java-内部类 2
### 8. 内部类的访问规则和限制
#### 8.1 访问外部类的成员
内部类可以直接访问外部类的成员变量和方法,包括私有成员。例如:
```java
class OuterClass {
private String outerField = "Outer field";
class InnerClass {
void display() {
System.out.println("Inner class accessing: " + outerField);
}
}
}
```
#### 8.2 访问局部变量
局部内部类和匿名内部类可以访问外部方法的局部变量,但这些变量必须是`final`或有效`final`。例如:
```java
class OuterClass {
void display() {
final String localVar = "Local variable";
class LocalInnerClass {
void print() {
System.out.println("Local inner class accessing: " + localVar);
}
}
LocalInnerClass localInner = new LocalInnerClass();
localInner.print();
}
}
```
#### 8.3 静态内部类的限制
静态内部类不能直接访问外部类的实例变量和方法,只能访问外部类的静态成员。例如:
```java
class OuterClass {
private static String staticOuterField = "Static outer field";
static class StaticInnerClass {
void display() {
System.out
```
.println("Static inner class accessing: " + staticOuterField);
}
}
}
public class Main {
public static void main(String[] args) {
OuterClass.StaticInnerClass staticInner = new OuterClass.StaticInnerClass();
staticInner.display(); // 输出:Static inner class accessing: Static outer field
}
}
```
在上述代码中,`StaticInnerClass`作为静态内部类只能访问外部类的静态成员`staticOuterField`,而不能访问外部类的实例成员。
### 9. 内部类的其他注意事项
#### 9.1 外部类的引用
成员内部类和局部内部类持有外部类的引用,这在某些情况下可能导致内存泄漏。特别是在长生命周期的外部类对象持有短生命周期的内部类对象时,需要小心处理以避免内存泄漏。
#### 9.2 适当使用内部类
内部类的使用应当适度,避免过度使用导致代码复杂性增加。内部类应当用于逻辑上紧密关联的类之间,增强封装性和代码的清晰度。
### 10. 实际应用中的内部类
#### 10.1 GUI编程
在GUI编程中,内部类特别适合用于事件处理。例如,在Swing或JavaFX应用程序中,使用内部类可以将事件处理逻辑紧密地关联到组件,从而简化代码并提高可读性。
```java
import javax.swing.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class ButtonExample {
public static void main(String[] args) {
JFrame frame = new JFrame("Button Example");
JButton button = new JButton("Click Me");
// 使用成员内部类来处理按钮点击事件
button.addActionListener(new ButtonClickListener());
frame.add(button);
frame.setSize(200, 200);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
// 成员内部类
static class ButtonClickListener implements ActionListener {
@Override
public void actionPerformed(ActionEvent e) {
System.out.println("Button clicked!");
}
}
}
```
在上述代码中,`ButtonClickListener`作为静态内部类处理按钮的点击事件,使得事件处理逻辑和组件紧密关联。
#### 10.2 实现复杂数据结构
内部类也可以用于实现复杂数据结构,使得相关的类逻辑上更加紧密。例如,在实现图、树等数据结构时,节点类通常作为内部类实现。
```java
class Graph {
class Node {
int value;
List<Node> neighbors;
Node(int value) {
this.value = value;
this.neighbors = new ArrayList<>();
}
void addNeighbor(Node neighbor) {
neighbors.add(neighbor);
}
}
List<Node> nodes = new ArrayList<>();
Node addNode(int value) {
Node node = new Node(value);
nodes.add(node);
return node;
}
}
public class Main {
public static void main(String[] args) {
Graph graph = new Graph();
Graph.Node node1 = graph.addNode(1);
Graph.Node node2 = graph.addNode(2);
node1.addNeighbor(node2);
System.out.println("Graph created with nodes: " + graph.nodes.size());
}
}
```
在上述代码中,`Node`类作为`Graph`类的成员内部类,表示图的节点。这样设计使得节点类的作用范围仅限于图类,增强了数据结构的封装性和组织性。
### 11. 内部类的总结
内部类是Java中一种强大的机制,允许在类内部定义另一个类。内部类提供了封装性、代码简化和逻辑关联的优点,使得代码组织更加清晰和结构化。Java中主要有四种内部类:成员内部类、局部内部类、匿名内部类和静态内部类,每种内部类都有其特定的用途和特点。
在实际开发中,应根据具体需求合理选择和使用内部类,避免过度使用导致代码复杂性增加。理解和掌握内部类的概念和应用场景,是编写高质量Java代码的重要技能。通过合理使用内部类,可以增强代码的封装性、提高代码的可读性和可维护性,从而创建更加健壮和灵活的Java应用程序。
相关文章:

java-内部类 2
### 8. 内部类的访问规则和限制 #### 8.1 访问外部类的成员 内部类可以直接访问外部类的成员变量和方法,包括私有成员。例如: java class OuterClass { private String outerField "Outer field"; class InnerClass { void di…...

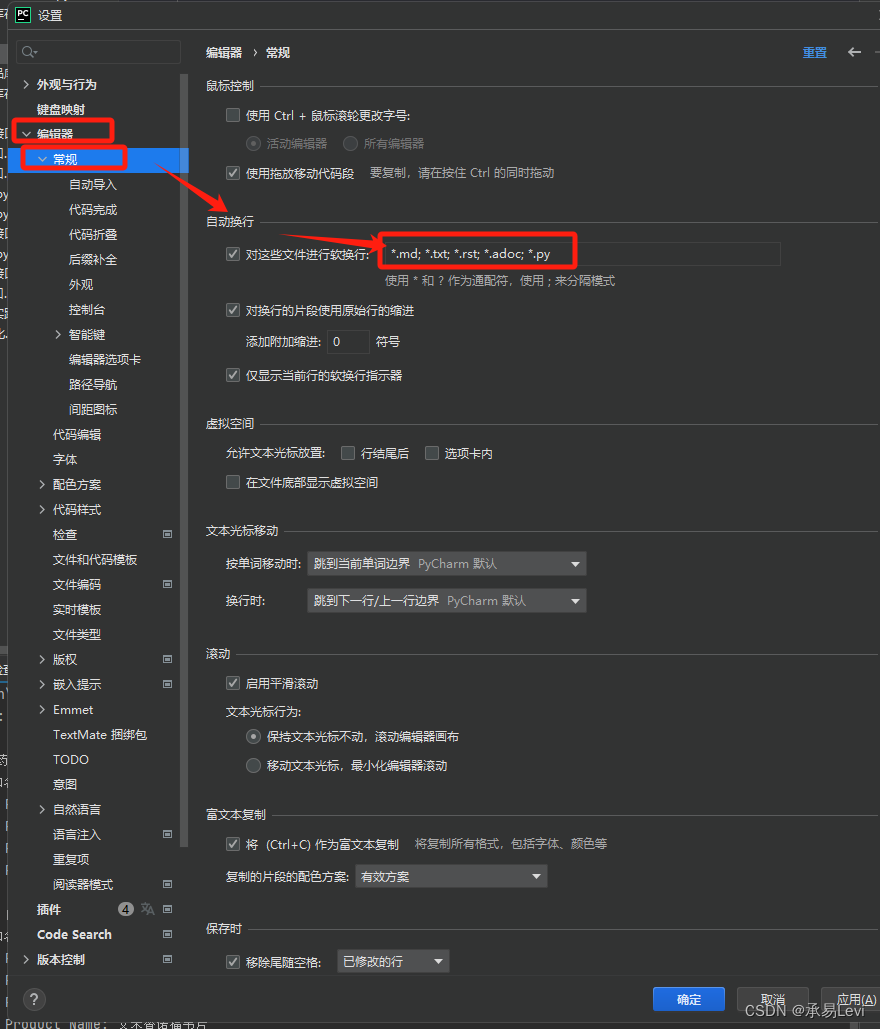
【小技巧】pycharm中自动换行的实现
pycharm如何自动换行 pycharm在setting里面设置自动化换行 具体步骤如下: (我这边用的版本为PyCharm 2023.3版本) 1、打开pycharm,选择“file”(文件) 2、选择“Setting“(设置)…...

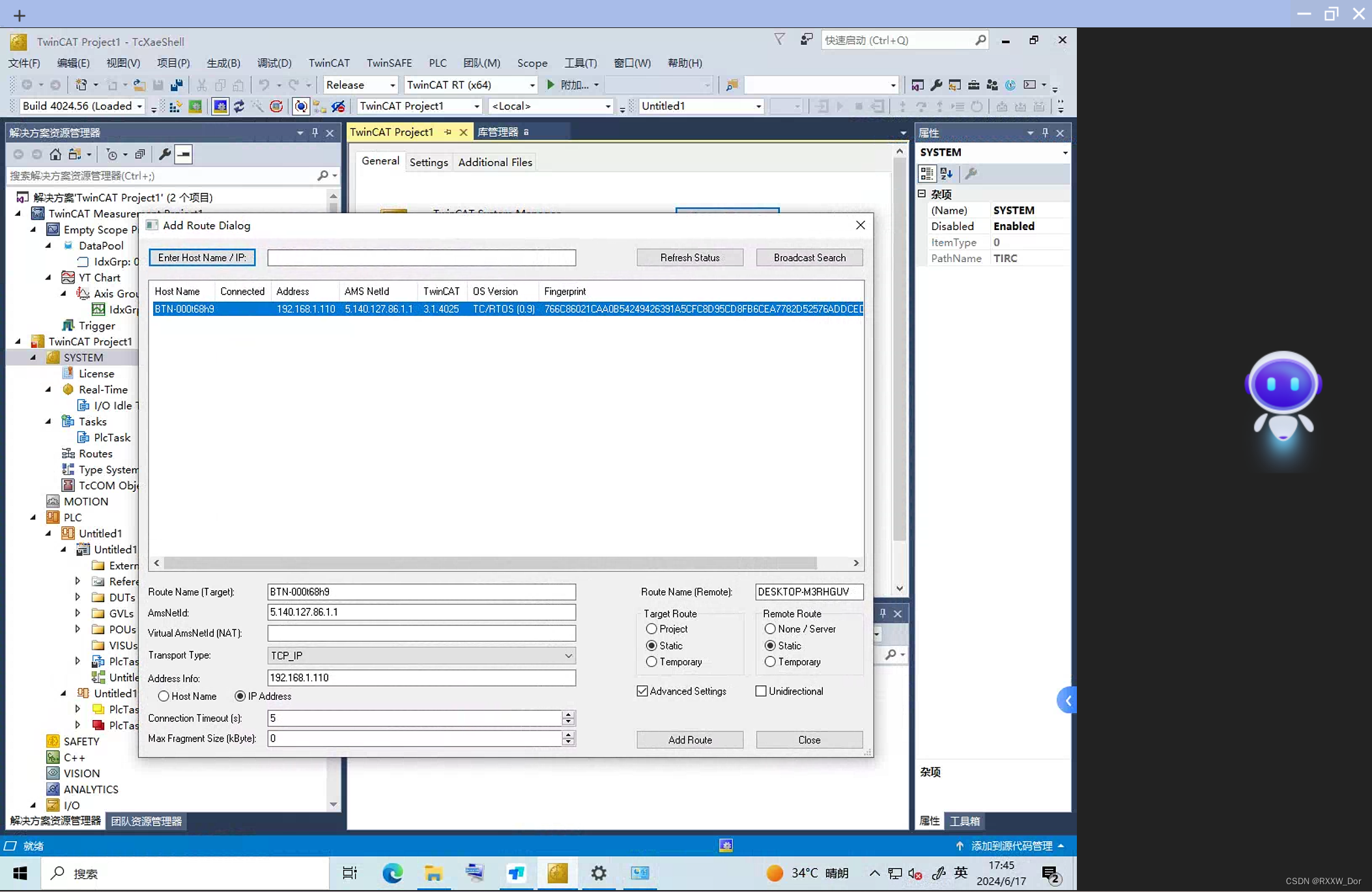
如何修改倍福CX7000PLC IP地址
我们可以通过登录网页修改PLC的IP地址,这个需要我们知道PLC的初始IP地址 1、浏览器直接输入PLC 的IP地址 2、点击修改按钮(就是那个旋转) 修改IP地址前DHCP要先disable关闭 。 3、DHCP关闭 4、点击保存 5、在CAT3里搜索 在SYSTEM双击,之后点击搜索,具体过程可以参考下…...

python安装flask,flask框架,使用静态文件、模板、get和post请求
flask框架安装 pip install flask1.创建app.py文件 启动运行 # 导入Flask类 from flask import Flask#Flask类接收一个参数__name__ app Flask(__name__)# 装饰器的作用是将路由映射到视图函数index app.route(/) def index():return Hello World# Flask应用程序实例的run方…...

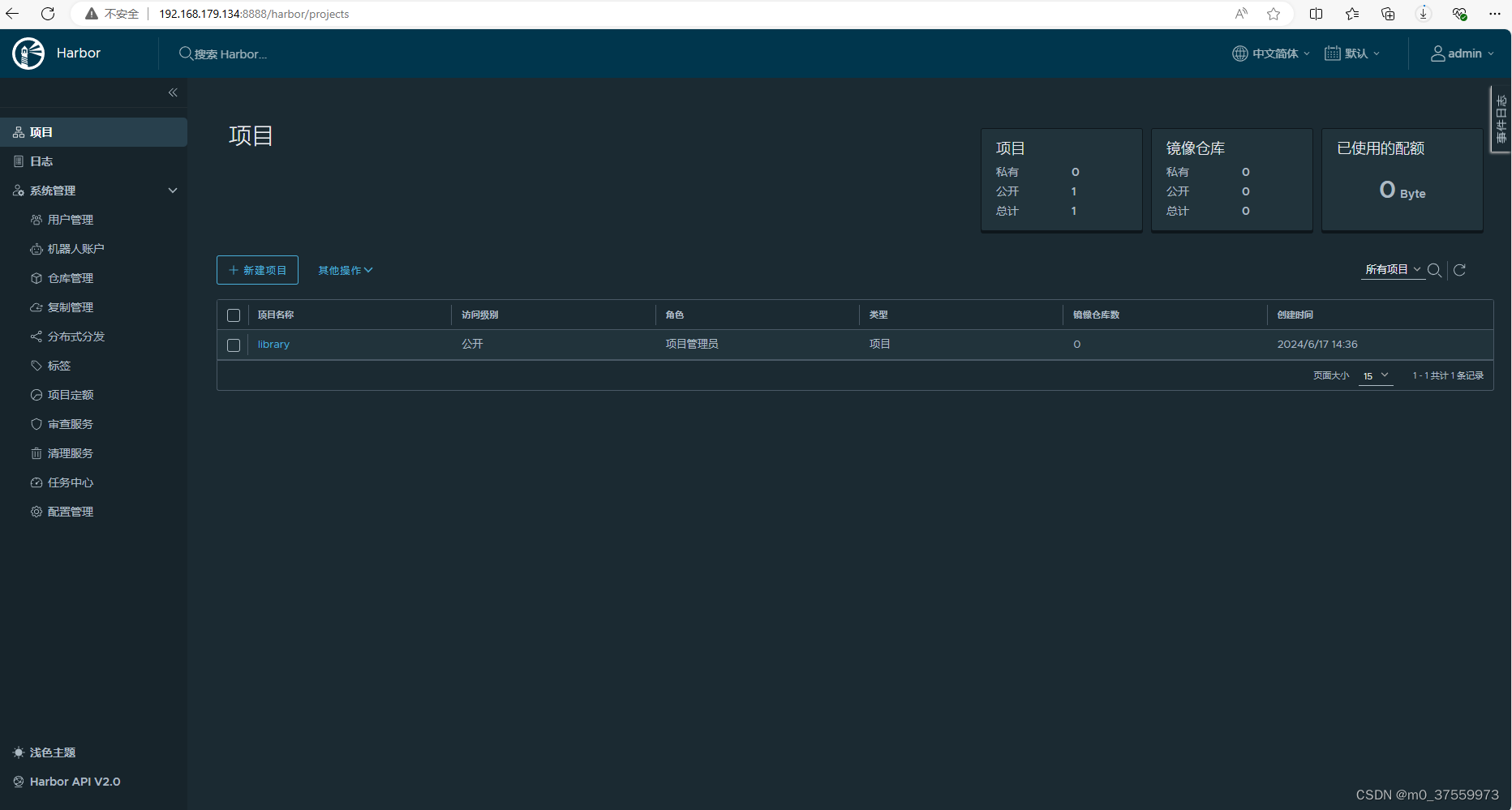
Docker:Harbor
目录 一、Harbor介绍 二、安装 Harbor 2.1 环境准备 2.2下载 Harbor 3.3 修改配置(可选) 3.4 启动 Harbor 3.5访问 Harbor 三、使用 Harbor 3.1 管理Harbor 一、Harbor介绍 Docker Harbor 是由 VMware 公司开源的一款企业级的 Docker Registry …...

2024 6.10~6.16 周报
一、上周工作 完成毕设 二、本周计划 吴恩达的机器学习、实验-回顾之前密集连接部分,调整损失函数 三、完成情况 3.1 机器学习的两种主要类型: 监督学习(supervised learning)(实际中使用最多的)&…...

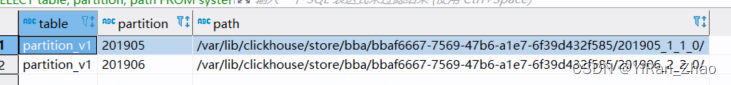
clickhouse学习笔记(四)库、表、分区相关DDL操作
目录 一、数据库操作 1、创建数据库 2、查询及选择数据库 3、删除数据库 二、数据表操作 1、创建表 2、删除表 3、基本操作 ①追加新字段 ②修改字段类型或默认值 ③修改字段注释 ④删除已有字段 ⑤移动数据表(重命名) ⑥清空表 三、默认值…...

聚焦现代商贸物流愿景 构筑供应链金融服务体系|第二届京津冀现代商贸物流金融创新发展百人大会成功举办
6月16日,以“链产业筑高地赢未来——聚焦现代商贸物流愿景、构筑供应链金融服务体系”为主题的第二届京津冀现代商贸物流金融创新发展百人大会(以下简称“百人大会”),在2024中国廊坊国际经济贸易洽谈会(以下简称“廊坊经洽会”)开…...

解锁数据潜力:数据提取与治理的终极指南
解锁数据潜力:数据提取与治理的终极指南 在当今信息爆炸的时代,数据已成为企业决策的核心驱动力。然而,仅仅拥有海量数据并不足以确保竞争优势,关键在于如何有效地提取、治理和利用这些数据。本文将为您揭示数据提取技术的奥秘&a…...
报表中的时间是如何处理的?)
行列视(RCV)报表中的时间是如何处理的?
答:行列视(RCV)作为一套独立、且用于数据加工、处理和展示的系统,具有一套独立的时间处理机制。报表中的指标除了数据值外,最重要的属性就是时间。主要规则介绍如下: 实时数据,时间是指当前时间…...

成员变量和for循环里面的变量不冲突原因
今天写项目,发现一个类中有一个成员变量与for循环块中的局部变量重名了,但是也没有报错,功能也是正常的,然后了解了一下原因: 成员变量和 for 循环块中的变量不冲突的原因在于它们的作用域(Scopeÿ…...

如何使用任意浏览器远程访问本地搭建的Jellyfin影音平台
文章目录 前言1. Jellyfin服务网站搭建1.1 Jellyfin下载和安装1.2 Jellyfin网页测试 2.本地网页发布2.1 cpolar的安装和注册2.2 Cpolar云端设置2.3 Cpolar本地设置 3.公网访问测试4. 结语 前言 本文主要分享如何使用Windows电脑本地部署Jellyfin影音服务并结合cpolar内网穿透工…...

CEM美国培安消解罐内管 CEM40位 55ML 微波消解罐
内罐采用高纯实验级进口增强改性处理TFM材料或PFA材料,我厂加工的微波罐能与原厂仪器匹配,而且是盖、体通配,无尺寸误差。精选材质,未添加回料,洁净的加工环境,优化了加工工艺,确保低本底&#…...

使用 Selenium 保持登录会话信息
使用 Selenium 保持登录会话信息 在进行 Web 自动化测试时,保持登录会话信息是一个常见的需求。这不仅能节省每次测试时重复登录的时间,还能模拟实际用户行为,使测试更加真实可靠。在这篇博客中,我们将深入探讨如何使用 Selenium 在每次启动时保持原有的登录会话信息。 什…...

程序员画图工具?那必然是你了!!【送源码】
作为一个程序员,画图是必不可少的技巧。当然此画图不是搞艺术,而是画各种架构图、流程图、泳道图以及各种示意图。 平时我不论是记笔记、写技术文章,还是工作中写文档,都需要配上各种各样的示意图。不管是帮助自己更好的掌握知识…...

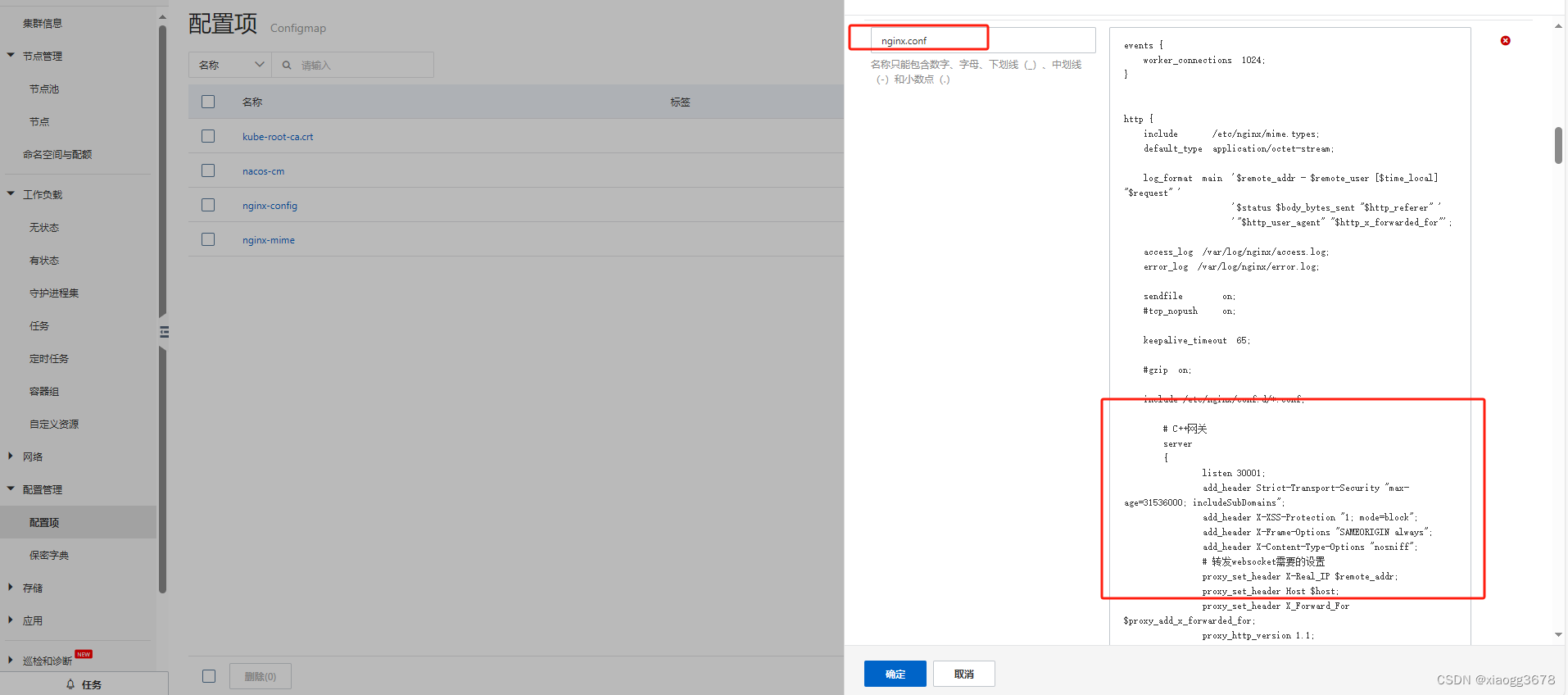
k8s nginx.conf配置文件配置
无状态nginx配置nginx.conf覆盖容器配置nginx.conf 代码:events {worker_connections 1024; }http {include /etc/nginx/mime.types;default_type application/octet-stream;log_format main $remote_addr - $remote_user [$time_local] "$request&q…...

XSKY 在金融行业:新一代分布式核心信创存储解决方案
近日,国家金融监督管理总局印发了《关于银行业保险业做好金融“五篇大文章”的指导意见》,在数字金融领域提出明确目标,要求银行业保险业数字化转型成效明显,数字化经营管理体系基本建成,数字化服务广泛普及࿰…...

第9章 类
第9章 类 9.1 创建和使用类9.1.1 创建 Dog 类9.1.2 根据类创建实例 9.2 使用类和实例9.2.1 Car 类9.2.2 给属性指定默认值9.2.3 修改属性的值 9.3 继承9.3.1 子类的方法__init__()9.3.2 给子类定义属性和方法9.3.3 重写父类的方法9.3.4 将实例用作属性9.3.5 模拟实物 9.4 导入类…...

Elasticsearch 第二期:倒排索引,分析,映射
前言 正像前面所说,ES真正强大之处在于可以从无规律的数据中找出有意义的信息——从“大数据”到“大信息”。这也是Elasticsearch一开始就将自己定位为搜索引擎,而不是数据存储的一个原因。因此用这一篇文字记录ES搜索的过程。 关于ES搜索计划分两篇或…...

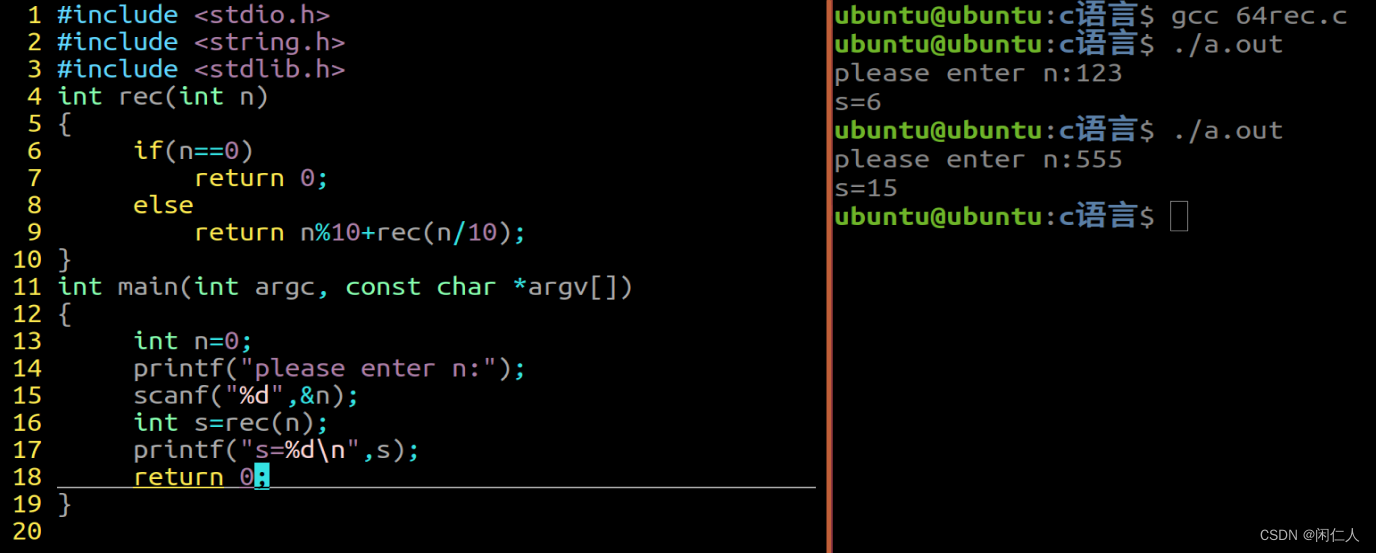
函数的一点点习题
1、利用递归计算0-n的和 #include <stdio.h> #include <string.h> #include <stdlib.h> int rec(int n) {if(n0)return 0;elsereturn nrec(n-1); } int main(int argc, const char *argv[]) {int n0;printf("please enter n:");scanf("%d&quo…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...
