游戏开发中的坑之十四 photoshop的javascript脚本批量修改分辨率
原因:美术提交大量2048x2048的贴图,导致工程臃肿。
方案:使用photoshop的javascript脚本批量把指定的文件夹以及所有子文件夹的贴图进行压缩。
脚本中指定针对2048x2048的贴图进行处理。
// Photoshop JavaScript to resize TGA images with specific resolution
// and process all subfolders// Change the folder path to the folder containing your TGA images
var inputFolder = Folder.selectDialog("Select the root folder containing TGA images");// The target resolution
var targetWidth = 2048;
var targetHeight = 2048;// The new size (change these values to what you need)
var newWidth = 1024;
var newHeight = 1024;// Function to recursively process a folder
function processFolder(folder) {var files = folder.getFiles();for (var i = 0; i < files.length; i++) {var file = files[i];if (file instanceof Folder) {// Call the function recursively if it's a folderprocessFolder(file);} else if (file instanceof File && file.name.match(/\.(tga)$/i)) {// Process TGA filesvar doc = open(file);// Check if the image resolution matches the target resolutionif (doc.width == targetWidth && doc.height == targetHeight) {// Resize the imagedoc.resizeImage(UnitValue(newWidth,"px"), UnitValue(newHeight,"px"), null, ResampleMethod.BICUBIC);// Save the document in TGA formatvar saveOptions = new TargaSaveOptions();saveOptions.resolution = TargaBitsPerPixels.THIRTYTWO; // or choose EIGHT, SIXTEEN, or TWENTYFOURsaveOptions.alphaChannels = true; // Set to false if you don't need alpha channels// Save and close the documentdoc.saveAs(file, saveOptions, true, Extension.LOWERCASE);doc.close(SaveOptions.DONOTSAVECHANGES);} else {// Close the document without savingdoc.close(SaveOptions.DONOTSAVECHANGES);}}}
}// Run the function if a folder was selected
if (inputFolder) {processFolder(inputFolder);alert("Processing complete!");
}
请按照以下步骤使用此脚本:
- 打开文本编辑器,如Notepad或TextEdit。
- 将上述代码复制并粘贴到文本编辑器中。
- 根据您的需求,修改newWidth和newHeight变量来设置新的尺寸。
- 将文件保存为扩展名为.jsx的文件,例如resizeTGA.jsx。
- 打开Photoshop。
- 选择“文件” > “脚本” > “浏览”并选择您保存的.jsx文件来运行脚本。
确保在运行脚本之前备份您的图片。此外,根据您的Photoshop版本和设置,您可能需要在Photoshop的“首选项”中启用“允许脚本操作”选项。
相关文章:

游戏开发中的坑之十四 photoshop的javascript脚本批量修改分辨率
原因:美术提交大量2048x2048的贴图,导致工程臃肿。 方案:使用photoshop的javascript脚本批量把指定的文件夹以及所有子文件夹的贴图进行压缩。 脚本中指定针对2048x2048的贴图进行处理。 // Photoshop JavaScript to resize TGA images with…...
、518. 零钱兑换 II、377. 组合总和 Ⅳ、爬楼梯(第八期模拟笔试))
leetcode打卡#day45 携带研究材料(第七期模拟笔试)、518. 零钱兑换 II、377. 组合总和 Ⅳ、爬楼梯(第八期模拟笔试)
携带研究材料(第七期模拟笔试) #include<iostream> #include<algorithm> #include<vector>using namespace std;int main() {int N, V;cin >> N >> V;vector<int> weights(N1);vector<int> values(V1);int w…...

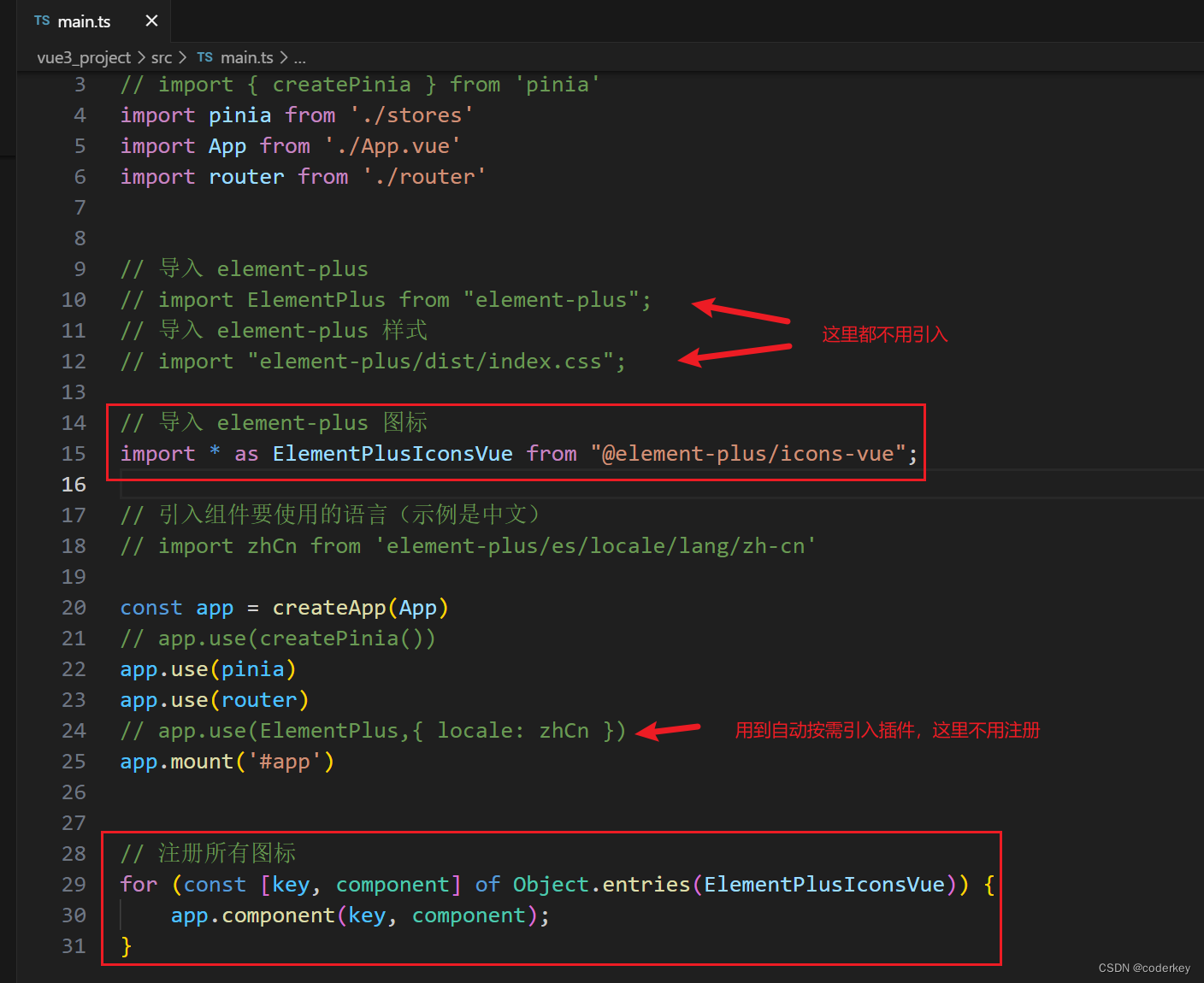
Vite+Vue3安装且自动按需引入Element Plus组件库
一,安装Element Plus npm install element-plus //node环境16二,安装插件 npm install unplugin-auto-import unplugin-vue-components -D三,配置vite.config.ts文件 //按需引入element-plus组件 import AutoImport from unplugin-auto-i…...

敬酒词大全绝对实用 万能敬酒词
举杯共饮,友情初识;再续一杯,情深似海,朋友相伴人生路更宽。酒逢知己千杯少,一饮而尽显真意,浅尝则留情,深情则尽欢。友情到深处,千杯不倒,若情浅则饮少,醉卧…...

【Java】已解决com.mysql.cj.jdbc.exceptions.CommunicationsException异常
文章目录 一、分析问题背景二、可能出错的原因三、错误代码示例四、正确代码示例五、注意事项 已解决com.mysql.cj.jdbc.exceptions.CommunicationsException异常 一、分析问题背景 com.mysql.cj.jdbc.exceptions.CommunicationsException是Java程序在使用MySQL Connector/J与…...

Leetcode 76. 最小覆盖子串
76. 最小覆盖子串 - 力扣(LeetCode) class Solution {/**也是滑动窗口,思路简单,但实现起来容易出错。一个tmap记录目标串t的各个字符出现的次数;一个smap记录原串的某个滑动窗口里字符出现次数。两个指针left&#x…...

JAVAWEB--Mybatis03
Mybatis映射 什么是映射器 MyBatis的映射器就是用来解决这一问题,映射器其实是一个Interface接口,我们通过编写简单的映射器接口,就可以将我们之前在Dao中做的重复的,看起来比较低级的代码给替换掉。也就是说我们以后不用向之前那样写代码&…...

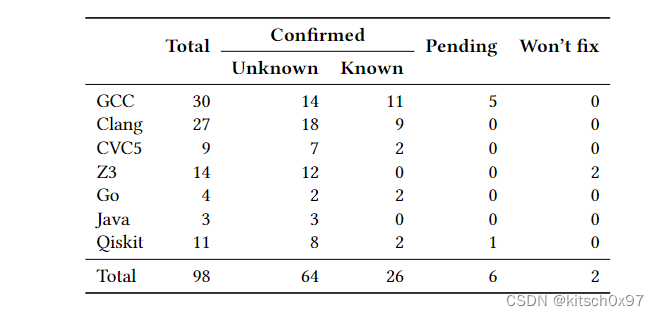
论文学习_Fuzz4All: Universal Fuzzing with Large Language Models
论文名称发表时间发表期刊期刊等级研究单位Fuzz4All: Universal Fuzzing with Large Language Models2024年arXiv-伊利诺伊大学 0.摘要 研究背景模糊测试再发现各种软件系统中的错误和漏洞方面取得了巨大的成功。以编程或形式语言作为输入的被测系统(SUTÿ…...

元数据相关资料整理 metadata
目录 定义和特点 关注点 流程 使用场景 元数据影响分析 元数据冷热度分析 元数据关联度分析 血缘分析 数据地图 元数据接口 相关产品的架构图 定义和特点 元数据(Metadata)是指关于数据的数据,或者说是描述数据的数据。它提供了一…...

【Android面试八股文】谈一谈你对http和https的关系理解
文章目录 HTTPHTTPSSSL/TLS协议HTTPS加密、解密流程HTTP 和 HTTPS 的关系具体的差异实际应用总结扩展阅读HTTP(HyperText Transfer Protocol)和HTTPS(HyperText Transfer Protocol Secure)是用于在网络上进行通信的两种协议。 它们在很多方面是相似的,但关键的区别在于安全…...

Vue3 中 setup 函数与 script setup 用法总结
在 Vue3 中,setup 函数和 script setup 是两种新引入的编写组件的方式,它们都是 Composition API 的一部分。 setup 函数: setup 函数是一个新的组件选项,它作为在组件内使用 Composition API 的入口。在 setup 函数中,我们可以定…...

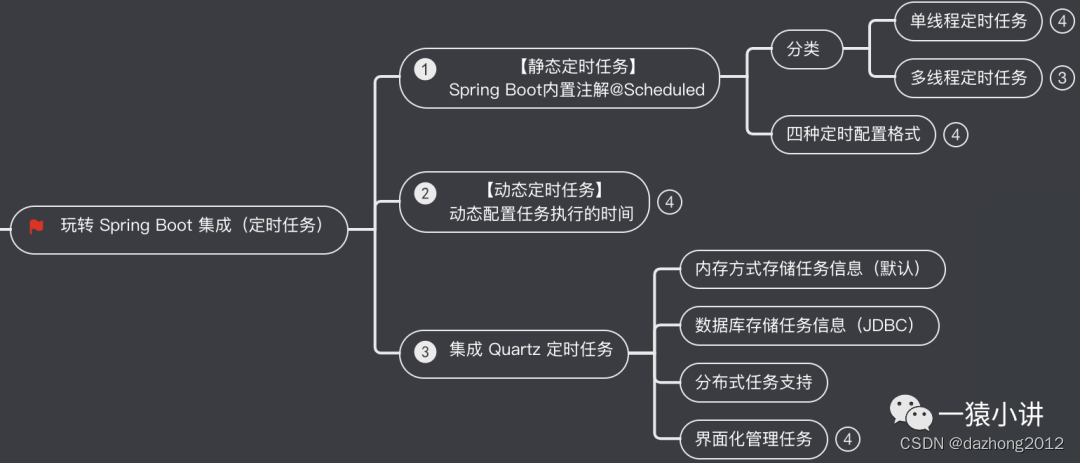
Springboot 开发之任务调度框架(一)Quartz 简介
一、引言 常见的定时任务框架有 Quartz、elastic-job、xxl-job等等,本文主要介绍 Spirng Boot 集成 Quartz 定时任务框架。 二、Quartz 简介 Quartz 是一个功能强大且灵活的开源作业调度库,广泛用于 Java 应用中。它允许开发者创建复杂的调度任务&…...

企业中面试算法岗时会问什么pytorch问题?看这篇就够了!
如果要面试深度学习相关的岗位,JD上一般会明确要求要熟悉pytorch或tensorflow框架,那么会一般问什么相关问题呢? 文章目录 一. 基础知识与概念1.1 PyTorch与TensorFlow的主要区别是什么? 1.2 解释一下PyTorch中的Tensor是什么&…...

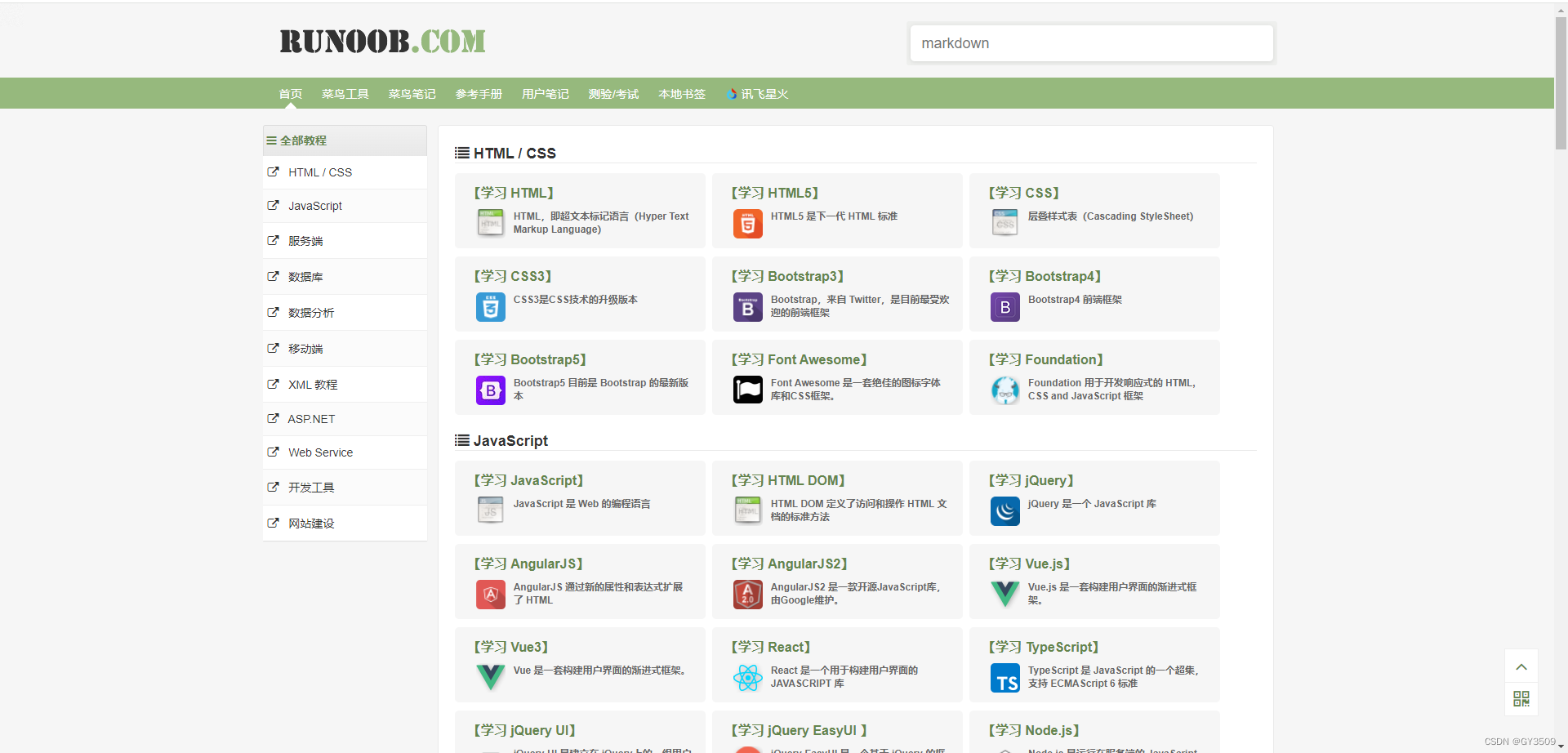
【学习】程序员资源网址
1 书栈网 简介:书栈网是程序员互联网IT开源编程书籍、资源免费阅读的网站,在书栈网你可以找到很多书籍、笔记资源。在这里,你可以根据热门收藏和阅读查看大家都在看什么,也可以根据技术栈分类找到对应模块的编程资源,…...

【3D模型库】机械三维模型库整理
1 开拔网 简介:开拔网是中国较早的机械设计交流平台,广受行业内的各个大学,公司以及行业人士的欢迎。网站有非常丰富的3D模型,CAD图纸,以及各类热门软件的下载。同时我们也为行业搭建一个平台,提供各类设计…...

基于Python-CNN深度学习的物品识别
基于Python-CNN深度学习的物品识别 近年来,深度学习尤其是卷积神经网络(CNN)的快速发展,极大地推动了计算机视觉技术的进步。在物品识别领域,CNN凭借其强大的特征提取和学习能力,成为了主流的技术手段之一…...

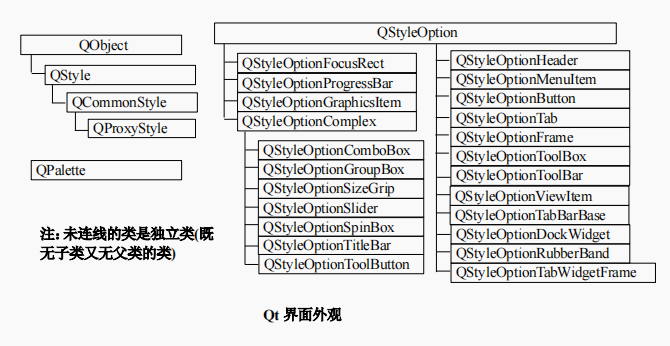
Qt | 简单的使用 QStyle 类(风格也称为样式)
01、前言 者在 pro 文件中已添加了正确的 QT+=widgets 语句 02、基础样式 1、QStyle 类继承自 QObject,该类是一个抽像类。 2、QStyle 类描述了 GUI 的界面外观,Qt 的内置部件使用该类执行几乎所有的绘制,以确保 使这些部件看起来与本地部件完全相同。 3、Qt 内置了一系…...

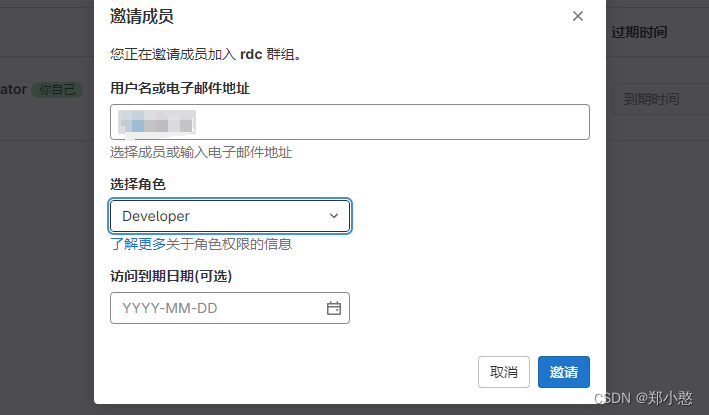
Idea连接GitLab的过程以及创建在gitlab中创建用户和群组
上期讲述了如何部署GitLab以及修复bug,这期我们讲述,如何连接idea。 首先安装gitlab插件 下载安装idea上并重启 配置ssh免密登录 使用管理员打开命令行输入:ssh-keygen -t rsa -C xxxaaa.com 到用户目录下.ssh查看id_rsa.pub文件 打开复制…...

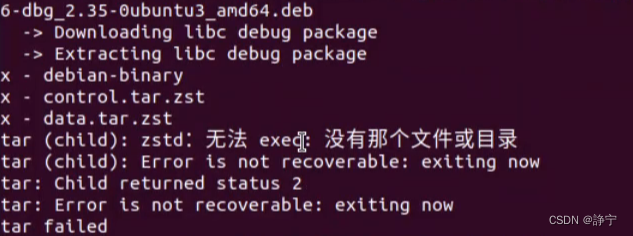
关于glibc-all-in-one下载libc2.35以上报错问题
./download libc版本 下载2.35时报错:原因是缺少解压工具zstd sudo apt-get install zstd 下载后重新输命令就可以了 附加xclibc命令 xclibc -x ./pwn ./libc-版本 ldd pwn文件 xclibc -c libc版本...

C语言之#define #if 预处理器指令
在 C 语言中,预处理器指令用于条件编译代码。你可以使用 #define 和 #if 指令来根据某些条件包含或排除代码块。以下是一个完整的例子,演示了如何使用 #define 和 #if 指令来控制代码的编译: #include <stdio.h>// 定义宏 MERGE_TYPE …...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...
