WPF/C#:如何将数据分组显示
WPF Samples中的示例
在WPF Samples中有一个关于Grouping的Demo。
该Demo结构如下:

MainWindow.xaml如下:
<Window x:Class="Grouping.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:Grouping"mc:Ignorable="d"Title="MainWindow" Height="350" Width="525" SizeToContent="Height"><StackPanel><StackPanel.Resources><XmlDataProvider x:Key="MyTasks" XPath="Tasks/Task"><x:XData><Tasks xmlns=""><Task Name="Groceries" Priority="2" Type="Home"><Description>Pick up Groceries and Detergent</Description></Task><Task Name="Laundry" Priority="2" Type="Home"><Description>Do Laundry</Description></Task><Task Name="Email" Priority="1" Type="Work"><Description>Email Clients</Description></Task><Task Name="Clean" Priority="3" Type="Work"><Description>Clean my office</Description></Task><Task Name="Dinner" Priority="1" Type="Home"><Description>Get ready for family reunion</Description></Task><Task Name="Proposals" Priority="2" Type="Work"><Description>Review new budget proposals</Description></Task></Tasks></x:XData></XmlDataProvider></StackPanel.Resources><TextBlock Margin="12,5,5,0" FontSize="20" Text="My Task List"/><CheckBox Margin="10,5,5,10" Checked="AddGrouping"Unchecked="RemoveGrouping">Group by task type</CheckBox><ItemsControl Margin="10" Name="myItemsControl"ItemsSource="{Binding Source={StaticResource MyTasks}}"><ItemsControl.ItemTemplate><DataTemplate><DataTemplate.Resources><Style TargetType="TextBlock"><Setter Property="FontSize" Value="18"/><Setter Property="HorizontalAlignment" Value="Center"/></Style></DataTemplate.Resources><Grid><Ellipse Fill="Silver"/><StackPanel><TextBlock Margin="3,3,3,0"Text="{Binding XPath=@Name}"/><TextBlock Margin="3,0,3,7"Text="{Binding XPath=@Priority}"/></StackPanel></Grid></DataTemplate></ItemsControl.ItemTemplate><ItemsControl.ItemContainerStyle><Style><Setter Property="Control.Width" Value="100"/><Setter Property="Control.Margin" Value="5"/></Style></ItemsControl.ItemContainerStyle><ItemsControl.GroupStyle><GroupStyle><GroupStyle.HeaderTemplate><DataTemplate><TextBlock FontWeight="Bold" FontSize="15"Text="{Binding Path=Name}"/></DataTemplate></GroupStyle.HeaderTemplate></GroupStyle></ItemsControl.GroupStyle></ItemsControl></StackPanel>
</Window>其中:
<StackPanel.Resources><XmlDataProvider x:Key="MyTasks" XPath="Tasks/Task"><x:XData><Tasks xmlns=""><Task Name="Groceries" Priority="2" Type="Home"><Description>Pick up Groceries and Detergent</Description></Task><Task Name="Laundry" Priority="2" Type="Home"><Description>Do Laundry</Description></Task><Task Name="Email" Priority="1" Type="Work"><Description>Email Clients</Description></Task><Task Name="Clean" Priority="3" Type="Work"><Description>Clean my office</Description></Task><Task Name="Dinner" Priority="1" Type="Home"><Description>Get ready for family reunion</Description></Task><Task Name="Proposals" Priority="2" Type="Work"><Description>Review new budget proposals</Description></Task></Tasks></x:XData></XmlDataProvider></StackPanel.Resources>
使用XmlDataProvider来加载和绑定XML数据。
<ItemsControl Margin="10" Name="myItemsControl"ItemsSource="{Binding Source={StaticResource MyTasks}}">
将MyTasks绑定到ItemsControl。
<DataTemplate><DataTemplate.Resources><Style TargetType="TextBlock"><Setter Property="FontSize" Value="18"/><Setter Property="HorizontalAlignment" Value="Center"/></Style></DataTemplate.Resources><Grid><Ellipse Fill="Silver"/><StackPanel><TextBlock Margin="3,3,3,0"Text="{Binding XPath=@Name}"/><TextBlock Margin="3,0,3,7"Text="{Binding XPath=@Priority}"/></StackPanel></Grid></DataTemplate>
设置数据模板。
跟本次介绍的主题Grouping有关的内容如下:
<ItemsControl.GroupStyle><GroupStyle><GroupStyle.HeaderTemplate><DataTemplate><TextBlock FontWeight="Bold" FontSize="15"Text="{Binding Path=Name}"/></DataTemplate></GroupStyle.HeaderTemplate></GroupStyle></ItemsControl.GroupStyle>

ItemsControl.GroupStyle获取定义每个级别的组的外观的 GroupStyle 对象集合。
GroupStyle如下所示:
public class GroupStyle : INotifyPropertyChanged{public static readonly ItemsPanelTemplate DefaultGroupPanel; public GroupStyle();public static GroupStyle Default { get; }[DefaultValue(0)]public int AlternationCount { get; set; } [DefaultValue(null)]public Style ContainerStyle { get; set; }[DefaultValue(null)]public StyleSelector ContainerStyleSelector { get; set; }[DefaultValue(null)]public string HeaderStringFormat { get; set; }[DefaultValue(null)]public DataTemplate HeaderTemplate { get; set; } [DefaultValue(null)]public DataTemplateSelector HeaderTemplateSelector { get; set; }[DefaultValue(false)]public bool HidesIfEmpty { get; set; }public ItemsPanelTemplate Panel { get; set; }protected event PropertyChangedEventHandler PropertyChanged;protected virtual void OnPropertyChanged(PropertyChangedEventArgs e);}
}
这里设置了GroupStyle.HeaderTemplate,这个元素定义了分组头的数据模板。数据模板决定了分组头的具体显示方式。
<TextBlock FontWeight="Bold" FontSize="15"Text="{Binding Path=Name}"/>
这里的Name指的是CollectionViewGroup 类的Name属性。

CollectionViewGroup 类表示根据 GroupDescriptions 由 CollectionView 对象创建的组。
MainWindow.cs如下:
public partial class MainWindow : Window{private CollectionView _myView;public MainWindow(){InitializeComponent();}private void AddGrouping(object sender, RoutedEventArgs e){_myView = (CollectionView) CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource);if (_myView.CanGroup){var groupDescription= new PropertyGroupDescription("@Type");_myView.GroupDescriptions.Add(groupDescription);}}private void RemoveGrouping(object sender, RoutedEventArgs e){_myView = (CollectionView) CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource);_myView.GroupDescriptions.Clear();}}
只包含两个事件处理程序。
进行分组是这样写的:
private void AddGrouping(object sender, RoutedEventArgs e){_myView = (CollectionView) CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource);if (_myView.CanGroup){var groupDescription= new PropertyGroupDescription("@Type");_myView.GroupDescriptions.Add(groupDescription);}}
_myView = (CollectionView) CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource);
虽然CollectionViewSource本身不是一个静态类,但它提供了一个静态方法GetDefaultView,这个方法用于获取与特定数据源关联的默认视图。这种设计允许开发者不必实例化CollectionViewSource对象就能访问和操作数据源的视图。

var groupDescription= new PropertyGroupDescription("@Type");_myView.GroupDescriptions.Add(groupDescription);

PropertyGroupDescription类描述使用属性名作为条件对项进行分组。
使用的是这个构造函数:

= new PropertyGroupDescription("@Type");
在XML和XPath的上下文中,@符号用于引用元素的属性。
这样就实现了基于Type属性进行分组。
private void RemoveGrouping(object sender, RoutedEventArgs e){_myView = (CollectionView) CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource);_myView.GroupDescriptions.Clear();}
取消分组将_myView.GroupDescriptions清空即可。
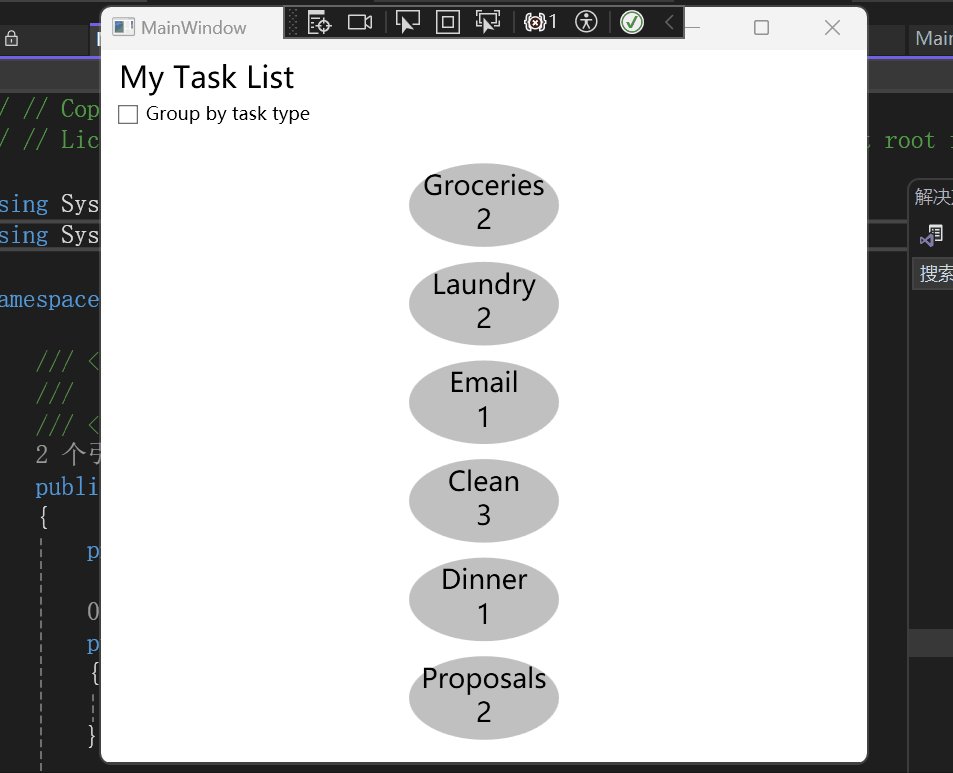
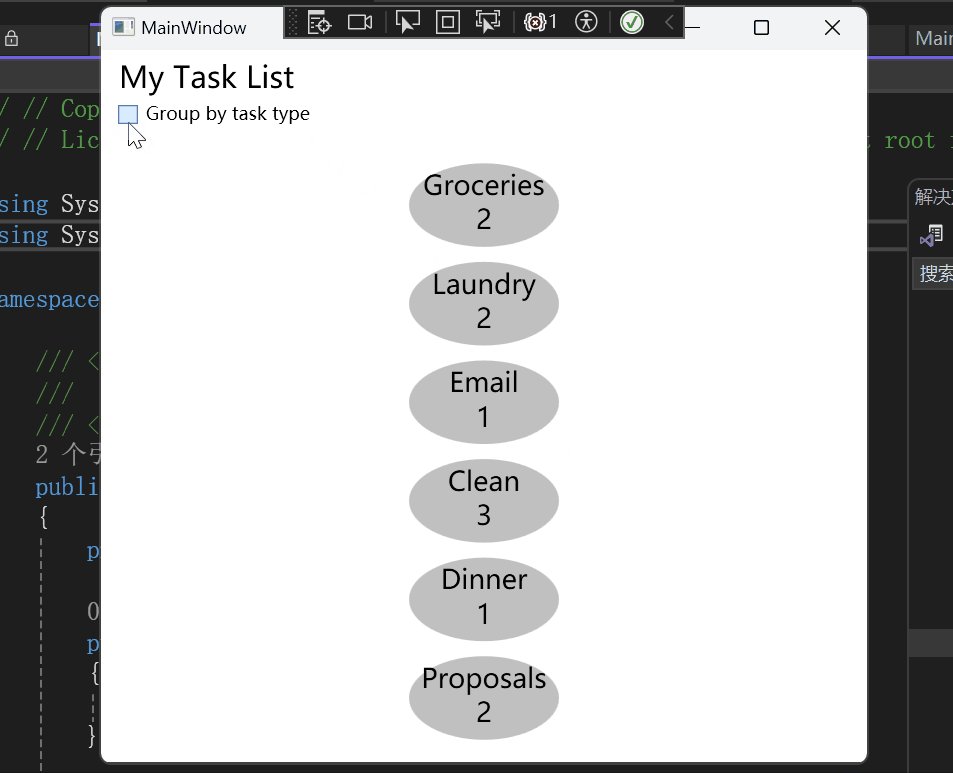
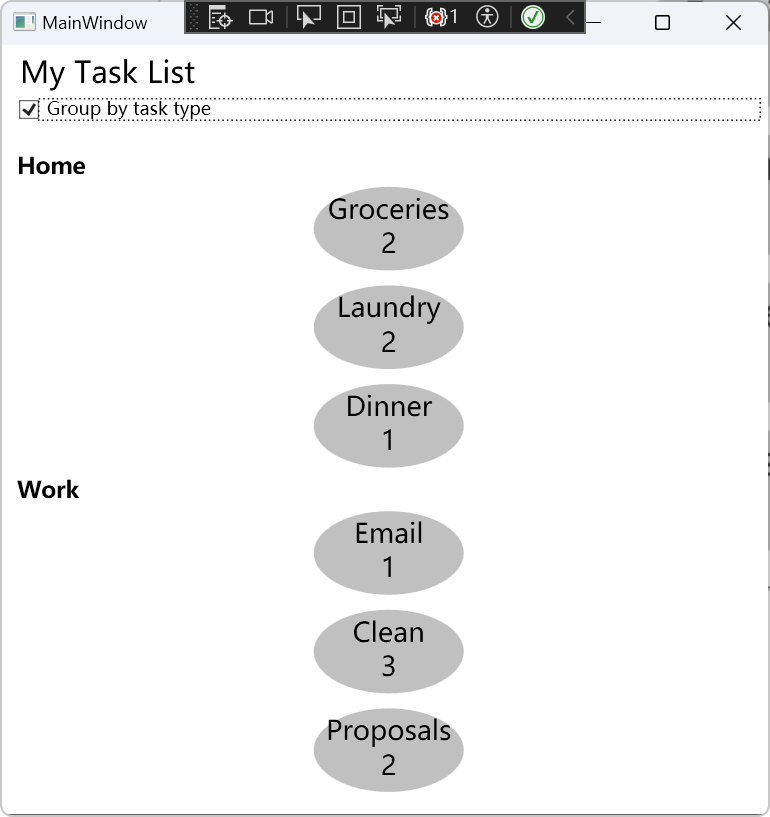
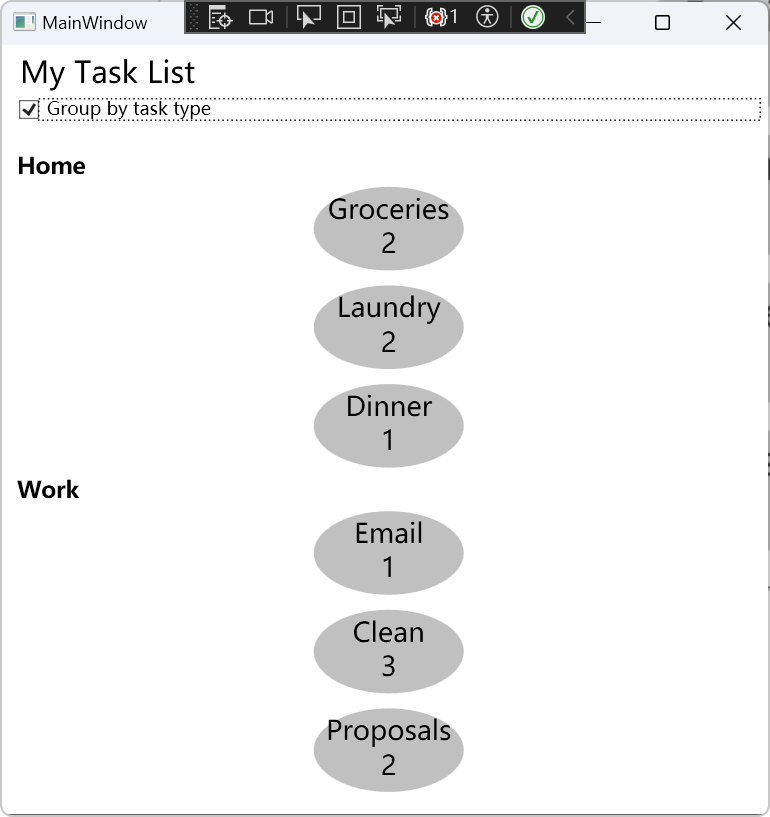
该Demo的效果如下:

分组前:

分组后:

代码来源
[WPF-Samples/Data Binding/Grouping at main · microsoft/WPF-Samples (github.com)]
欢迎关注微信公众号:DotNet学习交流。
相关文章:

WPF/C#:如何将数据分组显示
WPF Samples中的示例 在WPF Samples中有一个关于Grouping的Demo。 该Demo结构如下: MainWindow.xaml如下: <Window x:Class"Grouping.MainWindow"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x&q…...

leetcode 200 岛屿数量
思路 就是深搜,将可以走到的都标为0 ##代码 class Solution {static int[][] to {{1,0},{0,1},{-1,0},{0,-1}};public int numIslands(char[][] grid) {// 深搜int result 0;for (int i 0; i < grid.length; i) {for (int j 0; j < grid[0].length; j)…...

1:25万基础电子地图(江西版)
我们在《50幅1:25万基础电子地图(四川版)》和《1:25基础电子地图(云南版)》等文中,为你分享过四川和云南的基础电子地图。 现在我们再为你分享江西的1:25万基础电子地图,你可以在文…...

【RabbitMQ】初识 RabbitMQ
初识 RabbitMQ 1.认识 RabbitMQ1.1 介绍1. 2.使用场景1.2.1 推送通知1.2.2 异步任务1.2.3 多平台应用的通信1.2.4 消息延迟1.2.5 远程过程调用 1.3 特性 2.基本概念2.1 生产者、消费者和代理2.2 消息队列2.3 交换机2.3.1 direct2.3.2 topic2.3.3 headers2.3.4 fanout 2.4 绑定2…...

Qt QListView自定义树状导航控件
大部分的软件都有多个页面,这时候就需要一个导航栏控件,通过在导航栏中选择某一栏,同时显示对应的页面。 本文代码效果如下: 本文的导航栏控件基于大佬 feiyangqingyun 的导航栏控件博客Qt/C编写自定义控件46-树状导航栏_qt之实现…...

Java 数组的全面解析与应用
Java 中的数组是一种基础且重要的数据结构,用于存储相同类型的多个数据项。它提供了有效的数据组织和访问机制,是 Java 编程中不可或缺的部分。本文将从多个角度全面探讨 Java 数组的特性、操作和实际应用,帮助读者深入理解和有效利用这一数据…...

Thinkphp起名网宝宝起名网站源码
Thinkphp起名网宝宝起名网站源码 源码介绍 1.宝宝在线起名 2.八字起名,周易取名 3.一对一起名 5.支持手机wap 链接数据库地址:Application\Common\Conf 修改里面config.php数据库连接,导入sm.sql数据库文件即可 伪静态用thinkphp 后台…...

【解决方案】【最佳实践】React高阶组件中Refs 不会被传递的问题
大家好,我是DX3906。 最近遇到React高阶组件中Refs 不会被传递的问题。 在这里总结一下解决方案和解决思路:主要是通过从内向外和从外向内2种思路来分析解决的。 目录 前言 解决方案一:React.forwardRef 解决方案二:使用prop…...

SRAM和DRAM
1.SRAM(静态RAM) 把存放一个二进制位的物理器件称为存储元,它是存储器最基本的构件。 地址码相同的多个存储元构成一个存储单元。 存储单元的集合构成存储体。 静态RAM的存储元是用双稳态触发器(六晶体管MOS)来记忆…...

浅析Spring中Async注解底层异步线程池原理
一、前言 开发中我们经常会用到异步方法调用,具体到代码层面,异步方法调用的实现方式有很多种,比如最原始的通过实现Runnable接口或者继承Thread类创建异步线程,然后启动异步线程;再如,可以直接用java.uti…...

sqli-labs 靶场 less-7 第七关详解:OUTFILE注入与配置
SQLi-Labs是一个用于学习和练习SQL注入漏洞的开源应用程序。通过它,我们可以学习如何识别和利用不同类型的SQL注入漏洞,并了解如何修复和防范这些漏洞。Less 7 SQLI DUMB SERIES-7判断注入点 进入页面中,并输入数据查看结果。 发现空数据提…...

AIGC新秀亮相,哪款大模型产品最得你心?
AIGC新秀亮相,哪款大模型产品最得你心? 近日,腾讯元宝APP的正式上线,为国内大模型AIGC产品市场增添了一名新成员。 这些所谓的“全能”大模型产品,凭借其强大的生成能力和广泛的应用场景,正逐渐改变我们的…...

RabbitMQ消息的可靠传输和防止消息丢失
在Spring Cloud项目中,为了确保RabbitMQ消息的可靠传输和防止消息丢失,需要考虑以下几个方面: 消息持久化:确保消息在RabbitMQ中持久化。队列持久化:确保队列是持久化的。发布确认:使用发布确认机制确保消…...

.net8系列-图文并茂手把手教你使用Nlog记录.net日志
Nlog是什么? NLog是一个为.NET平台设计的灵活且免费的日志记录库。它适用于包括.NET Framework、.NET Core和.NET Standard在内的多种.NET环境。 Nlog有什么好处或者特点? 配置灵活:NLog允许开发者通过配置文件(通常是NLog.conf…...

课时158:脚本发布_简单脚本_远程执行
2.1.3 远程执行 学习目标 这一节,我们从 基础知识、简单实践、小结 三个方面来学习 基础知识 简介 有时候,我们需要通过远程方式到另外一台主机进行脚本的执行 格式:ssh 远程主机登录用户名远程主机ip地址 "执行命令"效果 [r…...

3dmax2025能用云渲染吗?2025最新云渲染渲染100使用方法
3dmax2025还没用上云渲染?简单3步用上云渲染。 第一步,打开浏览器搜索渲染100,并进入下载客户端并安装 第二步,打开已安装的客户端进行安装,点击登录,未登录注册个账号即可(注册账号时邀请码填…...

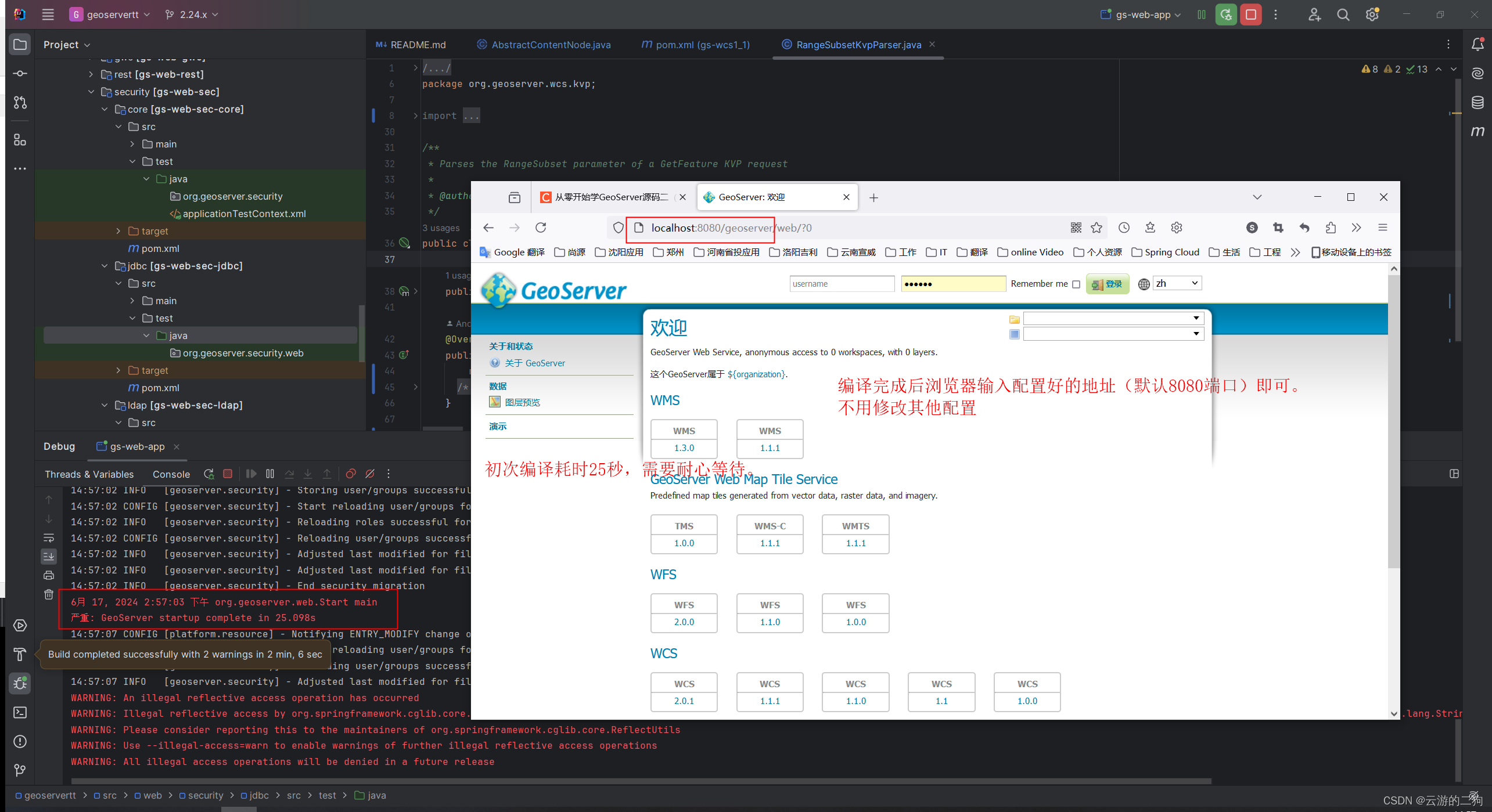
从零开始学GeoServer源码(一)(搭建开发环境Win10+IDEA23.3.5+jdk11+geoserver2.24.x)
搭建开发环境 参考资料 0、基础环境准备0.1、idea0.2、jdk0.3、源码 1、导入工程2、配置启动环境2.1、打开新增配置面板2.2、配置工作目录2.2.1、从常用配置中选择2.2.2、直接粘贴 2.3最终效果 3、调整源码3.1、添加maven引用3.2、注释无效代码3.3、删除测试代码 4、修改运行端…...

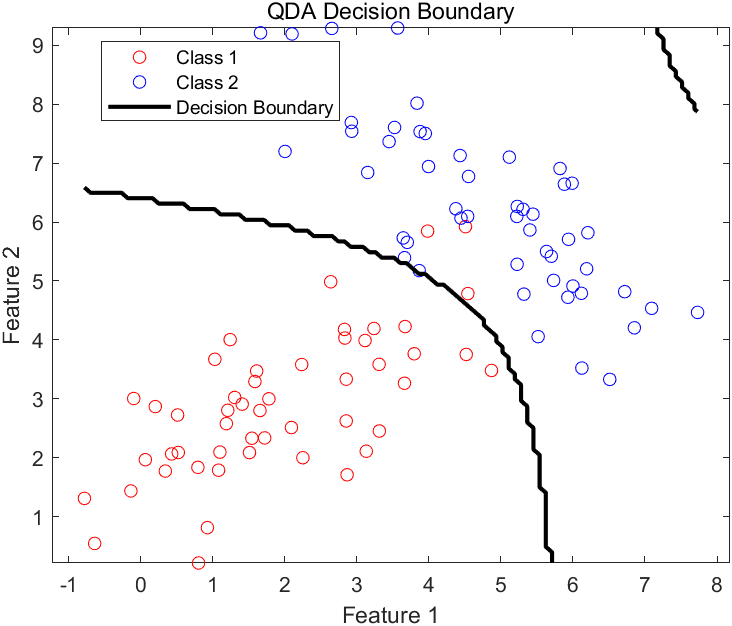
分类模型:MATLAB判别分析
1. 判别分析简介 判别分析(Discriminant Analysis) 是一种统计方法,用于在已知分类的样本中构建分类器,并根据特征变量对未知类别的样本进行分类。常见的判别分析方法包括线性判别分析(Linear Discriminant Analysis, …...

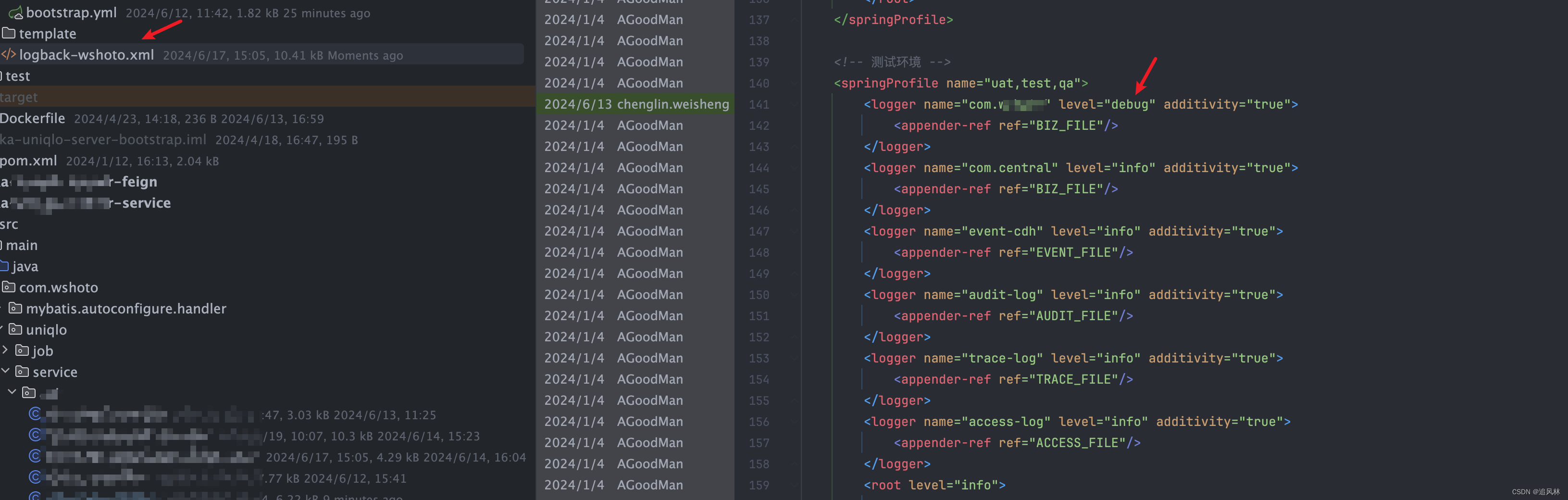
生产 的mybatisplus 日志输入到日志文件
默认是输出到控制台.不输出到日志文件 输出到日志文件.需要修改配置 第一步. logging:config: classpath:logback-wshoto.xml第二步 mybatis-plus:configuration:cache-enabled: truedefault-executor-type: reuselog-impl: org.apache.ibatis.logging.slf4j.Slf4jImpl第三步…...

八分钟生成一篇两万字的文章演示——《基于灰色预测的人口预测模型》
文章目录 工具使用 《基于灰色预测的人口预测模型》-全文由AI一次性生成文献综述研究方法模型开发灰色预测模型的数学构建参数估计模型验证 案例研究案例研究描述数据收集与预处理灰色预测模型的应用 文献综述研究方法模型开发灰色预测模型的数学构建参数估计模型验证 案例研究…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...
