01- ES6语法
1.ES6相关概念
1.1 什么是ES6
1.1.1 简介
ES6, 全称 ECMAScript 6.0 ,是 JavaScript 的下一个版本标准,2015.06 发版。
ES6 主要是为了解决 ES5 的先天不足,比如 JavaScript 里并没有类的概念,但是目前浏览器的 JavaScript 是 ES5 版本,大多数高版本的浏览器也支持 ES6,不过只实现了 ES6 的部分特性和功能。

1.2 为什么使用 ES6 ?
每一次标准的诞生都意味着语言的完善,功能的加强。JavaScript语言本身也有一些令人不满意的地方。
-
变量提升特性增加了程序运行时的不可预测性
-
语法过于松散,实现相同的功能,不同的人可能会写出不同的代码
1.3 ES6 的目标与愿景
-
成为更好编写的开发语言有以下目标。
-
适应更复杂的应用;实现代码库之间的共享;不断迭代维护新版本。
2.ES6新增语法
2.1 let
ES6中新增了用于声明变量的关键字
2.1.1 let声明的变量只在所处于的块级有效
if (true) { let a = 10;}
console.log(a) // a is not defined注意:使用let关键字声明的变量才具有块级作用域,使用var声明的变量不具备块级作用域特性。
2.1.2 不存在变量提升
console.log(a); // Cannot access 'a' before initialization
let a = 20;2.1.3 暂时性死区
暂时性死区是指只要块级作用域内存在let命令,它所声明的变量就绑定(binding)这个区域,不再受外部的影响。
var tmp = 123;if (true) { tmp = 'abc';//Cannot access 'tmp' before initializationlet tmp; } 2.1.4 经典面试题
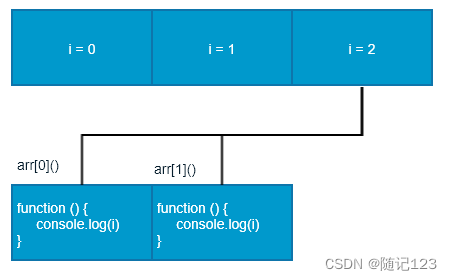
var arr = [];for (var i = 0; i < 2; i++) {arr[i] = function () {console.log(i); }}arr[0]();arr[1]();
经典面试题图解:此题的关键点在于变量i是全局的,函数执行时输出的都是全局作用域下的i值。
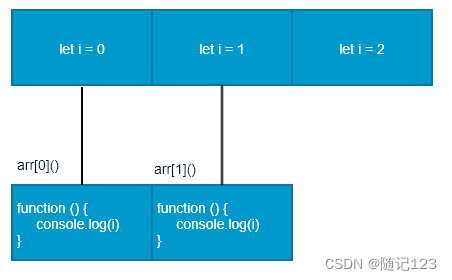
let arr = [];for (let i = 0; i < 2; i++) {arr[i] = function () {console.log(i); }}arr[0]();arr[1]();
经典面试题图解:此题的关键点在于每次循环都会产生一个块级作用域,每个块级作用域中的变量都是不同的,函数执行时输出的是自己上一级(循环产生的块级作用域)作用域下的i值.
2.1.5小结
-
let关键字就是用来声明变量的
-
使用let关键字声明的变量具有块级作用域
-
在一个大括号中 使用let关键字声明的变量才具有块级作用域 var关键字是不具备这个特点的
-
防止循环变量变成全局变量
-
使用let关键字声明的变量没有变量提升
-
使用let关键字声明的变量具有暂时性死区特性
2.2 const
声明常量,常量就是值(内存地址)不能变化的量
2.2.1 具有块级作用域
if (true) { const a = 10;}
console.log(a) // a is not defined2.2.2 声明常量时必须赋值
const PI; // Missing initializer in const declaration2.2.3 常量赋值后,值不能修改
const PI = 3.14;
PI = 3.1415; // Assignment to constant variable.2.2.4 小结
-
const声明的变量是一个常量
-
既然是常量不能重新进行赋值,如果是基本数据类型,不能更改值,如果是复杂数据类型,不能更改地址值
-
声明 const时候必须要给定值
2.3 var 、let、const的区别
-
使用 var 声明的变量,其作用域为全局作用域或者为所在的函数内局部作用域,且存在变量提升现象
-
使用 let 声明的变量,其作用域为该语句所在的代码块内{},不存在变量提升
-
使用 const 声明的是常量,在后面出现的代码中不能再修改该常量的值

3. 解构赋值
3.1 概述
解构赋值是对赋值运算符的扩展。
他是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。
在代码书写上简洁且易读,语义更加清晰明了;也方便了复杂对象中数据字段获取。
ES6中允许从数组中提取值,按照对应位置,对变量赋值,对象也可以实现解构
3.2 解构模型
在解构中,有下面两部分参与:
-
解构的源,解构赋值表达式的右边部分。
-
解构的目标,解构赋值表达式的左边部分。
3.3 数组解构
3.3.1 基本
let [a, b, c] = [1, 2, 3];
// a = 1
// b = 2
// c = 33.3.2 可嵌套
let [a, [[b], c]] = [1, [[2], 3]];
// a = 1
// b = 2
// c = 33.3.3 可忽略
let [a, , b] = [1, 2, 3];
// a = 1
// b = 33.3.4 剩余运算符
let [a, ...b] = [1, 2, 3];
//a = 1
//b = [2, 3]3.3.5 解构默认值
let [a = 2] = []; // a = 2当解构模式有匹配结果,且匹配结果是 undefined 时,会触发默认值作为返回结果。
let [a = 3, b = a] = []; // a = 3, b = 3
let [a = 3, b = a] = [1]; // a = 1, b = 1
let [a = 3, b = a] = [1, 2]; // a = 1, b = 2-
a 与 b 匹配结果为 undefined ,触发默认值:a = 3; b = a =3
-
a 正常解构赋值,匹配结果:a = 1,b 匹配结果 undefined ,触发默认值:b = a =1
-
a 与 b 正常解构赋值,匹配结果:a = 1,b = 2
3.3.5 字符串等
在数组的解构中,解构的目标若为可遍历对象,皆可进行解构赋值。可遍历对象即实现 Iterator 接口的数据。
let [a, b, c, d, e] = 'hello';
// a = 'h'
// b = 'e'
// c = 'l'
// d = 'l'
// e = 'o'3.4 对象解构
3.4.1 基本
let { foo, bar } = { foo: 'aaa', bar: 'bbb' };
// foo = 'aaa'
// bar = 'bbb'let { baz : foo } = { baz : 'ddd' };
// foo = 'ddd'3.4.2 可嵌套可忽略
let obj = {p: ['hello', {y: 'world'}] };
let {p: [x, { y }] } = obj;
// x = 'hello'
// y = 'world'
let obj = {p: ['hello', {y: 'world'}] };
let {p: [x, { }] } = obj;
// x = 'hello'3.4.3 剩余运算符
let {a, b, ...rest} = {a: 10, b: 20, c: 30, d: 40};
// a = 10
// b = 20
// rest = {c: 30, d: 40}3.4.4 解构默认值
let {a = 10, b = 5} = {a: 3};
// a = 3; b = 5;
let {a: aa = 10, b: bb = 5} = {a: 3};
// aa = 3; bb = 5;3.5 小结
-
解构赋值就是把数据结构分解,然后给变量进行赋值
-
如果结构不成功,变量跟数值个数不匹配的时候,变量的值为undefined
-
数组解构用中括号包裹,多个变量用逗号隔开,对象解构用花括号包裹,多个变量用逗号隔开
-
利用解构赋值能够让我们方便的去取对象中的属性跟方法
4. ES6 Symbol
4.1 概述
ES6 引入了一种新的原始数据类型 Symbol ,表示独一无二的值,最大的用法是用来定义对象的唯一属性名。
ES6 数据类型除了 Number 、 String 、 Boolean 、 Object、 Null 和 Undefined ,还新增了 Symbol 。
4.2 基本用法
Symbol 函数栈不能用 new 命令,因为 Symbol 是原始数据类型,不是对象。可以接受一个字符串作为参数,为新创建的 Symbol 提供描述,用来显示在控制台或者作为字符串的时候使用,便于区分。
let sy = Symbol("KK");
console.log(sy); // Symbol(KK)
typeof(sy); // "symbol"// 相同参数 Symbol() 返回的值不相等
let sy1 = Symbol("kk");
sy === sy1; // false用法意义:
由于每一个symbol值都是不相等的,这意味着symbol可以作为标识符用于对象的属性名,保证不会出现重名,特别是在一些一个对象有多个模块组成,有继承的情况下,能防止某一个键不会被改写或覆盖。
5. ES6 Map
5.1 Map特点
Map 对象保存键值对任何值(对象或者原始值) 都可以作为一个键或一个值。
5.2 Maps 和 Objects 的区别
-
一个 Object 的键只能是字符串或者 Symbols,但一个 Map 的键可以是任意值。
-
Map 中的键值是有序的(FIFO 原则),而添加到对象中的键则不是。
-
Map 的键值对个数可以从 size 属性获取,而 Object 的键值对个数只能手动计算。
-
Object 都有自己的原型,原型链上的键名有可能和你自己在对象上的设置的键名产生冲突。
提示: FIFO(First In First Out)先进先出--队列
5.3 Map 中的 key
5.3.1 key 是字符串
var myMap = new Map();
var keyString = "a string";
myMap.set(keyString, "和键'a string'关联的值");
myMap.get(keyString); // "和键'a string'关联的值"
myMap.get("a string"); // "和键'a string'关联的值"// 因为 keyString === 'a string'5.3.2 key 是对象
var myMap = new Map();
var keyObj = {},
myMap.set(keyObj, "和键 keyObj 关联的值");
myMap.get(keyObj); // "和键 keyObj 关联的值"
myMap.get({}); // undefined, 因为 keyObj !== {}5.3.3 key 是函数
var myMap = new Map();
var keyFunc = function () {}, // 函数
myMap.set(keyFunc, "和键 keyFunc 关联的值");
myMap.get(keyFunc); // "和键 keyFunc 关联的值"
myMap.get(function() {}) // undefined, 因为 keyFunc !== function () {}5.4 Map 的迭代
对 Map 进行遍历 for...of和forEach()
var myMap = new Map();
myMap.set('name', '张三');
myMap.set('age', 123);
// forEach方式
myMap.forEach(function (value, key) {console.log(value,key);
});
//for of方式
for(var obj of myMap){console.log(obj[0],obj[1]);
}
//let和for of方式
for(let [key ,value] of myMap){console.log(key,value);
}5.5 Map和数组及对象的相互转换
Object.entries()方法返回一个给定对象自身可枚举属性的键值对数组
var obj = {name: '小好',age: 18};
var tempArr = Object.entries(obj);
6. Set 数据结构
ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。
Set本身是一个构造函数,用来生成 Set 数据结构
const s = new Set();Set函数可以接受一个数组作为参数,用来初始化。
const set = new Set([1, 2, 3, 4, 4]);//{1, 2, 3, 4}6.1 实例方法(了解)
-
add(value):添加某个值,返回 Set 结构本身
-
delete(value):删除某个值,返回一个布尔值,表示删除是否成功
-
has(value):返回一个布尔值,表示该值是否为 Set 的成员
-
clear():清除所有成员,没有返回值
const s = new Set();s.add(1).add(2).add(3); // 向 set 结构中添加值 s.delete(2) // 删除 set 结构中的2值 s.has(1) // 表示 set 结构中是否有1这个值 返回布尔值 s.clear() // 清除 set 结构中的所有值//注意:删除的是元素的值,不是代表的索引6.2 遍历
对 Set 进行遍历 for...of和forEach()
//for ... of方式
for(var obj of set1){console.log(obj);
}
//value是被操作的操作数,由于set叫集合,所以没索引
set1.forEach(function(value) {console.log(value)
});
相关文章:

01- ES6语法
1.ES6相关概念 1.1 什么是ES6 1.1.1 简介 ES6, 全称 ECMAScript 6.0 ,是 JavaScript 的下一个版本标准,2015.06 发版。 ES6 主要是为了解决 ES5 的先天不足,比如 JavaScript 里并没有类的概念,但是目前浏览器的 Ja…...

STM32MP135裸机编程:配置RCC,修改主频到1GHz
0 工具准备 STM32CubeMX v6.11.1 STM32CubeIDE v1.15 STM32CubeProgrammer v2.16.0 STM32MP13xx参考手册 STM32MP13勘误手册 STM32MP135AD数据手册 正点原子stm32MP135开发板 1 确认时钟源 本例使用的时钟源均由外部晶振提供,分别是24MHz的HSE、32.768KHz的LSE。原…...

观察 jvm 运行时数据区内存大小(native memory tracking)
jvm 运行时数据区 jvm 运行时数据区包括且不限于以下几个部分: 堆(heap): 用于存储对象实例和数组。堆内存的分配和释放由垃圾回收器进行管理。方法区(method area): 用于存储类的信息、静态变量、常量等。jdk 8 后方法区位于 metaspace。虚拟机栈(vm stack): 用于存储方法的…...

【论文阅读】-- 时间空间化:用于深度分类器训练的可扩展且可靠的时间旅行可视化
Temporality Spatialization: A Scalable and Faithful Time-Travelling Visualization for Deep Classifier Training 摘要1 引言2 动机3 问题定义4 方法论4.1 时空复合体4.2 复数约简 5 实验6 相关工作7 结论参考文献 摘要 时间旅行可视化回答了深度分类器的预测是如何在训练…...

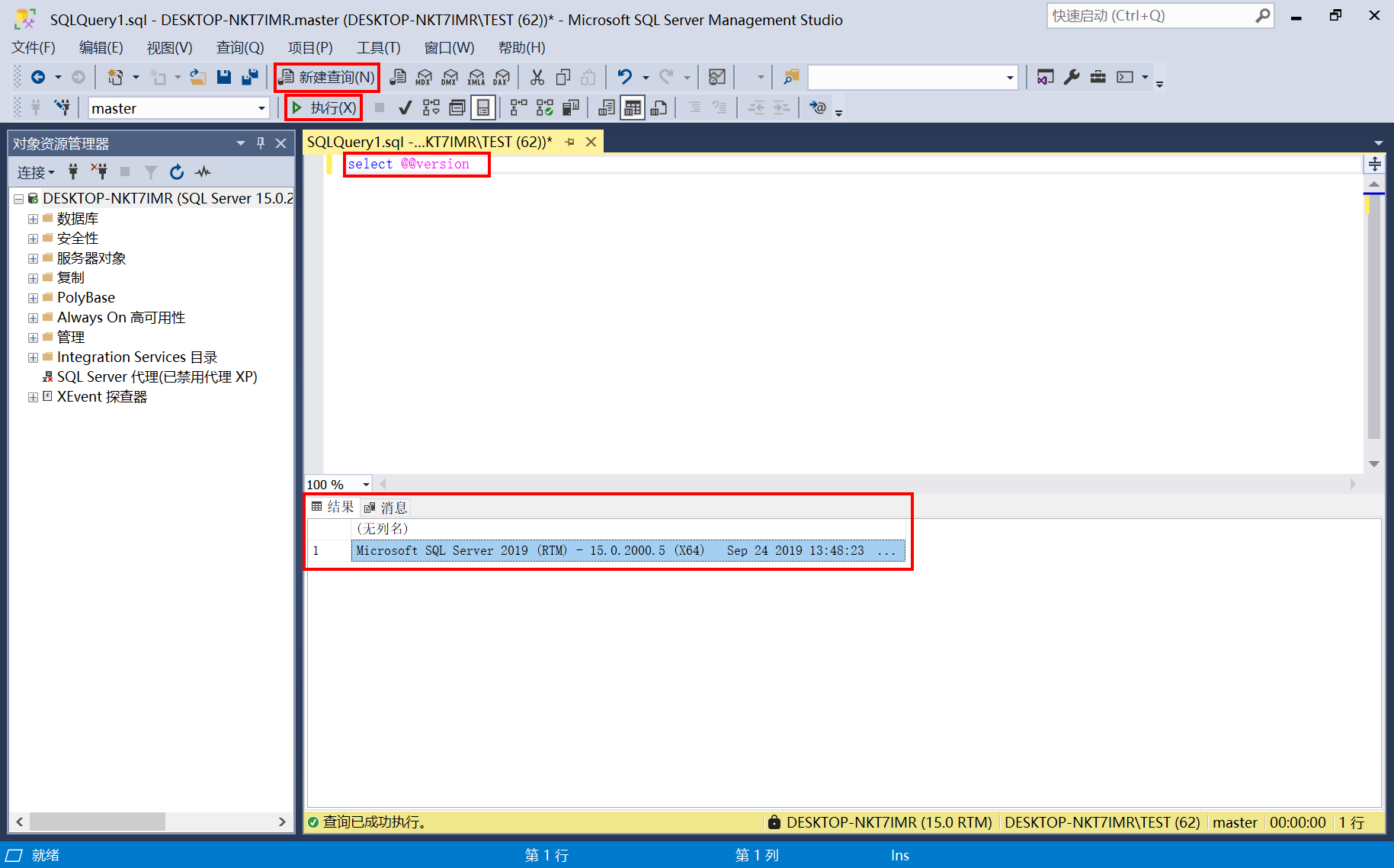
Windows系统部署本地SQL_Server指引
Windows系统部署本地SQL_Server指引 此指引文档环境为Windows10系统,部署SQL_Server 2019为例,同系列系统软件安装步骤类似。 一、部署前准备; 下载好相关镜像文件;设备系统启动后,将不必要的软件停用,避…...

Aptos Builder Jam 亚洲首站|议程公布,无限畅想 Aptos 生态未来
作为一个新兴的 Layer1 公链,Aptos 自诞生之日起的理想便是 “A Layer 1 for everyone” 当 Web3 深陷熊市阴影之时,Aptos 奋力为开发者找到了全新的技术路径,正有 200 项目正在开发,并且已有大量 DeFi 项目落实部署工作ÿ…...

Vue3使用component动态展示组件
前言: 最近在研究gitHub中的一个项目并将与自己之前完成的项目进行结合,其中有一个功能就是需要使用根据不同的字段,渲染不同的组件,查阅资料发现可以使用component完成这个功能,在实现的过程中也会遇见一些坑&#x…...

嵌入式中间件_2.嵌入式中间件的分类
1.中间件的分类 中间件的范围十分广泛,针对不同的应用需求涌现出了多种各具特色的中间件产品。因此,在不同的角度或不同的层次上,对中间件的分类也会有所不同。 根据IDC在1998年对中间件进行的分类,把中间件分为终端仿真/屏幕转换…...

论文精读——KAN
目录 1.研究背景 2.关键技术 2.1 原始公式 2.2 KAN结构 2.3 缩放定律 3.技术扩展 4.模型效果 5.相关讨论 6.总结 文章标题:《KAN: Kolmogorov–Arnold Networks》 文章地址: KAN: Kolmogorov-Arnold Networks (arxiv.org)https://arxiv.org/a…...

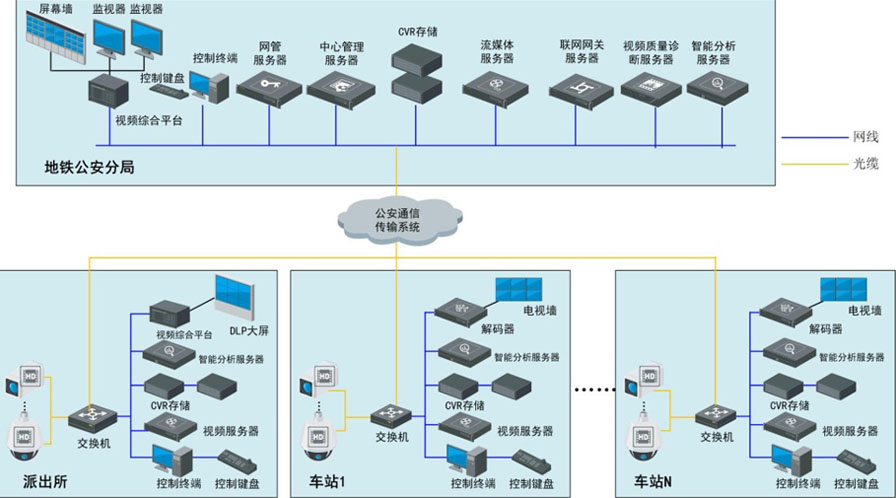
全国产城市轨道交通运营公安AI高清视频监控系统
方案简介 城市轨道交通运营公安高清视频监控系统解决方案针对运营部门和公安部门的安保需求,选用华维视讯的各类前端和视频编解码、控制产品,通过统一平台提供视频监控服务和智能应用,满足轨道交通运营业主客运组织和抢险指挥的需求ÿ…...

python连接mysql数据库、FastAPI、mysql-connector-python
方法工具一、FastAPI 建议使用fast api中的pymysql pip3 install fastapi pip3 install pydantic pip3 install "uvicorn[standard]" pip3 中的3是 Python 3 版本的包管理器命令,用于安装和管理 Python 3 版本的第三方库。在某些系统中,同时…...

【idea】解决springboot项目中遇到的问题
一、Maven报错Could not find artifact com.mysql:mysql-connector-j:pom:unknown in aliyunmaven解决及分析 报错 创建springboot项目,勾选数据库驱动,springboot版本为3,现在改成了2.7.2,Maven就发生了报错Could not find art…...

ubuntu22.04禁止自动休眠的几种方式
在Ubuntu 20.04中,您可以通过以下几种方式禁用自动休眠功能: 使用systemd设置: sudo systemctl mask sleep.target suspend.target hibernate.target hybrid-sleep.target 修改/etc/systemd/logind.conf文件: sudo nano /etc/systemd/logind.conf 找…...

智能网站管理系统
智能网站管理系统,即智能化的网站管理工具,是为了提高网站管理效率和简化操作流程而开发的一种软件系统。它集合了各种先进的技术和功能,为网站管理员提供了一套强大而可靠的解决方案。 智能网站管理系统的核心功能是网站内容管理。传统的网站…...

Android Service学习笔记
1、Service介绍 Android Service(服务)是 Android 四大组件之一,主要作用是执行后台操作。它是一个后台运行的组件,执行长时间运行且不需要用户交互的任务。即使应用被销毁也依然可以工作。 Service并不是运行在一个独立的进程当…...

amr文件怎么转换成mp3?超好用的四种转换方法介绍!
amr文件怎么转换成mp3?在当今数字化时代,音频格式的多样性给我们带来了更广泛的选择,其中AMR格式就是其中之一,AMR格式在录音和通话领域得到广泛应用,但与此同时,它也存在一些挑战和局限性,尽管…...

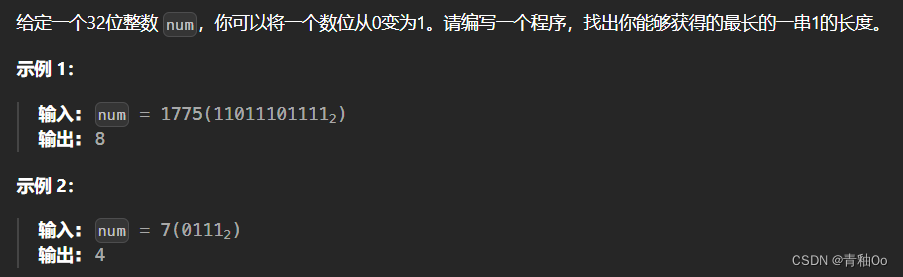
翻转数位00
题目链接 翻转数位 题目描述 注意点 可以将一个数位从0变为1找出能够获得的最长的一串1的长度(必须是连续的) 解答思路 参照题解使用动态规划解决本题,对于任意一个位置i,dp[i][0]表示到达且包含第i位不翻转0最长1的长度&…...

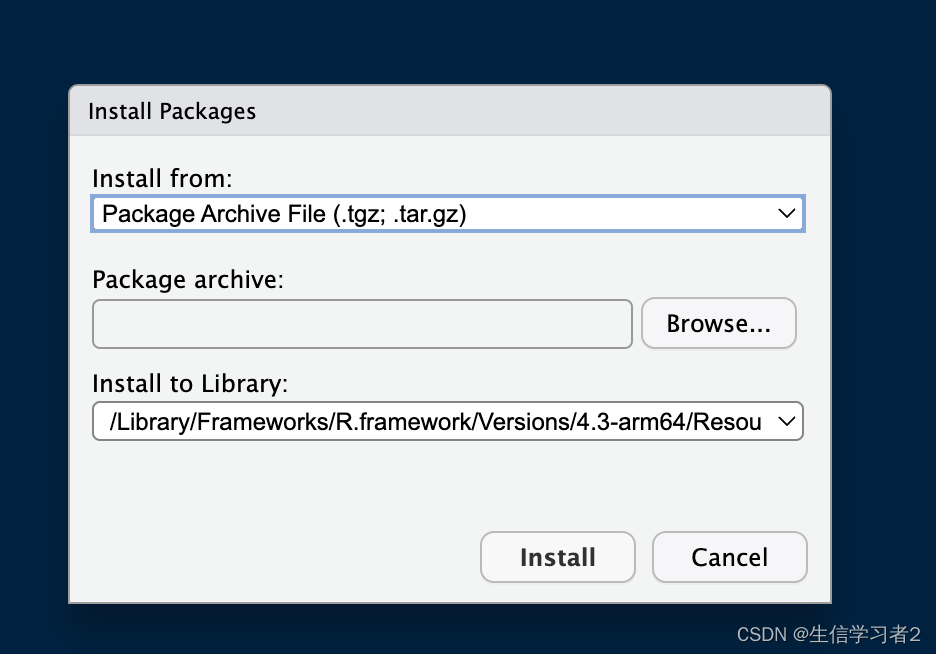
工具:安装R语言的R包的各种方法
欢迎大家关注全网生信学习者系列: WX公zhong号:生信学习者Xiao hong书:生信学习者知hu:生信学习者CDSN:生信学习者2 介绍 R语言提供的大量R包为众多研究者提供了足够的工具,但是如何安装R包是很多人在使…...

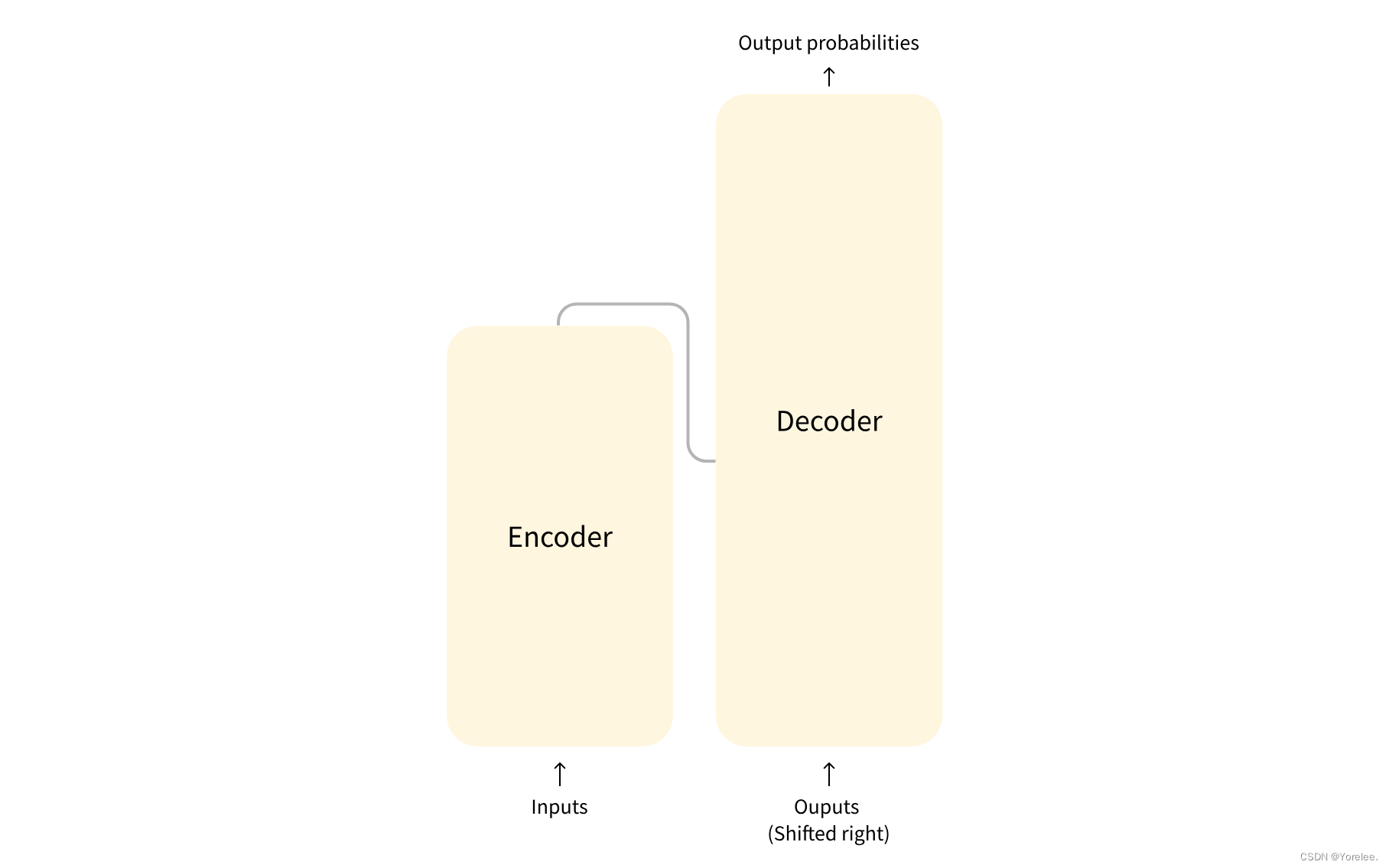
注意力机制和Transformer模型各部分功能解释
文章目录 Transformer1、各部分功能解释2、通过例子解释a.输入预处理位置编码b.Encoder 的处理c.Decoder的输入Decoder的工作流程d.输出预测总结 Attention代码和原理理解 Transformer 运行机理: (1)假设我们需要进行文本生成任务。我们将已…...

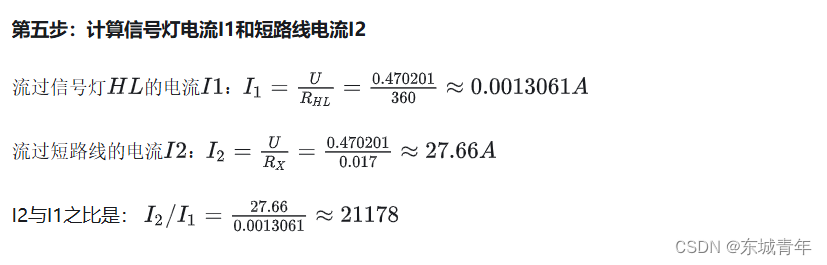
短路是怎么形成的
1. 短路分为电源短路和用电器短路。 电源短路:电流不经过任何用电器,直接由正极经过导线流向负极,由于电源内阻很小,导致短路电流很大,特别容易烧坏电源。 用电器短路:也叫部分电路短路,即一根…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...
