javascript-obfuscator混淆
安装
npm install javascript-obfuscator -g配置
重度混淆,性能低
性能下降50-100%
{ "compact": true, "controlFlowFlattening": true, "controlFlowFlatteningThreshold": 0.75, // 设置为0到1之间的值 "deadCodeInjection": true, "deadCodeInjectionThreshold": 0.4, // 设置为0到1之间的值 "debugProtection": true, "debugProtectionInterval": 1000, // 设置为一个正整数,表示毫秒数 "disableConsoleOutput": true, "identifierNamesGenerator": "hexadecimal", "log": false, "numbersToExpressions": true, "renameGlobals": false, "rotateStringArray": true, "selfDefending": true, "shuffleStringArray": true, "simplify": true, "splitStrings": true, "splitStringsChunkLength": 5, "stringArray": true, "stringArrayEncoding": ["rc4"], // 确保编码类型是有效的 "stringArrayIndexShift": true, "stringArrayWrappersCount": 5, "stringArrayWrappersChainedCalls": true, "stringArrayWrappersParametersMaxCount": 5, "stringArrayWrappersType": "function", "stringArrayThreshold": 0.75, // 设置为0到1之间的值 "transformObjectKeys": true, "unicodeEscapeSequence": false
}中度压缩,最佳性能
性能下降30-35%
{ "compact": true, "controlFlowFlattening": true, "controlFlowFlatteningThreshold": 0.75, "deadCodeInjection": true, "deadCodeInjectionThreshold": 0.4, "debugProtection": false, "disableConsoleOutput": true, "identifierNamesGenerator": "hexadecimal", "log": false, "numbersToExpressions": true, "renameGlobals": false, "rotateStringArray": true, "selfDefending": true, "shuffleStringArray": true, "simplify": true, "splitStrings": true, "splitStringsChunkLength": 10, "stringArray": true, "stringArrayEncoding": ["base64"], "stringArrayIndexShift": true, "stringArrayWrappersCount": 2, "stringArrayWrappersChainedCalls": true, "stringArrayWrappersParametersMaxCount": 4, "stringArrayWrappersType": "function", "stringArrayThreshold": 0.75, "transformObjectKeys": true, "unicodeEscapeSequence": false
}轻度压缩,高性能
性能略低于压缩之前
{ "compact": true, "controlFlowFlattening": false, "deadCodeInjection": false, "debugProtection": false, "disableConsoleOutput": true, "identifierNamesGenerator": "hexadecimal", "log": false, "numbersToExpressions": false, "renameGlobals": false, "rotateStringArray": true, "selfDefending": true, "shuffleStringArray": true, "simplify": true, "splitStrings": false, "stringArray": true, "stringArrayEncoding": [], // 你可以根据需要添加支持的编码算法,如 ["base64", "rc4"] "stringArrayIndexShift": true, "stringArrayWrappersCount": 1, "stringArrayWrappersChainedCalls": true, "stringArrayWrappersParametersMaxCount": 2, "stringArrayWrappersType": "variable", "stringArrayThreshold": 0.75, "unicodeEscapeSequence": false
}默认值,高性能
{ "compact": true, "controlFlowFlattening": false, "deadCodeInjection": false, "debugProtection": false, "disableConsoleOutput": false, "identifierNamesGenerator": "hexadecimal", "log": false, "numbersToExpressions": false, "renameGlobals": false, "rotateStringArray": true, "selfDefending": false, "shuffleStringArray": true, "simplify": true, "splitStrings": false, "stringArray": true, "stringArrayEncoding": [], "stringArrayIndexShift": true, "stringArrayWrappersCount": 1, "stringArrayWrappersChainedCalls": true, "stringArrayWrappersParametersMaxCount": 2, "stringArrayWrappersType": "variable", "stringArrayThreshold": 0.75, "unicodeEscapeSequence": false
}执行
混淆整个目录里的js
javascript-obfuscator ./js --output ./js/obfuscated --config obfuscator.json混淆单个js
javascript-obfuscator index.af5ba3a0.js --output index.af5ba3a011111.js --config obfuscator.json相关文章:

javascript-obfuscator混淆
安装 npm install javascript-obfuscator -g 配置 重度混淆,性能低 性能下降50-100% { "compact": true, "controlFlowFlattening": true, "controlFlowFlatteningThreshold": 0.75, // 设置为0到1之间的值 "deadCodeI…...

GitHub项目里的api
在一个GitHub项目中提到的"api"通常指的是该项目提供的应用程序编程接口(Application Programming Interface)。这意味着该项目包含了一套规则和工具,允许其他开发者通过代码调用该接口来与项目功能互动、获取数据或执行特定任务。…...

k8s可练习实验分享
实验环境介绍:单master节点+3node节点 环境已提前配置完毕,如果你环境还未做,请移步 k8s集群V1.27.3安装 在 k8s 上可以做许多实验来提升你的动手能力和理解。以下是一些常见且有用的实验项目: 1、部署一个简单的应用…...

浏览器支持http-flv协议
Google Chrome 浏览器和Microsoft Edge 浏览器原生并不支持 HTTP-FLV 协议。HTTP-FLV 主要与 Flash Player 相关,而 Flash Player 已经在 2020 年底停止支持,并且 Microsoft Edge 也逐步淘汰了对 Flash 的支持。 flv.js 利用 HTML5 和 Media Source Exte…...
)
一千题,No.0077(计算谱半径)
在数学中,矩阵的“谱半径”是指其特征值的模集合的上确界。换言之,对于给定的 n 个复数空间的特征值 { a1b1i,⋯,anbni },它们的模为实部与虚部的平方和的开方,而“谱半径”就是最大模。 现在给定一些复数空间的特征值&a…...

安卓/iOS/Linux系统影音边下边播P2P传输解决方案
在当今的数字时代,IPTV 影音行业正经历着快速的发展和变革,但影音行业的流量带宽成本一直很高,有没有什么办法既能保证现有的用户观看体验,又能很好降低流量带宽成本呢? P2P技术可能是一个很好的选择,它不仅仅可以提…...

STORM论文阅读笔记
这是篇NIPS2023的 world model 论文文章提出,WM的误差会在训练过程中积累从而影响policy的训练,向WM中加噪声可以改善这一点。其他的流程和IRIS差不多,差别在以下几点: image encoder,IRIS用的VQVAE, 本文用的是VAE&am…...

Web前端遇到的难题:挑战与突破之路
Web前端遇到的难题:挑战与突破之路 在快速发展的互联网时代,Web前端技术作为连接用户与应用程序的桥梁,扮演着举足轻重的角色。然而,在实际开发中,Web前端开发者往往会遇到诸多难题。本文将从四个方面、五个方面、六个…...

C#防止多次注册事件
事件声明和使用部分的代码,防止多次注册事件主要通过判断事件中类型的委托实例是否为空实现 public class ReRegisterEvent {public delegate void Mydelegate(string message);private Mydelegate? mydel;public event Mydelegate Myevent{add{if (mydel null){…...

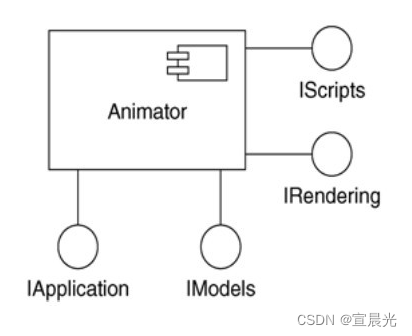
【UML用户指南】-16-对高级结构建模-构件
目录 1、概念 2、构件与接口 3、可替换性 4、组织构件 5、端口 6、内部结构 6.1、部件 6.2、连接件 7、常用建模技术 7.1、对结构类建模 7.2、对API建模 构件是系统中逻辑的并且可替换的部分,它遵循并提供对一组接口的实现。好的构件用定义良好的接口来定…...

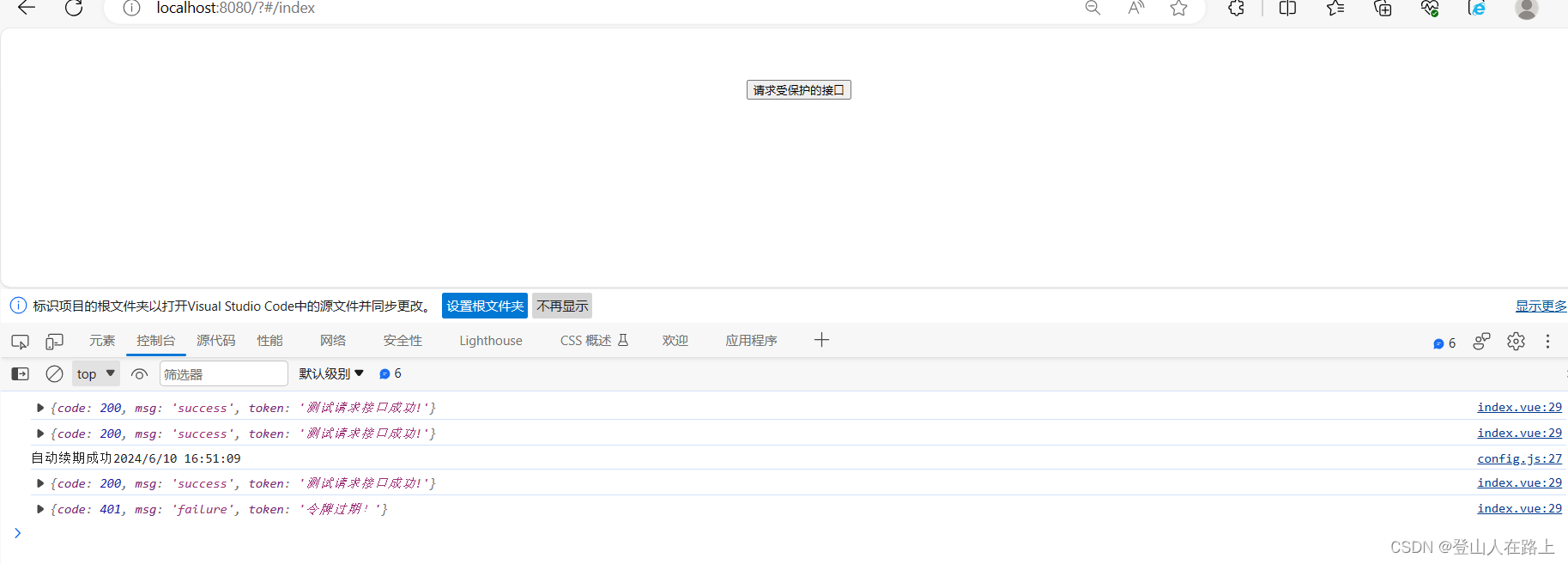
双Token方案实现Token自动续期(基于springboot+vue前后端分离项目)
文章目录 前言一、双Token方案介绍1. 令牌类型与功能2.双Token方案的优点3.实现流程 二、具体实现1.后端实现1.1 jwt工具类1.2 响应工具类1.3 实体类1.4 过滤器1.5 controller1.6 启动类 2、前端实现2.1 登录页面2.2 index页面2.3 请求拦截器和响应拦截器 效果展示 前言 更多j…...

别太小看“静态免杀“
0x01 简述 免杀总体来说可分为两种,静态免杀/动态免杀。往往来说,我们更注重于在内部代码层面实现一些免杀技巧,但在有些时候,动态免杀静态免杀以"打组合拳"的方式效果往往会更出人所料。 当我们的程序生成后…...

SQL server 内连接 左连接 右连接 全连接 语句
在SQL Server中,连接(JOIN)操作用于从两个或多个表中检索相关数据。内连接、左连接、右连接和全连接是最常用的几种连接类型。下面详细介绍每种连接的用法和区别: 1. 内连接 (INNER JOIN) 内连接只返回两个表中满足连接条件的匹…...

k8s中的pod域名解析失败定位案例
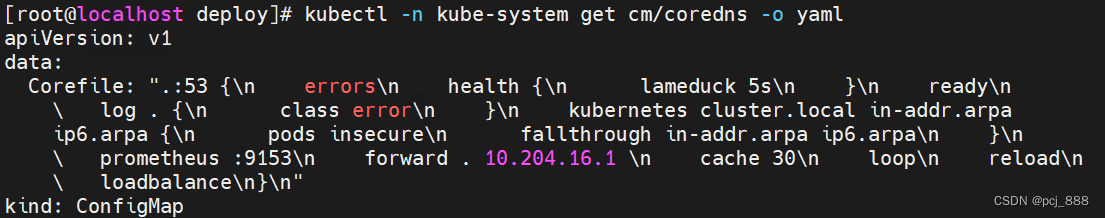
问题描述 我在k8s中启动了一个Host网络模式的pod,这个pod的域名解析失败了。 定位步骤 敲kubectl exec -it [pod_name] -- bash进入pod后台,查看/etc/resolv.conf,发现nameserver配的有问题。这里我预期的nameserver应该使用宿主机的&…...

jingxiang制作
文章目录 jingxiang制作为什么需要jingxiang制作如何进行jingxiang制作 快照方式制作jingxiang制作命令do cker commit 快照制作jingxiang创建临时工作目录编写一个实例代码启动一个容器替换国内软件源安装编译软件源代码拷贝到容器中编译运行提交为一个jingxiang测试是否可以正…...

【数据结构】线性表之《顺序表》超详细实现
顺序表 一.数据结构1.逻辑结构2.物理结构 二.顺序表的分类1.静态顺序表2.动态顺序表 三.顺序表的实现1.创建顺序表2.初始化顺序表3.判断是否扩容4.打印顺序表5.插入操作1.头插2.尾插3.按照下标插入 6.删除操作1.头删2.尾删3.按照下标删除 7.查找数据8.修改数据9.清空顺序表10.销…...
)
开源模型应用落地-音乐生成模型-suno/bark深度使用-AIGC应用探索(六)
一、前言 学习音乐生成模型具有极其重要的价值。通过对音乐生成模型的深入学习,我们能够探索到音乐创作的全新边界和可能性。它不仅可以开启一扇通往无限音乐创意的大门,让我们领略到科技与艺术完美融合所带来的震撼与惊喜,还能帮助我们在音乐领域实现前所未有的突破和创新。…...

为何选择Xinstall?告别邀请码,让App推广更便捷!
在互联网日益繁荣的今天,App的推广和运营成为了各大企业关注的重点。然而,传统的推广方式如邀请码限制,往往会给用户带来不便,同时也限制了App的快速增长。在这个背景下,Xinstall凭借其独特的功能和服务,成…...

JavaScript基础入门
目录 任务描述 相关知识 JavaScript语言简介 JavaScript注释 搭建JavaScript的运行环境 JavaScript输出 弹出对话框模式 控制台模式 页面输出模式 编程要求 任务描述 要了解一门编程语言,要从输出开始。 本关任务:采用相关知识中介绍的任意一…...

windows11子系统Ubuntu 22.04.4子安装图形化界面
1、windows11家庭版本设置 打开虚拟机安装许可 2、Microsoft Store下载安装ubuntu 我使用的是22.04.4 LTS版本 3、 打开ubuntu 命令窗口 1、打开win11的命令行,在下拉三角下标,打开,可以看到有Ubuntu 的选项,点击即可进入linux命…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
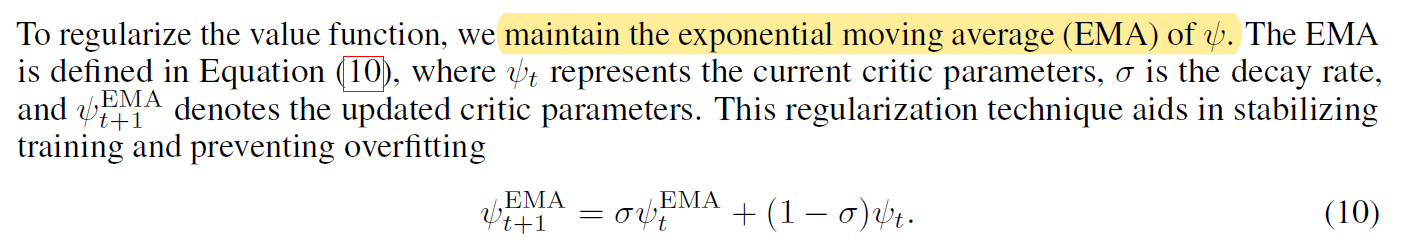
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
