示例:WPF中应用Grid的SharedSizeGroup设置整齐的布局
一、目的:应用Grid的SharedSizeGroup设置整齐的布局
二、实现
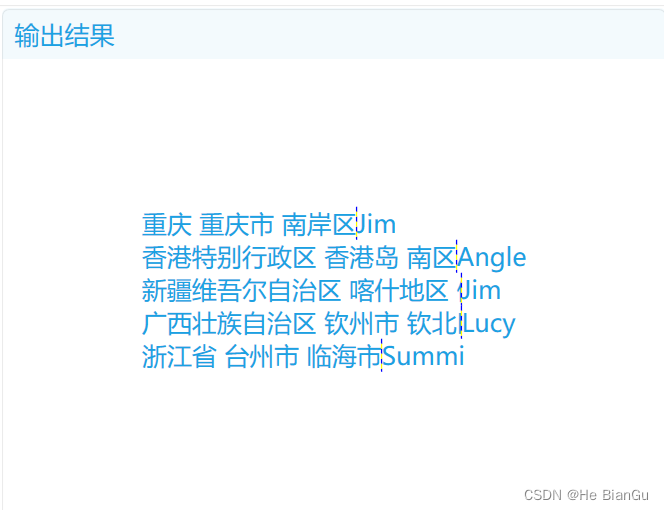
<ItemsControl ItemsSource="{local:GetStudents Count=5}"><ItemsControl.ItemTemplate><DataTemplate><Grid ShowGridLines="True"><Grid.ColumnDefinitions><ColumnDefinition/><ColumnDefinition/></Grid.ColumnDefinitions><TextBlock Text="{Binding Address}" Grid.Column="0"/><TextBlock Text="{Binding Name}" Grid.Column="1"/></Grid></DataTemplate></ItemsControl.ItemTemplate></ItemsControl>当我们在一个ItemsControl里面用Grid定义了两列时,显示效果如下,比较乱

一般情况我们会把Grid,的列宽设置一个固定值


这样看起来比较整齐,但是字段长度不可控制,有些会被覆盖掉,这时候需要 SharedSizeGroup,去控制列的宽度
三、环境
VS2022
四、示例
<ItemsControl Grid.IsSharedSizeScope="True" ItemsSource="{local:GetStudents Count=5}"><ItemsControl.ItemTemplate><DataTemplate><Grid ShowGridLines="True"><Grid.ColumnDefinitions><ColumnDefinition SharedSizeGroup="group1"/><ColumnDefinition/></Grid.ColumnDefinitions><TextBlock Text="{Binding Address}" Grid.Column="0"/><TextBlock Text="{Binding Name}" Grid.Column="1"/></Grid></DataTemplate></ItemsControl.ItemTemplate>
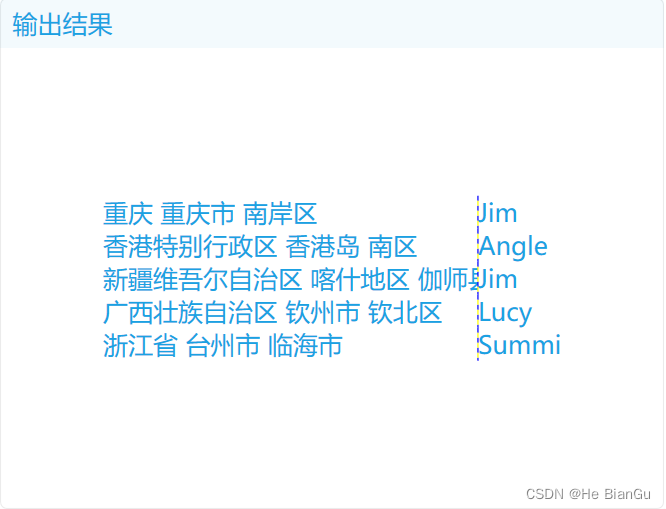
</ItemsControl>Grid.IsSharedSizeScope="True" 放在父级上,所有子元素的Grid标识了SharedSizeGroup都会列宽自动对齐
显示效果如下

五、需要了解的知识点
Grid 类 (System.Windows.Controls) | Microsoft Learn
Grid.IsSharedSizeScope Attached Property (System.Windows.Controls) | Microsoft Learn
DefinitionBase.SharedSizeGroup Property (System.Windows.Controls) | Microsoft Learn
六、源码地址
GitHub - HeBianGu/WPF-ControlDemo: 示例
GitHub - HeBianGu/WPF-ControlBase: Wpf封装的自定义控件资源库
GitHub - HeBianGu/WPF-Control: WPF轻量控件和皮肤库
七、了解更多
System.Windows.Controls 命名空间 | Microsoft Learn
https://github.com/HeBianGu
HeBianGu的个人空间-HeBianGu个人主页-哔哩哔哩视频
相关文章:

示例:WPF中应用Grid的SharedSizeGroup设置整齐的布局
一、目的:应用Grid的SharedSizeGroup设置整齐的布局 二、实现 <ItemsControl ItemsSource"{local:GetStudents Count5}"><ItemsControl.ItemTemplate><DataTemplate><Grid ShowGridLines"True"><Grid.ColumnDefinit…...

React的form表单自定义校验规则
使用antd开发的过程中,必定会遇到需要对form表单进行必填校验的处理,正常情况下,我们都会一个空的必填校验,如下:一般我们只需要简单配置rules即可 <FormItem label"管理员姓名" {...itemLayout.wholeLi…...

一种新的一维时间序列信号盲解卷积算法(以旋转机械故障诊断为例,MATLAB环境)
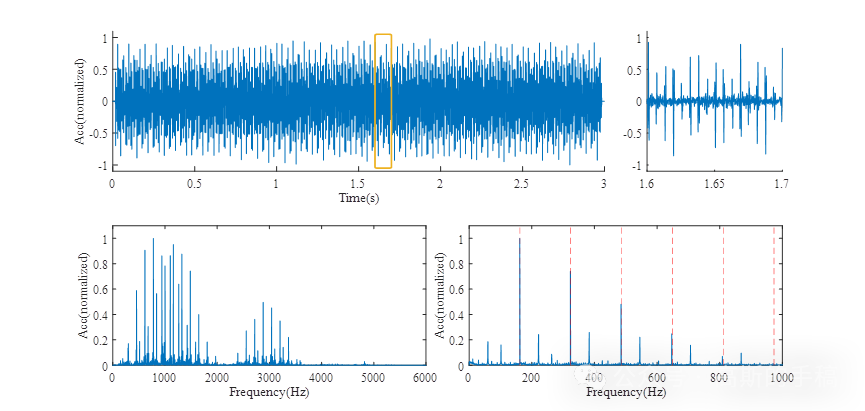
一种新的一维时间序列信号盲解卷积算法(以旋转机械故障诊断为例,MATLAB环境),可作为深度学习信号前处理过程,水个SCI不是问题。 机械设备的状态信号中往往蕴含着大量的设备异常信息。如何从繁多的机械状态信号中提取足…...

618电商是社区网站入局的好时机吗?
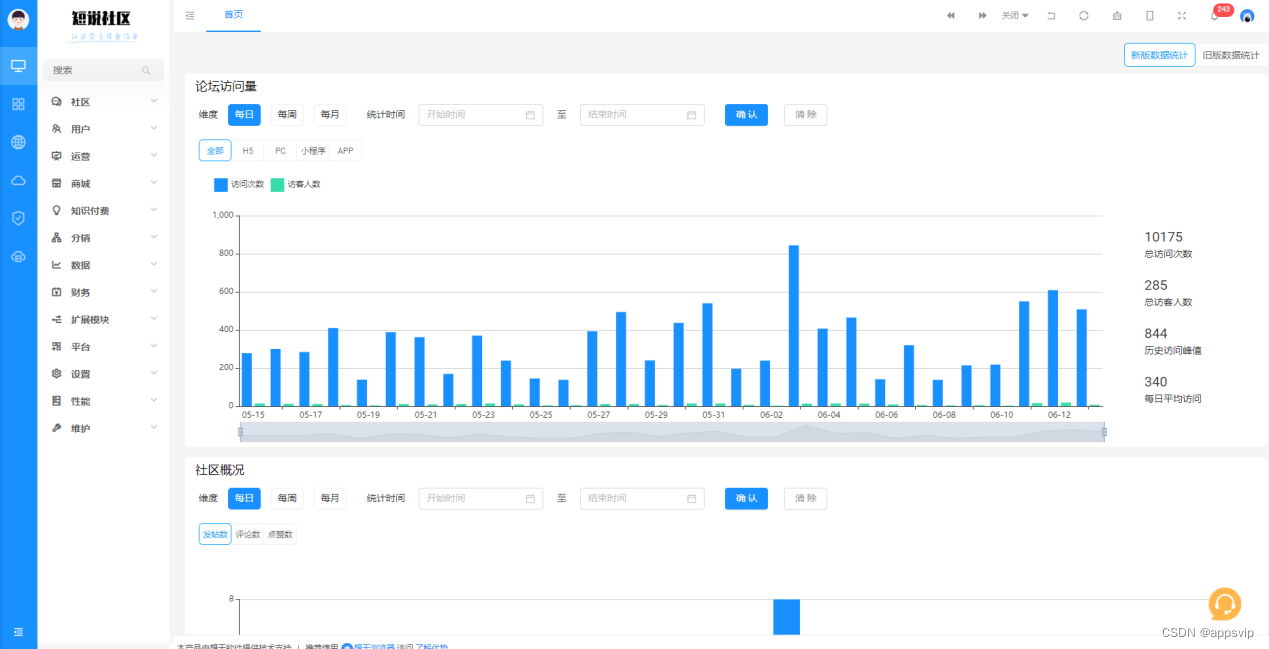
近日,随着618大促的临近,许多内容平台像B站、小红书等纷纷被电商活动所充斥,让用户感觉仿佛被电商绑架一般。这种用户体验的极度不佳让人开始思考,难道这就是互联网社区的未来发展方向吗? 在所有平台性质的社区中&…...

不知道密码,一样能卸载瑞星esm防病毒终端安全防护系统
离开单位后试图卸载瑞星的时候却发现还需要密码,真是烦死了。研究了几分钟后找到了完美卸载方法。 首先,让我们请出老流氓360安全卫士,下载好它,让右键菜单出现使用 360强力删除这一选项。 之后,进入安全模式&#x…...

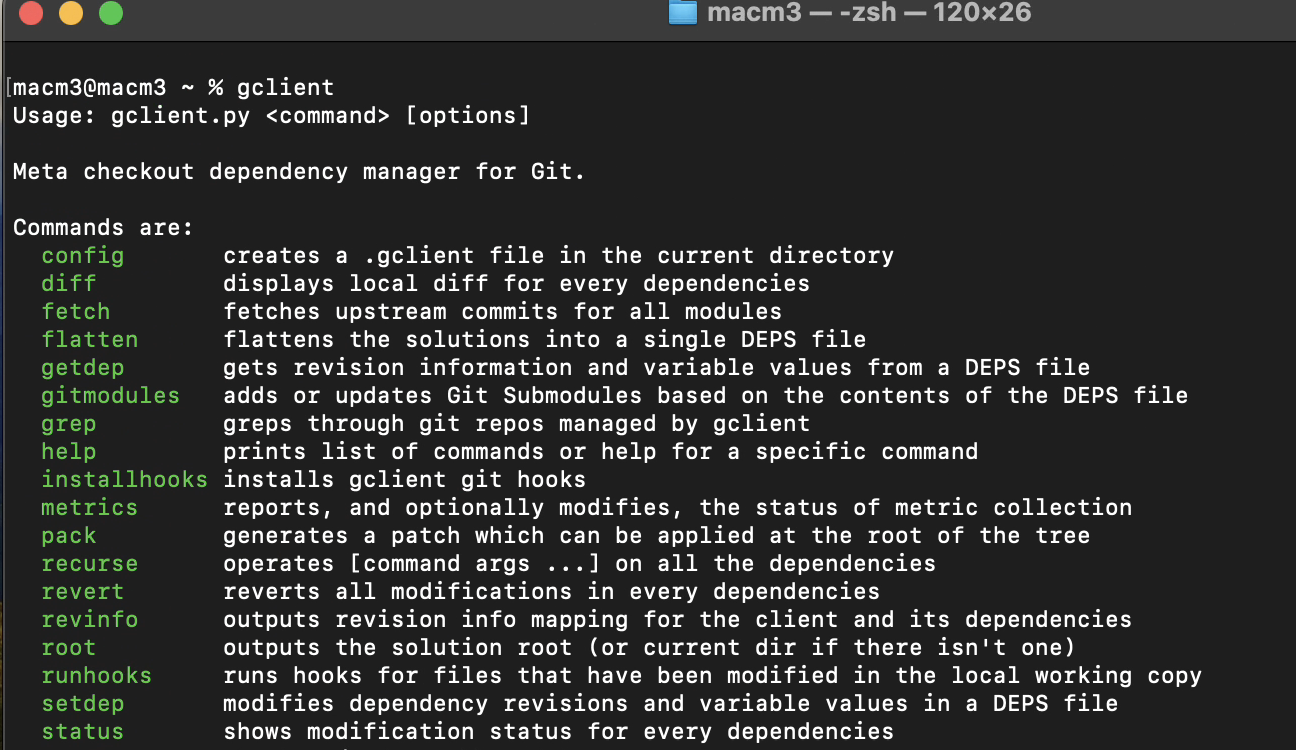
Chromium 开发指南2024 Mac篇-安装和配置depot_tools工具(三)
1.引言 在前两篇指南中,我们详细介绍了在 macOS 环境下编译 Chromium 所需的硬件要求和系统依赖,并具体讲解了如何正确安装和配置 Xcode。通过这些步骤,您已经为编译 Chromium 打下了坚实的基础。然而,编译 Chromium 还需要配置一…...

微信小程序-路由和页面跳转API
一.wx.navigateTo wx.navigateTo是通过编程实现页面跳转,和navigator组件组件中,open-type"navigate"属性类似,是保留当前页面跳转新的页面,不适用tabbar页面。 //保留当前页面,跳转到非tabbar页面wx.navig…...

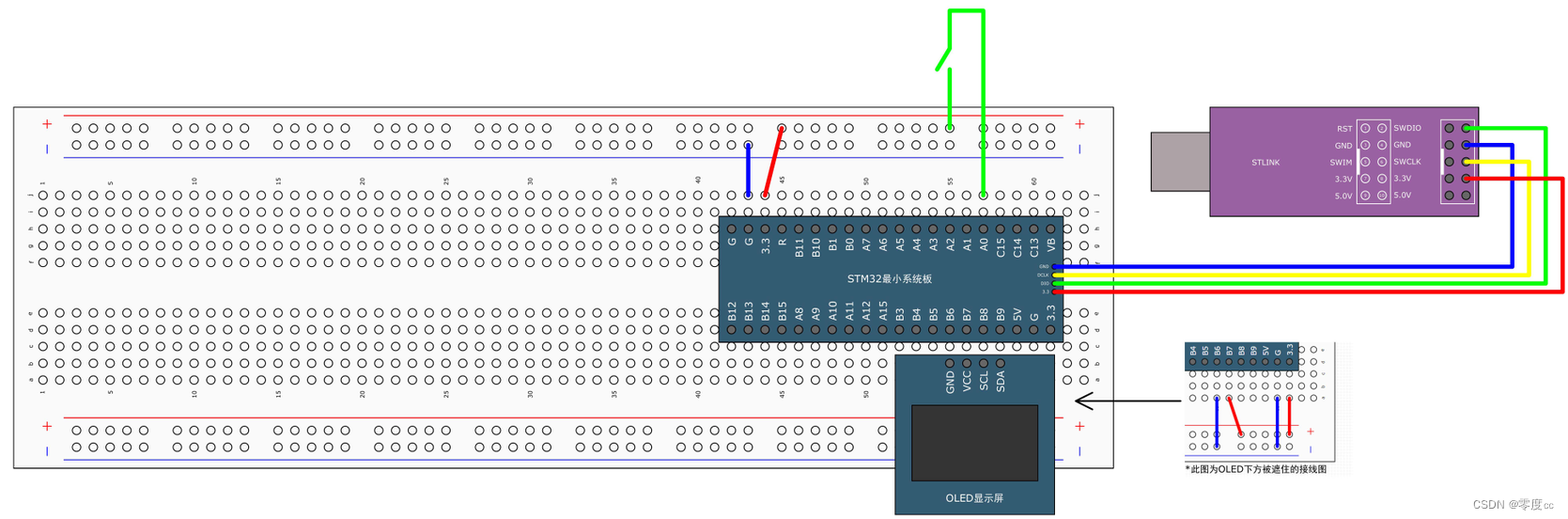
PWR电源控制
一、PWR简介 1、PWR(Power Control)电源控制 (1)PWR负责管理STM32内部的电源供电部分,可以实现可编程电压监测器和低功耗模式的功能 (2)可编程电压监测器(PVD)可以监控…...

【记录46】【案例】echarts 柱状图
echarts环境4.1.0 <template><div id"threefour"></div> </template> <script> import * as echarts from "echarts" export default {name:"",components:{},data(){return {}},methods:{getdata(){var myChart…...

Github2024-06-12 开源项目日报 Top10
根据Github Trendings的统计,今日(2024-06-12统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Python项目4JavaScript项目2Lua项目1PHP项目1Blade项目1非开发语言项目1TypeScript项目1Shell项目1从零开始构建你喜爱的技术 创建周期:2156 天…...

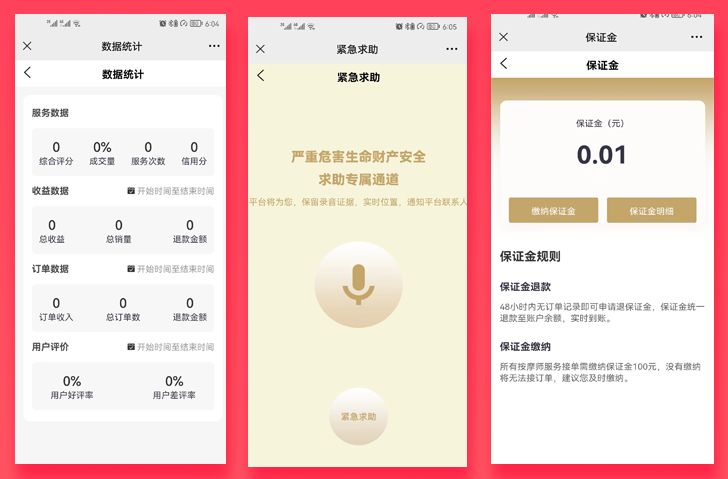
茶艺师服务师傅小程序APP源码(APP+小程序+公众号+H5)
🍵茶艺师服务小程序:品味生活的茶艺新体验🌱 🌿一、引言:茶艺师服务小程序,让生活更有味 在繁忙的生活中,品一杯香茗,感受茶文化的韵味,是许多人向往的休闲方式。然而&…...

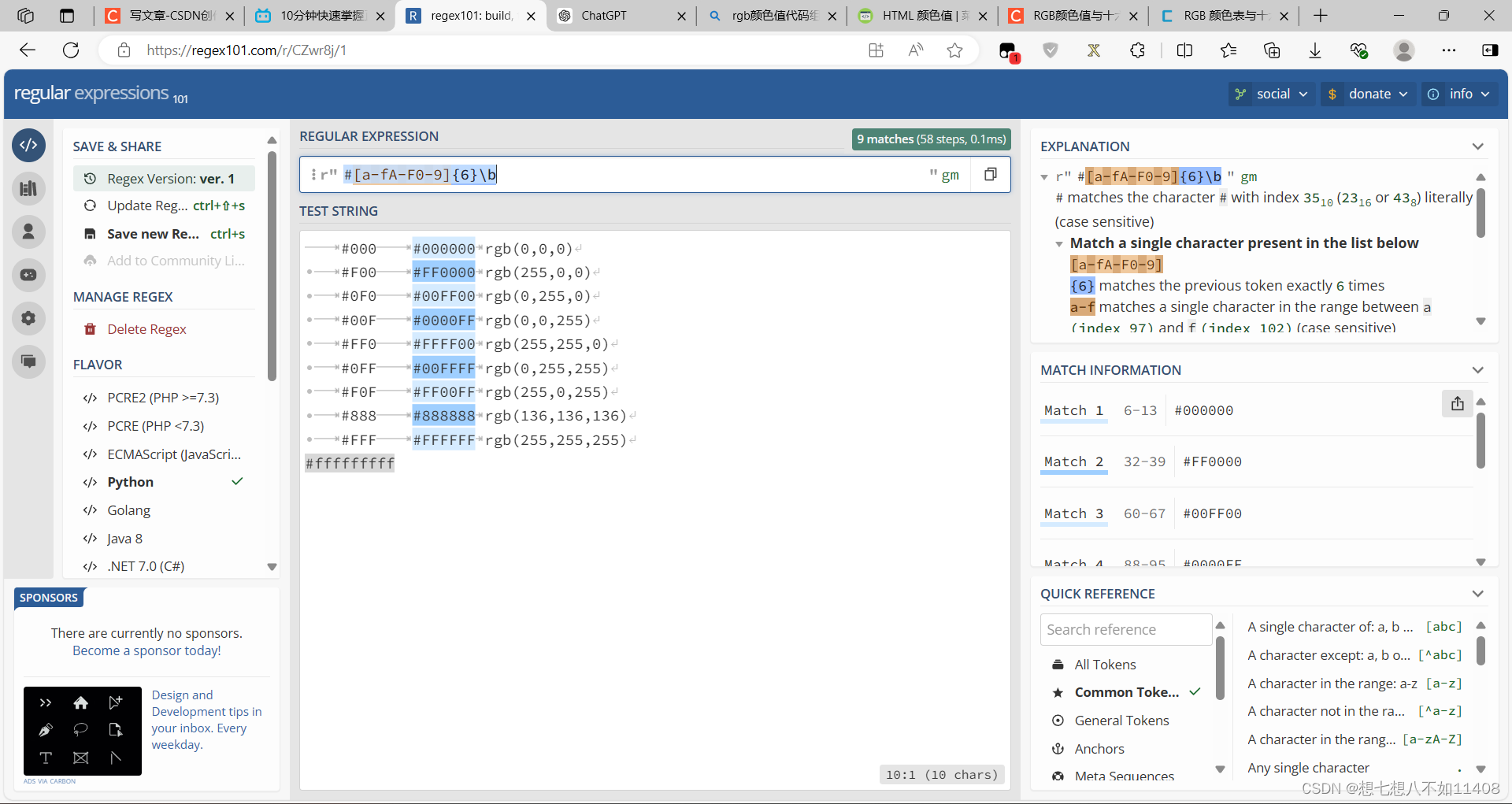
【正则表达式】入门
参考视频:10分钟快速掌握正则表达式_哔哩哔哩_bilibili 这个网站用来测试写的正则表达式效果:regex101: build, test, and debug regex 示例: 限定符 ? 表示前一个字符可有可无 比如这里输入:de? 匹配结果可以得到d和de * 前…...

制造业为什么需要ERP企业管理软件?
如今,传统的制造业管理方式逐渐变得力不从心~库存积压、生产效率低下、供应链混乱…想象一下,如果你的企业仍然依赖于手工记录订单、库存和财务数据,那么每当市场发生变动时,你就需要花费大量的时间和精力去重新调整生产计划、更新…...

JavaScript Prototype
JavaScript Prototype JavaScript 是一种高级的、解释执行的编程语言,广泛应用于网页和服务器端开发。JavaScript 的核心特性之一是其原型继承机制,这是理解 JavaScript 对象模型的关键。 什么是 Prototype? 在 JavaScript 中,…...

Web Works API 和 Promise 的对比和区别
Web Workers 和 Promise 都是强大的工具,用于不同的异步处理场景。Web Workers 适用于需要并行处理的复杂任务,通过后台线程避免阻塞主线程。而 Promise 则简化了单线程中的异步操作管理,使代码更加清晰和结构化。根据具体需求选择合适的技术…...

jeecg快速启动(附带本地运行可用版本下载)
版本整理(windows x64位): redis:3.0.504 MYSQL:5.7 Maven:3.9.4(setting文件可下载) Nodejs:v16.20.2(建议不要安装默认路径下,如已安装在c盘,运行yarn报…...

【PPT教程】一键重置幻灯片背景的方法,新建幻灯片带默认背景
目的是替换18届的研电赛ppt背景为19届 这里写目录标题 1.设计->设置背景格式2.图片或纹理填充->插入3.选择需要替换为背景的照片4.点击下方的应用到全部 1.设计->设置背景格式 2.图片或纹理填充->插入 3.选择需要替换为背景的照片 4.点击下方的应用到全部 此时全部…...

NVIDIA新模型Nemotron-4:98%的训练数据是合成生成的,你敢信?
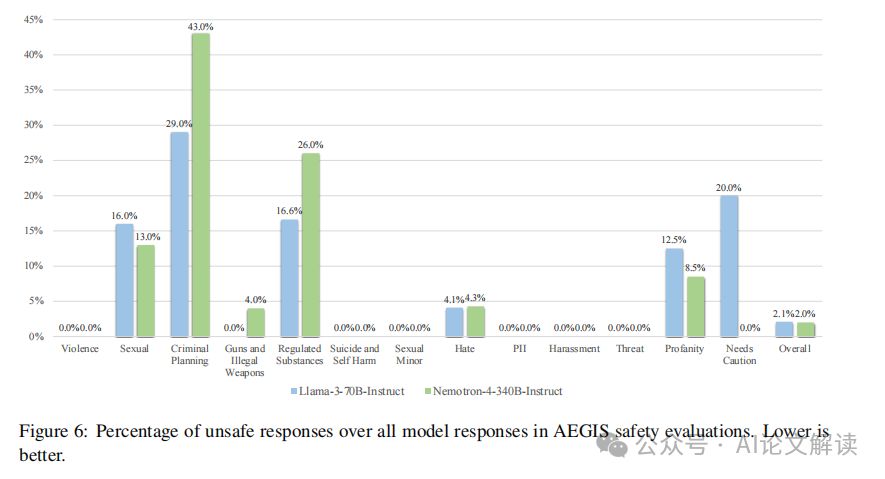
获取本文论文原文PDF,请公众号 AI论文解读 留言:论文解读 标题:Nemotron-4 340B Technical Report 模型概述:Nemotron-4 340B系列模型的基本构成 Nemotron-4 340B系列模型包括三个主要版本:Nemotron-4-340B-Base、…...

深度神经网络——什么是NLP(自然语言处理)?
自然语言处理(NLP) 是对使计算机能够处理、分析、解释和推理人类语言的技术和工具的研究和应用。 NLP 是一个跨学科领域,它结合了语言学和计算机科学等领域已建立的技术。 这些技术与人工智能结合使用来创建聊天机器人和数字助理,…...

05-5.5.1 哈夫曼树
👋 Hi, I’m Beast Cheng 👀 I’m interested in photography, hiking, landscape… 🌱 I’m currently learning python, javascript, kotlin… 📫 How to reach me --> 458290771qq.com 喜欢《数据结构》部分笔记的小伙伴可以…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...
