TestProject Python SDK入门

2024软件测试面试刷题,这个小程序(永久刷题),靠它快速找到工作了!(刷题APP的天花板)-CSDN博客跳槽涨薪的朋友们有福了,今天给大家推荐一个软件测试面试的刷题小程序。编辑https://blog.csdn.net/weixin_54696666/article/details/139783730?spm=1001.2014.3001.5501![]() https://blog.csdn.net/weixin_54696666/article/details/139783730?spm=1001.2014.3001.5501
https://blog.csdn.net/weixin_54696666/article/details/139783730?spm=1001.2014.3001.5501
使用TestProject Python SDK,您可以使用TestProject平台的功能执行Selenium和Appium测试。这意味着您将受益于HTML和PDF中的自动测试报告,Selenium浏览器驱动程序的自动更新和配置,协作报告仪表板,以及更多其他功能。
安装TestProject Python SDK
TestProject Python SDK是100%免费和开源的,并以PyPI软件包的形式提供。您可以使用pip安装软件包:
pip install testproject-python-sdk这将安装SDK及其依赖项。为了防止项目之间的版本冲突,建议使用虚拟环境来开发测试。
像所有TestProject SDK一样,Python SDK使用TestProject Agent执行测试。该代理负责浏览器驱动程序的安装和配置以及发送TestProject平台的报告。
默认情况下,SDK将通过其默认地址http://localhost:8585与代理进行通信。如果要在其他端口甚至是完全不同的计算机上运行代理,则可以通过将环境变量设置为正确的地址来配置TP_AGENT_URL正确的地址。
配置您的开发者令牌
要与代理进行通信,您需要开发者令牌。您可以通过从https://app.testproject.io/#/integrations/sdk获取令牌,并使用令牌值设置环境变量来配置SDK以使用它TP_DEV_TOKEN。
创建您的第一个测试
在安装和设置SDK之后,是时候开始编写我们的第一个测试💪
from src.testproject.sdk.drivers import webdriver src.testproject.sdk.drivers import webdriverdef simple_test():def simple_test():driver = webdriver.Chrome()= webdriver.Chrome()driver.get("https://example.testproject.io/web/").get("https://example.testproject.io/web/")driver.find_element_by_css_selector("#name").send_keys("John Smith").find_element_by_css_selector("#name").send_keys("John Smith")driver.find_element_by_css_selector("#password").send_keys("12345").find_element_by_css_selector("#password").send_keys("12345")driver.find_element_by_css_selector("#login").click().find_element_by_css_selector("#login").click()passed = driver.find_element_by_css_selector("#logout").is_displayed()= driver.find_element_by_css_selector("#logout").is_displayed()print("Test passed") if passed else print("Test failed")print("Test passed") if passed else print("Test failed")driver.quit().quit()if __name__ == "__main__":if __name__ == "__main__":simple_test()()
如果您已经熟悉用Python开发基于Selenium的测试,那么这些代码应该不难理解。让我们运行它,看看会发生什么!但首先,请确保您的TestProject代理正在运行。
运行测试
假设我们刚才看到的示例测试驻留在名为的Python模块中。由于使用使该模块可运行,因此我们只需执行以下命令即可运行此测试:web_test.pyif __name__ == “__main__”
python web_test.py这将从TestProject代理请求一个Chrome驱动程序实例,运行测试并将结果报告给TestProject平台。如果您正确配置了开发人员令牌和代理地址,您将在控制台中看到以下输出,表明我们的测试已成功执行:
<...>Test passed2020-07-13 09:30:03,884 INFO Connection to Agent at http://127.0.0.1:8585 closed successfullyProcess finished with exit code 0
让我们看一下生成的报告。
检查测试报告
TestProject代理将自动将您的测试结果报告发送给TestProject平台。如果您转到https://app.testproject.io/#/reports,则会看到一个名为“ 未命名项目 ”的项目:
如果单击此按钮,则将看到与此项目关联的测试运行的概述。这将包含一个名为“ web_test ”的作业(该作业名称是自动从Python模块名称派生的)和一个通过的测试名为“ simple_test ”(测试名称是从测试方法名称中自动派生的):
如您所见,该测试被标记为已通过,并且浏览器驱动程序实例执行的所有单个操作都直接报告给右侧,无需额外配置!
TestProject Python SDK为您提供了多种自定义报告的选项。我们将在后续文章中详细介绍这些内容(即将发布!)。不过,值得一提的是,输入密码字段的值会自动删除,如您在报告的第5步中所见。如果需要,也可以关闭此功能。您将很快在有关报告的文章中看到。
支持的单元测试框架
当前,TestProject Python SDK支持unittest和pytest单元测试框架。如果您已经有基于unittest 或pytest 的Selenium测试,将它们转换为TestProject驱动的测试非常容易。
让我们看一下这个基于pytest 的示例。顺便说一下,对于unittest ,该过程是完全相同的:
from selenium import webdriverfrom tests.pageobjects.web import LoginPage, ProfilePagedef test_example_using_chrome():driver = webdriver.Chrome()LoginPage(driver).open().login_as("John Smith", "12345")assert ProfilePage(driver).greetings_are_displayed() is Truedriver.quit()
假设您已将TestProject SDK添加为项目的依赖项,并且已按照本文前面的说明配置了代理和开发人员令牌,则只需更改此import语句即可:
from selenium import webdriver#from src.testproject.sdk.drivers import webdriver
假设该测试是example_test名为的软件包中模块的一部分tests。如果使用以下命令运行此测试:
pytest tests\example_test.py并再次转到TestProject报告页面,您将看到如下所示的报告:
SDK 分别从测试方法名称和程序包名称自动导出了测试名称(' test_example_using_chrome')和作业名称(' example_test ' )。另外,如果您使用的是pytest 或unittest ,SDK还将根据测试模块所在的软件包自动推断项目名称。如果您愿意,也可以自定义项目,作业和测试名称。您很快就会在报告文章中看到如何做到这一点。
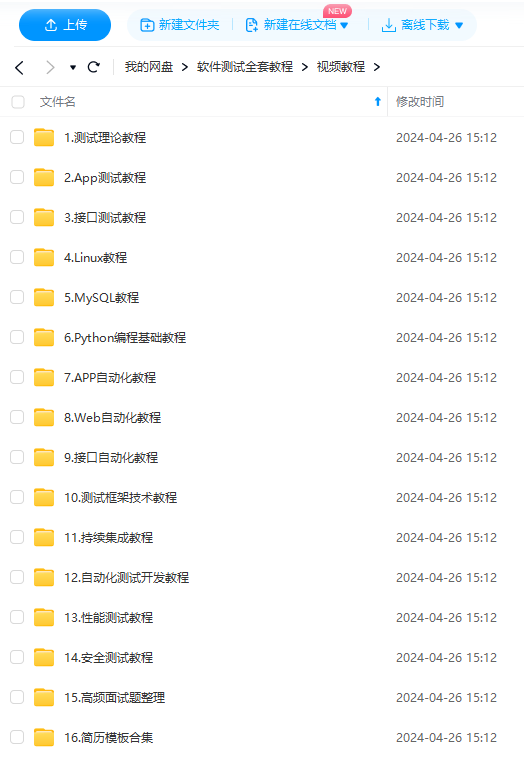
最后: 下方这份完整的软件测试视频教程已经整理上传完成,需要的朋友们可以自行领取【保证100%免费】

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。



相关文章:

TestProject Python SDK入门
2024软件测试面试刷题,这个小程序(永久刷题),靠它快速找到工作了!(刷题APP的天花板)-CSDN博客跳槽涨薪的朋友们有福了,今天给大家推荐一个软件测试面试的刷题小程序。编辑https://…...

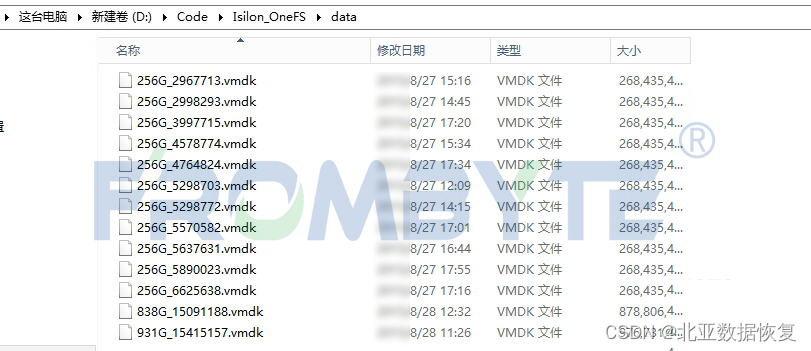
服务器数据恢复—EMC Isilon存储中被误删的虚拟机数据恢复案例
服务器存储数据恢复环境: EMC Isilon S200集群存储,共三个节点,每节点配置12块SATA硬盘。 服务器存储故障: 工作人员误操作删除虚拟机,虚拟机中数据包括数据库、MP4、AS、TS类型的视频文件等。需要恢复数据的虚拟机通…...

华为安全Security认证,你了解多少?
华为安全Security 认证包含HCIA-Security, HCIP-Security,HCIE-Security。HCIA-Security 掌握中小型网络信息安全基础知识与相关技术(华为防火墙技术、加解密技术、PKI 证书体系等),具备搭建小型企业信息安全网络的能力,实现中小企…...

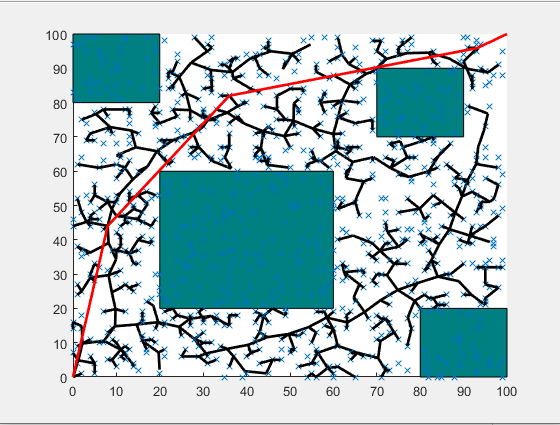
自动驾驶规划-RTT* 算法 【免费获取Matlab代码】
目录 1.算法原理3.结果展示4.参考文献5.代码获取 1.算法原理 RRT(Rapidly-Exploring Random Trees) 快速随机扩展树,是一种单一查询路径规划算法。RRT 将根节点作为搜索的起点,然后通过随机撒点采样增加叶子节点的方式,生成一个随机扩展树&a…...

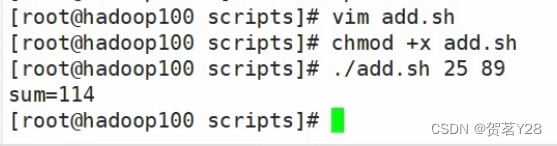
shell编程中的运算符的讲解
在Linux操作系统中也可以使用expr来进行一些数值的运算,expr接受表达式作为参数,并打印计算结果。 对于某些复杂的表达式或早期不支持内嵌算术表达式的Shell环境,expr 仍然是一个可行的选择。 如上图所示,是使用变量sum来承接加和…...

yudao-ui-admin-vue3 nginx配置
本文记录一个yudao-ui-admin-vue3 nginx配置信息 一、安装依赖 npm install 二、编译打包 npm run build:prod三、修改.env.prod文件 # 请求路径 VITE_BASE_URL=http://IP地址/admin-api四、 nginx配置 server {listen 80;server_name localhost...

vue3第四十节(pinia的用法注意事项解构store)
pinia 主要包括以下五部分,经常用到的是 store、state、getters、actions 以下使用说明,注意事项,仅限于 vue3 setup 语法糖中使用,若使用选项式 API 请直接查看官方文档: 一、前言: pinia 是为了探索 vu…...

PostgreSQL源码分析——索引扫描
这里,我们分析一下索引扫描的过程,以最简单的select * from t1 where a 100;语句为例,分析一下查询的过程。 postgrespostgres# \d t1;Table "public.t1"Column | Type | Collation | Nullable | Default ------------------…...

零基础入门学用Arduino 第四部分(一)
重要的内容写在前面: 该系列是以up主太极创客的零基础入门学用Arduino教程为基础制作的学习笔记。个人把这个教程学完之后,整体感觉是很好的,如果有条件的可以先学习一些相关课程,学起来会更加轻松,相关课程有数字电路…...

x-anylabelimg如何标识人脸
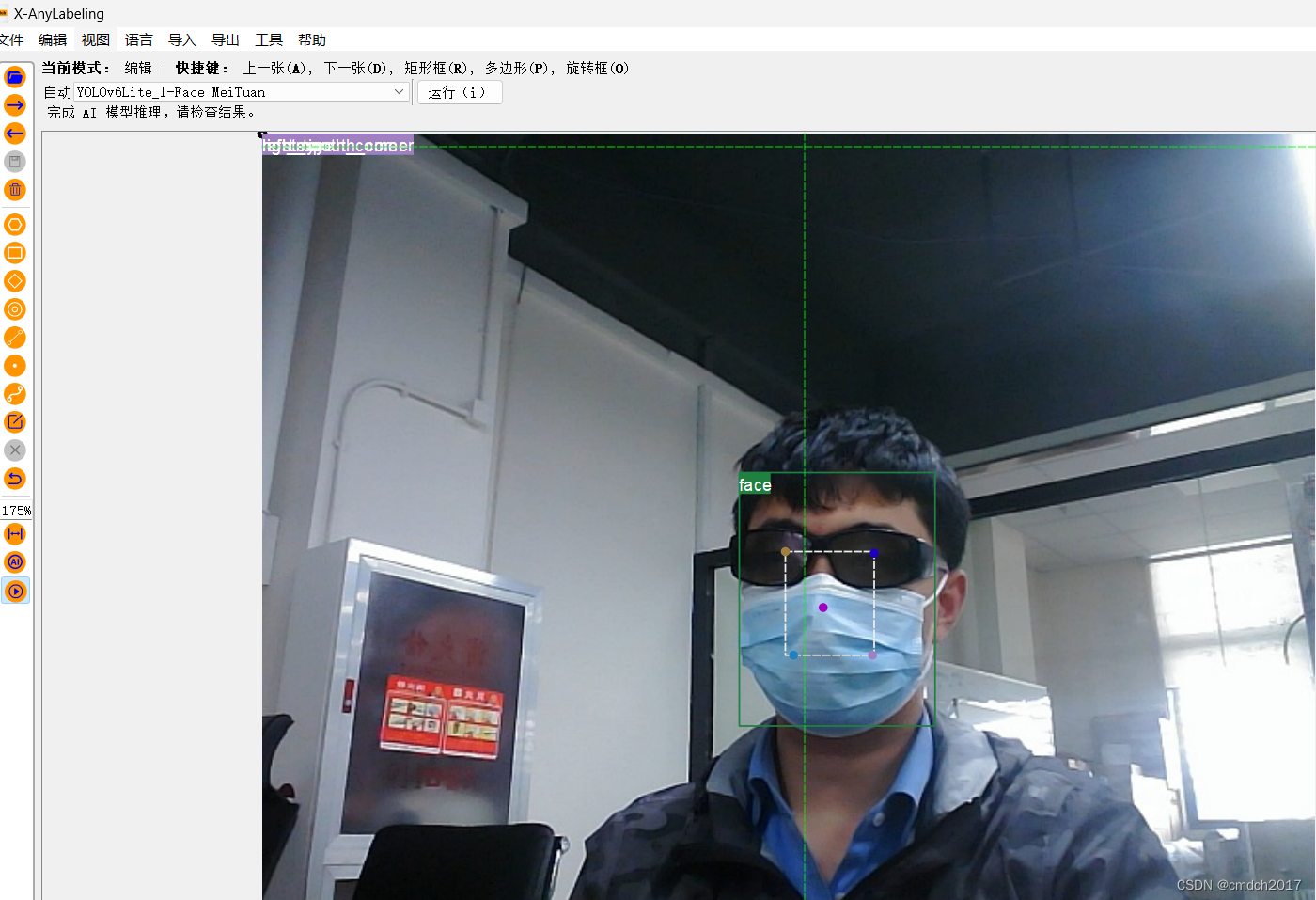
软件地址,下载CPU版本就好 https://github.com/CVHub520/X-AnyLabeling/releases/tag/v2.0.0 一、打开软件选择的一个按钮,选择文件夹 二、选择模型运行 未下载的模型需要安全上网下载 选用Yolov6Lite_l-Face MeiTuan生成的文件格式,略作调…...

Element-ui中Table表格无法显示
Element-ui中Table表格无法显示 在使用过程中发现样式正常显示但是table就是不显示,研究了一段时间后,发现问题是项目结构的问题 当你创建vue和安装el的时候,一定要注意进入到正确的项目文件夹,如果在外面也出现一个package.jso…...

电信网关配置管理系统 del_file.php 前台RCE漏洞复现
0x01 产品简介 中国电信集团有限公司(英文名称“China Telecom”、简称“中国电信”)成立于2000年9月,是中国特大型国有通信企业、上海世博会全球合作伙伴。电信网关配置管理系统是一个用于管理和配置电信网络中网关设备的软件系统。它可以帮助网络管理员实现对网关设备的远…...

游戏心理学Day18
游戏玩家心理 在游戏世界中,设计师的工作总是围绕尽可能留住玩家要展开。在游戏创作时,设计师会假设目标诉讼的特点并激励迎合他们的需求,如果这种假设是经过实际调研之后做出的,那么就会比较接近实际情况而。如果这种假设是设计…...

发文章不违规的5种解决方案,非常适用,记得收藏!
之前以为使用AI写出来的文章,只要检测通过就不会违规,结果却还是让我有些失望。最近测试几款AI工具,测试结果都还是会存在违规情况,无法全文发布。 AI是听从人的指令,只能说是如何下指令,这个非常重要。至…...
运算】)
【ARMv8/ARMv9 硬件加速系列 2.2 -- ARM NEON 的加减乘除(左移右移)运算】
文章目录 NEON 加减乘除NEON 加减乘除 下面代码是使用ARMv8汇编语言对向量寄存器v0-v31执行加、减、乘以及左移和右移操作的示例。 ARMv8的SIMD指令集允许对向量寄存器中的多个数据进行并行操作。v0和v1加载数据,对它们进行加、减和乘,左移和右移操作。最后,我们会将结果存储…...

[2024-06]-[大模型]-[Ollama]- WebUI
主要涉及要部署的前端webui是来源于:https://github.com/open-webui/open-webui 正常就使用: docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-web…...

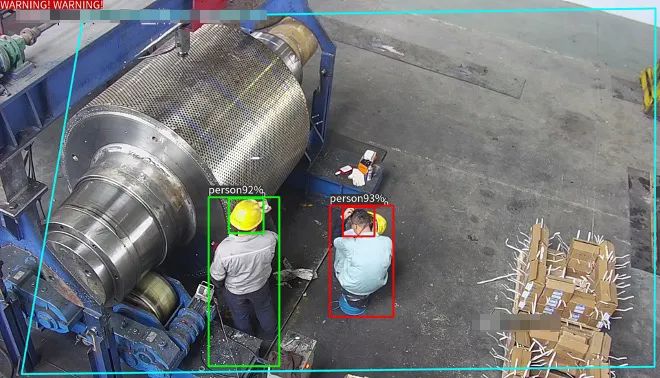
AI智能盒子助力中钢天源设备工厂升级安全防护
中钢集团安徽天源科技股份有限公司成立于2002年3月27日,是中央企业中国中钢股份有限公司控股的上市公司,主导产品为永磁铁氧体器件、钕铁硼器件、四氧化三锰、锶铁氧体预烧料及各类磁选机等。 在中钢天源智能化升级过程中,采用并定制开发一系列厂区安全…...

RNN的变种们:GRULSTM双向RNN
上篇笔记记录到RNN的一个缺点:训练时会出现梯度消失,解决的办法是找到一个更优的计算单元。这里也有GRU和LSTM。 GRU(Gated Recurrent Unit)门控训练网络 什么是门控机制?就是对当前的输入进行一个筛选。门打开&…...

Linux网络-HttpServer的实现
文章目录 前言一、请求报文的解析URL的解析 二、响应报文的发送Content-LenthConten-TypeCookie和Set-CookieCookie的风险 三、尝试发送一个HTML网页404网页Location 重定向 四、浏览器的多次请求行为总结 前言 之前我们简单理解了一下Http协议,本章我们将在LInux下…...

GPT-4o的综合评估与前景展望
如何评价GPT-4o? GPT-4o作为OpenAI推出的最新一代大型语言模型,其性能、功能和应用前景都备受关注。以下是对GPT-4o的综合评估与前景展望: 一、技术性能评估 响应速度:GPT-4o在响应速度上有了显著提升,能够在极短的时间内对输入…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...
