hexo实战:(二)个人独立博客优化合集
前言
上次介绍了使用 Hexo+GitHub Pages,零成本搭建一个专属自己的独立博客网站。我觉得那篇文章是没有入门门槛的,不管你是什么行业,只要想打造个人 IP,又不太想受博客平台约束,那么读完后动手操作一下也能轻松完成。而这次呢,上篇也说了 Hexo 会出三篇内容,这里就要在前者基础上做进一步升级,将完成下面七个主要的博客常用功能。
指标
- Hexo 如何安装 Butterfly 主题并配置?
- Hexo 如何创建页面和添加文章?
- Hexo 如何添加第三方评论系统?
- Butterfly 主题如何添加站内搜索?
- Butterfly 主题如何添加百度统计?
- Butterfly 主题如何添加文章置顶功能?
- Butterfly 主题如何配置 RSS 和 404 页面?
- 如何配合 Typora 完成 md 的同步与本地备份?
主题添加与配置
Hexo 官网专门有一个栏目的主题列表,这里我选的 “butterfly”,首先拉取主题代码到 themes 目录下,然后在 Hexo 的配置中启动主题。
拉取主题包
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly
启动主题
theme: butterfly

基础配置
基础配置主要是设置网站的标题、描述、SEO、菜单等项,下面我就列出 hexo 的 config(根目录下_config.yml),和主题 Butterfly 的 config(themes 的 Butterfly 下_config.yml),并注释相关项的简介仅供参考。
hexo_config.yml
title: ZERO开发 #网站标题
subtitle: 一个独立开发者的博客 #网站副标题
description: 公众号:ZERO开发 #网站描述
keywords: 技术博客、独立开发者、PHP开发、Pthon开发、人工智能、物联网、游戏开发
author: 北桥苏 #您的名字
language: zh-CN #网站使用的语言
timezone: #网站时区。Hexo 默认使用您电脑的时区# URL 网址
## 如果您的网站存放在子目录中,
## 例如 http://yoursite.com/blog,则请将您的 url
## 设为 http://yoursite.com/blog 并把 root 设为 /blog/。
url: http://z11r00.github.io
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:# Directory 目录配置
source_dir: source #源文件夹,这个文件夹用来存放内容。
public_dir: public #公共文件夹,这个文件夹用于存放生成的站点文件。
tag_dir: tags #标签文件夹
archive_dir: archives #归档文件夹
category_dir: categories #分类文件夹
code_dir: downloads/code #nclude code 文件夹
i18n_dir: :lang #国际化(i18n)文件夹
skip_render: #跳过指定文件的渲染,您可使用 glob 表达式来匹配路径。# Writing 文章
new_post_name: :title.md # 新建文章默认文件名
default_layout: post # 默认布局
titlecase: false # Transform title into titlecase
external_link: true # 在新标签中打开一个外部链接,默认为true
filename_case: 0 #转换文件名,1代表小写;2代表大写;默认为0,意思就是创建文章的时候,是否自动帮你转换文件名,默认就行,意义不大。
render_drafts: false #是否渲染_drafts目录下的文章,默认为false
post_asset_folder: false #启动 Asset 文件夹
relative_link: false #把链接改为与根目录的相对位址,默认false
future: true #显示未来的文章,默认false
syntax_highlighter: highlight.js
highlight: #代码块的设置enable: trueline_number: trueauto_detect: falsetab_replace:
prismjs:preprocess: trueline_number: truetab_replace: ''# Category & Tag 分类和标签的设置
default_category: uncategorized #默认分类
category_map: #分类别名
tag_map: #标签别名# 全局日期格式化
date_format: YYYY-MM-DD
time_format: HH:mm:ss
updated_option: 'mtime'
pagination_dir: page #分页目录## 插件index,用于显示分页和排序配置
index_generator:path: ''per_page: 5 # 0.关闭分页功能 >0.每页条数order_by:top: -1 # 置顶排序: -1.倒序 1.正序date: -1 # 日期排序: -1.倒序 1.正序# 主题启动配置
theme: butterfly# Deployment github部署配置
deploy:type: gitrepository: https://github.com/z11r00/z11r00.github.iobranch: main##hexo-generator-search搜索插件配置
search:path: search.xmlfield: postformat: htmllimit: 10000## rss配置
feed:type: atompath: atom.xmllimit: 20## rss位置
rss: /atom.xml
hexo_butterfly_config.yml
nav:logo: /img/logo.png # 导航栏左侧LOGOdisplay_title: truefixed: true # 是否置顶导航栏## 菜单图标配置
Home: / || fas fa-home
Archives: /archives/ || fas fa-archive
Tags: /tags/ || fas fa-tags
Categories: /categories/ || fas fa-folder-open
List||fas fa-list:Music: /music/ || fas fa-musicMovie: /movies/ || fas fa-video
Link: /link/ || fas fa-link
About: /about/ || fas fa-heart# Menu 菜单跳转配置
menu:首页: / || fas fa-home时间轴: /archives/ || fas fa-archive标签: /tags/ || fas fa-tags分类: /categories/ || fas fa-folder-open#清单||fa fa-heartbeat:#音乐: /music/ || fas fa-music#照片: /Gallery/ || fas fa-images#电影: /movies/ || fas fa-video友链: /link/ || fas fa-link关于: /about/ || fas fa-heart# Code Blocks (代碼相關)
# --------------------------------------
highlight_theme: light # darker / pale night / light / ocean / mac / mac light / false
highlight_copy: true # copy button
highlight_lang: true # show the code language
highlight_shrink: false # true: shrink the code blocks / false: expand the code blocks | none: expand code blocks and hide the button
highlight_height_limit: false # unit: px
code_word_wrap: false # 代码是否自动换行# Social Settings (社交圖標設置)
social:fab fa-github: https://github.com/z11r00 || Github || '#24292e'fas fa-envelope: 2652364582@qq.com || Email || '#4a7dbe'fas fa-rss: /atom.xml || RSS# Image (圖片設置)
# --------------------------------------# Favicon(網站圖標)
favicon: /img/favicon.png# Avatar (頭像)
avatar:img: /img/avatar.pngeffect: false# 是否禁用所有跳转页的顶部图片
disable_top_img: true# 首页图
index_img: /img/index_img.jpg# 所有页面的默认顶部图
default_top_img: /img/default_top_img.jpeg# 归档(时间线)页面顶部图
archive_img: /img/archive_img.jpg# 标签页面顶部图
tag_img:# The banner image of tag page
# format:
# - tag name: xxxxx
tag_per_img:# 分类页面顶部图
category_img:# The banner image of category page
# format:
# - category name: xxxxx
category_per_img:## 封面配置
cover:# display the cover or not (是否顯示文章封面)index_enable: trueaside_enable: truearchives_enable: true# the position of cover in home page (封面顯示的位置)# left/right/bothposition: both(當沒有設置cover時,默認的封面顯示)default_cover:- https://i.loli.net/2020/05/01/gkihqEjXxJ5UZ1C.jpg# Replace Broken Images (替換無法顯示的圖片)
error_img:flink: /img/friend_404.gifpost_page: /img/404.jpg# 404 页面配置
error_404:enable: truesubtitle: 'Page Not Found'background: /img/404.jpg## 文章配置
post_meta:page: # Home Pagedate_type: created # created or updated or both 主頁文章日期是創建日或者更新日或都顯示date_format: date # date/relative 顯示日期還是相對日期categories: true # true or false 主頁是否顯示分類tags: false # true or false 主頁是否顯示標籤label: true # true or false 顯示描述性文字post:date_type: both # created or updated or both 文章頁日期是創建日或者更新日或都顯示date_format: date # date/relative 顯示日期還是相對日期categories: true # true or false 文章頁是否顯示分類tags: true # true or false 文章頁是否顯示標籤label: true # true or false 顯示描述性文字# 锚点配置
anchor:# when you scroll, the URL will update according to header id.auto_update: false# Click the headline to scroll and update the anchorclick_to_scroll: false# figcaption (圖片描述文字)
photofigcaption: false# 复制功能的配置
# copyright: Add the copyright information after copied content (複製的內容後面加上版權信息)
copy:enable: true # 是否开启网站复制权限copyright:enable: false # 是否开启复制版权信息添加limit_count: 50 # 字数限制,当复制文字大于这个字数限制时,将在复制的内容后面加上版权信息# Post
# --------------------------------------# toc (文章的目錄配置)
toc:post: truepage: falsenumber: trueexpand: falsestyle_simple: false scroll_percent: true# 文章版权设置
post_copyright:enable: truedecode: falseauthor_href:license: CC BY-NC-SA 4.0license_url: https://creativecommons.org/licenses/by-nc-sa/4.0/# Sponsor/reward 文章打赏
reward:enable: truetext: 打赏一下~QR_code:- img: /img/qrcode/wechat_trade.jpglink:text: 微信- img: /img/qrcode/alipay_trade.jpglink:text: 支付宝# 文章编辑器配置
# Easily browse and edit blog source code online.
post_edit:enable: false# url: https://github.com/user-name/repo-name/edit/branch-name/subdirectory-name/# For example: https://github.com/jerryc127/butterfly.js.org/edit/main/source/url:# 文章推荐配置
related_post:enable: truelimit: 6 # Number of posts displayeddate_type: created # or created or updated 文章日期顯示創建日或者更新日# post_pagination (分頁)
# value: 1 || 2 || false
# 1: The 'next post' will link to old post
# 2: The 'next post' will link to new post
# false: disable pagination
post_pagination: 1# Displays outdated notice for a post (文章過期提醒)
noticeOutdate:enable: falsestyle: flat # style: simple/flatlimit_day: 500 # When will it be shownposition: top # position: top/bottommessage_prev: It has beenmessage_next: days since the last update, the content of the article may be outdated.# Footer Settings(页尾设置)
# --------------------------------------
footer:owner:enable: truesince: 2017custom_text: Copyright© ZERO开发-独立开发者的日常总结<br/><a href="https://beian.miit.gov.cn/" target="_blank">赣ICP备16002525号-1</a># copyright: true # Copyright of theme and frameworkcopyright: false# aside (側邊欄)
# --------------------------------------aside:enable: truehide: falsebutton: truemobile: true # display on mobileposition: left # left or rightdisplay:archive: truetag: truecategory: truecard_author:enable: truedescription:button:enable: trueicon: fas fa-videotext: 关注我link: https://space.bilibili.com/286666708/card_announcement:enable: truecontent: 微信公众号:ZERO开发,致力于为猿友们提供有价值的内容card_recent_post:enable: truelimit: 5 # if set 0 will show allsort: date # date or updatedsort_order: # Don't modify the setting unless you know how it workscard_categories:enable: truelimit: 8 # if set 0 will show allexpand: none # none/true/falsesort_order: # Don't modify the setting unless you know how it workscard_tags:enable: truelimit: 40 # if set 0 will show allcolor: falseorderby: random # Order of tags, random/name/lengthorder: 1 # Sort of order. 1, asc for ascending; -1, desc for descendingsort_order: # Don't modify the setting unless you know how it workscard_archives:enable: truetype: monthly # yearly or monthlyformat: MMMM YYYY # eg: YYYY年MM月order: -1 # Sort of order. 1, asc for ascending; -1, desc for descendinglimit: 8 # if set 0 will show allsort_order: # Don't modify the setting unless you know how it workscard_webinfo:enable: truepost_count: truelast_push_date: truesort_order: # Don't modify the setting unless you know how it workscard_post_series:enable: trueseries_title: false # The title shows the series nameorderBy: 'date' # Order by title or dateorder: -1 # Sort of order. 1, asc for ascending; -1, desc for descending# busuanzi count for PV / UV in site
# 訪問人數
busuanzi:site_uv: truesite_pv: truepage_pv: true# Time difference between publish date and now (網頁運行時間)
# Formal: Month/Day/Year Time or Year/Month/Day Time
runtimeshow:enable: falsepublish_date:# Aside widget - 最新评论
newest_comments:enable: truesort_order: # Don't modify the setting unless you know how it workslimit: 6storage: 10 # unit: mins, save data to localStorageavatar: true# Bottom right button (右下角按鈕)
# --------------------------------------# Conversion between Traditional and Simplified Chinese (簡繁轉換)
translate:enable: false# The text of a buttondefault: 繁# the language of website (1 - Traditional Chinese/ 2 - Simplified Chinese)defaultEncoding: 2# Time delaytranslateDelay: 0# The text of the button when the language is Simplified ChinesemsgToTraditionalChinese: '繁'# The text of the button when the language is Traditional ChinesemsgToSimplifiedChinese: '簡'# Read Mode (閲讀模式)
readmode: true# Local search (hexo-generator-search创建搜索)
local_search:enable: true# Preload the search data when the page loads.preload: false# Show top n results per article, show all results by setting to -1top_n_per_article: 1# Unescape html strings to the readable one.unescape: falseCDN:# Docsearch
docsearch:enable: falseappId:apiKey:indexName:option:# Share System (分享)
# --------------------------------------
# Share.js
# https://github.com/overtrue/share.js
sharejs:enable: truesites: weibo,wechat,qq,facebook,twitter# AddToAny
# https://www.addtoany.com/
addtoany:enable: falseitem: facebook,twitter,wechat,sina_weibo,facebook_messenger,email,copy_link# Comments System (评论系统)
# --------------------------------------
# 评论配置
comments:# Up to two comments system, the first will be shown as default# Choose: Disqus/Disqusjs/Livere/Gitalk/Valine/Waline/Utterances/Facebook Comments/Twikoo/Giscus/Remark42/Artalkuse: gitalk # Valine,Disqustext: true # Display the comment name next to the button# lazyload: The comment system will be load when comment element enters the browser's viewport.# If you set it to true, the comment count will be invalidlazyload: truecount: false # Display comment count in post's top_imgcard_post_count: false # Display comment count in Home Page# disqus
# https://disqus.com/
disqus:shortname:apikey: # For newest comments widget# Alternative Disqus - Render comments with Disqus API
# DisqusJS 評論系統,可以實現在網路審查地區載入 Disqus 評論列表,兼容原版
# https://github.com/SukkaW/DisqusJS
disqusjs:shortname:apikey:option:# livere (來必力)
# https://www.livere.com/
livere:uid:# gitalk
# https://github.com/gitalk/gitalk
gitalk:client_id: Ov23…………1C6fMclient_secret: 4304…………44433f77352repo: z11r00.github.ioowner: z11r00admin: z11r00option:# Analysis (第三方统计配置)
# --------------------------------------# Baidu Analytics
# https://tongji.baidu.com/web/welcome/login
baidu_analytics: 74270…………………………………………# Advertisement
# --------------------------------------# Google Adsense (谷歌廣告)
google_adsense:enable: falseauto_ads: truejs: https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.jsclient:enable_page_level_ads: true# Verification (站長驗證)
# --------------------------------------site_verification:# - name: google-site-verification# content: xxxxxx# - name: baidu-site-verification# content: xxxxxxx
创建菜单页面
页面包括标签页(tags)、分类页(categories)、友链页(link)、关于页(about),当然也可以自行添加,比如音乐电影之类。不过添加这种页面方式都大同小异,以下以标签页举例。
运行命令
hexo new page tags
编辑 MD
运行命令后,会在 source 下根据 butterfly 模板生成对应的 md 文件,tags 就是 tags,不过要将 md 文件的 type 修改为对应的类型,类型见上。
title: 标签页
date: 2024-05-02 21:01:24
type: "tags"

Page(页面)front-matter
title: 页面名称
date: 创建日期
type: (tags,link,categories这三个页面需要配置)
comments: (是否需要显示评论,默认true)
description: 用于SEO优化
top_img: (设置顶部图)
mathjax: (数学公式显示是否支持)
katex: (Tex公式显示是否支持)
创建文章
写文章,可以通过命令创建,也可以在 source/_posts 目录下,自行新建 markedown 文件,因为命令也是在_posts 文件夹下新建。
运行命令
hexo new "文章的大标题"
Post(文章)front-matter
title: CentOS7下Tomcat启动慢的原因及解决方案
date: 2017-12-02 21:01:24
description:文章描述,用于做SEO优化的
keywords: 文章SEO关键词
top_img: 文章顶部图
cover: 文章缩略图(封面图)
toc: true (是否显示文章目录)
toc_number: true (是否显示文章目录的标识数字)
copyright: true (是否显示版权)
mathjax: (数学公式显示是否支持)
katex: (Tex公式显示是否支持)
hide: false (是否隐藏当前文章)
comments: true #是否可评论
toc: true #是否显示文章目录
categories: "云服务器" #分类
tags: #标签- centOS- tomcat
站内搜索添加
站内搜索,我是采用的 hexo-generator-search 插件解决方案,安装完插件,然后配置一下,最后用 hexo 清理再生成一下全站静态,同时在根目录也会生成一个 search.xml,用于做字符串模糊匹配的。
插件安装
npm install hexo-generator-search --save
添加或配置
-config(hexo配置)search:path: search.xmlfield: postformat: htmllimit: 10000-butterfly-config(butterfly主题配置)local_search:enable: truepreload: falseCDN:
清理与生成
hexo clean && hexo g

评论系统添加
第三方评论系统我这里使用的是 Gitalk ,Gitalk 是一个基于 GitHub Issue 和 Preact 开发的评论插件。使用 GitHub 登陆,能支持多国语言,至于他的原理,其他博主有介绍。这里就不展开了,如果有时间以后可能会整体介绍一下常用的第三方评论系统,因为我还是希望评论能支持多种方式登陆的,目前没有找到合适的就先选择 Gitalk。
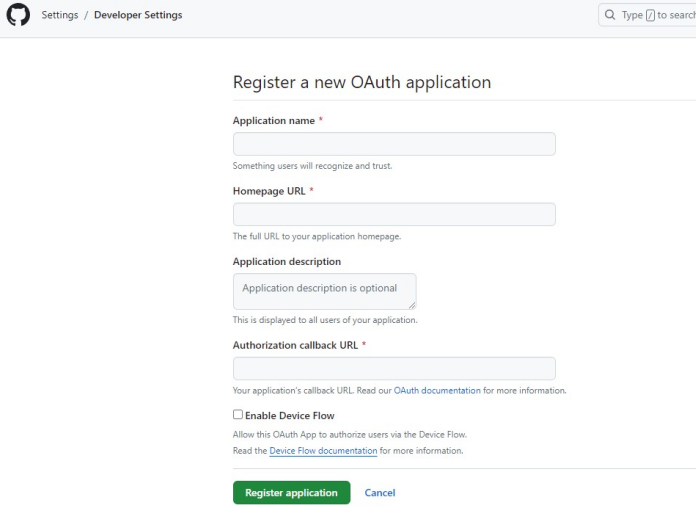
注册应用账号

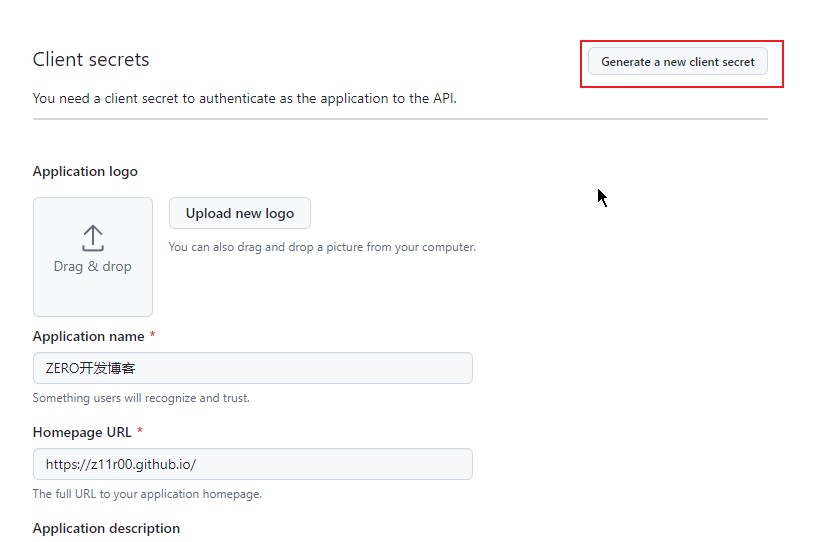
获取参数
注册成功后拿到 “Client ID” 和 “Client secrets”(点击生成再复制),其中注意的是 Homepage URL 要设置为 用户名.github.io 精确到 https 的地址。Authorization callback URL 填写注册的域名,如果绑定了个性化域名就填自己的域名,也是要精确到 https 的位置。

修改 Butterfly 配置
打开 butterfly 主题的配置文件,第一个找到 “gitalk” 项,将上面复制的 client id 和 client secrets 粘贴。
第二个找到 “comments”,将 use 配置为 "gitalk",当然也可以用 valine、Disqus 之类的第三方评论系统。
comments:use: # 使用的第三方评论系统名称text: true # 是否在按钮旁显示评论名称# If you set it to true, the comment count will be invalidlazyload: false # 是否设置评论窗为懒加载count: true # 是否设置评论数统计card_post_count: true # 是否将评论数显示到首页gitalk:client_id: # github应用IDclient_secret: # github应用密钥repo: 用户名.github.ioowner: 用户名admin: 用户名
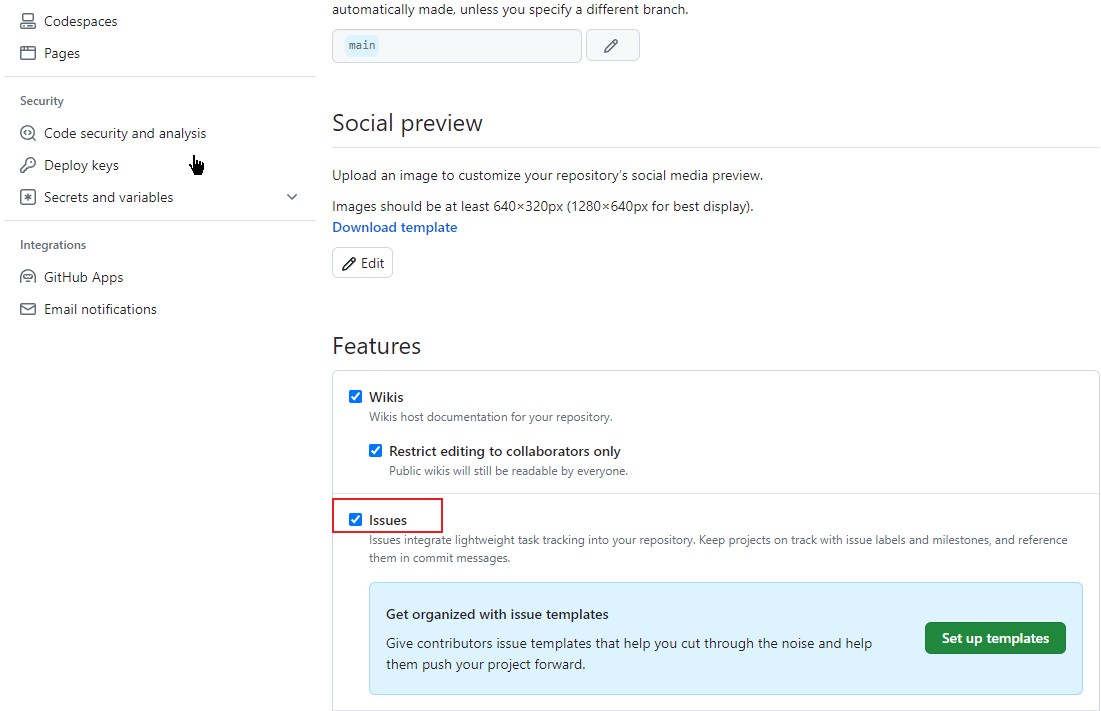
博客仓库设置
进入仓库,点击 “Settings”,找到 “Features”, 将 “Issues” 勾选。

文章置顶功能添加
打开 hexo 配置文件 _config.yml,如果前面有 per_page 的关闭,使用的是 hexo-generator-index 插件排序,可以自定义序号和日期排序。
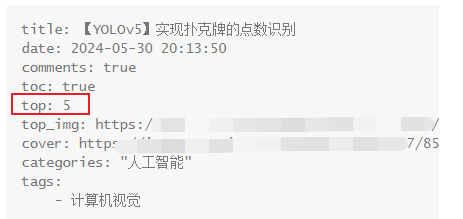
如何要置顶文章,只需在文章 md 的 front-matter 里添加一个 top 参数,数值自定。文章列表会出现一个钉子图标,要看到效果则要 hexo 先清理再生成。
添加配置
index_generator:path: ''per_page: 5 # 每页条数order_by: top: -1 # 置顶: -1.倒序 1.顺序date: -1 # 日期: -1.倒序 1.顺序
md 文章设置

清理与生成
hexo clean && hexo g

RSS 配置
对于 RSS 输出功能,需要安装 hexo-generator-feed 插件。最后使用 hexo 清理再生成,博客根目录就会生成 atom.xml
插件安装
npm install hexo-generator-feed --save
添加配置
feed:type: atompath: atom.xmllimit: 20
设置 RSS 地址
rss: /atom.xml
设置 404 页面
在 hexo 的_config.yml 找到或添加 error_404,设置开启,分别添加标题和背景图。
error_404:enable: truesubtitle: 'Page Not Found'background: /img/404.jpg

添加百度统计
先登陆或注册百度统计平台,找到 “使用设置” -> “代码获取” -> “新版统计代码获取”,然后会看到一段 js 代码,只需要复制如下的一个 32 位长度的字符串。最后将该字符串粘贴到 butterfly 的 config.yml 中的 baidu_analytics 中,部署后一天就可以在后台查看统计报表了。
MarketDown 用法
关于新建的文章,我希望本地能备份一份,有 md 文件和图片,方便上传到其他平台博客。那要怎么做呢,这里我用一个免费的 md 工具 ——Typora 为例。
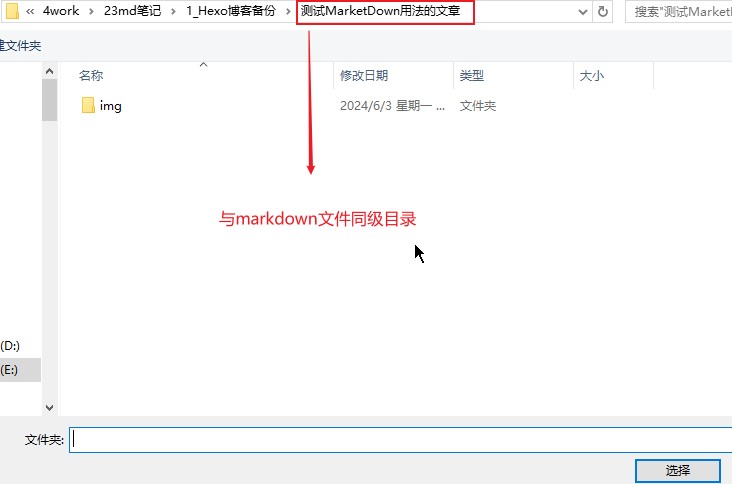
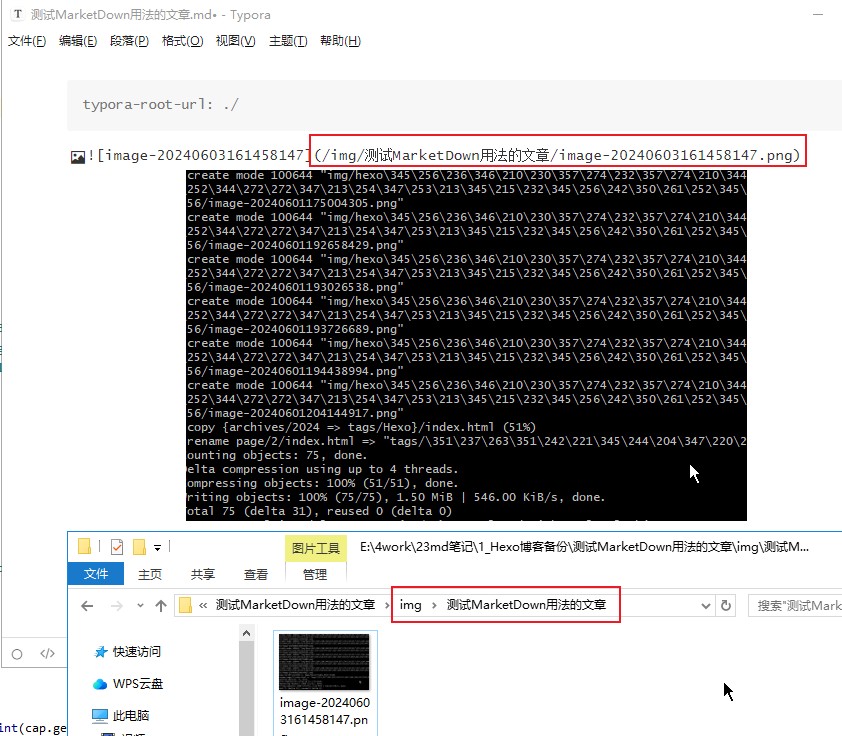
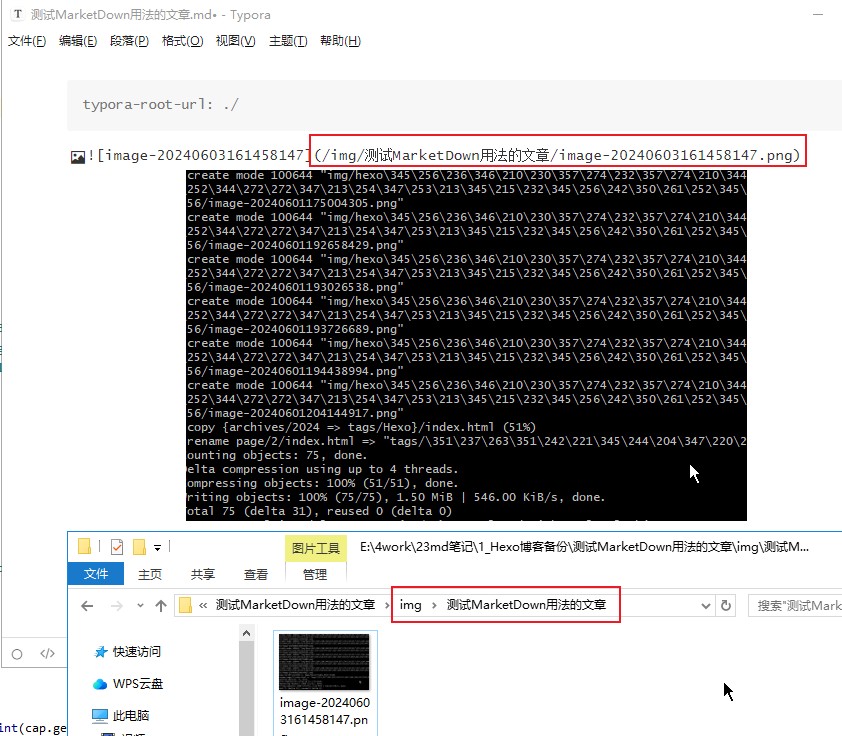
创建文件和文件夹
创建一个以文章标题的文件夹,里面再分别创建一 img 文件夹和同文章标题的 md 文件,img 下再创建一个与文章标题同名的文件夹。

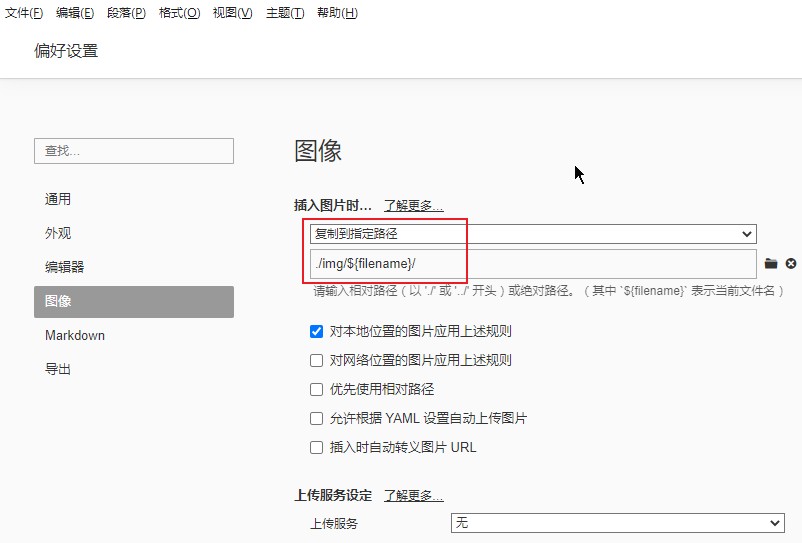
Typora 设置
依次找到 “文件” -> “偏好设置” -> "图像" , 将插入图片时的下拉选中 “复制到指定路径”,填入下面的值。
./img/${filename}/

第二步找到 “格式” -> "图像" -> “设置图片根目录”,选择 markdown 文件同级的目录,最后复制图片时就会复制到 img 下的文章同名目录下。

为什么要这样设置?因为 Hexo 的图片在打包前都是在主题包 /source/img 里,而为了方便本地能按文章存储,也方便将本地的文章图片直接丢到 img 下,然后 md 文件放到_post 中。打包之后就能以仓库图片展示,而且按文章分类存储,以后删除起来也一目了然。

写在最后
这次的优化看起来好像是面面俱到了,但其实关于 Hexo 主题还有更细节的处理。比如可以添加博客看板精灵,酷炫的动态大背景,还有鼠标跟随或点击特效等等。但是我这博客目前定位主要以内容为主,所以暂时就就演示了,当然,如果有用户喜欢也可以马上加上去的。
最后呢,就是三部曲的第二篇结束了,那下次就自然地要开始进入 Hexo 章最后一篇。现在是计划介绍一下怎么让博客被各大搜索引擎收录,以及一些推广心得等等。具体的详细内容未定,更新时间也还不知道,因为在等我那个小游戏的软著下来,下来后我一定要好好写一篇软著申请避坑的文章,可实在是太难等了!
相关文章:

hexo实战:(二)个人独立博客优化合集
前言 上次介绍了使用 HexoGitHub Pages,零成本搭建一个专属自己的独立博客网站。我觉得那篇文章是没有入门门槛的,不管你是什么行业,只要想打造个人 IP,又不太想受博客平台约束,那么读完后动手操作一下也能轻松完成。…...

PostgreSQL的pg_relation_filepath函数
PostgreSQL的pg_relation_filepath函数 基础信息 OS版本:Red Hat Enterprise Linux Server release 7.9 (Maipo) DB版本:16.2 pg软件目录:/home/pg16/soft pg数据目录:/home/pg16/data 端口:5777在 PostgreSQL 中&…...

Vue开发中Element UI/Plus使用指南:常见问题(如Missing required prop: “value“)及中文全局组件配置解决方案
文章目录 一、vue中使用el-table的typeindex有时不显示序号Table 表格显示索引自定义索引报错信息解决方案 二、vue中Missing required prop: “value” 报错报错原因解决方案 三、el-table的索引值index在翻页的时候可以连续显示方法一方法二 四、vue3中Element Plus全局组件配…...

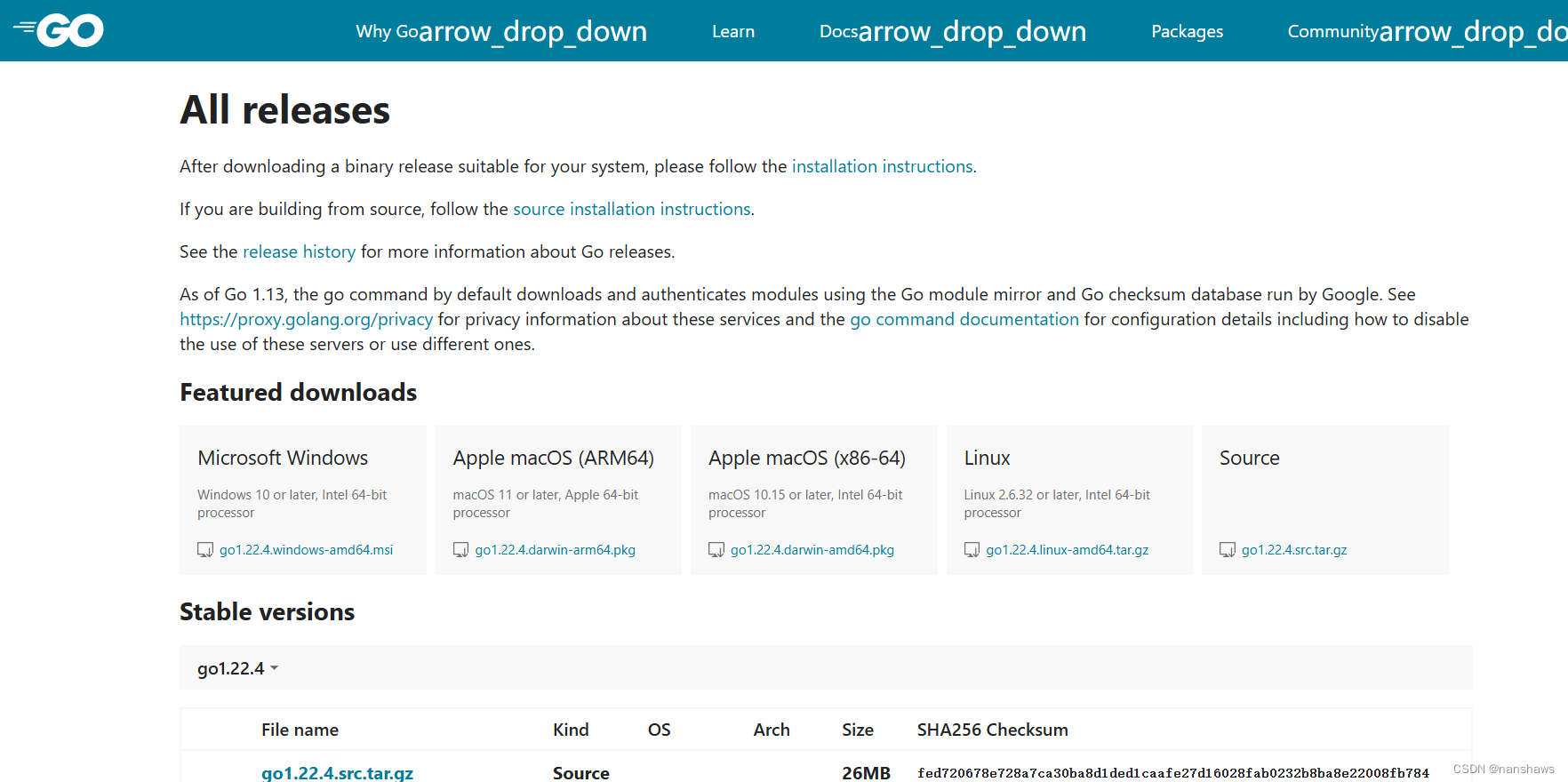
安装golang
官网:All releases - The Go Programming Language (google.cn) 下载对应的版本安装即可...

Kubernetes面试整理-Kubernetes的主要组件有哪些?
Kubernetes 的主要组件分为控制平面组件和节点组件。以下是每个组件的详细介绍: 控制平面组件 1. API 服务器(kube-apiserver): ● 是 Kubernetes 控制平面的前端,接收、验证并处理所有的 API 请求。 ● 提供集群的管理接口,所有的集群操作都是通过 API 服务器进行的。...

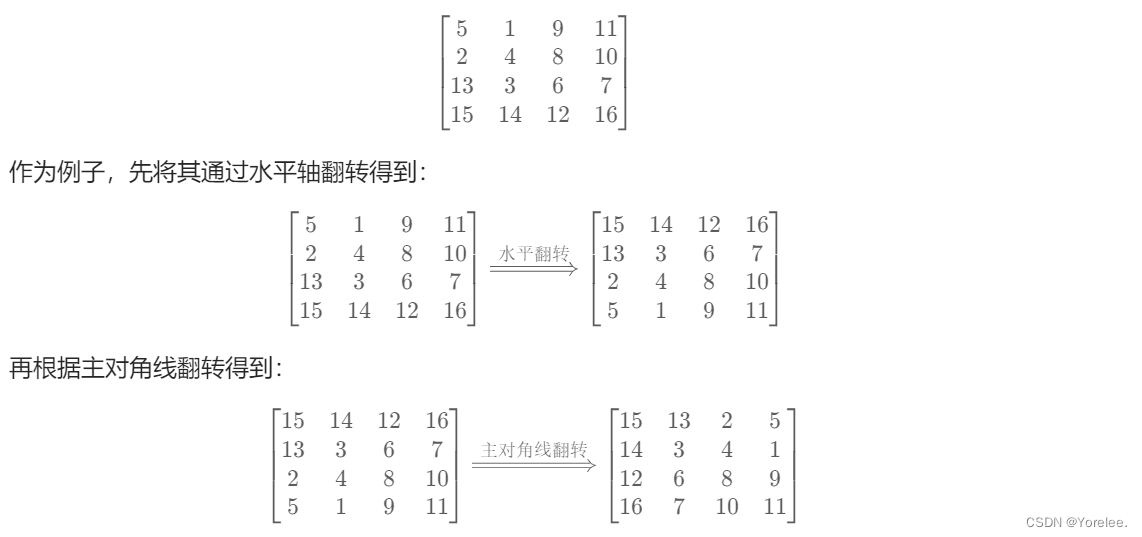
力扣hot100: 48. 旋转图像
LeetCode:48. 旋转图像 受到力扣hot100:54. 螺旋矩阵的启发,我们可以对旋转图像按层旋转,我们只需要记录四个顶点,并且本题是一个方阵,四个顶点就能完成图像的旋转操作。 1、逐层旋转 注意到࿰…...

基于FPGA的VGA协议实现
目录 一、VGA简介 二、VGA引脚的定义 三、VGA显示原理: 四、VESA标准下的VGA时序: 五、VGA显示模式以及相关参数: 六、数字信号与模拟信号的转换 实战演练一:VGA显示彩条 1、实验目标 2、各模块框图及其波形图 3、模块代…...

Java线程池的抛弃策略
Java线程池的抛弃策略 Java线程池是Java并发编程中非常重要的一个组件。它通过重用已创建的线程来减少线程创建和销毁的开销,从而提高应用程序的性能和响应速度。然而,当线程池中的任务数量超过其处理能力时,就需要一种机制来处理新提交的任…...

【python】Sklearn—Cluster
参考学习来自 10种聚类算法的完整python操作示例 文章目录 聚类数据集亲和力传播——AffinityPropagation聚合聚类——AgglomerationClusteringBIRCH——Birch(✔)DBSCAN——DBSCANK均值——KMeansMini-Batch K-均值——MiniBatchKMeans均值漂移聚类——…...

测试开发面经分享,面试七天速成 DAY 1
1. get、post、put、delete的区别 a. get请求: i. 用于从服务器获取资源。请求参数附加在URL的查询字符串中。 ii. 对服务器的请求是幂等的,即多次相同的GET请求应该返回相同的结果。 iii. 可以被缓存,可以被收藏为书签。 iv. 对于敏感数据不…...

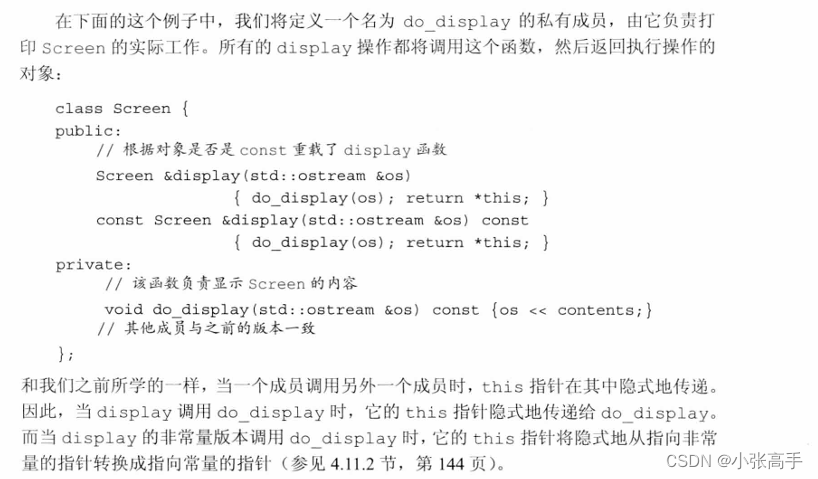
C++ Primer Plus第五版笔记(p201-250)
第六章 函数(下) 在含有return语句的循环后面应该也有一条return语句 不要返回局部对象的引用或指针,当函数结束时临时对象占用的空间也就随之释放掉了,所以两条return语句都指向了不再可用的内存空间。 如果函数返回指针、引用…...

vba学习系列(5)--指定区域指定字符串计数
系列文章目录 文章目录 系列文章目录前言一、需求背景二、vba自定义函数1.引入库 总结 前言 一、需求背景 想知道所有客诉项目里面什么项目最多,出现过多少次。 二、vba自定义函数 1.引入库 引用: CountCharInRange(区域,“字符串”) Function CountCh…...

将Firefox插件导入Edge/Chrome中
目录 将Firefox插件导入Edge/Chrome中前言导出火狐插件.xpi格式插件导入edge/chorme中错误示范1错误示范2修改过程manifest.jsondict文件夹修改backgroundScript.jsinjectedScript.jsdebug过程最终backgroundScript.js和injectedScript.js代码 完工阶段修改后的源码 将Firefox插…...

云计算【第一阶段(14)】Linux的目录和结构
一、Liunx目录结构 1.1、linux目录结构 linux目录结构是树形目录结构 根目录(树根) 所有分区,目录,文件等的位置起点整个树形目录结构中,使用独立的一个"/",表示 1.2、常见的子目录 必须知道 目录路径目…...

Zynq学习笔记--AXI4-Stream到视频输出IP是如何工作的?
目录 1. 简介 2. 原理详解 2.1 示例工程 2.2 AXI4-Stream to Video Out 3. Master/Slave Timing Mode 3.1 Slave Timing Mode 3.2 Master Timing Mode 4. 总结 1. 简介 本文主要介绍了 AXI4-Stream 到视频输出 的内容。其中,示例工程展示了一个具体的设计&…...

2016-2023 年美国农业部作物序列边界
简介 2016-2023 年美国农业部作物序列边界 作物序列边界(CSB)是与美国农业部经济研究局合作开发的,它提供了美国毗连地区的田间边界、作物种植面积和作物轮作的估计数据。该数据集利用卫星图像和其他公共数据,并且是开放源码的,使用户能够对美国种植的商品进行面积和统计…...

数字人源码部署怎么做?如何高效搭建好用的数字人系统?
作为人工智能时代的风口项目,AI数字人自出现之日起便引发了大量的关注。不少创业者都有了搭建数字人系统的想法,但却苦于没有强大的专业背景和雄厚资金支撑,只能在局外徘徊,而这恰恰为数字人源码公司推出的数字人源码部署服务的火…...

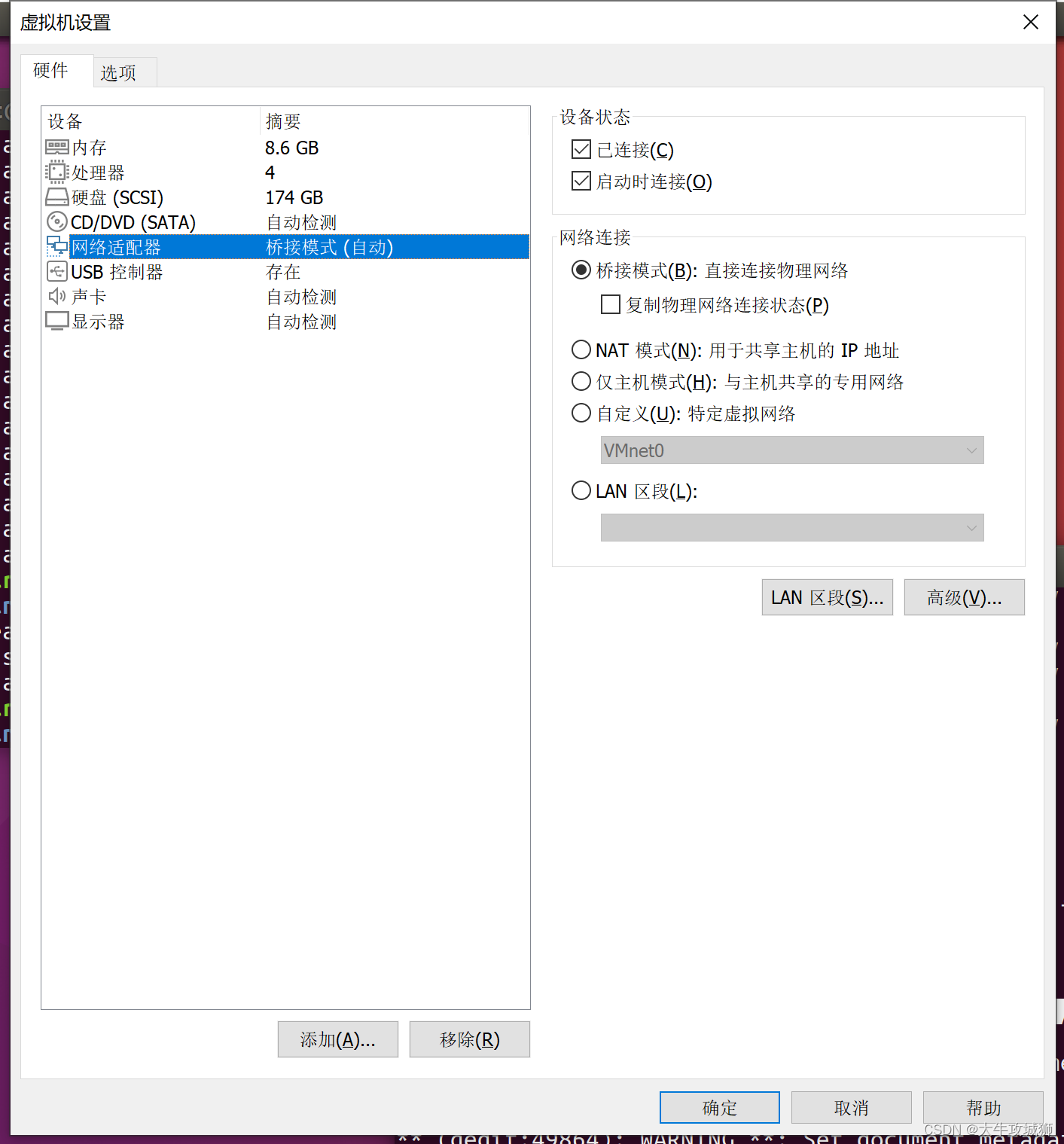
解决虚拟机Ubuntu IP总是掉的问题
问题 嵌入式开发过程中,需要使用NFS/TFTP等等,虚拟机Ubuntu就需要和板卡进行网络连接,但是我发现虚拟机Ubuntu的IP地址经常动不动就掉线,本文记录解决该问题的一些思路。 其实这个问题很简单,我早该想到,…...

[13] CUDA_Opencv联合编译过程
CUDA_Opencv联合编译过程 详细编译过程可见我之前的文章:Win10下OpencvCUDA联合编译详细教程(版本455、460、470,亲测可用!!!)本文给出Windows\linux下的opencvcuda的编译总结,摘自 <基于GP…...

uni-app canvas创建画布
canvasTmp: function(arr2, store_name, successFn, errFun) {let that this;const ctx uni.createCanvasContext(myCanvas);ctx.clearRect(0, 0, 0, 0);/*** 只能获取合法域名下的图片信息,本地调试无法获取* */uni.getImageInfo({ src: arr2[0],success: function(res) {…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...

【记录坑点问题】IDEA运行:maven-resources-production:XX: OOM: Java heap space
问题:IDEA出现maven-resources-production:operation-service: java.lang.OutOfMemoryError: Java heap space 解决方案:将编译的堆内存增加一点 位置:设置setting-》构建菜单build-》编译器Complier...
