Leetcode 76. 最小覆盖子串
76. 最小覆盖子串 - 力扣(LeetCode)
class Solution {/**也是滑动窗口,思路简单,但实现起来容易出错。一个tmap记录目标串t的各个字符出现的次数;一个smap记录原串的某个滑动窗口里字符出现次数。两个指针left,right都从0开始,用right遍历原串s,如果smap包含了所有tmap的kv,那么肯定就匹配上了,这个时候呢,就更新left,进行++操作,每加一次,就看是不是不满足smap包含了所有tmap的kv,如果不满足就停止left的++。*/public String minWindow(String s, String t) {if(s == null || t==null || s.length()==0 || t.length()==0){return "";}Map<Character,Integer> targetMap=new HashMap<>();// 这里其实也可以用charAtfor(char c:t.toCharArray()){targetMap.put(c,targetMap.getOrDefault(c,0)+1);}int left=0,right=0;// t字符串里不同字符的数量int tCnt=targetMap.size();int sCnt=0;//Integer.MAX_VALUEint start=0,minLen=1000005;Map<Character,Integer> sMap=new HashMap<>();while(right<s.length()){char c=s.charAt(right);sMap.put(c,sMap.getOrDefault(c,0)+1);if(targetMap.containsKey(c) && sMap.get(c).intValue()==targetMap.get(c).intValue()){sCnt++;}// right-left-1,因为下标left到right之间字符串的长度范围是right-left+1,减去1等于t.length,这个长度才是真实的临界值while(sCnt==tCnt && right-left-1>=t.length()){char sc=s.charAt(left);if(right-left+1<minLen){start=left;minLen=right-left+1;}sMap.put(sc,sMap.get(sc)-1);left++;if(targetMap.containsKey(sc) && sMap.get(sc).intValue()<targetMap.get(sc).intValue()){// 说明匹配的子串字符种类数不一样了,left就不能再++了sCnt--;}}right++;}return minLen==1000005?"":s.substring(start,start+minLen);}
}相关文章:

Leetcode 76. 最小覆盖子串
76. 最小覆盖子串 - 力扣(LeetCode) class Solution {/**也是滑动窗口,思路简单,但实现起来容易出错。一个tmap记录目标串t的各个字符出现的次数;一个smap记录原串的某个滑动窗口里字符出现次数。两个指针left&#x…...

JAVAWEB--Mybatis03
Mybatis映射 什么是映射器 MyBatis的映射器就是用来解决这一问题,映射器其实是一个Interface接口,我们通过编写简单的映射器接口,就可以将我们之前在Dao中做的重复的,看起来比较低级的代码给替换掉。也就是说我们以后不用向之前那样写代码&…...

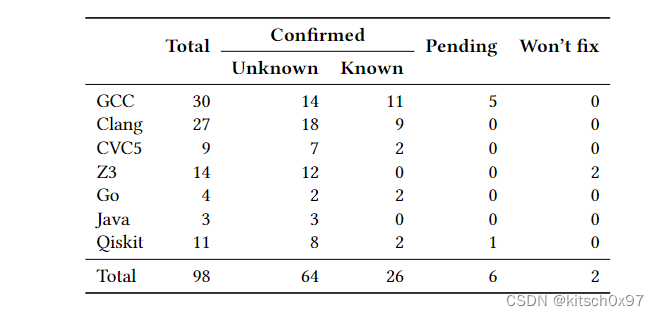
论文学习_Fuzz4All: Universal Fuzzing with Large Language Models
论文名称发表时间发表期刊期刊等级研究单位Fuzz4All: Universal Fuzzing with Large Language Models2024年arXiv-伊利诺伊大学 0.摘要 研究背景模糊测试再发现各种软件系统中的错误和漏洞方面取得了巨大的成功。以编程或形式语言作为输入的被测系统(SUTÿ…...

元数据相关资料整理 metadata
目录 定义和特点 关注点 流程 使用场景 元数据影响分析 元数据冷热度分析 元数据关联度分析 血缘分析 数据地图 元数据接口 相关产品的架构图 定义和特点 元数据(Metadata)是指关于数据的数据,或者说是描述数据的数据。它提供了一…...

【Android面试八股文】谈一谈你对http和https的关系理解
文章目录 HTTPHTTPSSSL/TLS协议HTTPS加密、解密流程HTTP 和 HTTPS 的关系具体的差异实际应用总结扩展阅读HTTP(HyperText Transfer Protocol)和HTTPS(HyperText Transfer Protocol Secure)是用于在网络上进行通信的两种协议。 它们在很多方面是相似的,但关键的区别在于安全…...

Vue3 中 setup 函数与 script setup 用法总结
在 Vue3 中,setup 函数和 script setup 是两种新引入的编写组件的方式,它们都是 Composition API 的一部分。 setup 函数: setup 函数是一个新的组件选项,它作为在组件内使用 Composition API 的入口。在 setup 函数中,我们可以定…...

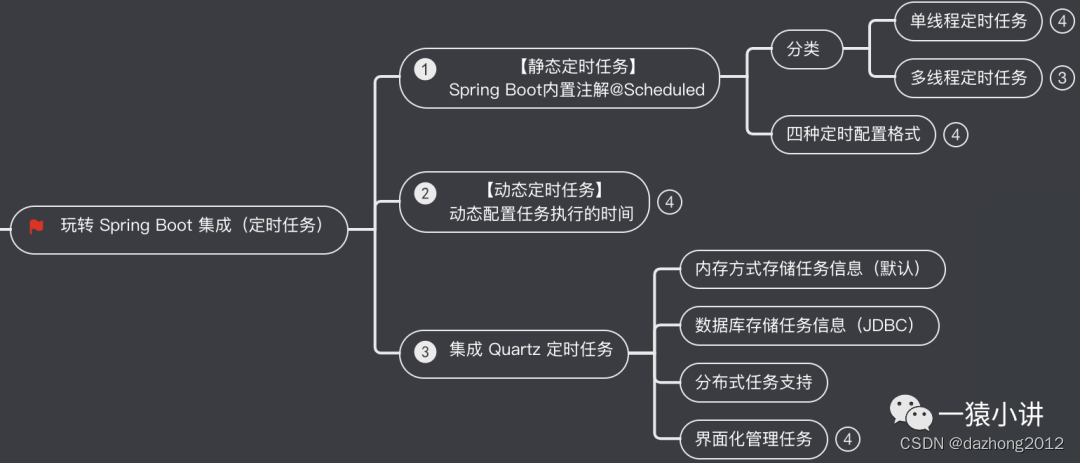
Springboot 开发之任务调度框架(一)Quartz 简介
一、引言 常见的定时任务框架有 Quartz、elastic-job、xxl-job等等,本文主要介绍 Spirng Boot 集成 Quartz 定时任务框架。 二、Quartz 简介 Quartz 是一个功能强大且灵活的开源作业调度库,广泛用于 Java 应用中。它允许开发者创建复杂的调度任务&…...

企业中面试算法岗时会问什么pytorch问题?看这篇就够了!
如果要面试深度学习相关的岗位,JD上一般会明确要求要熟悉pytorch或tensorflow框架,那么会一般问什么相关问题呢? 文章目录 一. 基础知识与概念1.1 PyTorch与TensorFlow的主要区别是什么? 1.2 解释一下PyTorch中的Tensor是什么&…...

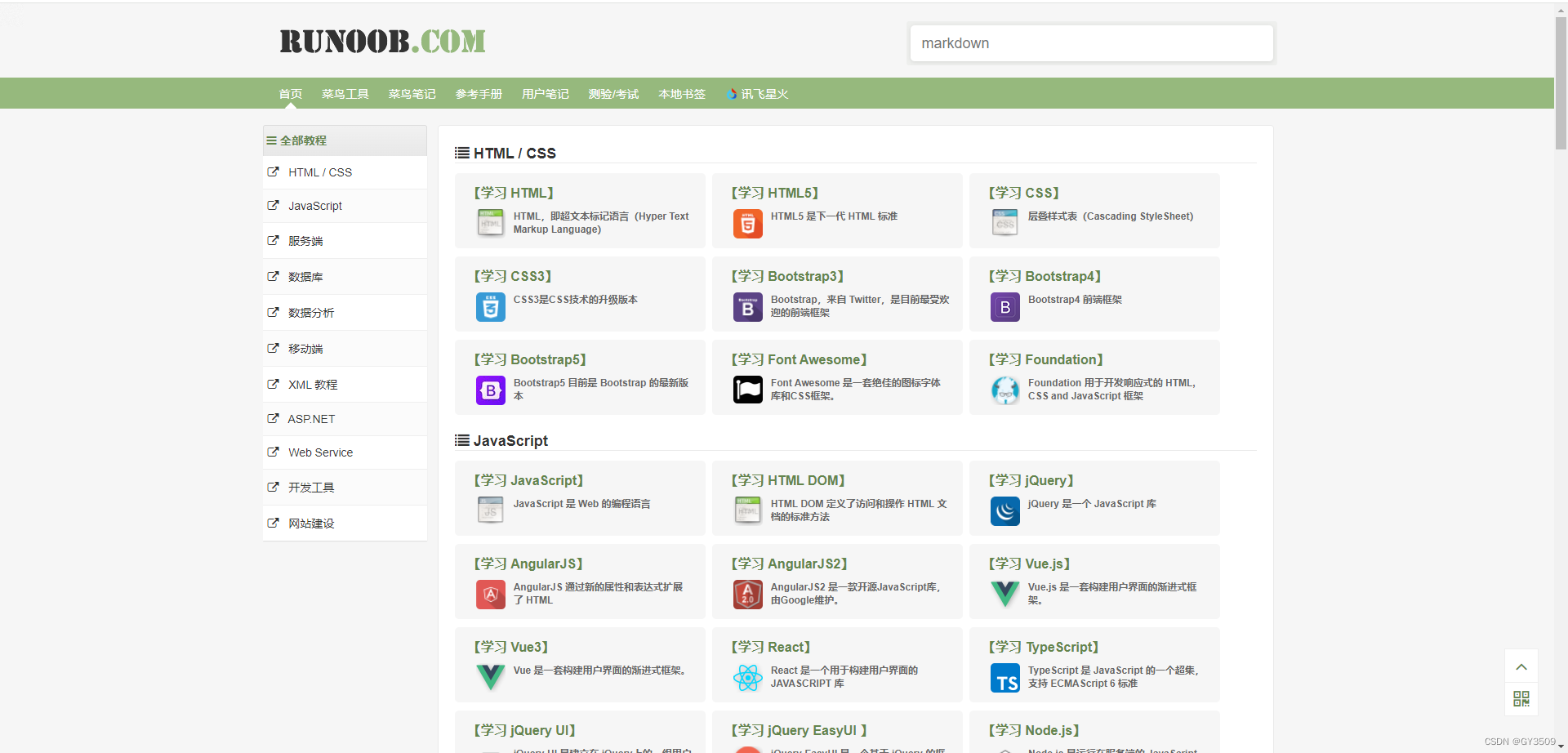
【学习】程序员资源网址
1 书栈网 简介:书栈网是程序员互联网IT开源编程书籍、资源免费阅读的网站,在书栈网你可以找到很多书籍、笔记资源。在这里,你可以根据热门收藏和阅读查看大家都在看什么,也可以根据技术栈分类找到对应模块的编程资源,…...

【3D模型库】机械三维模型库整理
1 开拔网 简介:开拔网是中国较早的机械设计交流平台,广受行业内的各个大学,公司以及行业人士的欢迎。网站有非常丰富的3D模型,CAD图纸,以及各类热门软件的下载。同时我们也为行业搭建一个平台,提供各类设计…...

基于Python-CNN深度学习的物品识别
基于Python-CNN深度学习的物品识别 近年来,深度学习尤其是卷积神经网络(CNN)的快速发展,极大地推动了计算机视觉技术的进步。在物品识别领域,CNN凭借其强大的特征提取和学习能力,成为了主流的技术手段之一…...

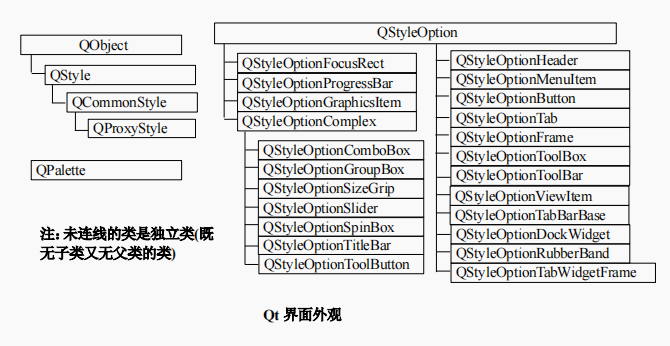
Qt | 简单的使用 QStyle 类(风格也称为样式)
01、前言 者在 pro 文件中已添加了正确的 QT+=widgets 语句 02、基础样式 1、QStyle 类继承自 QObject,该类是一个抽像类。 2、QStyle 类描述了 GUI 的界面外观,Qt 的内置部件使用该类执行几乎所有的绘制,以确保 使这些部件看起来与本地部件完全相同。 3、Qt 内置了一系…...

Idea连接GitLab的过程以及创建在gitlab中创建用户和群组
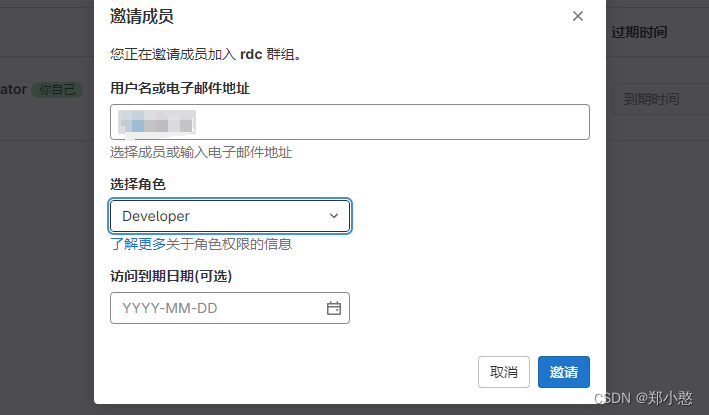
上期讲述了如何部署GitLab以及修复bug,这期我们讲述,如何连接idea。 首先安装gitlab插件 下载安装idea上并重启 配置ssh免密登录 使用管理员打开命令行输入:ssh-keygen -t rsa -C xxxaaa.com 到用户目录下.ssh查看id_rsa.pub文件 打开复制…...

关于glibc-all-in-one下载libc2.35以上报错问题
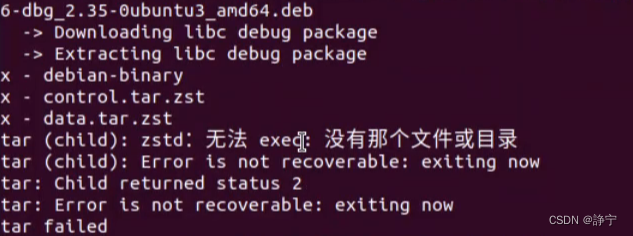
./download libc版本 下载2.35时报错:原因是缺少解压工具zstd sudo apt-get install zstd 下载后重新输命令就可以了 附加xclibc命令 xclibc -x ./pwn ./libc-版本 ldd pwn文件 xclibc -c libc版本...

C语言之#define #if 预处理器指令
在 C 语言中,预处理器指令用于条件编译代码。你可以使用 #define 和 #if 指令来根据某些条件包含或排除代码块。以下是一个完整的例子,演示了如何使用 #define 和 #if 指令来控制代码的编译: #include <stdio.h>// 定义宏 MERGE_TYPE …...

modbus流量计数据解析(4个字节与float的换算)
通过modbus协议从流量计中读取数据后,需要将获得的字节数据合成float类型。以天信流量计为例: 如何将字节数据合并成float类型呢?这里总结了三种方法。 以温度值41 A0 00 00为例 目录 1、使用char*逐字节解析2、使用memcpy转换2、使用联合体…...

关于element-plus中el-select自定义标签及样式的问题
关于element-plus中el-select自定义标签及样式的问题 我这天天的都遇到各种坑,关于自定义,我直接复制粘贴代码都实现不了,研究了一下午,骂骂咧咧了一下午,服气了。官网代码实现不了,就只能 “ 曲线救国 ”…...

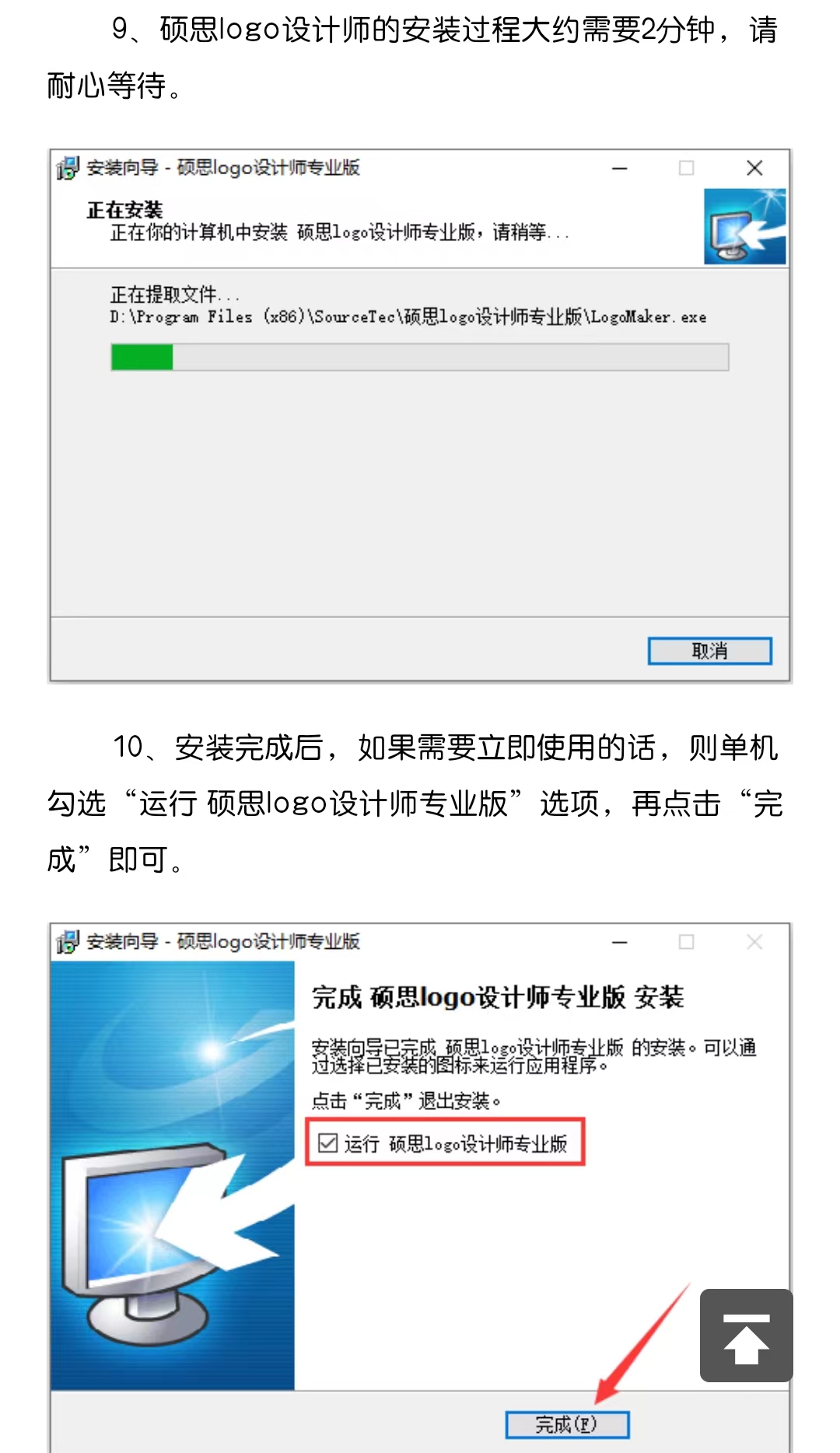
硕思logo设计师下载-2024官方最新版-logo制作软件安装包下载
硕思Logo设计师是一款操作灵活简单、功能强大的logo制作软件。可以通过简单的点击就可以为网站、博客、论坛和邮件创建专业的logo、条幅、按钮、标题、图标和签名等。 硕思logo设计师提供了很多精心设计的模板和丰富的资源,为更好的创建logo艺术作品…...

springboot和mybatis项目学习
#项目整体样貌 ##bean package com.example.demo.bean;public class informationBean {private int id;private String name;private String password;private String attchfile;public int getId() {return id;}public String getName() {return name;}public String getPas…...

simdjson 高性能JSON解析C++库
simdjson 是什么 simdjson 是一个用来解析JSON数据的 C 库,它使用常用的 SIMD 指令和微并行算法来每秒解析千兆字节的 JSON,在Velox, ClickHouse, Doris 中均有使用。 加载和解析 JSON documents 出于性能考虑,simdjson 需要一个末尾有几个…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...
