【JavaScript脚本宇宙】玩转图像处理:从基础到高级,这些库你不能错过!
让你的网页图像栩栩如生:六种必备图像处理库
前言
在数字图像处理中,我们经常需要对图片进行各种操作,如调整亮度、对比度、饱和度等,以达到所需的效果。为了简化这些操作并提供更丰富的功能,出现了许多专门用于图像处理的库。本文将介绍几个常用的JavaScript图像处理库,包括CamanJS、Glfx.js、PixiJS、Fabric.js、Pica和Filterous。
欢迎订阅专栏:JavaScript脚本宇宙
文章目录
- 让你的网页图像栩栩如生:六种必备图像处理库
- 前言
- 1. CamanJS
- 1.1 概述
- 1.2 功能
- 1.3 使用示例
- 2. Glfx.js
- 2.1 概述
- 2.2 功能
- 2.3 使用示例
- 2.4 优缺点
- 3. PixiJS
- 3.1 概述
- 3.2 功能
- 3.3 使用示例
- 3.4 优缺点
- 4. Fabric.js
- 4.1 概述
- 4.2 功能
- 4.3 使用示例
- 4.4 优缺点
- 5. Pica
- 5.1 概述
- 5.2 功能
- 5.3 使用示例
- 6. Filterous
- 6.1 概述
- 6.2 功能
- 6.3 使用示例
- 6.4 优缺点
- 总结
1. CamanJS
1.1 概述
CamanJS是一个基于JavaScript的强大图像滤镜库,它可以在客户端实时处理图像。它提供了许多内置的滤镜效果,例如模糊、锐化、曝光调整等,同时也支持自定义滤镜。此外,CamanJS还具有图像比较功能,可以生成两个图像之间的差异图像。
1.2 功能
- 基本操作:支持图像的裁剪、旋转、缩放等基本操作。
- 滤镜效果:提供多种内置的滤镜效果,如模糊、锐化、黑白、棕褐色等。
- 颜色调整:支持对图像的亮度、对比度、饱和度等进行调整。
- 自定义滤镜:允许用户使用自定义函数来定义新的滤镜效果。
- 图像比较:可以生成两个图像之间的差异图像。
1.3 使用示例
下面是一个简单的示例代码,展示了如何使用CamanJS来对图像应用滤镜效果:
<!-- HTML代码 -->
<img id="myImage" src="image.jpg">
<script>// JavaScript代码const myImage = document.getElementById('myImage');Caman(myImage, function () {// 应用模糊滤镜this.blur(5);// 应用对比度调整this.contrast(20);// 应用色温调整this.colorTemperature(10000);// 应用自定义滤镜this.customFilter(function (pixels) {// 自定义函数逻辑});// 生成新图像this.render();});
</script>
2. Glfx.js
2.1 概述
Glfx.js是一个基于WebGL的图像滤镜库,用于在浏览器中实现高质量的图像处理效果。它提供了一系列的图像滤镜,如模糊、边缘检测、颜色调整等,并且可以方便地进行组合使用。Glfx.js具有良好的性能和可扩展性,支持多种图像格式和尺寸。
2.2 功能
- 图像滤镜:Glfx.js提供了多种预设的图像滤镜,包括模糊、锐化、边缘检测、浮雕等。
- 颜色调整:可以通过Glfx.js对图像的颜色进行调整,包括亮度、对比度、饱和度、色调等。
- 自定义滤镜:Glfx.js允许开发人员根据自己的需求自定义滤镜,以实现更加复杂的图像处理效果。
2.3 使用示例
下面是一个使用Glfx.js实现模糊效果的例子:
<!-- 引入Glfx.js库 -->
<script src="https://cdn.jsdelivr.net/npm/glfx.js@0.0.12/dist/glfx.min.js"></script><!-- 获取要处理的图像 -->
<img id="inputImage" src="path_to_your_image.jpg" alt="Input Image"><!-- 添加一个输出元素来显示处理后的图像 -->
<canvas id="outputCanvas"></canvas><!-- 处理图像 -->
<script>// 获取输入图像和输出画布var inputImage = document.getElementById('inputImage');var outputCanvas = document.getElementById('outputCanvas');// 创建Glfx.js对象,并设置输出画布的尺寸var glfx = new Glfx(outputCanvas);glfx.setSize(inputImage.width, inputImage.height);// 在Glfx.js中加载输入图像glfx.load(inputImage);// 应用模糊滤镜var blurFilter = glfx.createFilter('blur');blurFilter.radius = 5;glfx.process(blurFilter);// 绘制处理后的图像到输出画布上glfx.draw();
</script>
2.4 优缺点
优点:
- 高性能:基于WebGL技术,Glfx.js可以利用GPU进行图像处理,提供更快的处理速度。
- 多种滤镜:提供了丰富的预设滤镜,满足常见图像处理需求。
- 可扩展性:允许开发人员自定义滤镜,满足特殊需求。
- 兼容性:支持多种浏览器和设备。
缺点:
- 依赖WebGL:需要浏览器支持WebGL才能正常工作。
- 复杂性较高:对于不熟悉WebGL的开发者来说,可能需要花费一些时间来理解和使用Glfx.js。
3. PixiJS
PixiJS是一个基于JavaScript的高性能、轻量级的2D渲染引擎,用于构建丰富的图形界面和动画效果。它具有易于使用、可扩展性强和良好的浏览器兼容性等特点。
3.1 概述
PixiJS是一个用于创建高性能、交互式2D图形内容的库。它可以用于创建游戏、演示、广告、交互式教程等各种应用。PixiJS使用WebGL进行底层渲染,提供了简单易用的API来绘制矢量图形、位图图像、文本等内容。
3.2 功能
- 矢量图形和位图图像绘制
- 动画和交互效果
- 文字渲染和排版
- 支持多种滤镜和混合模式
- 灵活的事件处理和用户交互
3.3 使用示例
下面是一个简单的示例,展示了如何使用PixiJS绘制一个红色正方形:
<!-- HTML -->
<canvas id="canvas"></canvas><!-- JavaScript -->
const canvas = document.getElementById('canvas');
const width = 600;
const height = 400;
const app = new PIXI.Application({ width, height });
document.body.appendChild(app.view); // 将画布添加到页面中const graphics = new PIXI.Graphics(); // 创建一个图形对象
graphics.beginFill(0xFF0000); // 设置填充颜色为红色
graphics.drawRect(50, 50, 150, 150); // 绘制一个正方形
app.stage.addChild(graphics); // 将图形添加到舞台中
在上述示例中,我们首先创建了一个画布,并初始化了一个PixiJS应用程序实例。然后,我们创建了一个图形对象,设置填充颜色为红色,并绘制了一个正方形。最后,我们将这个图形对象添加到舞台中,并在浏览器中显示结果。
3.4 优缺点
优点:
- 高性能和低内存占用,适用于复杂图形和动画场景。
- 易学易用,提供丰富的API和文档资源。
- 跨平台和跨浏览器支持,可以在各种设备上运行。
- 开放源代码,可根据需要进行定制和扩展。
缺点:
- 对于大型项目或复杂场景,可能需要一定的优化和调优工作。
- 对IE9及以下版本浏览器的支持有限,仅支持部分功能。
4. Fabric.js
Fabric.js是一个基于HTML5 Canvas的图像处理库,它提供了许多强大的功能,包括绘制图形、处理图片、应用滤镜等。在本章中,我们将介绍Fabric.js的基本用法以及如何使用它来为图片添加滤镜效果。
4.1 概述
Fabric.js是一个轻量级的JavaScript库,它能够使开发者轻松地在Web应用程序中创建复杂的图像处理效果。Fabric.js提供了丰富的绘图API,支持绘制直线、曲线、矩形、椭圆、多边形、文本等多种图形,并支持对这些图形进行平移、缩放、旋转、扭曲等操作。此外,Fabric.js还提供了一系列的图像处理功能,如裁剪、调整大小、翻转、旋转、颜色调整等。
4.2 功能
- 绘制图形:支持绘制直线、曲线、矩形、椭圆、多边形、文本等多种图形。
- 图形操作:支持对绘制的图形进行平移、缩放、旋转、扭曲等操作。
- 图片加载:支持从URL或FileReader中加载图片。
- 图片操作:支持对加载的图片进行裁剪、调整大小、翻转、旋转、颜色调整等操作。
- 滤镜效果:支持多种滤镜效果,如模糊、锐化、黑白、彩色等。
- 事件处理:支持事件绑定和处理,如鼠标事件、键盘事件等。
4.3 使用示例
下面是一个简单的示例代码,演示如何使用Fabric.js绘制一个红色的矩形并应用模糊滤镜效果:
<!DOCTYPE html>
<html>
<head><title>Fabric.js示例</title><script src="https://cdn.jsdelivr.net/npm/fabric@4.6.0/dist/fabric.min.js"></script>
</head>
<body><canvas id="canvas" width="400" height="400"></canvas><script>// 获取画布对象var canvas = new fabric.StaticCanvas('canvas');// 创建一个红色的矩形对象var rect = new fabric.Rect({left: 50,top: 50,width: 100,height: 100,fill: 'red'});// 将矩形对象添加到画布上canvas.add(rect);canvas.renderAll();// 对矩形应用模糊滤镜效果rect.filters = [new fabric.ImageFilters.Blur()];rect.applyFilters();canvas.renderAll();</script>
</body>
</html>
在上面的代码中,我们首先创建了一个StaticCanvas对象,表示一个静态的画布。然后创建了一个红色的矩形对象Rect,并将其添加到画布上。接下来,我们对矩形应用了模糊滤镜效果,并重新渲染了画布。最后的效果是,画布上会显示一个红色的矩形,并且该矩形会有一个模糊的效果。
4.4 优缺点
Fabric.js的优点包括:
- 强大的绘图功能:Fabric.js提供了丰富的绘图API和工具,使开发者能够轻松地创建各种复杂的图形和图像处理效果。
- 灵活的扩展性:Fabric.js具有良好的可扩展性和定制性,开发者可以根据自己的需求对其进行扩展和修改。
- 良好的兼容性:Fabric.js能够在各种现代浏览器上运行,具有良好的兼容性。
- 活跃的社区支持:Fabric.js拥有一个活跃的开发社区和用户社区,可以提供及时的支持和帮助。
5. Pica
Pica是一个基于JavaScript的图像处理库,专注于高质量的图像缩放。它使用先进的算法和优化技术来提供出色的图像质量,同时保持高效的性能。Pica适用于各种场景,包括图像处理、图形库、Web应用、移动应用和服务器端图像处理。
5.1 概述
Pica是一个轻量级的库,大小只有几KB,并且不需要依赖其他库或框架。它支持多种图像格式,包括JPEG、PNG和WEBP等。Pica还具有灵活的API设计,使开发人员可以轻松地进行集成和扩展。
5.2 功能
- 图像缩放:Pica提供了高质量的图像缩放算法,可以按照任意比例缩放图像。它支持多种缩放方式,包括像素插值、区域缩放和自定义过滤器等。通过使用Pica,开发人员可以轻松地实现高质量的图像缩放效果。
- 图像旋转:除了图像缩放之外,Pica还支持图像旋转。开发人员可以轻松地将图像旋转到任意角度,并且可以选择是否保持图像的比例。
- 图像平移:Pica还支持图像平移,开发人员可以将图像沿水平或垂直方向平移,并且可以选择是否保持图像的比例。
- 图像滤镜:Pica提供了多种图像滤镜,包括模糊、锐化、灰度、反转等。开发人员可以轻松地为图像添加各种效果,以满足不同的需求。
- 渐进式JPEG解码:Pica还支持渐进式JPEG解码,可以逐步显示JPEG图像,提高用户体验。
5.3 使用示例
以下是一个使用Pica进行图像缩放的例子:
const pica = require('pica');
const fs = require('fs');// 读取原始图像
const originalImage = fs.readFileSync('original.jpg');// 创建一个新的画布
const canvas = document.createElement('canvas');
const ctx = canvas.getContext('2d');// 设置画布大小为原始图像的两倍
canvas.width = originalImage.width * 2;
canvas.height = originalImage.height * 2;// 使用Pica将原始图像缩放到新画布上
pica.resize(originalImage, ctx, { quality: 3 }).then(() => {// 将画布导出为JPEG图片const newImage = canvas.toDataURL('image/jpeg');console.log(newImage); // 输出新的JPEG图片的Base64编码
});
6. Filterous
Filterous是一个基于JavaScript的图像滤镜库,提供了多种图像处理功能和视觉效果。
6.1 概述
Filterous是一个轻量级的JavaScript库,用于图像处理和增强。它提供了各种滤镜和效果,可以实时应用到图像上,而无需在服务器上进行处理。此外,Filterous还支持缩放、旋转、平移等基本的图像变换操作。
6.2 功能
- 多种滤镜效果:模糊、锐化、灰度、棕褐色、黑白、亮度对比度等。
- 图像变换:缩放、旋转、平移、翻转。
- 自定义滤镜:支持创建自己的滤镜。
- 实时预览:在浏览器中实时预览滤镜效果。
- 触摸屏支持:支持触摸屏设备的手势操作。
6.3 使用示例
下面是一个简单的使用示例,演示如何使用Filterous为图片应用模糊滤镜:
<!DOCTYPE html>
<html>
<head><title>Filterous Example</title><script src="https://cdn.jsdelivr.net/npm/filterous/dist/filterous.min.js"></script>
</head>
<body><img id="image" src="path_to_image.jpg" alt="Image"><button onclick="applyFilter()">Apply Blur Filter</button><script>function applyFilter() {var image = document.getElementById('image');// 创建一个模糊滤镜对象var filter = new Filterous.Emboss();// 将滤镜应用到图像上filter.apply(image);}</script>
</body>
</html>
在上面的示例中,我们首先创建了一个Emboss滤镜对象,然后使用apply方法将此滤镜应用到图像上。当用户点击按钮时,将会为图像应用模糊滤镜。您可以根据需要选择不同的滤镜类型和参数。
更多详细的示例和文档可以在Filterous的官方网站上找到:Filterous - A lightweight JS library for real-time image filters。
6.4 优缺点
优点:
- Filterous提供了丰富的图像处理功能和滤镜效果,可以满足大多数开发者的需求。
- Filterous的使用方法简单易学,开发者可以通过简单的JavaScript代码快速实现各种图像处理效果。
- Filterous支持对图片进行批量处理,提高了开发效率。
缺点:
- Filterous目前还不成熟,存在一些已知的bug和问题,可能会影响用户体验。
- Filterous的性能还有待提高,对于一些大型图片或复杂操作可能会出现卡顿或延迟现象。
总结
通过使用这些JavaScript图像处理库,我们可以轻松地实现各种图像效果,提高开发效率。它们提供了丰富的功能和灵活的可扩展性,可以满足不同场景的需求。在选择合适的库时,应考虑项目的需求、团队的技术栈以及库的性能和易用性等因素。
相关文章:

【JavaScript脚本宇宙】玩转图像处理:从基础到高级,这些库你不能错过!
让你的网页图像栩栩如生:六种必备图像处理库 前言 在数字图像处理中,我们经常需要对图片进行各种操作,如调整亮度、对比度、饱和度等,以达到所需的效果。为了简化这些操作并提供更丰富的功能,出现了许多专门用于图像…...

python+unity手势控制地球大小
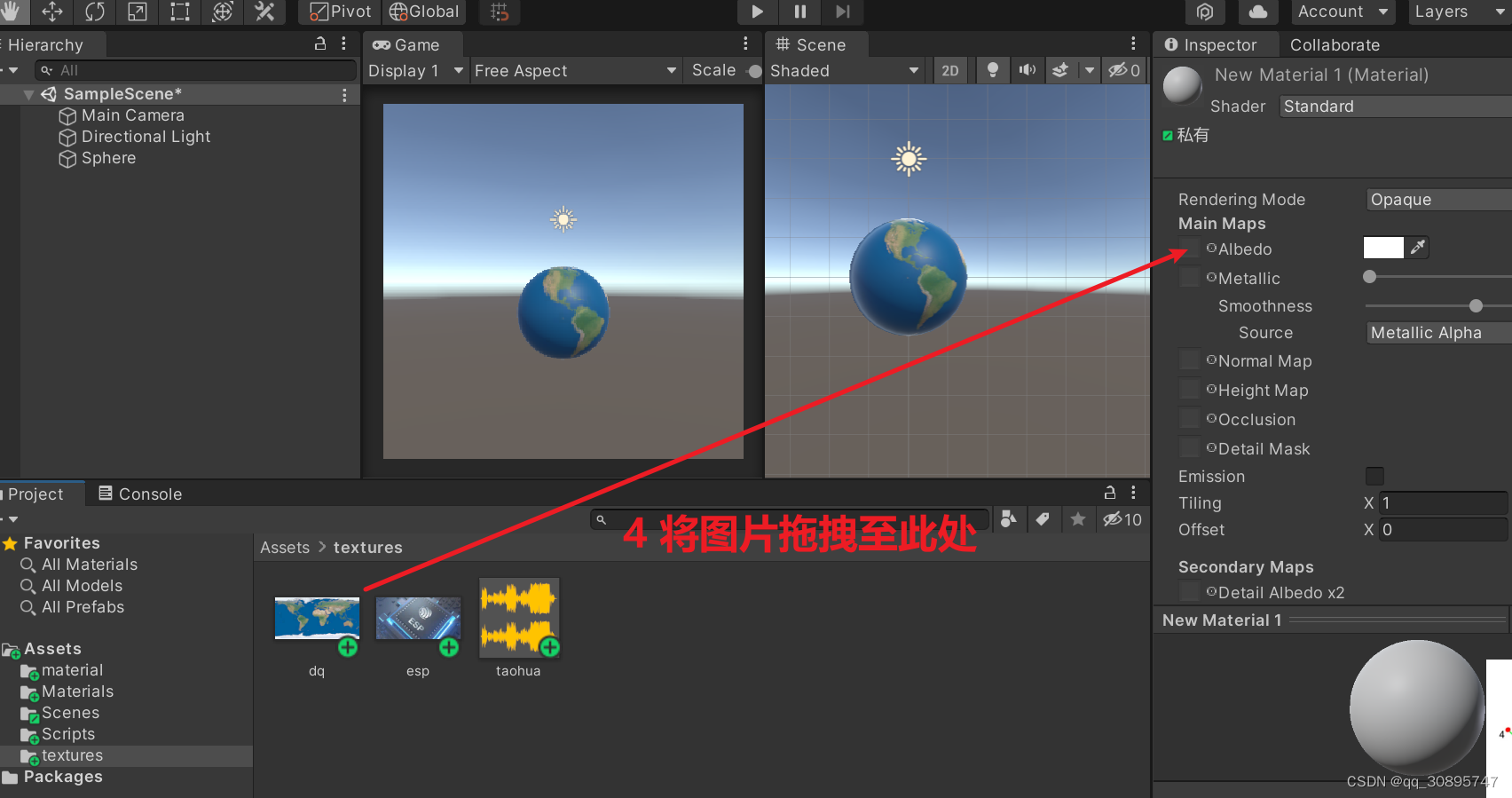
效果图如下 具体操作如下 1 在unity窗口添加一个球体 2 给球体添加材质,材质图片使用地球图片 地球图片如下 unity材质设置截图如下 3 编写地球控制脚本 using System.Collections; using System.Collections.Generic; using UnityEngine;public class test : MonoBehavio…...

CSS【实战】抽屉动画
效果预览 技术要点 实现思路 元素固定布局(fixed)在窗口最右侧外部js 定时器改变元素的 right 属性,控制元素移入,移出 过渡动画 transition transition: 过渡的属性 过渡的持续时间 过渡时间函数 延迟时间此处改变的是 right …...

【Linux Vim的保姆级教程】
🌈个人主页: 程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…...

力扣668.乘法表中第k小的数
力扣668.乘法表中第k小的数 二分查找 是否有k个比mid小的数 class Solution {public:int findKthNumber(int m, int n, int k) {auto check [&](int mid) -> bool{int res0;int row 1,col n;while(row < m){if(row * col < mid){res col;if(res > k) re…...

css伪类和伪元素选择器
伪类选择器关注元素的状态和条件,而伪元素选择器则关注元素的视觉表现和扩展。两者都是CSS中强大的工具,能够帮助开发者实现复杂的样式布局和交互效果。 伪类选择器 伪类选择器在CSS中用于选择元素的特定状态或位置。以下是一些常见的伪类选择器及其使…...

第壹章第15节 C#和TS语言对比-泛型
C#提供了泛型的完整支持,不仅在编译时,运行时仍然保留泛型的类型信息,同时提供了更加丰富的泛型约束和更加全面的协变逆变支持。TS的泛型,在语法表现形式上,和C#差不多,但本质上两者是不一样的。TS的泛型&a…...

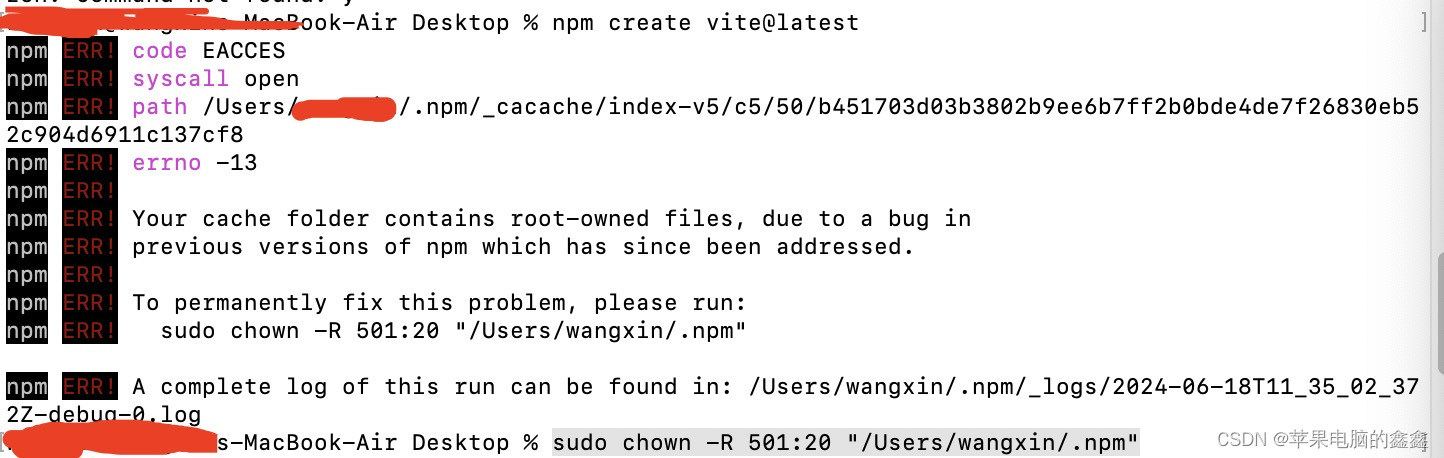
苹果电脑下载vite包错
苹果电脑下载vite包错/Users/lili/.npm/_cacache/index-v5/c5/50/b451703d03b3802b9ee6b7ff2b0bde4de7f26830eb52c904d6911c137cf8包错解决方式 解决方式:sudo chown -R 501:20 "/Users/wangxin/.npm"...

自动化测试git的使用
git是一款分布式的配置管理工具。本文主要讲git如何在自动化测试中安装,上传及拉取下载代码。 1 、git 介绍 每天早上到公司,从公司的git服务器上下载最新的代码,白天在最新的代码基础上,编写新的代码,下班时把“代码…...

MyBatis系列四: 动态SQL
动态SQL语句-更复杂的查询业务需求 官方文档基本介绍案例演示if标签应用实例where标签应用实例choose/when/otherwise应用实例foreach标签应用实例trim标签应用实例[使用较少]set标签应用实例[重点]课后练习 上一讲, 我们学习的是 MyBatis系列三: 原生的API与配置文件详解 现在…...

Jenkins构建 Maven项目(微服务)并自动发布
前面讲了docker 安装Jenkins和gitlab代码管理工具,接下来我们讲一下Jenkins怎么构建 Maven项目。 1. 首先Jenkins配置下面3中工具类 首先是在本地安装三个jenkins自动配置相关的工具 1.1 JDK 由于我们使用docker来启动jenkins,其自带有jdk,…...

简单易用的多功能图床Picsur
什么是 Picsur ? Picsur 是一款易于使用、可自行托管的图片分享服务,类似于 Imgur,并内置转换功能。支持多种格式的图片,包括 QOI、JPG、PNG、WEBP(支持动画)、TIFF、BMP、GIF(支持动画…...

数据库-查询语句习题
SELECT Sname 姓 名,year of birth: 出生年,YEAR(GETDATE())-Sage BIRTHYEAR,LOWER(SNAME) SNAME --起别名 没有特殊字符不需要引号,有特殊字符要加引号;别名(解释作用显示给用户看)用空格或as连接 FROM STUDENT; --消除重复行 DI…...

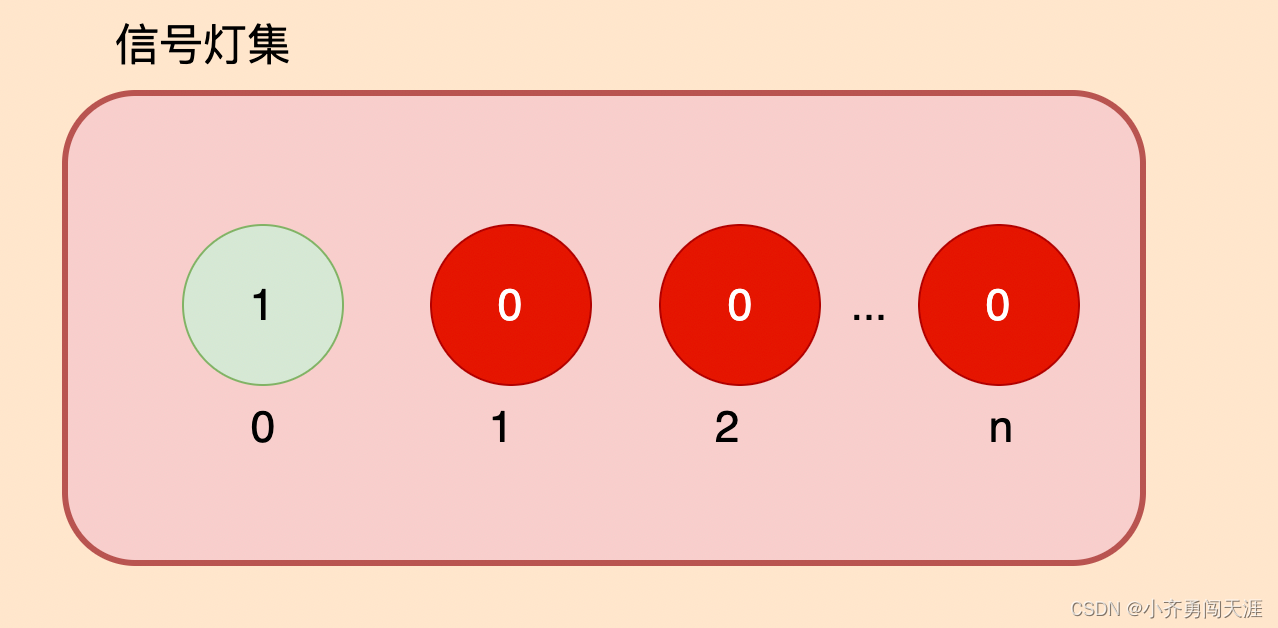
进程间通信以及线程的同步互斥机制
1.进程间通信机制 常用的六种通信机制: 管道、消息队列、共享内存、信号灯集、信号、Socket 管道(Pipe)和无名管道(匿名管道): 管道是一种半双工的通信方式,数据只能单向流动,通常…...

优思学院|做车企的质量工程师转行跳槽能干嘛?
前言 质量工程师,是现代制造业和服务业中不可或缺的重要角色。他们负责制定和执行提高产品质量和优化业务流程的战略。这不仅涉及设立质量标准、开发测试系统,还包括记录生产过程中的问题并找到解决方案。尤其在汽车行业,由于对质量的高度要…...

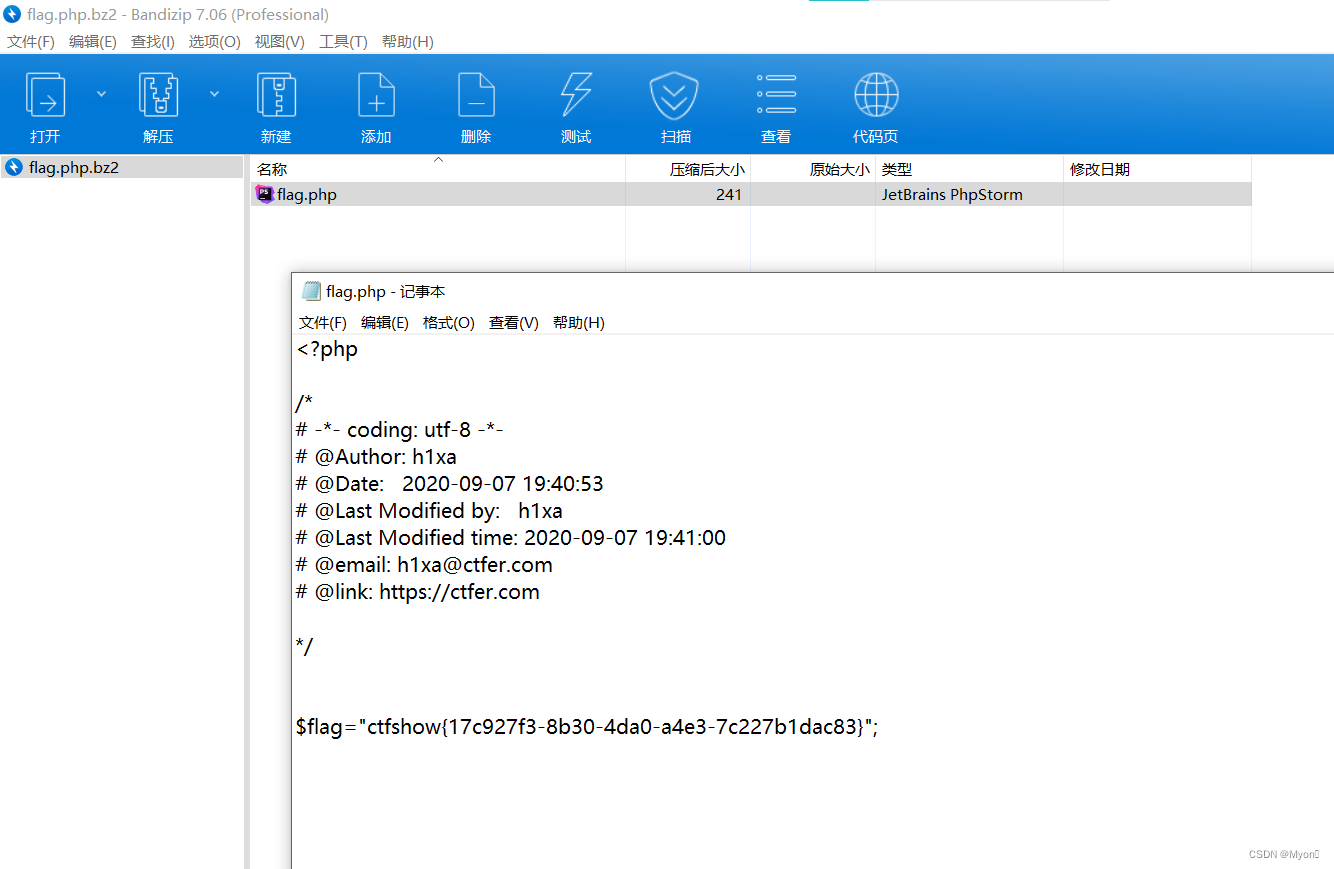
ctfshow-web入门-命令执行(web53-web55)
目录 1、web53 2、web54 3、web55 1、web53 这里的代码有点不一样,说一下这两种的区别: (1)直接执行 system($c); system($c);这种方式会直接执行命令 $c 并将命令的输出直接发送到标准输出(通常是浏览器ÿ…...
】make: nios2-swexample-create:未找到命令)
【INTEL(ALTERA)】make: nios2-swexample-create:未找到命令
目录 说明 解决方法 说明 由于外部内存接口英特尔 Stratix 10 FPGA IP 出现问题,如果在 Windows 平台上使用英特尔 Quartus Prime Pro Edition Software v20.4 或更早版本的"使用软Nios处理器进行片上调试"选项,编译Nios II 片上处理器调试…...
)
一周刷爆leetcode!(b站视频)
文章目录 一、排序思想的题目二、使用步骤1. 一、排序思想的题目 跟着b站一周刷爆leetcode这个视频开始刷一下leetcode的题目 进行一下记录啥的 二、使用步骤 1. 315. 计算右侧小于当前元素的个数 代码如下: 写了一下暴力解法,没有通过 使用归并排序…...

1.xshell传不了文件输出0000如何解决.....2.k8s中metalLB文件内容
xshell传不了文件输出0000如何解决 centos版本 1,因为没有工具下载即可 yum -y install lrzszk8s中metalLB文件内容 2.metalLB文件内容 cat metallb-native.yaml apiVersion: v1 kind: Namespace metadata:labels:pod-security.kubernetes.io/audit: privilegedpod-securit…...

01- ES6语法
1.ES6相关概念 1.1 什么是ES6 1.1.1 简介 ES6, 全称 ECMAScript 6.0 ,是 JavaScript 的下一个版本标准,2015.06 发版。 ES6 主要是为了解决 ES5 的先天不足,比如 JavaScript 里并没有类的概念,但是目前浏览器的 Ja…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...
