【html】如何利用id选择器实现主题切换
今天给大家介绍一种方法来实现主题切换的效果
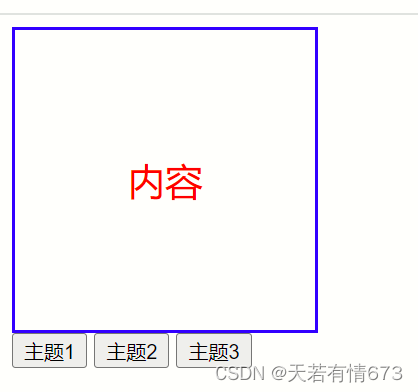
效果图:



源码:
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{width: 200px;height: 200px;font-size: 25px;border: 2px solid #000;line-height: 200px;text-align: center;}#item1 .box {color: red;border-color: blue;}#item2 .box {color: orangered;background-color: aquamarine;border-color: green;border-radius: 30px;}#item3 .box {color: purple;background-color: yellow;border-color: pink;border-radius: 50%;}</style>
</head>
<body><!-- 当前显示的box --><div id="item2"><div class="box">内容</div></div><!-- 其他主题的box,隐藏起来 --><div id="item1" style="display: none;"><div class="box">内容</div></div><div id="item3" style="display: none;"><div class="box">内容</div></div><!-- 切换主题的按钮(示例) --><button onclick="switchTheme('item1')">主题1</button><button onclick="switchTheme('item2')">主题2</button><button onclick="switchTheme('item3')">主题3</button><script>function switchTheme(themeId) {// 隐藏所有主题的boxvar themes = document.querySelectorAll('[id^="item"]');themes.forEach(function(theme) {theme.style.display = 'none';});// 显示选中的主题的boxvar selectedTheme = document.getElementById(themeId);selectedTheme.style.display = 'block';}</script></body>
</html>源码解析:
可以通过修改最外层的ID选择器来模拟修改主题。在你的例子中,.box 类有两个不同的样式定义,一个应用于 #item1 .box,另一个应用于 #item2 .box。这些样式根据它们所在的父元素的ID(item1 或 item2)来应用。
要模拟修改主题,你可以创建多个具有不同ID的父元素,并为每个父元素定义不同的.box样式。然后,你可以通过切换不同ID的父元素来模拟主题更改。
例如,你可以添加一个新的父元素,如 #item3,并为其.box类定义不同的样式:
在这个例子中,我添加了另外两个带有ID item1 和 item3 的父元素,并为它们各自的.box类定义了不同的样式。初始时,只有item2是可见的,其他两个是隐藏的。
我还添加了三个按钮,用于切换主题。当点击按钮时,switchTheme 函数会被调用,它隐藏所有主题的.box,并只显示所选主题的.box。
这样,你就可以通过点击按钮来模拟修改主题了。当然,在实际应用中,你可能会有更复杂的主题和样式,以及更优雅的方式来管理这些主题的切换,比如使用JavaScript类、CSS变量或者CSS预处理器。
相关文章:

【html】如何利用id选择器实现主题切换
今天给大家介绍一种方法来实现主题切换的效果 效果图: 源码: <!DOCTYPE html> <html lang"zh"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initia…...

服务器添加TLS域名证书核子之PKCS编解码
PKCS PKCS(Public Key Cryptography Standards)是一系列的标准,用于定义在公钥密码体系中涉及的一些基本结构和算法。PKCS#1 和 PKCS#8 是两个不同的标准,分别定义了不同的公钥私钥编码和封装格式。 PKCS#1 和PKCS#8区别 PKCS#1 PKCS#1 定义了一种用于RSA算法的公钥和私…...

使用 Selenium 自动化获取 CSDN 博客资源列表
使用 Selenium 自动化获取 CSDN 博客资源列表 在这篇博客中,我将向大家展示如何使用 Selenium 自动化工具来滚动并获取 CSDN 博客资源列表的全部数据。这篇文章的目标是通过模拟用户的滚动操作,加载所有的资源列表项,并提取它们的信息。 项目准备 首先,我们需要安装一些…...

智能制造全闪解决方案,八大痛点,一网打尽
当今,全球制造业面临多重大考验,如个性化需求剧增、成本上升、劳动力短缺及激烈竞争。应对这些挑战,智能制造成为转型关键,借助云技术、大数据、AI等前沿科技推动生产智能化,增强企业竞争力。 中国大力扶持智能制造&am…...

Python学习从0开始——Kaggle深度学习002
Python学习从0开始——Kaggle深度学习002 一、单个神经元1.深度学习2.线性单元示例 - 线性单元作为模型多个输入 3.Keras中的线性单元 二、深度神经网络1.层多种类型的层 2.激活函数3.堆叠密集层4.构建Sequential模型 三、随机梯度下降1.介绍2.损失函数3.梯度下降法1.梯度下降法…...

比利时海外媒体宣发,发稿促进媒体通稿发布新形势-大舍传媒
引言 随着全球化的推进,海外媒体的影响力也日益增强。在这一背景下,比利时海外媒体的宣发工作成为了媒体通稿发布的新形势。大舍传媒作为一家专注于宣传推广的公司,一直致力于与比利时博伊克邮报(boicpost)合作&#…...

摄影构图:人像摄影和风景摄影的一些建议
写在前面 博文内容涉及摄影中人像摄影和风景摄影的简单介绍《高品质摄影全流程解析》 读书笔记整理理解不足小伙伴帮忙指正 😃 生活加油 不必太纠结于当下,也不必太忧虑未来,当你经历过一些事情的时候,眼前的风景已经和从前不一样…...

安卓实现输入快递单号生成二维码,摄像头扫描快递单号生成的二维码,可以得到快递信息
背景: 1、实现二维码的生成和识别2、实现andriod(或虚拟机)部署,调用摄像头3、实现网络管理,包括数据库【取消】2、3可以组队实现,1必须单人实现 过程: 安卓APP主界面 输入快递单号信息&#…...

Mysql特殊用法分享
不存在则插入,存在则更新的2种写法 前置使用条件,必须有唯一索引 -- 1 REPLACE INTO REPLACE INTO typora.ip_view_times_record (ip, view_times, url) VALUES(10.25.130.64, 1, https://10.25.168.80/fhh/index.html?urlindex.md543);-- 2 ON DUPLI…...

一个开源的快速准确地将 PDF 转换为 markdown工具
大家好,今天给大家分享的是一个开源的快速准确地将 PDF 转换为 markdown工具。 Marker是一款功能强大的PDF转换工具,它能够将PDF文件快速、准确地转换为Markdown格式。这款工具特别适合处理书籍和科学论文,支持所有语言的转换,并…...

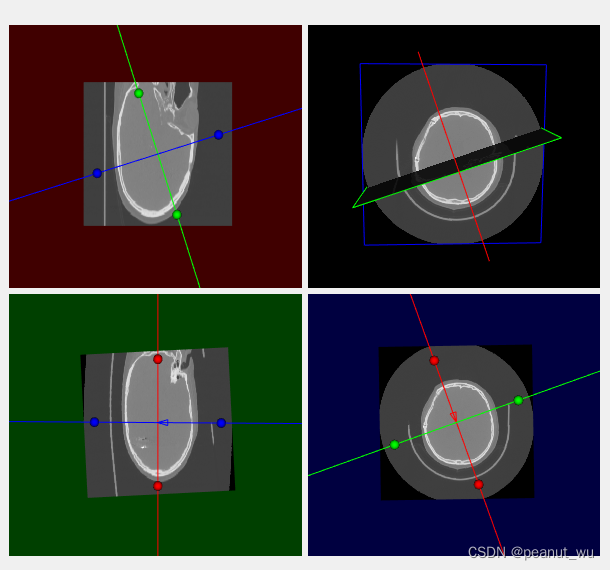
可通过小球进行旋转的十字光标(vtkResliceCursor)
前一段事件看到VTK的一个例子: 该案例是vtk.js写的,觉得很有意思,个人正好也要用到,于是萌生了用C修改VTK源码来实现该功能的想法。原本以为很简单,只需要修改一下vtkResliceCursor就可以了,加上小球&#…...

python遍历文件夹并计算某类文件的数量,制图像文件到目标文件夹
python遍历文件夹并计算某类文件的数量,制图像文件到目标文件夹 在Python中,你可以使用os和os.path模块来遍历文件夹(目录)。下面是一个简单的示例,展示了如何遍历一个文件夹中的所有文件和子文件夹: imp…...

网络层只懂路由?这9个知识点被严重低估了
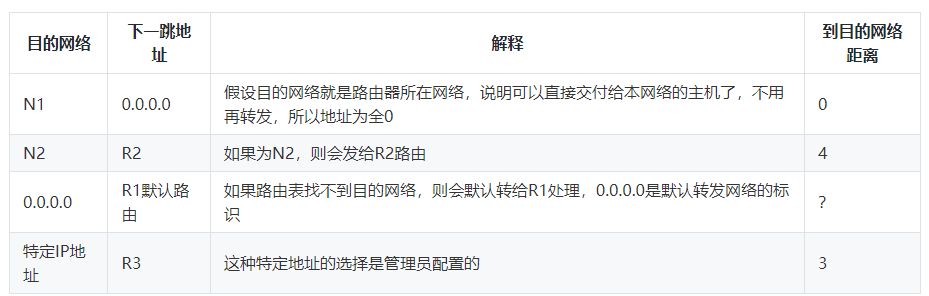
号主:老杨丨11年资深网络工程师,更多网工提升干货,请关注公众号:网络工程师俱乐部 下午好,我的网工朋友。 网络层想必你已经耳熟能详,它的作用自然是不容小觑。 它负责将数据从源头准确地投递到目的地&am…...

最新的kali Linux源,解决apt update报错说没有数字签名
原因: 国内源的地址大部分都是http开头,这些地址早就无法使用。 解决方案: wget archive.kali.org/archive-key.asc //下载签名 apt-key add archive-key.asc //安装签名 另外,需…...

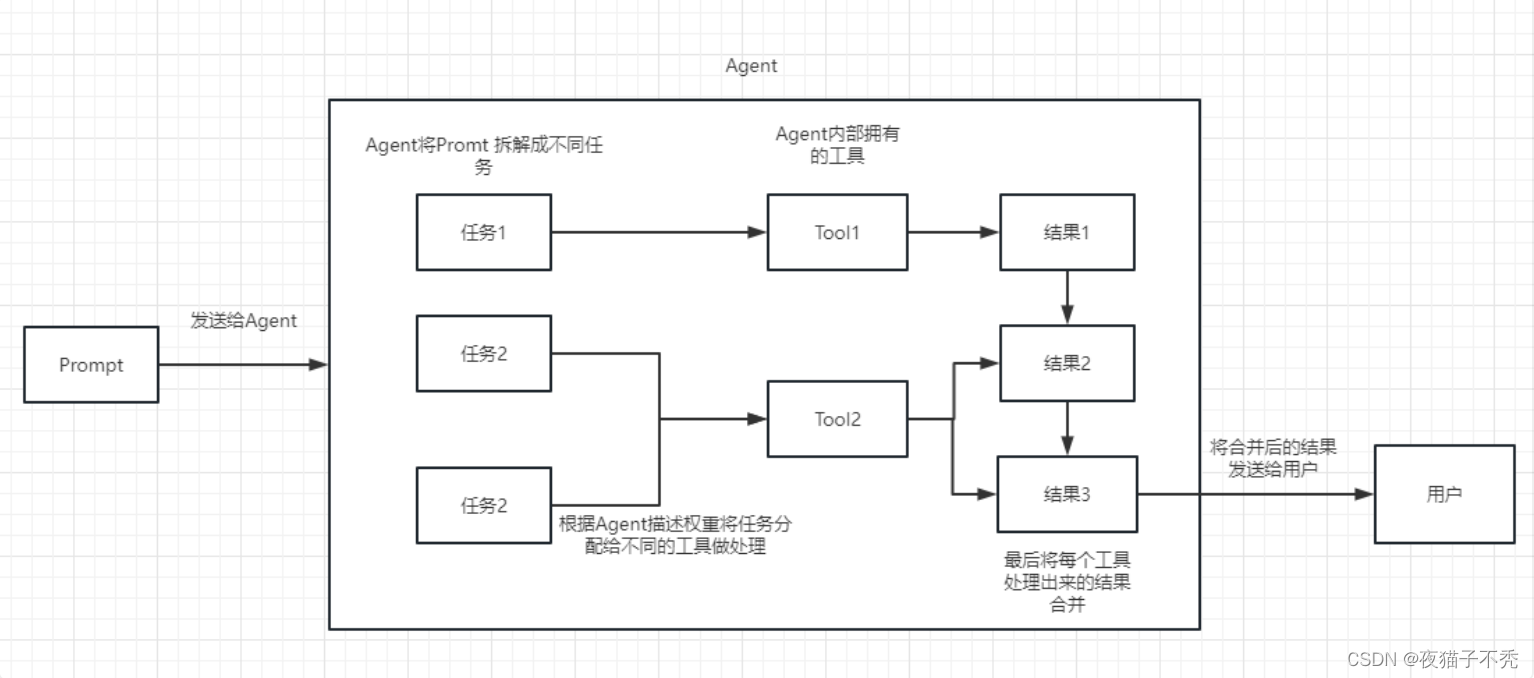
RAG与Langchain简介
RAG与Langchain简介 什么是RAGRAG解决的问题RAG工作流程RAG调优策略LangChain简介 什么是RAG 检索增强生成(Retrieval-Augmented Generation),主要是通过从外部给大模型补充一些知识,相当于给模型外挂了一个知识库,让…...

绕过网页的阻止复制
绕过网页的阻止复制 一、问题的提出二、绕过技巧一三、绕过技巧二四、绕过技巧三五、总结说明 一、问题的提出 也是很久没有写文章了,今天突发奇想写一篇文章。首先你有没有被网页中的一些阻止你复制的页面所困扰。就是那种,你突然找到一篇文章…...

Jackson指定json的key
指定json的key 要在序列化JavaBean时指定JSON的key,可以使用JsonProperty注解来指定JavaBean属性序列化到JSON时使用的key。以下是一个简单的示例: import com.fasterxml.jackson.annotation.JsonProperty; import com.fasterxml.jackson.da…...

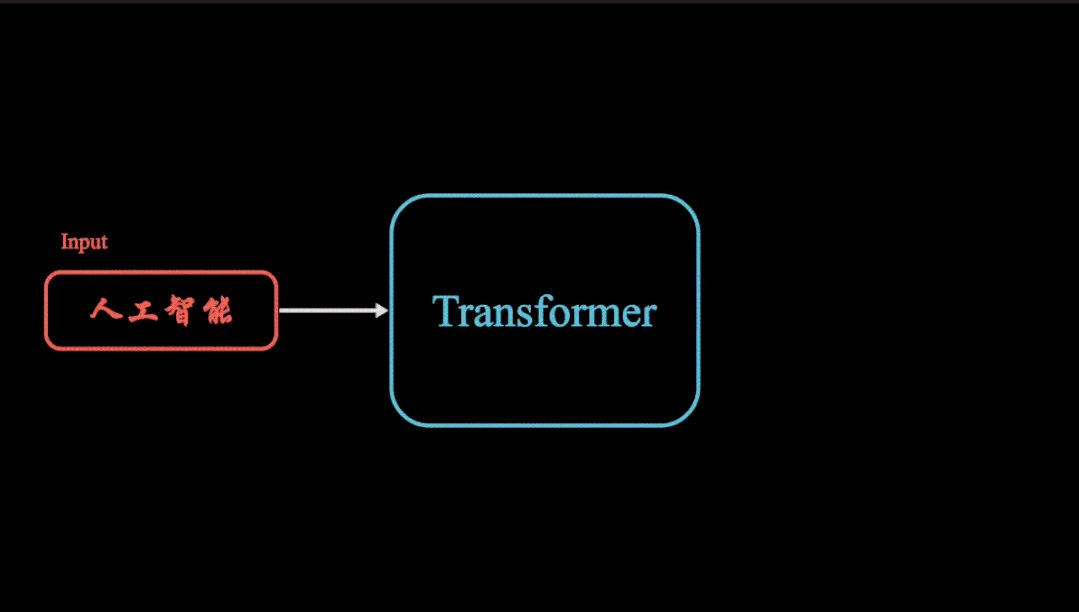
谷歌发布Infini-Transformer模型—无限注意力机制长度,超越极限
Transformer 是一种基于自注意力机制的深度学习模型,最初应用于自然语言处理领域,现已扩展到图像、音频等多个领域。与传统的循环神经网络 (RNN) 不同,Transformer 不依赖于顺序数据处理,能够并行计算,从而显著提高效率…...

激光点云配准算法——Cofinet / GeoTransforme / MAC
激光点云配准算法——Cofinet / GeoTransformer / MAC GeoTransformer MAC是当前最SOTA的点云匹配算法,在之前我用总结过视觉特征匹配的相关算法 视觉SLAM总结——SuperPoint / SuperGlue 本篇博客对Cofinet、GeoTransformer、MAC三篇论文进行简单总结 1. Cofine…...

socket--cs--nc简单实现反弹shell
socket_client.py import socket#客户端: #连接服务段的地址和端口 #输入命令发送执行 #回显命令执行结果# ipinput(please input connect ip:) # portinput(please input connect port:)ssocket.socket() # IP and PORT s.connect((,9999)) while True:cmdlineinput(please i…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...
