刚刚学完CSS :display float,flex flow 傻傻分不清了
目录
描述
示例:
CSS 中的 display
CSS 中的 float
CSS 中的 flex
描述
刚刚学完CSS ,导致浮动(float),弹性布局(display:flex)好几个字段配置属性已经分不清了。
display float 就同层级别,都是布局的配置项目。
flex是display一个可选值。
flow :不存在这个值或者配置项。但是由它组成单词倒是有仨:
text-overflow: inherit; //文本溢出如何显示 display: flow-root; //开启BFC, 解决塌陷问题 overflow: hidden; //内容溢出时的设置
示例:
display: flex; //实现弹性盒子
float: right; //靠右浮动
在CSS布局中,flex、grid以及float属性的差别是flex属性适用于小的UI元素,grid属性适合用于为网站整体进行布局而float属性适合在较大的文本文章中设置图像。
CSS 中的 display
display 是CSS一个布局的配置项,他可使用值如下:
/* precomposed values */ display: block; display: inline; display: inline-block; display: flex; display: inline-flex; display: grid; display: inline-grid; display: flow-root;/* box generation */ display: none; display: contents;/* multi-keyword syntax */ display: block flow; display: inline flow; display: inline flow-root; display: block flex; display: inline flex; display: block grid; display: inline grid; display: block flow-root;/* other values */ display: table; display: table-row; /* all table elements have an equivalent CSS display value */ display: list-item;/* Global values */ display: inherit; display: initial; display: revert; display: revert-layer; display: unset;和 float 都可以使元素在同一行,但是也各有缺点。
display:元素方向不可能控制
float:浮动起来的话会脱离标准文档流,所以要解决父级边框塌陷的问题
CSS 中的 float
float 是CSS一个针对子元素布局的配置项,它可使用的值: right,left,top,bottom 不需要配合display使用。不需要对父元素设置/*float:浮动是一种传统网页的布局方式通过浮动脱离文档而横向排列None:默认不浮动*/
float示例:
.box2 {width: 400px;height: 300px;border: 10px solid #eee8d5;}.box3 {width: 290px;height: 100px;background-color: #e0c46c;float: right;/*margin:0 auto;*/}//...
<body><div class="box2"><div class="box3"></div> </div>
</div></body>CSS 中的 flex
flex呢,是display配置项一个可选值,实现弹性盒子:
display: flex;
/*弹性容器 display: flex; 块级 display:inline-block;行内弹性容器 容器里的所有子元素都自动变成 弹性项 主轴: 元素排列方向flex-direction:row:自右向右column:自上向下row-reverse:自右向左column-reverse:自下向上 侧轴: 与主轴垂直方向flex-wap:设置是否自动换行none 不换行wrap 按侧轴换行*/ display: flex;
flex 示例:
<style>ul {list-style: none}ul {width: 900px;background-color: #eeeeee;border: 10px solid red;/*弹性盒子*/display: flex;/* 修改容器子元素方向*/flex-flow: row;}li {width: 200px;line-height: 50px;font-size: 30px;color: white;/*弹性盒子控制子元素填充,根据当前主轴长度,均匀放大或者缩小*/flex-basis: auto;/*当总长度超出主轴时,根据主轴长度进行等比缩小0: 不缩小1:等比缩小*/flex-shrink: 0;}</style>
//...
<ul><li>1</li><li>2</li>
</ul>相关文章:

刚刚学完CSS :display float,flex flow 傻傻分不清了
目录 描述 示例: CSS 中的 display CSS 中的 float CSS 中的 flex 描述 刚刚学完CSS ,导致浮动(float),弹性布局(display:flex)好几个字段配置属性已经分不清了。 display float 就同层级别…...

python建立图片索引数据库,根据一段文字,找到存放在电脑上最匹配的图片
python建立图片索引数据库,根据一段文字,找到存放在电脑上最匹配的图片 作者:虚坏叔叔 博客:https://xuhss.com 早餐店不会开到晚上,想吃的人早就来了!😄 一、程序的用处 一键视频 可以根据一…...

MySQL OCP888题解048-letter N in slow query log(慢查询日志里的字母N)
文章目录1、原题1.1、英文原题1.2、中文翻译1.3、答案2、题目解析2.1、题干解析2.2、选项解析3、知识点3.1、知识点1:mysqldumpslow - 总结缓慢的查询日志文件4、实验4.1、实验14.1.1、实验目的4.1.2、实验前准备4.1.3、实验步骤4.1.4、实验结论5、总结1、原题 1.1…...

数据采集 - 笔记 2
1快速实现西门子S7系列PLC数据采集 快速实现西门子S7系列PLC数据采集 - 知乎 2 什么是时序数据库? 时序数据库(Time Series Database)是一种特殊类型的数据库,用于存储和处理时间序列数据。时间序列数据是指按时间顺序排列的数…...

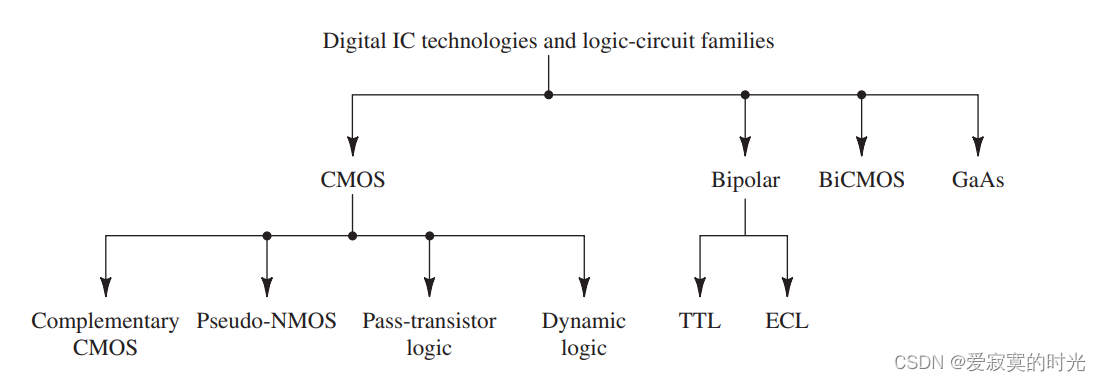
电子技术——数字IC技术,逻辑电路和设计方法
电子技术——数字IC技术,逻辑电路和设计方法 在我们之前的学习中,我们学习了CMOS技术,然而CMOS技术并不是唯一的数字逻辑技术,因此,本节系统的介绍当今使用的数字技术和逻辑电路族。 数字IC技术和逻辑电路族 逻辑电…...

[ROS2 知识] 包依赖关系和rosdep详述
一、说明 如果你建立一个工作空间,试图将所有包的依赖项搞明白,或者期望将包的依赖项全部安装到工作空间中,您看本文是正确选择。本文将解释如何使用 rosdep 管理外部依赖项。 二、介绍rosdep 2.1 rosdep是何物? rosdep 是 ROS 的依赖管理实用程序,可以与 ROS 包和外部库…...

mysql创建索引导致死锁,数据库崩溃,完美解决方案
文章目录写在前面一、短事务场景下,执行DDL语句场景分析1、短事务场景下,执行表字段添加操作2、短事务场景下,执行表字段修改操作3、短事务场景下,执行表字段删除操作(1)往里添加一条数据试试4、短事务场景…...

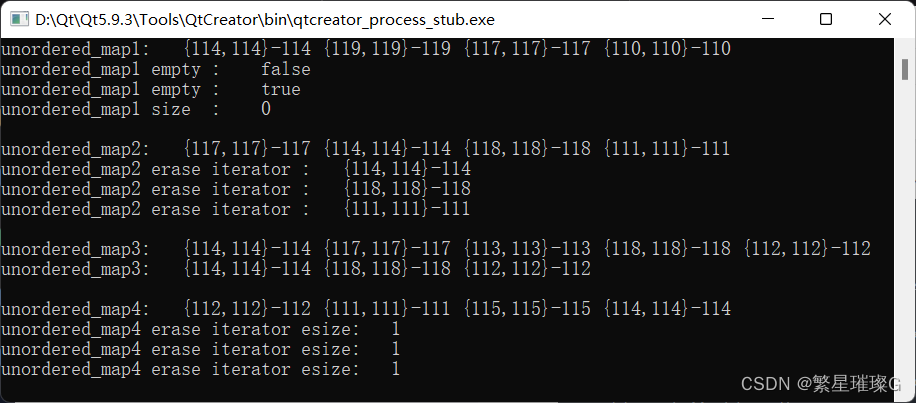
c++11 标准模板(STL)(std::unordered_map)(八)
定义于头文件 <unordered_map> template< class Key, class T, class Hash std::hash<Key>, class KeyEqual std::equal_to<Key>, class Allocator std::allocator< std::pair<const Key, T> > > class unordered…...

企业ISO体系认证办理,可以自行申请吗?为什么都要找咨询公司?
企业ISO体系认证办理,可以自行申请吗?为什么都要找咨询公司? 很多人认为ISO咨询公司为中介机构,希望直接找认证公司进行认证。其实认证机构担任的是认证审核职责,咨询机构担任的是咨询职责。按中国国家任可监委员会的…...

二、Neo4j源码研究系列 - 单步调试
二、Neo4j源码研究系列 - 单步调试 一、背景介绍 上一篇我们已经把了neo4j的源码准备以及打包流程完成了,本篇将讲解如何对neo4j进行单步调试。对于不了解如何编译打包neo4j的读者,请阅读《一、Neo4j源码研究系列 - 源代码准备》。 大纲: …...

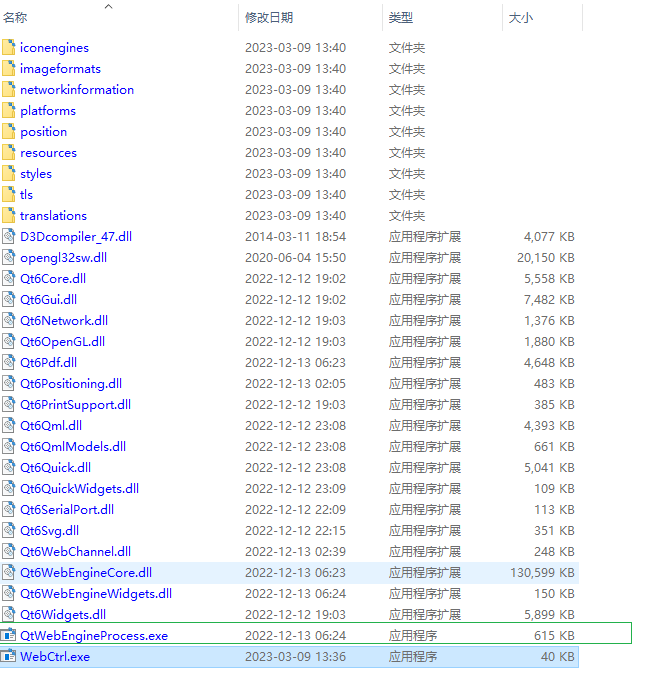
基于Qt WebEngine 的Web仪器面板GUI程控技术
随着IIoT的发展,很多工业仪器也具备了远程管理的GUI。与早期使用串口进行命令交互不同,这些GUI可以直接在远程呈现数据。 作为希望对仪器、软件进行二次开发的小公司来说,会遇到GUI人工操作转自动化的需求。在无法通过串口等传统接口进行自动…...

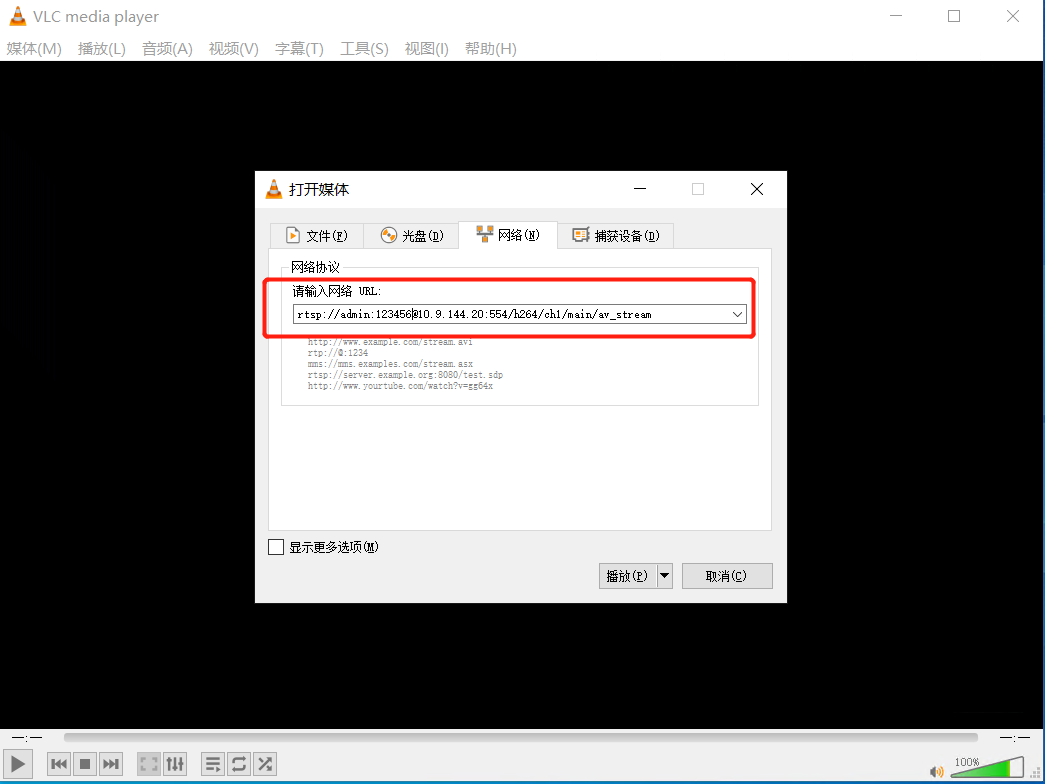
海康摄像头使用RTSP
1.协议格式。海康威视IP摄像头rtsp协议地址如下:rtsp://[username]:[passwd][ip]:[port]/[codec]/[channel]/[subtype]/av_stream主码流:rtsp://admin:12345192.168.1.64:554/h264/ch1/main/av_streamrtsp://admin:12345192.168.1.64:554/MPEG-4/ch1/mai…...

编程语言分类
目录 ❤ 机器语言 机器语言的编程 ❤ 汇编语言 ❤ 高级语言(编程语言) 编译型 解释型 ❤ 动态语言和静态语言 ❤ 强类型定义语言和弱类型定义语言 ❤ 主流语言介绍 C语言 C java python JavaScript SQL PHP python从小白到总裁完整教程目录:https://blog…...

[nodejs开发] typescript引入js模块或文件
首先更改tsconfig.json 中的compilerOptions属性:"moduleResolution": "Node"假设有一个abc.js其内容如下:var Circle (function () {function Circle() {}Circle.prototype.draw function () {console.log("Cirlce is drawn…...

小帮软件机器人应用于通信集团财务数据填报、编制、稽核、银企对账
某大型通信集团是国有控股通信运营服务提供商,主要从事国内外通信设施服务业务、固定通信业务、移动通信业务、数据通信业务、网络接入业务、卫星国际专线业务和通信业务相关系统集成业务,管辖20多家子(分)公司、服务运营和支持网…...

37. CF-Weights Distributing
链接 这是一个比较经典的题目。容易想到求出两段路径重合的部分,然后贪心的放权值。那么跑三次最短路,枚举重合部分的端点即可。 正解没什么好说的。这题有趣的地方在于,如果数据比较弱,可能会把一些错误做法放过去。 一种错误…...

百丽时尚×优维科技×道客战略启动「云原生一体化项目」
3月7日,由百丽时尚集团(以下简称:百丽时尚)联合优维科技、道客共同举办的「云原生一体化项目启动会」在深圳百丽国际大厦圆满落幕,项目合作三方齐聚一堂,就云原生一体化建设战略方案达成合作共识࿰…...

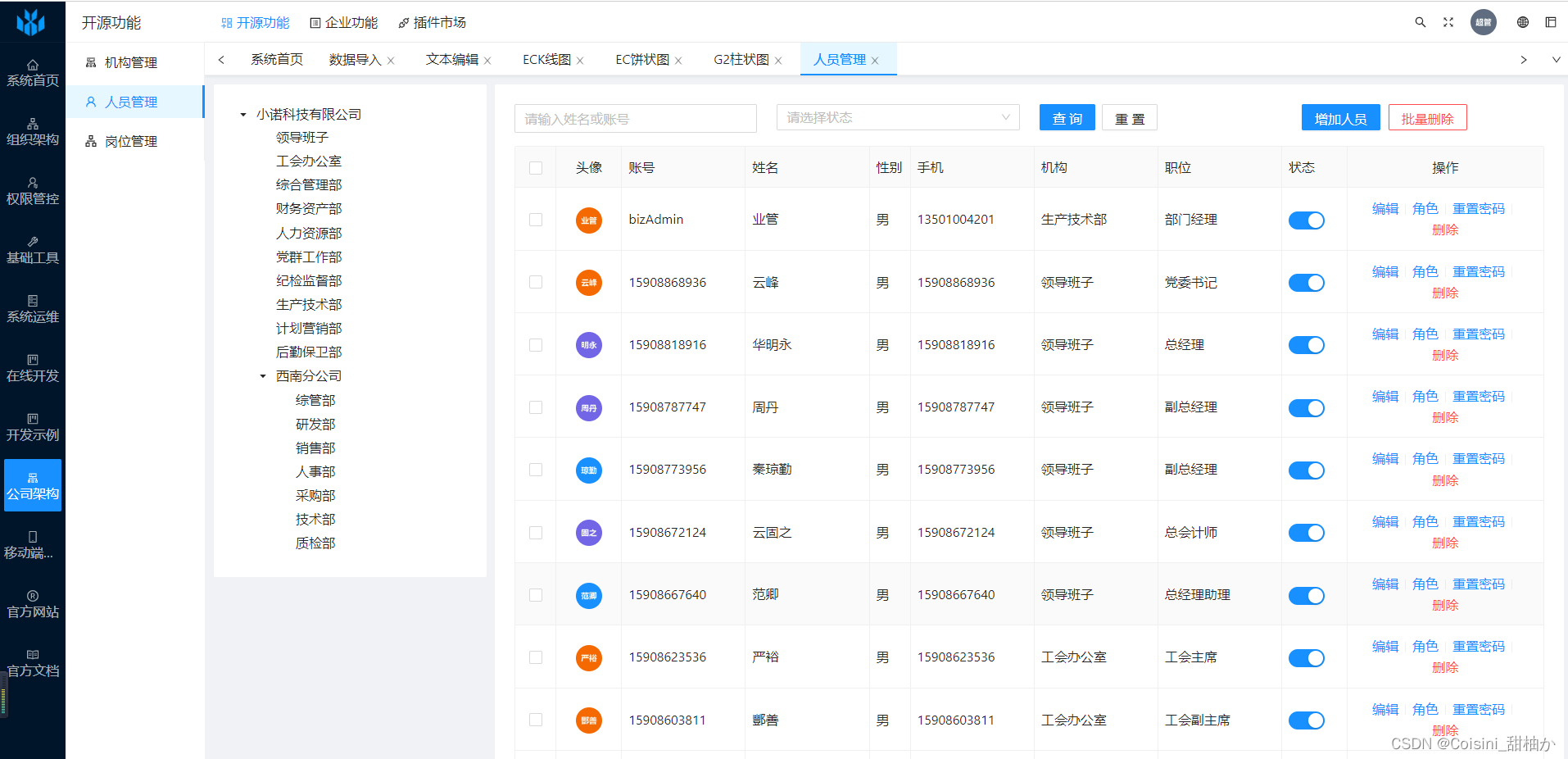
小诺开源技术
小诺开源技术 文章目录小诺开源技术前言页面演示介绍文档学习建议登录地址下载地址前言 近期接触了小诺开源技术的一个前端框架,底层是蚂蚁框架,感觉很好用,不过需要稍微学习并适应一下,推荐给大家,本篇仅用于学习&am…...

AidLux AI应用案例悬赏选题 | 纺织品表面瑕疵检测
AidLux AI 应用案例悬赏征集活动 AidLux AI 应用案例悬赏征集活动是AidLux推出的AI应用案例项目合作模式,悬赏选题将会持续更新。目前上新的选题涉及泛边缘、机器人、工业检测、车载等领域,内容涵盖智慧零售、智慧社区、智慧交通、智慧农业、智能家居等…...

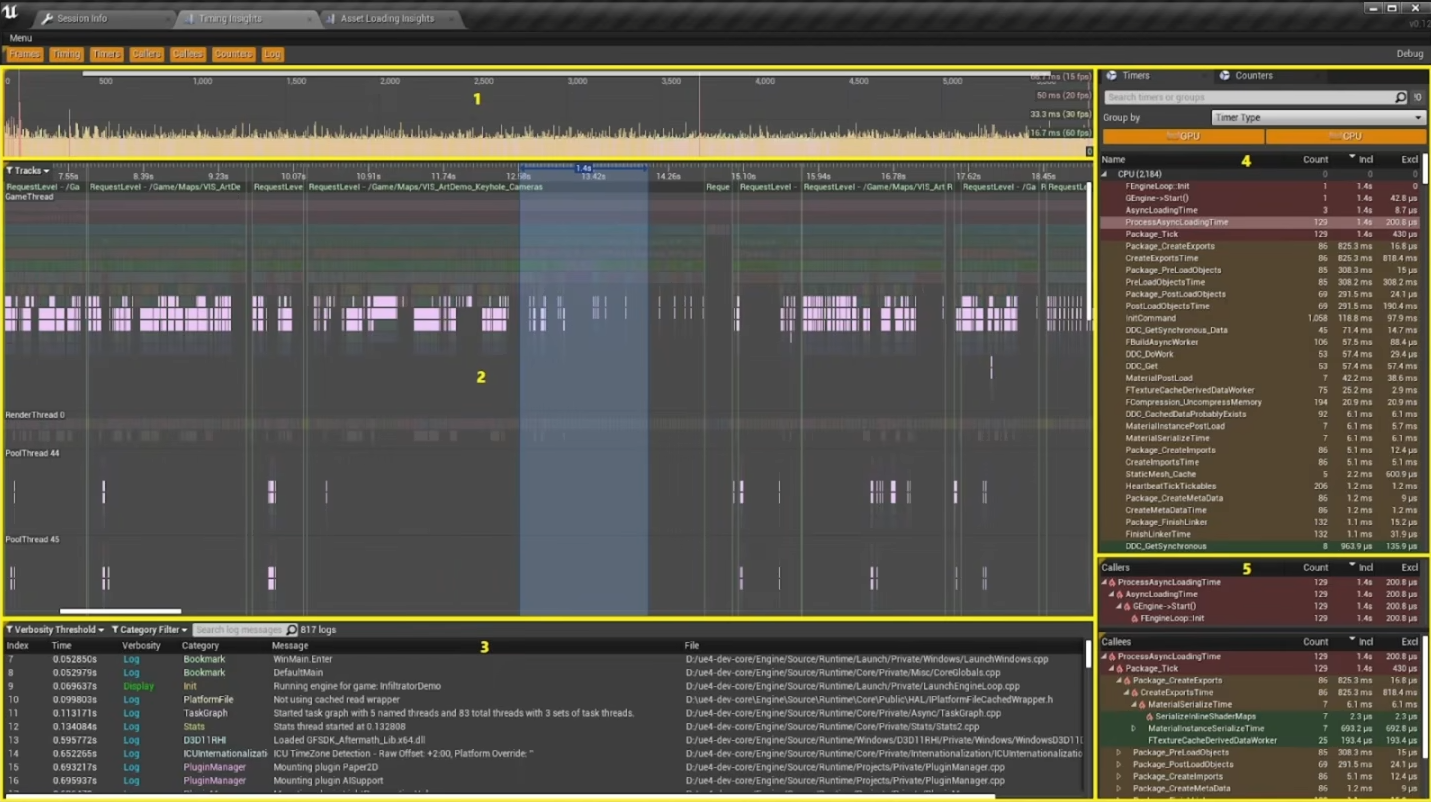
UE官方教程笔记02-实时渲染基础下
对官方教程视频[官方培训]02-实时渲染基础下 | 陈拓 Epic的笔记没听懂的地方就瞎写反射实时渲染中反射是一个非常有挑战的特性UE中有多种不同的方案,各有各的优势和缺点反射捕获屏幕空间反射平面反射LumenRT Reflection反射捕获在指定位置捕获一张Cube Map需要预计算…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...
