安装 Nuxt.js 的步骤和注意事项
title: 安装 Nuxt.js 的步骤和注意事项
date: 2024/6/17
updated: 2024/6/17
author: cmdragon
excerpt:
Nuxt.js在Vue.js基础上提供的服务器端渲染框架优势,包括提高开发效率、代码维护性和应用性能。指南详细说明了从环境准备、Nuxt.js安装配置到进阶部署技巧,涵盖错误解决、性能优化及Docker、CI/CD实践,为开发者构建高效Web应用提供全面攻略。
categories:
- 前端开发
tags:
- Nuxt.js
- Vue.js
- SSR
- 服务器端渲染
- 前端开发
- Web性能
- 代码部署


扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
引言
在当今的 Web 开发领域,Vue.js 已经成为一门非常受欢迎的 JavaScript
框架,并被广泛应用于各种场景。然而,随着应用程序的复杂性不断增加,开发人员需要更多的工具和支持来提高生产力和开发效率。这就是
Nuxt.js 的背景和意义所在。
Nuxt.js 是一个基于 Vue.js 的服务器端渲染 (SSR) 框架,专门用于开发高效、高性能的 universial
应用程序。它提供了一系列的工具和约定,帮助开发人员快速构建复杂的应用程序,同时保证代码的可维护性和可扩展性。
Nuxt.js 的优势在于:
- 约定优于配置:Nuxt.js 遵循了一系列的约定,使得开发人员可以更快地入门和上手,同时也保证了代码的一致性和可维护性。
- 自动化生成:Nuxt.js 可以自动生成页面、路由和服务器端渲染的代码,使得开发人员可以更加关注业务逻辑和页面设计。
- 插件和模块:Nuxt.js 提供了丰富的插件和模块,可以帮助开发人员快速集成第三方库和服务,如 Google
Analytics、ESLint、TypeScript 等。 - 性能优化:Nuxt.js 内置了多种性能优化技术,如代码分割、懒加载、预取数据等,可以帮助开发人员构建高性能的应用程序。
因此,选择 Nuxt.js 进行开发可以带来以下好处:
- 提高生产力和开发效率:Nuxt.js 提供了一系列的工具和约定,可以帮助开发人员快速构建复杂的应用程序。
- 保证代码的可维护性和可扩展性:Nuxt.js 遵循了一系列的约定,可以保证代码的一致性和可维护性。
- 构建高性能的应用程序:Nuxt.js 内置了多种性能优化技术,可以帮助开发人员构建高性能的应用程序。
环境准备
安装 Node.js 和 npm
-
访问 Node.js 官方网站:前往Node.js 官方网站。
-
下载适合您操作系统的版本:选择适合您操作系统的Node.js版本进行下载。通常,您可以选择 LTS(长期支持)版本,因为它更稳定。
-
运行安装程序:下载完成后,运行安装程序并按照提示进行安装。
-
验证安装:安装完成后,打开命令行工具(如Windows的CMD或PowerShell,macOS或Linux的Terminal),输入以下命令来验证Node.js和npm是否已正确安装:
node -v npm -v如果您看到版本号,则表示安装成功。
配置 Node.js 版本管理工具(如 nvm)
-
访问 nvm GitHub仓库:前往nvm GitHub仓库。
-
查看安装说明:根据您的操作系统,选择相应的安装说明。
-
按照说明安装 nvm:按照GitHub仓库中的说明进行安装。例如,在macOS或Linux上,您可能需要运行以下命令:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash或者,如果您使用的是Windows,您可能需要下载安装程序并运行它。
-
使用 nvm 安装和管理 Node.js 版本:安装nvm后,您可以使用以下命令来安装和管理不同的Node.js版本:
nvm install <version> nvm use <version> nvm list例如,安装Node.js v14.17.0并使用它:
nvm install 14.17.0 nvm use 14.17.0
安装 Yarn 或其他包管理工具(可选)
-
访问 Yarn 官方网站:前往Yarn 官方网站。
-
查看安装说明:根据您的操作系统,选择相应的安装说明。
-
按照说明安装 Yarn:例如,在macOS或Linux上,您可能需要运行以下命令:
curl -o- -L https://yarnpkg.com/install.sh | bash或者,在Windows上,您可能需要下载安装程序并运行它。
-
验证安装:安装完成后,打开命令行工具,输入以下命令来验证Yarn是否已正确安装:
yarn --version如果您看到版本号,则表示安装成功。
完成以上步骤后,您的开发环境就准备好了,可以开始使用Node.js和npm(或Yarn)进行项目开发了。
Nuxt.js 安装
要安装和设置 Nuxt.js 项目,请按照以下步骤操作:
-
打开命令行工具:打开命令行工具(如Windows的CMD或PowerShell,macOS或Linux的Terminal)。
-
创建新项目:使用以下命令创建一个新的 Nuxt.js 项目:
npx nuxi@latest init <project-name>将
<project-name>替换为您想要使用的项目名称。 -
选择项目模板和配置选项
:在安装过程中,您将看到一个交互式的界面,提示您选择项目模板和配置选项。根据您的需要进行选择。AD: 3DES(Triple DES)加密解密 | 一个覆盖广泛主题工具的高效在线平台 (cmdragon.cn) -
安装项目依赖:安装完成后,进入项目目录,运行以下命令安装项目依赖:
cd <project-name> npm install或者,如果您使用 Yarn,可以运行以下命令:
yarn install -
启动开发服务器:在项目目录中,运行以下命令启动开发服务器:
npm run dev或者,如果您使用 Yarn,可以运行以下命令:
yarn dev您将看到类似以下内容:
Nuxt.js dev mode starting ...> <project-name>@0.0.0 dev <project-directory> > nuxtℹ Nuxt.js v3.0.0-27526357.48669389 ℹ http://localhost:3000 ℹ Listening on: http://localhost:3000/ ℹ File watching enabled现在,您可以在浏览器中访问http://localhost:3000来查看您的 Nuxt.js 应用程序。
请注意,Nuxt.js
版本可能会更新,因此您可能需要调整命令或选项。请参考(安装 · 快速入门 Nuxt)
获取最新的安装说明。
注意事项
在安装和配置 Nuxt.js 项目时,以下是一些重要的注意事项:
- Node.js 版本:确保您的 Node.js 版本符合 Nuxt.js 的要求。您可以在 Nuxt.js 的官方文档中找到兼容的 Node.js
版本。如果需要,您可以使用nvm(Node Version Manager)来安装和切换不同的 Node.js 版本。 - npm 或 Yarn 版本:同样,确保您的 npm 或 Yarn 版本与 Nuxt.js 兼容。通常,Nuxt.js 官方文档会提供推荐的版本。
- 避免使用过时的 Nuxt.js 版本
:始终使用最新的稳定版本来确保您能够获得最新的功能和安全性更新。可以通过npx nuxi@latest init命令来创建项目,这将自动使用最新的
Nuxt.js 版本。 - 项目目录结构:确保您的项目目录结构清晰合理。Nuxt.js
有自己的目录结构约定,例如pages、components、layouts、plugins、store和static等目录。遵循这些约定可以帮助您更好地组织代码。 - 环境变量和 .env 文件
:配置环境变量对于管理不同环境(开发、测试、生产)的配置非常有用。您可以在项目的根目录下创建一个.env
文件来存储环境变量,并使用process.env.VARIABLE_NAME在您的代码中访问它们。 - 使用 TypeScript:如果您喜欢静态类型检查,可以使用 TypeScript 进行开发。Nuxt.js 官方支持
TypeScript,并且可以很容易地集成到项目中。您可以通过添加 TypeScript 相关的依赖和配置文件来启用它。 - 版本控制:使用版本控制系统(如 Git)来管理您的代码。这将帮助您跟踪更改、协作和部署。
- 阅读文档:Nuxt.js 有一个详尽的文档,涵盖了从入门到高级的各个方面。在遇到问题时,首先查阅官方文档通常能够找到解决方案。
- 社区和资源:加入 Nuxt.js 社区,如 GitHub、Discord 或 Stack Overflow,可以获取帮助和资源。
- 测试和部署:确保您的应用程序经过充分的测试,并且了解如何将其部署到生产环境。Nuxt.js 提供了多种部署选项,包括静态生成和服务器端渲染。
项目配置
nuxt.config.ts 文件
nuxt.config.ts是 Nuxt.js 项目的配置文件,它是一个 TypeScript
文件,用于设置项目的全局配置。这个文件包含了项目的基本设置,如构建选项、路由、静态文件管理、服务器端渲染(SSR)等。以下是一些关键配置项:
- 构建选项:如
build对象,用于设置构建过程中的选项,如输出目录、压缩、优化等。 - 路由配置:
router对象,定义了应用的路由结构,包括页面、中间件、动态路由等。 - 插件和模块:
plugins和modules数组,用于引入外部插件或模块,扩展 Nuxt.js 的功能。 - SSR(服务器端渲染) :
ssr或render选项,控制是否启用服务器端渲染,以及渲染策略。 - 静态文件:
export对象,配置静态文件的处理方式,如静态路径、预加载等。 - 页面布局:
layout属性,定义全局或特定页面的布局模板。
配置插件、模块和中间件
- 插件:
plugins数组,添加全局或局部插件,如 Vuex 插件、axios 插件等。 - 模块:
modules数组,引入第三方 Nuxt.js 模块,如 Vuex Storefront、axios-ssr等。 - 中间件:在
router对象的middleware属性中定义,用于在路由切换前后执行的函数。
自定义路由和页面布局
- 页面:在
pages目录下创建 Vue.js 文件,Nuxt.js 会自动识别并处理这些文件。 - 布局:创建
.vue文件作为布局模板,然后在layout属性中指定,可以自定义全局或特定页面的布局。
配置静态文件和资源
- 静态文件:
export对象中的redirect和alias用于处理静态文件的重定向和别名,public目录用于存放直接访问的资源。 - 资源文件:
assets对象用于管理项目中的资源文件,如 CSS、JS、图片等。
服务器端渲染和静态站点生成
- SSR:
ssr: true或render: 'server'用于启用服务器端渲染。这将允许在服务器上生成完整的 HTML,提高SEO和首屏加载速度。 - SSG(静态站点生成) :
generate方法或export对象中的generate选项,用于在构建时生成静态 HTML 页面,适合静态内容为主的网站。
在编写nuxt.config.ts时,要确保配置的逻辑清晰,遵循 Nuxt.js 的最佳实践,这样可以确保项目配置的正确性和可维护性。
常见问题解决
解决安装过程中的常见错误
- 依赖冲突:确保你的 Node.js 版本符合 Nuxt.js 的要求。Nuxt.js 通常需要 Node.js 12.x 或更高版本。使用
nvm或nvmw
管理不同版本的 Node.js。 - 网络问题:如果遇到网络问题,如无法从 npm 仓库下载依赖,可以尝试切换到国内的镜像源,如淘宝 npm 镜像。
- 权限问题:在 Windows 上,可能需要以管理员身份运行命令行工具来安装依赖。
- 环境变量:确保你的环境变量配置正确,尤其是
NODE_ENV和PATH。
解决开发过程中遇到的问题
- 热重载问题:如果热重载不工作,可以尝试重启开发服务器,或者检查
nuxt.config.ts中的配置。 - 路由问题:确保页面文件名和路由配置正确对应。动态路由需要使用特定的命名约定。
- 模块和插件问题:检查模块和插件的配置是否正确,确保它们在
nuxt.config.ts中被正确引入。 - 构建问题:如果构建失败,检查控制台输出,通常会有错误信息指出问题所在。确保所有依赖都安装正确,并且没有语法错误。
提供调试和性能优化的建议
-
调试:
- 使用
console.log或 Vue.js 的console方法进行调试。 - 利用 Chrome DevTools 或其他浏览器的开发者工具进行网络、性能分析。
- 使用 Nuxt.js 提供的
debug模式,通过设置debug: true在nuxt.config.ts中开启。
- 使用
-
性能优化:
- 使用
asyncData或fetch方法进行数据预取,减少首屏加载时间。 - 利用 Nuxt.js 的
loading组件显示加载状态。 - 使用
webpack的splitChunks功能进行代码分割,减少初始加载体积。 - 压缩静态资源,如 CSS、JS 和图片。
- 使用 CDN 加速静态资源的加载。
- 优化服务器配置,如使用更快的 Web 服务器,如 Nginx 或 Node.js 的
cluster模块。
- 使用
在解决任何问题时,首先确保你的代码没有错误,然后逐步检查配置文件、依赖和运行环境。如果问题仍然存在,可以查阅 Nuxt.js
的官方文档、社区论坛或 GitHub Issues 寻求帮助。
进阶安装
使用 nvm 管理多个 Node.js 版本
- 首先,你需要安装
nvm。在 Linux 或 macOS 上,可以使用以下命令:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash- 安装完成后,重新加载终端,然后使用以下命令安装你需要的 Node.js 版本:
nvm install 14.18.0- 切换到你需要的 Node.js 版本:
nvm use 14.18.0- 在你的项目目录中,使用以下命令初始化 Nuxt.js 项目:
npx create-nuxt-app my-project- 现在,你可以使用
nvm在不同的 Node.js 版本之间切换,并且可以确保你的 Nuxt.js 项目在正确的 Node.js 版本上运行。
使用 Docker 容器化 Nuxt.js 项目
- 创建一个名为
Dockerfile的文件,并在文件中添加以下内容:
FROM node:14-alpineWORKDIR /appCOPY package*.json ./RUN npm installCOPY . .RUN npm run buildEXPOSE 3000CMD [ "npm", "start" ]
- 构建 Docker 镜像:
docker build -t my-nuxt-app .- 运行 Docker 容器:
docker run -p 3000:3000 -d my-nuxt-app- 现在,你可以通过
http://localhost:3000访问你的 Nuxt.js 应用。
使用 CI/CD 工具自动化部署
- 选择一个 CI/CD 工具,如 GitHub Actions、GitLab CI/CD 或 Travis CI。
- 在你的项目中创建一个配置文件,如
.github/workflows/main.yml,并在文件中添加以下内容:
name: Build and Deployon:push:branches:- mainjobs:build-and-deploy:runs-on: ubuntu-lateststeps:- name: Checkoutuses: actions/checkout@v2- name: Install Dependenciesrun: npm install- name: Buildrun: npm run build- name: Deployrun: |echo "Deploying to production..."# Add your deployment commands here- 在你的 CI/CD 工具中配置部署命令,如将构建后的文件推送到你的服务器或使用 FTP 或 SSH 传输文件。
- 现在,每当你推送到主分支时,你的 Nuxt.js 项目都会自动构建和部署。
相关文章:

安装 Nuxt.js 的步骤和注意事项
title: 安装 Nuxt.js 的步骤和注意事项 date: 2024/6/17 updated: 2024/6/17 author: cmdragon excerpt: Nuxt.js在Vue.js基础上提供的服务器端渲染框架优势,包括提高开发效率、代码维护性和应用性能。指南详细说明了从环境准备、Nuxt.js安装配置到进阶部署技巧&…...

【perl】环境搭建
1、Vscode Strawberry Perl 此过程与tcl环境搭建很类似,请参考我的这篇文章: 【vscode】 与 【tclsh】 联合搭建tcl开发环境_tclsh软件-CSDN博客 perl语言的解释器可以选择,strawberry perl。Strawberry Perl for Windows - Releases。 …...

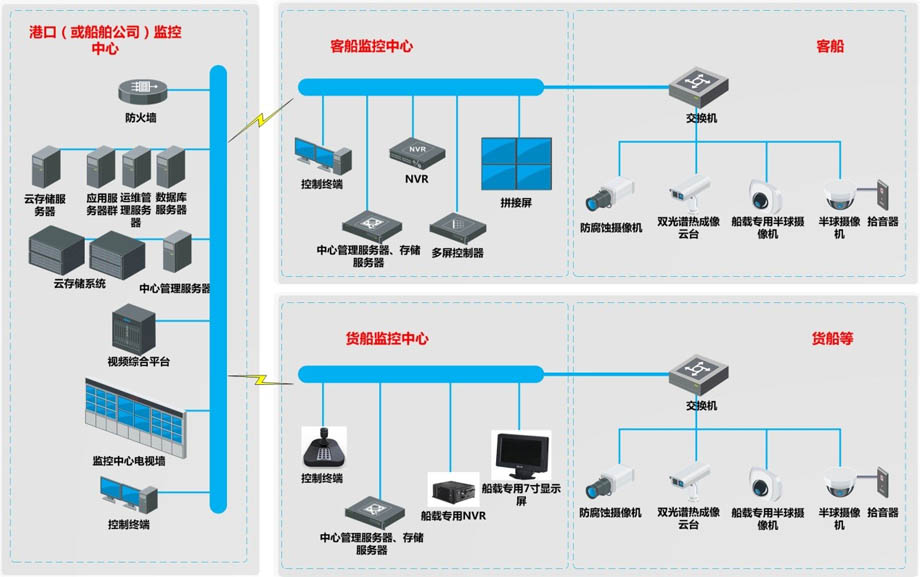
【车载音视频AI电脑】全国产海事船载视频监控系统解决方案
海事船载视频监控系统解决方案针对我国快速发展的内河航运、沿海航运和远洋航运中存在的航行安全和航运监管难题,为船舶运营方、政府监管部门提供一套集视频采集、存储、回放调阅为一体的视频监控系统,对中大型船舶运行中的内部重要部位情况和外部环境进…...

Centos SFTP搭建
SFTP配置、连接及挂载教程_sftp连接-CSDN博客1、确认是否安装yum list installed | grep openssh-server 2、创建用户和组 sudo groupadd tksftpgroup sudo useradd -g tksftpgroup -d /home/www/tk_data -s /sbin/nologin tksftp01 sudo passwd tksftp013. 配置SFTP注意&a…...

【中学教资科目二】01教育基础
01教育基础 前言第一节 教育的产生与发展1.1 教育的起源 第二节 教育学的产生和发展2.1 中国教育学的发展2.2 西方教育学的发展2.3 独立及多样化阶段2.4 马克思教育学2.5 现代教育发展 第三节 教育与社会的发展3.1 教育与文化的关系 第四节 教育与人的发展、4.1 个体身心发展的…...

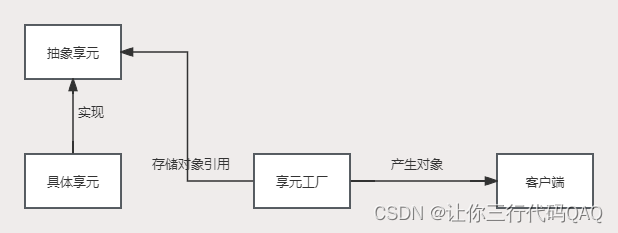
设计模式-享元模式Flyweight(结构型)
享元模式(Flyweight) 享元模式是一种结构型模式,它主要用于减少创建对象的数量,减少内存占用。通过重用现有对象的方式,如果未找到匹配对象则新建对象。线程池、数据库连接池、常量池等池化的思想就是享元模式的一种应用。 图解 角色 享元工…...

【刷题】LeetCode刷题汇总
目录 一、刷题题号1:两数之和 二、解法总结1. 嵌套循环2. 双指针 一、刷题 记录LeetCode力扣刷题 题号1:两数之和 双循环(暴力解法): class Solution {public int[] twoSum(int[] nums, int target) {int[] listne…...

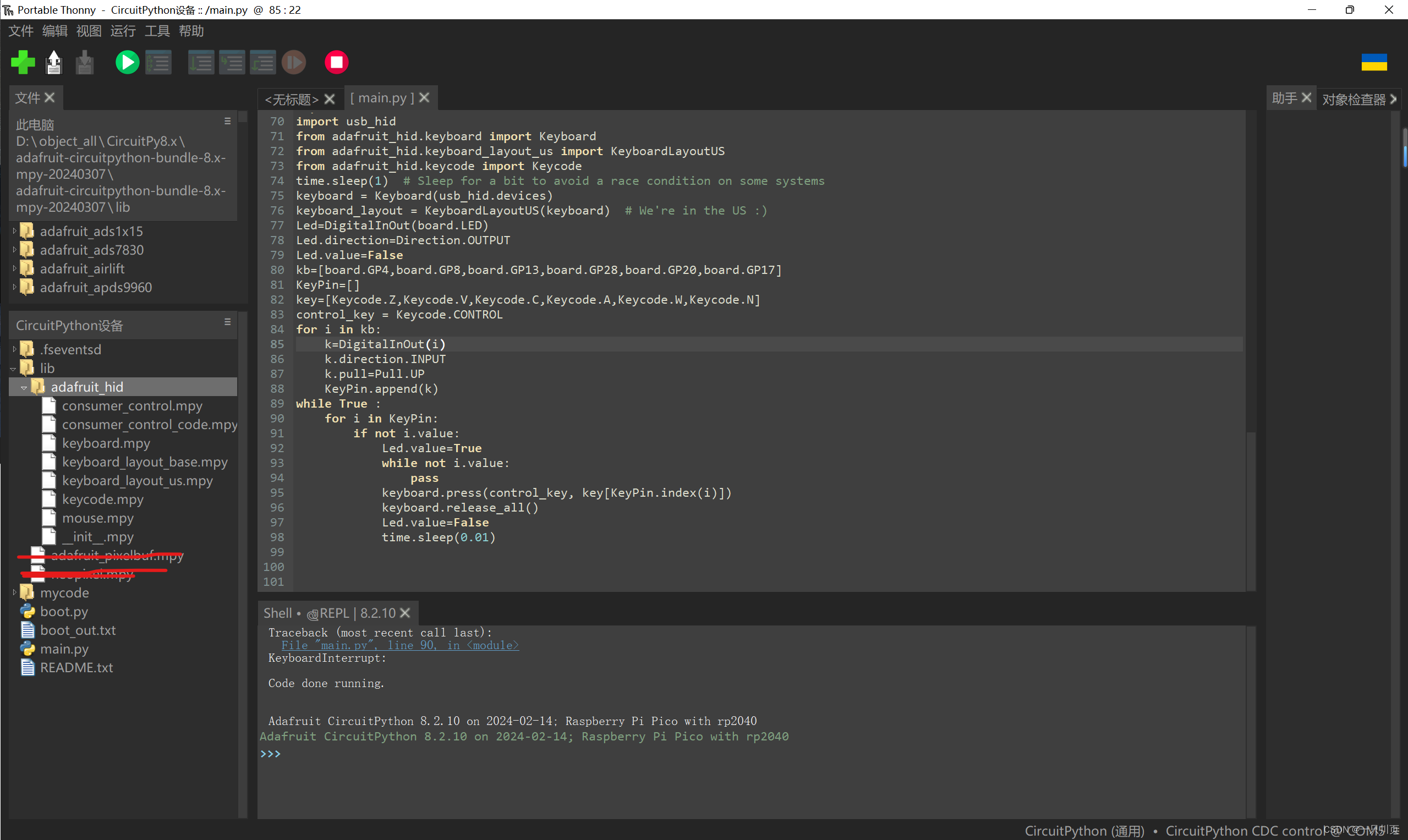
树莓派pico入坑笔记,快捷键键盘制作
使用usb_hid功能制作快捷键小键盘,定义了6个键,分别是 ctrlz ctrlv ctrlc ctrla ctrlw ctrln 对应引脚 board.GP4, board.GP8, board.GP13 board.GP28, board.GP20, board.GP17 需要用到的库,记得复制进单片机存储里面 然后是main主程…...

华为鲲鹏应用开发基础:鲲鹏处理器及关键硬件特性介绍(二)
1. 鲲鹏简介 1.1 鲲鹏处理器简介 鲲鹏处理器是华为自研的基于ARMv8指令集开发的数据中心级处理器 1.2 基于鲲鹏主板的多样化计算产品 1.3 基于鲲鹏920的华为TaiShan(泰山) 200服务器 1.3.1 TaiShan 2280服务器内部视图 1.3.2 TaiShan 2280服务器物理结构 1.3.3 TaiShan 2280服…...

Vue.js结合ASP.NET Core构建用户登录与权限验证系统
1. 环境准备2. 创建项目3. Vue配置步骤一: 安装包步骤二: 配置文件步骤三: 页面文件 4. 后台配置 在本教程中,我将利用Visual Studio 2022的强大集成开发环境,结合Vue.js前端框架和ASP.NET Core后端框架,从头开始创建一个具备用户登录与权限验…...

【html】如何利用id选择器实现主题切换
今天给大家介绍一种方法来实现主题切换的效果 效果图: 源码: <!DOCTYPE html> <html lang"zh"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initia…...

服务器添加TLS域名证书核子之PKCS编解码
PKCS PKCS(Public Key Cryptography Standards)是一系列的标准,用于定义在公钥密码体系中涉及的一些基本结构和算法。PKCS#1 和 PKCS#8 是两个不同的标准,分别定义了不同的公钥私钥编码和封装格式。 PKCS#1 和PKCS#8区别 PKCS#1 PKCS#1 定义了一种用于RSA算法的公钥和私…...

使用 Selenium 自动化获取 CSDN 博客资源列表
使用 Selenium 自动化获取 CSDN 博客资源列表 在这篇博客中,我将向大家展示如何使用 Selenium 自动化工具来滚动并获取 CSDN 博客资源列表的全部数据。这篇文章的目标是通过模拟用户的滚动操作,加载所有的资源列表项,并提取它们的信息。 项目准备 首先,我们需要安装一些…...

智能制造全闪解决方案,八大痛点,一网打尽
当今,全球制造业面临多重大考验,如个性化需求剧增、成本上升、劳动力短缺及激烈竞争。应对这些挑战,智能制造成为转型关键,借助云技术、大数据、AI等前沿科技推动生产智能化,增强企业竞争力。 中国大力扶持智能制造&am…...

Python学习从0开始——Kaggle深度学习002
Python学习从0开始——Kaggle深度学习002 一、单个神经元1.深度学习2.线性单元示例 - 线性单元作为模型多个输入 3.Keras中的线性单元 二、深度神经网络1.层多种类型的层 2.激活函数3.堆叠密集层4.构建Sequential模型 三、随机梯度下降1.介绍2.损失函数3.梯度下降法1.梯度下降法…...

比利时海外媒体宣发,发稿促进媒体通稿发布新形势-大舍传媒
引言 随着全球化的推进,海外媒体的影响力也日益增强。在这一背景下,比利时海外媒体的宣发工作成为了媒体通稿发布的新形势。大舍传媒作为一家专注于宣传推广的公司,一直致力于与比利时博伊克邮报(boicpost)合作&#…...

摄影构图:人像摄影和风景摄影的一些建议
写在前面 博文内容涉及摄影中人像摄影和风景摄影的简单介绍《高品质摄影全流程解析》 读书笔记整理理解不足小伙伴帮忙指正 😃 生活加油 不必太纠结于当下,也不必太忧虑未来,当你经历过一些事情的时候,眼前的风景已经和从前不一样…...

安卓实现输入快递单号生成二维码,摄像头扫描快递单号生成的二维码,可以得到快递信息
背景: 1、实现二维码的生成和识别2、实现andriod(或虚拟机)部署,调用摄像头3、实现网络管理,包括数据库【取消】2、3可以组队实现,1必须单人实现 过程: 安卓APP主界面 输入快递单号信息&#…...

Mysql特殊用法分享
不存在则插入,存在则更新的2种写法 前置使用条件,必须有唯一索引 -- 1 REPLACE INTO REPLACE INTO typora.ip_view_times_record (ip, view_times, url) VALUES(10.25.130.64, 1, https://10.25.168.80/fhh/index.html?urlindex.md543);-- 2 ON DUPLI…...

一个开源的快速准确地将 PDF 转换为 markdown工具
大家好,今天给大家分享的是一个开源的快速准确地将 PDF 转换为 markdown工具。 Marker是一款功能强大的PDF转换工具,它能够将PDF文件快速、准确地转换为Markdown格式。这款工具特别适合处理书籍和科学论文,支持所有语言的转换,并…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...
