关于element-plus中el-select自定义标签及样式的问题
关于element-plus中el-select自定义标签及样式的问题
我这天天的都遇到各种坑,关于自定义,我直接复制粘贴代码都实现不了,研究了一下午,骂骂咧咧了一下午,服气了。官网代码实现不了,就只能 “ 曲线救国 ” 了,哈哈哈
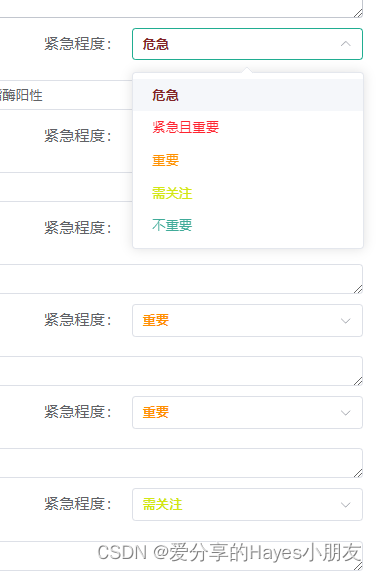
1. 先看最终实现的效果
五种程度,每种颜色都不同,回显也需要分不同颜色

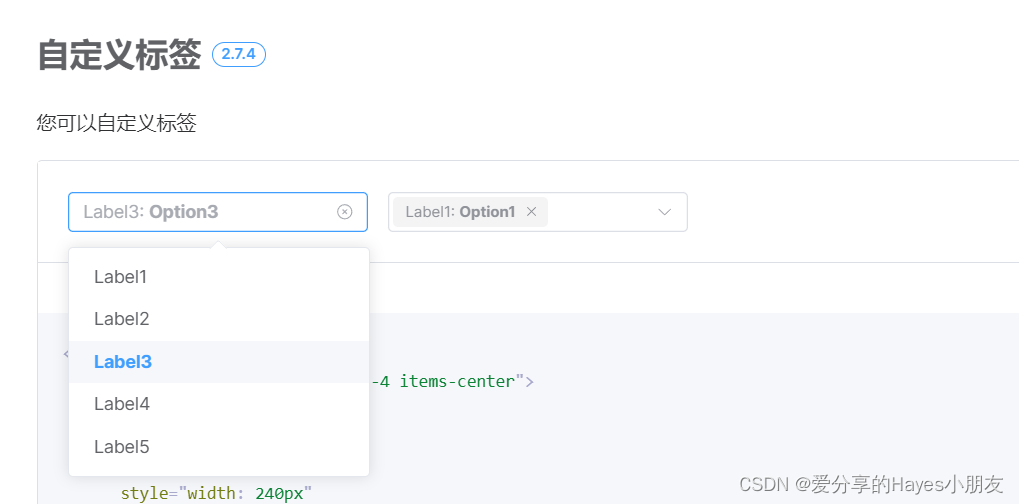
2. 再看看官网是怎么写的
- label + value 形式

<el-selectv-model="value1"placeholder="Select"style="width: 240px"clearable>// 核心代码: #label="{ label, value }" 插槽<template #label="{ label, value }"><span>{{ label }}: </span><span style="font-weight: bold">{{ value }}</span></template><el-optionv-for="item in options":key="item.value":label="item.label":value="item.value"/></el-select>
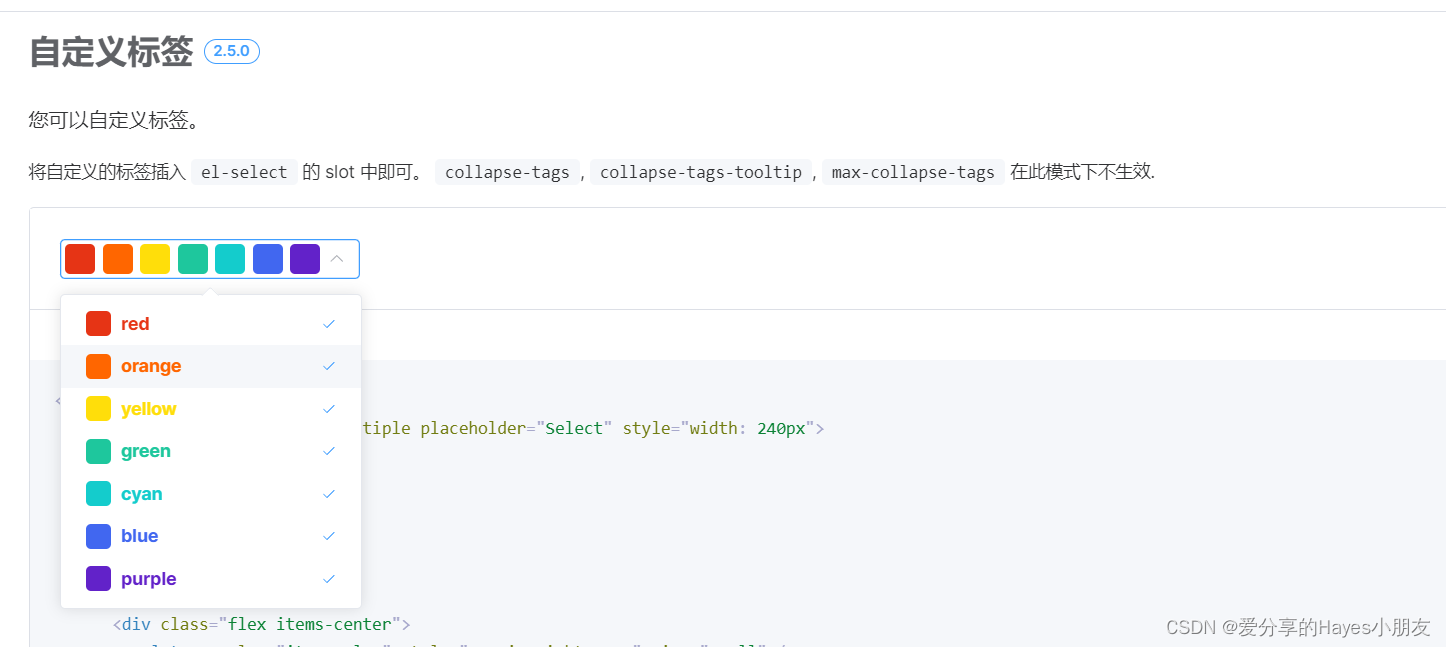
- 多选 + options自定义 + 回显自定义

// 这串代码options自定义是没问题的,但是回显根本不理我啊,我很难受!
<el-select v-model="value" multiple placeholder="Select" style="width: 240px"><el-optionv-for="item in colors":key="item.value":label="item.label":value="item.value"><div class="flex items-center"><el-tag :color="item.value" style="margin-right: 8px" size="small" /><span :style="{ color: item.value }">{{ item.label }}</span></div></el-option>// 不好使啊,至少在我的项目中是的<template #tag><el-tag v-for="color in value" :key="color" :color="color" /></template></el-select>
这两种一结合,我觉得我瞬间行了(男人不能说不行)
现实给了我一耳光,并赋予我骂骂咧咧一下午的资格,草(一种植物)
3. 解决问题
- 解决options下拉框数据颜色问题
- 通过prefix前置插槽,将label数据作为前置,添加到输入框中回显
- 将输入框原本回显的lebal数据隐藏,嘿嘿
<!-- html -->
<el-form-item label="紧急程度:" class="select-one"><el-select v-model="item.urgencyLevel" placeholder="单选"><template #prefix><!-- 将前置插槽数据设置为label的值 --><span :style="{ color: itemStyleColor(item.urgencyLevel['color']}" style="font-weight:600;">{{itemStyleColor(item.urgencyLevel)['label'] }}</span></template><!-- options下拉框数据 --><el-option v-for="el in urgencyLevels" :label="el.label" :value="el.value"><span :style="{ color: el.color }">{{ el.label }}</span></el-option></el-select>
</el-form-item>
// js
// options数据
let urgencyLevels = [{ color: '#852527', label: '危急', value: 'critical' },{ color: '#ff2430', label: '紧急且重要', value: 'urgentAndImportant' },{ color: '#ff9100', label: '重要', value: 'important' },{ color: '#D3E713', label: '需关注', value: 'attentionRequired' },{ color: '#40ab99', label: '不重要', value: 'notImportant' }
]
// 获取颜色的方法,通过v-model的值来选择当前的回显和颜色
// 我就直接手写了,当然也可以选择用find方法,直接返回的就是一个对象
const itemStyleColor = (val) => {switch (val) {case 'critical':return { color: '#852527', label: '危急' }case 'urgentAndImportant':return { color: '#ff2430', label: '紧急且重要' }case 'important':return { color: '#ff9100', label: '重要' }case 'attentionRequired':return { color: '#D3E713', label: '需关注' }case 'notImportant':return { color: '#40ab99', label: '不重要' }}
}
代码到目前为止,效果是这样的,所以嘞,我们就隐藏一个没有动态变色的value

// css
// 将回显的input框内的数据变成和背景色一样的颜色
// 我使用了深度选择器,是用/deep/还是:deep,根据项目来定
:deep(.select-one) {.el-input__inner {color: #fff;}}
4. 最后
具体为啥我的项目中就实现不了官网的效果,原因我还在查找,找到了之后会写在评论区,如果有小伙伴知道,也欢迎评论;如有不足之处,请指正!
相关文章:

关于element-plus中el-select自定义标签及样式的问题
关于element-plus中el-select自定义标签及样式的问题 我这天天的都遇到各种坑,关于自定义,我直接复制粘贴代码都实现不了,研究了一下午,骂骂咧咧了一下午,服气了。官网代码实现不了,就只能 “ 曲线救国 ”…...

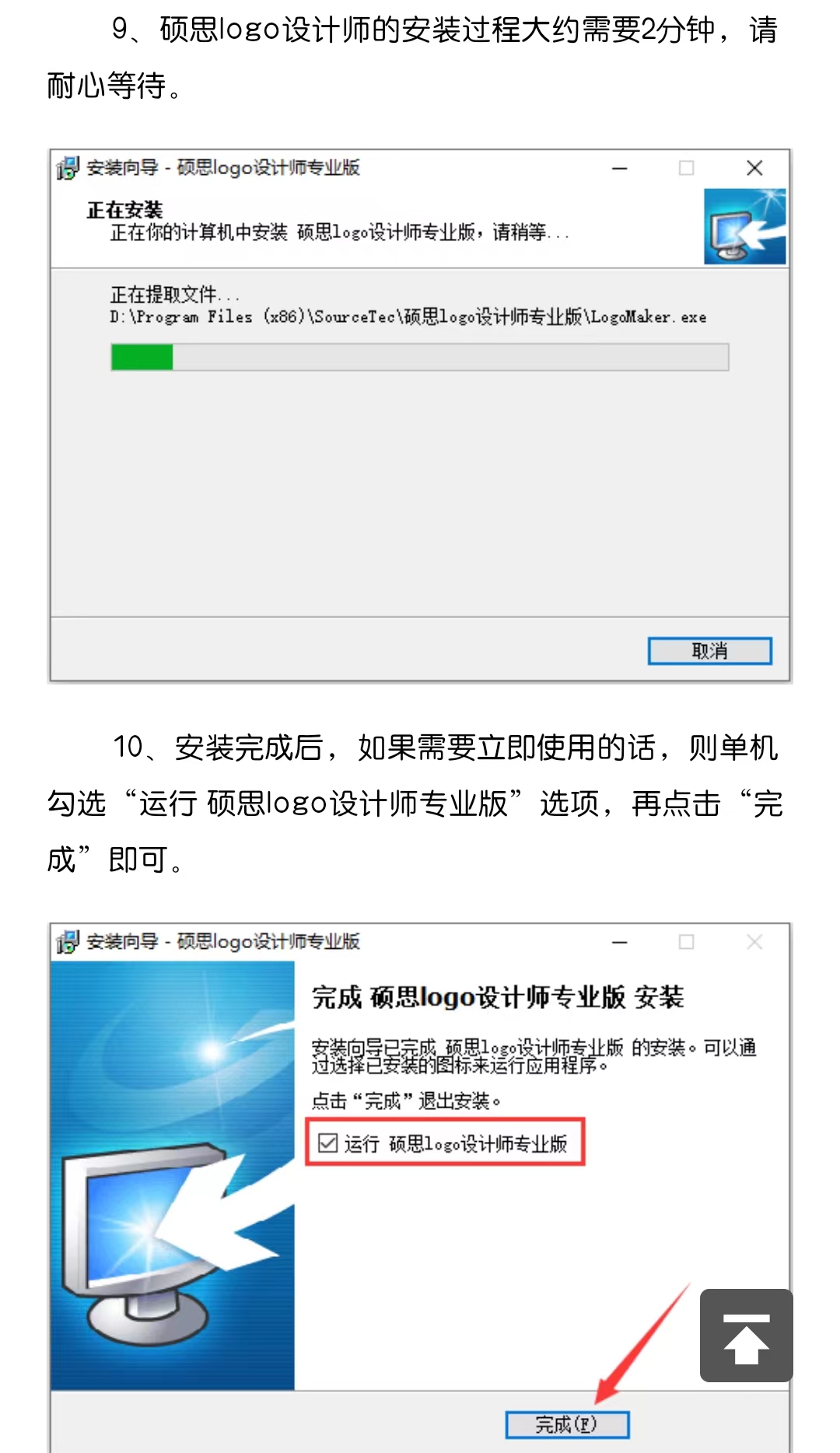
硕思logo设计师下载-2024官方最新版-logo制作软件安装包下载
硕思Logo设计师是一款操作灵活简单、功能强大的logo制作软件。可以通过简单的点击就可以为网站、博客、论坛和邮件创建专业的logo、条幅、按钮、标题、图标和签名等。 硕思logo设计师提供了很多精心设计的模板和丰富的资源,为更好的创建logo艺术作品…...

springboot和mybatis项目学习
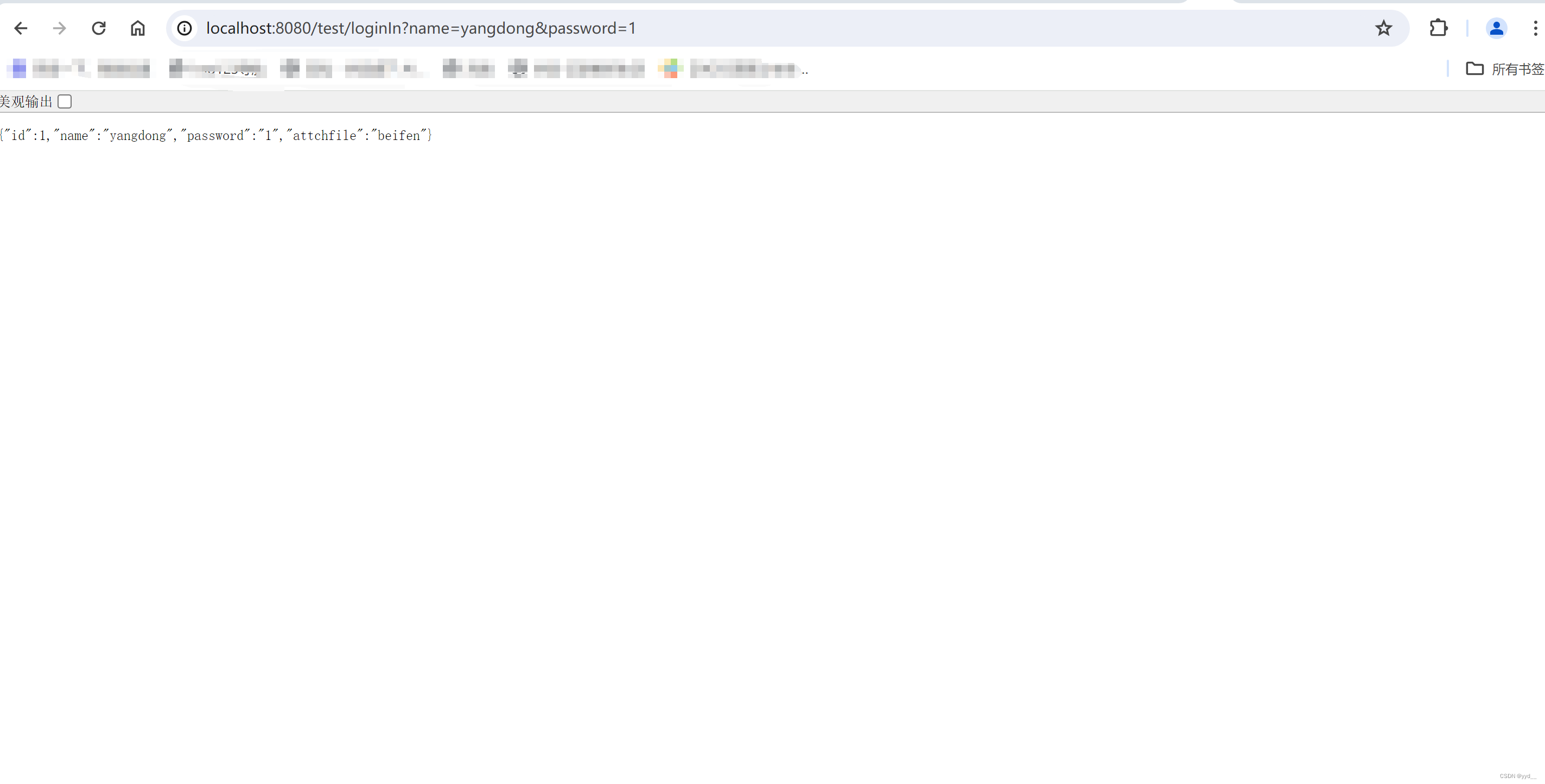
#项目整体样貌 ##bean package com.example.demo.bean;public class informationBean {private int id;private String name;private String password;private String attchfile;public int getId() {return id;}public String getName() {return name;}public String getPas…...

simdjson 高性能JSON解析C++库
simdjson 是什么 simdjson 是一个用来解析JSON数据的 C 库,它使用常用的 SIMD 指令和微并行算法来每秒解析千兆字节的 JSON,在Velox, ClickHouse, Doris 中均有使用。 加载和解析 JSON documents 出于性能考虑,simdjson 需要一个末尾有几个…...

安卓Context上下文
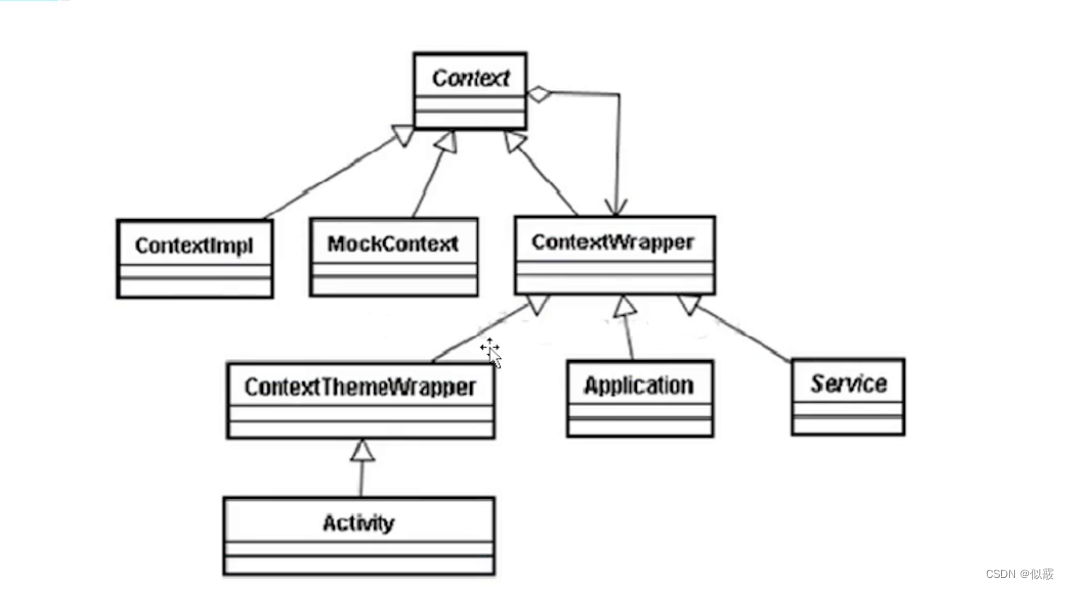
目录 前言一、Context简介二、Application Context2.1 Application Context的创建过程2.2 Application Context的获取过程 三、Activity的Context创建过程四、Service的Context创建过程 前言 Context也就是上下文对象,是Android较为常用的类,但是对于Co…...

实验13 简单拓扑BGP配置
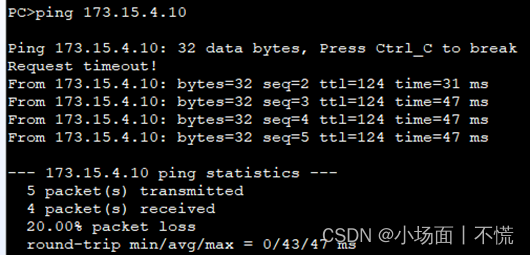
实验13 简单拓扑BGP配置 一、 原理描述二、 实验目的三、 实验内容四、 实验配置五、 实验步骤 一、 原理描述 BGP(Border Gateway Protocol,边界网关协议)是一种用于自治系统间的动态路由协议,用于在自治系统(AS&…...

面试题分享--Spring02
Spring 框架中都用到了哪些设计模式?(必会) 1. 工厂模式:BeanFactory 就是简单工厂模式的体现,用来创建对象的实例 2. 单例模式:Bean 默认为单例模式 3. 代理模式:Spring 的 AOP 功能用到了 JDK 的动态代理和 CGLIB 字节码生成…...

基于QT和C++实现的中国象棋
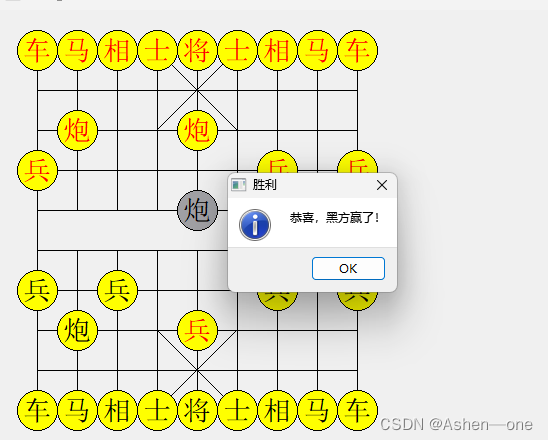
一,源码 board.h #ifndef BOARD_H #define BOARD_H#include <QWidget> #include "Stone.h"class Board : public QWidget {Q_OBJECT public:explicit Board(QWidget *parent 0);bool _bRedTurn; // 红方先走int _currentPlayer; // 当前玩家&…...

Mojo崛起:AI-first 的编程语言能否成为新流行?
眨眼之间,你可能会错过又一种编程语言的发明。 有个笑话说,程序员花费20%的时间编写代码,80%的时间决定使用什么语言。 事实上,编程语言如此之多,以至于我们不确定实际有多少种。据估计,至少有700种编程语…...

【数据结构与算法】哈夫曼树与哈夫曼编码
文章目录 哈夫曼树(最优二叉树)定义举个🌰(WPL的计算) 哈夫曼树的构造(最优二叉树的构造)举个🌰 哈夫曼树的性质 哈夫曼编码定义构造 哈夫曼树(最优二叉树) …...

基于多头注意力机制卷积神经网络结合双向门控单元CNN-BIGRU-Mutilhead-Attention实现柴油机故障诊断附matlab代码
在使用这些深度学习库时,你可以按照以下步骤构建CNN-BIGRU-Multihead-Attention模型: 导入所需的库和模块。例如,在使用TensorFlow时,你可以导入tensorflow库和其他需要的模块。 定义输入层。根据你的数据,定义适当的…...

k8s redis 单节点部署
k8s redis 单节点部署kubectl 执行脚本 kubectl --kubeconfig ~/.kube-rz-real/config apply -f redis-leader.yaml -n rz-dt vi redis-leader.yamlapiVersion: apps/v1 kind: Deployment metadata:name: redis-leader-deploylabels:app: redisrole: leadertier: backend sp…...

科普童话投稿
《科普童话》杂志是由国家新闻出版总署批准、黑龙江省教育厅主管、黑龙江省语言文字报刊社主办的正规期刊。《科普童话》以培养科学素养与创新探索精神为办刊宗旨,以科学与艺术统一为编辑方针,以科学教育、教育科学作为自己的出发点,致力于对…...

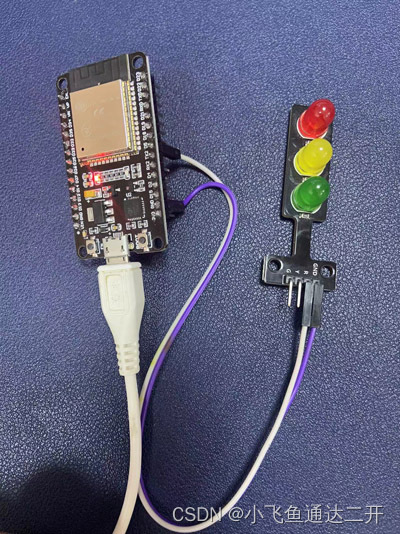
【Ardiuno】使用ESP32单片机创建web服务通过网页控制小灯开关的实验(图文)
经过实验测试ESP32单片机的网络连接还是很方便的,这里小飞鱼按照程序实例的代码亲自实验一下使用Esp32生成的网页服务来实现远程无线控制小灯开关功能,这样真的是离物联网开发越来越近了,哈哈! 连接好开发板和电路,将…...

百元蓝牙耳机哪款音质最好?四款实力超群机型推荐
在蓝牙耳机市场竞争日益激烈的今天,百元级别的耳机已经具备了令人瞩目的音质表现,对于追求高性价比的消费者来说,如何在众多选项中挑选出一款音质卓越的蓝牙耳机,无疑是一项重要而又充满挑战的任务,今天我将为大家推荐…...

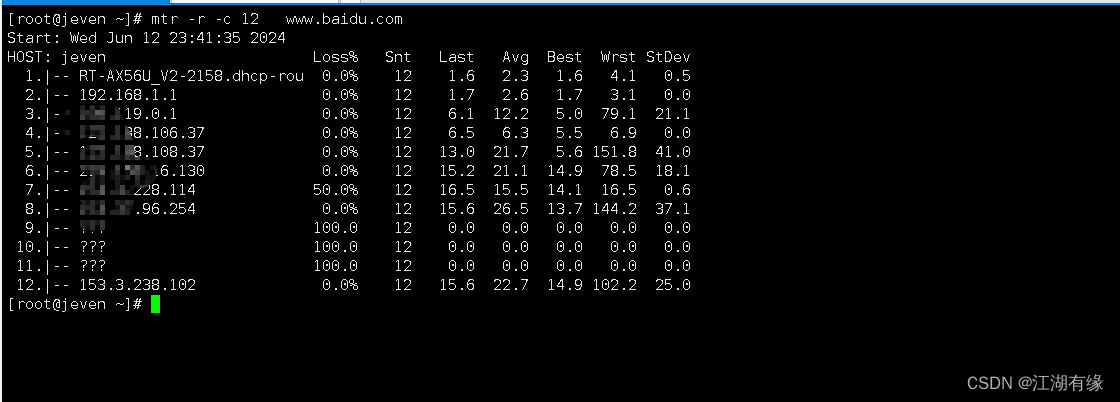
Linux系统之mtr命令的基本使用
Linux系统之mtr命令的基本使用 一、mtr命令介绍二、mtr命令使用帮助2.1 mtr命令的帮助信息2.2 mtr帮助信息解释 三、安装mtr工具四、mtr命令的基本使用4.1 直接使用4.2 设定ping次数4.3 禁用DNS解析4.4 显示IP地址4.5 调整间隔 五、总结 一、mtr命令介绍 mtr命令是一个网络诊断…...

实战tcpdump4.99.4交叉编译
主要是记录交叉编译的一个坑,不知道为什么网上的教程都没遇到过。 环境 libpcap 1.10.4tcpdump 4.99.4WSL 编译步骤 注意事项 注意解压的时候文件夹名需要是libpcap-1.10.4,由于我是在github直接下载zip的压缩包名是libpcap-libpcap-1.10.4.tar.gz解…...

重生奇迹MU召唤术师简介
出生地:幻术园 性 别:女 擅 长:召唤幻兽、辅助魔法&攻击魔法 转 职:召唤巫师(3转) 介 绍:从古代开始流传下来的高贵的血缘,为了种族纯正血缘的延续及特殊使用咒术的天赋&…...

神经网络模型---AlexNet
一、AlexNet 1.导入tensorflow库,这里给简称为tf库 import tensorflow as tf from tensorflow.keras import datasets, layers, modelsdatasets:是用于训练和测试机器学习模型的数据集合 layers:是构建神经网络模型的关键组成部分 models&a…...

corona渲染器与vray比哪个好?支持云渲染平台吗
在视觉渲染技术领域,V-Ray和Corona都以其卓越的性能和广泛应用赢得了高度评价。这两款渲染器各有其独特的优势,使得在它们之间做出选择并非易事。不同的应用场景和用户需求可能会让它们各自展现出不同的优势。 一、corona渲染器跟vray怎么样 在比较V-…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

CTF show 数学不及格
拿到题目先查一下壳,看一下信息 发现是一个ELF文件,64位的 用IDA Pro 64 打开这个文件 然后点击F5进行伪代码转换 可以看到有五个if判断,第一个argc ! 5这个判断并没有起太大作用,主要是下面四个if判断 根据题目…...

【题解-洛谷】P10480 可达性统计
题目:P10480 可达性统计 题目描述 给定一张 N N N 个点 M M M 条边的有向无环图,分别统计从每个点出发能够到达的点的数量。 输入格式 第一行两个整数 N , M N,M N,M,接下来 M M M 行每行两个整数 x , y x,y x,y,表示从 …...

循环语句之while
While语句包括一个循环条件和一段代码块,只要条件为真,就不断 循环执行代码块。 1 2 3 while (条件) { 语句 ; } var i 0; while (i < 100) {console.log(i 当前为: i); i i 1; } 下面的例子是一个无限循环,因…...

JS的传统写法 vs 简写形式
一、条件判断与逻辑操作 三元运算符简化条件判断 // 传统写法 let result; if (someCondition) {result yes; } else {result no; }// 简写方式 const result someCondition ? yes : no;短路求值 // 传统写法 if (condition) {doSomething(); }// 简写方式 condition &…...
