MySQl基础入门⑯【操作视图】完结
上一边文章内容
表准备
CREATE TABLE Students (id INT AUTO_INCREMENT PRIMARY KEY,name VARCHAR(100),email VARCHAR(255),major VARCHAR(100),score int,phone_number VARCHAR(20),entry_year INT,salary DECIMAL(10, 2)
);数据准备
INSERT INTO Students (id, name, email, major, score, phone_number, entry_year, salary)
VALUES
(1, '朱晓明', 'zxming@student.edu.cn', '计算机科学与技术', 88, '13900111222', 2019, 12000.00),
(2, '刘洋', 'liuyang@example.com', '电子信息工程', 92, '13822223333', 2020, 9800.00),
(3, '陈静', 'chenjing@example.edu', '工商管理', 85, '13733334444', 2018, 10500.00),
(4, '杨辉', 'yanghui@student.university.edu.cn', '软件工程', 90, '13644445555', 2017, 11000.00),
(5, '马丽', 'mali@example.com', '英语语言文学', 89, '13555556666', 2021, 8500.00),
(6, '何勇', 'heyong@example.net', '机械设计制造及其自动化', 87, '13466667777', 2016, 13000.00),
(7, '宋佳', 'songjia@example.org', '临床医学', 91, '13377778888', 2022, 10000.00),
(8, '罗敏', 'luomin@alumni.edu.cn', '通信工程', 86, '13288889999', 2015, 12500.00),
(9, '唐薇', 'tangwei@university.edu', '会计学', 93, '13199990000', 2020, 9500.00),
(10, '曹雷', 'caolei@example.com', '土木工程', 84, '13000001111', 2019, 11500.00),
(11, '张波', 'zhangbo@example.com', '电子信息工程', 90, '13312345678', 2020, 9200.00),
(12, '李娜', 'lina@example.edu', '工商管理', 87, '13723456789', 2019, 10200.00),
(13, '王刚', 'wanggang@student.university.edu.cn', '软件工程', 88, '13834567890', 2018, 10800.00),
(14, '赵敏', 'zhaomin@example.com', '英语语言文学', 94, '13545678901', 2021, 8800.00),
(15, '孙悦', 'sunyue@example.net', '机械设计制造及其自动化', 83, '13656789012', 2017, 13200.00),
(16, '周杰', 'zhoujie@example.org', '临床医学', 95, '13767789101', 2022, 9800.00),
(17, '吴亮', 'wuliang@alumni.edu.cn', '通信工程', 82, '13887889101', 2015, 12300.00),
(18, '郑洁', 'zhengjie@university.edu', '会计学', 91, '13901234567', 2020, 9300.00),
(19, '冯浩', 'fenghao@example.com', '土木工程', 81, '13112345678', 2019, 11300.00),
(20, '陈晨', 'chenchen@example.edu', '电子信息工程', 89, '13223456789', 2020, 9600.00),
(21, '褚强', 'chuqiang@student.university.edu.cn', '工商管理', 97, '13345678901', 2018, 10300.00),
(22, '卫芳', 'weifang@example.com', '软件工程', 86, '13456789101', 2017, 11100.00),
(23, '蒋丽', 'jiangli@example.net', '英语语言文学', 92, '13567899101', 2021, 8700.00),
(24, '沈刚', 'shengang@example.org', '机械设计制造及其自动化', 80, '13678901123', 2016, 13100.00),
(25, '韩敏', 'hanmin@alumni.edu.cn', '临床医学', 96, '13789012345', 2022, 9900.00),
(26, '杨波', 'yangbo@university.edu', '通信工程', 84, '13899101234', 2015, 12100.00),
(27, '朱洁', 'zhujie@example.com', '会计学', 98, '13001234567', 2020, 9700.00),
(28, '秦浩', 'qinhao@example.edu', '土木工程', 85, '13112345678', 2019, 11200.00),
(29, '尤娜', 'youna@student.university.edu.cn', '电子信息工程', 93, '13223456789', 2020, 9400.00),
(30, '许强', 'xuqiang@example.com', '工商管理', 88, '13334567890', 2018, 10400.00);视图准备
创建视图
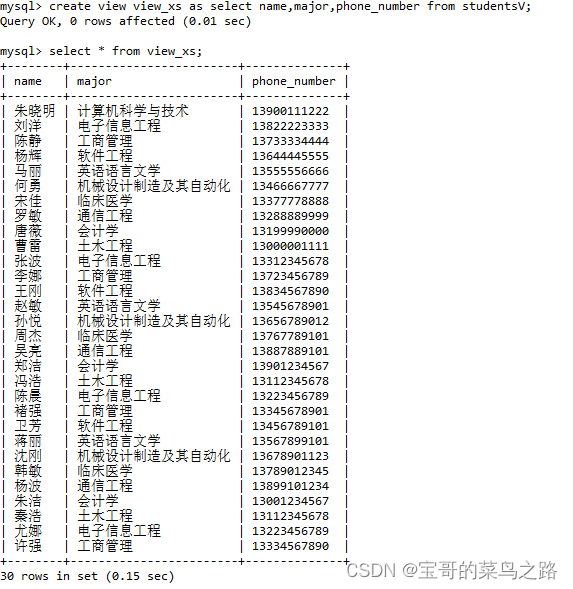
create view view_xs as select name,major,phone_number from studentsV;

1.修改视图
第一种方法:使用create or replace view 语句修改视图
可以看到,修改视图的语句和创建视图的语句是完全一样的。如果视图已经存在,那么使用修改语句对视图进行修改;如果视图不存在,那么将创建一个新的视图。
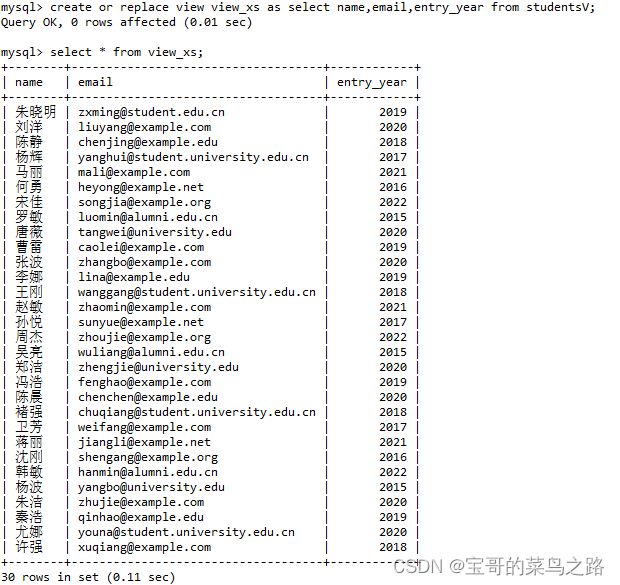
create or replace view view_xs as select name,email,entry_year from studentsV;

第二种方法:使用ALTER 语句修改视图
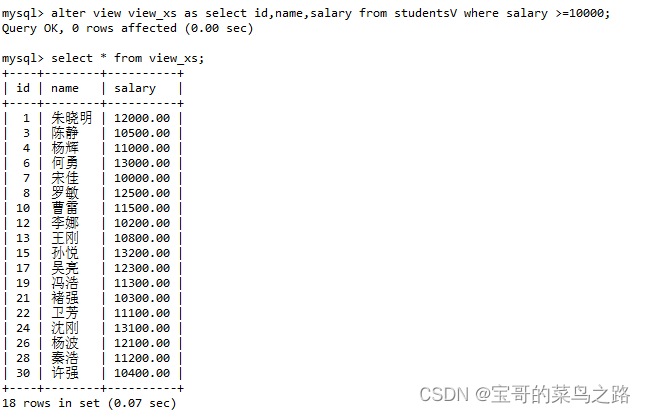
alter view view_xs as select id,name,salary from studentsV where salary >=10000;

修改练习
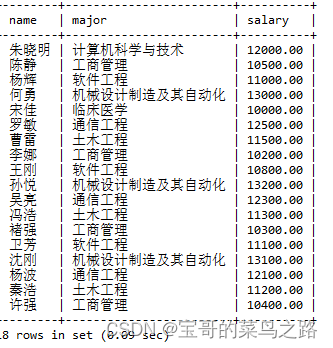
1.在原来的视图view_xs中修改,修改成查询名字,专业,工资,且工资大于等于10000。
答案效果展示:

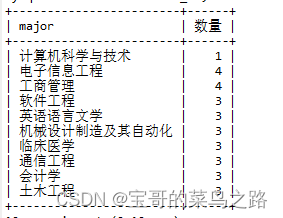
2.在原来的视图view_xs中修改,统计每个专业的人数。
答案效果展示:

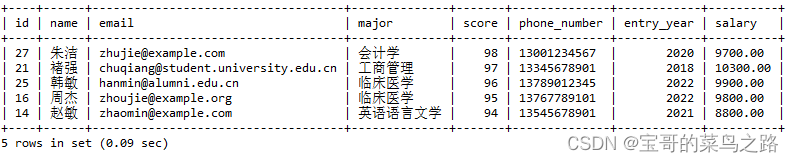
3.在原来的视图view_xs中修改,按成绩排序前五的学生信息。
答案效果展示:

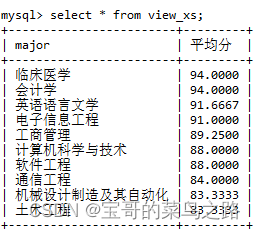
4.统计每个专业的平均分,并且按分数从高到低排序
答案效果展示:

视图准备
创建视图
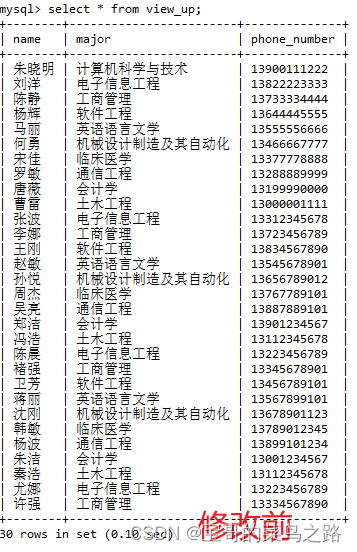
create view view_up as select name,major,phone_number from studentsV;
2.利用视图更新数据
第一种方法:使用update语句更新视图
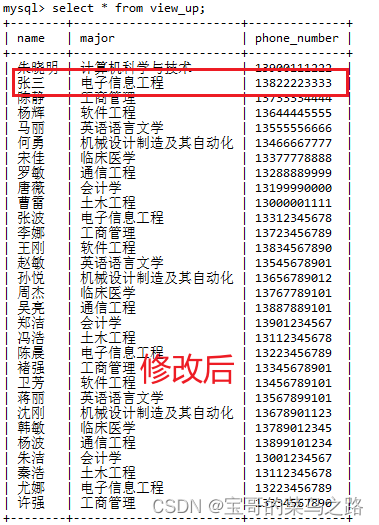
使用update语句对视图原有的数据进行更新。

把手机号码13822223333的姓名改为张三。
update view_up set name = '张三' where phone_number =13822223333;

第二种方法:使用insert语句更新视图
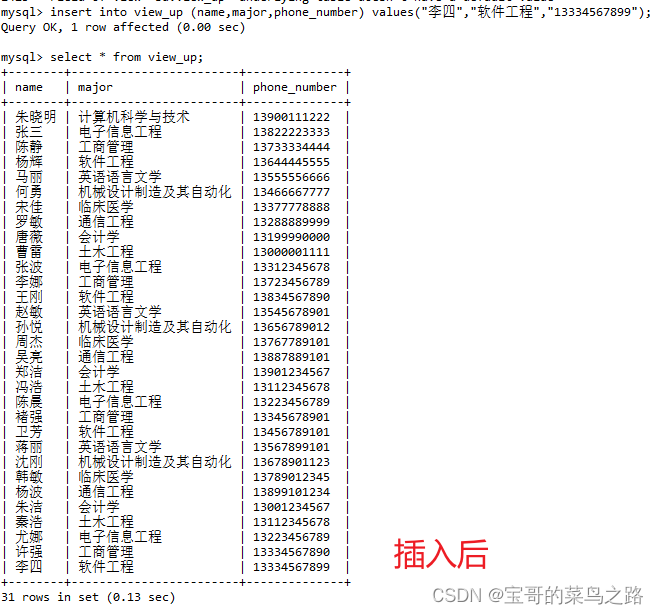
在刚刚的视图view_up中插入一条数据
insert into view_up (name,major,phone_number) values("李四","软件工程","13334567899");
使用insert语句对视图中的基本表插入一条记录李四。

第三种方法:使用delete语句更新视图
可以使用DELETE语句对视图中的基本表删除部分记录
注意点:
3.删除视图
删除视图
drop view view_up;

相关文章:

MySQl基础入门⑯【操作视图】完结
上一边文章内容 表准备 CREATE TABLE Students (id INT AUTO_INCREMENT PRIMARY KEY,name VARCHAR(100),email VARCHAR(255),major VARCHAR(100),score int,phone_number VARCHAR(20),entry_year INT,salary DECIMAL(10, 2) );数据准备 INSERT INTO Students (id, name, ema…...

Android Root全教程
1.安装指定镜像:https://blog.csdn.net/weixin_43846562/article/details/130028258 2.安装 magisk:https://blog.csdn.net/qq1337715208/article/details/115922514 3.打开 adb root:https://liwugang.github.io/2021/07/11/magisk_enable…...

对yoloV8进行标签过滤来实现行人检测
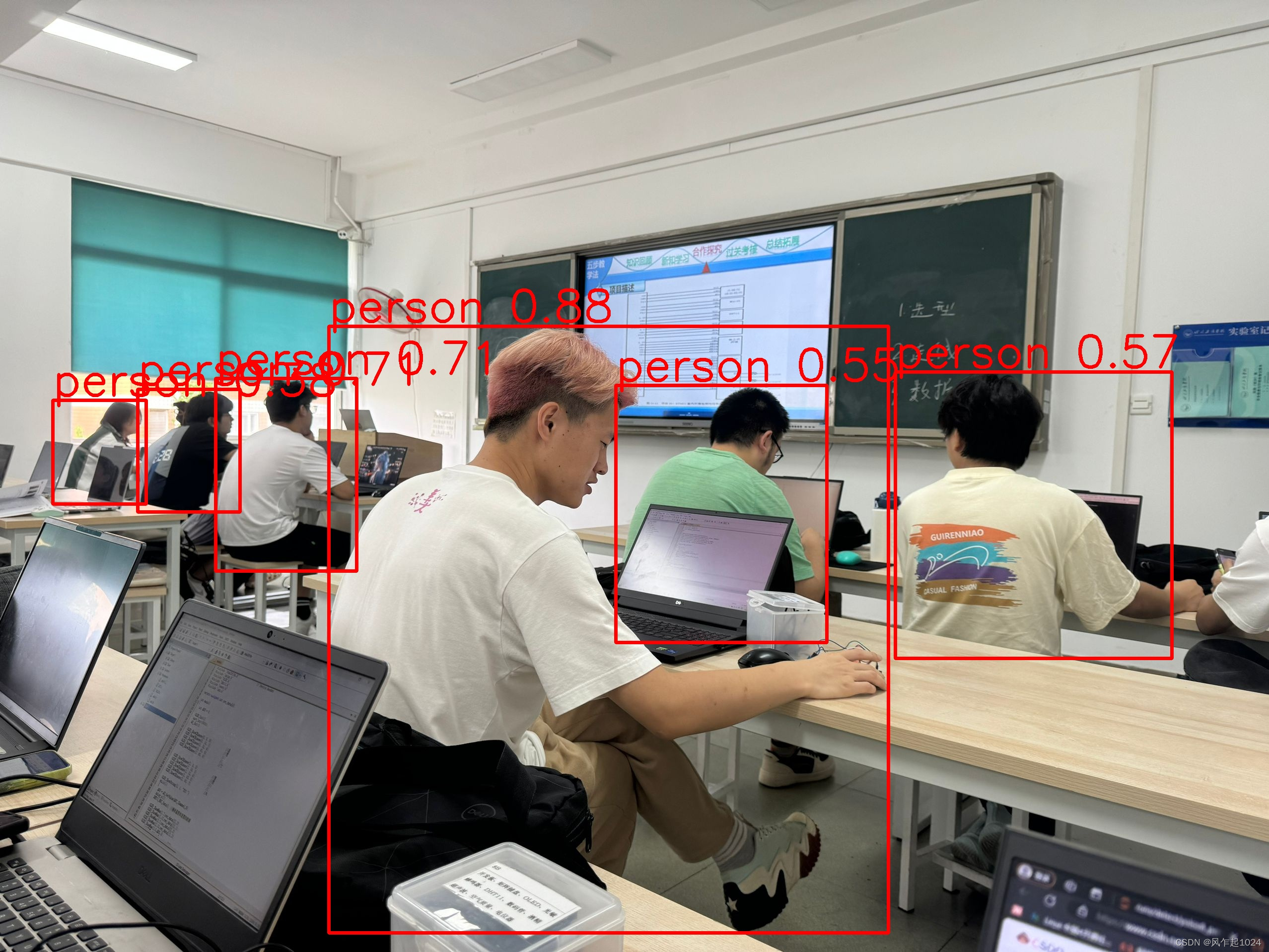
前言 上一章我们介绍的通过迁移学习,在新的行人数据集上使用已经学习到的特征和权重,从而更快地实现行人检测任务。模型就会调整其参数以适应新的数据集,以提高对行人的识别性能。接下来介绍一种更快更便捷的方法,依旧是基于yolo…...

论文阅读笔记:Towards Higher Ranks via Adversarial Weight Pruning
论文阅读笔记:Towards Higher Ranks via Adversarial Weight Pruning 1 背景2 创新点3 方法4 模块4.1 问题表述4.2 分析高稀疏度下的权重剪枝4.3 通过SVD进行低秩逼近4.4 保持秩的对抗优化4.5 渐进式剪枝框架 5 效果5.1 和SOTA方法对比5.2 消融实验5.3 开销分析 6 结…...

目前常用的后端技术
在后端开发中,有多种技术和框架可供选择,具体取决于项目的需求、团队的技能和经验,以及组织的架构决策。以下是一些常见的后端开发技术和框架: 1. 编程语言 Java: 广泛使用于企业级应用,有大量的库和框架…...

windows如何查看硬盘类型(查看磁盘类型)(查看是固态硬盘ssd还是机械硬盘hdd)(Windows优化驱动器——媒体类型)
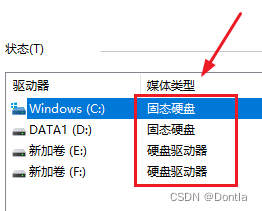
文章目录 方法:使用Windows优化驱动器1、在任务栏搜索框中输入“优化驱动器”并打开它。2、在优化驱动器的窗口中,查看每个驱动器旁边的“媒体类型”。3、如果列出的是“固态驱动器”,那么它是SSD;如果是“硬盘驱动器”࿰…...

Java学习 (一) 环境安装
一、安装java环境 1、获取软件包 https://www.oracle.com/java/technologies/downloads/ .exe 文件一路装过去就行,最好别装c盘 ,我这里演示的时候是云主机只有C盘 2、配置环境变量 我的电脑--右键属性--高级系统设置--环境变量 在环境变量中添加如下配…...

**args和**kwargs是什么?
**args和 **kwargs是什么? **kwargs 是一个惯用的命名,指代一个字典(dictionary),其中包含了所有未在函数定义中明确指定的关键字参数。在 Python 中,函数的参数可以分为两类:位置参数…...

【STM32】GPIO简介
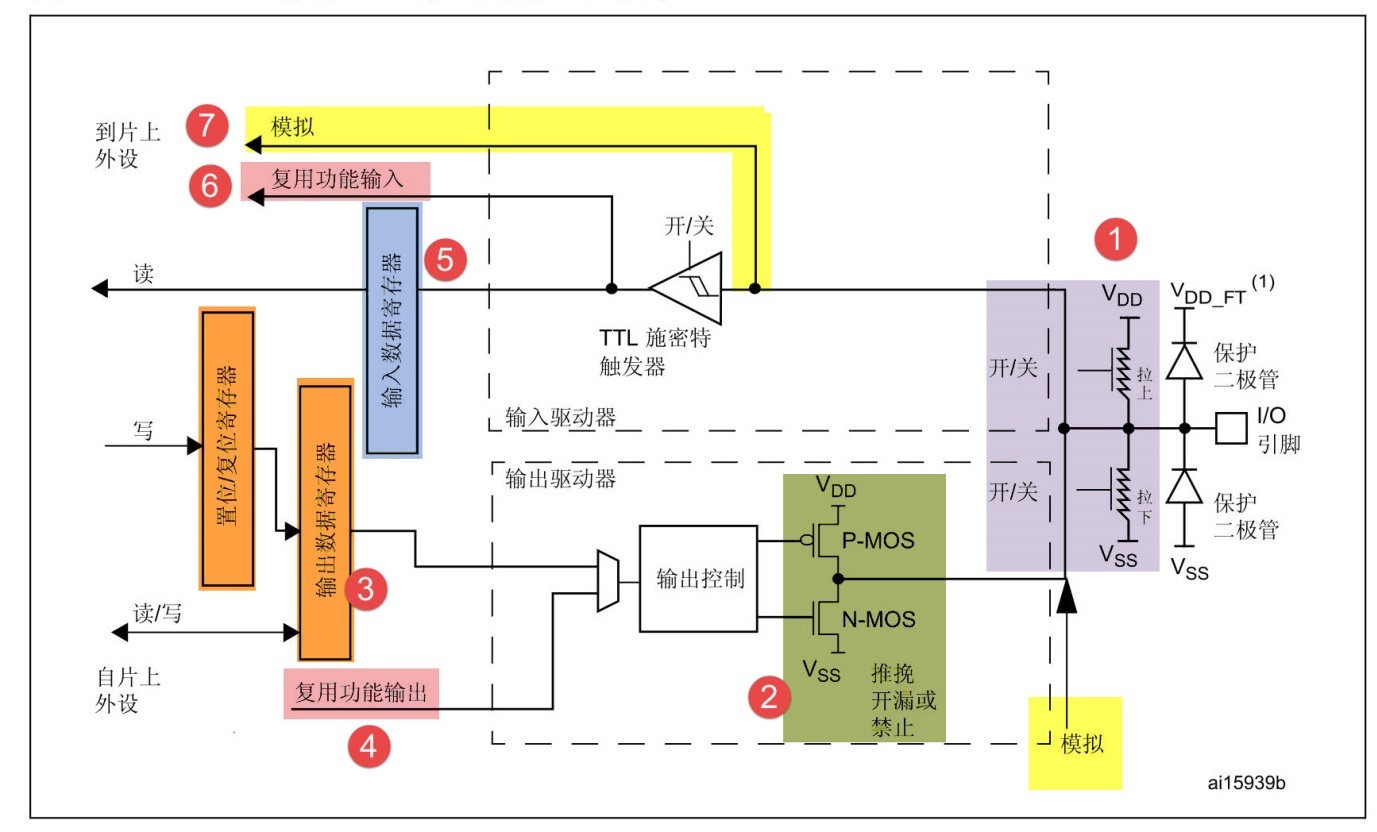
1.GPIO简介 GPIO是通用输入输出端口的简称,简单来说就是STM32可控制的引脚,STM32芯片的GPIO引脚与外部设备连接起来,从而实现与外部通讯、控制以及数据采集的功能。 STM32芯片的GPIO被分成很多组,每组有16个引脚。 最基本的输出…...

移植案例与原理 - utils子系统之KV存储部件 (1)
Utils子系统是OpenHarmony的公共基础库,存放OpenHarmony通用的基础组件。这些基础组件可被OpenHarmony各业务子系统及上层应用所使用。公共基础库在不同平台上提供的能力: LiteOS-M内核:KV(key value)存储、文件操作、定时器、Dump系统属性。…...

数据结构---排序算法
个人介绍 hello hello~ ,这里是 code袁~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹 🦁作者简介:一名喜欢分享和记录学习的…...

UE4 RPC进行网络同步
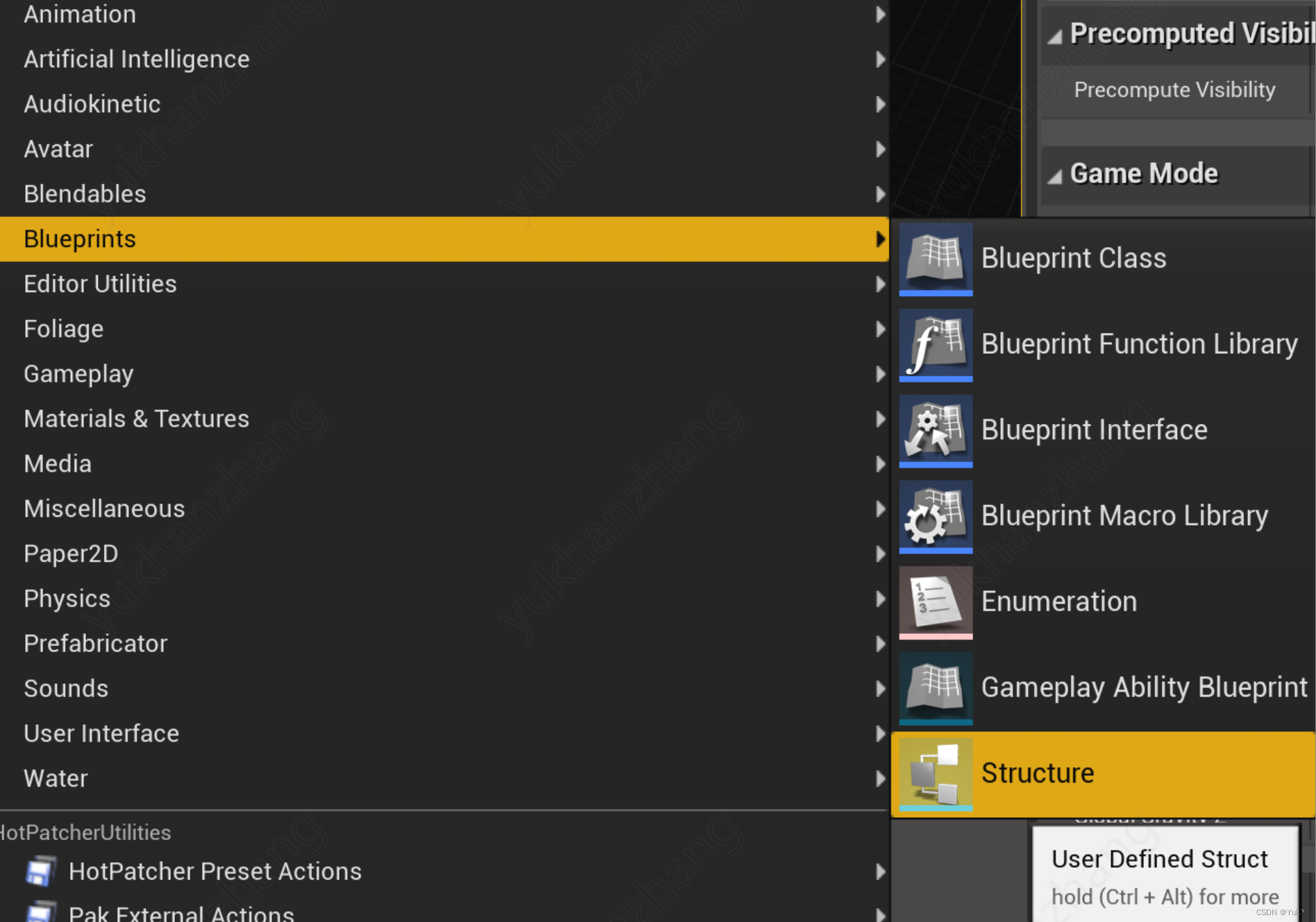
说明 基于UE本身提供的RPC同步机制 RPC远程过程调用允许客户端或服务器通过网络连接相互发送消息: 使用时需要注意: 1、必须从 Actor 上调用 2、Actor 必须被复制,注意勾选BP中Replicates,或使变量bReplicates true 3、注意如…...
——表单)
HTML(6)——表单
目录 input标签基本使用 input标签占位 单选框radio 上传文件file 下拉菜单 文本域 label标签 按钮 input标签基本使用 input标签type属性值不同,则功能不同 <input type"..."> type属性值说明text文本框,用于输入单行文本p…...

Go基础编程 - 08 - 结构体
结构体 1. 自定义类型、类型别名1.1. 自定义类型1.2. 类型别名1.3. 类型定义和类型别名的区别 2. 结构体定义3. 结构体初始化4. 指针类型结构体5. 构造函数6. 方法和接收者6.1. 方法定义6.2. 方法调用6.3. 值方法和指针方法6.4. 指针方法使用场景6.5. 任意类型添加方法 7. 结构…...

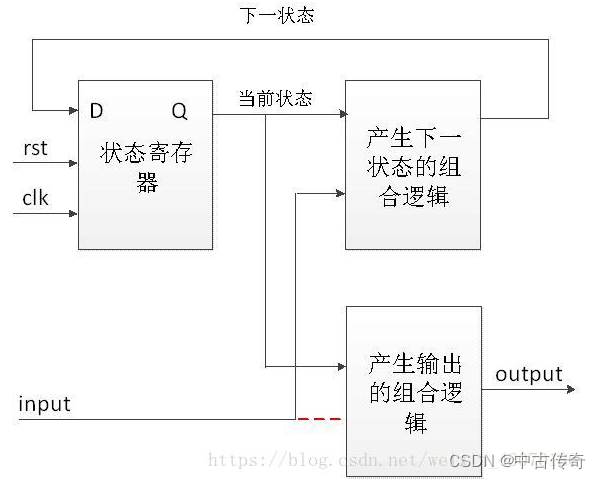
基于Verilog表达的FSM状态机
基于Verilog表达的FSM状态机 1 FSM1.1 Intro1.2 Why FSM?1.3 How to do 在这里聚焦基于Verilog的三段式状态机编程; 1 FSM 1.1 Intro 状态机是一种代码实现功能的范式;一切皆可状态机; 状态机编程四要素:– 1.状态State&#…...
招投标用,虽然有内定潜规则,但是方案都是要的,不一定就是价格低就能中标,毕竟是上百万以上的单子)
给一家银行做的数据中台系统架构方案书(DAMM)招投标用,虽然有内定潜规则,但是方案都是要的,不一定就是价格低就能中标,毕竟是上百万以上的单子
目录 概述需求分析系统架构DAMM设计思路数据治理数据安全实施计划维护和运营 1. 概述 1.1 项目背景 在数字化转型的浪潮中,银行业面临着越来越多的数据挑战与机遇。为了更好地利用数据资产,提升服务质量和运营效率,建立一个高效、灵活的数…...

【设计模式深度剖析】【6】【行为型】【中介者模式】
👈️上一篇:迭代器模式 | 下一篇:观察者模式👉️ 设计模式-专栏👈️ 文章目录 中介者模式定义英文原文直译如何理解? 中介者模式的角色1. 中介者(Mediator)2. 具体中介者(ConcreteMediato…...

金额转换但是接收对象类型未知时,金额转换公共方法囊括当对象为String\Integer\Number三种类型的转换方法
/** * deccription 金额转换方法 * param Object * value * return * return BigDecimal */ public BigDecimal getBigDecimal(Object value) { BigDecimal reValue new BigDecimal(0); if (value ! null) { …...

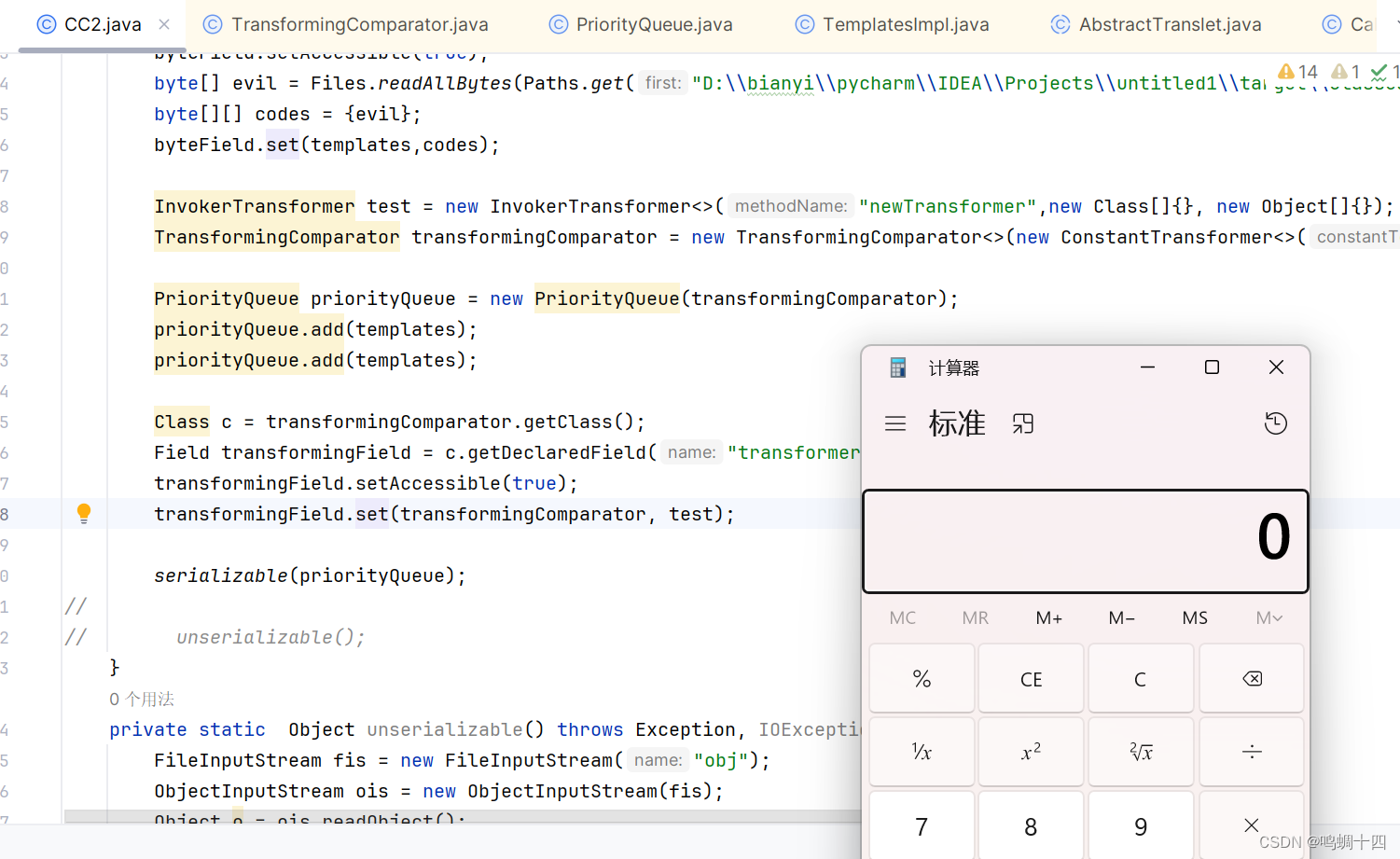
Commons-Collections篇-CC2链分析
前言 3.1-3.2.1版本中TransformingComparator并没有去实现Serializable接口,是不可以被序列化的,所以我们重新搭建一个4.0的具有漏洞的CC环境 CC2链主要使用的和CC4一样,但是区别在于CC2避免了使用Transformer数组,没有使用Insta…...

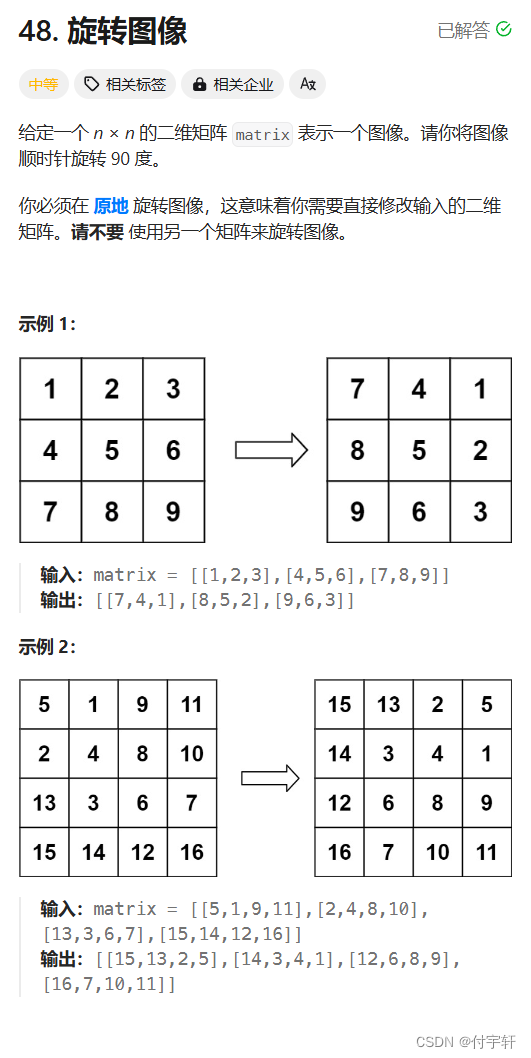
LeetCode 48.旋转图像
1.做题要求: 2.从此题我们可以看出规律为第几行要变为倒数第几列,所以我们最好先把二维数组存入一维数组中,然后先从最后一列遍历,把一维数组里的元素,依次等于遍历的元素即可: void rotate(int** matrix, int matrixSize, int*…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...
