程序员画图工具?那必然是你了!!【送源码】
作为一个程序员,画图是必不可少的技巧。当然此画图不是搞艺术,而是画各种架构图、流程图、泳道图以及各种示意图。
平时我不论是记笔记、写技术文章,还是工作中写文档,都需要配上各种各样的示意图。不管是帮助自己更好的掌握知识,还是分享出去让别人更好的理解,配图都是非常重要的,所谓一图胜千言就是这个道理,大家都喜欢图文并茂的内容,有时候甚至一张图就够了,根本不需要过多的文字解释。
这些图都是用 Mac 自带的 Keynote 画的,当然今天要说的不是 Keynote,因为画了好多图后,我发现用 Keynote 画图虽然可以很好看,但是很累,而且图画的好不好看,完全靠自己的审美水平。我画图主打一个花里花哨,一张图可能用上好几个颜色,主打一个以多取胜,唬住一部分人不在话下。
Keynote 更适合做那些科普类、知识类、推荐类的图文内容,比如小红书,你随便搜一个图文类软件推荐的博主,那种比较简洁的封面图,就很适合用 Keynote 做。

今天要介绍的这个工具是 Excalidraw,自从发现这个工具后,Keynote、ProcessOn 我基本上就不用了。
Excalidraw
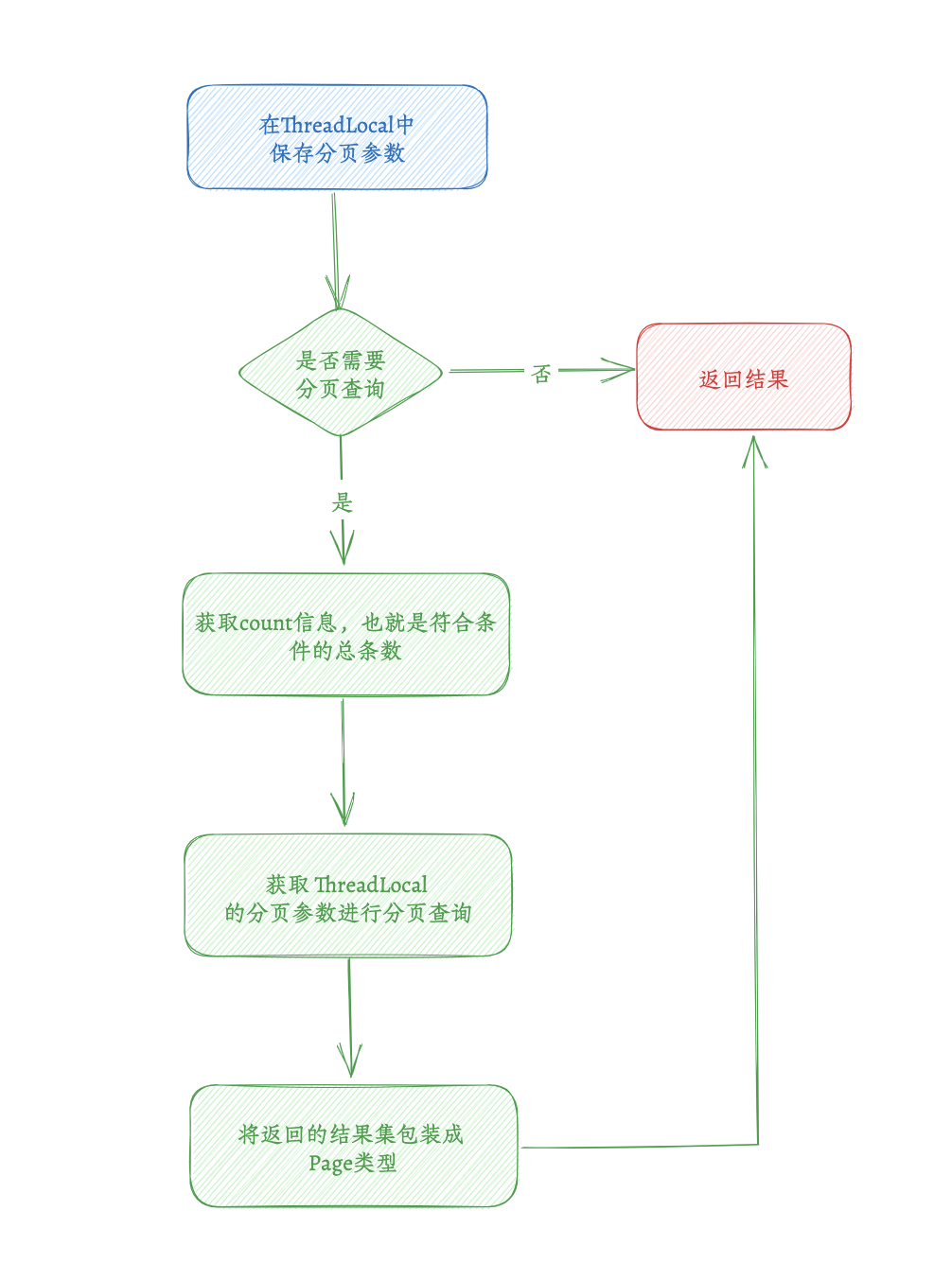
以下是用 Excalidraw 画的各种类型的图,Excalidraw 主要的就是一个手绘风格,出来的效果很像用笔画出来的。当然,如果是对外比较正式的图,也可以调整成比较严肃的风格。
我感觉效果还是不错的。不喜勿喷!
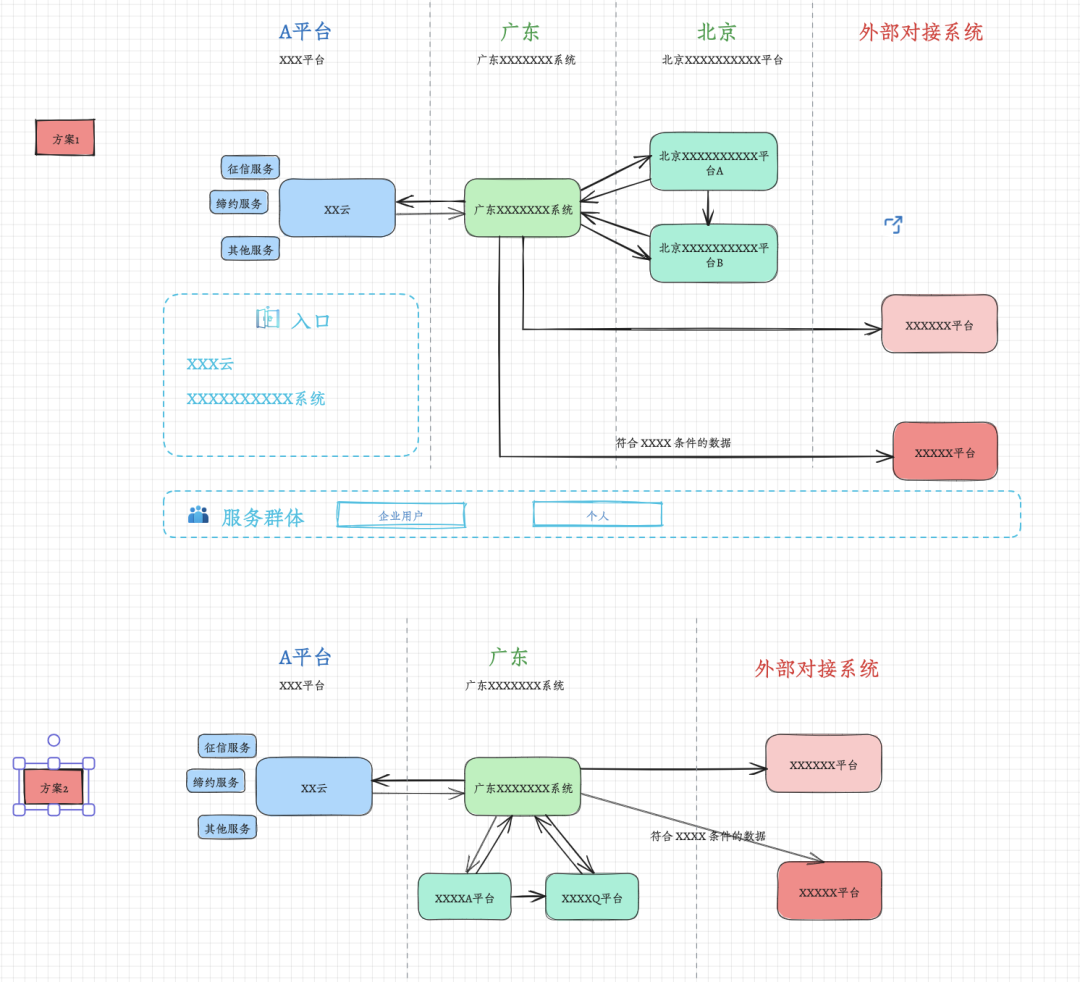
业务架构方案

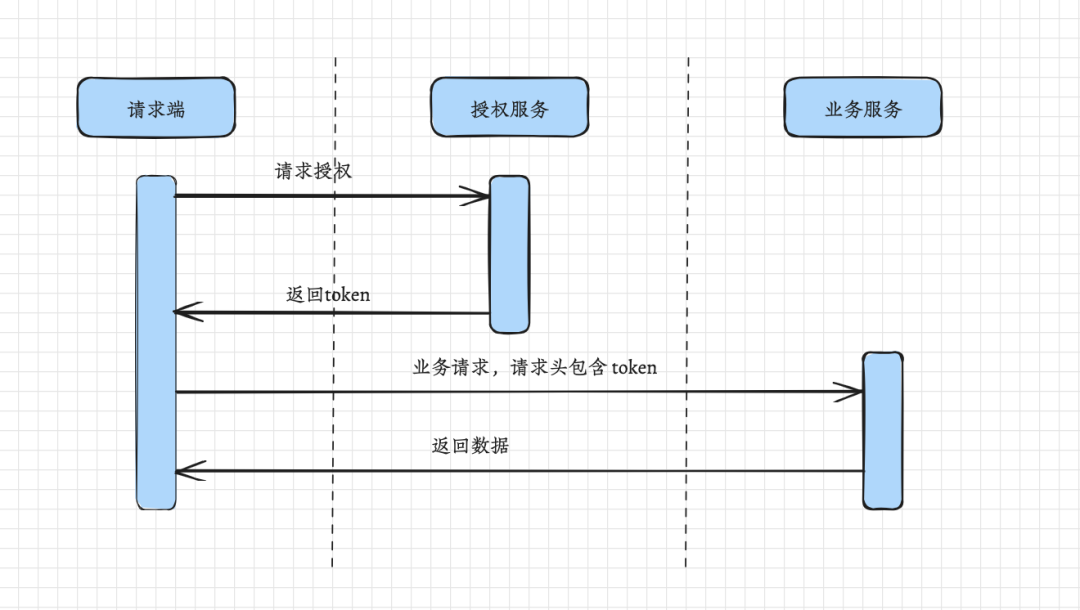
泳道图

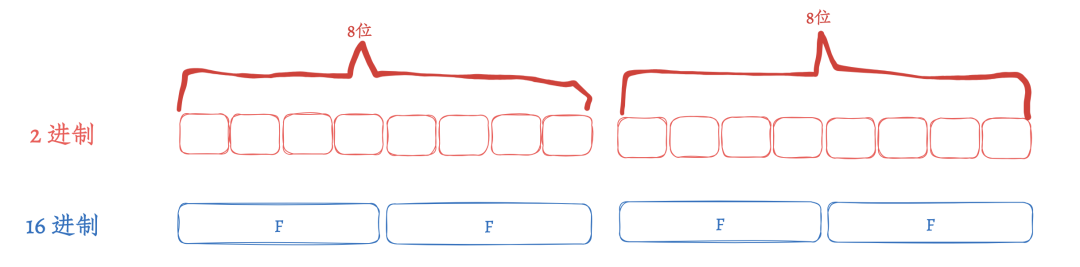
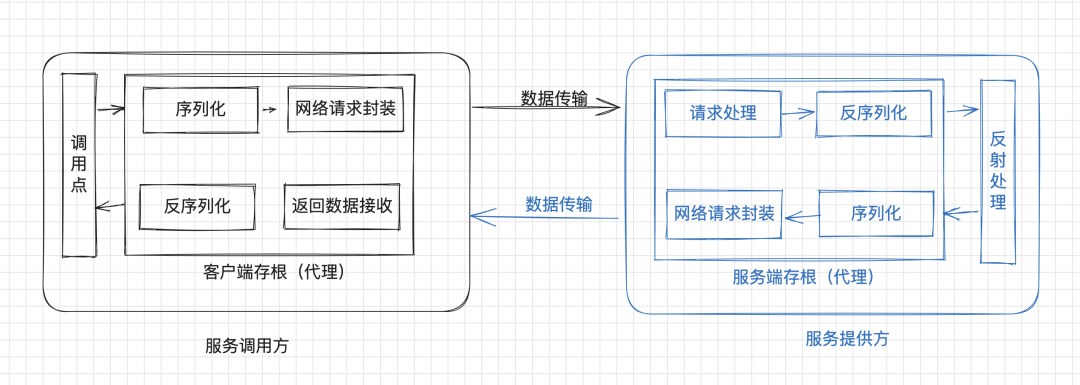
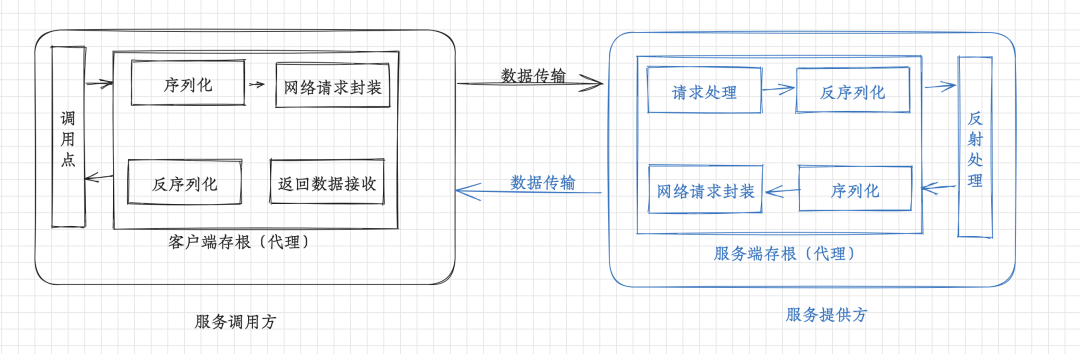
示意图

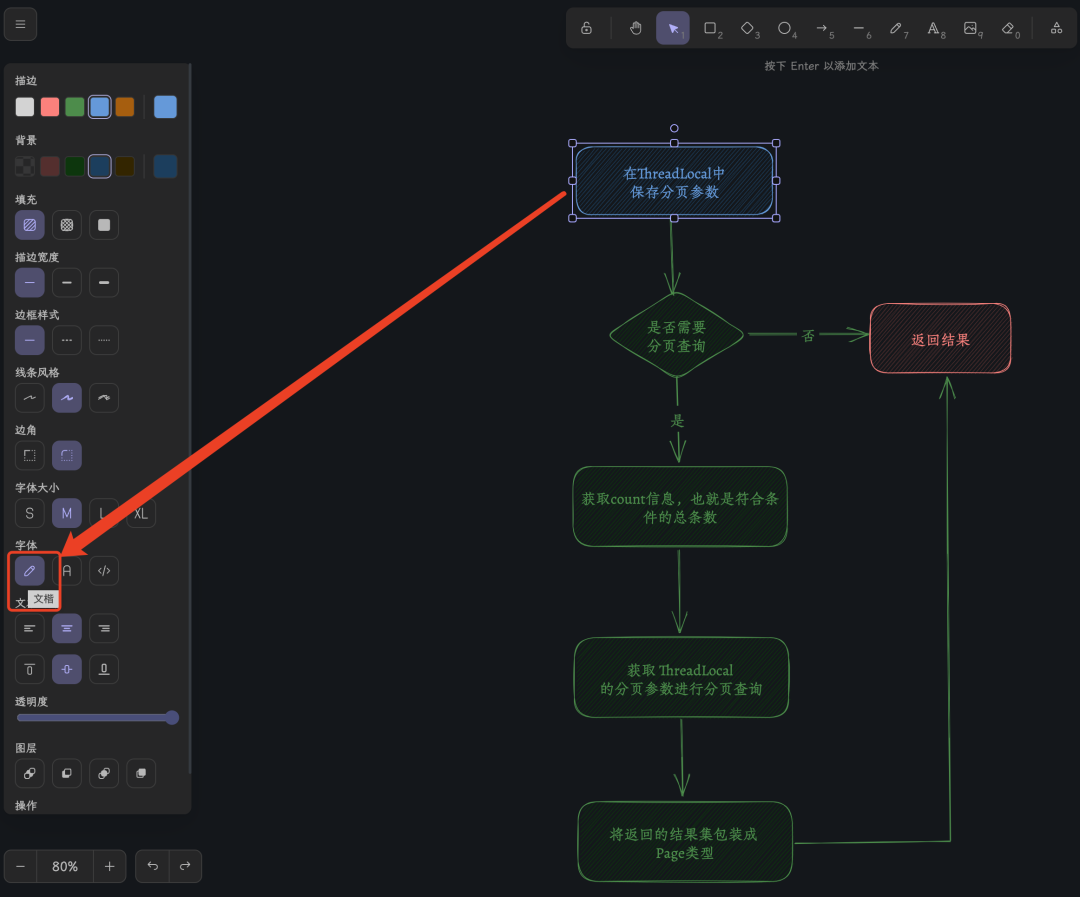
简易流程图

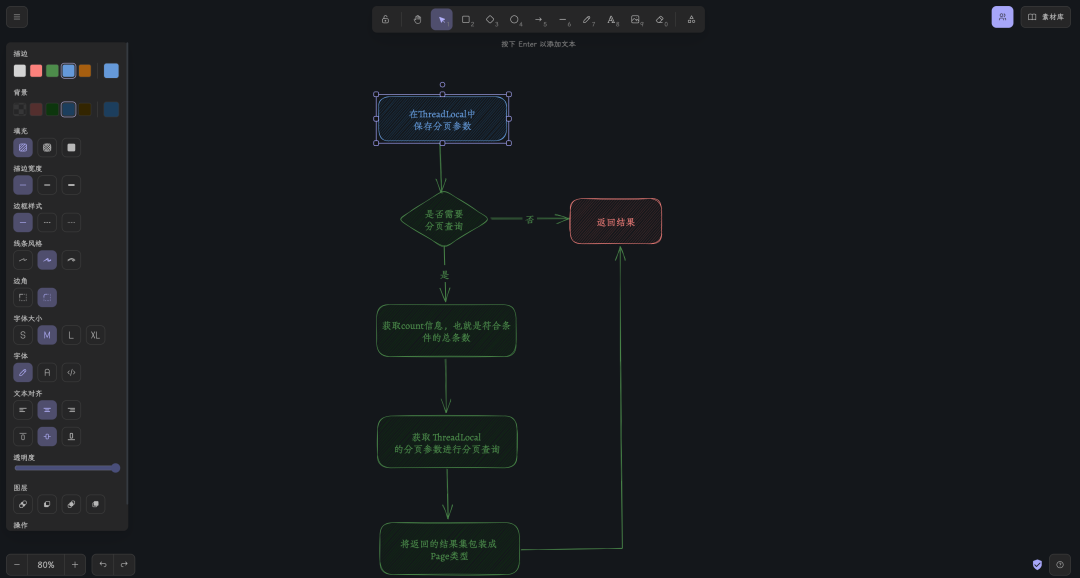
操作界面
如果你用过其他的画图工具,那对它的界面自然也不会感到陌生,都差不多,只是效果上有比较大的差别。
以下是它的一个主要操作界面。
-
可以通过上方的菜单快速的拖出矩形、菱形、原型、箭头、线条等等。
-
选中一个图形元素后,左侧可以配置这个元素的线条风格,这里就包括那种比较正式的风格和手绘风,以及直角和圆角。
-
可控制元素的内部填充色、内部填充风格(实色填充、网格填充以及无填充)、边框颜色。

字体问题
Excalidraw 的官网地址是 https://excalidraw.com/ 。但是 Excalidraw 对于国内的用户来说有一个比较严重的问题,那就是它对中文的支持不是很好,默认字体很多人不是很满意。
下面是默认的中文字体显示风格,其实还说的过去。

但是换了字体后,看上去更舒服一点。(注意,此处与个人审美密切相关,要不然就不会有那么多字体了)

我个人而言,还是喜欢下面的字体,这个字体是开源的霞鹜文楷字体。正好Excalidraw也是开源的,所以,我专门部署了一套带有霞鹜文楷字体的网站 https://excalidraw.moonkite.cn/ ,有需要的可以直接拿去用,不用谢!
在左侧字体设置里,第一个就是这个霞鹜文楷字体,选中这个就可以了。

—— EOF ——
福利:
扫码回复【图书】可免费领取图书管理系统源码


相关文章:

程序员画图工具?那必然是你了!!【送源码】
作为一个程序员,画图是必不可少的技巧。当然此画图不是搞艺术,而是画各种架构图、流程图、泳道图以及各种示意图。 平时我不论是记笔记、写技术文章,还是工作中写文档,都需要配上各种各样的示意图。不管是帮助自己更好的掌握知识…...

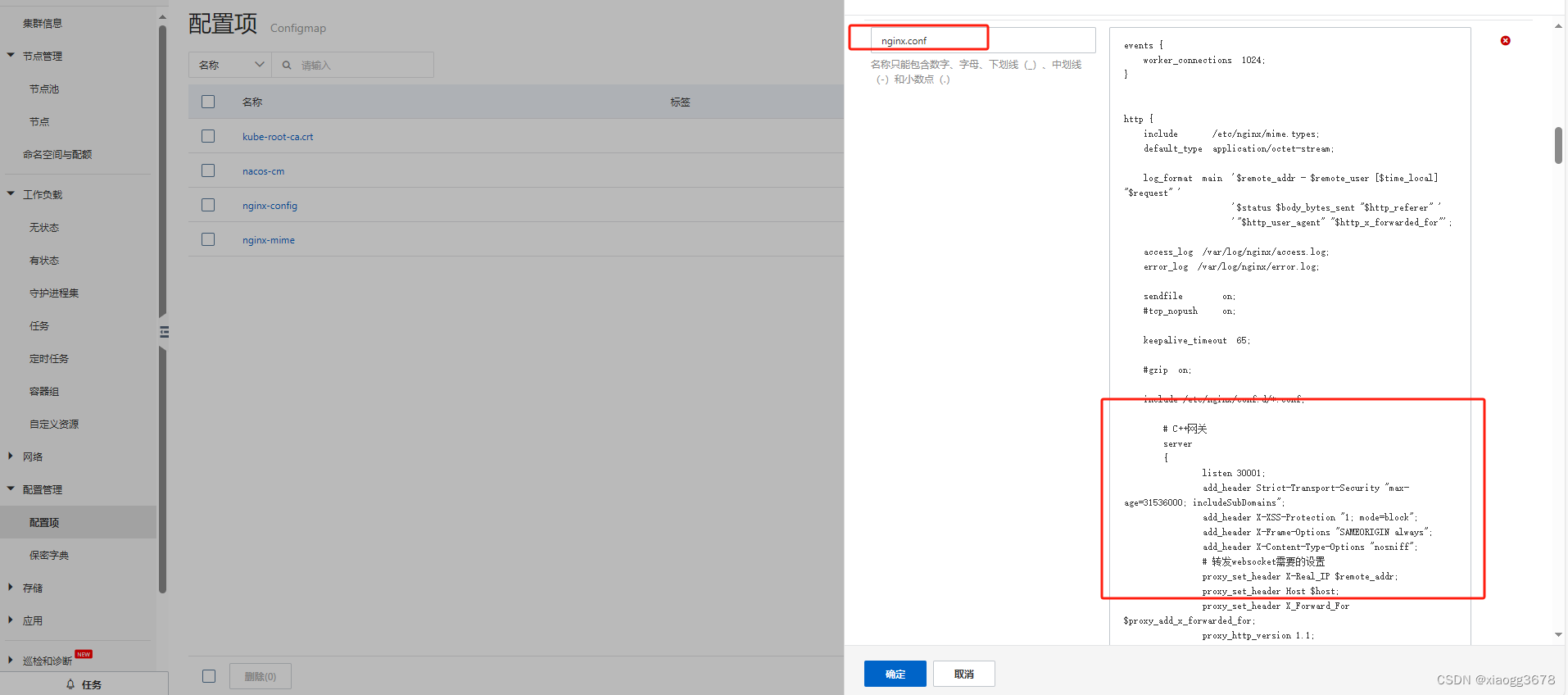
k8s nginx.conf配置文件配置
无状态nginx配置nginx.conf覆盖容器配置nginx.conf 代码:events {worker_connections 1024; }http {include /etc/nginx/mime.types;default_type application/octet-stream;log_format main $remote_addr - $remote_user [$time_local] "$request&q…...

XSKY 在金融行业:新一代分布式核心信创存储解决方案
近日,国家金融监督管理总局印发了《关于银行业保险业做好金融“五篇大文章”的指导意见》,在数字金融领域提出明确目标,要求银行业保险业数字化转型成效明显,数字化经营管理体系基本建成,数字化服务广泛普及࿰…...

第9章 类
第9章 类 9.1 创建和使用类9.1.1 创建 Dog 类9.1.2 根据类创建实例 9.2 使用类和实例9.2.1 Car 类9.2.2 给属性指定默认值9.2.3 修改属性的值 9.3 继承9.3.1 子类的方法__init__()9.3.2 给子类定义属性和方法9.3.3 重写父类的方法9.3.4 将实例用作属性9.3.5 模拟实物 9.4 导入类…...

Elasticsearch 第二期:倒排索引,分析,映射
前言 正像前面所说,ES真正强大之处在于可以从无规律的数据中找出有意义的信息——从“大数据”到“大信息”。这也是Elasticsearch一开始就将自己定位为搜索引擎,而不是数据存储的一个原因。因此用这一篇文字记录ES搜索的过程。 关于ES搜索计划分两篇或…...

函数的一点点习题
1、利用递归计算0-n的和 #include <stdio.h> #include <string.h> #include <stdlib.h> int rec(int n) {if(n0)return 0;elsereturn nrec(n-1); } int main(int argc, const char *argv[]) {int n0;printf("please enter n:");scanf("%d&quo…...

使用Java计算Linux系统中sum命令得到的校验值
目录 ■相关知识 ・sum 命令 ・BSD校验算法是什么 ・BSD校验算法 和hash值 有区别吗 ・BSD校验算法,为什么是BSD,这个缩写代表什么 ■Java代码 ■效果 ====== ■相关知识 ・…...
】)
鸿蒙开发电话服务:【 @ohos.telephony.sms (短信服务)】
短信服务 说明: 本模块首批接口从API version 6开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。 导入模块 import sms from ohos.telephony.sms;sms.createMessage createMessage(pdu: Array, specification: string, callback: Asy…...
算法02 递归算法及其相关问题【C++实现】
递归 在编程中,我们把函数直接或者间接调用自身的过程叫做递归。 递归处理问题的过程是:通常把一个大型的复杂问题,转变成一个与原问题类似的,规模更小的问题来进行求解。 递归的三大要素 函数的参数。在用递归解决问题时&…...

Sermant标签路由能力在同城双活场景的应用
作者:聂子雄 华为云高级软件工程师 摘要:目前应用上云已成为趋势,用户也对应用在云上的高可靠方案有更高追求,目前同城双活场景作为应用高可靠方案中的一种常见实践方案,对微服务流量提出了数据中心亲和性的要求&…...

javascript-obfuscator混淆
安装 npm install javascript-obfuscator -g 配置 重度混淆,性能低 性能下降50-100% { "compact": true, "controlFlowFlattening": true, "controlFlowFlatteningThreshold": 0.75, // 设置为0到1之间的值 "deadCodeI…...

GitHub项目里的api
在一个GitHub项目中提到的"api"通常指的是该项目提供的应用程序编程接口(Application Programming Interface)。这意味着该项目包含了一套规则和工具,允许其他开发者通过代码调用该接口来与项目功能互动、获取数据或执行特定任务。…...

k8s可练习实验分享
实验环境介绍:单master节点+3node节点 环境已提前配置完毕,如果你环境还未做,请移步 k8s集群V1.27.3安装 在 k8s 上可以做许多实验来提升你的动手能力和理解。以下是一些常见且有用的实验项目: 1、部署一个简单的应用…...

浏览器支持http-flv协议
Google Chrome 浏览器和Microsoft Edge 浏览器原生并不支持 HTTP-FLV 协议。HTTP-FLV 主要与 Flash Player 相关,而 Flash Player 已经在 2020 年底停止支持,并且 Microsoft Edge 也逐步淘汰了对 Flash 的支持。 flv.js 利用 HTML5 和 Media Source Exte…...
)
一千题,No.0077(计算谱半径)
在数学中,矩阵的“谱半径”是指其特征值的模集合的上确界。换言之,对于给定的 n 个复数空间的特征值 { a1b1i,⋯,anbni },它们的模为实部与虚部的平方和的开方,而“谱半径”就是最大模。 现在给定一些复数空间的特征值&a…...

安卓/iOS/Linux系统影音边下边播P2P传输解决方案
在当今的数字时代,IPTV 影音行业正经历着快速的发展和变革,但影音行业的流量带宽成本一直很高,有没有什么办法既能保证现有的用户观看体验,又能很好降低流量带宽成本呢? P2P技术可能是一个很好的选择,它不仅仅可以提…...

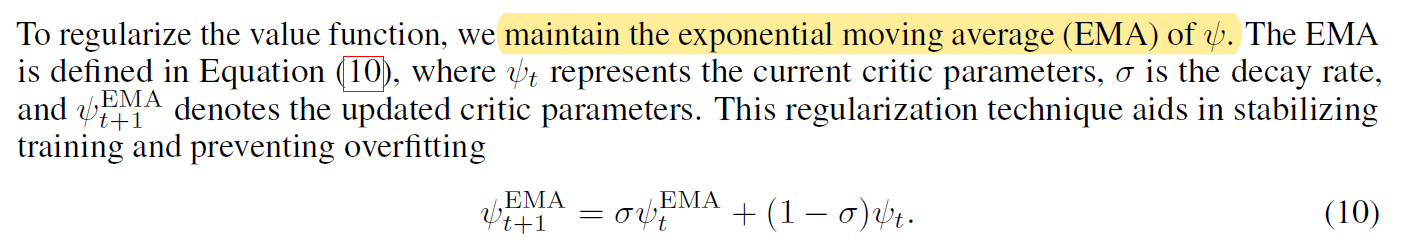
STORM论文阅读笔记
这是篇NIPS2023的 world model 论文文章提出,WM的误差会在训练过程中积累从而影响policy的训练,向WM中加噪声可以改善这一点。其他的流程和IRIS差不多,差别在以下几点: image encoder,IRIS用的VQVAE, 本文用的是VAE&am…...

Web前端遇到的难题:挑战与突破之路
Web前端遇到的难题:挑战与突破之路 在快速发展的互联网时代,Web前端技术作为连接用户与应用程序的桥梁,扮演着举足轻重的角色。然而,在实际开发中,Web前端开发者往往会遇到诸多难题。本文将从四个方面、五个方面、六个…...

C#防止多次注册事件
事件声明和使用部分的代码,防止多次注册事件主要通过判断事件中类型的委托实例是否为空实现 public class ReRegisterEvent {public delegate void Mydelegate(string message);private Mydelegate? mydel;public event Mydelegate Myevent{add{if (mydel null){…...

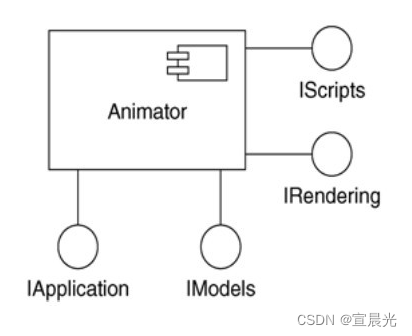
【UML用户指南】-16-对高级结构建模-构件
目录 1、概念 2、构件与接口 3、可替换性 4、组织构件 5、端口 6、内部结构 6.1、部件 6.2、连接件 7、常用建模技术 7.1、对结构类建模 7.2、对API建模 构件是系统中逻辑的并且可替换的部分,它遵循并提供对一组接口的实现。好的构件用定义良好的接口来定…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...
