Spring Boot定时任务编程指南:如何创建和配置周期性任务
🍁 作者:知识浅谈,CSDN签约讲师,CSDN博客专家,华为云云享专家,阿里云专家博主
📌 擅长领域:全栈工程师、爬虫、ACM算法
🔥 微信:zsqtcyw 联系我领取学习资料
🤞Spring Boot定时任务编程指南🤞
- 🎈前言
- 🎈添加依赖
- 🎈启用定时任务
- 🎈创建定时任务
- 🎈测试定时任务
- 🍚编码总结
🎈前言
Spring Boot是一个非常流行的Java框架,用于快速开发和部署微服务。其中一个很有用的功能就是它对定时任务的支持,这使得执行周期性任务变得极为简单。在本篇博客中,我将介绍如何在Spring Boot项目中创建和配置定时任务。
🎈添加依赖
首先,我们需要确保spring-boot-starter依赖被包含在项目的pom.xml文件中。这是因为Spring Boot的定时任务功能包含在spring-context中,而spring-boot-starter已经默认包含了这个依赖。
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter</artifactId>
</dependency>
🎈启用定时任务
要在Spring Boot中启用定时任务,你需要在一个配置类上添加@EnableScheduling注解。这通常会放在你的主类或配置类上。
import org.springframework.scheduling.annotation.EnableScheduling;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;@SpringBootApplication
@EnableScheduling
public class SchedulerApplication {public static void main(String[] args) {SpringApplication.run(SchedulerApplication.class, args);}
}
🎈创建定时任务
接下来,我们将创建一个简单的定时任务。你只需在方法上添加@Scheduled注解并指定执行计划。Spring提供了几种指定计划的方法,例如fixedRate、fixedDelay和cron表达式。
import org.springframework.scheduling.annotation.Scheduled;
import org.springframework.stereotype.Component;
import java.text.SimpleDateFormat;
import java.util.Date;@Component
public class ScheduledTasks {private static final SimpleDateFormat dateFormat = new SimpleDateFormat("HH:mm:ss");// 每隔5秒执行一次@Scheduled(fixedRate = 5000)public void reportCurrentTime() {System.out.println("当前时间:" + dateFormat.format(new Date()));}// 每天的12点执行@Scheduled(cron = "0 0 12 * * ?")public void performTaskUsingCron() {System.out.println("执行复杂任务 - " + dateFormat.format(new Date()));}
}
🎈测试定时任务
一切配置完成后,现在就可以运行你的Spring Boot应用来测试这些定时任务是否正如期望那样工作了。
- 常见问题处理
确保系统时间正确,以避免定时任务在非预期时间执行。
如果定时任务没有按预期执行,请检查控制台日志以确定是否有异常信息。
🍚编码总结
通过Spring Boot实现定时任务非常方便和强大。不仅可以执行简单的周期性任务,还可以利用Cron表达式执行复杂的计划任务。希望本篇博客能帮助你快速上手Spring Boot中的定时任务功能。Happy coding!
大功告成,撒花致谢🎆🎇🌟,关注我不迷路,带你起飞带你富。
作者:码海浮生
相关文章:

Spring Boot定时任务编程指南:如何创建和配置周期性任务
🍁 作者:知识浅谈,CSDN签约讲师,CSDN博客专家,华为云云享专家,阿里云专家博主 📌 擅长领域:全栈工程师、爬虫、ACM算法 🔥 微信:zsqtcyw 联系我领取学习资料 …...

Java 获取客户端 IP 地址【工具类】
Java 获取客户端 IP 地址 import javax.servlet.http.HttpServletRequest; import java.net.InetAddress;/*** 网络工具类*/ public class NetUtils {/*** 获取客户端 IP 地址** param request 请求* return {link String}*/public static String getIpAddress(HttpServletReq…...

区块链中nonce是什么,什么作用
目录 区块链中nonce是什么,什么作用 区块链中nonce是什么,什么作用 Nonce在以太坊中是一个用于确保交易顺序性和唯一性的重要参数。以下是对Nonce的详细解释: 定义 Nonce是一个scalar值,它等于从该地址发送的交易数量,或在具有关联代码的账户的情况下,由该账户创建的合…...

探索Python的多媒体解决方案:ffmpy库
文章目录 探索Python的多媒体解决方案:ffmpy库一、背景:数字化时代的多媒体处理二、ffmpy:Python与ffmpeg的桥梁三、安装ffmpy:轻松几步四、ffmpy的五项基本功能1. 转换视频格式2. 调整视频质量3. 音频转换4. 视频截图5. 视频合并…...

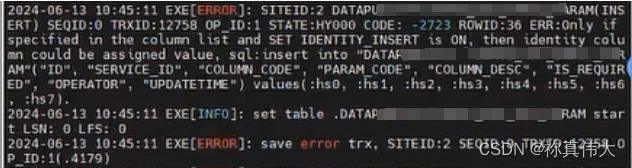
dmhs同步因目的端表自增列报错解决方法
dmhs同步因目的端表自增列报错解决方法 1 dmhs copy 装载数据时报错 HY000 CODE:-27232 配置源端捕获器cpt 1 dmhs copy 装载数据时报错 HY000 CODE:-2723 ERR:Only if specified in the column list and SET IDENTITY INSERT is ON, then identity column could be assigned …...

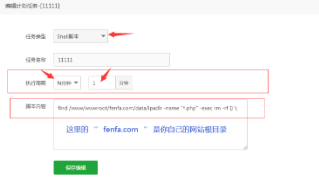
封装分发安装教程
【安装环境】 Linux伪静态 PHP7.1mysql5.6 SSL 证书 (使用宝塔) 1、在宝塔上面新建站点,把压缩包上传到根目录,解压出来,然后导入 sql 数据库文件,再 然后修改数据库配置 source\system\db_config.php 2、…...

redis从入门到进阶——数据类型、 操作、数值操作、发布订阅、消息队列、布隆过滤器、事务
文章目录 基础数据类型操作数值操作 进阶发布订阅消息队列布隆过滤器事务 基础 数据类型 string,set, hash, list, zset 操作 string符串类型: 保存一个字符串:set key value [EX seconds|PX milliseconds...] [NX|XX]EX:设置…...

剖析 Kafka 消息丢失的原因
文章目录 前言一、生产者导致的消息丢失的场景场景1:消息太大解决方案 :1、减少生产者发送消息体体积2、调整参数max.request.size 场景2:异步发送机制解决方案 :1、使用带回调函数的发送方法 场景3:网络问题和配置不当…...

阿里又出AI神器,颠覆传统图像编辑,免费开源!
文章首发于公众号:X小鹿AI副业 大家好,我是程序员X小鹿,前互联网大厂程序员,自由职业2年,也一名 AIGC 爱好者,持续分享更多前沿的「AI 工具」和「AI副业玩法」,欢迎一起交流~ 最近阿里开源了 Mi…...

git 大文本上传和下载git-lfs
1. ubuntu 1)下载脚本来自动化配置系统上的包存储库,导入签名密钥等过程。这些脚本必须在root下运行。 # apt/deb repos: curl -s https://packagecloud.io/install/repositories/github/git-lfs/script.deb.sh | sudo bash # curl -s https://packag…...

Ps:脚本与动作
有三种脚本语言可用于编写 Photoshop 脚本:AppleScript(macOS)、JavaScript 和 VBScript(Windows)。 Photoshop 脚本文件默认文件夹 Win:C:\Program Files\Adobe\Adobe Photoshop 2024\Presets\Scripts Mac…...

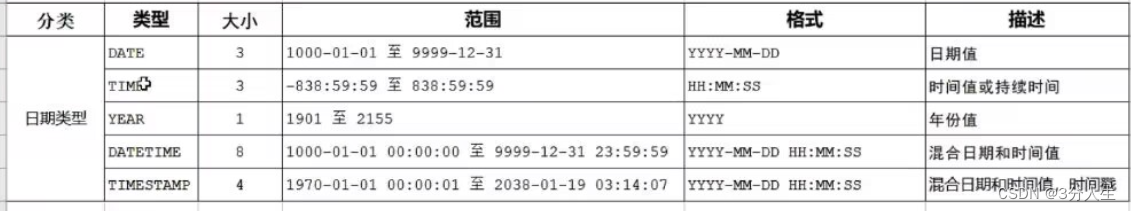
MySQL数据库回顾(1)
数据库相关概念 关系型数据库 概念: 建立在关系模型基础上,由多张相互连接的二维表组成的数据库。 特点: 1.使用表存储数据,格式统一,便于维护 2.使用SQL语言操作,标准统一,使用方便 SOL SQL通用语法 …...

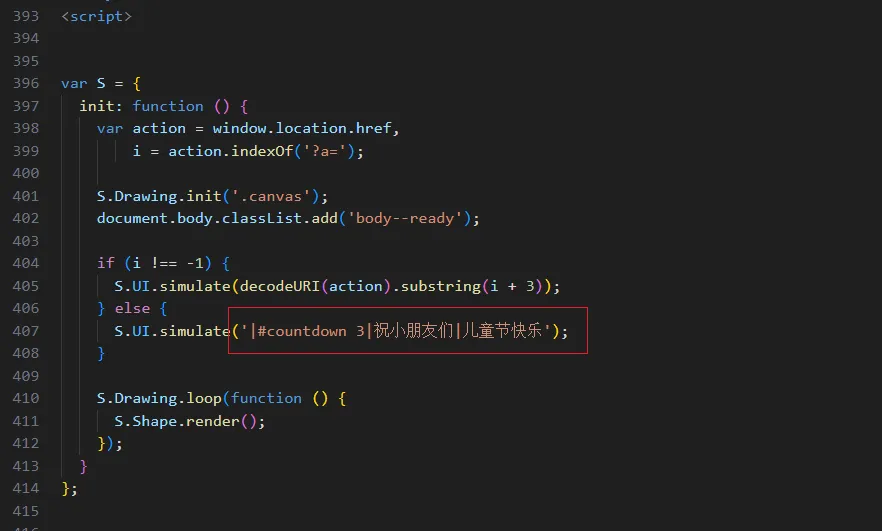
文字炫酷祝福 含魔法代码
效果下图:(可自定义显示内容) 代码如下: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initi…...
docker容器中连接宿主机mysql数据库
最近要在docker中使用mysql数据库,首先考虑在ubuntu的镜像中安装mysql,这样的脚本和数据库都在容器中,直接访问localhost:3306,脚本很简单,如下: import pymysql# 建立数据库连接 db pymysql.…...

Leetcode 41. 缺失的第一个正数
41. 缺失的第一个正数 - 力扣(LeetCode) class Solution {/**2024.6.18首先把小于等于0和大于n的全部标记成n1,这些数据不会是答案;把出现的数字标记为负数,比如数字3,那就是nums[2]-nums[2];下次从头遍历…...

MyBatis 自定义映射 ResultMap:字段与属性的映射详解
在 MyBatis 框架中,ResultMap是一个非常强大的功能,它允许我们自定义SQL查询结果与Java对象之间的映射关系。特别是在数据库字段名和Java对象属性名不一致时,ResultMap能够帮助我们精确地映射数据。 ResultMap 的基本使用 若字段名和实体类…...

找单身狗2
找单身狗2 之前遇到类似的题目的思路: 首先写出这些数的二进制形式: 核心原理 接下来的问题是怎么把5和6分开来? 这里是最后一位进行比较,按位异或是相同为0,相异为1,最后一位从上图看出是1,说…...

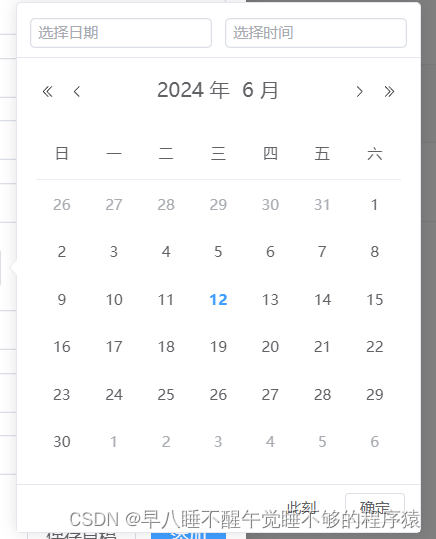
element-ui将组件默认语言改为中文
在main.js中加入以下代码即可 // 引入 Element Plus 及其样式 import ElementPlus from element-plus import element-plus/dist/index.css// 引入中文语言包 import zhCn from element-plus/es/locale/lang/zh-cn// 使用 Element Plus 并设置语言为中文 app.use(ElementPlus,…...
SuperMap iClient3D 11i(2023) SP1 for Cesium 调整
SuperMap iClient3D 11i(2023) SP1 for Cesium 最新版本 下载地址 SuperMap技术资源中心|为您提供全面的在线技术服务 每一次版本升级,都要对代码进行修改调整,都是为了解决功能需求。当然,也为产品做了小白鼠测试,发现bug,优化功能。 由于前端开发使用的是dojo框架,类…...

保姆级小白就业人工智能(视频+源码+笔记)
🍅我是小宋, Java学习AI,记录学习之旅。关注我,带你轻松过面试。提升简历亮点(14个demo) 🍅我的java面试合集已有12W 浏览量。🌏号:tutou123com。拉你进专属群。 ⭐⭐你的…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...
