四个步骤,帮你成为价值导向型项目经理
在企业数字化转型的浪潮下,项目管理的方向逐渐从任务导向转变为以价值交付为导向。在快速变化的市场环境中,仅仅关注项目任务的完成已不足以确保项目的成功,需要更加注重项目的最终成果和价值,确保项目能够为组织带来实际的价值和利益。

这也给我们的项目管理人员提出了新要求,应积极转变思维方式,早日成为价值导向型项目经理。那么我们如何高效实现转型呢?
1.任务导向型与价值导向型的区别
在讨论具体的转型思路时,我们首先来梳理一下项目管理中,任务导向与价值导向的区别,转型的具体实践步骤也就一目了然了。任务导向和价值导向的区别主要体现在工作关注点、管理重点、管理方式这几个维度上。
1.1工作关注点不同
任务导向:主要关注项目或任务的执行过程,强调任务的分配、执行、监控和完成。
价值导向:关注项目的结果和所创造的价值,而非仅仅是任务的完成。
1.2管理重点不同
任务导向:对任务进度进行控制,考虑如何高效完成任务。
价值导向:重点在于项目价值的识别、评估和提升,考虑如何提升项目收益。
1.3管理方式不同
任务导向:按照制定的计划和时间表执行任务,确保任务按时完成。
价值导向:采用灵活、迭代的管理方式,根据项目的进展和变化调整策略。
简而言之,任务导向注重过程和任务的完成,而价值导向注重结果和价值创造。那么项目管理人员就可以按照价值导向的一些特点来进行调整和改变。
2.如何成为价值导向型的项目经理?
要想成为价值导向型项目经理,可以参考以下几个具体的实践方法:
2.1明确项目业务目标和价值
理解组织的战略方向以及项目的业务目标,始终保持项目目标与组织战略的目标一致。同时分析项目对客户和其他关键干系人的价值,确保项目成果能够满足他们的期望。
2.2项目任务优先级管理
聚焦于项目关键业务指标以及关键项目任务,将资源和成本优先分配给这部分,确保资源的投入能够带来最大的回报。
2.3定期监控,优化资源配置
定期对项目的成本和收益进行监控,收集、评估相关数据,及时调整管理策略、合理优化资源,确保项目收益最大化。
2.4基于数据进行科学决策
需要全方位收集项目运营数据信息并分析后,再进行科学决策。这样可以更客观地衡量项目健康状态,快速识别项目中的风险和问题,以便及时调整策略、确保项目最终实现价值交付。
那么上述方法的落地,重点是要及时对项目进行监控,并获取准确、全面的项目运营数据,以此判断项目目标是否始终与战略目标保持一致,那么可以借助专业的项目管理工具辅助完成。下面将以易趋(EasyTrack)项目管理软件为例,看看易趋是如何帮助项目经理成功向价值导向型转变,并实现项目价值交付。
3.借助专业的项目管理工具,高效实现项目价值交付
3.1两级计划,确保项目目标始终不偏离
对于项目经理来说,要想实现价值交付,首先得确保项目目标不偏离、成功交付,这可以通过项目计划的有效管理达成。
借助易趋(EasyTrack)项目管理软件,项目经理可以制定全面的项目管理计划,包含把控项目整体大方向的里程碑计划以及把控项目任务进度的项目分解(WBS)计划。
首先项目经理可以借助系统制定里程碑计划,对项目进行拆分分解,设置项目中关键的时间节点,并在每个阶段发起评审流程和交付物审批流程,确保项目进度和质量始终受控。系统会对项目阶段进行实时的完成状态监控,如有延误会及时进行预警;可视化展示项目所处的阶段。

(易趋项目管理阶段计划视图)
借助易趋系统制定完项目计划后,可以全面展示项目的计划开始/完成时间、工期、责任人等各项指标。项目经理可以通过多种视图查看和监控项目计划,包括甘特图、WBS、关键路径等。

(易趋项目计划—分解视图)
3.2精细化项目财务管理,确保项目实现价值交付
实现价值交付的一个重要关注点在项目财务管理,项目管理人员需要对项目成本和收益进行规划管理,一方面严格控制成本,另一个方面确保收益最大化。
借助易趋(EasyTrack)项目管理软件,项目经理可以分别制定项目成本预算计划以及项目收益预算计划,并实现项目全生命周期的实时监控,如有超支的风险,系统会发送通知提醒项目经理。
项目成本预算计划主要会包含人工、采购、以及自定义成本类型三种;可以将预算分配至项目的不同阶段中,也支持按年/月的多种方式分解。系统会自动收集各个维度的项目实际支出数据与预算、进行偏差分析,并采用红黄绿三色进行可视化展示。

(易趋项目成本预算计划视图)
项目收益预算计划会包含直接收益、自定义收益两种,同样支持按阶段/年/月三种方式分解。

(易趋项目收益预算计划视图)
通过这两个维度的数据收集,项目经理可以进一步分析,定期评估项目是否能实现价值交付,并及时调整决策。
3.3资源调拨与监控,合理优化资源配置
对于项目来说,资源是项目顺利落地的重要保障;但资源往往是匮乏的,那么合理利用资源是项目经理要重点关注的。
借助易趋(EasyTrack)项目管理软件,项目经理及其他管理人员可以进行规范化的资源管理,确保资源的调拨分配更加合理。
首先在可行性分析阶段,项目经理可根据项目目标初步制定资源预算计划,规划什么时候需要多少资源。
当项目立项批准后,项目经理就可根据之前制定的资源预算计划进行资源预定,明确项目执行所需的资源类型、数量、时段。部门经理根据申请,结合实际情况调拨资源到项目中。
项目进行执行阶段后,系统会自动抓取实际使用数据并进行偏差分析,通过可视化展示,提示项目经理资源使用情况。

(易趋项目资源需求计划视图)
3.4自动化度量分析,确保科学决策
全面、准确的项目运营数据可以确保科学进行决策。借助易趋(EasyTrack)项目管理软件,项目经理可以轻松获取多维度项目运营数据。
系统会根据业务需要自动采集各项指标,生成可视化图表,项目经理可以通过管理驾驶舱、多维分析报表、绩效计分卡等三个模块查看项目运营数据,全面直观的了解相关信息。
在驾驶舱模块,项目经理可以查看项目相关的重要数据概况,例如:项目进度、交付物完成情况、成本跟踪、成本预算执行情况等。

(易趋项目概况视图)
在项目报表模块,提供项目的任务、风险、问题、工时、成本、收益等九个维度的多样化报表,助力项目经理全面了解项目运营数据情况;同时还定期提供项目周报和月报等周期性报表。

(易趋项目报表视图)
在绩效计分卡模块,项目经理可以基于客观度量指标、评价项目以及项目成员,便于项目经理进一步进行决策分析、调整。

(易趋项目计分卡视图)
4.总结
在项目管理中,从任务导向向以价值交付为导向转变是组织在适应市场需求变化、提升竞争力的必然选择。那么对于项目经理来说,也应积极转变思维方式,关注项目价值的识别、评估和提升,实现价值交付,最终成为价值导向型项目经理。而借助合适且专业的项目管理软件,则能更加高效进行项目管理,弥补项目经理短期无法提升的一些能力短板。
相关文章:

四个步骤,帮你成为价值导向型项目经理
在企业数字化转型的浪潮下,项目管理的方向逐渐从任务导向转变为以价值交付为导向。在快速变化的市场环境中,仅仅关注项目任务的完成已不足以确保项目的成功,需要更加注重项目的最终成果和价值,确保项目能够为组织带来实际的价值和…...

Python3 使用 clickhouse-connect 操作 clickhouse
版本: Python 3.7 x86 clickhouse 24.6.1.3573 clickhouse-connect 0.6.22 代码一: # pip install clickhouse-connectimport clickhouse_connect# 准备参数 host "192.168.1.112" port 8123 username "default" passw…...

Python脚手架系列-DrissionPage
记录DrissionPage模块使用中的一些常常复用的代码,持续更新… 接管谷歌浏览器 from DrissionPage import ChromiumPage, ChromiumOptionsco ChromiumOptions().set_local_port(4249) driver ChromiumPage(addr_or_optsco)创建driver,如果浏览器已开启优先接管&am…...

Java中如何调用mysql中函数
在Java中调用MySQL中的函数(无论是存储函数还是自定义函数),通常是通过JDBC(Java Database Connectivity)来完成的。以下是一个简单的步骤说明和示例代码,展示如何在Java中调用MySQL中的函数。 步骤 添加…...

Huggingface-cli 登录最新版(2024)
安装Huggingface-cli pip install -U "huggingface_hub[cli]"设置好git的邮箱和用户名和huggingface的github账号一致 git config --global user.mail xxx git config --global user.name xxx登录 复制token,划红线的地方,在命令行中点击右…...

Java学习 - Docker管理和容器命令 实例
docker管理 查看docker版本,检测是否可用 sudo docker version查看docker 系统信息 sudo docker infodocker容器命令 容器状态 容器标识 容器长uuid容器短uuid容器名字 查看容器状态 sudo docker status [容器标识1] [容器标识2] [容器标识n]深入查看容器信息 su…...

下载工程resources目录下的模板excel文件
一、添加依赖 <dependency> <groupId>org.apache.poi</groupId> <artifactId>poi-ooxml</artifactId> <version>5.1.0</version> </dependency> 二、编写接口 GetMapping("/downloadTemplate")public void downlo…...

音频基础知识和音频指标
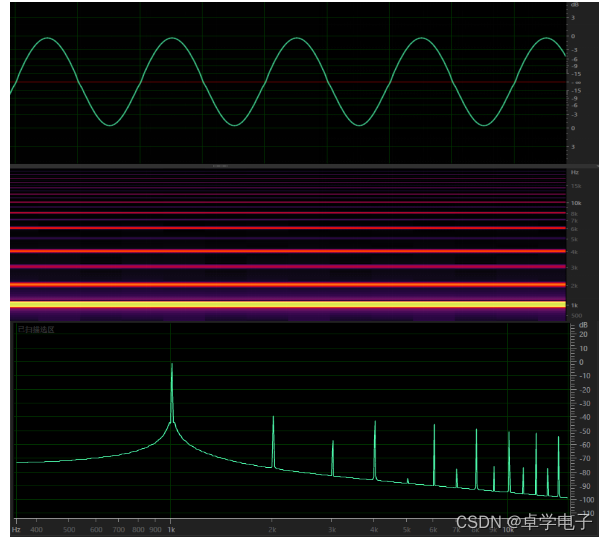
音频基础知识 声音 声音(sound)是由物体振动产生的声波。物体在一秒钟之内振动的次数叫做频率,单位是赫兹,字母Hz。人耳可以识别的声音频率在 20 Hz~20000 Hz之间; 声音三要素: 响度 响度,…...

使用Vue CLI在其他磁盘创建项目出现错误及解决
Vue CLI是Vue.js官方推出的脚手架工具,可以帮我们快速的创建Vue项目框架。 我们创建Vue项目时一般默认都是在C盘,但由于某些因素我们需要在其他磁盘上创建Vue项目。 通过“winr”打开终端时默认位置都是C盘,但是Vue CLI不接受绝对路径作为参…...

关于lamda表达式的使用
Lambda表达式是一种匿名函数,即没有函数名的函数,它可以以更简洁、更灵活的方式编写代码。以下是Lambda表达式的常用方式: 无参数,无返回值: 如果抽象方法不带参数且不返回值,可以使用空括号和主体编写Lam…...

Android替换默认的按键音
替换audio_assets.xml文件 此文件在AudioService.java被调用 <!--文件位置 /frameworks/base/core/res/res/xml/--> <audio_assets version"1.0"><group name"touch_sounds"><asset id"FX_KEY_CLICK" file"Effect…...

Windows 服务器Nginx 下载、部署、配置流程(图文教程)
不定期更新 目录 一、下载Nginx安装包 二、上传安装包 三、启动Nginx 四、Nginx常用命令 五、Nginx(最小)配置详解 六、Nginx(基础)配置详解 七、反向代理 八、负载均衡 九、动静分离 十、报错 一、下载Nginx安装包 四…...

基于Redis实现共享session登录
搭配食用:Redis(基础篇)-CSDN博客 项目实现前的 Mysql中的表: 表说明tb_user用户表tb_user_info用户详情表tb_shop商户信息表tb_shop_type商户类型表tb_blog用户日记表(达人探店日记)tb_follow用户关注表tb_voucher优…...

shell函数的定义
shell函数的定义 定义:将命令序列按照格式写在一起.格式指的是函数的固定格式 作用:方便重复使用,还可以做成函数库,集中在一起,随时可以传参调用,大的工程分割成小的模块,提高代码的可读性. 函数的格式 vim hanshu1.shfunction shopping {命令序列}shopping () {命令…...

vue部署宝塔nginx配置(获取用户ip地址、反代理访问api接口、websocket转发)
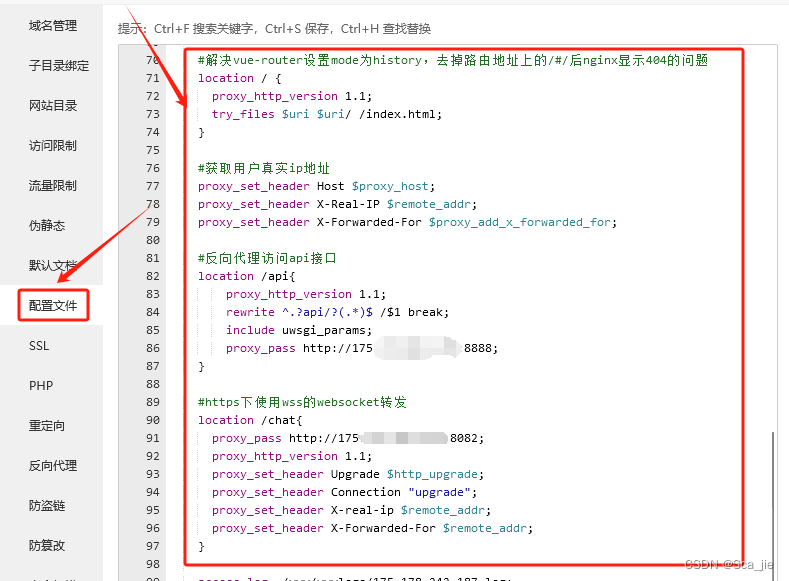
以下配置为我自己的需求,因人而异,如果只是单纯的前端非交互页面,可以不用修改配置。 代码及注释,如下: #解决vue-router设置mode为history,去掉路由地址上的/#/后nginx显示404的问题location / {proxy_htt…...

Jenkins教程-3-github自动化测试任务构建
上一小节我们学习了Jenkins在windows和mac系统上安装搭建环境的方法,本小节我们讲解一下Jenkins构建github自动化测试任务的方法。 接下来我们以windows系统为例,讲解一下构建实际自动化测试任务的具体步骤。 安装git和github插件 点击进入Jenkins插件…...

0元体验苹果macOS系统,最简单的虚拟机部署macOS教程
前言 最近发现小伙伴热衷于在VMware上安装体验macOS系统,所以就有了今天的帖子。 正文开始 首先,鉴于小伙伴们热衷macOS,所以小白搜罗了一圈macOS系统,并开启了分享通道。 本次更新的系统版本是: macOS 10.13.6 ma…...
 E. Money Buys Happiness)
Codeforces Round 946 (Div. 3) E. Money Buys Happiness
m m m个月,每个月月底发 x x x的薪水,也就是第 i i i个月只能用前 i − 1 i-1 i−1个月挣的钱,而不能用这个月挣的钱。第 i i i个月花费 c [ i ] c[i] c[i]的薪水能获得 h [ i ] h[i] h[i]的快乐度,问最多能获取的快乐度是多少。 …...

Git记录 上传至Gitee
1.GitHub拉去的代码需要上传至自己的Gitee需要清除原有remote服务器信息 查看原始远程服务器信息,后删除远程服务器信息 git remote -v git remote rm origin 2.Gitee新建软件仓库 法1)不用初始化仓库,初始化会自动生成.git。如果本地.git…...

笔记-前端
URL 输入到渲染的过程 域名解析,找到服务地址 构建 TCP 连接,若有 https,则多一层 TLS 握手, 特殊响应码处理 301 302 解析文档 构建 dom 树和 csscom 生成渲染树:从DOM树的根节点开始遍历每个可见节点,对于…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...
