【mock】手把手带你用mock写自定义接口+mock常用语法
mock自定义接口完整流程
官网语法规范:https://github.com/nuysoft/Mock/wiki/Syntax-Specification
首先: 要有一个项目,我这里是vue3项目,以下从vue3项目搭建开始,已搭建好的请直接看2
1.空目录下新建vue3项目
- 运行创建项目命令:
在bash中:(文件路径处输入cmd回车进入bash)
# 使用npm
npm create vite@latest
# 使用yarn
yarn create vite
# 使用pnpm
pnpm create vite
- 输入项目名称,默认是 vite-project
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cPA7GeOV-1676126357598)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676122608855.png)]](https://img-blog.csdnimg.cn/075832edd15d4b28a5bf3246da9efbe0.png)
- 选择前端框架
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jpuavgab-1676126357600)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676122663219.png)]](https://img-blog.csdnimg.cn/b1f17b04bd4146b5bbad1dd24eb4e65c.png)
-
选择项目语言 我这里暂时选的是js,大家看情况选

-
创建完毕
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wNADhQjk-1676126357600)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676122694097.png)]](https://img-blog.csdnimg.cn/b02c97153b3245b4a38b79d512d44e3e.png)
- 进入项目目录,拖入vscode打开
2. 进入vscode进行相关配置下载
npm /yarn 根据各自语法自行下载
- 打开终端下载依赖
pnpm i
- 下载mockjs
pnpm i mockjs
- 下载axios
pmpn i axios
- 运行程序(package.json可查看项目启动命令)
pnpm run dev
3. mock配置
- 1)创建文件夹src/mock/index.js
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1Q2saGXa-1676126357600)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676123366499.png)]](https://img-blog.csdnimg.cn/97c4c19da55a48168beb794ff97476a3.png)
- 2)在main.js全局引入
import './mock/index'
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kyj0hvjT-1676126357600)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676123734323.png)]](https://img-blog.csdnimg.cn/dffa629fbb58480ab02c85fe02e0df61.png)
- 3)在mock/index.js中引入与测试
注意这里的 | 两边不能有空格
//引入mock模块
import Mock from "mockjs";
const data = Mock.mock({"string|4": "test", //生成4次
})
console.log(data);
直接在页面控制台可以看到打印了四次test就是Ok了
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rJN10sPB-1676126357601)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676123843662.png)]](https://img-blog.csdnimg.cn/d01fb3cb1d544c8fb637ebd57e7b7170.png)
4. mock模拟接口发送请求
- 在mock/index.js中模拟请求
Mock.mock("/api/get/user",'get',{status: 200,message: '获取用户信息数据成功'
})
- 在vue.app或任意vue页面
<template><div>这是vue3的框架!</div>
</template>
<script setup>
import axios from 'axios'
axios.get('/api/get/user').then(res => {console.log(res);
})
</script>
<style>
</style>- 在页面的控制台可以看到获取成功
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yhKVLFTr-1676126357601)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676124169863.png)]](https://img-blog.csdnimg.cn/14c6644102684bd1a39ae424b7c4aa7a.png)
5. mock模拟数据发送请求(模拟简单用户信息列表)
// 准备数据
const data = Mock.mock({"list|10-20": [{id: "@word(10)", name: "@cname",address: "@city(true)", },],
});Mock.mock("/api/get/new",'get',{status: 200,message: '获取用户信息数据成功',data:data.list
})
调用
<script setup>
import axios from 'axios';
axios.get('/api/get/new').then(res => {console.log(res);
})
</script>
效果
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mFX7V68a-1676126357601)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676124389921.png)]](https://img-blog.csdnimg.cn/3b5bb6e528f9427490f8d33ce1e6187e.png)
6. mock模拟数据并实现分页获取数据功能(get)
接口地址:/api/get/news
接口参数:pageindex: 页码
pagesize:每页的条数请求类型:GET
//引入mock模块
import Mock from "mockjs";
// 定义数据
const data = Mock.mock({'newsList|20-30': [{id: '@increment()',title: '@ctitle(10,15)',content: '@cparagraph(5,15)',img_url: '@image("100x100","#FFE4B5","#fff","暂无图片")',add_time: '@date(yyyy-MM-dd hh:mm:ss)'}]
})// 定义分页功能
// 获取参数
const getUrlQuery = (url,name) => {const index = url.indexOf('?')if(index>-1){const searchStr = url.substr(index+1)const searchArr = searchStr.split('&')for(var i=0;i<searchArr.length;i++){const itemArr = searchArr[i].split('=')console.log(name,itemArr[0])if(name === itemArr[0]){return itemArr[1]}}}
}
// 定义获取新闻列表的接口
Mock.mock(/\/api\/get\/news/,'get',(options) => {
// 获取页码
const pageindex = getUrlQuery(options.url,'pageindex')
// 获取每页条数
const pagesize = getUrlQuery(options.url,'pagesize')
// 数据总条数
const total = data.newsList.length
// 数据总页数
const totalPage = Math.ceil(total/pagesize)
// 截取的开始位置
const start = (pageindex - 1)*pagesize
// 截取的结束位置
const end = pageindex*pagesize
// 数据截取
const list = pageindex<=totalPage?data.newsList.slice(start,end):[]
return {status: 200,message: '获取新闻列表成功',list: list,total: total
}
})
调用接口获取数据:
// 分页获取数据
axios({url: `/api/get/news`,method: 'get',params: {pageindex: 1,pagesize: 10}
}).then(res => {console.log(res);
})
效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OoCIiRRx-1676126357601)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676125414505.png)]](https://img-blog.csdnimg.cn/1addafa8676a4ccaa2b635c7c7f8848c.png)
7. mock模拟数据实现添加数据功能(post)
接口地址:/api/add/news
接口参数:title: 标题
content:内容请求类型:POST
mock模拟数据:
// 添加
Mock.mock('/api/add/news','post',(options) => {const body = JSON.parse(options.body)const {newsList} = datanewsList.unshift(Mock.mock({id: '@increment()',title: body.title,content: body.content,img_url: '@image("100x100","#FFE4B5","#fff","暂无图片")',add_time: '@date(yyyy-MM-dd hh:mm:ss)'}))return {status: 200,message: '添加成功',list: newsList}
})
调用接口:
// 新增
axios({url: '/api/add/news',method: 'post',data: {title: '标题',content: '内容'}
}).then(res => {console.log(res);
})
效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ae9yvgwX-1676126357602)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676125863238.png)]](https://img-blog.csdnimg.cn/fd557f15f89043b483a1362b01e37fd0.png)
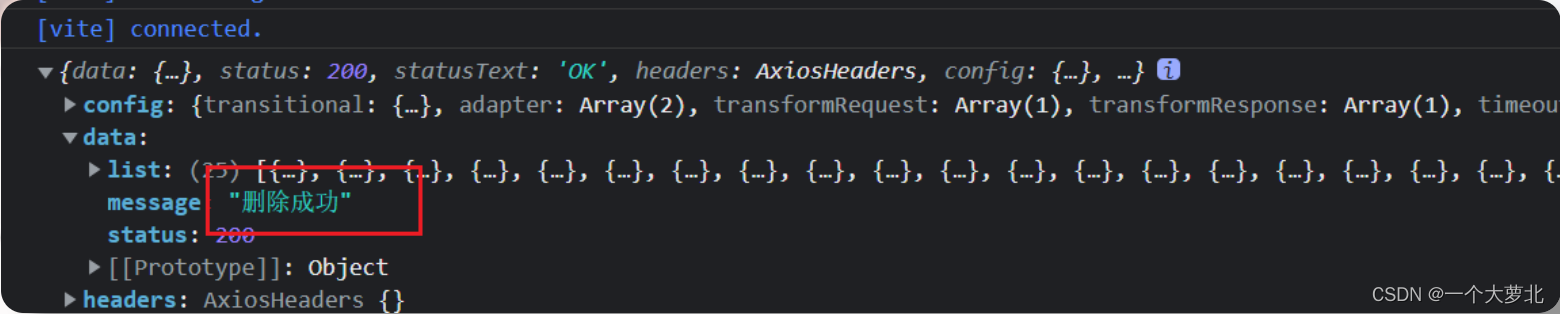
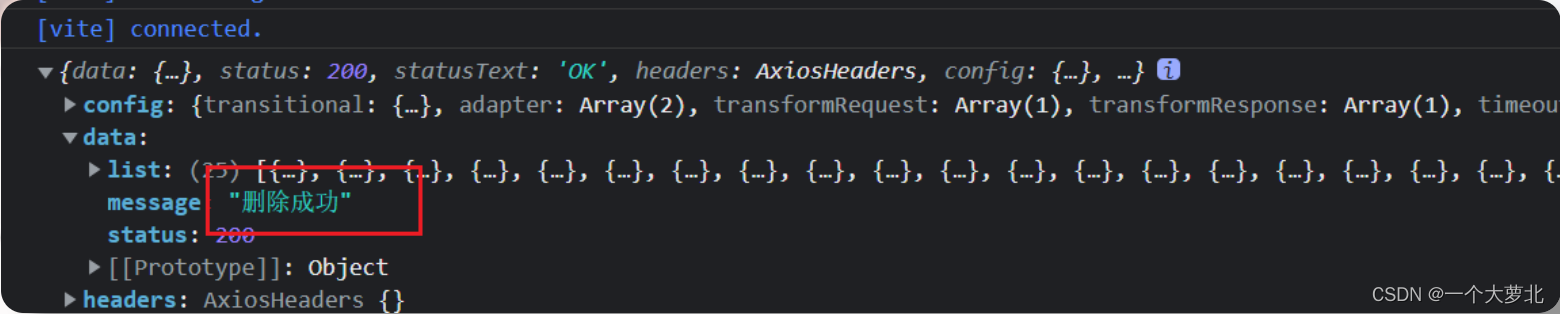
8. mock模拟数据实现删除数据功能(delete)
接口地址:/api/delete/news
接口参数:id: 新闻id
请求类型:POST
mock中:
// 删除接口
Mock.mock('/api/delete/news','delete',(options)=>{var body = JSON.parse(options.body)const {newsList} = dataconst index = newsList.findIndex(item=>{return item.id === body.id})newsList.splice(index,1)return {status: 200,message: '删除成功',list: newsList}
})
调用接口:
//删除
axios({url: '/api/delete/news',method: 'delete',data: {id: 1}
}).then(res => {console.log(res);
})
效果:

9. mock常用语法
(1) 生成字符串
-
生成指定次数字符串
import Mock from 'mockJs' const data = Mock.mock({"string|4": "哎呦!" }) -
生成指定范围长度字符串
const data = Mock.mock({"string|1-8": "哎呦!" })
(2) 生成文本
-
生成一个随机字符串
const data = Mock.mock({"string": "@cword" }) -
生成指定长度和范围
const data = Mock.mock({string: "@cword(1)",str: '@cword(10,15)' })
(3) 生成标题和句子
-
生成标题和句子
const data = Mock.mock({title: "@ctitle",sentence: '@csentence' }) -
生成指定长度的标题和句子
const data = Mock.mock({title: "@ctitle(8)",sentence: '@csentence(50)' }) -
生成指定范围的
const data = Mock.mock({title: "@ctitle(5,8)",sentence: '@csentence(50,100)' })
(4) 生成段落
-
随机生成段落
const data = Mock.mock({content: '@cparagraph()' })
(5) 生成数字
-
生成指定数字
const data = Mock.mock({"number|80": 1 }) -
生成范围数字
const data = Mock.mock({"number|1-999": 1 })
(6) 生成增量id
-
随机生成标识
const data = Mock.mock({id: '@increment()' })
(7) 生成姓名-地址-身份证号
-
随机生成姓名-地址-身份证号
const data = Mock.mock({name: '@cname()',idCard: '@id()',address: '@city(true)' })
(8) 随机生成图片
-
生成图片:@image(“300x250”,“#ff0000”,“#fff”,“gif”,“坤坤”)
-
参数1:图片大小
['300x250', '250x250', '240x400', '336x280', '180x150', '720x300', '468x60', '234x60', '88x31', '120x90', '120x60', '120x240', '125x125', '728x90', '160x600', '120x600', '300x600' ] -
参数2:图片背景色
-
参数3:图片前景色
-
参数4:图片格式
-
参数5:图片文字
(9) 生成时间
- @Date
- 生成指定格式时间:@date(yyyy-MM-dd hh:mm:ss)
(10) 指定数组返回的条数
-
指定长度:‘data|5’
-
指定范围:‘data|5-10’
const data = Mock.mock({'list|50-99':[{name: '@cname()',address: '@city(true)',id: '@increment()'}] })
10. mock拦截请求
见段落4-8
相关文章:

【mock】手把手带你用mock写自定义接口+mock常用语法
mock自定义接口完整流程 官网语法规范:https://github.com/nuysoft/Mock/wiki/Syntax-Specification 首先: 要有一个项目,我这里是vue3项目,以下从vue3项目搭建开始,已搭建好的请直接看2 1.空目录下新建vue3项目 运行创建项目命令: 在bash中:(文件路径处输入cm…...

2023 年腾讯云服务器CVM快速配置购买教程,新手上云必备!
腾讯云服务器快速配置购买教程是新手必备的上云教程。主机教程网在本文中以腾讯云服务器为例,给大家带来一个完整的、手把手教学的服务器购买流程。助力快速完成服务器的购买、配置、以及网站的搭建,给新手节省宝贵的时间,避免采坑࿰…...

opencv显示图像
大家好,我是csdn的博主:lqj_本人 这是我的个人博客主页: lqj_本人的博客_CSDN博客-微信小程序,前端,python领域博主lqj_本人擅长微信小程序,前端,python,等方面的知识https://blog.csdn.net/lbcyllqj?spm1011.2415.3001.5343哔哩哔哩欢迎关注…...

C++:类和对象(中)
文章目录1 类的6个默认成员函数2 构造函数2.1 概念2.2 特性3 析构函数3.1 概念3.2 特性4 拷贝构造函数4.1 概念4.2 特性5 赋值运算符重载5.1 运算符重载5.2 赋值运算符重载5.3 前置重载和后置重载6 日期类的实现7 const成员8 取地址及const取地址操作符重载1 类的6个默认成员函…...

53. 最大子数组和
文章目录题目描述暴力法动态规划法分治法参考文献题目描述 给你一个整数数组 nums ,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。 子数组 是数组中的一个连续部分。 示例 1: 输入&…...

基于Java+SpringBoot+SpringCloud+Vue前后端分离医院管理系统设计与实现
博主介绍:✌全网粉丝3W,全栈开发工程师,从事多年软件开发,在大厂呆过。持有软件中级、六级等证书。可提供微服务项目搭建、毕业项目实战、项目定制✌ 博主作品:《微服务实战》专栏是本人的实战经验总结,《S…...

QT基础入门【环境配置篇】linux桌面QT开发环境的构建以及问题解决
目录 一、下载QT的安装包 二、安装 1.执行以下命令开始安装 2.选择配置 三、启动...

Linux系统之部署企业内部静态导航页
Linux系统之部署企业内部静态导航页 一、本次实践目的二、检查本地系统环境1.检查系统版本2.检查内核版本三、下载静态导航页资源包1.创建下载目录2.下载资源包四、安装apache服务1.安装httpd2.复制网页文件3.重启httpd服务4.检查httpd服务状态五、访问导航页六、修改导航页网站…...
)
2023备战金三银四,Python自动化软件测试面试宝典合集(四)
接上篇:11、点击塞钱进红包,选择使用新卡付款,按照流程添加新卡,此时同样需要考虑金额>新卡余额,金额<新卡余额,金额新卡余额三种情况12、使用指纹确认付款(正确的/不正确的指纹)13、使用密码确认付款…...

算法训练营 day43 动态规划 不同路径 不同路径 II
算法训练营 day43 动态规划 不同路径 不同路径 II 不同路径 62. 不同路径 - 力扣(LeetCode) 一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为 “Start” )。 机器人每次只能向下或者向右移动一步。机器人试图达…...

关联查询的SQL有几种情况
1、内连接:inner join … on 结果:A表 ∩ B表 2、左连接:A left join B on (2)A表全部 (3)A表- A∩B 3、右连接:A right join B on (4)B表全部 &#…...

查缺补漏三:事务隔离级别
什么是事务? 事务就是一组操作的集合,事务将整组操作作为一个整体,共同提交或者共同撤销 这些操作只能同时成功或者同时失败,成功即可提交事务,失败就执行事务回滚 MySQL的事务默认是自动提交的,一条语句执…...

没有她的通讯录(C语言实现)
🚀write in front🚀 📝个人主页:认真写博客的夏目浅石. 🎁欢迎各位→点赞👍 收藏⭐️ 留言📝 📣系列专栏:夏目的C语言宝藏 💬总结:希望你看完之…...

Spring Security 从入门到精通
前言 Spring Security 是 Spring 家族中的一个安全管理框架。相比与另外一个安全框架Shiro,它提供了更丰富的功能,社区资源也比Shiro丰富。 一般来说中大型的项目都是使用SpringSecurity 来做安全框架。小项目有Shiro的比较多,因为相比与Spr…...

微信小程序Springboot vue停车场车位管理系统
系统分为用户和管理员两个角色 用户的主要功能有: 1.用户注册和登陆系统 2.用户查看系统的公告信息 3.用户查看车位信息,在线预约车位 4.用户交流论坛,发布交流信息,在线评论 5.用户查看地图信息,在线导航 6.用户查看个…...

看完这篇 教你玩转渗透测试靶机vulnhub——Hack Me Please: 1
Vulnhub靶机Hack Me Please: 1渗透测试详解Vulnhub靶机介绍:Vulnhub靶机下载:Vulnhub靶机安装:Vulnhub靶机漏洞详解:①:信息收集:②:漏洞利用③:获取反弹shell:④&#x…...

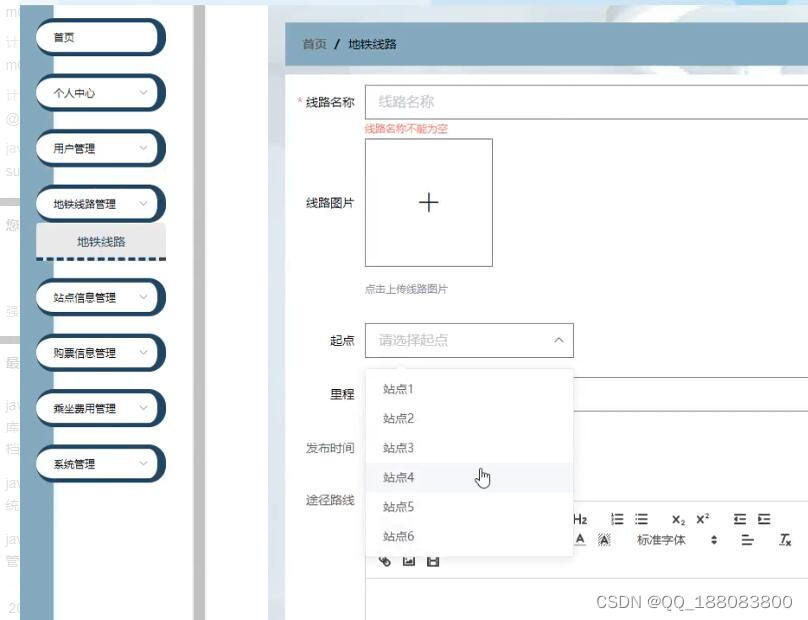
nodejs+vue地铁站自动售票系统-火车票售票系统vscode
地铁站自动售票系统主要包括个人中心、地铁线路管理、站点管理、购票信息管理、乘坐管理、用户信息管理等多个模块。它使用的是前端技术:nodejsvueelementui 前后端通讯一般都是采取标准的JSON格式来交互。前端技术:nodejsvueelementui,视图层其实质就是…...

Spring Security in Action 第十二章 OAuth 2是如何工作的?
本专栏将从基础开始,循序渐进,以实战为线索,逐步深入SpringSecurity相关知识相关知识,打造完整的SpringSecurity学习步骤,提升工程化编码能力和思维能力,写出高质量代码。希望大家都能够从中有所收获&#…...

天工开物 #5 我的 Linux 开发机
首先说一下结论:最终我选择了基于 Arch Linux[1] 的 Garuda Linux[2] 发行版作为基础来搭建自己的 Linux 开发机。Neofetch 时刻发行版的选择在上周末的这次折腾里,我一共尝试了 Garuda Linux 发行版,原教旨的 Arch Linux 发行版,…...

【沁恒WCH CH32V307V-R1开发板输出DAC实验】
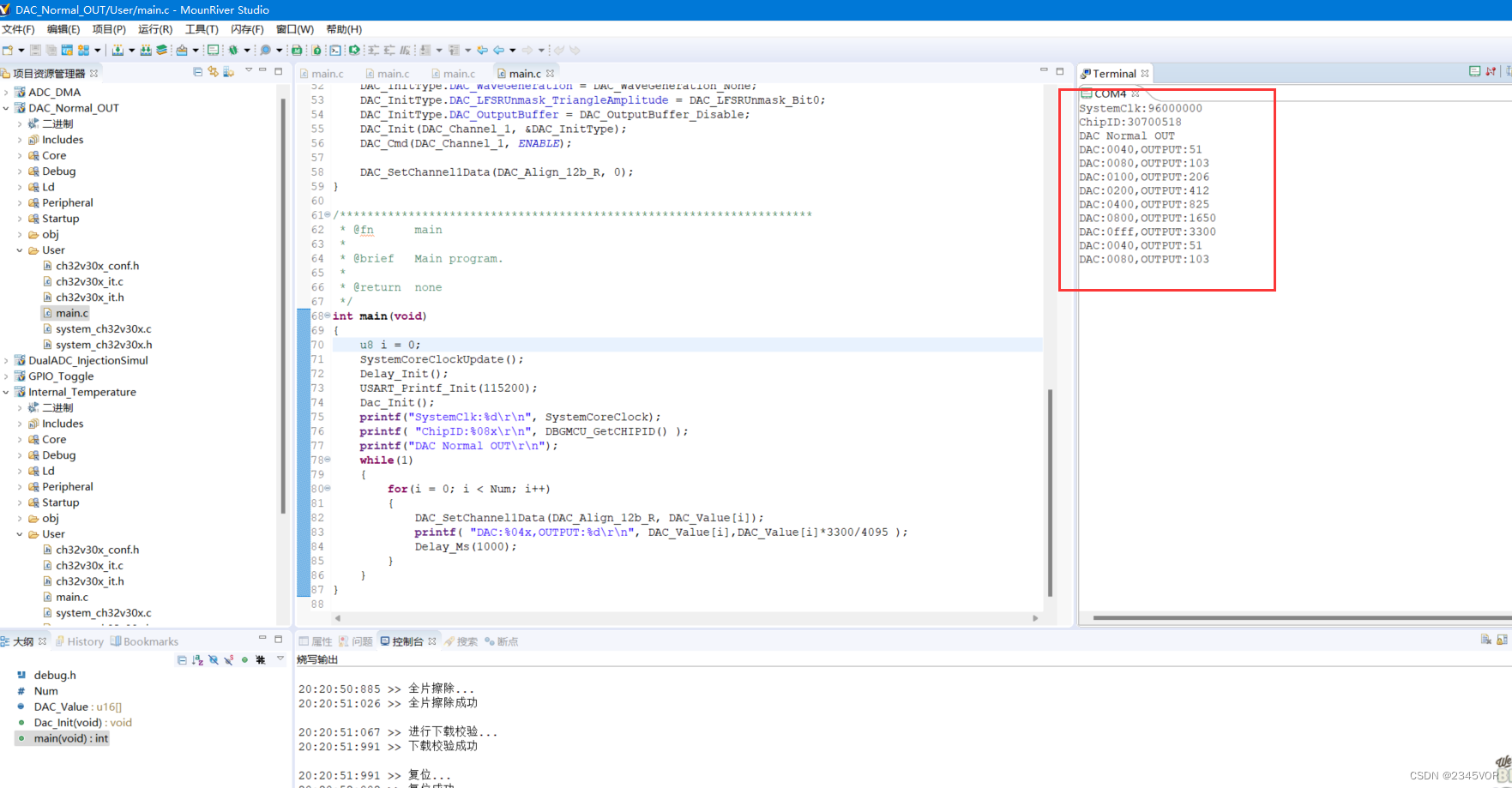
【沁恒WCH CH32V307V-R1开发板输出DAC实验】1. 前言2. 软件配置2.1 安装MounRiver Studio3. DAC项目测试3.1 打开DAC工程3.2 编译项目4. 下载验证4.1 接线4.2 演示效果5. 小结1. 前言 数字/模拟转换模块(DAC),包含 2 个可配置 8/12 位数字输入…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...
