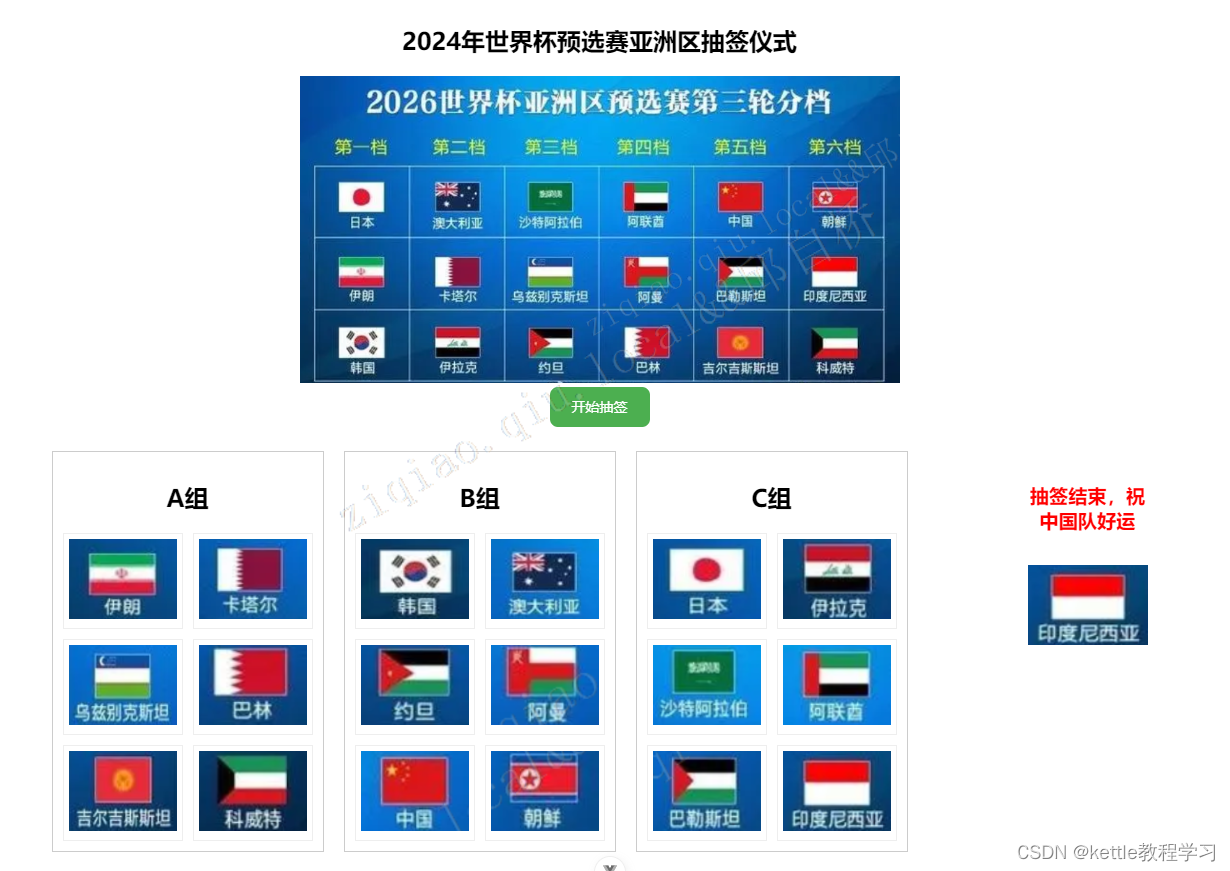
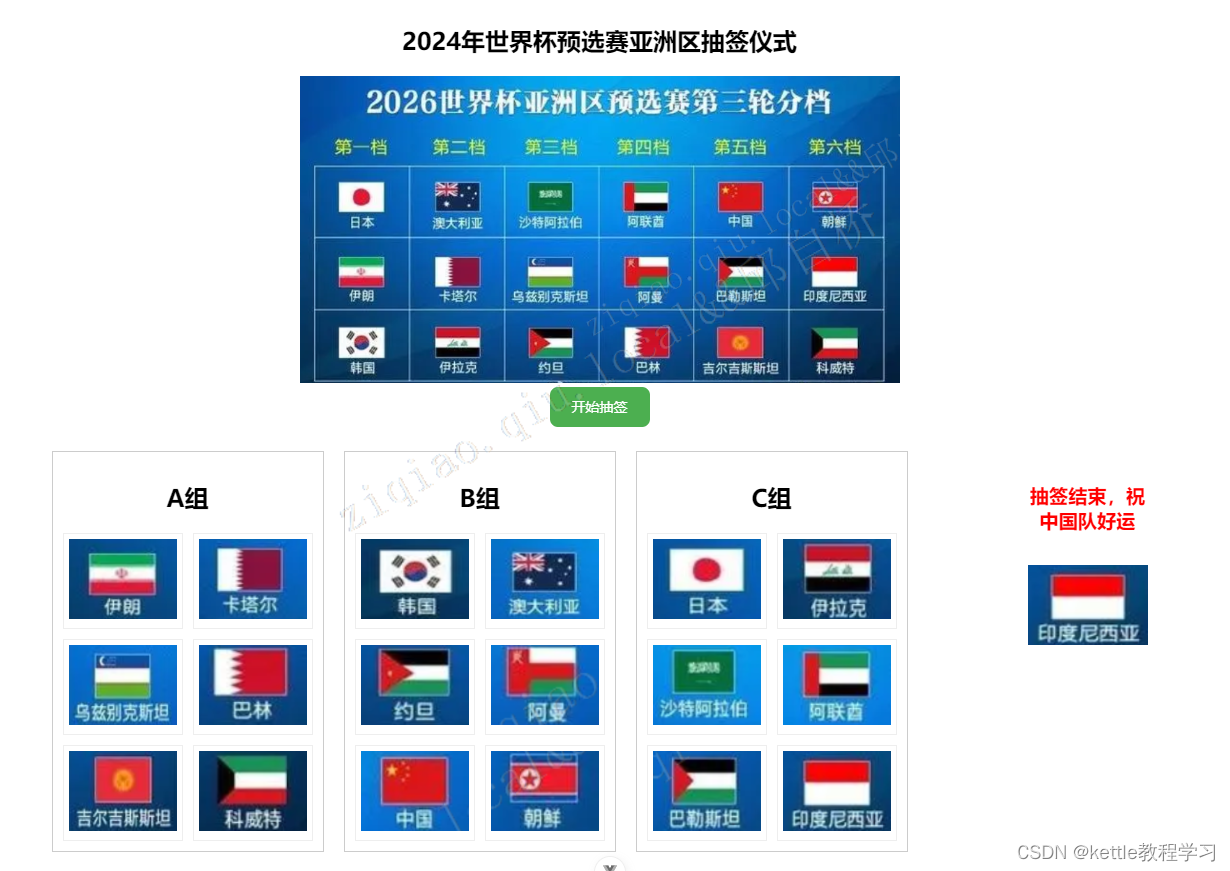
Vue3模拟国足18强赛抽签
Vue3国足18强赛抽签
国足遇到这个对阵,能顺利出现吗?

1、系统演示
Vue3模拟国足18强赛抽签
2、关键代码
- 开始抽签
<script setup>
import FenDang from "@/components/chouqian/FenDang.vue";
import {ref} from "vue";let isShowFenDang = ref(false)
function showFenDang(){isShowFenDang.value = true;
}</script><template><div class="flex-container"><h2>2024年世界杯预选赛亚洲区抽签仪式</h2><img src="@/assets/fendang.png" alt="Logo" class="logo"><button class="start-button" @click="showFenDang">开始抽签</button><FenDang v-if="isShowFenDang"/></div>
</template><style scoped>
.flex-container {display: flex;flex-direction: column;align-items: center;justify-content: center;text-align: center;
}.logo {width: 600px;
}.start-button {/* 根据需要设置合适的宽度和高度 */width: 100px; height: 40px; background-color: #4CAF50;border: none;color: white; padding: 10px 20px;text-align: center; text-decoration: none;font-size: 14px; margin: 4px 2px;cursor: pointer; border-radius: 8px; transition: background-color 0.3s;
}.start-button:hover {background-color: #45a049;
}
</style>
- 抽签结果
<template><div class="group-container"><div v-for="(groupImages, groupName) in dynamicGroups" :key="groupName" class="group-item"><h2>{{ groupName }}</h2><div class="image-grid"><div v-for="(image, index) in groupImages" :key="index" class="image-item"><img :src="image" :alt="`Image ${index + 1}`"></div></div></div><!-- 添加闪烁图片区域 --><div class="flashing-area"><h5 :class="tips==='抽签中...'?'tips-process-color':'tips-done-color'">{{tips}}</h5><transition name="fade"><img v-if="flashImages.length > 0" :src="flashImages[0]" alt="Flashing Image" /></transition></div></div>
</template><script setup>
import {ref, onMounted, nextTick, onUnmounted} from 'vue';const images = ref({level1: ['/level1/image1.png', '/level1/image2.png', '/level1/image3.png'],level2: ['/level2/image1.png', '/level2/image2.png', '/level2/image3.png'],level3: ['/level3/image1.png', '/level3/image2.png', '/level3/image3.png'],level4: ['/level4/image1.png', '/level4/image2.png', '/level4/image3.png'],level5: ['/level5/image1.png', '/level5/image2.png', '/level5/image3.png'],level6: ['/level6/image1.png', '/level6/image2.png', '/level6/image3.png']
});const dynamicGroups = ref({'A组': [],'B组': [],'C组': []
});const currentLevel = ref('level1');
const currentGroupIndex = ref(0);
const flashImages = ref([]);
const selectedImages = ref([]);
let flashTimer = null;
let tips = ref("抽签中...");const selectAndFlashImage = () => {const levelImagesCopy = [...images.value[currentLevel.value]];let flashIndex = 0;let flashSpeed = 50; // 初始闪烁速度,单位:毫秒let randomIndex = Math.floor(Math.random() * levelImagesCopy.length);let startTime = Date.now(); // 记录开始时间const adjustFlashSpeed = () => {if (Date.now() - startTime < 1800) {// 在前1.8秒内,根据时间线性增加闪烁速度flashSpeed += 5;} else {// 在最后0.2秒内,指数级增加闪烁速度flashSpeed = Math.min(flashSpeed * 1.5, 200);}};const flashTimer = setInterval(() => {adjustFlashSpeed();if (Date.now() - startTime < 1000) {flashImages.value = [levelImagesCopy[flashIndex]];flashIndex = (flashIndex + 1) % levelImagesCopy.length;} else {clearInterval(flashTimer);const finalImage = levelImagesCopy[randomIndex];flashImages.value = [finalImage]; // 设置为最终图片// 增加延时,让图片停留更长时间setTimeout(() => {dynamicGroups.value[Object.keys(dynamicGroups.value)[currentGroupIndex.value]].push(finalImage);selectedImages.value.push(finalImage);images.value[currentLevel.value] = images.value[currentLevel.value].filter((_, i) => i !== randomIndex);if (selectedImages.value.length < 18) {nextLevel();}else{tips.value="抽签结束,祝中国队好运";}}, 1000); // 延时2000毫秒}}, flashSpeed);
};const nextLevel = () => {if (selectedImages.value.length % 6 === 0 && selectedImages.value.length < 18) {currentGroupIndex.value = (currentGroupIndex.value + 1) % Object.keys(dynamicGroups.value).length;}const levels = Object.keys(images.value);const currentIndex = levels.indexOf(currentLevel.value);currentLevel.value = levels[(currentIndex + 1) % levels.length];if (selectedImages.value.length < 18) {selectAndFlashImage();}
};onMounted(() => {selectAndFlashImage();
});</script>
相关文章:

Vue3模拟国足18强赛抽签
Vue3国足18强赛抽签 国足遇到这个对阵,能顺利出现吗? 1、系统演示 Vue3模拟国足18强赛抽签 2、关键代码 开始抽签 <script setup> import FenDang from "/components/chouqian/FenDang.vue"; import {ref} from "vue";le…...

mesa编译器nir信息储存问题
概述 本来想将一个完整的可以从hlsl-dxil-spirv-nir-code的项目划分为两个动态库a.dll与b.dll。应用程序调用a.dll与b.dll执行相同的过程。 a.dll:执行dxil-spirv-nir前端相关的转换。 b.dll:执行nir-code的转换。 应用程序调用dxc实现hlsl-dxil的过程&…...

windows下mysql设置开机自启动
windows下mysql设置开机自启动 情况1.mysql服务不存在情况2.mysql服务已存在 我们先检查一下电脑是否存在mysql服务 此电脑(右键)—>管理—>服务 看一下能不能找到相关mysql 服务 情况1.mysql服务不存在 以管理员的身份运行命令窗口,找到mysqld.exe 所在的路径 命令如下…...
)
L2-002 链表去重(C++)
给定一个带整数键值的链表 L,你需要把其中绝对值重复的键值结点删掉。即对每个键值 K,只有第一个绝对值等于 K 的结点被保留。同时,所有被删除的结点须被保存在另一个链表上。例如给定 L 为 21→-15→-15→-7→15,你需要输出去重后…...
异或运算在面试题中的应用
异或运算 是 涉及到数据位运算时常见的处理方式。如何进行异或运算?在对应位上,相同为0,不同1,但其实两个数据异或运算就是进行无进位加法。 例如: int a = 7, b = 6, a ^b = ? 算法1: 相同为0,不同为1 a ^ b= : 0 0 0 1 算法2: 无进位…...

【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 单词大师(100分) - 三语言AC题解(Python/Java/Cpp)
🍭 大家好这里是清隆学长 ,一枚热爱算法的程序员 ✨ 本系列打算持续跟新华为OD-C/D卷的三语言AC题解 💻 ACM银牌🥈| 多次AK大厂笔试 | 编程一对一辅导 👏 感谢大家的订阅➕ 和 喜欢💗 …...

LabVIEW在SpaceX的应用
结合真实的资料介绍LabVIEW在SpaceX的应用,涵盖自动化测试系统、数据采集与监控、可视化与分析、模块化设计与扩展,以及效率与可靠性的提高。 自动化测试系统 LabVIEW在SpaceX的自动化测试系统中发挥了关键作用。自动化测试是确保SpaceX火箭及其子系…...

【Android面试八股文】讲一讲String、StringBuffer和StringBuilder在进行字符串操作时候的效率
文章目录 一、String二、StringBuffer三、StringBuilder四、String、StringBuffer和StringBuilder的效率测试五、String、StringBuffer和StringBuilder的选择一、String String是不可变的,final修饰,任何对String的操作都会创建一个新的String对象。在进行大量字符串拼接或修…...

[自动驾驶 SoC]-4 特斯拉FSD
FSD, 参考资料来源FSD Chip - Tesla - WikiChip 另外可参考笔者之前分享文章:[自动驾驶技术]-6 Tesla自动驾驶方案之硬件(AI Day 2021),[自动驾驶技术]-8 Tesla自动驾驶方案之硬件(AI Day 2022…...

PostgreSQL源码分析——物化视图
我们前面分析完视图后,这里再继续分析一下物化视图,其实现原理是不相同的,需要注意,物化视图等于是将返回的结果集缓存起来,而视图是查询重写,结果需要重新进行计算。 create materialized view matvt1 as…...

操作系统入门系列-MIT6.828(操作系统工程)学习笔记(七)---- 系统调用函数与GDB(Lab: system calls)
系列文章目录 操作系统入门系列-MIT6.828(操作系统工程)学习笔记(一)---- 操作系统介绍与接口示例 操作系统入门系列-MIT6.828(操作系统工程)学习笔记(二)---- 课程实验环境搭建&am…...

ORA-12560: TNS:协议适配器错误
项目场景: 由于最近一直没有连接oracle,然后之前windows也是正常可以启动oracle,正常连接。无论是SQL Developer还是SQL PLUS命令,都能正常连接和操作。 问题描述 这两天刚好用SQL Developer工具连接,然后报错&#…...

不容小觑的“白纸黑字”:银行重空凭证的风险与防控
一、定义与重要性 定义: 银行重空凭证,也称为重要空白凭证,是银行专业术语,指银行印制的无面额、经银行或单位填写金额并签章后,即具有支取款项效力的空白凭证。 重要性: 它是银行资金支付的重要工具&a…...

30v-180V降3.3V100mA恒压WT5107
30v-180V降3.3V100mA恒压WT5107 WT5107是一款恒压单片机供电芯片,它可以30V-180V直流电转换成稳定的3.3V直流电(最大输出电流300mA),为各种单片机供电。WT5107的应用也非常广泛。它可以用于智能家居、LED照明、电子玩具等领域。比…...

Spring Boot 和 Spring Cloud 的区别及选型
Spring Boot 和 Spring Cloud 是现代 Java 开发中非常流行的两个框架,它们分别解决了不同层次的问题。本文将详细介绍 Spring Boot 和 Spring Cloud 的区别,以及在不同场景下如何选择合适的技术。 Spring Boot 什么是 Spring Boot Spring Boot 是一个…...

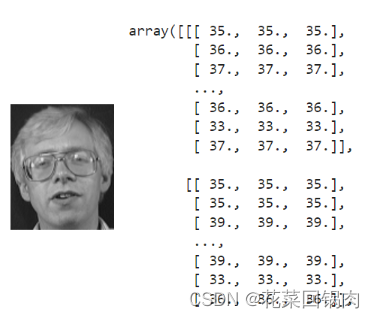
【神经网络】图像的数字视角
文章目录 图像的数字视角引言直观感受内在剖析图像常用函数图像三维层次 经验总结 图像的数字视角 引言 在机器视觉和目标识别领域,需要处理的对象都是图像,但这些领域的模型都是针对数值进行训练的,那么图像和数值之间是什么关系呢?答案是…...

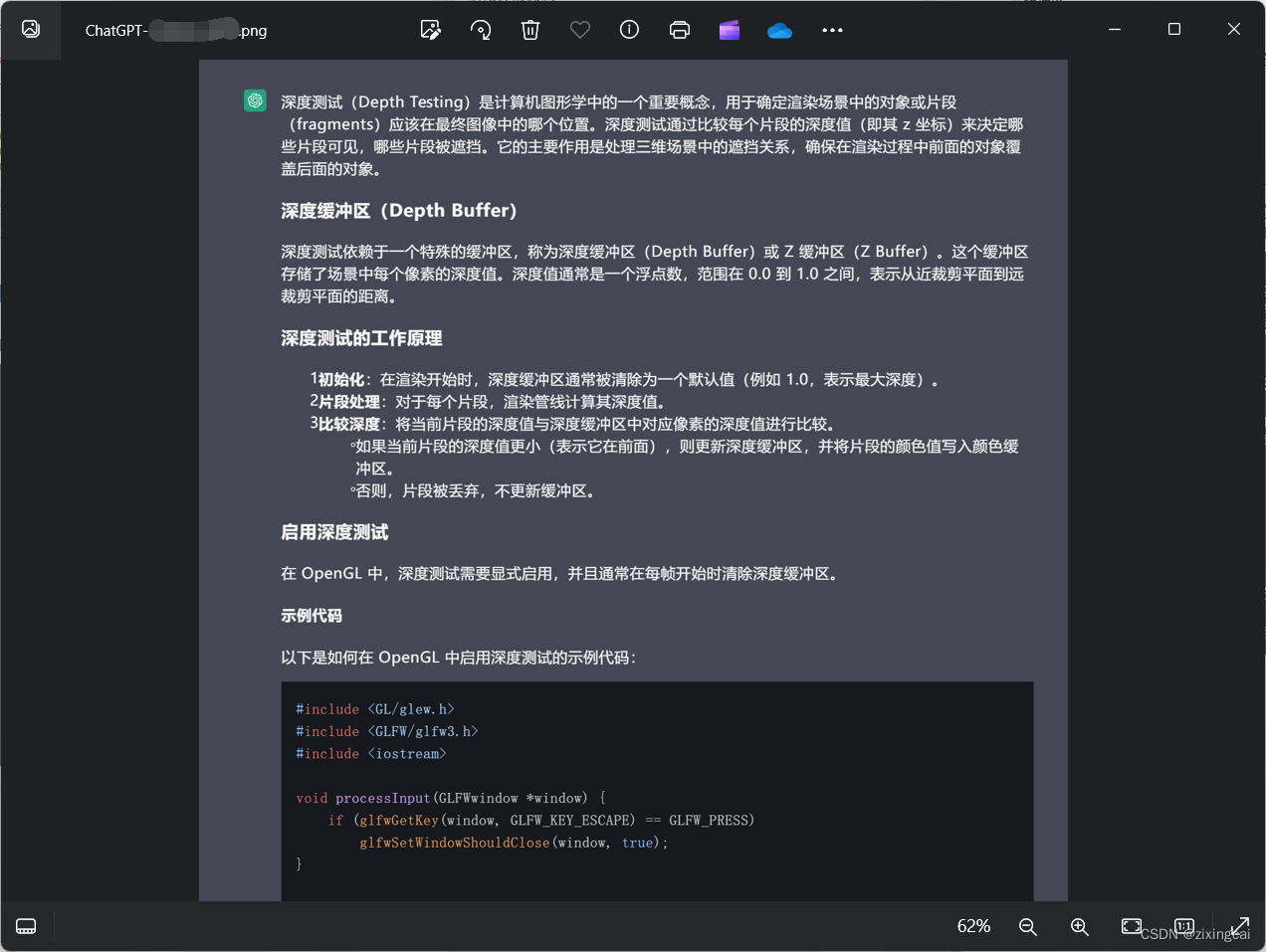
ChatGPT的问题与回复的内容导出(Chorme)
我给出两种方式,第一种方式无使用要求,第二种方式必须安装Chorme 个人更推荐第二种方式 第一种方式:使用chatgpt自带的数据导出 缺点:会将当前未归档的所有聊天记录导出,发送到你的电子邮箱中 第二种方式:…...

游戏开发中的坑之十四 photoshop的javascript脚本批量修改分辨率
原因:美术提交大量2048x2048的贴图,导致工程臃肿。 方案:使用photoshop的javascript脚本批量把指定的文件夹以及所有子文件夹的贴图进行压缩。 脚本中指定针对2048x2048的贴图进行处理。 // Photoshop JavaScript to resize TGA images with…...
、518. 零钱兑换 II、377. 组合总和 Ⅳ、爬楼梯(第八期模拟笔试))
leetcode打卡#day45 携带研究材料(第七期模拟笔试)、518. 零钱兑换 II、377. 组合总和 Ⅳ、爬楼梯(第八期模拟笔试)
携带研究材料(第七期模拟笔试) #include<iostream> #include<algorithm> #include<vector>using namespace std;int main() {int N, V;cin >> N >> V;vector<int> weights(N1);vector<int> values(V1);int w…...

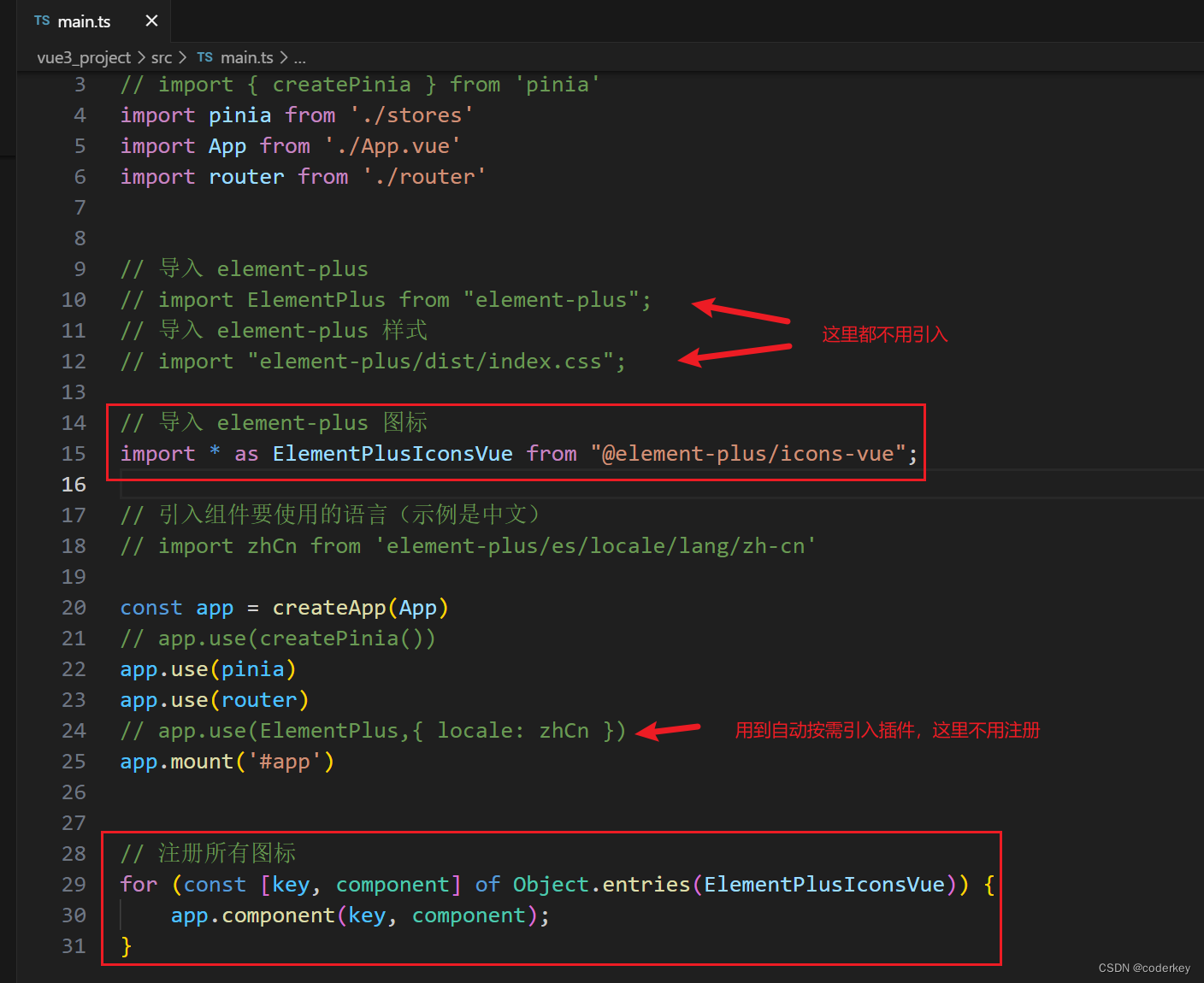
Vite+Vue3安装且自动按需引入Element Plus组件库
一,安装Element Plus npm install element-plus //node环境16二,安装插件 npm install unplugin-auto-import unplugin-vue-components -D三,配置vite.config.ts文件 //按需引入element-plus组件 import AutoImport from unplugin-auto-i…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
