Java学习 - Docker管理和容器命令 实例
docker管理
-
查看docker版本,检测是否可用
sudo docker version -
查看docker 系统信息
sudo docker info
docker容器命令
容器状态
- 容器标识
- 容器长uuid
- 容器短uuid
- 容器名字
-
查看容器状态
sudo docker status [容器标识1] [容器标识2] [容器标识n] -
深入查看容器信息
sudo docker inspect [容器标识] -
查看docker中正在运行的容器
sudo docker ps -
查看docker中所有的容器,无论是否运行
sudo docker ps -a
容器创建
-
创建容器
sudo docker create --name [容器名] [镜像名]- docker create:创建一个容器
- –name [容器名]:为容器起名字为 [容器名]
- 如果已存在则报错
- [镜像名]:镜像的名字
- docker会以这个镜像生成容器
- 如果本地仓库不存在镜像,则docker会自动在远程库查找并下载
容器启动
-
启动容器
sudo docker start [容器标识]
-
创建并启动容器
sudo docker run --name [容器名] -i -t [镜像名] [命令名]- docker run:创建并启动一个容器
- –name [容器名]:为容器起名字为[容器名]
- 如果名字已存在则报错,因为容器名要求唯一
- -i -t:保证docker客户端能够与创建的容器以shell进行交互
- -i:开启容器的stdin(标准输入)
- -t:开启一个终端
- [镜像名]:镜像的名字
- docker会以这个镜像生成容器
- 如果本地仓库不存在镜像,则docker会自动在远程库查找并下载
- [命令名]:启动容器后执行什么命令
-
以守护进程方式启动容器
sudo docker run --name [容器名] -i -t -d [镜像名] [命令名]- -d:以守护进程方式启动
-
自动重启容器式启动
sudo docker run --restart=always --name [容器名字] [-d] [镜像名字] [命令]
容器退出与停止
-
退出容器
exit -
停止守护容器
sudo docker stop [容器标识]
容器进程管理
-
查看容器中的进程
sudo docker top [容器标识] -
执行容器内部的程序
sudo docker exec [-d] [容器标识] [进程命令]
容器删除
-
删除容器
sudo docker rm [容器标识]
相关文章:

Java学习 - Docker管理和容器命令 实例
docker管理 查看docker版本,检测是否可用 sudo docker version查看docker 系统信息 sudo docker infodocker容器命令 容器状态 容器标识 容器长uuid容器短uuid容器名字 查看容器状态 sudo docker status [容器标识1] [容器标识2] [容器标识n]深入查看容器信息 su…...

下载工程resources目录下的模板excel文件
一、添加依赖 <dependency> <groupId>org.apache.poi</groupId> <artifactId>poi-ooxml</artifactId> <version>5.1.0</version> </dependency> 二、编写接口 GetMapping("/downloadTemplate")public void downlo…...

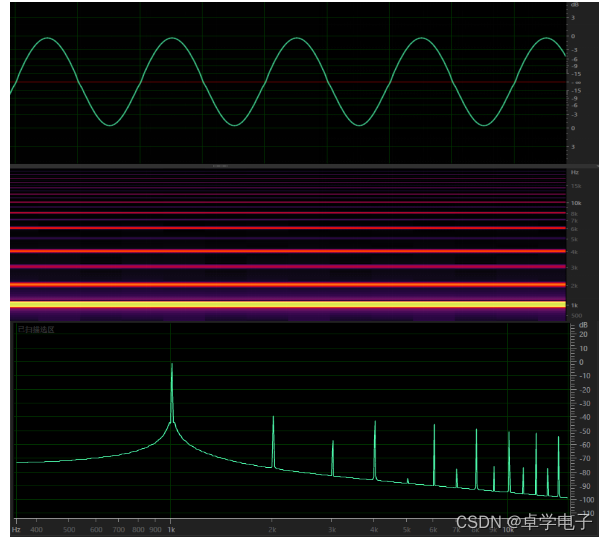
音频基础知识和音频指标
音频基础知识 声音 声音(sound)是由物体振动产生的声波。物体在一秒钟之内振动的次数叫做频率,单位是赫兹,字母Hz。人耳可以识别的声音频率在 20 Hz~20000 Hz之间; 声音三要素: 响度 响度,…...

使用Vue CLI在其他磁盘创建项目出现错误及解决
Vue CLI是Vue.js官方推出的脚手架工具,可以帮我们快速的创建Vue项目框架。 我们创建Vue项目时一般默认都是在C盘,但由于某些因素我们需要在其他磁盘上创建Vue项目。 通过“winr”打开终端时默认位置都是C盘,但是Vue CLI不接受绝对路径作为参…...

关于lamda表达式的使用
Lambda表达式是一种匿名函数,即没有函数名的函数,它可以以更简洁、更灵活的方式编写代码。以下是Lambda表达式的常用方式: 无参数,无返回值: 如果抽象方法不带参数且不返回值,可以使用空括号和主体编写Lam…...

Android替换默认的按键音
替换audio_assets.xml文件 此文件在AudioService.java被调用 <!--文件位置 /frameworks/base/core/res/res/xml/--> <audio_assets version"1.0"><group name"touch_sounds"><asset id"FX_KEY_CLICK" file"Effect…...

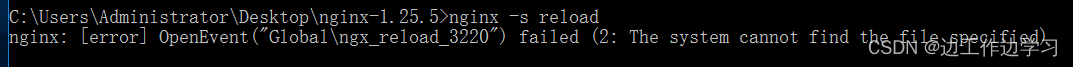
Windows 服务器Nginx 下载、部署、配置流程(图文教程)
不定期更新 目录 一、下载Nginx安装包 二、上传安装包 三、启动Nginx 四、Nginx常用命令 五、Nginx(最小)配置详解 六、Nginx(基础)配置详解 七、反向代理 八、负载均衡 九、动静分离 十、报错 一、下载Nginx安装包 四…...

基于Redis实现共享session登录
搭配食用:Redis(基础篇)-CSDN博客 项目实现前的 Mysql中的表: 表说明tb_user用户表tb_user_info用户详情表tb_shop商户信息表tb_shop_type商户类型表tb_blog用户日记表(达人探店日记)tb_follow用户关注表tb_voucher优…...

shell函数的定义
shell函数的定义 定义:将命令序列按照格式写在一起.格式指的是函数的固定格式 作用:方便重复使用,还可以做成函数库,集中在一起,随时可以传参调用,大的工程分割成小的模块,提高代码的可读性. 函数的格式 vim hanshu1.shfunction shopping {命令序列}shopping () {命令…...

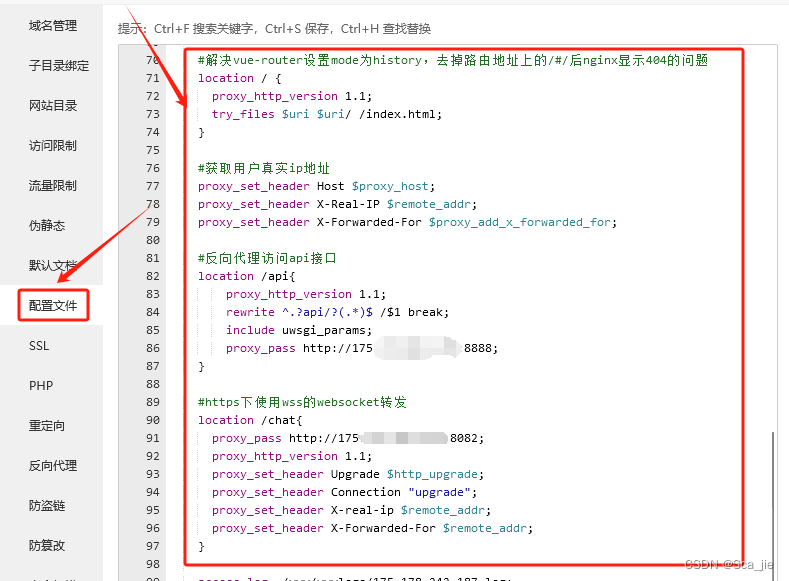
vue部署宝塔nginx配置(获取用户ip地址、反代理访问api接口、websocket转发)
以下配置为我自己的需求,因人而异,如果只是单纯的前端非交互页面,可以不用修改配置。 代码及注释,如下: #解决vue-router设置mode为history,去掉路由地址上的/#/后nginx显示404的问题location / {proxy_htt…...

Jenkins教程-3-github自动化测试任务构建
上一小节我们学习了Jenkins在windows和mac系统上安装搭建环境的方法,本小节我们讲解一下Jenkins构建github自动化测试任务的方法。 接下来我们以windows系统为例,讲解一下构建实际自动化测试任务的具体步骤。 安装git和github插件 点击进入Jenkins插件…...

0元体验苹果macOS系统,最简单的虚拟机部署macOS教程
前言 最近发现小伙伴热衷于在VMware上安装体验macOS系统,所以就有了今天的帖子。 正文开始 首先,鉴于小伙伴们热衷macOS,所以小白搜罗了一圈macOS系统,并开启了分享通道。 本次更新的系统版本是: macOS 10.13.6 ma…...
 E. Money Buys Happiness)
Codeforces Round 946 (Div. 3) E. Money Buys Happiness
m m m个月,每个月月底发 x x x的薪水,也就是第 i i i个月只能用前 i − 1 i-1 i−1个月挣的钱,而不能用这个月挣的钱。第 i i i个月花费 c [ i ] c[i] c[i]的薪水能获得 h [ i ] h[i] h[i]的快乐度,问最多能获取的快乐度是多少。 …...

Git记录 上传至Gitee
1.GitHub拉去的代码需要上传至自己的Gitee需要清除原有remote服务器信息 查看原始远程服务器信息,后删除远程服务器信息 git remote -v git remote rm origin 2.Gitee新建软件仓库 法1)不用初始化仓库,初始化会自动生成.git。如果本地.git…...

笔记-前端
URL 输入到渲染的过程 域名解析,找到服务地址 构建 TCP 连接,若有 https,则多一层 TLS 握手, 特殊响应码处理 301 302 解析文档 构建 dom 树和 csscom 生成渲染树:从DOM树的根节点开始遍历每个可见节点,对于…...

事务AOP
事物管理 事务管理是指对一系列数据库操作进行管理,确保这些操作要么全部成功执行,要么在遇到错误时全部回滚,以维护数据的一致性和完整性。在多用户并发操作和大数据处理的现代软件开发领域中,事务管理已成为确保数据一致性和完…...

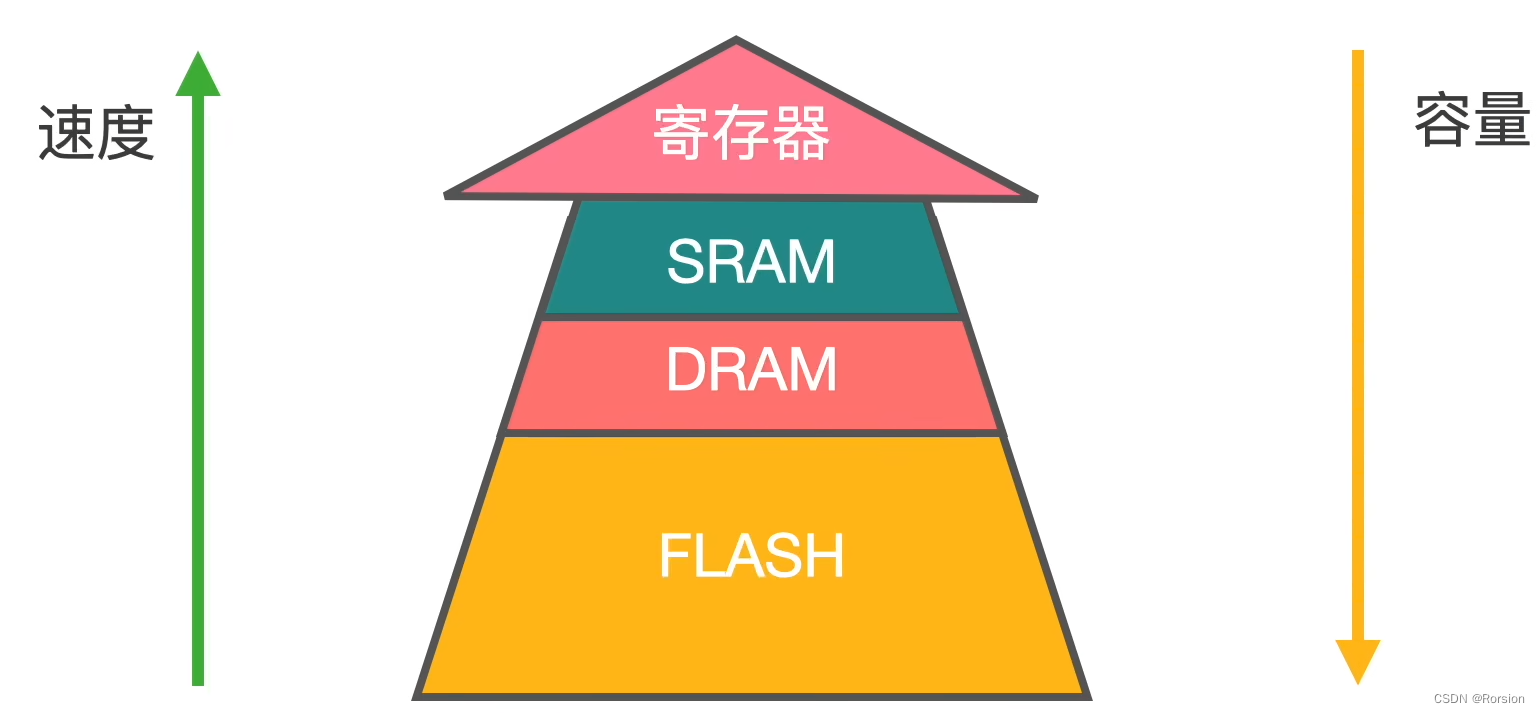
RAM和ROM
1,RAM和ROM区别 RAM和ROM都是由来存储的,比如CPU缓存,电脑和手机内存等属于RAM,而固态硬盘,U盘,手机的128G,256G存储空间等都属于ROM。他们的最主要区别是RAM在断电后存储数据就没有了,而ROM在断电后存储数…...

聊聊系统架构之负载均衡优化实践
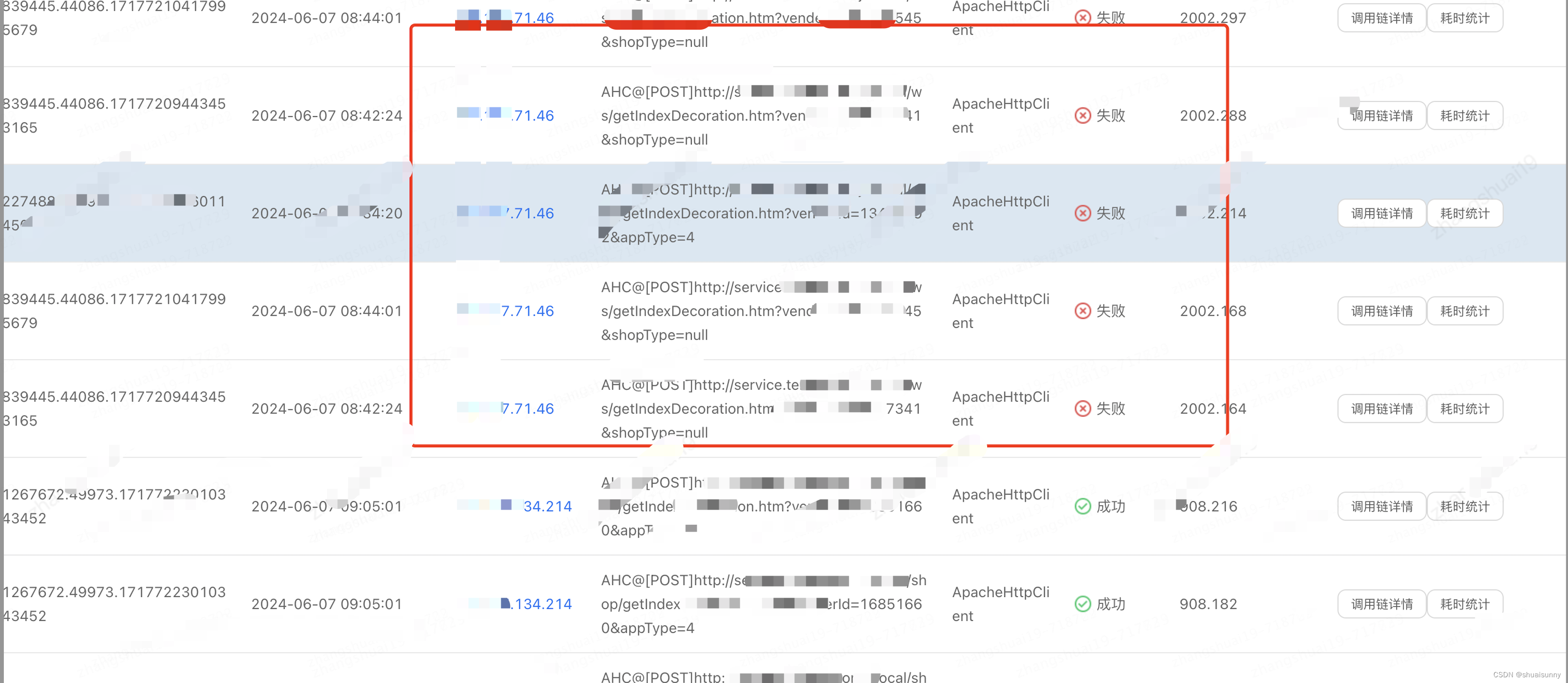
一、写在前面 最近在进行线上监控检查时,我遇到了两个超出预期的案例。首先,网关层的监控数据与应用实际监控数据存在不一致性,尤其是max有较大的差异,详见如下图。其次在某个应用中,通过httpclient请求某域名时发现只…...

代码规范性思考
表命名和设计 业务模块前缀;下划线分隔,体现业务含义;数据库字符集、字段名、类型、长度、默认值;一对一、一对多、多对多建表;注释清晰;良好的索引; 接口文档 swagger增强工具swagger-boots…...

TestProject Python SDK入门
2024软件测试面试刷题,这个小程序(永久刷题),靠它快速找到工作了!(刷题APP的天花板)-CSDN博客跳槽涨薪的朋友们有福了,今天给大家推荐一个软件测试面试的刷题小程序。编辑https://…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...
