HarmonyOS 页面路由(Router)
1. HarmonyOS页面路由(Router)
页面路由指在应用程序中实现不同页面之间的跳转和数据传递。HarmonyOS提供了Router模块,通过不同的url地址,可以方便地进行页面路由,轻松地访问不同的页面。本文将从页面跳转、页面返回和页面返回前增加一个询问框几个方面介绍Router模块提供的功能。


1.1. 页面跳转
页面跳转是开发过程中的一个重要组成部分。在使用应用程序时,通常需要在不同的页面之间跳转,有时还需要将数据从一个页面传递到另一个页面。
1.1.1. 跳转模式
Router模块提供了两种跳转模式,分别是router.pushUrl()和router.replaceUrl()。这两种模式决定了目标页是否会替换当前页。
(1)router.pushUrl():目标页不会替换当前页,而是压入页面栈。这样可以保留当前页的状态,并且可以通过返回键或者调用router.back()方法返回到当前页。
(2)router.replaceUrl():目标页会替换当前页,并销毁当前页。这样可以释放当前页的资源,并且无法返回到当前页。
说明:页面栈的最大容量为32个页面。如果超过这个限制,可以调用router.clear()方法清空历史页面栈,释放内存空间。
1.1.2.实例模式
Router模块提供了两种实例模式,分别是Standard和Single。这两种模式决定了目标url是否会对应多个实例。
(1)Standard:标准实例模式,也是默认情况下的实例模式。每次调用该方法都会新建一个目标页,并压入栈顶。
(2)Single:单实例模式。即如果目标页的url在页面栈中已经存在同url页面,则离栈顶最近的同url页面会被移动到栈顶,并重新加载;如果目标页的url在页面栈中不存在同url页面,则按照标准模式跳转。
1.2. 场景
1.2.1.场景一
有一个主页(Home)和一个详情页(Detail),希望从主页点击一个商品,跳转到详情页。同时,需要保留主页在页面栈中,以便返回时恢复状态。这种场景下,可以使用pushUrl()方法,并且使用Standard实例模式(或者省略)。标准实例模式下,router.RouterMode.Standard参数可以省略。
private standardClick() {router.pushUrl({url: 'pages/myTool/RouterTwoPage' // 目标url}, router.RouterMode.Standard, (err) => {if (err) {console.error(`Invoke pushUrl failed, code is ${err.code},message is ${err.message}`);return;}console.info('Invoke pushUrl succeeded.');});}
1.2.2.场景二
有一个登录页(Login)和一个个人中心页(Profile),希望从登录页成功登录后,跳转到个人中心页。同时,销毁登录页,在返回时直接退出应用。这种场景下,可以使用replaceUrl()方法,并且使用Standard实例模式(或者省略)。
private standardReplaceClick() {router.replaceUrl({url: 'pages/myTool/RouterTwoPage'}, router.RouterMode.Standard, (err) => {if (err) {console.error(`Invoke replaceUrl failed, code is ${err.code},message is ${err.message}`);return;}console.info('Invoke replaceUrl succeeded.');})}
1.2.3.场景三
有一个设置页(Setting)和一个主题切换页(Theme),希望从设置页点击主题选项,跳转到主题切换页。同时,需要保证每次只有一个主题切换页存在于页面栈中,在返回时直接回到设置页。这种场景下,可以使用pushUrl()方法,并且使用Single实例模式。
private singleClick() {router.pushUrl({url: 'pages/myTool/RouterTwoPage'}, router.RouterMode.Single, (err) => {if (err) {console.error(`Invoke pushUrl failed, code is ${err.code},message is ${err.message}`);return;}console.info('Invoke pushUrl succeeded.');});}
1.2.4.场景四
有一个搜索结果列表页(SearchResult)和一个搜索结果详情页(SearchDetail),希望从搜索结果列表页点击某一项结果,跳转到搜索结果详情页。同时,如果该结果已经被查看过,则不需要再新建一个详情页,而是直接跳转到已经存在的详情页。这种场景下,可以使用replaceUrl()方法,并且使用Single实例模式。
private single2Click() {router.replaceUrl({url: 'pages/myTool/RouterTwoPage' // 目标url}, router.RouterMode.Single, (err) => {if (err) {console.error(`Invoke replaceUrl failed, code is ${err.code},message is ${err.message}`);return;}console.info('Invoke replaceUrl succeeded.');})
}
1.2.5.场景五
如果需要在跳转时传递一些数据给目标页,则可以在调用Router模块的方法时,添加一个params属性,并指定一个对象作为参数。例如:
(1)RouterBean
export class RouterItemBean {id?: stringtitle?: string
}
export class RouterBean {mainId?: string;routerItemBean?: RouterItemBean;
}
(2)带参跳转
private paramsClick() {let paramsInfo: RouterBean = {mainId: "123",routerItemBean: {id: "456",title: "789",}};router.pushUrl({url: 'pages/myTool/RouterTwoPage', // 目标urlparams: paramsInfo // 添加params属性,传递自定义参数}, (err) => {if (err) {console.error(`Invoke pushUrl failed, code is ${err.code},message is ${err.message}`);return;}console.info('Invoke pushUrl succeeded.');})}
(3)在目标页中,可以通过调用Router模块的getParams()方法来获取传递过来的参数。例如:
aboutToAppear() {try {// 获取传递过来的参数对象this.routerBean = (router.getParams() as RouterBean);let mainId = this.routerBean.mainId;let routerItem = this.routerBean.routerItem;let id = routerItem?.id;let title = routerItem?.title;this.msg="获取传过来的数据:"+mainId+id+title} catch (e) {}}
1.3.页面返回
当用户在一个页面完成操作后,通常需要返回到上一个页面或者指定页面,这就需要用到页面返回功能。在返回的过程中,可能需要将数据传递给目标页,这就需要用到数据传递功能。
1.3.1.方式一: 返回到上一个页面
这种方式会返回到上一个页面,即上一个页面在页面栈中的位置。但是,上一个页面必须存在于页面栈中才能够返回,否则该方法将无效。
private routerClick() {//router.back(2)router.back()}
1.3.2.方式二:返回到指定页面
这种方式可以返回到指定页面,需要指定目标页的路径。目标页必须存在于页面栈中才能够返回。
private back2Click() {router.back({url: 'pages/myTool/RouterOnePage'});}
1.3.3.方式三:返回到指定页面,并传递自定义参数信息
这种方式不仅可以返回到指定页面,还可以在返回的同时传递自定义参数信息。这些参数信息可以在目标页中通过调用router.getParams()方法进行获取和解析。
private back3Click() {let paramsInfo: RouterBean = {mainId: "111",routerItem: {id: "222",title: "333",},};router.back({url: 'pages/myTool/RouterOnePage',params: paramsInfo});}
在目标页中,在需要获取参数的位置调用router.getParams()方法即可,例如在onPageShow()生命周期回调中:
onPageShow() {try {// 获取传递过来的参数对象this.routerBean = (router.getParams() as RouterBean);let mainId = this.routerBean.mainId;let routerItem = this.routerBean.routerItem;let id = routerItem?.id;let title = routerItem?.title;this.msg="获取传过来的数据:"+mainId+id+title} catch (e) {}}
当使用router.back()方法返回到指定页面时,原栈顶页面(包括)到指定页面(不包括)之间的所有页面栈都将从栈中弹出并销毁。
另外,如果使用router.back()方法返回到原来的页面,原页面不会被重复创建,因此使用@State声明的变量不会重复声明,也不会触发页面的aboutToAppear()生命周期回调。如果需要在原页面中使用返回页面传递的自定义参数,可以在需要的位置进行参数解析。例如,在onPageShow()生命周期回调中进行参数解析。
1.4.完整代码
1.4.1.RouterBean.ets
export class RouterItem {id?: stringtitle?: string
}export class RouterArr {array?:string[]
}export class RouterBean {mainId?: string;routerItem?: RouterItem;routerArr?: RouterArr;
}1.4.2.RouterOnePage.ets
import { TitleBar } from '../../components/common/TitleBar'
import { router } from '@kit.ArkUI'
import { RouterParams } from '../../helper/RouterHelper'
import { BusinessError } from '@kit.BasicServicesKit'
import { Logger } from '../../utils/Logger'
import { RouterBean } from '../../bean/RouterBean'@Extend(Button)
function buttonItem() {.stateEffect(true).type(ButtonType.Normal).borderRadius(8).fontSize(17).backgroundColor($r('app.color.primary_green')).padding({top: 8,bottom: 8,left: 70,right: 70}).margin({top: 15,bottom: 15})
}@Entry
@Component
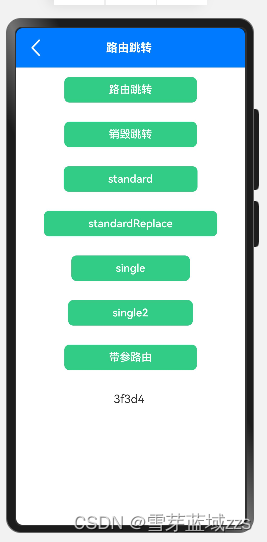
struct RouterOnePage {@State pageTitle: string = "路由跳转"private routerBean?: RouterBeanprivate msg: string = '3f3d4 'aboutToAppear() {try {this.pageTitle = (router.getParams() as RouterParams).title} catch (e) {}}onPageShow() {try {// 获取传递过来的参数对象this.routerBean = (router.getParams() as RouterBean);let mainId = this.routerBean.mainId;let routerItem = this.routerBean.routerItem;let id = routerItem?.id;let title = routerItem?.title;this.msg="获取传过来的数据:"+mainId+id+title} catch (e) {}}/*** router.pushUrl()*/async routerClick() {//router.pushUrl()//目标页面不会替换当前页,而是压入页面栈。// 这样可以保留当前页的状态,并且可以通过返回键// 或者调用router.back()方法返回到当前页。let options: router.RouterOptions = {url: 'pages/myTool/RouterTwoPage',params: new RouterParams("路由跳转", [12, 45, 78])}try {await router.pushUrl(options)} catch (err) {console.info(` fail callback,code: ${(err as BusinessError).code},msg: ${(err as BusinessError).message}`)}}/*** router.replaceUrl()*/async replaceRouterClick() {router.replaceUrl({ url: 'pages/myTool/RouterTwoPage' }).catch((err: Error) => {Logger.error(JSON.stringify(err));})}/***有一个主页(Home)和一个详情页(Detail),* 希望从主页点击一个商品,跳转到详情页。* 同时,需要保留主页在页面栈中,以便返回时恢复状态。* 这种场景下,可以使用pushUrl()方法,* 并且使用Standard实例模式(或者省略)。*/private standardClick() {router.pushUrl({url: 'pages/myTool/RouterTwoPage' // 目标url}, router.RouterMode.Standard, (err) => {if (err) {console.error(`Invoke pushUrl failed, code is ${err.code},message is ${err.message}`);return;}console.info('Invoke pushUrl succeeded.');});}/*** 有一个登录页(Login)和一个个人中心页(Profile),* 希望从登录页成功登录后,跳转到个人中心页。* 同时,销毁登录页,在返回时直接退出应用。* 这种场景下,可以使用replaceUrl()方法,* 并且使用Standard实例模式(或者省略)。*/private standardReplaceClick() {router.replaceUrl({url: 'pages/myTool/RouterTwoPage'}, router.RouterMode.Standard, (err) => {if (err) {console.error(`Invoke replaceUrl failed, code is ${err.code},message is ${err.message}`);return;}console.info('Invoke replaceUrl succeeded.');})}/*** 有一个设置页(Setting)和一个主题切换页(Theme),* 希望从设置页点击主题选项,跳转到主题切换页。* 同时,需要保证每次只有一个主题切换页存在于页面栈中,* 在返回时直接回到设置页。这种场景下,可以使用pushUrl()方法,* 并且使用Single实例模式。*/private singleClick() {router.pushUrl({url: 'pages/myTool/RouterTwoPage'}, router.RouterMode.Single, (err) => {if (err) {console.error(`Invoke pushUrl failed, code is ${err.code},message is ${err.message}`);return;}console.info('Invoke pushUrl succeeded.');});}/***有一个搜索结果列表页(SearchResult)和一个搜索结果详情页(SearchDetail),* 希望从搜索结果列表页点击某一项结果,跳转到搜索结果详情页。* 同时,如果该结果已经被查看过,则不需要再新建一个详情页,* 而是直接跳转到已经存在的详情页。这种场景下,可以使用replaceUrl()方法,* 并且使用Single实例模式。*/private single2Click() {router.replaceUrl({url: 'pages/myTool/RouterTwoPage' // 目标url}, router.RouterMode.Single, (err) => {if (err) {console.error(`Invoke replaceUrl failed, code is ${err.code},message is ${err.message}`);return;}console.info('Invoke replaceUrl succeeded.');})}/***如果需要在跳转时传递一些数据给目标页,则可以在调用Router模块的方法时,* 添加一个params属性,并指定一个对象作为参数。例如:*/private paramsClick() {let paramsInfo: RouterBean = {mainId: "123",routerItem: {id: "456",title: "789",},};router.pushUrl({url: 'pages/myTool/RouterTwoPage', // 目标urlparams: paramsInfo // 添加params属性,传递自定义参数}, (err) => {if (err) {console.error(`Invoke pushUrl failed, code is ${err.code},message is ${err.message}`);return;}console.info('Invoke pushUrl succeeded.');})}build() {Column() {TitleBar({ pageTitle: $pageTitle })Button('路由跳转').buttonItem().onClick(this.routerClick)Button('销毁跳转').buttonItem().onClick(this.replaceRouterClick)Button('standard').buttonItem().onClick(this.standardClick)Button('standardReplace').buttonItem().onClick(this.standardReplaceClick)Button('single').buttonItem().onClick(this.singleClick)Button('single2').buttonItem().onClick(this.single2Click)Button('带参路由').buttonItem().onClick(this.paramsClick)Text(this.msg).fontSize(18).fontColor($r('app.color.primary_font_title')).margin({ top: 20 })}.height('100%')}
}
1.4.3.RouterTwoPage.ets
import { TitleBar } from '../../components/common/TitleBar'
import { router } from '@kit.ArkUI'
import { RouterParams } from '../../helper/RouterHelper'
import { BusinessError } from '@kit.BasicServicesKit'
import { Logger } from '../../utils/Logger'
import { RouterBean } from '../../bean/RouterBean'@Extend(Button)
function buttonItem() {.stateEffect(true).type(ButtonType.Normal).borderRadius(8).fontSize(17).backgroundColor($r('app.color.primary_green')).padding({top: 8,bottom: 8,left: 70,right: 70}).margin({top: 15,bottom: 15})
}@Entry
@Component
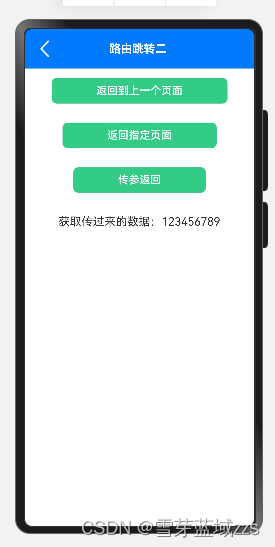
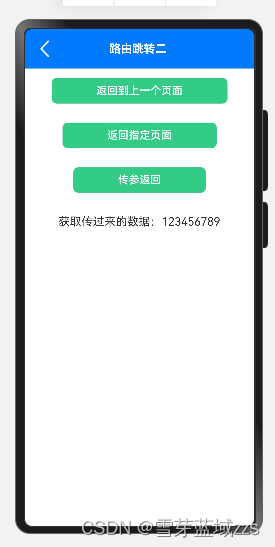
struct RouterTwoPage {@State pageTitle: string = "路由跳转二"private routerBean?: RouterBeanprivate msg: string = '3f3d4 'aboutToAppear() {try {// 获取传递过来的参数对象this.routerBean = (router.getParams() as RouterBean);let mainId = this.routerBean.mainId;let routerItem = this.routerBean.routerItem;let id = routerItem?.id;let title = routerItem?.title;this.msg="获取传过来的数据:"+mainId+id+title} catch (e) {}}/*** 返回到上一个页面*/private backClick() {//router.back(2)router.back()}/*** 返回指定页面*/private back2Click() {router.back({url: 'pages/myTool/RouterOnePage'});}/*** 返回到指定页面,并传递自定义参数信息*/private back3Click() {let paramsInfo: RouterBean = {mainId: "111",routerItem: {id: "222",title: "333",},};router.back({url: 'pages/myTool/RouterOnePage',params: paramsInfo});}build() {Column() {TitleBar({ pageTitle: $pageTitle })Button('返回到上一个页面').buttonItem().onClick(this.backClick)Button('返回指定页面').buttonItem().onClick(this.back2Click)Button('传参返回').buttonItem().onClick(this.back3Click)Text(this.msg).fontSize(18).fontColor($r('app.color.primary_font_title')).margin({ top: 20 })}.height('100%')}
}
相关文章:

HarmonyOS 页面路由(Router)
1. HarmonyOS页面路由(Router) 页面路由指在应用程序中实现不同页面之间的跳转和数据传递。HarmonyOS提供了Router模块,通过不同的url地址,可以方便地进行页面路由,轻松地访问不同的页面。本文将从页面跳转、页面返回和页面返回前增加一个询问…...

Python 正则表达式语法
Python 中的正则表达式是通过 re 模块提供的,它支持大多数正则表达式的语法。以下是一些基本的正则表达式语法元素: 字符匹配: . 匹配任意单个字符,除了换行符。\d 匹配任意数字,等同于 [0-9]。\D 匹配任意非数字字符,…...

计算机专业毕设-校园二手交易平台
1 项目介绍 基于SpringBoot的校园二手交易平台:前端Freemarker,后端 SpringBoot、Jpa,系统用户分为两类,管理员、学生,具体功能如下: 管理员: 基本功能:登录、修改个人信息、修改…...

微信小程序添加服务类目|《非经营性互联网信息服务备案核准》怎么获取
根据客服反馈,《非经营性互联网信息服务备案核准》在工业和信息化部政务服务平台网站查询,查询结果的截图就是《非经营性互联网信息服务备案核准》。 工业和信息化部政务服务平台 《非经营性互联网信息服务备案核准》: 与客服聊天的截图&a…...

Internet Download Manager ( 极速下载器 ) 序列号注册码 IDM下载器注册机中文激活破解版
IDM下载器(Internet Download Manager)是一款专业的下载管理软件,它通过多线程技术和智能文件分段技术,有效提升下载速度,并支持断点续传,还具有计划下载功能,用户可以设置特定的下载时间,非常适合需要在特…...

FPGA - 滤波器 - IIR滤波器设计
一,IIR滤波器 在FPGA - 滤波器 - FIR滤波器设计中可知,数字滤波器是一个时域离散系统。任何一个时域离散系统都可以用一个N阶差分方程来表示,即: 式中,x(n)和y(n)分别是系统的输入序列和输出序列;aj和bi均为…...

练习时长 1 年 2 个月的 Java 菜鸡练习生最近面经,期望25K
面经哥只做互联网社招面试经历分享,关注我,每日推送精选面经,面试前,先找面经哥 自我介绍:本人是练习时长 1 年 2 个月的 Java 后端菜鸡练习生。下面是我最近面试的面经: 百度 一面 约1h时间:2…...
计算机跨考现状,两极分化现象很严重
其实我觉得跨考计算机对于一些本科学过高数的同学来说有天然的优势 只要高数能学会,那计算机那几本专业课,也能很轻松的拿下,而对于本科是文科类的专业,如果想跨考计算机,难度就不是一般的大了。 现在跨考计算机呈现…...

leetcode73 矩阵置零
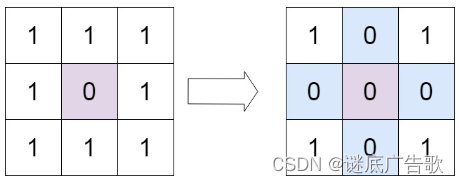
题目 给定一个 m x n 的矩阵,如果一个元素为 0 ,则将其所在行和列的所有元素都设为 0 。请使用 原地 算法。 示例 输入:matrix [[1,1,1],[1,0,1],[1,1,1]] 输出:[[1,0,1],[0,0,0],[1,0,1]] 解析 这道题题目上要求用原地算法…...

了解 XML HttpRequest 及其在 Web 开发中的应用
XML HttpRequest(XHR) 技术是构建动态、响应式网站的关键。这项技术使得网页能在不重新加载整个页面的情况下与服务器进行数据交互,极大地优化了用户的交互体验。 定义 XML HttpRequest XML HttpRequest 是一种浏览器与服务器进行数据交换的…...

CPU与GPU的原理不同
CPU(中央处理器)和GPU(图形处理器)在设计原理上有很大的不同。CPU是通用的计算核心,擅长处理复杂的控制流和数据结构,而GPU则是为了并行处理大量相似的计算任务而设计的。二者是计算机系统中两种不同类型的…...

嵌入式相关基础
一.常见的芯片类型 1.微控制器(MCU) (1)STM32 主频(MHz)内核Flash(Kbytes)Ram(Kbytes)封装ADC channels DAC channels SPISTM32F407ZG168ARM Cortex-M4f1024192LQFP1442423STM32F407ZE168ARM Cortex-M4f512192LQFP1442423STM32F407VE168ARM Cortex-M4f512192LQFP1001623STM32…...

无线麦克风推荐哪些品牌?一文读懂家用无线麦克风哪个牌子好!
在这个充满创意与表达的时代,无线领夹麦克风以其独特的魅力,成为了声音创作者们的得力助手。它小巧便携,功能强大,无论是日常拍摄、直播互动还是专业演出,都能轻松应对,让你的声音随时随地清晰传递。那么…...

构建SOA架构时应该注意的问题
1.原有系统架构中的集成需求 面向服务的体系结构本质上来说是一种具有特殊性质的体系结构,它由具有互操作性和位置透明的组件集成构建并互连而成。基于SOA的企业系统架构通常都是在现有系统架构投资的基础上发展起来的,我们并不需要彻底重新开发全部的子…...

动手学深度学习(Pytorch版)代码实践 -深度学习基础-13Kaggle竞赛:2020加州房价预测
13Kaggle竞赛:2020加州房价预测 # 导入所需的库 import numpy as np import pandas as pd import torch import hashlib import os import tarfile import zipfile import requests from torch import nn from d2l import torch as d2l# 读取训练和测试数据 train_…...

编程输出中间变量:深度解析与实战应用
编程输出中间变量:深度解析与实战应用 在编程过程中,中间变量是一个至关重要的概念。它们不仅有助于我们更好地理解和组织代码,还能提高程序的效率和可读性。那么,编程输出中间变量究竟是什么呢?本文将从四个方面、五…...

冒泡排序、选择排序
冒泡排序 按照冒泡排序的思想,我们要把相邻的元素两两比较,当一个元素大于右侧相元素时,交换它们的位置;当一个元素小于或等于右侧相邻元素时,位置不变 大的往右丢(往下沉),小的往…...

嵌入式实训day6
1、 from machine import Pin from neopixel import NeoPixel import timeif __name__"__main__"#创建RBG灯带控制对象,包含5个像素(5个RGB LED)rgb_led NeoPixel(Pin(4,Pin.OUT),5)#定义RGB颜色RED(255,0,0)GREEN(0,2…...

产品经理是青春饭吗?终于有了答案!
不少考生疑惑产品经理是青春饭吗?产品经理能干到多少岁?弄清楚这些问题,我们才会有长久的规划。产品经理是青春饭吗?产品经理能干到多少岁?一起来看看 一、产品经理是青春饭吗? 产品经理是否吃青春饭需要…...

FPGA - 数 - 加减乘除
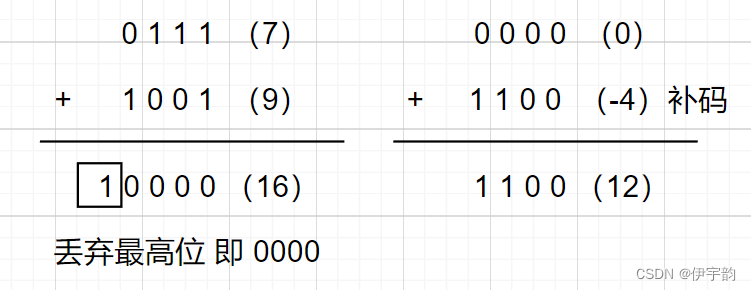
一,数的表示 首先,将二进制做如下解释: 2的0次方1 2的1次方2 2的2次方4 2的3次方8 ..... 以此类推,那么任何整数,或者说任意一个自然数均可以采用这种方式来表示。 例如,序列10101001,根据上述…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

Java后端检查空条件查询
通过抛出运行异常:throw new RuntimeException("请输入查询条件!");BranchWarehouseServiceImpl.java // 查询试剂交易(入库/出库)记录Overridepublic List<BranchWarehouseTransactions> queryForReagent(Branch…...

EasyRTC音视频实时通话功能在WebRTC与智能硬件整合中的应用与优势
一、WebRTC与智能硬件整合趋势 随着物联网和实时通信需求的爆发式增长,WebRTC作为开源实时通信技术,为浏览器与移动应用提供免插件的音视频通信能力,在智能硬件领域的融合应用已成必然趋势。智能硬件不再局限于单一功能,对实时…...
