CSS选择符和可继承属性

属性选择符:
- 示例:
a[target="_blank"] { text-decoration: none; }(选择所有target="_blank"的<a>元素)
/* 选择所有具有class属性的h1元素 */
h1[class] { color: silver;
} /* 选择所有具有href属性的a元素 */
a[href] { text-decoration: underline;
}/* 选择所有name属性值为"username"的input元素 */
input[name="username"] { border: 1px solid black;
} /* 选择所有class属性值为"highlight"的元素 */
.highlight, [class="highlight"] { background-color: yellow;
}/* 选择所有class属性值中包含"row-"的div元素 */
div[class*="row-"] { border-bottom: 1px solid #ccc;
} /* 选择所有id属性值以"nav-"开头的元素 */
[id^="nav-"] { color: navy;
}伪类选择符:
- 选择处于特定状态的元素。
:hover:用户悬停在元素上时。:active:元素被用户激活时(如点击)。:visited:用户已访问的链接。:first-child:其父元素的第一个子元素。
伪元素选择符:
- 选择元素的特定部分或插入的内容。
- 示例:
::before:在元素内容之前插入内容。::after:在元素内容之后插入内容。::first-line:选择元素的第一行。::first-letter:选择元素的第一个字母。
- 组合选择符
h1, h2 { color: blue; }(选择所有<h1>和<h2>元素) - 后代选择符(空格分隔)
div p { color: green; }(选择所有<div>元素内的<p>元素) - 子元素选择符(
>):div > p { color: purple; }(所有直接位于<div>元素内的<p>元素)
子元素选择符使用
>符号来选择某个元素的直接子元素。与后代选择符不同,子元素选择符仅选择直接的子元素,而不包括孙子元素、曾孙元素等
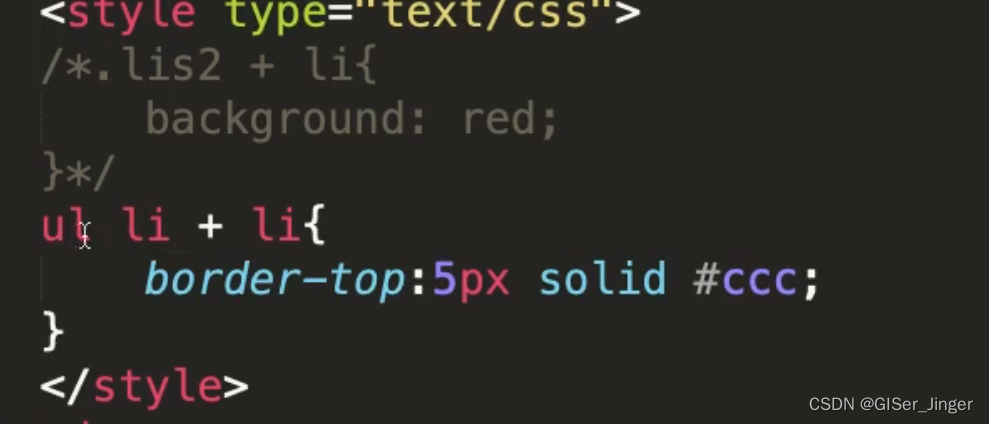
- 相邻兄弟选择符(
+):div + p { margin-top: 20px; }(紧接在<div>元素后的<p>元素) - 一般兄弟选择符(
~)h1 ~ p { font-size: 14px; }(<h1>元素之后的所有<p>兄弟元素)


可继承的属性
大多数与文本相关的CSS属性都是可继承的。这些属性主要包括:
- 字体及其相关属性:
font-family,font-size,font-weight,font-style,font-variant,font-stretch,font-size-adjust,font,line-height - 文本相关属性:
text-indent,text-align,text-transform,text-decoration,letter-spacing,word-spacing,white-space,vertical-align(对于内联元素和表格单元格),text-shadow,direction,unicode-bidi - 颜色相关属性:
color,opacity(注意,opacity继承会影响元素的透明度,但不会影响其颜色值本身) - 列表属性:
list-style-type,list-style-position,list-style-image,list-style - 表格布局属性:
border-collapse,border-spacing,empty-cells,caption-side - 其他属性:
cursor,visibility,speak
不可继承的属性
大部分与布局和盒子模型相关的CSS属性都是不可继承的。这些属性包括:
- 盒模型相关属性:
width,height,margin,padding,border,display,position,float,clear,top,right,bottom,left,overflow,clip,z-index,box-sizing,flex,grid布局属性等 - 背景和边框属性:
background,background-color,background-image,background-repeat,background-position,background-size,background-attachment,border-color,border-style,border-width,border-radius等 - 其他与布局和外观相关的属性:
opacity(当作为单独属性时,而非从color继承),visibility: collapse(对于表格行、行组、列和列组),content,counter-reset,counter-increment,outline,quotes,volume,speak-header,speak-numeral,speak-punctuation,voice-family,volume,pitch,pitch-range,stress,richness,azimuth,elevation等
相关文章:

CSS选择符和可继承属性
属性选择符: 示例:a[target"_blank"] { text-decoration: none; }(选择所有target"_blank"的<a>元素) /* 选择所有具有class属性的h1元素 */ h1[class] { color: silver; } /* 选择所有具有hre…...

C++升级软件时删除老版本软件的桌面快捷方式(附源码)
删除桌面快捷方式其实是删除桌面上的快捷方式文件,那我们如何去删除桌面快捷方式文件呢?软件可能已经发布过多个版本,其中的一些版本的快捷方式文件名称可能做了多次改动,程序中不可能记录每个版本的快捷方式名称,没法直接去删除快捷方式文件。本文就给出一种有效的处理办…...

github国内加速访问有效方法
这里只介绍实测最有效的一种方法,修改主机的Hosts文件,如果访问github网站慢或者根本无法访问的时候可以采用下面方法进行解决。 1、搜索一个IP查询网站 首先百度搜索选择一个IP查询的网站,这里我用下面这个网站(如果该网站失效…...

如何处理JavaScript中的浮点数精度问题
在开发过程中,特别是涉及到金额计算或需要精确比较的场景,浮点数精度问题是一个常见而重要的挑战。本文将介绍在JavaScript中如何识别、理解和解决这些问题,并提供一些实用的技巧和建议。 1. 问题背景 JavaScript中的浮点数采用IEEE 754标准…...

ASPICE标准与ASPICE认证:提升汽车软件开发质量与效率的关键途径
在当今日新月异的科技时代,软件产品的质量和可靠性成为了企业赢得市场的关键。而ASPICE(Automotive SPICE)标准,作为汽车行业中软件过程评估的国际通用标准,正逐渐引起行业的广泛关注。那么,ASPICE标准究竟…...

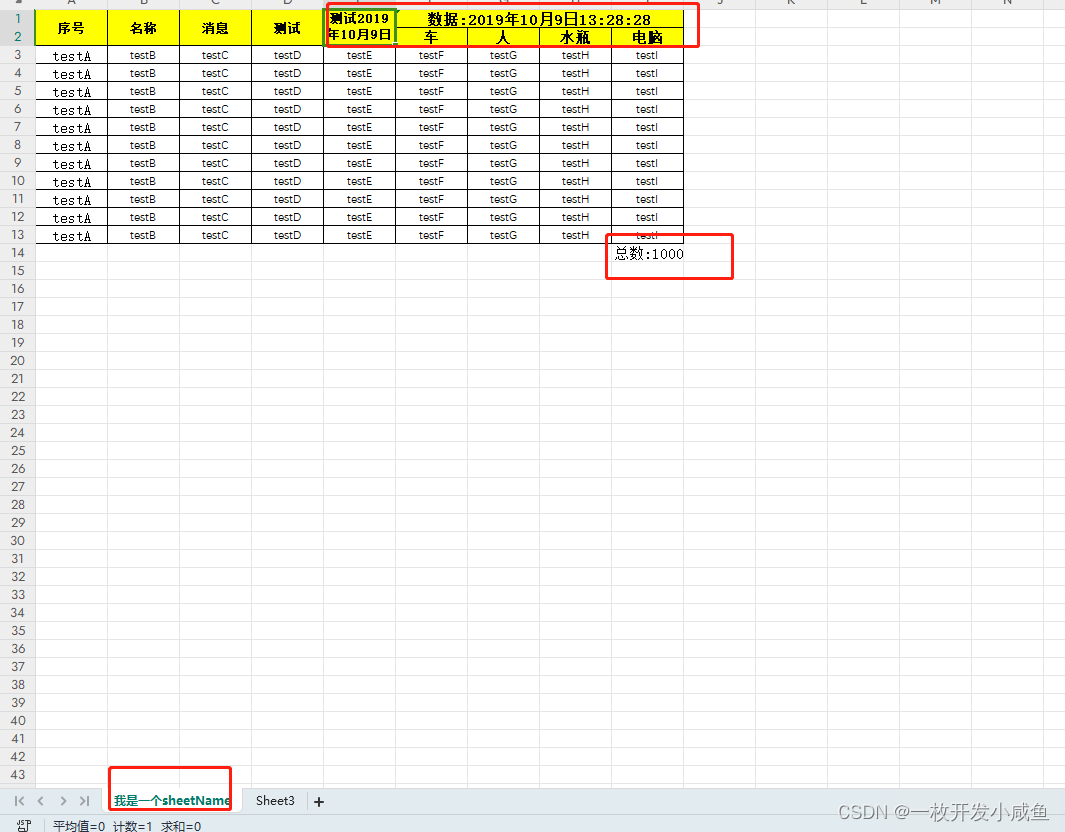
easyexcel的简单使用(execl模板导出)
模板支持功能点 支持列表支持自定义头名称支持自定义fileName支持汇总 模板示例 操作 pom引入 <dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>${easyexcel.version}</version></dep…...

代码随想录算法训练营第39天|● 62.不同路径 ●63. 不同路径 II
不同路径 62. 不同路径 - 力扣(LeetCode) 1.确定dp数组(dp table)以及下标的含义 dp[i][j] :表示从(0 ,0)出发,到(i, j) 有dp[i][j]条不同的路径。 2.确定递推公式 …...

【DevOps】 什么是容器 - 一种全新的软件部署方式
目录 引言 一、什么是容器 二、容器的工作原理 三、容器的主要特性 四、容器技术带来的变革 五、容器技术的主要应用场景 六、容器技术的主要挑战 七、容器技术的发展趋势 引言 在过去的几十年里,软件行业经历了飞速的发展。从最初的大型机时代,到后来的个人电脑时代,…...

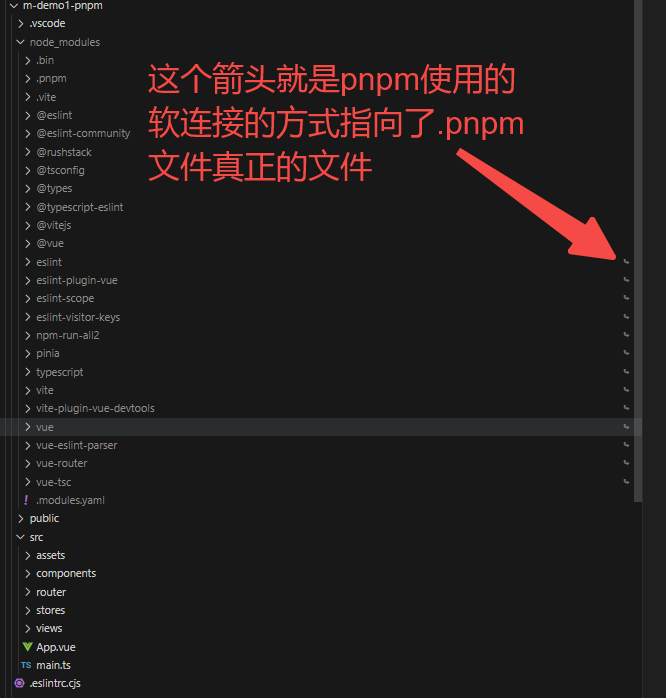
使用pnpm创建vue3项目
https://pnpm.io/zh/ 全局安装: npm install -g pnpm 检查版本: pnpm -v 创建vue3项目: pnpm create vuelatest 项目装包: pnpm install 运行项目: pnpm dev 命令行: https://pnpm.io/zh/pnpm-cli pnpm …...

【软件测试】43个功能测试点总结
🍅 视频学习:文末有免费的配套视频可观看 🍅 点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快 功能测试就是对产品的各功能进行验证,根据功能测试用例,逐项测试…...

Python — — GPU编程
Python — — GPU编程 要想将Python程序运行在GPU上,我们可以使用numba库或者使用cupy库来实现GPU编程。 壹、numba Numba 是一个开源的 JIT (Just-In-Time) 编译器,它可以将 Python 代码转换成机器代码以提高性能。Numba 特别适用于需要高性能计算的…...

C#中的枚举类-自定义属性
在实际开发过程中,我们常常会用到枚举类,使用枚举的时候往往有着各种使用条件,如何给枚举加入使用条件呢? 答案就是我们的——自定义属性 废话不多说,上代码 枚举类 首先我们要有一个枚举类 public enum XXXX枚举…...

多态深度剖析
前言 继承是多态的基础, 如果对于继承的知识还不够了解, 可以去阅读上一篇文章 继承深度剖析 基本概念与定义 概念: 通俗来说,就是多种形态。具体点就是去完成某个行为, 当不同的对象去完成时会产生出不同的状…...

OSPF被动接口配置(华为)
#交换设备 OSPF被动接口配置 一、基本概念 OSPF被动接口,也称为抑制接口,即将路由器某一接口配置为被动接口后,该接口不会再接受和发送OSPF报文 二、使用场景 在路由器与终端相近或者直接相连的一侧配置被动接口 因为OSPF会定期发送报文…...

Android --- 异步操作
同步和异步的差异 同步:在发生某件事后什么也不做,直到该事件完成后,再继续进行 异步:在某件事发生后,可以在等待他完成的时候去处理其他事件,等到该事件发生完成后,再回过头来处理它。 异步…...
MOS管专题--->(10)MOS管的封装)
(55)MOS管专题--->(10)MOS管的封装
(10)MOS管的封装 1 目录 (a)IC简介 (b)数字IC设计流程 (c)Verilog简介 (d)MOS管的封装 (e)结束 1 IC简介 (a)在IC设计中,设计师使用电路设计工具(如EDA软件)来设计和模拟各种电路,例如逻辑电路、模拟电路、数字信号处理电路等。然后,根据设计电路的…...

超高清图像生成新SOTA!清华唐杰教授团队提出Inf-DiT:生成4096图像比UNet节省5倍内存。
清华大学唐杰教授团队最近在生成超高清图像方面的新工作:Inf-DiT,通过提出一种单向块注意力机制,能够在推理过程中自适应调整内存开销并处理全局依赖关系。基于此模块,该模型采用了 DiT 结构进行上采样,并开发了一种能…...

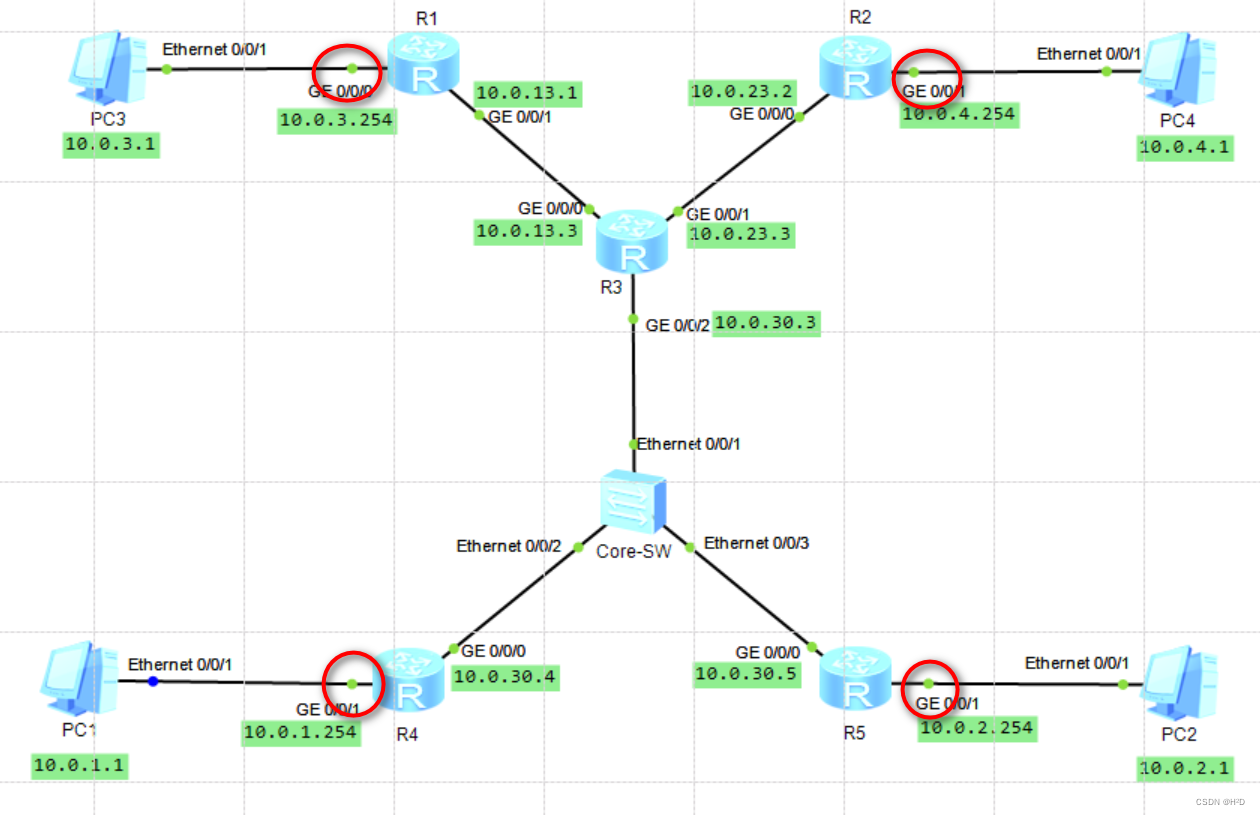
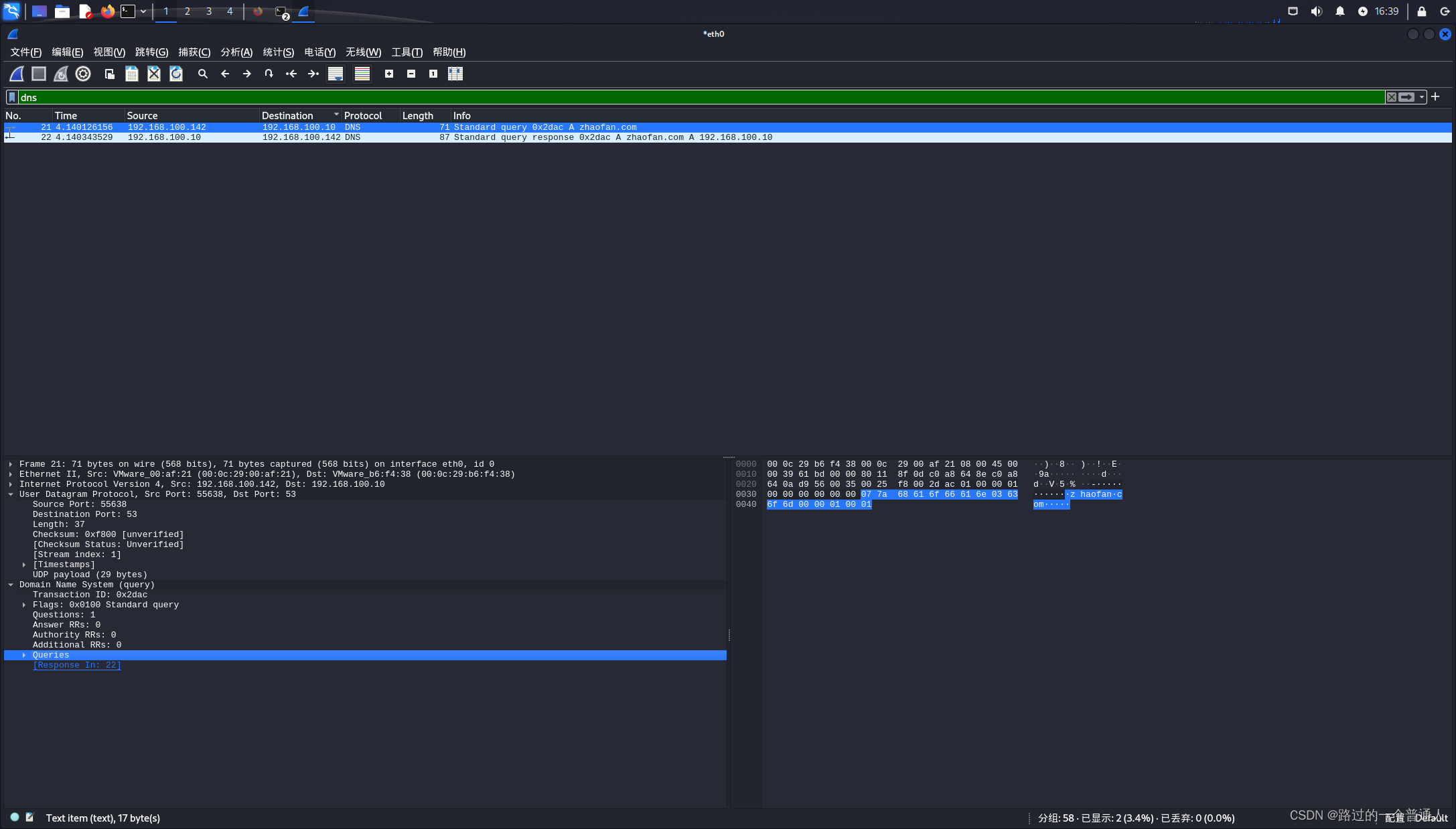
网络安全 - DNS劫持原理 + 实验
DNS 劫持 什么是 DNS 为什么需要 DNS D N S \color{cyan}{DNS} DNS(Domain Name System)即域名系统。我们常说的 DNS 是域名解析协议。 DNS 协议提供域名到 IP 地址之间的解析服务。计算机既可以被赋予 IP 地址,也可以被赋予主机名和域名。用…...

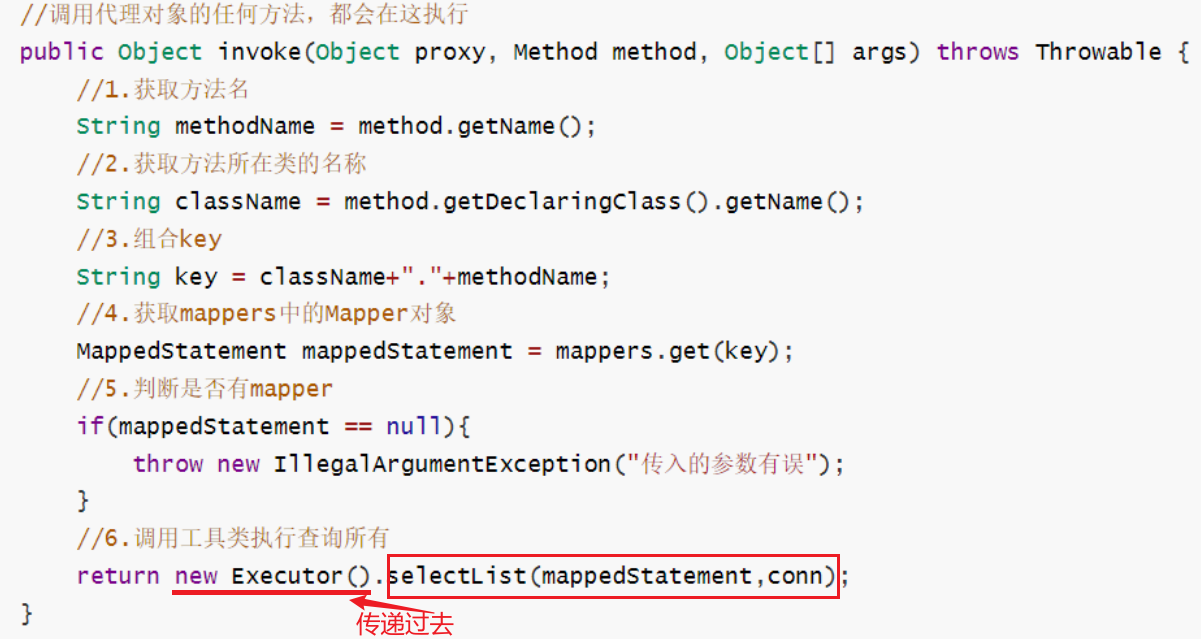
MyBatis的运行原理
目录 1、目的:梳理一下MyBatis运行时的几个对象,我们需要搞清楚他们的作用,进而需要理解mybatis的整个工作流程和执行原理。 2、简要概括各个类 2.1 Resources 作用:编写资源加载类,使用类加载器加载 配置文件(myb…...

算法题解记录29+++全排列(百日筑基)
一、题目描述 题目难度:中等 给定一个不含重复数字的数组 nums ,返回其 所有可能的全排列 。你可以 按任意顺序 返回答案。 示例 1: 输入:nums [1,2,3] 输出:[[1,2,3],[1,3,2],[2,1,3],[2,3,1],[3,1,2],[3,2,1]] 示…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...

内窥镜检查中基于提示的息肉分割|文献速递-深度学习医疗AI最新文献
Title 题目 Prompt-based polyp segmentation during endoscopy 内窥镜检查中基于提示的息肉分割 01 文献速递介绍 以下是对这段英文内容的中文翻译: ### 胃肠道癌症的发病率呈上升趋势,且有年轻化倾向(Bray等人,2018&#x…...
