03- jQuery事件处理和动画效果
1. jQuery的事件处理
1.1 绑定事件处理函数
on()
将一个或多个事件的处理方法绑定到被选择的元素上。on()方法适用于当前或未来的元素,如用脚本创建的新元素。
$(selector).on(event,childSelector,data,function)| 参数 | 描述 |
|---|---|
| event | 必需。规定要从被选元素添加的一个或多个事件或命名空间。 由空格分隔多个事件值,也可以是数组。必须是有效的事件。 |
| childSelector | 可选。规定只能添加到指定的子元素上的事件处理程序(且不是选择器本身)。 |
| data | 可选。规定传递到函数的额外数据。 |
| function | 可选。规定当事件发生时运行的函数。 |
one()
给元素注册只监听一次的事件处理函数。一旦事件处理函数执行后,就会自动删除。
回忆事件绑定
| 鼠标事件 | 键盘事件 | 表单事件 | 页面事件 |
|---|---|---|---|
| click | keydown | blur | load |
| dblclick | keypress | focus | unload(页面关闭) |
| mousedown | keyup | submit | resize |
| mouseup | change | scroll | |
| mousemove | input | ||
| mouseover | |||
| mouseout | |||
| mouseenter(不支持冒泡) | |||
| mouseleave(不支持冒泡) |
1.2 解绑事件处理函数
off()
移除事件处理函数。
1.3 触发事件
trigger( type)
type: 一个事件对象或者要触发的事件类型。
$("#btn").click(function(){alert("xxx");
}).trigger("click");
1.4 鼠标事件
| 支持鼠标事件 | 事件语法 |
|---|---|
| click | $(selector).click(function) |
| dblclick | $(selector).dblclick(function) |
| mousedown | $(selector).mousedown(function) |
| mouseup | $(selector).mouseup(function) |
| mousemove | $(selector).mousemove(function) |
| mouseover | $(selector).mouseover(function) |
| mouseout | $(selector).mouseout(function) |
| mouseenter(不支持冒泡) | $(selector).mouseenter(function) |
| mouseleave(不支持冒泡) | $(selector).mouseleave(function) |
| hover | $(selector).hover(inFunction, outFunction) |
hover(inFunction, outFunction)
功能描述:该事件是mouseenter()和mouseleave()方法的简写形式。
参数说明:
-
inFunction: 表示鼠标刚进入元素边界时要执行的函数。
-
outFunction: 表示鼠标刚离开元素边界时要执行的函数。
$("#box1").hover(function (event) {console.log(event.type+"我进了边界!");},function (event) {console.log(event.type+"我出了边界!");
});1.5 键盘事件
| 支持鼠标事件 | 事件语法 |
|---|---|
| keydown | $(selector).keydown(function) |
| keypress | $(selector).keypress(function) |
| keyup | $(selector).keyup(function) |
1.6 表单事件
| 支持表单事件 | 事件语法 |
|---|---|
| focus | $(selector).focus(function) |
| blur | $(selector).blur(function) |
| change | $(selector).change(function) |
| submit | $(selector).submit(function) |
注意:不支持input事件等
1.7 窗口事件
| 支持窗口事件 | 事件语法 |
|---|---|
| load | $(selector).load(function) |
| unload | $(selector).unload(function) |
| resize | $(selector).resize(function) |
| scroll | $(selector).scroll(function) |
2. jQuery的动画效果
2.1 显示与隐藏效果
show(speed, easing, callback)
功能描述:显示隐藏的匹配元素
参数说明:
-
speed: 可选。表示动画执行的时长,默认值是400毫秒。可选的值:以毫秒为单位的数值、“slow”(600)、“fast(200)”。
-
easing: 可选。指定动画在不同时刻的速度。默认值是"swing"。可选的值:"swing"开始和结束比较慢,中间快;"linear"匀速运动。
-
callback: 可选。表示动画执行完毕后的回调函数
$("div").show(3000);
hide(speed, easing, callback)
功能描述:隐藏显示的元素
参数说明:
-
speed: 可选。表示动画执行的时长,默认值是400毫秒。可选的值:以毫秒为单位的数值、“slow”、“fast”。
-
easing: 可选。指定动画在不同时刻的速度。默认值是"swing"。可选的值:"swing"开始和结束比较慢,中间快;"linear"匀速运动。
-
callback: 可选。表示动画执行完毕后的回调函数
$("div").hide(3000, function(){alert("xxx");
});toggle(speed, easing, callback)
功能描述:在被选元素上进行 hide() 和 show() 之间的切换。
参数说明:
-
speed: 可选。表示动画执行的时长,默认值是400毫秒。可选的值:以毫秒为单位的数值、“slow”、“fast”。
-
easing: 可选。指定动画在不同时刻的速度。默认值是"swing"。可选的值:"swing"开始和结束比较慢,中间快;"linear"匀速运动。
-
callback: 可选。表示动画执行完毕后的回调函数
$("div").toggle("slow", function() {console.log("切换完成");
});2.2 淡入淡出效果
fadeIn(speed, easing, callback)
淡入
-
speed: 可选。表示动画执行的时长,默认值是400毫秒。可选的值:以毫秒为单位的数值、“slow”、“fast”。
-
easing: 可选。指定动画在不同时刻的速度。默认值是"swing"。可选的值:"swing"开始和结束比较慢,中间快;"linear"匀速运动。
-
callback: 可选。表示动画执行完毕后的回调函数
$("div").fadeIn(3000);fadeOut(speed, easing, callback)
淡出
-
speed: 可选。表示动画执行的时长,默认值是400毫秒。可选的值:以毫秒为单位的数值、“slow”、“fast”。
-
easing: 可选。指定动画在不同时刻的速度。默认值是"swing"。可选的值:"swing"开始和结束比较慢,中间快;"linear"匀速运动。
-
callback: 可选。表示动画执行完毕后的回调函数
$("div").fadeOut(3000);fadeTo(speed, opacity, easing, callback)
将被选元素的透明度逐渐地改变为指定的值
-
speed: 必需。表示动画执行的时长,默认值是400毫秒。可选的值:以毫秒为单位的数值、“slow”、“fast”。
-
opacity: 必需。规定要淡入或淡出的透明度。必须是介于 0.00 与 1.00 之间的数字
-
easing: 可选。指定动画在不同时刻的速度。默认值是"swing"。可选的值:"swing"开始和结束比较慢,中间快;"linear"匀速运动。
-
callback: 可选。表示动画执行完毕后的回调函数
$("div").fadeTo('slow', 0.5);fadeToggle(speed, easing, callback)
功能描述:在fadeIn()和fadeOut()两个方法之间切换。 参数说明:
-
speed: 可选。表示动画执行的时长,默认值是400毫秒。可选的值:以毫秒为单位的数值、“slow”、“fast”。
-
easing: 可选。指定动画在不同时刻的速度。默认值是"swing"。可选的值:"swing"开始和结束比较慢,中间快;"linear"匀速运动。
-
callback: 可选。表示动画执行完毕后的回调函数
2.3 滑动效果
slideDown(speed, easing, callback)
向下展开动态显示元素。
参数说明:
-
speed: 可选。表示动画执行的时长,默认值是400毫秒。可选的值:以毫秒为单位的数值、“slow”、“fast”。
-
easing: 可选。指定动画在不同时刻的速度。默认值是"swing"。可选的值:"swing"开始和结束比较慢,中间快;"linear"匀速运动。
-
callback: 可选。表示动画执行完毕后的回调函数
slideUp(speed, easing, callback)
向上关闭隐藏元素。
参数说明:
-
speed: 可选。表示动画执行的时长,默认值是400毫秒。可选的值:以毫秒为单位的数值、“slow”、“fast”。
-
easing: 可选。指定动画在不同时刻的速度。默认值是"swing"。可选的值:"swing"开始和结束比较慢,中间快;"linear"匀速运动。
-
callback: 可选。表示动画执行完毕后的回调函数
slideToggle(speed, easing, callback)
功能描述:在关闭和展开之间切换。
参数说明:
-
speed: 可选。表示动画执行的时长,默认值是400毫秒。可选的值:以毫秒为单位的数值、“slow”、“fast”。
-
easing: 可选。指定动画在不同时刻的速度。默认值是"swing"。可选的值:"swing"开始和结束比较慢,中间快;"linear"匀速运动。
-
callback: 可选。表示动画执行完毕后的回调函数
2.4 自定义动画效果
animate(properties,speed, easing, callback)
-
properties: 必须。设置相关动画需要的CSS的属性内容。
-
speed: 可选。表示动画执行的时长,默认值是400毫秒。可选的值:以毫秒为单位的数值、 ("slow","normal", or "fast"。
-
easing: 可选。指定动画在不同时刻的速度。默认值是"swing"。可选的值:"swing"开始和结束比较慢,中间快;"linear"匀速运动。
-
callback: 可选。表示动画执行完毕后的回调函数
$("div").animate({width : 100,height : 100,top : 500,left : 500},3000,function(){alert("xxx");
});注意:有些CSS的属性不能使用
-
backgroundColor
-
borderColor
-
color
-
outlineColor
2.5 停止动画排队
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。 停止动画排队的方法为:stop() ;
-
stop() 方法用于停止动画或效果。
-
stop() 写到动画或者效果的前面, 相当于停止结束上一次的动画。
总结: 每次使用动画之前,先调用 stop() ,再调用动画。
相关文章:

03- jQuery事件处理和动画效果
1. jQuery的事件处理 1.1 绑定事件处理函数 on() 将一个或多个事件的处理方法绑定到被选择的元素上。on()方法适用于当前或未来的元素,如用脚本创建的新元素。 $(selector).on(event,childSelector,data,function) 参数描述event必需。规定要从被选元素添加的一…...

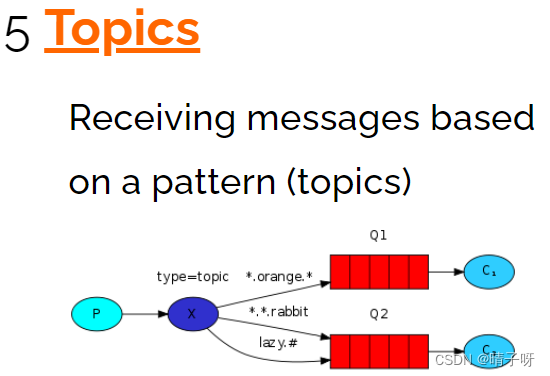
RabbitMQ 入门
目录 一:什么是MQ 二:安装RabbitMQ 三:在Java中如何实现MQ的使用 RabbitMQ的五种消息模型 1.基本消息队列(BasicQueue) 2.工作消息队列(WorkQueue) 3. 发布订阅(Publish、S…...

物联网协议应用
目录 前言一、WIFI简介二、NTP协议2.1 NTP简介2.2 NTP实现 三、HTTP协议3.1 HTTP协议简介3.2 HTTP服务器 四、MQTT协议4.1 MQTT协议简介4.1.1 MQTT通信模型4.1.2 MQTT协议实现原理4.1.3 MQTT 控制报文 4.2 移植MQTT协议 前言 本文主要介绍一下物联网协议如NTP协议、HTTP协议和M…...

十分钟学会微调大语言模型
有同学给我留言说想知道怎么训练自己的大语言模型,让它更贴合自己的业务场景。完整的大语言模型训练成本比较高昂,不是我们业余玩家能搞的,如果我们只是想在某个业务场景或者垂直的方面加强大模型的能力,可以进行微调训练。 本文…...

结合简单工厂和工厂方法模式:实现灵活的对象创建
前言 在软件开发过程中,创建对象的方式直接影响代码的灵活性和可维护性。设计模式提供了一种解决复杂问题的方法,其中简单工厂模式和工厂方法模式是两种常用的创建型模式。在这篇文章中,我们将结合这两种模式,通过一个实际案例&a…...

网抑云特殊版,登录即永久
前言 今天分享一款特殊版本的音乐软件,相信大家在听网抑云的时候会有两大烦恼, 一是歌曲需要开通VIP才可以收听,不管怎么说也是国内厂商普遍操作 但是第二种烦恼你万万想不到的是,开通了会员后,惊奇的发现ÿ…...

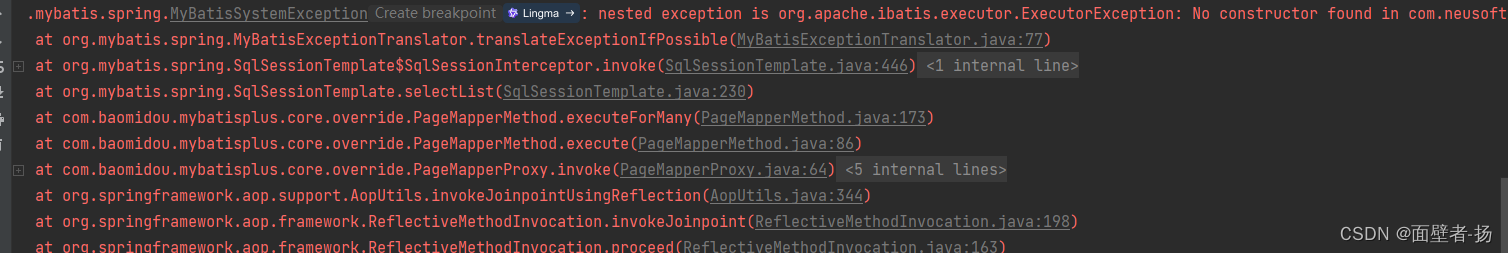
Kotlin 实战小记:No-Arg 引用解决 No constructor found的问题
一、问题 新的项目试用一下kotlin, 调用数据库查询数据的时候报了这个问题:org.mybatis.spring.MyBatisSystemException: nested exception is org.apache.ibatis.executor.ExecutorException: No constructor found in com.neusoft.collect.entity.cm.CmRoom matc…...
——列表表格)
HTML(5)——列表表格
列表 无序列表 作用:布局排列整齐的不需要规定顺序的区域。 标签:ul嵌套il,ul是无序列表,li是列表条目 注:ul标签只能包裹li标签,li标签可以包含任何内容 有序列表 作用:布局排列整齐的需…...

FreeBSD通过CBSD管理低资源容器jail来安装Ubuntu子系统实践
简介 FreeBSD、CBSD、Jail和Ubuntu,四者的组合方案可以说是强强联合,极具性价比和竞争力!同时安装简单方便,整体方案非常先进。 CBSD是为FreeBSD jail子系统、bhyve、QEMU/NVMM和Xen编写的管理层。该项目定位为一个综合解决方案…...

SpringCloud总结(springcloud alibaba)
目录 版本说明(很重要) springcloud alibaba对应组件版本说明 简述 spring cloud albaba 几大模块 周会讨论 - spring cloud alibaba每周都会有周会讨论,社区活跃 spring cloud alibaba官网 注册配置中心 简单介绍 nacos 步骤 示例代码 依赖…...

轻轻松松上手的LangChain学习说明书
本文为笔者学习LangChain时对官方文档以及一系列资料进行一些总结~覆盖对Langchain的核心六大模块的理解与核心使用方法,全文篇幅较长,共计50000字,可先码住辅助用于学习Langchain。 一、Langchain是什么? 如今各类AI…...

全面对比与选择指南:Milvus、PGVector、Zilliz及其他向量数据库
本文全面探讨了Milvus、PGVector、Zilliz等向量数据库的特性、性能、应用场景及选型建议,通过详细的对比分析,帮助开发者和架构师根据具体需求选择最合适的向量数据库解决方案。 文章目录 向量数据库概述向量数据库的关键功能向量数据库的扩展和选择向量…...

svm 超参数
https://www.cnblogs.com/ChevisZhang/p/12932674.html https://wenku.baidu.com/view/b8a2c73cfd4733687e21af45b307e87100f6f861.html?wkts1718332423081&bdQuerysvm%E7%9A%84%E8%B6%85%E5%8F%82%E6%95%B0 用交叉验证找到最好的参数 C 和γ 。使用 RBF 核时,…...

001-基于Sklearn的机器学习入门:Sklearn库基本功能和标准数据集
本节将介绍Sklearn库基本功能,以及其自带的几个标准数据集的调用方法。本节是学习后面内容的基础,如果您已经对本节内容相当熟悉,可跳过本节内容。 1.1 Sklearn库基本功能 的 1.2 Sklearn库标准数据集 Sklearn自带许多标准数据集ÿ…...

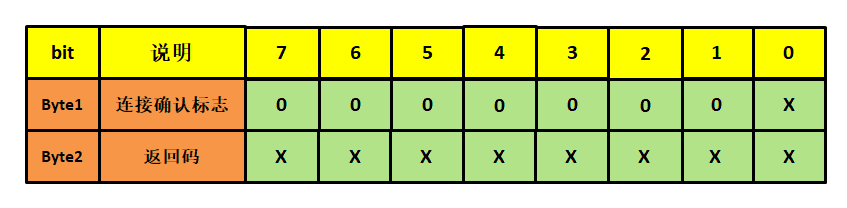
充电学习—7、BC1.2 PD协议
BC1.2(battery charging)充电端口识别机制: SDP、CDP、DCP 1、VBUS detect:vbus检测 PD(portable device,便携式设备)中有个检测VBUS是否有效的电路,电路有个参考值,高…...

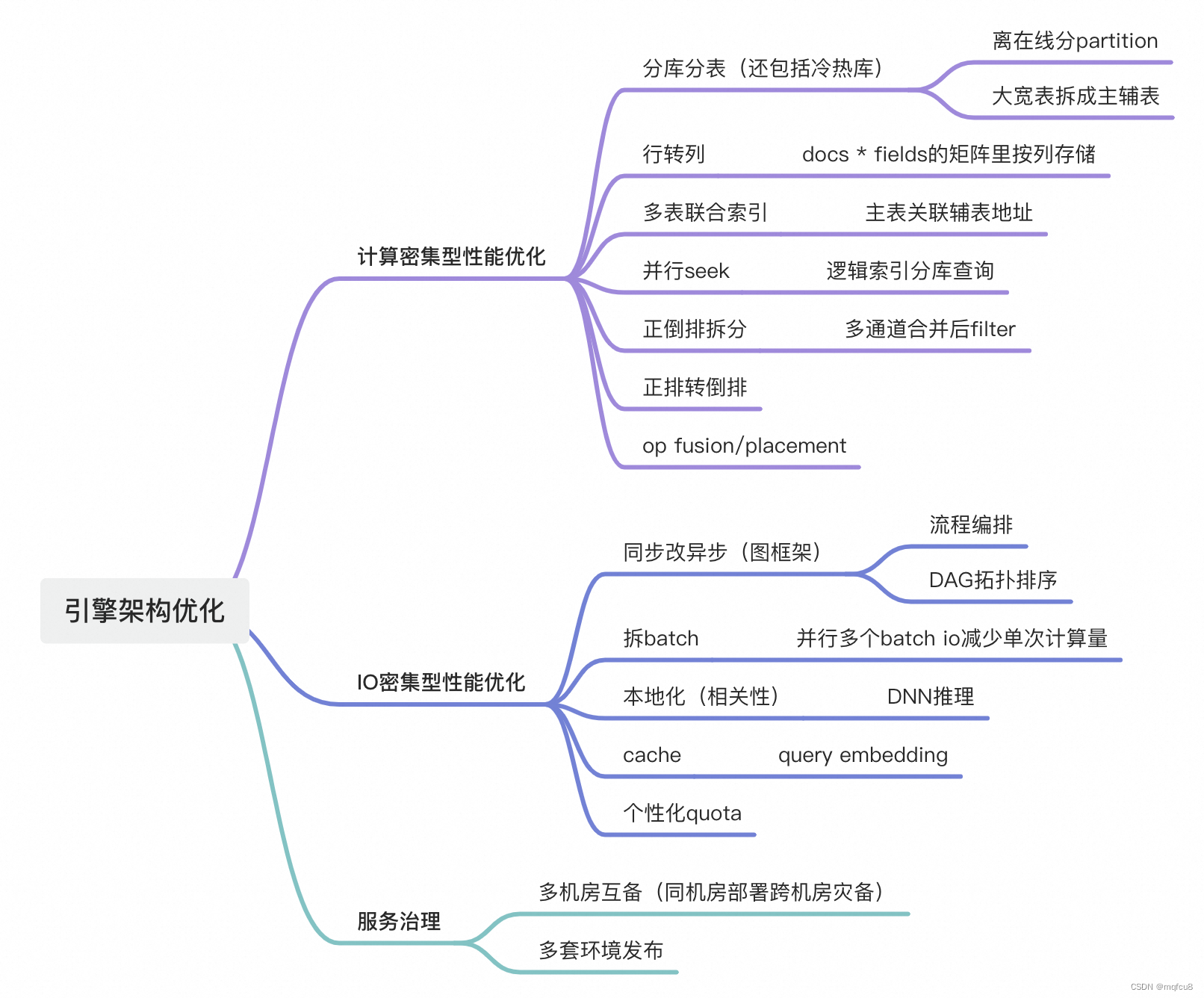
技术点梳理0618
ann建库,分布式建库,性能优化,precision recall参数优化 hnsw,图索引 1. build a)确定层:类似跳表思路建立多层,对每一个插入的节点,random层号l,从图的起始点search_…...

石英砂酸洗提纯方法和工艺
石英砂酸洗提纯方法和工艺是石英砂加工中至关重要的一个环节,其目的是通过化学手段去除石英砂中的杂质,提升其纯度。以下将详细介绍石英砂酸洗提纯的方法和工艺,以便更好地理解和应用这一技术。 一、概述 石英砂酸洗提纯主要是利用酸液对石英…...

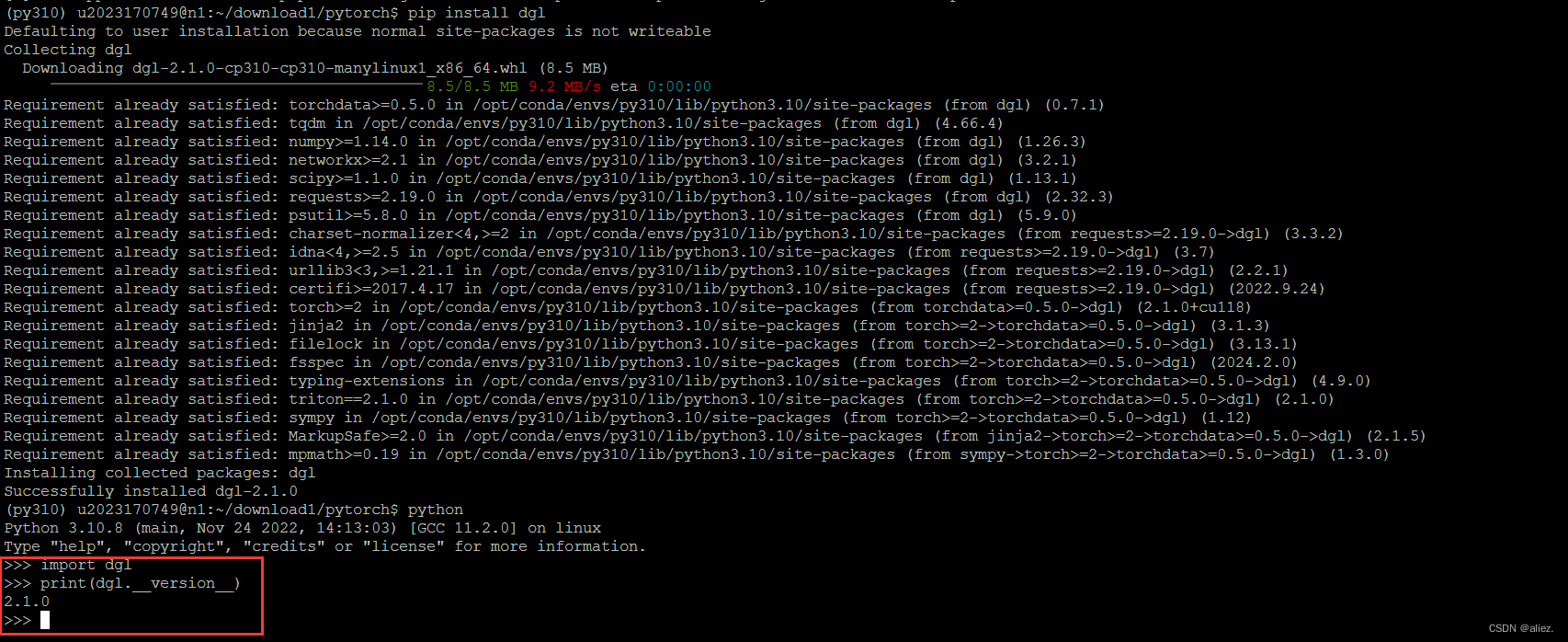
linux安装dgl
1.DGL官网、选择与自己cuda、python版本匹配的dgl的whl文件CUDA11.8、python10并下载 2.用pip install运行 pip install /home/u2023170749/download/dgl-2.2.0cu118-cp310-cp310-manylinux1_x86_64.whl或者直接安装https://blog.csdn.net/weixin_44017989/article/details/13…...

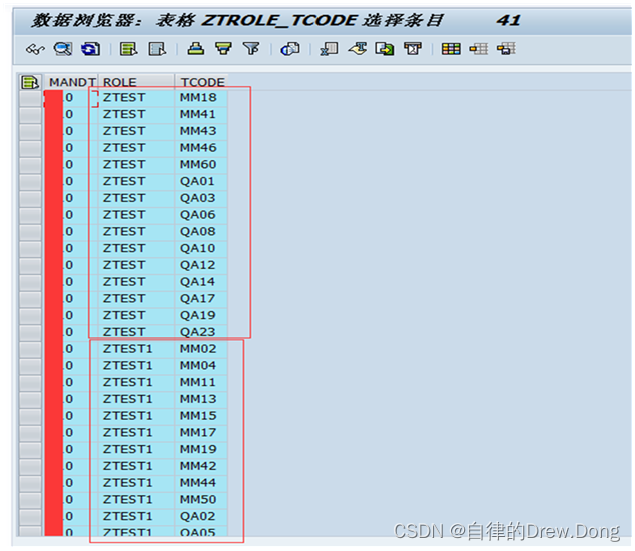
【SAP-ABAP】-权限批导-批量给某个角色导入事务码权限
需求:SAP期初上线的时候,业务顾问经常会遇到批量创建角色和分配角色权限的情况 岗位需求:一般是业务顾问定义权限,BASIS进行后期运维,今天讲两个批导功能,方便期初上线 主要函数:PRGN_READ_ROLE…...

异常处理总结
自定义异常 系统中的异常可以分为我们能预知的异常和未知的系统异常,对于我们能预知的异常如空值判断,用户名错误,密码错误等异常我们需要返回客户端,对于系统内部异常如SQL语法错误,参数格式转换错误等需要统一包…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
