Java开发的构建神器:Maven以及如何安装部署Maven
目录
- 一、Maven
- 引言
- 1.1 Maven的核心概念
- ✍. POM (Project Object Model)
- ✌. 依赖管理
- ✍. 生命周期与构建阶段
- ✌. 插件系统
- 1.2 Maven的工作流程
- ✍. 读取POM文件:
- ✌. 依赖解析:
- ✍. 构建生命周期:
- ✌. 插件执行:
- ✍. 构建输出:
- 二、 下载安装、部署配置
- 2.1 解压
- 2.3 配置环境变量
- 2.4 测试
- 2.5 仓库[了解]
- Maven配置
- 修改仓库位置
- 设置镜像
- 三、IDEA - MAVEN
- 3.1 idea关联maven
- 3.2 为新项目设置
- 3.3 创建java项目[重点]
- 3.4 java项目结构
- 3.5 pom
- 3.6 导入依赖
- 查找依赖
- 使用依赖
- 3.7 测试
- 3.8 BUG处理
- 3.9 经验总结
一、Maven
引言
Apache Maven已经成为了不可或缺的构建管理和项目管理工具。自2004年诞生以来,Maven以其标准化的构建过程、依赖管理机制以及强大的插件生态系统,极大地简化了项目的构建和维护工作。
本文将深入探讨Maven的核心概念、工作原理及其在实际开发中的应用,帮助开发者更好地理解和利用这一强大的工具。
1.1 Maven的核心概念
✍. POM (Project Object Model)
Maven的核心是项目对象模型(Project Object Model, POM),定义在pom.xml文件中。POM是一个XML文件,包含了项目的基本信息、配置细节以及项目依赖。它不仅是构建过程的配置中心,也是Maven理解项目结构和管理依赖的关键。
✌. 依赖管理
Maven通过坐标系统(groupId, artifactId, version)唯一标识每一个依赖库,并自动从远程仓库下载所需的JAR包及依赖,解决了“依赖地狱”问题。开发者无需手动管理类路径和版本冲突。
✍. 生命周期与构建阶段
Maven定义了一套标准的生命周期,包括清理(clean)、编译(compile)、测试(test)、打包(package)、验证(verify)和安装(install)等阶段。开发者可以通过执行不同的生命周期阶段来完成特定任务,而不需要了解底层命令的具体实现。
✌. 插件系统
Maven的强大之处还在于其丰富的插件系统。几乎每一个构建任务都有对应的插件来完成,如编译源代码的maven-compiler-plugin、运行测试的maven-surefire-plugin等。用户可以根据需要选择或自定义插件,扩展Maven的功能。
1.2 Maven的工作流程
✍. 读取POM文件:
Maven首先解析项目根目录下的pom.xml文件,获取项目配置信息。
✌. 依赖解析:
根据POM中声明的依赖,Maven查找并下载所有直接和传递依赖到本地仓库。
✍. 构建生命周期:
根据用户指定的命令(如mvn install),Maven依次执行相应的生命周期阶段。
✌. 插件执行:
在每个构建阶段,Maven调用相应的插件来完成具体任务,如编译源代码、运行测试等。
✍. 构建输出:
最终,Maven根据配置生成可部署的工件(如JAR、WAR)并根据指令可能安装到本地仓库或部署到远程仓库。
二、 下载安装、部署配置
网址 Maven – Download Apache Maven
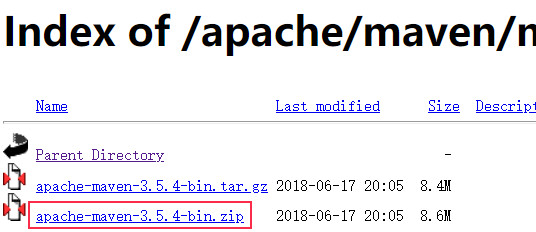
下载地址 Index of /dist/maven/maven-3 (apache.org)

2.1 解压
特别注意: 路径不要有中文路径
解压后有几个文件夹
- bin 运行maven命令的脚本
- boot 运行是需要类库
- conf 配置,有关于maven的配置文件
- lib 运行是需要的jar包
2.3 配置环境变量
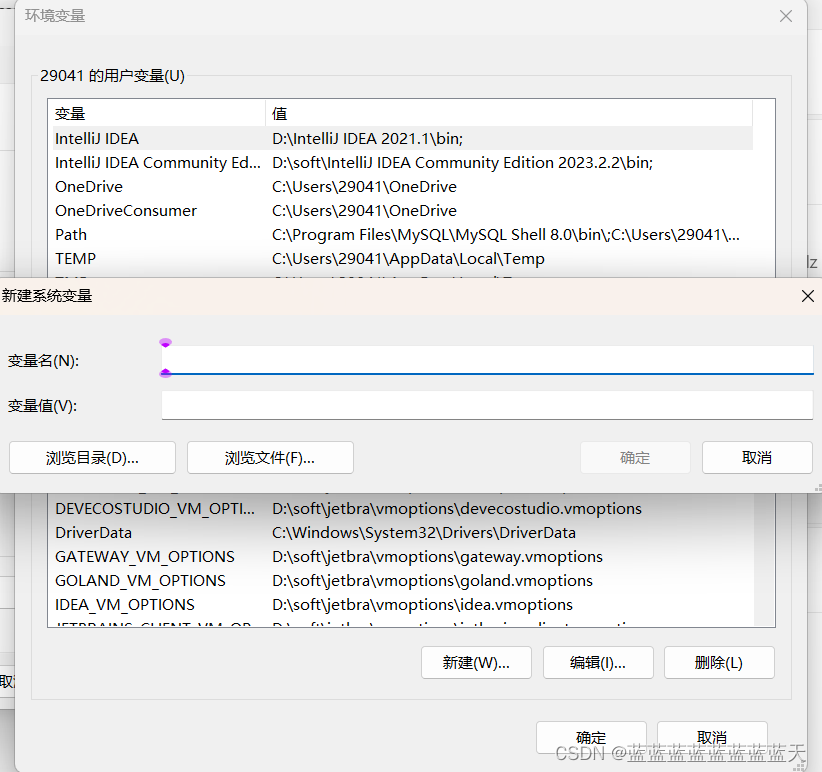
系统变量-创建: MAVEN_HOME 值是maven安装路径
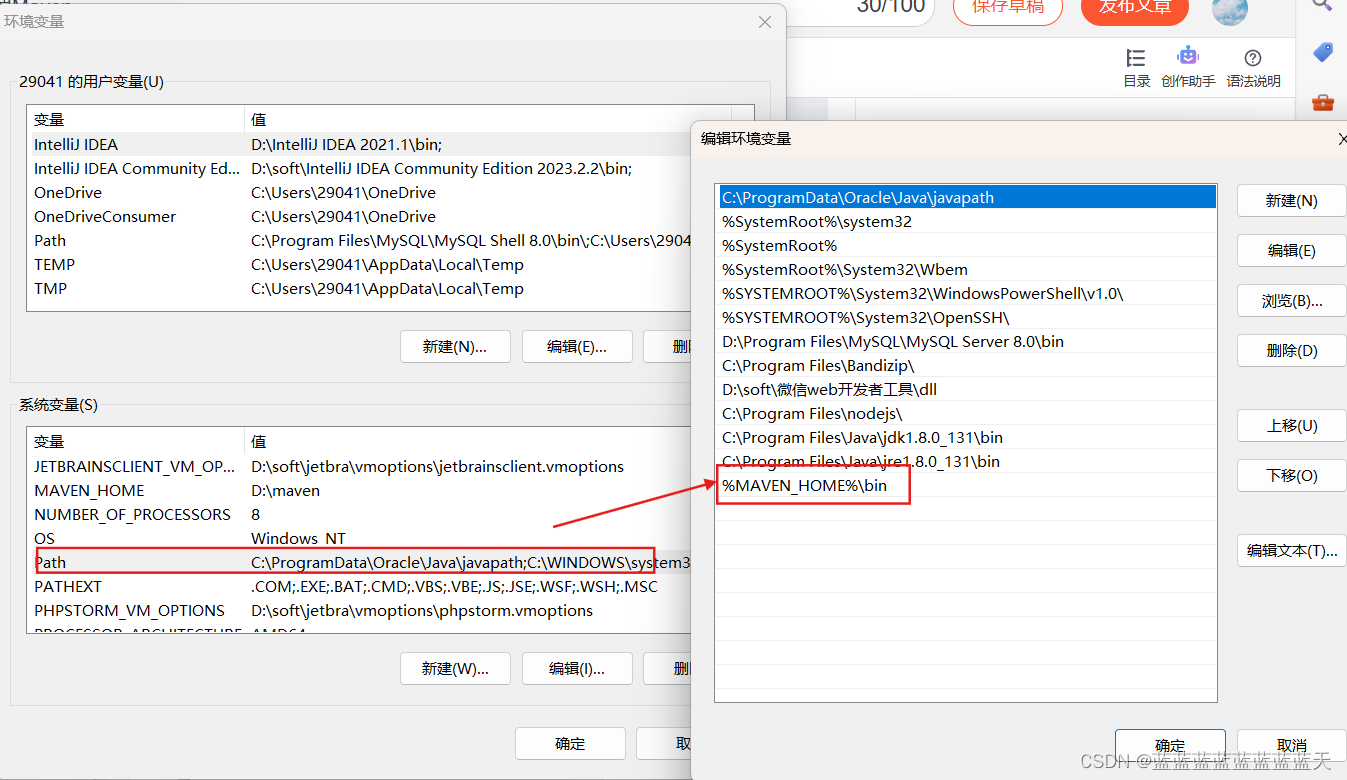
系统变量path添加 %MAVEN_HOME%\bin
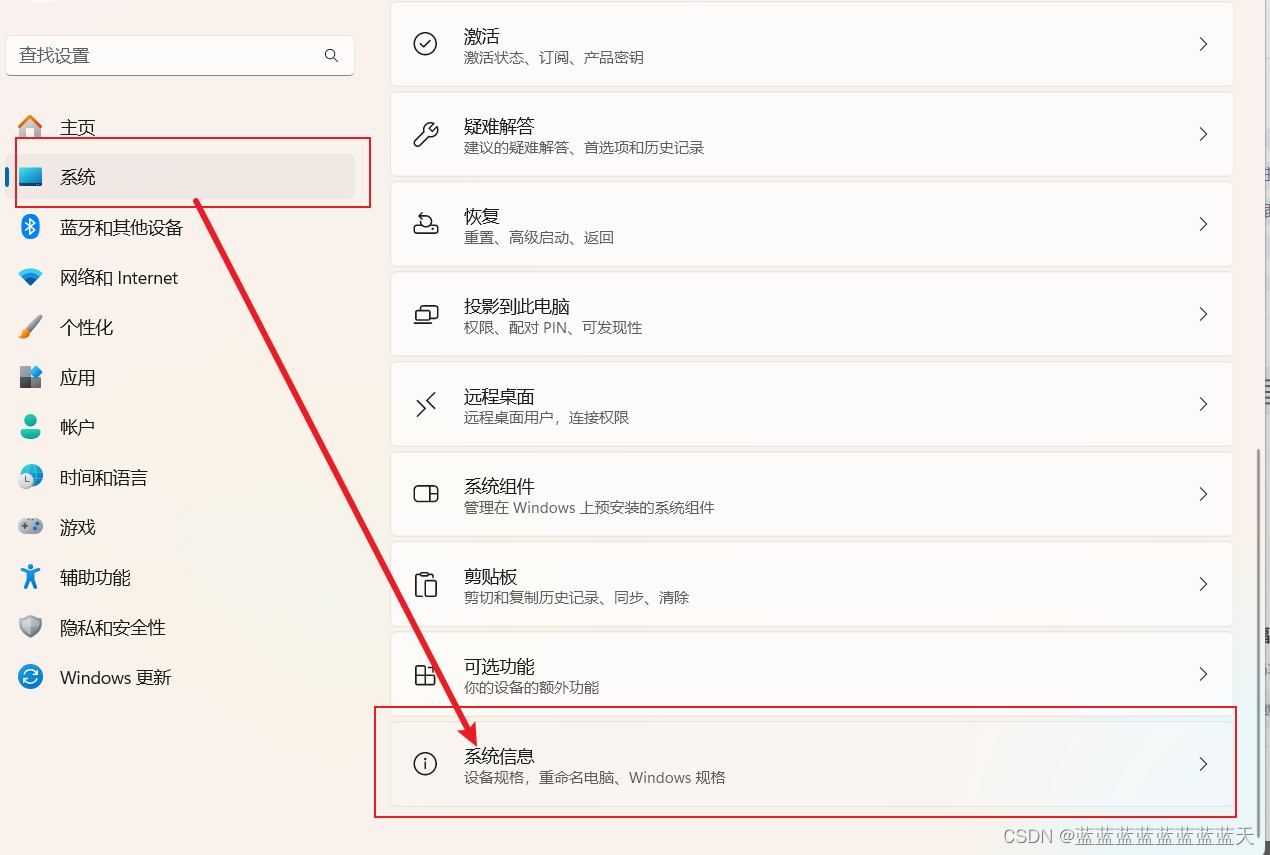
1.打开设置,找到系统----->系统信息

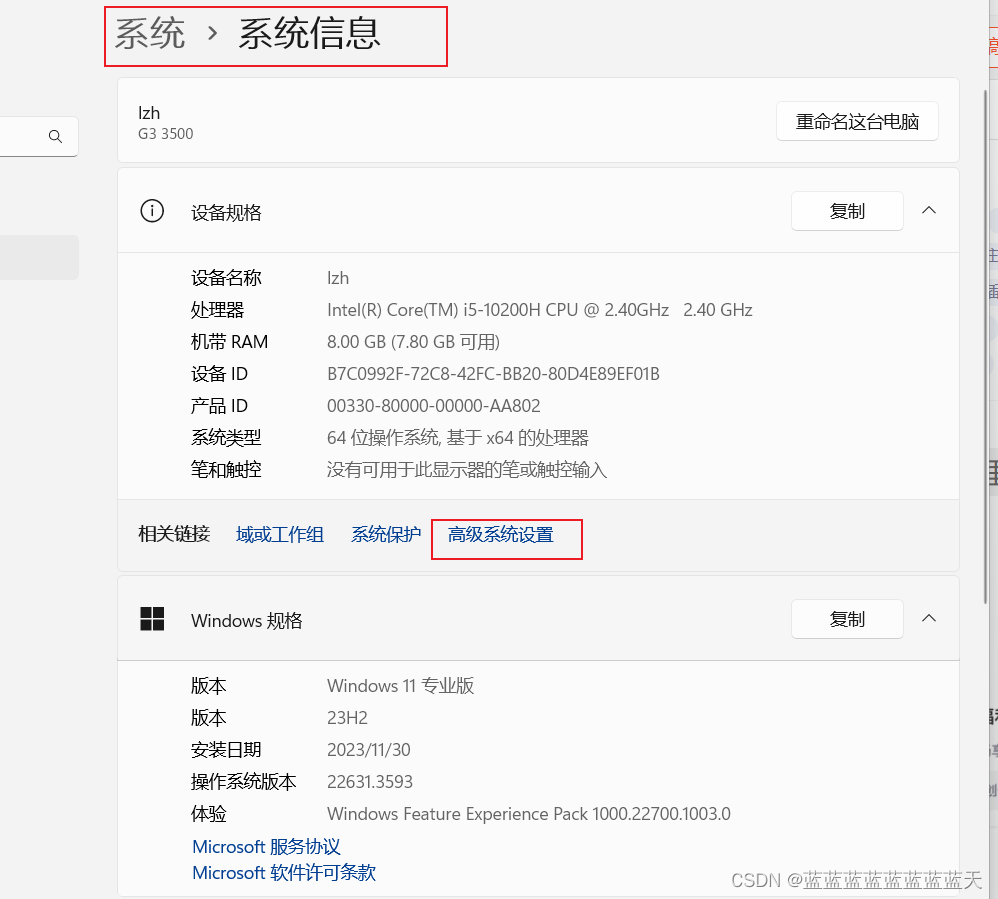
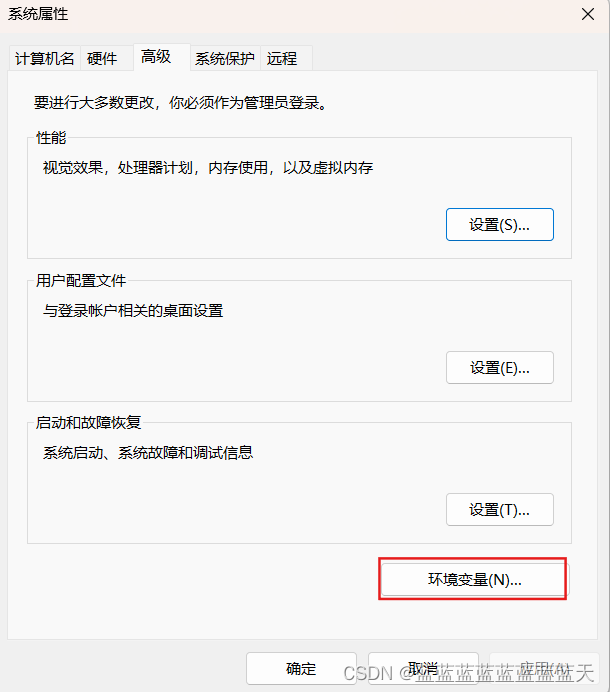
2.找到高级系统设置 ,打开(系统版本不同,位置可能不太一样)

3.点击环境变量

3.点击新建
系统变量-创建: MAVEN_HOME 值是maven安装路径
系统变量path添加 %MAVEN_HOME%\bin


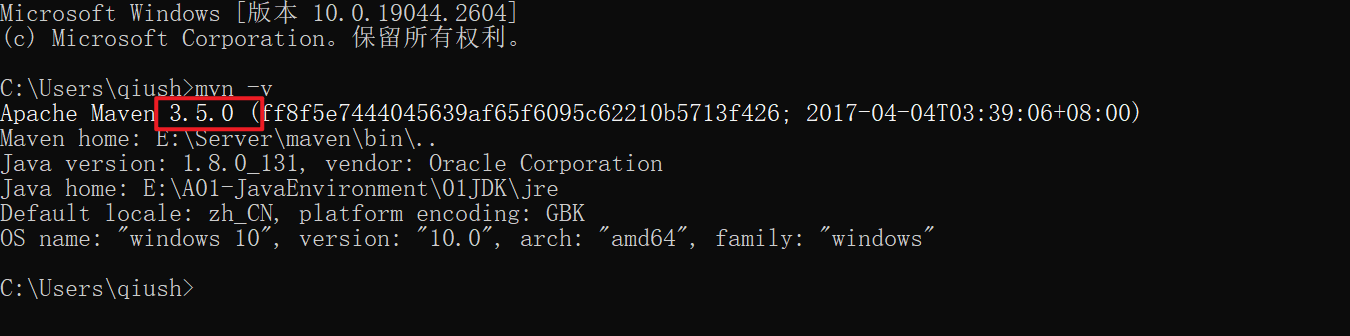
然后就完成了
2.4 测试
打开cmd,输入mvn -v

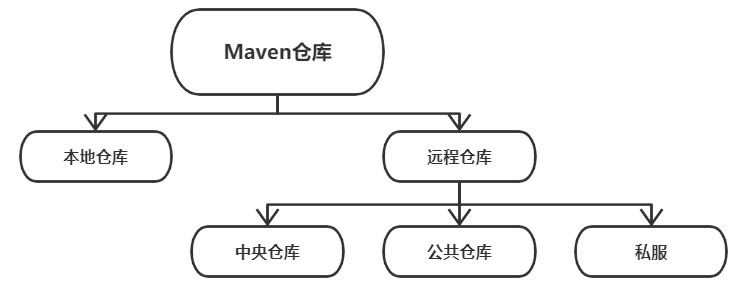
2.5 仓库[了解]
maven项目管理工具,管理依赖(jar包),实现依赖的复用.
maven有仓库,将依赖(jar包)放入仓库,每个项目都去复用
- 本地仓库
- 自己电脑上
- 需要依赖的时候,会先从本地仓库中找,如果找不到就会去中央仓库找,下载到本地仓库,下次再用就可以从本地仓库找到使用
- 中央仓库
- 位于国外服务器,包含绝大部分依赖
- 可能有时候访问比较慢
- 公共仓库
- 私服(个人)
- 阿里云,网易,等等

Maven配置
修改仓库位置
maven安装好后,默认本地仓库在c盘,要修改为其他地方
修改maven的配置文件(conf\settings.xml)
<!-- 将53行注释内代码,复制出来,粘贴到55行,修改路径为自己本地仓库位置 --><localRepository>D:\repository</localRepository>
ps: 记得保存,ctrl+s
设置镜像
依赖会先从本地仓库找,本地没有会从中央仓库下载到本地仓库,中央仓库访问很慢,所以需要设置国内镜像,访问就很快!
<!--setting.xml中添加如下配置 146行附近一定是在开闭标签 <mirrors> </mirrors>中间设置
--><mirror><id>aliyun</id> <!-- 中心仓库的 mirror(镜像) --><mirrorOf>central</mirrorOf> <name>Nexus aliyun</name><!-- aliyun仓库地址 以后所有要指向中心仓库的请求,都会指向aliyun仓库--> <url>http://maven.aliyun.com/nexus/content/groups/public</url> </mirror>
三、IDEA - MAVEN
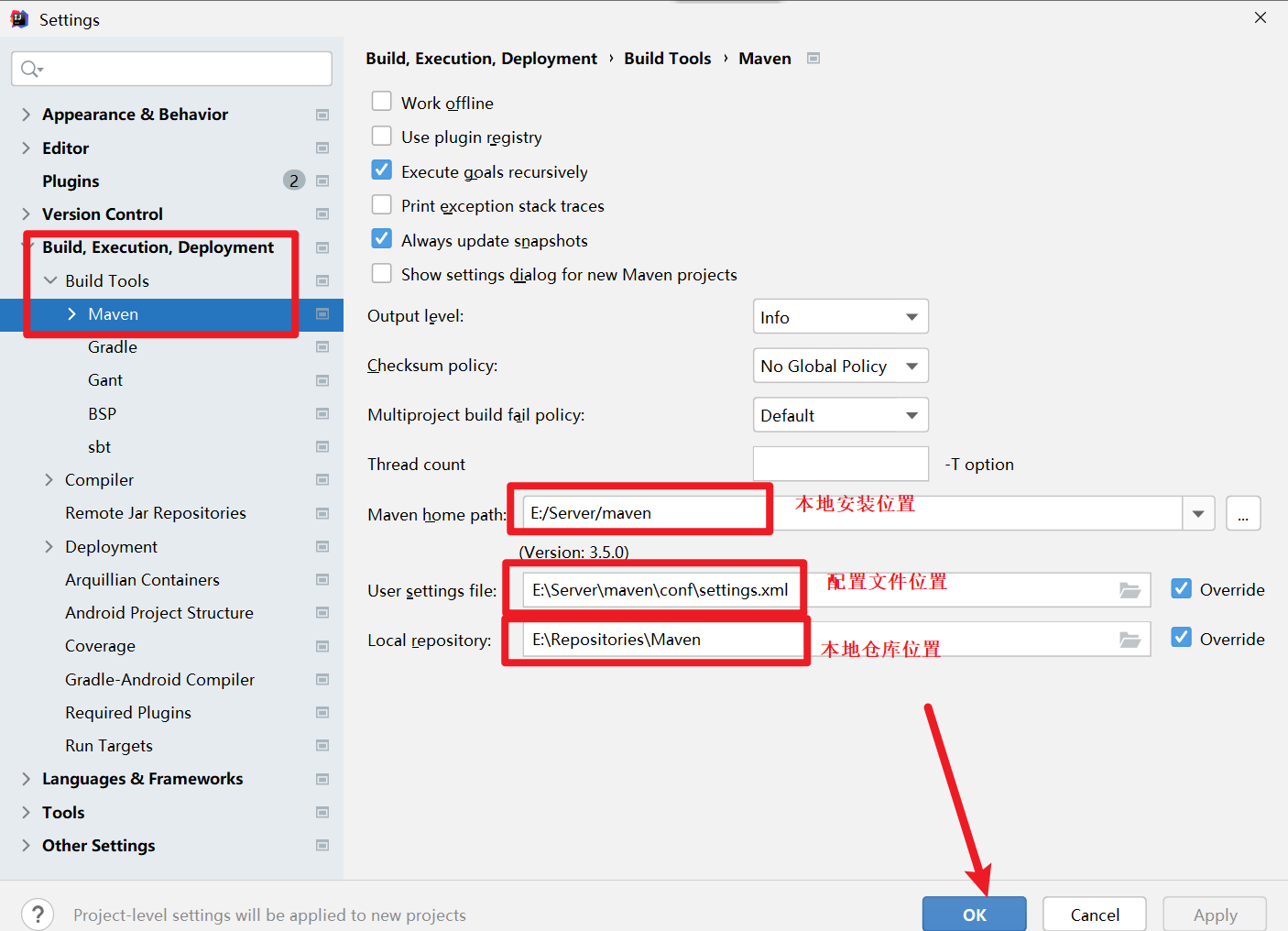
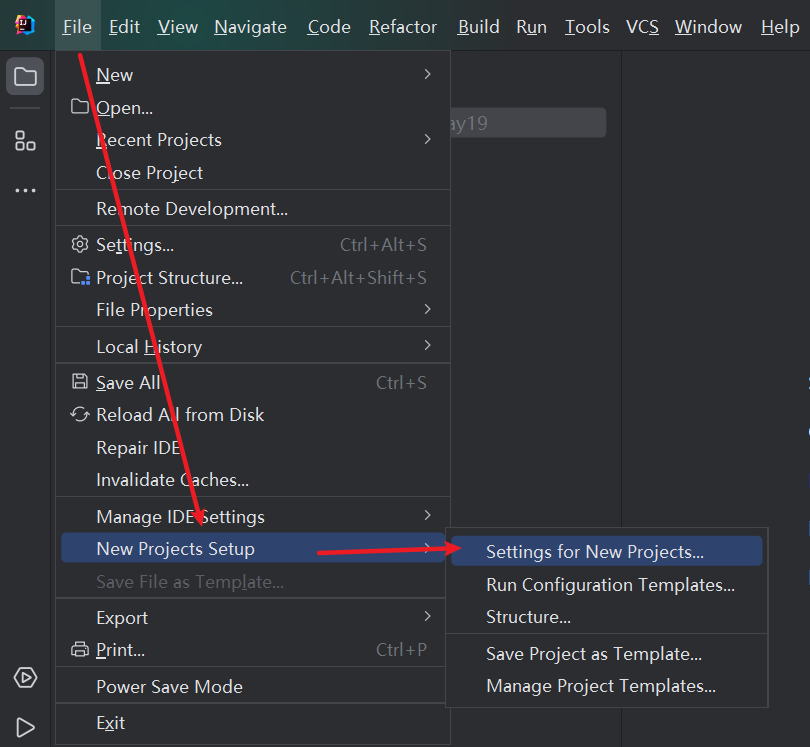
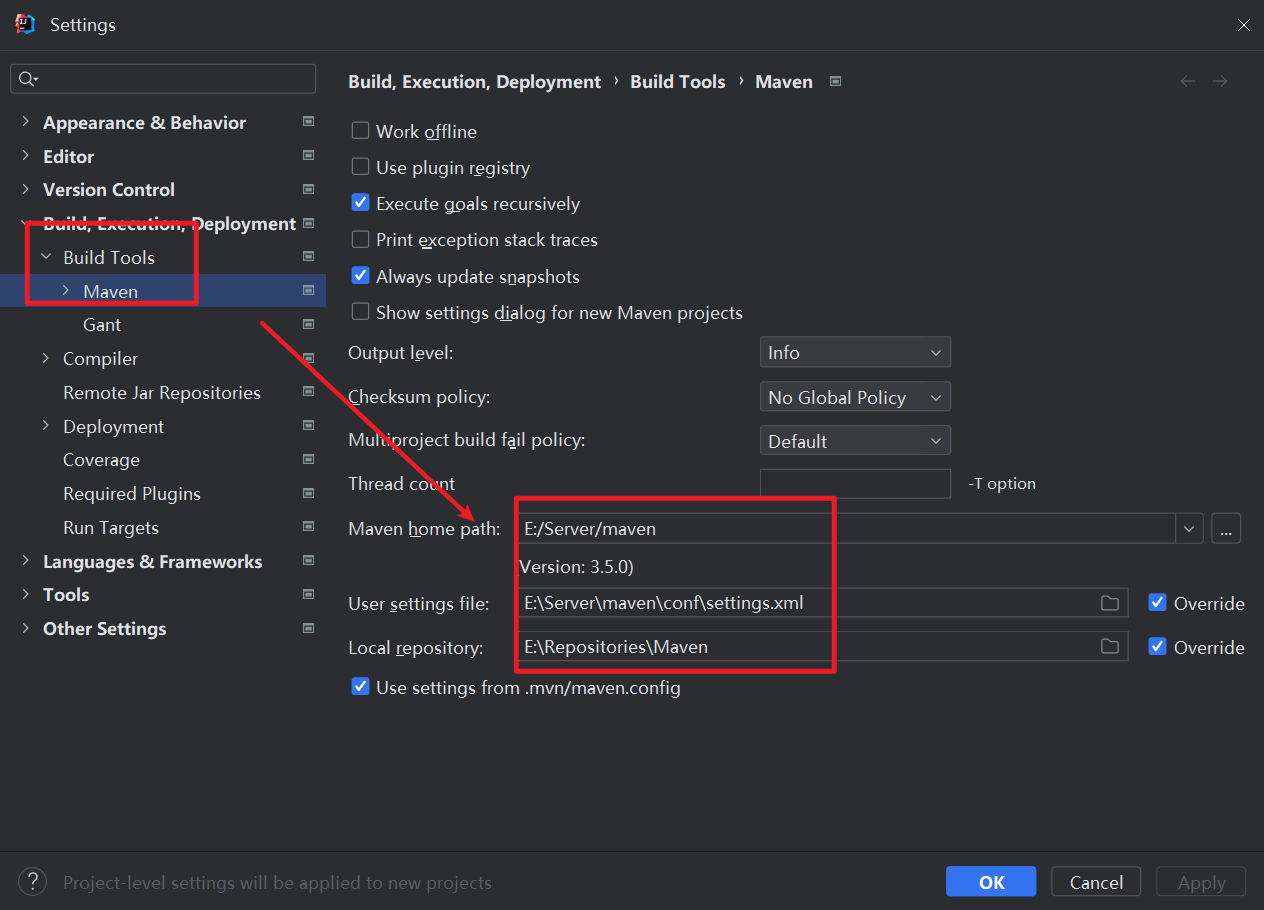
3.1 idea关联maven
打开任何一个idea项目
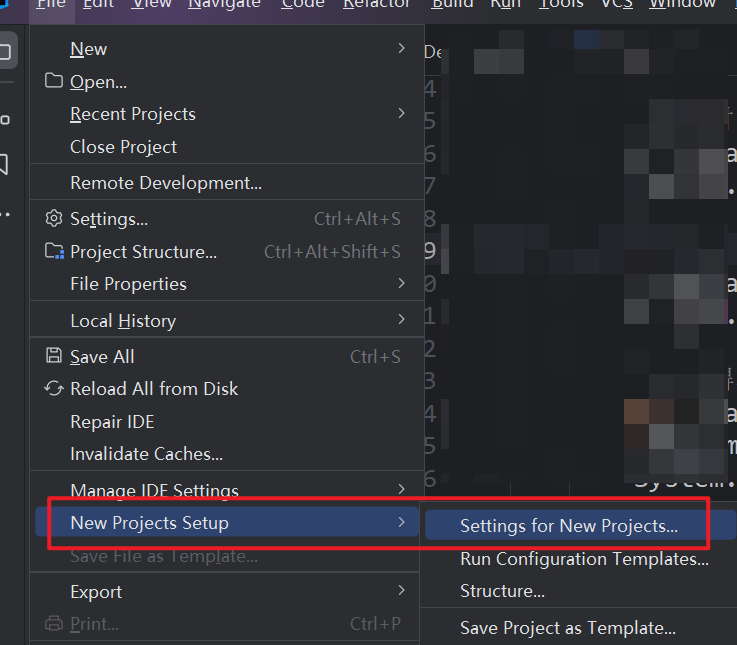
file - setting for new project
找到build


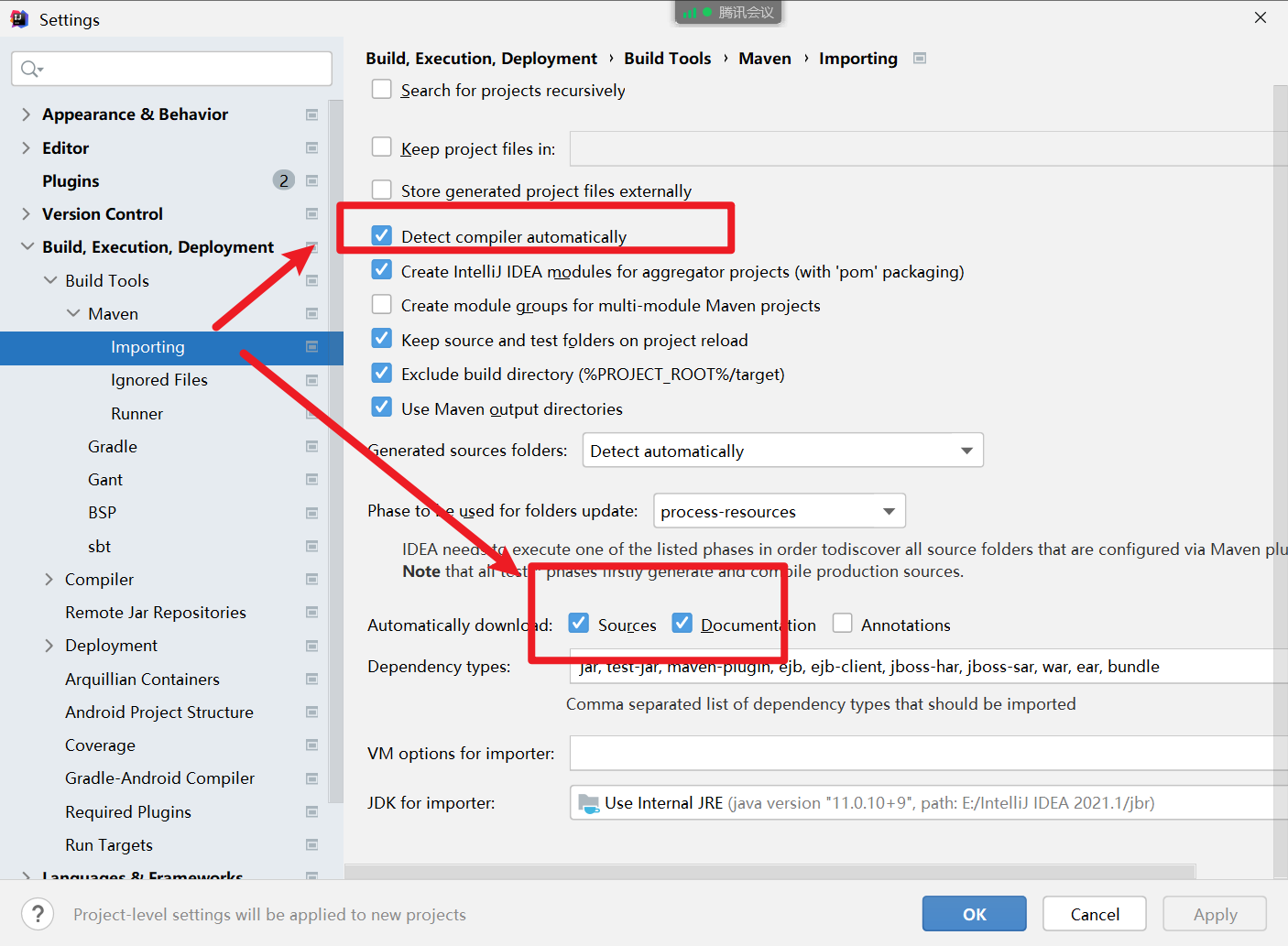
3.2 为新项目设置
因为上面的设置只是对当前项目生效,需要对后续每个项目都生效!!需要再设置


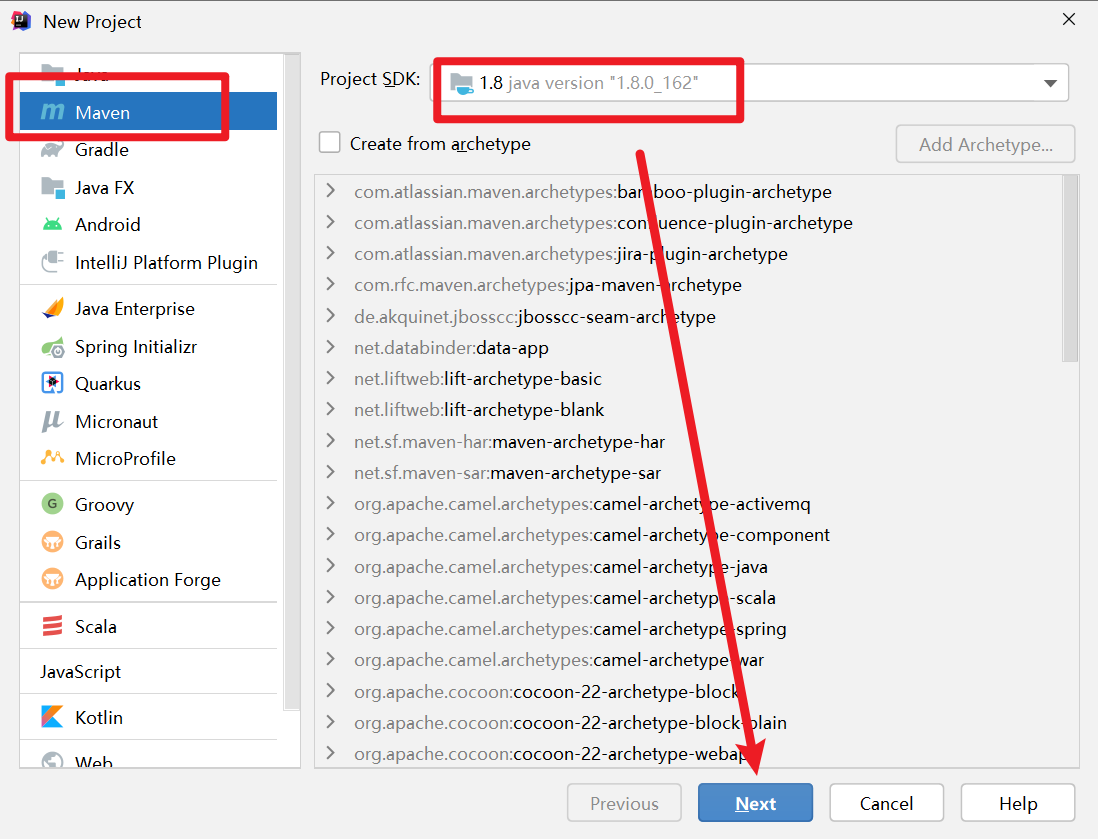
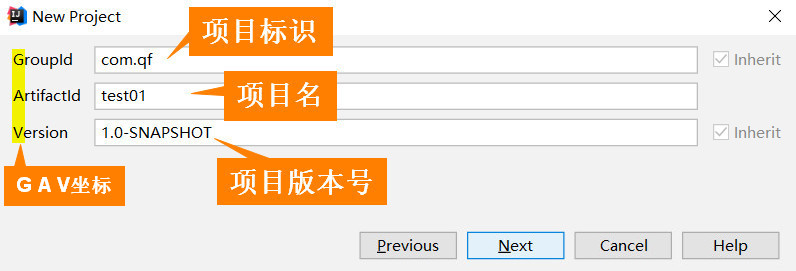
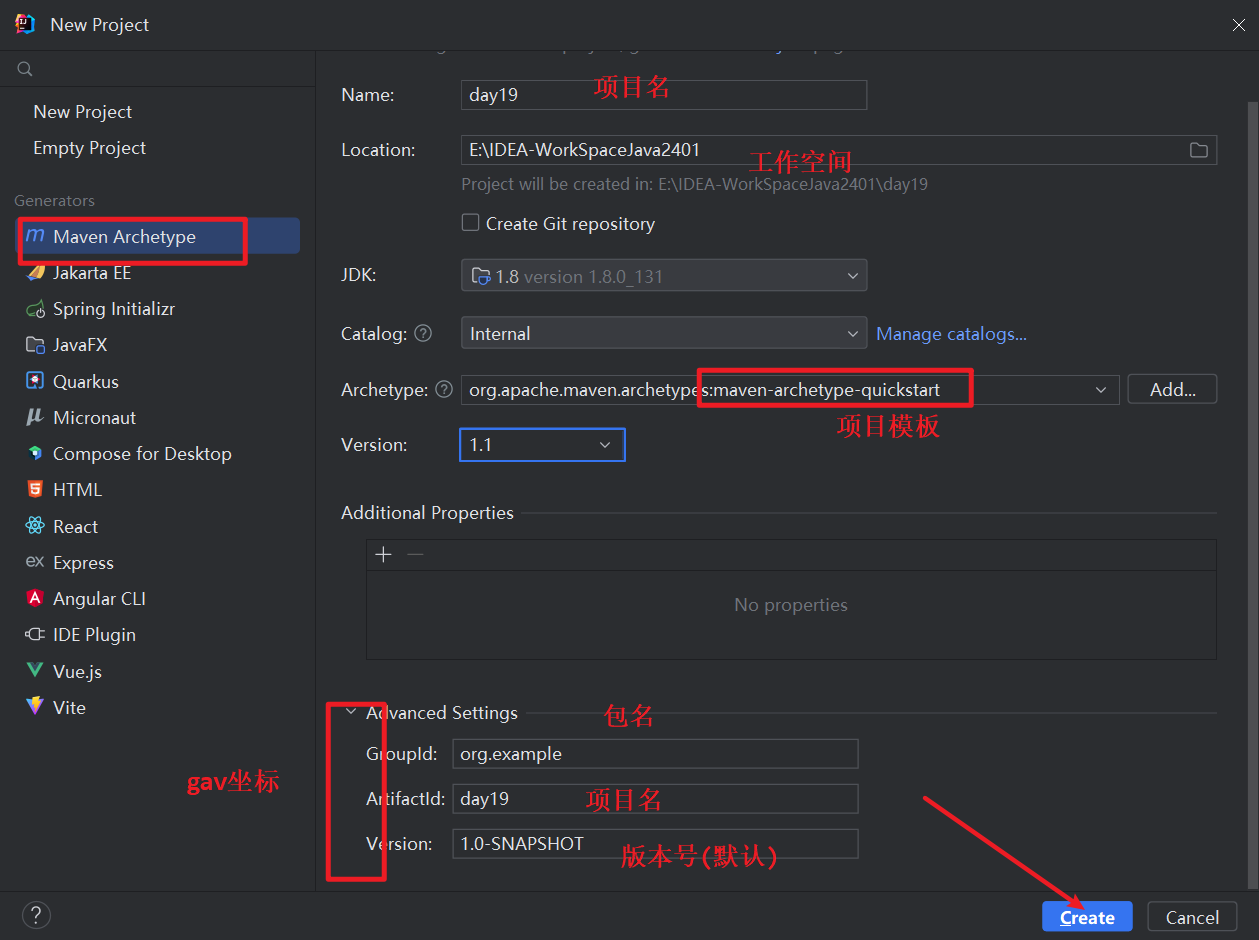
3.3 创建java项目[重点]
- 找到maven选项

- 设置信息


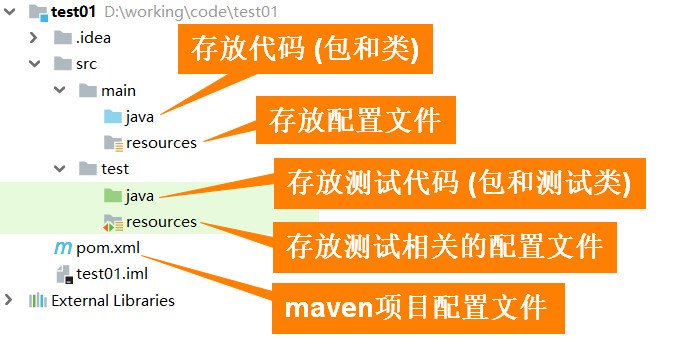
3.4 java项目结构

|-项目名
|---src
|------main
|---------java
|---------resources
|------test
|---------java
|---------resources
|---pom.xml
3.5 pom
pom 项目对象模型(project object model),这是一个xml文件(ps: xml文件一种文件格式,类似HTML是标签形式的)
pom文件内定义
- 项目信息
- 项目名
- 组织名
- 版本
- 打包方式
- 默认是jar , 普通java项目
- 可以指定为war, 即web项目
- 项目依赖
- 依赖就是jar包
- 是以坐标的形式展现
- 构建工具
<!-- 项目信息--> <groupId>com.qf</groupId><artifactId>day18_java</artifactId><version>1.0-SNAPSHOT</version><!-- 打包方式 ,默认是jar,如果是javaweb项目,打包方式是war--><packaging>jar</packaging>
<!-- 定义依赖(jar包) --><dependencies><!-- 具体的jar包依赖坐标 -->
<!-- <dependency>-->
<!-- <groupId></groupId>-->
<!-- <artifactId></artifactId>-->
<!-- <version></version>-->
<!-- </dependency>--></dependencies>
3.6 导入依赖
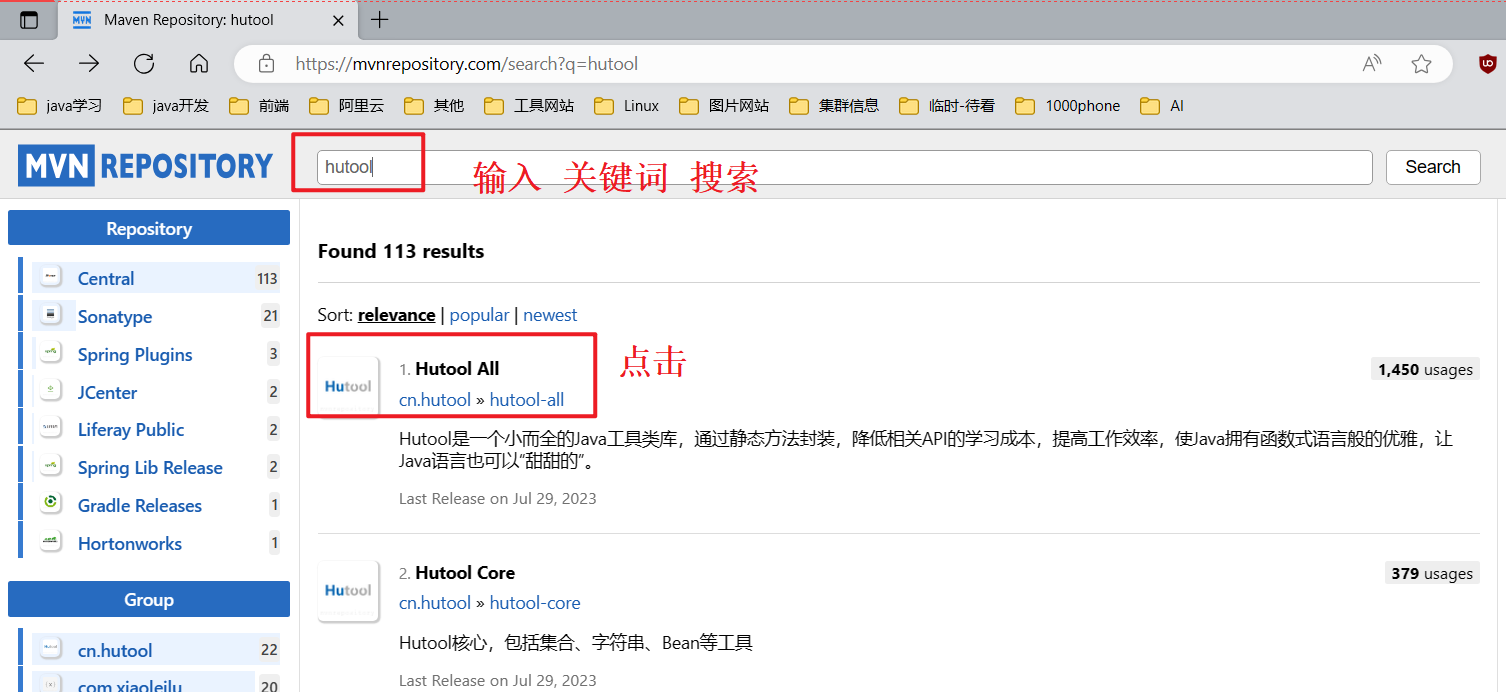
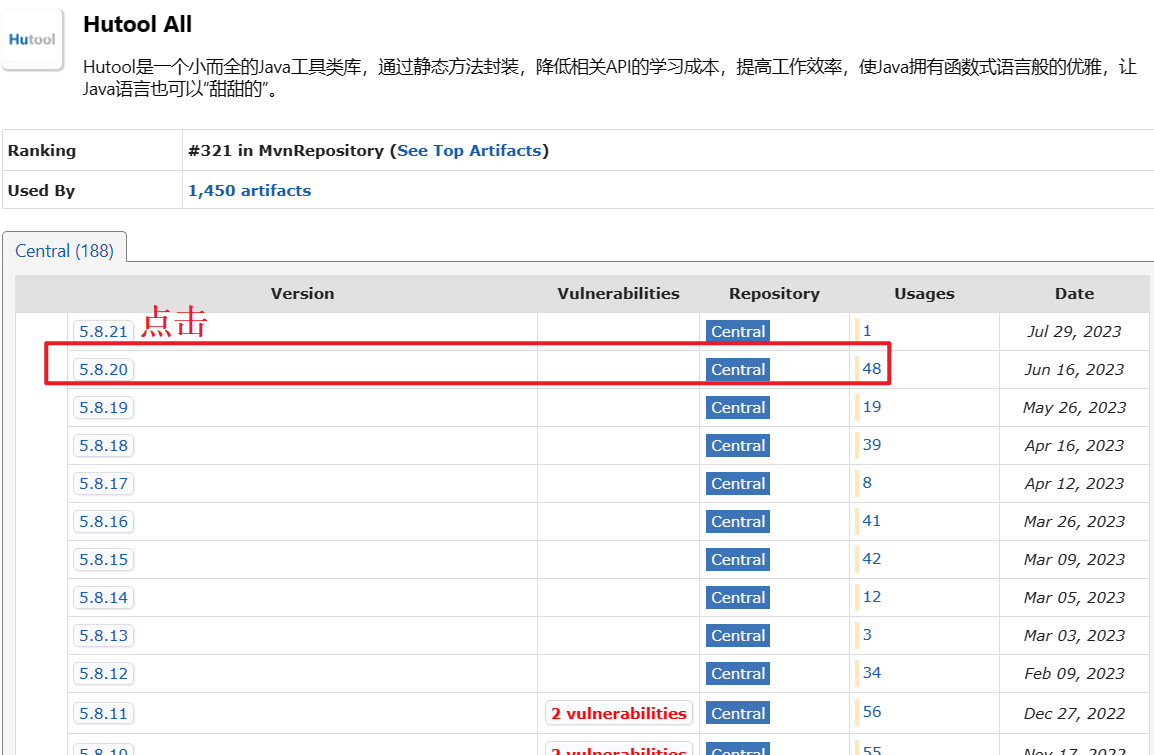
查找依赖
官方提供一中央仓库网站,网站中有所有jar包的依赖信息,就可以搜索依赖
Maven Repository: Search/Browse/Explore (mvnrepository.com)



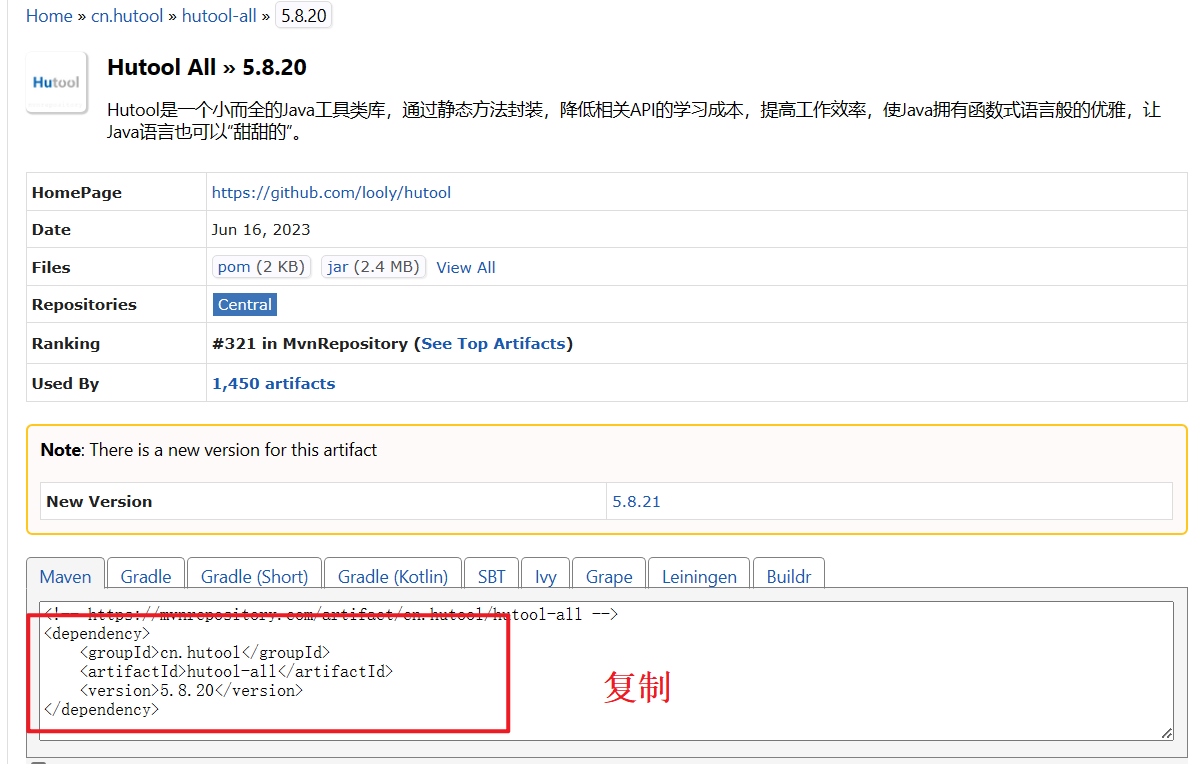
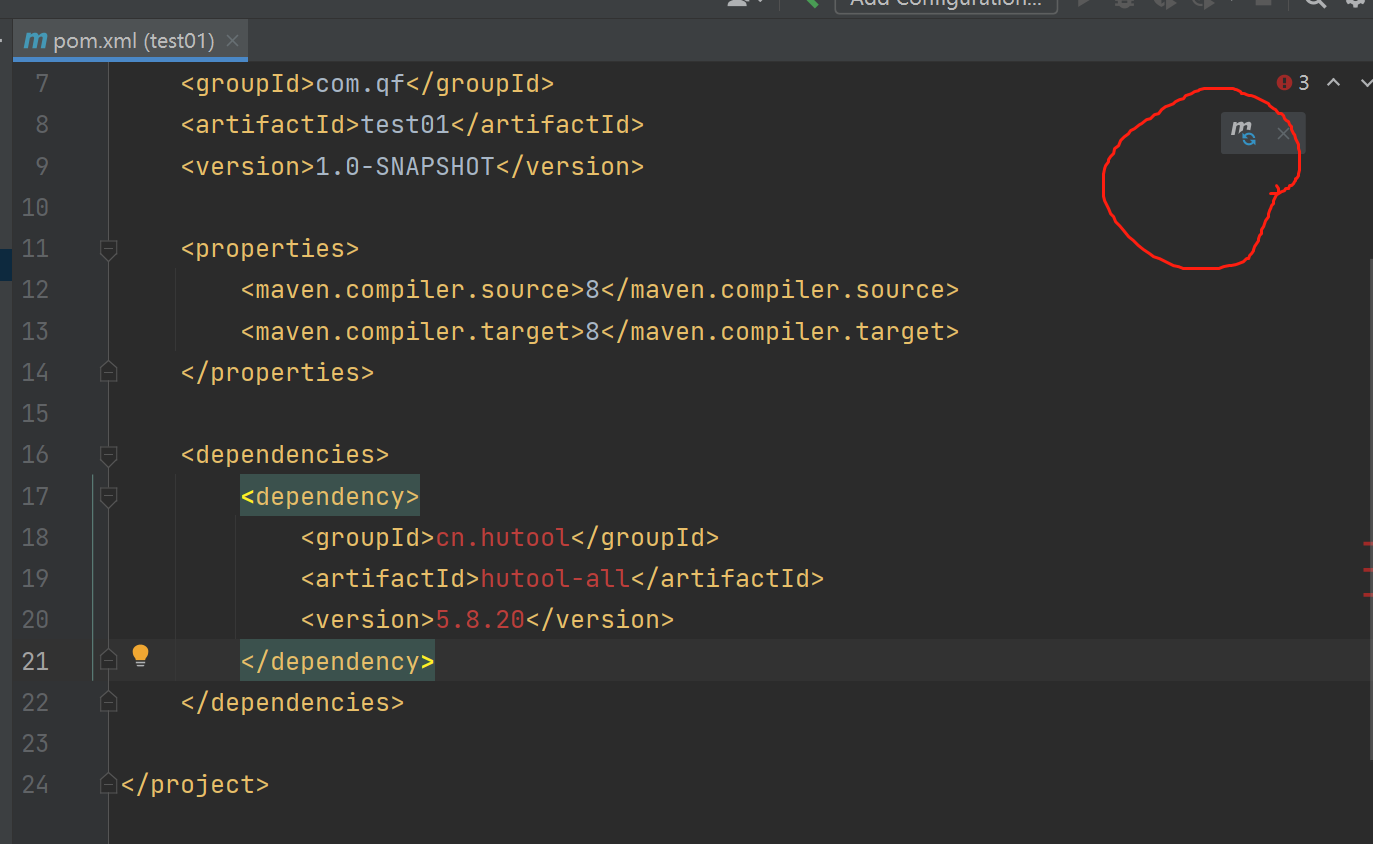
使用依赖
将复制的依赖坐标,粘贴到pom文件
<!-- 依赖,就是jar包 --><dependencies> <dependency><groupId>cn.hutool</groupId><artifactId>hutool-all</artifactId><version>5.8.16</version></dependency></dependencies>

还可以进入仓库中去查看,是否下载成功
3.7 测试
public class Test {public static void main(String[] args) {FileUtil.del("E:\\IDEA-WorkSpace\\test_maven\\a.txt");System.out.println("over" );// 能执行就说明maven导入hutool成功}
}
3.8 BUG处理
如果依赖赋值粘贴后有红色报错,刷新maven

jar包的话就在子模块导入依赖即可
3.9 经验总结
- 当你发现下方进度条一直在走,感觉走不完, 一般情况镜像出问题
- 此时需要打开idea的settings确定一下maven安装路径和settings配置文件是否是自己的
- 改成自己的路径后,刷新maven
- 使用maven,一般就是注意
- 会创建maven项目(注意gav坐标)
- 注意代码位置(src/main/java)
- 注意pom.xml,会引入依赖(会查依赖)
- 导入依赖后记得刷新maven让其下载依赖
相关文章:

Java开发的构建神器:Maven以及如何安装部署Maven
目录 一、Maven引言1.1 Maven的核心概念✍. POM (Project Object Model)✌. 依赖管理✍. 生命周期与构建阶段✌. 插件系统 1.2 Maven的工作流程✍. 读取POM文件:✌. 依赖解析:✍. 构建生命周期:✌. 插件执行:✍. 构建输出…...

echarts学习:使用dataset管理数据
前言 在我们公司的组件库中有许多echarts图表相关的组件,这些组件在使用时,只需将图表数据以特定的格式传入组件中,十分方便。因此当我得知echarts 可以使用dataset集中管理数据时,我就决定自己一定要搞懂它,于是在最…...

MyBatis逆向工程和MyBatisX插件的使用
文章目录 1.ORM思维2.逆向工程3.MyBatisX插件的使用 1.ORM思维 ORM(Object-Relational Mapping,对象-关系映射)是一种将数据库和面向对象编程语言中的对象之间进行转换的技术。它将对象和关系数据库的概念进行映射,最后我们就可以…...

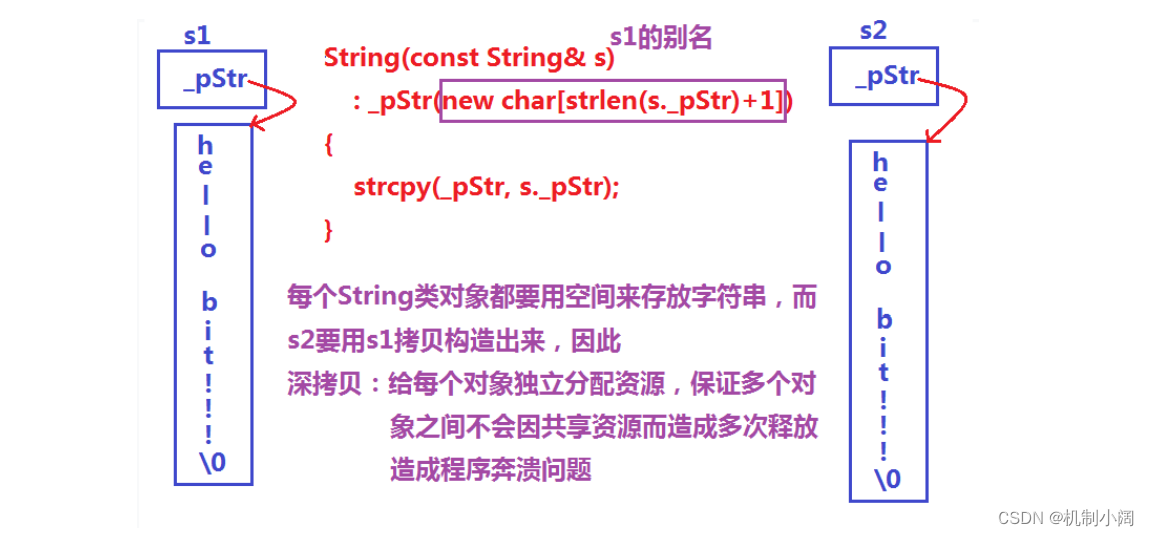
探索C嘎嘎的奇妙世界:第十四关---STL(string的模拟实现)
1. string类的模拟实现 1.1 经典的string类问题 上一关已经对string类进行了简单的介绍,大家只要能够正常使用即可。在面试中,面试官总喜欢让学生自己来模拟实现string类,最主要是实现string类的构造、拷贝构造、赋值运算符重载以及析构函数…...

【JavaScript脚本宇宙】玩转图像处理:从基础到高级,这些库你不能错过!
让你的网页图像栩栩如生:六种必备图像处理库 前言 在数字图像处理中,我们经常需要对图片进行各种操作,如调整亮度、对比度、饱和度等,以达到所需的效果。为了简化这些操作并提供更丰富的功能,出现了许多专门用于图像…...

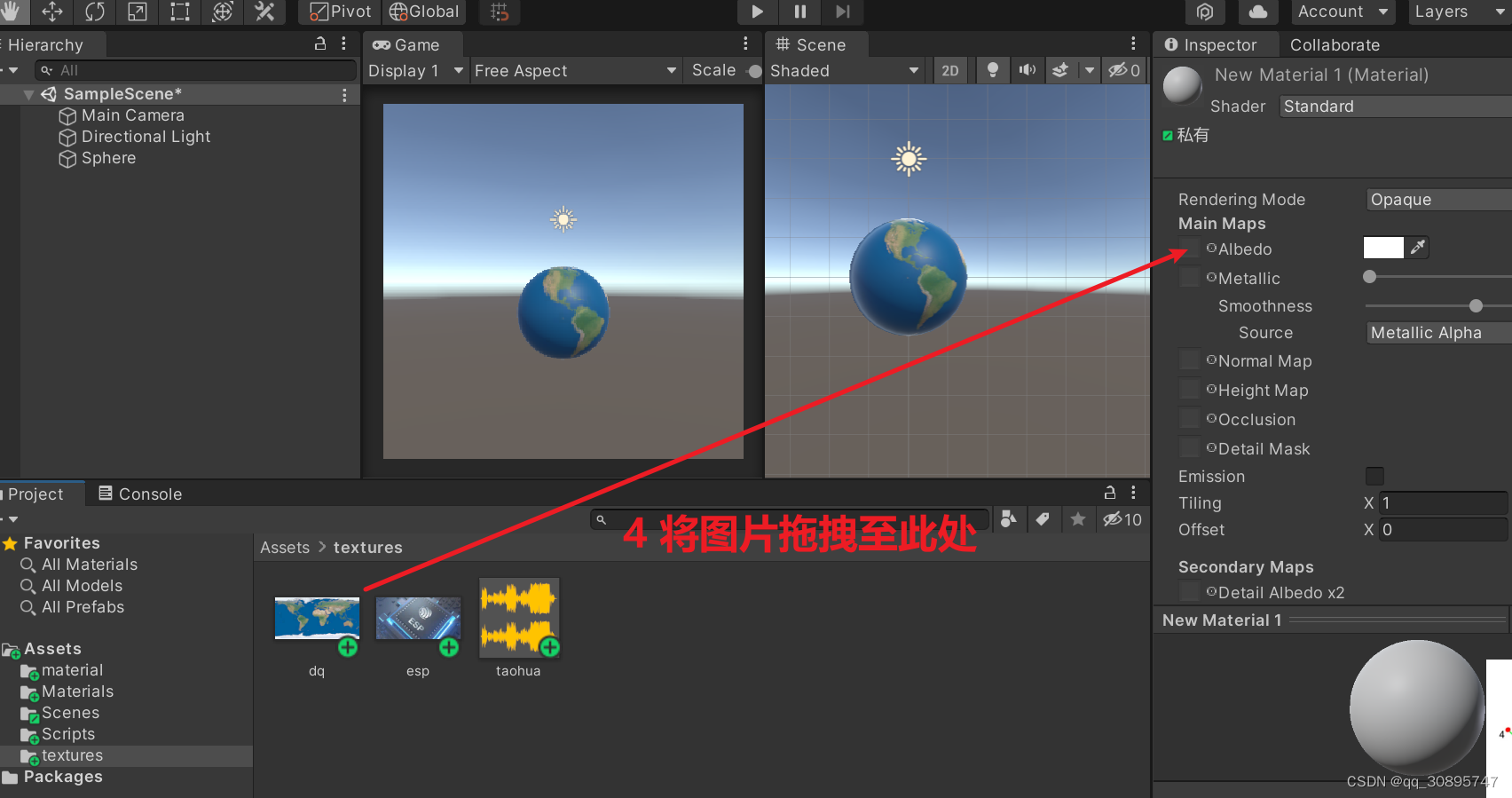
python+unity手势控制地球大小
效果图如下 具体操作如下 1 在unity窗口添加一个球体 2 给球体添加材质,材质图片使用地球图片 地球图片如下 unity材质设置截图如下 3 编写地球控制脚本 using System.Collections; using System.Collections.Generic; using UnityEngine;public class test : MonoBehavio…...

CSS【实战】抽屉动画
效果预览 技术要点 实现思路 元素固定布局(fixed)在窗口最右侧外部js 定时器改变元素的 right 属性,控制元素移入,移出 过渡动画 transition transition: 过渡的属性 过渡的持续时间 过渡时间函数 延迟时间此处改变的是 right …...

【Linux Vim的保姆级教程】
🌈个人主页: 程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…...

力扣668.乘法表中第k小的数
力扣668.乘法表中第k小的数 二分查找 是否有k个比mid小的数 class Solution {public:int findKthNumber(int m, int n, int k) {auto check [&](int mid) -> bool{int res0;int row 1,col n;while(row < m){if(row * col < mid){res col;if(res > k) re…...

css伪类和伪元素选择器
伪类选择器关注元素的状态和条件,而伪元素选择器则关注元素的视觉表现和扩展。两者都是CSS中强大的工具,能够帮助开发者实现复杂的样式布局和交互效果。 伪类选择器 伪类选择器在CSS中用于选择元素的特定状态或位置。以下是一些常见的伪类选择器及其使…...

第壹章第15节 C#和TS语言对比-泛型
C#提供了泛型的完整支持,不仅在编译时,运行时仍然保留泛型的类型信息,同时提供了更加丰富的泛型约束和更加全面的协变逆变支持。TS的泛型,在语法表现形式上,和C#差不多,但本质上两者是不一样的。TS的泛型&a…...

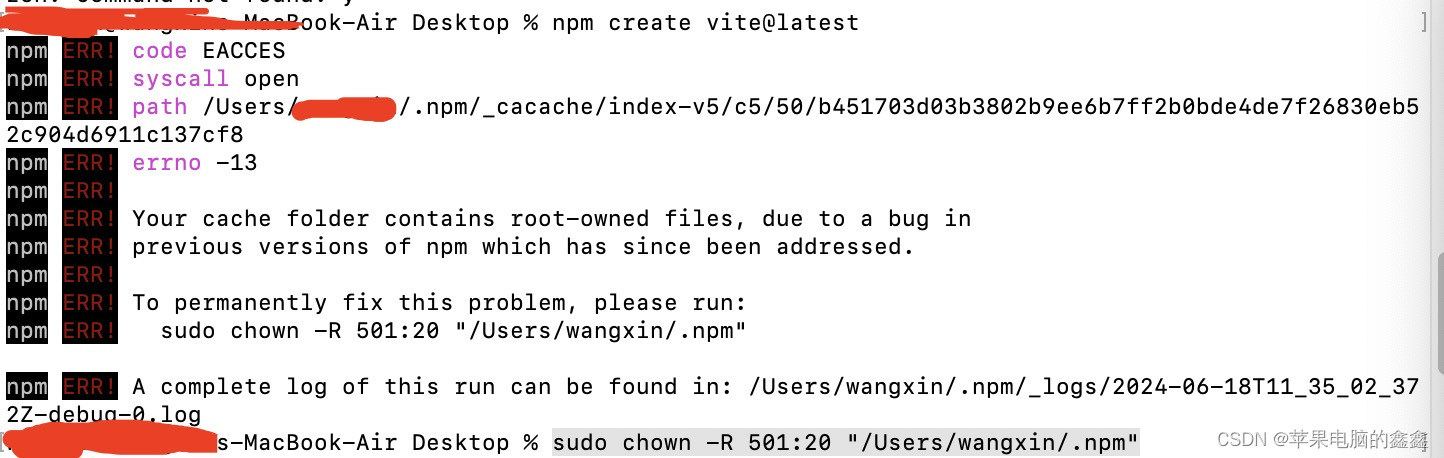
苹果电脑下载vite包错
苹果电脑下载vite包错/Users/lili/.npm/_cacache/index-v5/c5/50/b451703d03b3802b9ee6b7ff2b0bde4de7f26830eb52c904d6911c137cf8包错解决方式 解决方式:sudo chown -R 501:20 "/Users/wangxin/.npm"...

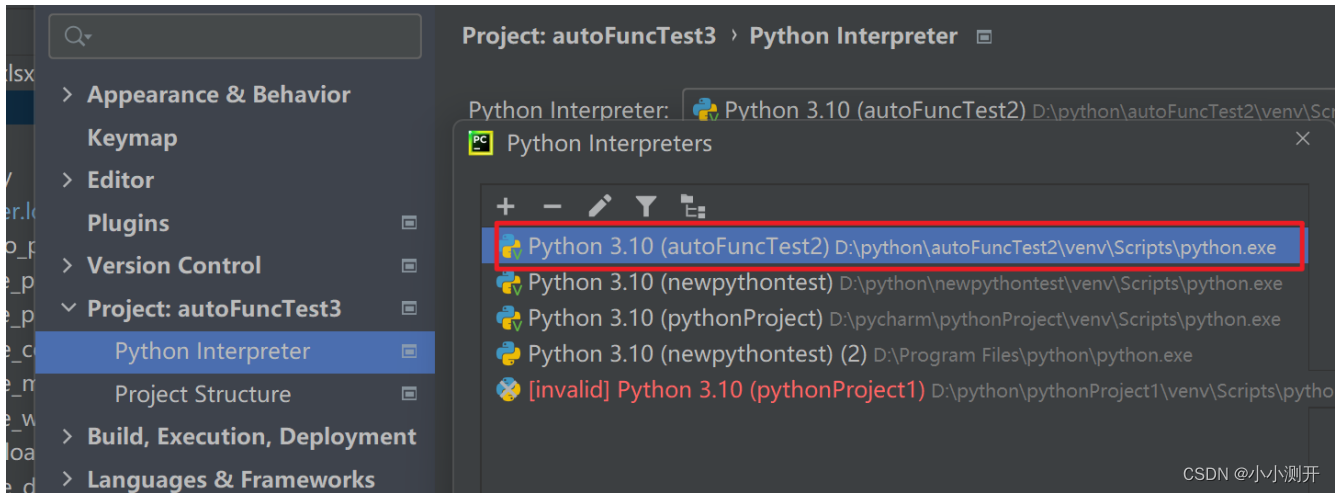
自动化测试git的使用
git是一款分布式的配置管理工具。本文主要讲git如何在自动化测试中安装,上传及拉取下载代码。 1 、git 介绍 每天早上到公司,从公司的git服务器上下载最新的代码,白天在最新的代码基础上,编写新的代码,下班时把“代码…...

MyBatis系列四: 动态SQL
动态SQL语句-更复杂的查询业务需求 官方文档基本介绍案例演示if标签应用实例where标签应用实例choose/when/otherwise应用实例foreach标签应用实例trim标签应用实例[使用较少]set标签应用实例[重点]课后练习 上一讲, 我们学习的是 MyBatis系列三: 原生的API与配置文件详解 现在…...

Jenkins构建 Maven项目(微服务)并自动发布
前面讲了docker 安装Jenkins和gitlab代码管理工具,接下来我们讲一下Jenkins怎么构建 Maven项目。 1. 首先Jenkins配置下面3中工具类 首先是在本地安装三个jenkins自动配置相关的工具 1.1 JDK 由于我们使用docker来启动jenkins,其自带有jdk,…...

简单易用的多功能图床Picsur
什么是 Picsur ? Picsur 是一款易于使用、可自行托管的图片分享服务,类似于 Imgur,并内置转换功能。支持多种格式的图片,包括 QOI、JPG、PNG、WEBP(支持动画)、TIFF、BMP、GIF(支持动画…...

数据库-查询语句习题
SELECT Sname 姓 名,year of birth: 出生年,YEAR(GETDATE())-Sage BIRTHYEAR,LOWER(SNAME) SNAME --起别名 没有特殊字符不需要引号,有特殊字符要加引号;别名(解释作用显示给用户看)用空格或as连接 FROM STUDENT; --消除重复行 DI…...

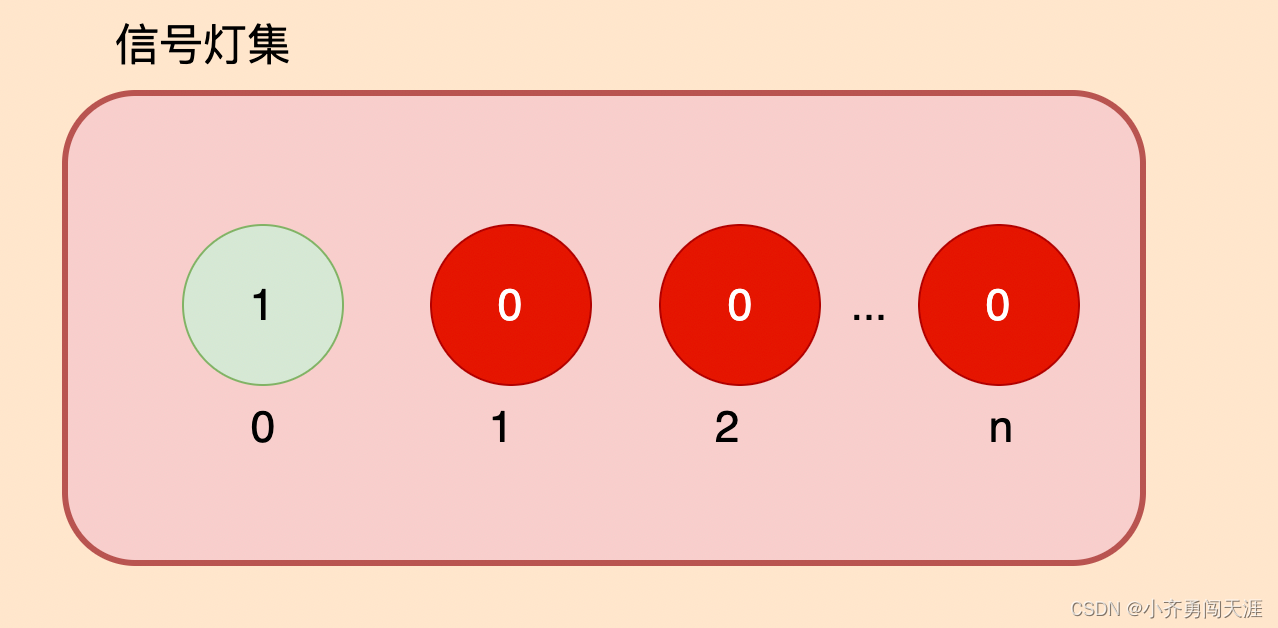
进程间通信以及线程的同步互斥机制
1.进程间通信机制 常用的六种通信机制: 管道、消息队列、共享内存、信号灯集、信号、Socket 管道(Pipe)和无名管道(匿名管道): 管道是一种半双工的通信方式,数据只能单向流动,通常…...

优思学院|做车企的质量工程师转行跳槽能干嘛?
前言 质量工程师,是现代制造业和服务业中不可或缺的重要角色。他们负责制定和执行提高产品质量和优化业务流程的战略。这不仅涉及设立质量标准、开发测试系统,还包括记录生产过程中的问题并找到解决方案。尤其在汽车行业,由于对质量的高度要…...

ctfshow-web入门-命令执行(web53-web55)
目录 1、web53 2、web54 3、web55 1、web53 这里的代码有点不一样,说一下这两种的区别: (1)直接执行 system($c); system($c);这种方式会直接执行命令 $c 并将命令的输出直接发送到标准输出(通常是浏览器ÿ…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...