vue3第四十节(pinia的用法注意事项解构store)
pinia 主要包括以下五部分,经常用到的是 store、state、getters、actions

以下使用说明,注意事项,仅限于 vue3 setup 语法糖中使用,若使用选项式 API 请直接查看官方文档:
一、前言:
pinia 是为了探索 vuex 下一次迭代是要实现那些功能用途,pinia 已实现vuex5 的绝大部分功能;
并且与 Vuex 相比,Pinia 提供了一个更简单的 API,具有更少的规范,提供了 Composition-API 风格的 API,最重要的是,在与 TypeScript 一起使用时具有可靠的类型推断支持;
二、pinia 与vuex <= 4.x 的差异
1、****mutations 不再存在。他们经常被认为是 非常 冗长。他们最初带来了 devtools 集成,但这不再是问题。
**2、**无需创建自定义复杂包装器来支持 TypeScript,所有内容都是类型化的,并且 API 的设计方式尽可能利用 TS 类型推断。
**3、**不再需要注入、导入函数、调用函数、享受自动完成功能!
4、****无需动态添加 Store,默认情况下它们都是动态的,您甚至都不会注意到。请注意,您仍然可以随时手动使用 Store 进行注册,但因为它是自动的,您无需担心。
**5、**不再有 modules 的嵌套结构。您仍然可以通过在另一个 Store 中导入和 使用 来隐式嵌套 Store,但 Pinia 通过设计提供平面结构,同时仍然支持 Store 之间的交叉组合方式。 您甚至可以拥有 Store 的循环依赖关系。
**6、**没有 命名空间模块。鉴于 Store 的扁平架构,“命名空间” Store 是其定义方式所固有的,您可以说所有 Store 都是命名空间的。
三、store:
store:它持有未绑定到您的组件树的状态和业务逻辑;托管全局状态
像一个始终存在并且每个人都可以读取和写入的组件;
主要有三个方法:state、getters、actions,类似于组件中数据、计算属性、方法;
用于存储不同组件直接共享的数据实例方法,以及页面之间需要保留的数据状态;
// count.ts 文件
<script lang="ts">
import { defineStore } from 'pinia'
// defineStore 的第一个参数是 唯一标识ID 用于关联 devtool 调试使用
// 第二个参数是 一个对象 包含 state、actions,gettes
// 声明的 属性useCount 建议以 use 开头,保持书写的统一性
export const useCount = defineStore('count', {state:() => {return{}},actions: {},gettes: {}
})
</script>
在组件中使用:
注意:若 解构使用 store 中的属性 方法,需要使用 storeToRefs() 或者 toRefs() 让其保持响应式
<script setup>import { toRefs } from 'vue'import { storeToRefs } from 'pinia'import { useCount } from '@/store'const count = useCount()// 这样解构获取 store 中属性方法,会丢失响应式const { num } = count// 1、使用 pinia自带的storeToRefs(), 将store中属性转换为 ref 数据以保持响应式const { doubleCountAdd } = storeToRefs(count)console.log('=doubleCountAdd==', doubleCountAdd)// 2、使用vue3 的 toRefs() 转化为 ref 响应式数据const { doubleCount } = toRefs(count)console.log('=doubleCount==', doubleCount)
</script>
四、state:
state: 类似组件中的 data(){return{}},但是在 pinia 中的state 建议书写为:
使用箭头函数,用于完整推断类型
state: () => {return {name: 'Andy',num: 0}
}
组件中使用:
<script setup lang='ts'>import { useCount } from '@/store'const count = useCount()// 1、直接调用或者修改console.log(count.name)// 2、通过$patch({}) 同时修改多个属性count.$patch({name: '刺客',num++})// 或者传入一个回调函数count.$patch((state) => {state.count = '4'})
</script>
五、actions:
actions 类似组件中的methods,可以在组件中直接调用里面的方法
// count.ts 文件
<script lang="ts">
export const useCount = defineStore('count', {state: () => {return{name: 'Andy',num: 0}},actions: {add() {// 直接通过 this 调用 state 中的属性,也可以调用其他 store 中属性,只需引入即可this.num++},},
})
</script>
组件中可以直接通过 调用 add() 方法来修改 num
<script setup>import { useCount } from '@/store'const count = useCount()count.add()
</script>
六、gettes:
相当于组件中的 computed 计算属性:
// count.ts 文件
<script lang='ts'>
import { defineStore } from 'pinia'
export const useCount = defineStore('count', {state: () => {return{name: 'Andy',num: 0}},getters: {// 相当于组件中的 计算属性doubleCount(state): number {return state.num * 2},doubleCountAdd():number {// 可以在其他 getter 中直接调用另一个getterreturn this.doubleCount + 1},// 接收额外参数时,需要返回一个函数处理doubleCountAdd2:(state) => {return (num:number):number => state.num * num} }
})
</script>
在组件中可以直接使用
<script setup>
import { useCount } from '@/store'
const count = useCount()
console.log(count.doubleCountAdd)
count.$patch({name: '刺客',num: 3
})const doubleCountAdd2 = count.doubleCountAdd2(8)// 上面state.num 值为 3, 传入 额外参数 为8,故最后为 3* 8 = 24
</script>
完整代码如下:
// count.ts 文件
import { defineStore } from 'pinia'
// 通过 defineStore 定义的 store 第一个参数 count 是唯一的id,用于链接devtool
// 定义 一个id 为count的 store export const useCount = defineStore('count', {state: () => {return{name: 'Andy',num: 0}},actions: {add() {this.num++},},// getter 只会依赖状态getters: {// 相当于组件中的 计算属性doubleCount(state): number {return state.num * 2},doubleCountAdd():number {// 可以在其他 getter 中直接调用另一个getterreturn this.doubleCount + 1},// 接收额外参数,返回一个函数处理doubleCountAdd2:(state) => {return (num:number):number => state.num * num} },// 若不需要额外配置,// persist: true,// 额外配置persist: {// key: 'piniaStore', //存储名称// storage: sessionStorage, // 存储方式 默认存储在localStorage// paths: ['name'], //指定 state 中哪些数据需要被持久化。[] 表示不持久化任何状态,undefined 或 null 表示持久化整个 state}
})

// main.ts 文件
import { createApp } from 'vue'
import { createPinia } from 'pinia'
const app = createApp(App)
const pinia = createPinia()
//导入pinia 持久化 插件
import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'
pinia.use(piniaPluginPersistedstate)
app.use(pinia)
app.mount('#app')
// 单文件组件 myPinia/index.vue 文件中使用
<template><div class="myPinia">This is a text demo of the pinia.<hr><div>count.num: {{ count.num }}</div><div>count.doubleCount: {{ count.doubleCount }}</div><div>count.doubleCountAdd: {{ count.doubleCountAdd }}</div><div>num: {{ num }}</div><div>doubleCountAdd: {{ doubleCountAdd }}</div><div>doubleCount: {{ doubleCount }}</div><div>doubleCountAdd2: <span>{{ doubleCountAdd2 }}</span></div><button @click="count.add()">add</button></div>
</template><script setup>
import { toRefs } from 'vue'
import { storeToRefs } from 'pinia'
import { useCount } from '@/store'
const count = useCount()
console.log('==count==', count)
// 解构获取 store 中属性方法,不是响应式
const { num } = count
// 1、使用 pinia自带的storeToRefs(), 将store中属性转换为 ref 数据以保持响应式
const { doubleCountAdd } = storeToRefs(count)
console.log('=doubleCountAdd==', doubleCountAdd)
// 2、使用vue3 的 toRefs() 转化为 ref 响应式数据
const { doubleCount } = toRefs(count)
console.log('=doubleCount==', doubleCount)
// 通过 $patch 修改state 中多个属性
count.$patch({name: '刺客',num: 3})// 传入额外参数const doubleCountAdd2 = count.doubleCountAdd2(8) // 上面state.num 值为 3, 传入 额外参数 为8,故最后为 3* 8 = 24
</script><style lang="scss" scoped>div{font-size: 18px;color: #333;span {color: red;}
}
</style>
相关文章:

vue3第四十节(pinia的用法注意事项解构store)
pinia 主要包括以下五部分,经常用到的是 store、state、getters、actions 以下使用说明,注意事项,仅限于 vue3 setup 语法糖中使用,若使用选项式 API 请直接查看官方文档: 一、前言: pinia 是为了探索 vu…...

PostgreSQL源码分析——索引扫描
这里,我们分析一下索引扫描的过程,以最简单的select * from t1 where a 100;语句为例,分析一下查询的过程。 postgrespostgres# \d t1;Table "public.t1"Column | Type | Collation | Nullable | Default ------------------…...

零基础入门学用Arduino 第四部分(一)
重要的内容写在前面: 该系列是以up主太极创客的零基础入门学用Arduino教程为基础制作的学习笔记。个人把这个教程学完之后,整体感觉是很好的,如果有条件的可以先学习一些相关课程,学起来会更加轻松,相关课程有数字电路…...

x-anylabelimg如何标识人脸
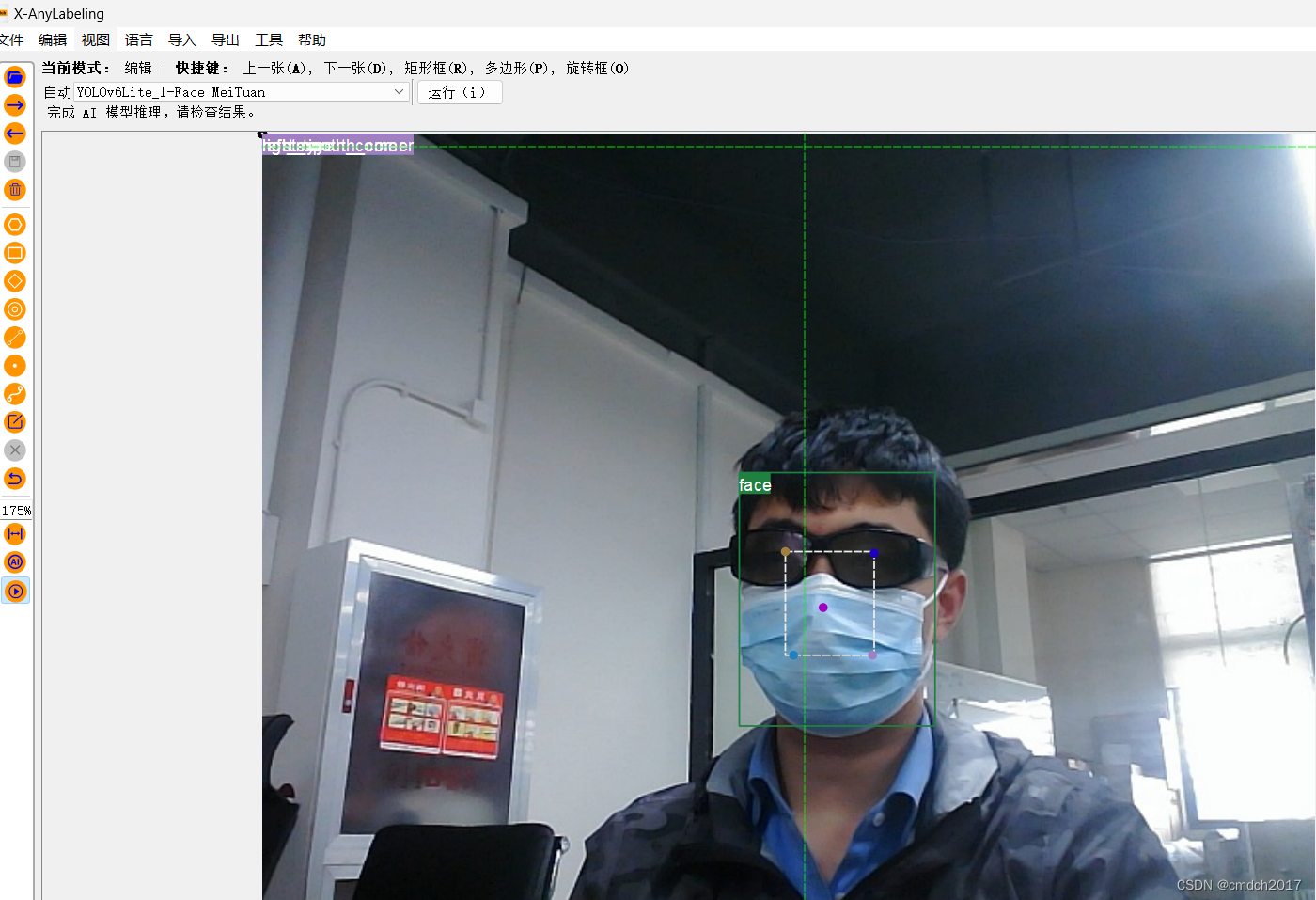
软件地址,下载CPU版本就好 https://github.com/CVHub520/X-AnyLabeling/releases/tag/v2.0.0 一、打开软件选择的一个按钮,选择文件夹 二、选择模型运行 未下载的模型需要安全上网下载 选用Yolov6Lite_l-Face MeiTuan生成的文件格式,略作调…...

Element-ui中Table表格无法显示
Element-ui中Table表格无法显示 在使用过程中发现样式正常显示但是table就是不显示,研究了一段时间后,发现问题是项目结构的问题 当你创建vue和安装el的时候,一定要注意进入到正确的项目文件夹,如果在外面也出现一个package.jso…...

电信网关配置管理系统 del_file.php 前台RCE漏洞复现
0x01 产品简介 中国电信集团有限公司(英文名称“China Telecom”、简称“中国电信”)成立于2000年9月,是中国特大型国有通信企业、上海世博会全球合作伙伴。电信网关配置管理系统是一个用于管理和配置电信网络中网关设备的软件系统。它可以帮助网络管理员实现对网关设备的远…...

游戏心理学Day18
游戏玩家心理 在游戏世界中,设计师的工作总是围绕尽可能留住玩家要展开。在游戏创作时,设计师会假设目标诉讼的特点并激励迎合他们的需求,如果这种假设是经过实际调研之后做出的,那么就会比较接近实际情况而。如果这种假设是设计…...

发文章不违规的5种解决方案,非常适用,记得收藏!
之前以为使用AI写出来的文章,只要检测通过就不会违规,结果却还是让我有些失望。最近测试几款AI工具,测试结果都还是会存在违规情况,无法全文发布。 AI是听从人的指令,只能说是如何下指令,这个非常重要。至…...
运算】)
【ARMv8/ARMv9 硬件加速系列 2.2 -- ARM NEON 的加减乘除(左移右移)运算】
文章目录 NEON 加减乘除NEON 加减乘除 下面代码是使用ARMv8汇编语言对向量寄存器v0-v31执行加、减、乘以及左移和右移操作的示例。 ARMv8的SIMD指令集允许对向量寄存器中的多个数据进行并行操作。v0和v1加载数据,对它们进行加、减和乘,左移和右移操作。最后,我们会将结果存储…...

[2024-06]-[大模型]-[Ollama]- WebUI
主要涉及要部署的前端webui是来源于:https://github.com/open-webui/open-webui 正常就使用: docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-web…...

AI智能盒子助力中钢天源设备工厂升级安全防护
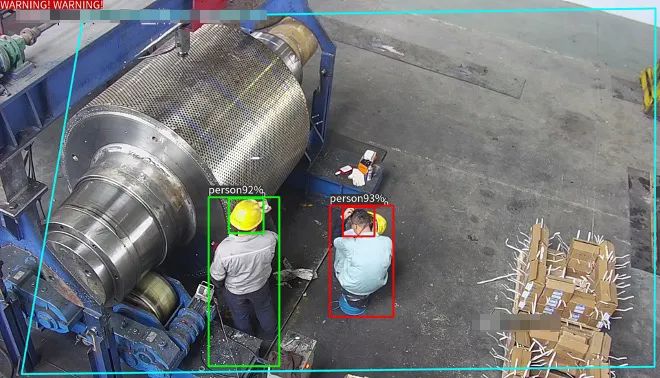
中钢集团安徽天源科技股份有限公司成立于2002年3月27日,是中央企业中国中钢股份有限公司控股的上市公司,主导产品为永磁铁氧体器件、钕铁硼器件、四氧化三锰、锶铁氧体预烧料及各类磁选机等。 在中钢天源智能化升级过程中,采用并定制开发一系列厂区安全…...

RNN的变种们:GRULSTM双向RNN
上篇笔记记录到RNN的一个缺点:训练时会出现梯度消失,解决的办法是找到一个更优的计算单元。这里也有GRU和LSTM。 GRU(Gated Recurrent Unit)门控训练网络 什么是门控机制?就是对当前的输入进行一个筛选。门打开&…...

Linux网络-HttpServer的实现
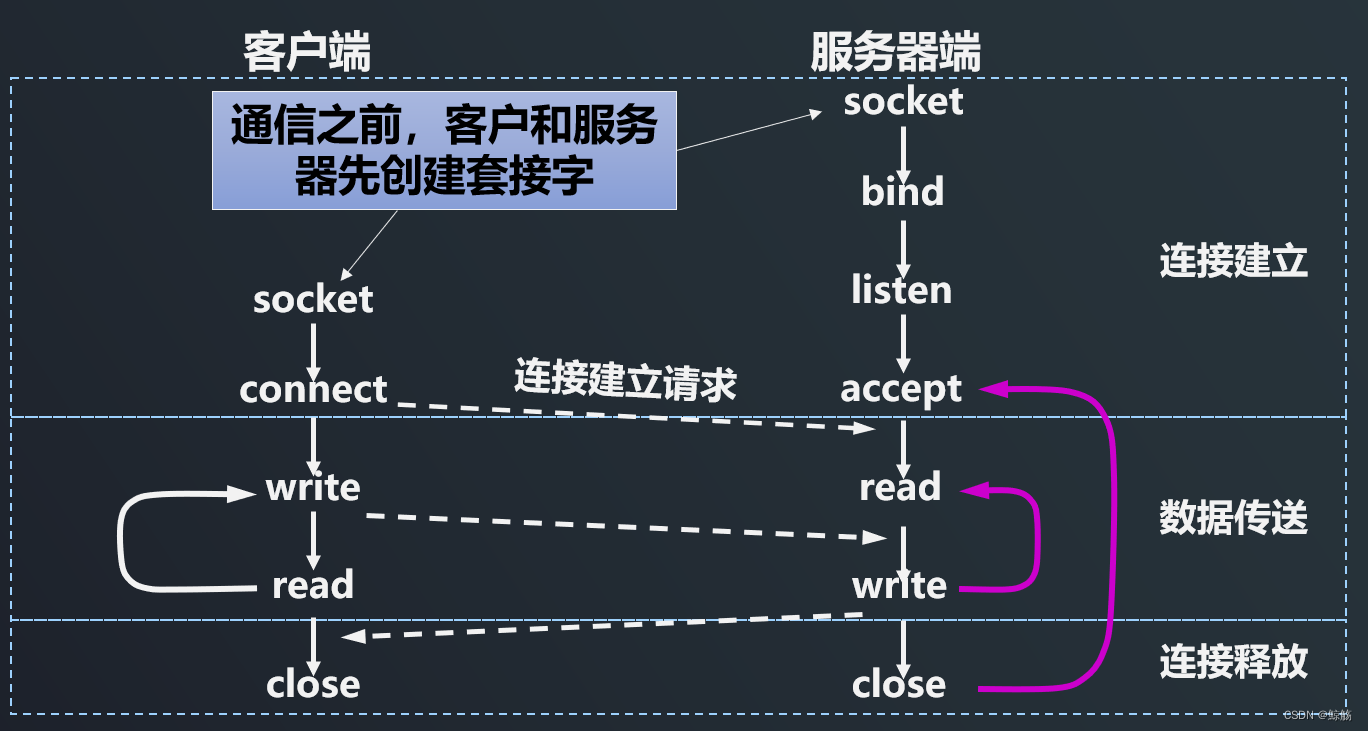
文章目录 前言一、请求报文的解析URL的解析 二、响应报文的发送Content-LenthConten-TypeCookie和Set-CookieCookie的风险 三、尝试发送一个HTML网页404网页Location 重定向 四、浏览器的多次请求行为总结 前言 之前我们简单理解了一下Http协议,本章我们将在LInux下…...

GPT-4o的综合评估与前景展望
如何评价GPT-4o? GPT-4o作为OpenAI推出的最新一代大型语言模型,其性能、功能和应用前景都备受关注。以下是对GPT-4o的综合评估与前景展望: 一、技术性能评估 响应速度:GPT-4o在响应速度上有了显著提升,能够在极短的时间内对输入…...

私人云盘(自动云同步)
一、项目简介 模仿小米的云服务,实现一个通过TCP实现的私人云盘,因为能力有限,所以只实现自动云同步这一个功能,具体可以分为三个小功能,即保持云端和终端数据一致、实现文件的上传与下载以及手动同步 二、涉及到的知…...

【CMake】Linux 下权限丢失与软链接失效问题
【CMake】Linux 下权限丢失与软链接失效问题 文章目录 【CMake】Linux 下权限丢失与软链接失效问题问题概述解决方法1 - 安装目录2 - 安装文件3 - 手动指定 使用 Linux 下原生命令行注意事项参考链接 问题概述 一般使用 CMake 安装,在 Windows 平台不会出问题&…...

内部类介绍
内部类(Inner Class)是在另一个类的内部定义的类。它可以访问外部类的所有成员,包括私有成员。内部类有两种主要形式:局部内部类(定义在方法内部)和成员内部类(定义在类的内部,但不在…...

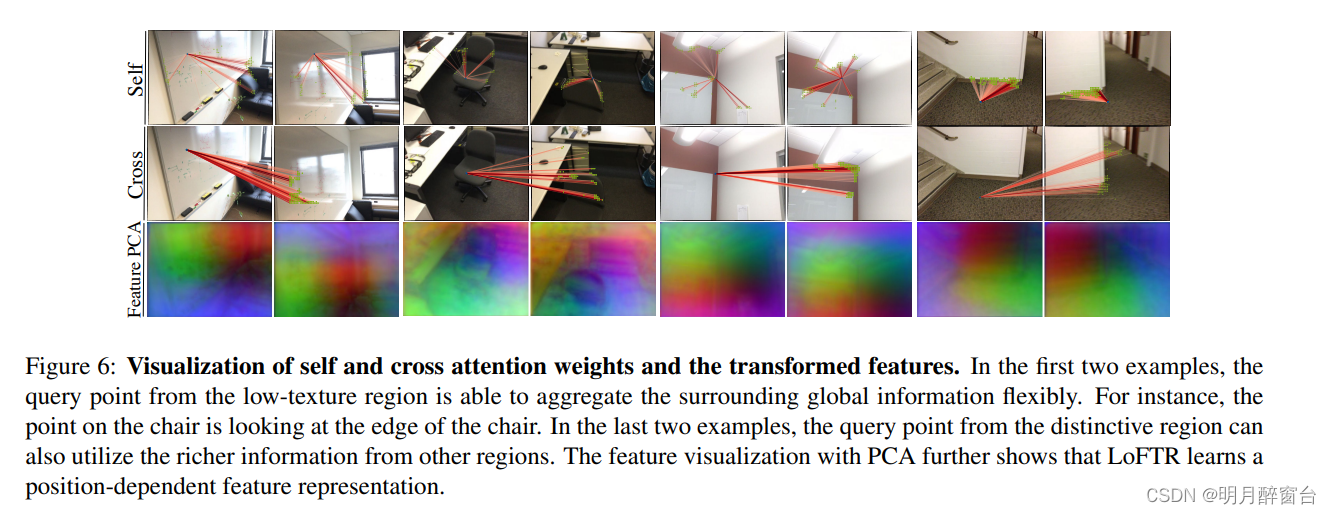
【CVPR2021】LoFTR:基于Transformers的无探测器的局部特征匹配方法
LoFTR:基于Transformers的局部检测器 0. 摘要 我们提出了一种新的局部图像特征匹配方法。我们建议先在粗略级别建立像素级密集匹配,然后再在精细级别细化良好匹配,而不是按顺序进行图像特征检测、描述和匹配。与使用成本体积搜索对应关系的密…...

总结一下 C# 如何自定义特性 Attribute 并进行应用
前言 Attribute(特性)是一种用于为程序元素(如类、方法、属性等)提供元数据信息的方法。 特性是一种声明式的信息,附加到程序元素上,提供额外的数据用于描述和控制这些元素的行为。 在编译和运行时&…...

三种暴露方法和引入方式
1.分别暴露 export ...export...用于按需导出一个或多个模块,在导入时需要使用花括号指定导入的模块名称,例如import { a, b } from module module.js中 export let a 1 export function b(){console.log(hello,vue) } 2.统一暴露 export { ...}用于统…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
