总结 基于范围的增强for循环示例 1:使用数组示例 2:使…...

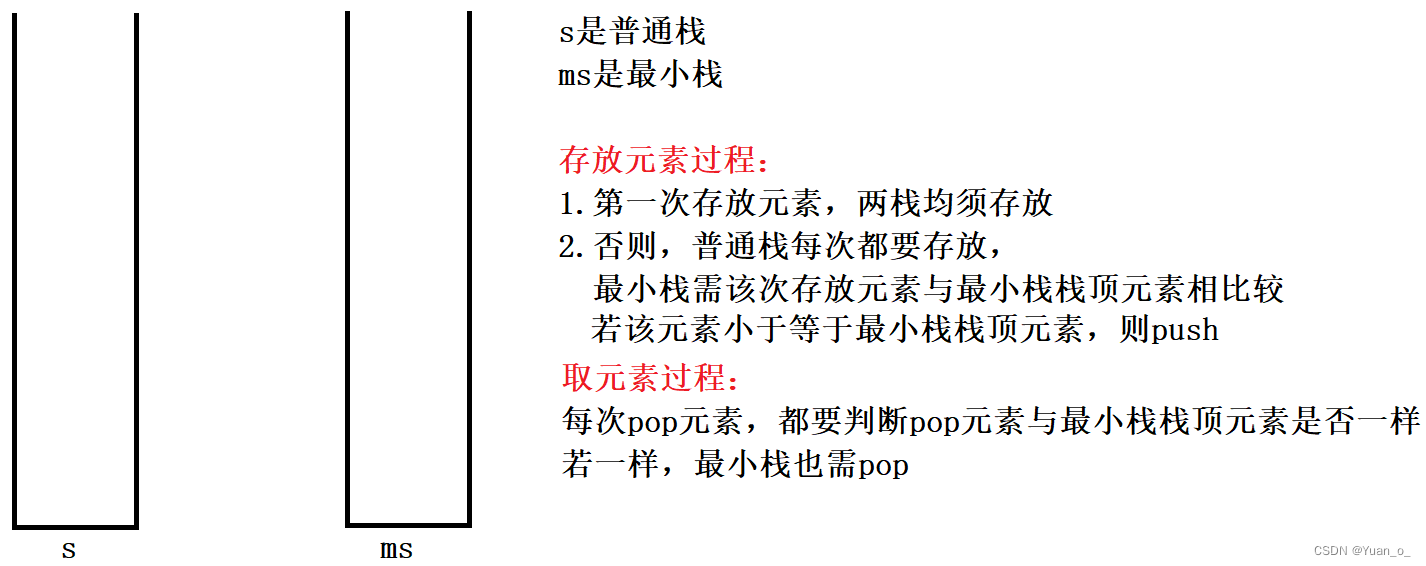
数据结构——栈(Stack)详解
1. 栈(Stack) 1.1 概念 栈:一种特殊的线性表,只允许在固定的一端进行插入和删除元素操作。进行数据插入和删除操作的一端称为栈顶,另一端称为栈底。栈中数据元素遵循后进先出LIFO(Last In First Out)的原则 压栈&am…...

1.Element的table表高度自适应vue3+js写法
解决方法 在页面table上添加id,动态计算每页table的最大高度 ,将高度保存在store中,每次切换路由时进行计算。 文章目录 解决方法前言一、页面table使用二、store状态库1.引入库 效果 前言 提示:状态管理使用的是pinia,用法参考…...

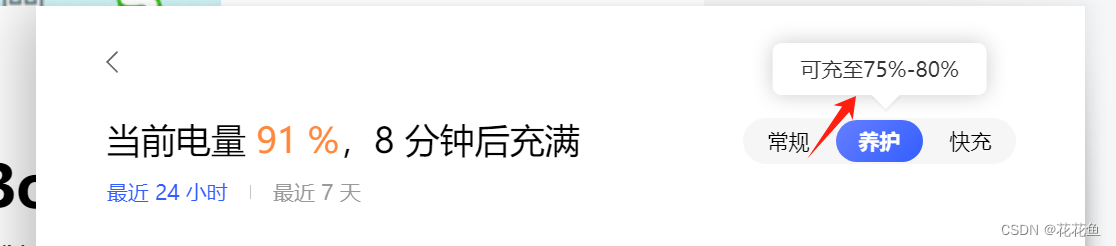
联想电脑电池只能充到80%,就不在充电了,猛一看以为坏了,只是设置了养护模式。
现在电池管理模式有三种: 1)常规 2)养护 3)快充 好久没有用联想的电脑了,猛一看,咱充到了80%不充了,难道电池是坏的?我们要如何设置才可以让其充电到100%呢? 右下角…...

Unity接入PS5手柄和Xbox手柄以及Android平台的(以及不同平台分析)
Unity接入PS5手柄和Xbox手柄以及Android平台的(以及不同平台分析) 介绍Unity手柄小知识PC端和编辑器上的摇杆事件和滑动事件PS5手柄Xbox手柄北通手柄 安卓环境下(安卓手机或者安卓模拟器)PS5手柄Xbox手柄北通手柄 总结 介绍 最近…...

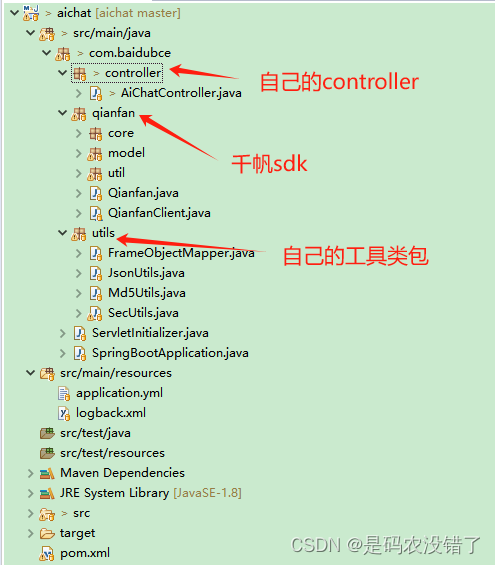
vue+java实现简易AI问答组件(基于百度文心大模型)
一、需求 公司想要在页面中加入AI智能对话功能,故查找免费gpt接口,最终决定百度千帆大模型(进入官网、官方文档中心); 二、主要功能列举 AI智能对话;记录上下文回答环境;折叠/展开窗口&#…...

刷代码随想有感(104):动态规划——01背包问题/二维dp数组
题干: 代码: #include<bits/stdc.h> using namespace std; int n,bagweight; void solve(){vector<int>weight(n, 0);vector<int>value(n, 0);for(int i 0; i < n; i){cin>>weight[i];}for(int j 0; j < n; j){cin>…...

Docker-Portainer可视化管理工具
Docker-Portainer可视化管理工具 文章目录 Docker-Portainer可视化管理工具介绍资源列表基础环境一、安装Docker二、配置Docker加速器三、拉取Portainer汉化版本镜像四、运行容器五、访问可视化界面 介绍 Portainer是一款开源的容器管理平台,它提供了一个直观易用的…...

SqlSugar 集成
1 关于 SqlSugar SqlSugar 是 .NET/C# 平台非常优秀的 ORM 框架,目前 Nuget 总下载突破 700K,Github 关注量也高达 3.2K,是目前当之无愧的国产优秀 ORM 框架之一。 SqlSugar 官方地址:果糖网 ( SqlSugar 官网 &#…...

MySQL Connector/C++ 和 MySQL Connector/ODBC 的区别
MySQL Connector/C++ 和 MySQL Connector/ODBC 是两种不同的数据库连接工具,它们各自有不同的特点和用途。以下是它们之间的一些主要区别: 1. **编程接口**: - MySQL Connector/C++ 提供了面向对象的编程接口,它是用C++编写的,提供了C++特有的类和对象来与MySQL数据库…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...
