在Spring Cloud项目中集成Springdoc OpenAPI生成OpenAPI 3文档的详细解析
在Spring Cloud项目中集成Springdoc OpenAPI生成OpenAPI 3文档的详细解析
在Spring Cloud项目中生成OpenAPI 3文档,可以使用Springdoc OpenAPI。Springdoc OpenAPI提供了一种简单的方法来生成符合OpenAPI 3规范的API文档。以下是详细的步骤和解析,展示如何在Spring Cloud项目中配置Springdoc OpenAPI来生成和展示API文档。
1. 添加依赖
在你的Spring Boot项目的pom.xml文件中添加Springdoc OpenAPI的依赖:
<dependencies><!-- Springdoc OpenAPI dependencies --><dependency><groupId>org.springdoc</groupId><artifactId>springdoc-openapi-ui</artifactId><version>1.7.0</version></dependency>
</dependencies>
2. 配置OpenAPI
创建一个配置类来设置OpenAPI的信息和分组:
import io.swagger.v3.oas.models.OpenAPI;
import io.swagger.v3.oas.models.info.Info;
import io.swagger.v3.oas.models.info.Contact;
import org.springdoc.core.GroupedOpenApi;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;@Configuration
public class OpenAPIConfig {@Beanpublic GroupedOpenApi publicApi() {return GroupedOpenApi.builder().group("public-api").pathsToMatch("/api/**").build();}@Beanpublic OpenAPI customOpenAPI() {return new OpenAPI().info(new Info().title("Your API Title").version("1.0").description("API documentation for your service").contact(new Contact().name("Your Name").email("your-email@example.com").url("https://www.example.com")));}
}
3. 配置应用属性
在application.yml或application.properties中配置Springdoc OpenAPI的相关设置:
# application.yml
springdoc:api-docs:path: /v3/api-docsswagger-ui:path: /swagger-ui.html
或在application.properties中:
# application.properties
springdoc.api-docs.path=/v3/api-docs
springdoc.swagger-ui.path=/swagger-ui.html
4. 创建示例控制器
确保你有一些控制器来展示API文档。以下是一个示例控制器:
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;@RestController
public class HelloController {@GetMapping("/api/hello")public String sayHello() {return "Hello, World!";}
}
5. 运行应用程序
启动你的Spring Boot应用程序,然后在浏览器中访问http://localhost:8080/swagger-ui.html(根据你的配置调整端口号),你应该能够看到生成的Swagger API文档界面。
6. 解析Springdoc OpenAPI配置
GroupedOpenApi
@Bean
public GroupedOpenApi publicApi() {return GroupedOpenApi.builder().group("public-api").pathsToMatch("/api/**").build();
}
GroupedOpenApi用于创建不同的API组,可以为不同的路径或包配置不同的API组。在上面的例子中,我们创建了一个名为public-api的组,它匹配所有/api/**路径。
OpenAPI
@Bean
public OpenAPI customOpenAPI() {return new OpenAPI().info(new Info().title("Your API Title").version("1.0").description("API documentation for your service").contact(new Contact().name("Your Name").email("your-email@example.com").url("https://www.example.com")));
}
OpenAPI对象包含了API的元信息,例如标题、版本、描述和联系信息。这些信息将显示在生成的API文档中。
7. 处理安全性
如果你的API需要安全性配置,例如使用JWT或OAuth2,你需要在OpenAPI配置中添加安全方案:
import io.swagger.v3.oas.models.Components;
import io.swagger.v3.oas.models.security.SecurityRequirement;
import io.swagger.v3.oas.models.security.SecurityScheme;@Bean
public OpenAPI customOpenAPI() {return new OpenAPI().info(new Info().title("Your API Title").version("1.0").description("API documentation for your service").contact(new Contact().name("Your Name").email("your-email@example.com").url("https://www.example.com"))).addSecurityItem(new SecurityRequirement().addList("bearerAuth")).components(new Components().addSecuritySchemes("bearerAuth",new SecurityScheme().type(SecurityScheme.Type.HTTP).scheme("bearer").bearerFormat("JWT")));
}
在上述配置中,我们添加了一个名为bearerAuth的安全方案,这个方案是HTTP类型的,使用Bearer格式的JWT。
总结
通过以上步骤和配置,你可以在Spring Cloud项目中生成和展示符合OpenAPI 3规范的API文档。Springdoc OpenAPI提供了简洁且强大的功能来处理API文档的生成,适用于现代微服务架构。
相关文章:

在Spring Cloud项目中集成Springdoc OpenAPI生成OpenAPI 3文档的详细解析
在Spring Cloud项目中集成Springdoc OpenAPI生成OpenAPI 3文档的详细解析 在Spring Cloud项目中生成OpenAPI 3文档,可以使用Springdoc OpenAPI。Springdoc OpenAPI提供了一种简单的方法来生成符合OpenAPI 3规范的API文档。以下是详细的步骤和解析,展示如…...

Linux shell 重定向输入和输出
Linux shell 重定向输入和输出 1. Standard I/O streams2. Redirecting to and from the standard file handles (标准文件句柄的重定向)2.1. command > file2.2. command >> file2.3. command 2> file2.4. command 2>> file2.5. command < file2.6. comm…...

electron录制工具-视频保存、编辑页面
效果如下 electron录屏-保存录制视频 资源 导出视频使用了 mp4-wasm,基本使用,可参考 此文 想法 1、点击按钮导出,弹出选择保存文件夹 2、保存成功后,自动打开保存后文件夹窗口并关闭窗口 实现 获取保存文件夹路径࿰…...

curl命令行发送post/get请求
文章目录 curl概述post请求get请求 curl概述 curl 是一个命令行实用程序,允许用户创建网络请求curl 在Windows、 Linux 和 Mac 上皆可使用 post请求 一个简单的 POST 请求 -X:指定与远程服务器通信时将使用哪种 HTTP 请求方法 curl -X POST http://ex…...

Redis 分片集群
一. 前言 前面文章介绍了主从集群和哨兵模式。其中主从集群可以通过读写分离的方式解决高并发场景下的读问题;而在主节点出现故障时,又可以通过哨兵模式的自动选举来实现高可用。 Redis 主从集群 && 哨兵模式 二. Redis 分片集群 2.1 分片集群…...

学习分享-Callable 和 Runnable 任务
前言 顺带回顾学习一下Callable 或 Runnable 任务 Callable 和 Runnable 任务 Callable 和 Runnable 是 Java 中用于定义任务的接口,它们主要用于并发编程,允许任务在独立的线程中运行。 Runnable 任务 Runnable 是一个函数式接口,只包含…...

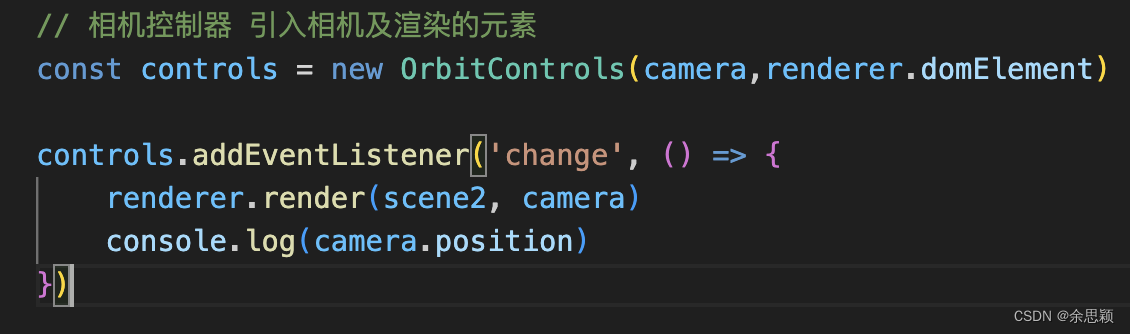
three.js 基础01
1.场景创建 Scene() 2.常用形状集几何体「Geometry」[可设置长宽高等内容,如:new THREE.BoxGeometry(...)] 长方体 BoxGeometry圆柱体 CylinderGeometry 球体SphereGeometry圆锥体ConeGeometry矩形平面 PlaneGeometry 圆面体 CircleGeo…...
做Java文件复制,目标文件存在时,是抛异常还是覆盖写入?)
使用file.transferTo()做Java文件复制,目标文件存在时,是抛异常还是覆盖写入?
背景 最近在做一个项目,在服务端涉及到文件的复制操作,于是想到了 Java 中 FileInputStream 类的 transferTo() 方法。这里简单记录一下用法,另外,如果目标文件已经存在,该如何处理这种情况呢?是出现异常还…...

Python:线性查找法
什么是线性搜索算法? 线性搜索算法是一种基本的搜索技术,用于查找目标元素是否存在于一个集合(通常是列表或数组)中。该算法的工作原理非常简单:它从集合的第一个元素开始逐个检查,直到找到目标元素或遍历完…...

IDEA 设置主题、背景图片、背景颜色
一、设置主题 1、点击菜单 File -> Settings : 点击 Settings 菜单 2、点击 Editor -> Color Scheme -> Scheme, 小哈的 IDEA 版本号为 2022.2.3 , 官方默认提供了 4 种主题: Classic Light (经典白) ;Darcula (暗黑主…...

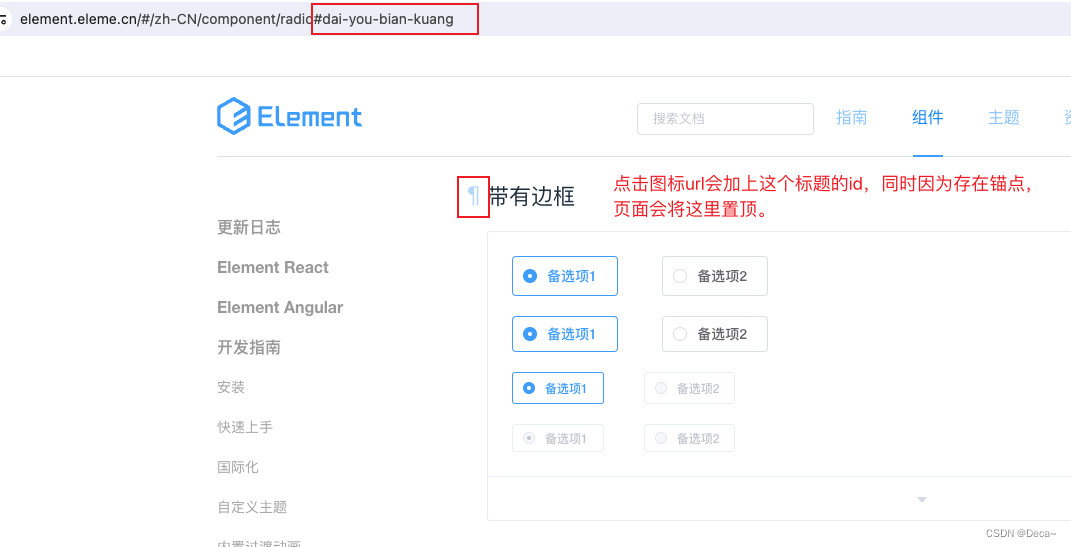
【elementui源码解析】如何实现自动渲染md文档-第三篇
目录 1.前言 2.webpack.demo.js 3.markdown文档 4.fence.js 1)tokens 2)::: 3) 5.containers.js 1)markdown-it-container 2)md.use() 3)代码逻辑 4)containers小结 6.congfig.js …...

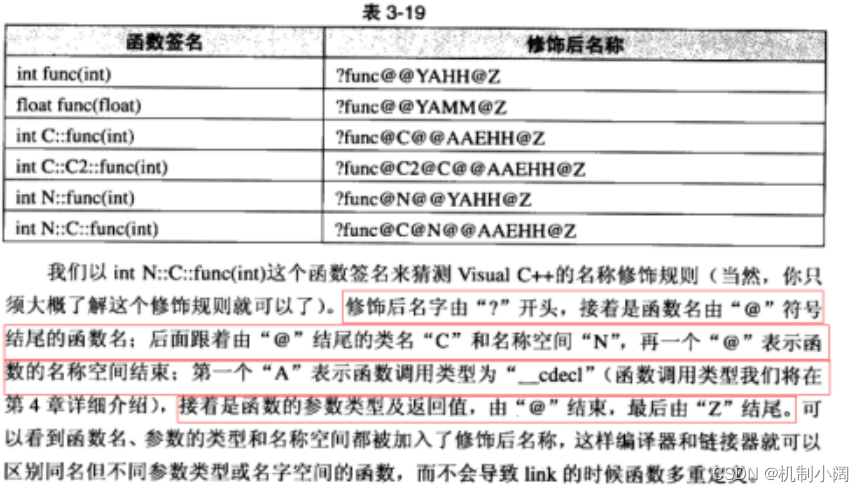
this指针如何使C++成员指针可调用
在C中,this指针是一个隐藏的指针,指向当前对象实例。它在成员函数中自动可用,用于访问该对象的成员变量和成员函数。理解this指针的工作原理有助于理解为什么指向成员的指针是可调用的。在本文中,我们将详细探讨this指针的概念&am…...
)
Redis数据结构之字符串(sds)
Redis数据结构之字符串(sds) redisObject 定义如下 struct redisObject {unsigned type:4; //数据类型unsigned encoding:4; /*encoding 编码格式,及存储数据使用的数据结构,同一类型的数据,Redis 会根据数据量,占用内…...

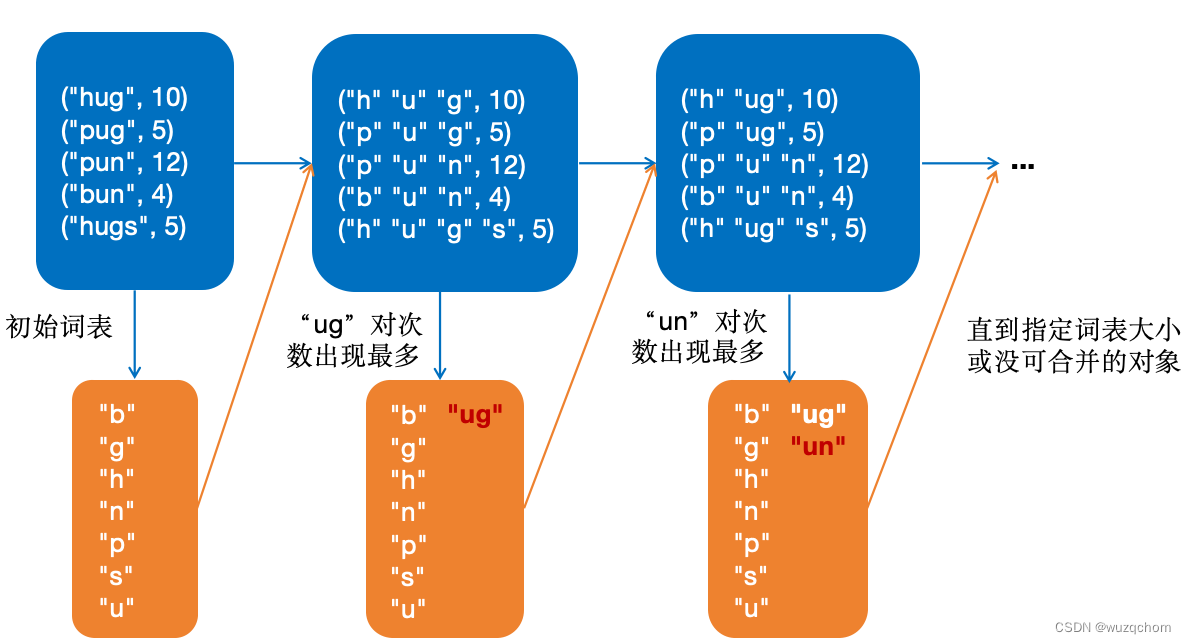
tokenization(二)子词切分方法
文章目录 概述BPE构建词表词元化代码实现 WordPieceUnigram估算概率(E)删除词元(M) 参考资料 概述 接上回,子词词元化(Subwords tokenization)是平衡字符级别和词级别的一种方法,也…...

慈善组织管理系统设计
一、用户角色与权限 慈善组织管理系统设计首先需要考虑的是用户角色与权限的划分。系统应明确区分不同的用户角色,如管理员、项目负责人、财务人员、捐赠者等,并为每个角色分配相应的权限。管理员应拥有最高的权限,能够管理系统全局…...

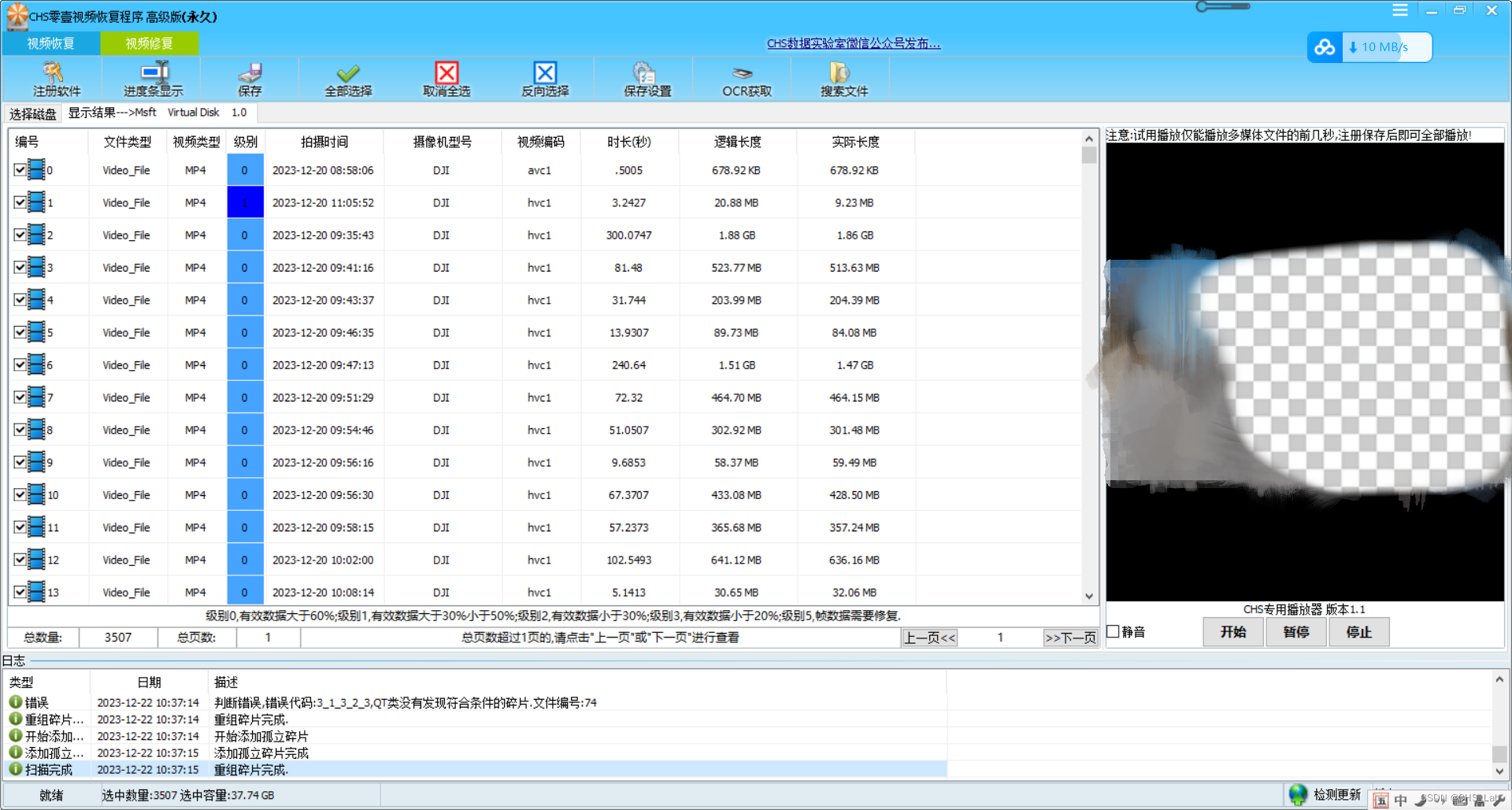
大疆Pocket3手持记录仪格式化恢复方法
大疆Pocket系列是手持类产品,此类产品处理过不少像Pocket、Pocket2、Pocket3基本上涉及Pocket全系列,今天来看一个Pocket3误格式化之后的恢复方法。 故障存储: 120G存储卡 /文件系统:exFAT 故障现象: 在备份视频数据时由于操作失误导致初…...

Mybatis的面试题
1. 什么是一级缓存什么是二级缓存? MyBatis是一款优秀的持久层框架,它提供了一级缓存和二级缓存来提高数据库访问性能。 一级缓存 一级缓存是指在同一个SqlSession中进行的缓存。当MyBatis执行查询时,查询结果会被缓存在SqlSession的内存中…...
)
渗透测试之内核安全系列课程:Rootkit技术初探(五)
今天,我们来讲一下内核安全! 本文章仅提供学习,切勿将其用于不法手段! 目前,在渗透测试领域,主要分为了两个发展方向,分别为Web攻防领域和PWN(二进制安全)攻防领域。在…...

探索C嘎嘎的奇妙世界:第三关---缺省参数与函数重载
在c语言中,我们常常在对有参函数进行传参,这样的繁琐过程,C祖师爷对此进行了相关改进,多说无益,上干货: 1 缺省参数: 缺省参数是指在声明或定义函数时为函数的形参指定一个默认值(默认参数)。在调用该函数时,如果没有指定实参,则…...

docker拉取镜像太慢解决方案
前言 这是我在这个网站整理的笔记,有错误的地方请指出,关注我,接下来还会持续更新。 作者:神的孩子都在歌唱 创建daemon.json文件,输入以下信息 vim /etc/docker/daemon.json{"registry-mirrors": ["https://9cpn8tt6.mirror…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...
